:max_bytes(150000):strip_icc():format(webp)/001_how-to-transfer-data-from-ps4-to-ps5-3392eb400af3482fabad65cabb2a1a91.jpg)
New Adobe Animate Riggings PROPER Tutorial for You

Adobe Animate Rigging’s PROPER Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
10 Great MP4 to GIF Converters to Get Perfect-Made GIF
10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
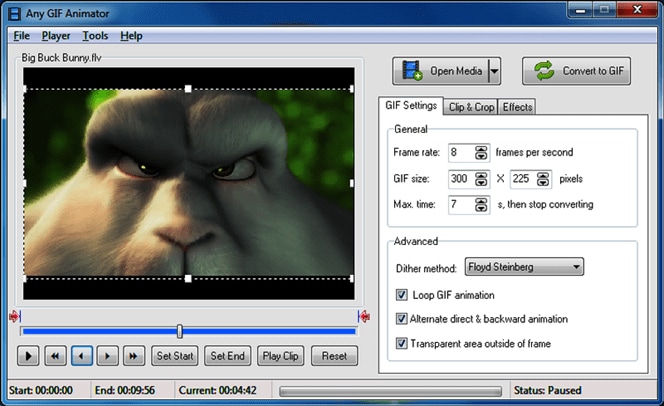
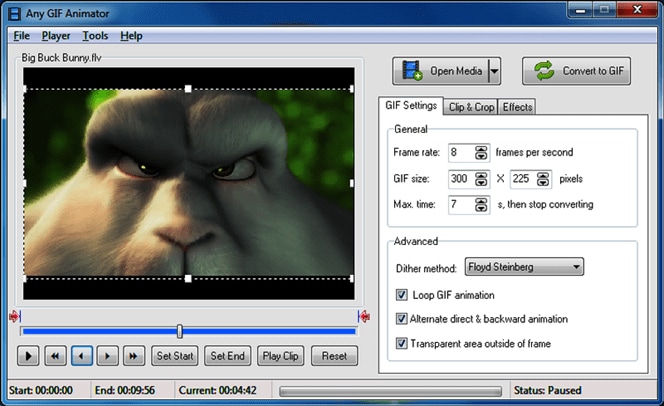
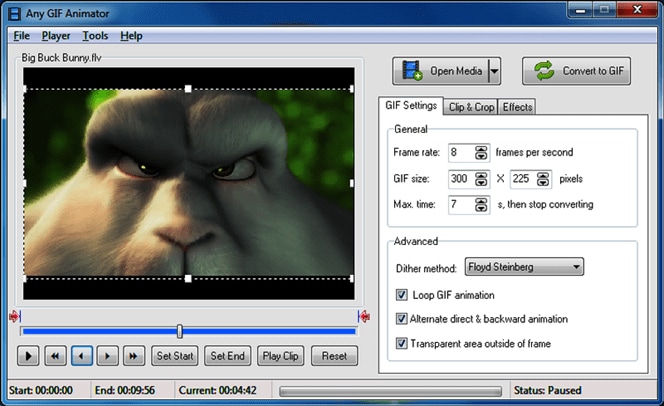
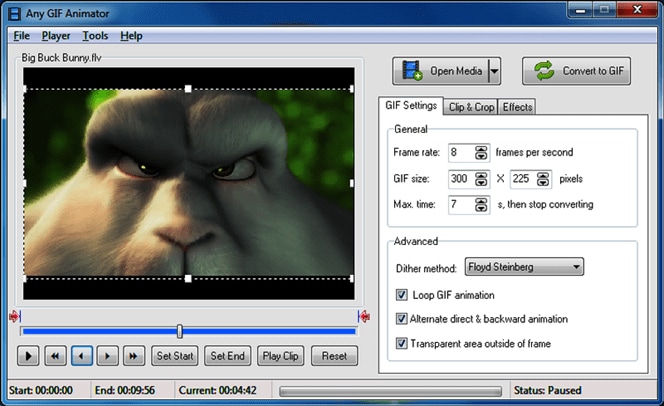
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
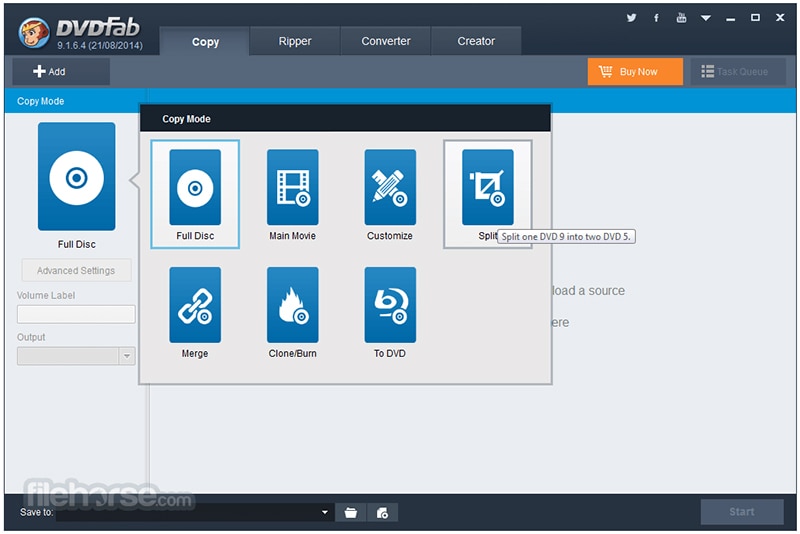
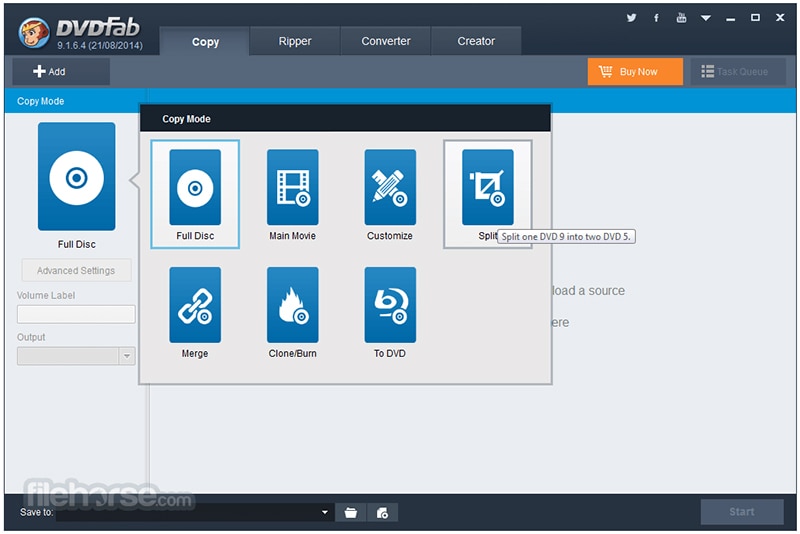
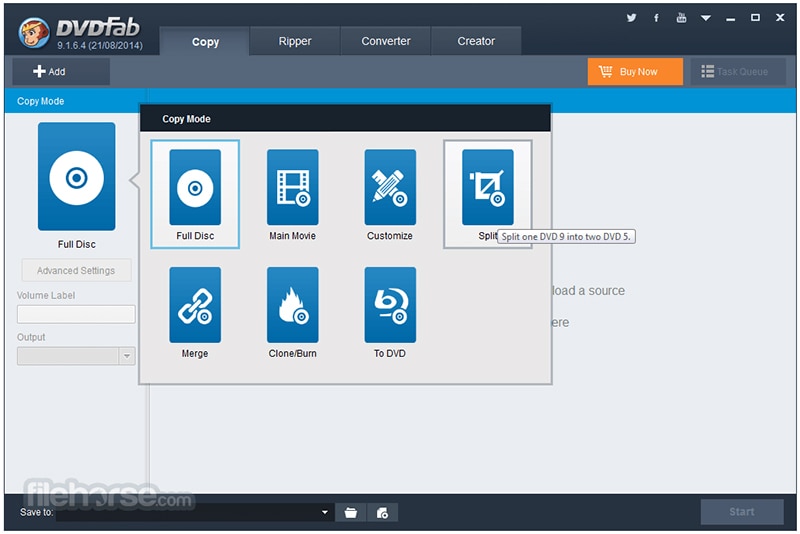
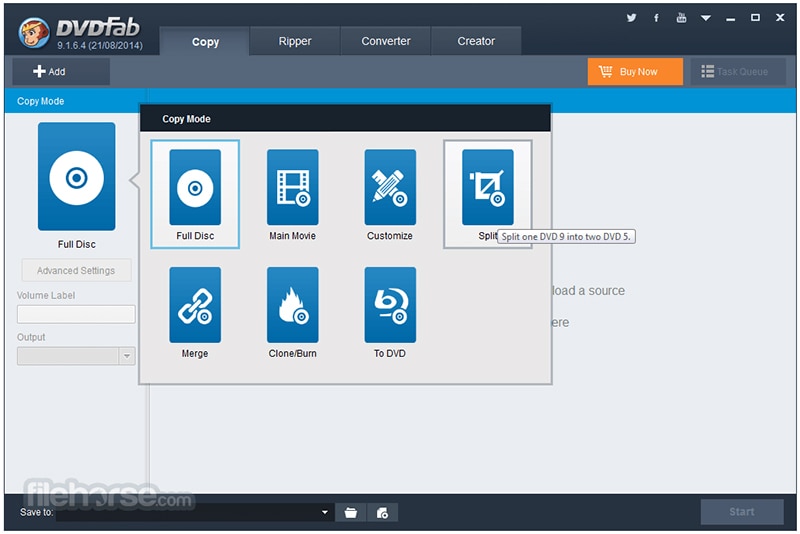
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
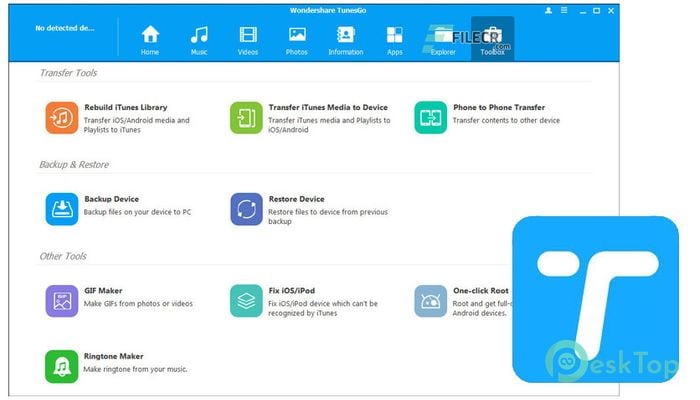
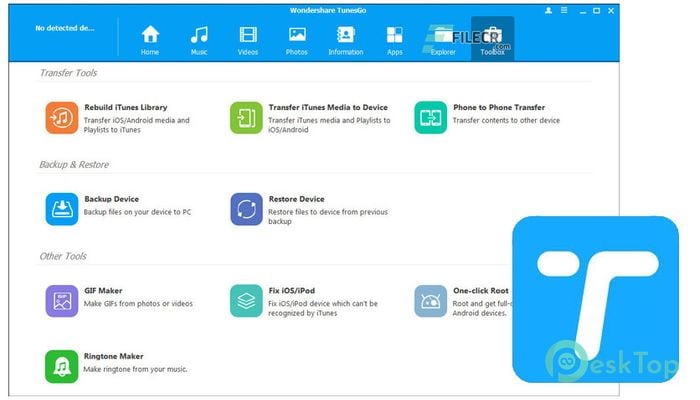
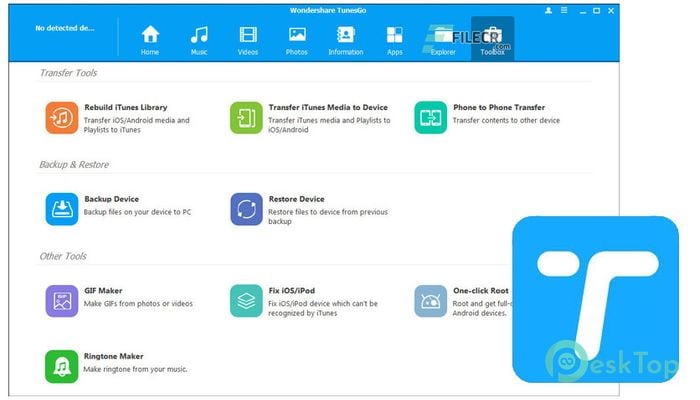
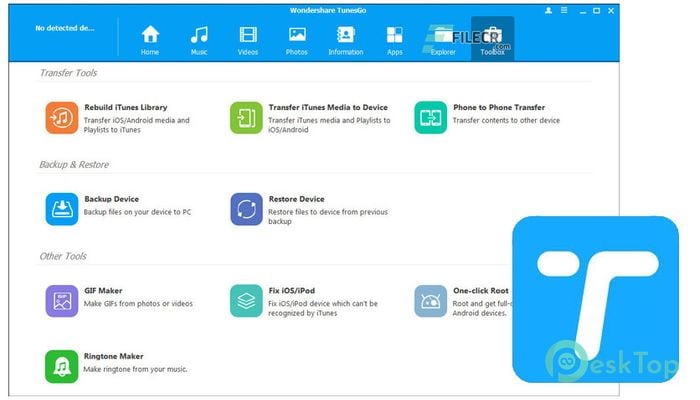
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
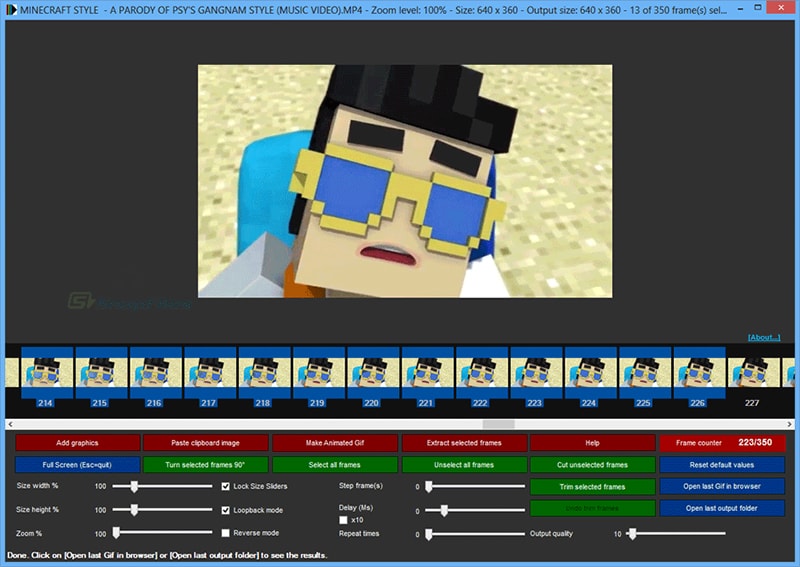
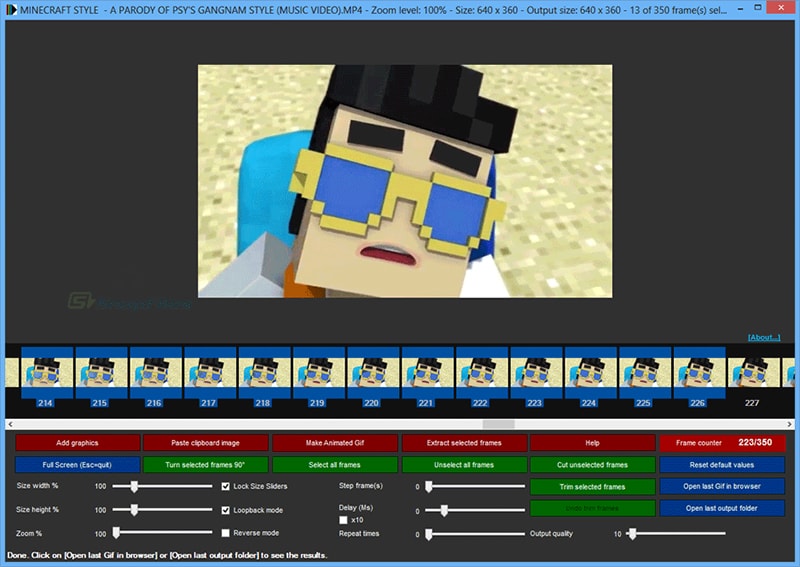
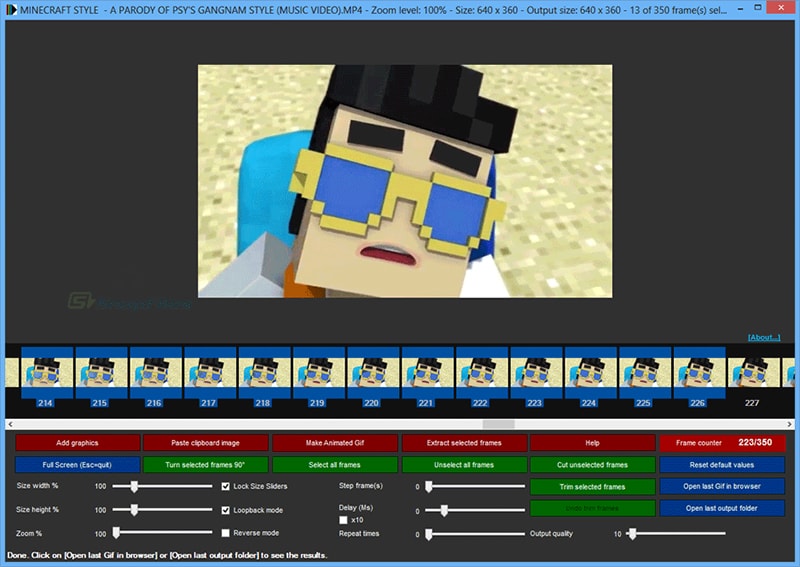
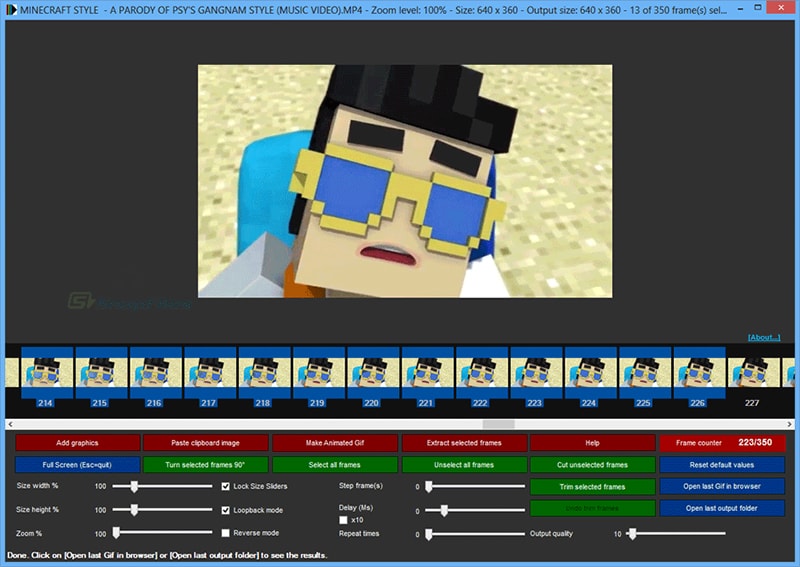
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
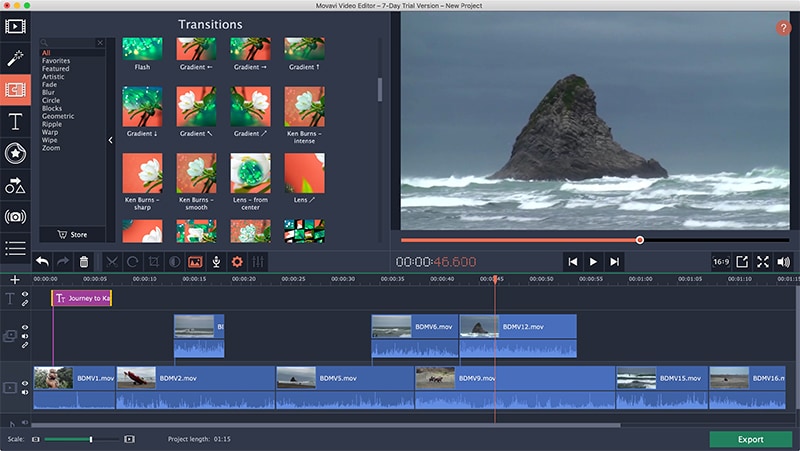
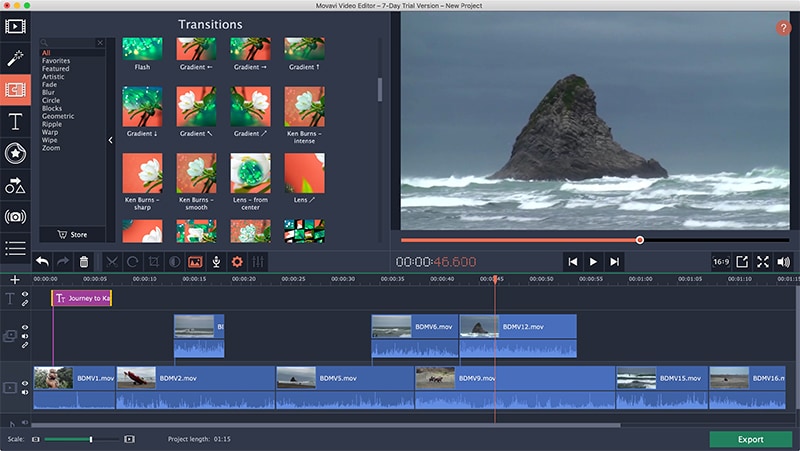
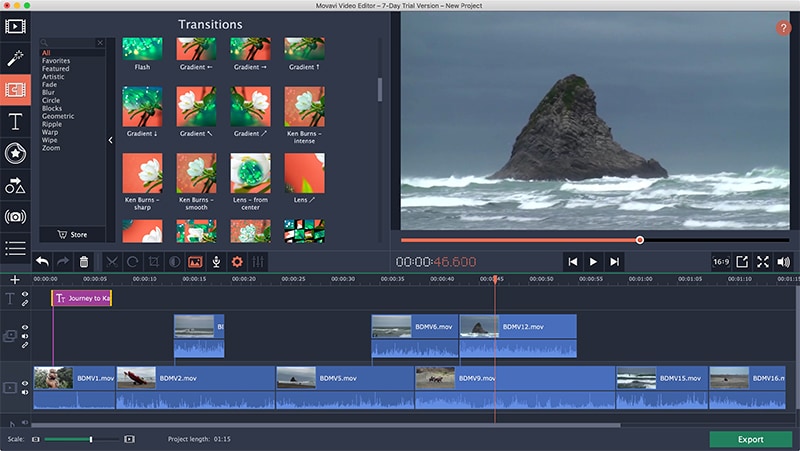
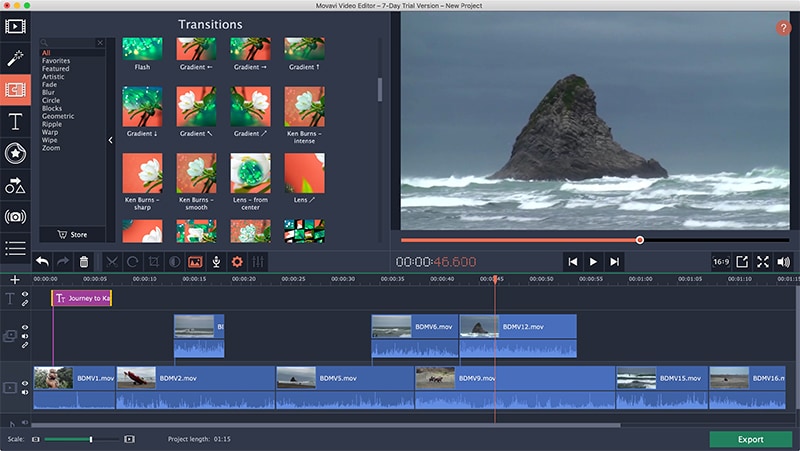
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
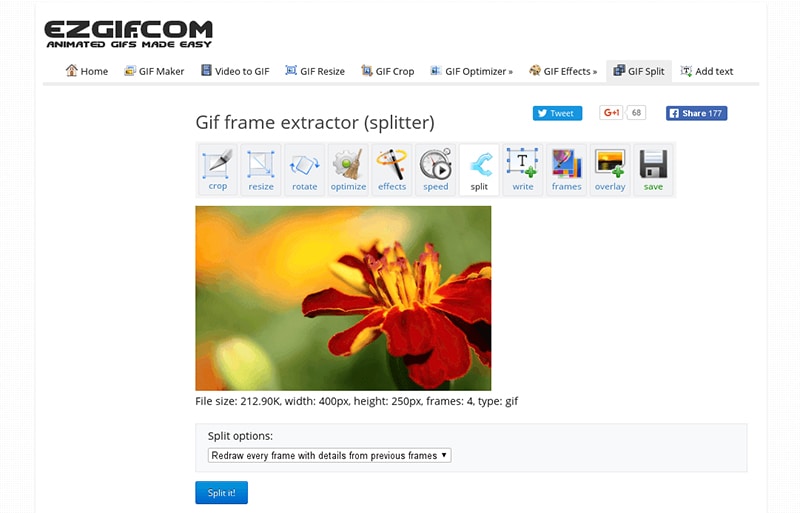
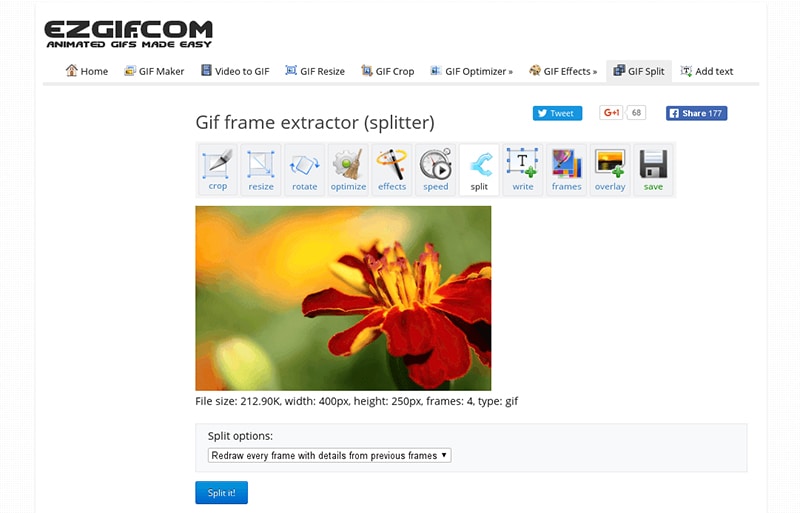
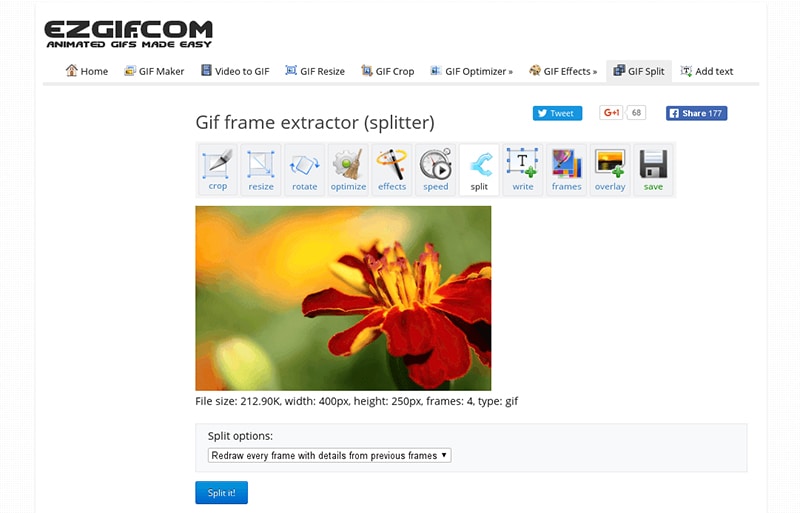
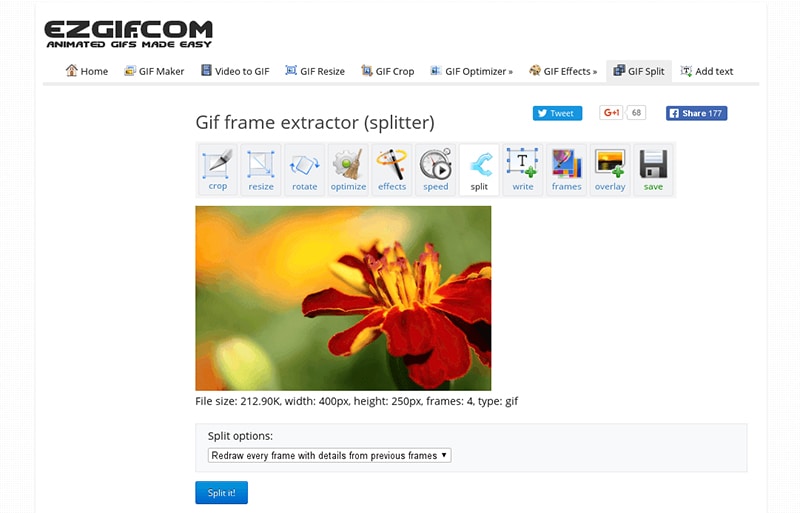
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
GIFs are becoming more common day by day. They are used for a wide range of purposes, from chatting and expressing emotions on social media to promoting products and services. GIFs are image formats that are relatively easy to download and upload and easy to convey messages and thoughts to a wide range of people. On the other hand, MP4 are video files that contain audio. These files are large and require special requirements to run and work properly.

There are a lot of advantages of using GIF files, like they are easy to make and store, help create animations quickly, and convey messages and emotions more conveniently. With the increasing usage of GIF files, it has become important to know and understand the tools used to convert the MP4 files into GIF formats.
In this article
01 [5 Offline MP4 to GIF Converters](#Part 1)
02 [5 Online MP4 to GIF Converters](#Part 2)
Part 1 5 Offline MP4 to GIF Converters
Offline MP4 to GIF converter is the best option as it helps to create GIF files quickly and easily, without any quality loss. The following offline converters can be used effectively to turn MP4 into GIF formats very easily and quickly:
01Any GIF Animator
Any GIF Animator is one of the great offline tools used for converting videos to GIF files very quickly. It can easily convert the videos into attractive GIFs in seconds.

Key Features:
● It has a very easy-to-use interface for user convenience.
● It sustains a considerable number of video formats.
● It allows the users to edit converted GIFs like adding frames, forward and backward looping, etc.
● It will enable you to edit the files imported from DVDs and WebCam recorded files.
● It has an in-built animation wizard.
Pros:
● It works for both Mac as well as Windows
● Any GIF Animator can be downloaded freely.
● It can convert both videos as well as images.
Cons:
● It crashes at times while processing the videos.
● Uploading the files takes a longer time than usual.
02DVDFab
DVDFab is another offline tool that converts the files from MP4 to GIF in very little time without compromising the quality of the outcome.

Key Features:
● It supports a large number of video formats.
● It has a user-friendly interface.
● It can be used for both Mac & Windows.
● It is a great multimedia solution software.
● It comes with affordable pricing.
Pros:
● It is quick & easy to use.
● It delivers high-quality outputs.
● It allows the users to completely control the looping, frequency, and size of the files.
Cons:
● Being a multimedia software, it requires learning.
● Complete beginners can get confused.
03Wondershare TunesGo
TunesGo was developed by one of the most trusted software companies – Wondershare. It is a great tool used to make GIFs from MP4 files.

Key Features:
● Developed by one of the most trusted software development companies.
● Compatible for all iOS devices.
● A user-friendly interface is suitable for complete beginners.
● A trial version is available.
● Works faster and delivers high-resolution output.
Pros:
● Supports; almost all types of video formats.
● It permits you to edit the videos before converting.
● It can also convert images and live videos to GIFs.
Cons:
● It is costly.
● It doesn’t allow you to edit Smart playlists.
04KickMyGraphics
It is another powerful offline tool to convert MP4 to high-quality GIF files. It allows users to convert different formats of videos and images into GIFs.

Key Features:
● Compatibility lies with Mac and Windows both.
● Users can instantly upload various video formats like MPG, MP4, AVI, etc.
● Users can directly upload considerable image formats like JPG, PNG, BMP, etc.
● It has a user-friendly interface.
● It is a freeware offline GIF converter.
Pros:
● It has an in-built editing tool for easy customization.
● It supports direct recording of the animated GIFs.
● It also allows you to use different editing features like the loop, pan, reverse, etc.
Cons:
● Its usage is somehow complicated for beginners.
● It doesn’t support all types of video formats.
05Movavi
It is tremendous offline software that can be downloaded for Mac & PC. It helps in converting the MP4 to GIFs very quickly and easily.

Key Features:
● Mac and Windows are completely supported.
● It allows the users to edit their creations.
● It is also available for all android devices.
● It converts the files very quickly without compromising the quality of the content.
● It is an excellent tool for converting and editing GIFs.
Pros:
● Easy and beneficial for beginners
● Compatible with video formats like MOV, MP4, MPG, AVI, etc.
● It has an in-built AI feature to upscale the output quality.
Cons:
● It has fundamental video editing features.
● It doesn’t allow to copy-paste the video effect while editing.
Part 2 5 Online MP4 to GIF Converters
Online tools for converting files from MP4 to GIF are effortless and convenient because they can be used on any operating system. The following given are some of the great online tools to convert MP4 to GIF with ease and convenience:
01GIF Maker by Giphy
Giphy is known as the king of the online GIF maker tools. It is a GIF converter great tool with around 300 million users daily using it. It allows the users to convert the GIFs by pasting the video links from third-party websites like YouTube.

Key Features:
● Being an online tool, it is compatible with all types of devices.
● It is elementary to use for all types of users.
● It allows the users to add stickers and captions to their GIFs.
● No fee for this so you can use it free of cost.
● It is a website, so it doesn’t require to be downloaded.
Pros:
● Straightforward and quick to use.
● It delivers a high-resolution output with many customization features.
● It can also convert the GIFs using the links of videos from third-party hosting like YouTube.
Cons:
● Speed of the internet connection matters.
● It comes with a limited edition of colors.
02**Wondershare Filmora Video Editor **
Filmora is one of the best online video editing tools created by Wondershare. Filmora can be used to convert files from MP4 to GIF very effectively and efficiently.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
● Fully compatible with any operating system.
● It is a great video editing software with many features like adding music, subtitles, etc.
● It can be also be downloaded on Mac and Windows OS.
● It comes with an annual premium subscription for $51.99.
● It can also be purchased with a one-time fee of $79.99.
Pros:
● It has great video editing features.
● It can convert a large number of video formats to high-resolution GIF files.
● You can customize your GIFs as per your requirements using this tool.
Cons:
● Being an all-in-one video editing tool, this can be much more if you just need GIF creations.
● You cannot remove the watermark and use many editing features if you use a trial version.
03CloudConvert
CloudConvert is another easy-to-use MP4 to GIF converter online. It converts all types of video files into GIFs in a concise time.

Key Features:
● It is easy to use.
● It converts MP4 to GIF very quickly.
● It is free of cost.
● It doesn’t require third-party installation.
● It uses compression algorithms.
Pros:
● It is an open-source converter.
● It allows you to add texts.
● It helps in creating GIFs for web publishing.
Cons:
● Complicated for large files.
● Requires; steady internet connection.
04Convertio
Convertio is another online GIF converter that anyone can use. You just need to upload the MP4 file using Dropbox and hit the ‘Convert’ button.

Key Features:
● Effortless and anyone can easily use it.
● One can easily upload files from Dropbox and Google Drive.
● It also has a drag and drops component for uploading the files.
● It is entirely free to use.
● It is online and doesn’t require any installation.
Pros:
● It converts MP4 to GIF very quickly.
● It delivers high-quality output.
● User-friendly interface.
Cons:
● It doesn’t allow the users to edit their GIFs.
● It doesn’t have the customizing feature and is not user-specific.
05Ezgif
Ezgif is free of cost and an easy-to-use online tool that helps you create GIFs in two easy steps, i.e., upload and convert.

Key Features:
● It is an online tool compatible with both Mac and Windows.
● No download and installation required.
● It is a freeware program.
● It maintains the quality of the outcome.
● It converts GIFs very quickly.
Pros:
● User-friendly and can be used by all.
● It has amazing features that assist you while you convert MP4 to GIF.
● It is not complicated for beginners.
Cons:
● It has limited editing features.
● Only 3 minutes video can be done at maximum.
● Key Takeaways from This Episode →
●The demand for GIF files increases with each passing day due to its many advantages. As a result, many people are looking for easy MP4 to GIF converters that are easy and convenient to use.
●Above mentioned online and offline converters can quickly help you turn MP4 into GIF files without compromising the quality of the graphics.
●These converters are readily available and can easily be used on both Mac and Windows with many conveniences.
●They can help you convert the MP4 files into GIF format very quickly, no matter how large the video size is. GIFs being smaller in size and easily transferrable provide many advantages to the users.
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
How To Animate Graphics in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Best 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Learn Disney Cartoon Drawing to See More Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
Also read:
- In 2024, FREE Best Anime Streaming Sites to Download Anime
- New Tutorial on Making Unity 2D Animation
- New In 2024, Make Creative Animation Videos
- Updated
- Updated 2024 Approved How I Animate Discord Profile Pictures
- Best Claymation Shows That Make Your Memories Unforgettable
- New Amazing Ways to Find Suitable Animated Graphic Maker
- New 2024 Approved Best Guide for Beginners on 2D Animation Making
- How to Make Well Done Animated GIF By Yourself, In 2024
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know
- In 2024, Samples of Cartoon Character Face to Inspire You
- You Can Turn a TikTok Into a GIF Now. Heres How
- In 2024, Ways You Can Master to Make Claymation Videos
- How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- Updated How to Make a Photoshop Collage in Simple Steps for 2024
- In 2024, How to Obtain and Create Animated GIF Icons Like a Pro?
- New Whats Music Video GIF & How to Add Music to GIF Files
- New 2024 Approved Top 20+ Best Free GIF Makers Online to Quickly Edit GIF
- Updated 10 Best Romance Anime Movies You Need to Watch for 2024
- Updated In 2024, A Beginners Guide for Learning 3D Animation
- New 12 Animation Video Maker That Can Triple Your Conversion Rates for 2024
- Updated The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- New What Is Motion Graphics for 2024
- New 5 Foolproof Amazing Anime Text to Speech Tips for 2024
- Updated How to Make Your Characters Interactive in Unity Animation Rigging for 2024
- In 2024, 10 Best Convert Video Between GIF Software High Quality
- New Step-by-Step Guide to Send Gif WhatsApp on Android
- Updated What Is Still Motion Animation?
- New In 2024, The Secret Sauce for Making GIF Instagram Story More Aesthetic
- New Best 12 Video to GIF Converters High Quality to Check Out
- New 2024 Approved Great Ways to Make Claymation Videos
- Tutorial on Making Unity 2D Animation for 2024
- 2024 Approved Have You Seen the Facebook Cartoon App Everyones Using Lately
- New 2024 Approved Best 10 Photo Animator Templates
- New Learn Simple Blender Rigging in Only 2 Minutes
- 2024 Approved 15 Best Video to GIF App on iPhone and Android
- New How I Animate Discord Profile Pictures
- 10 Realistic Cartoon Characters You Will Run Away From if You Met in R for 2024
- New Simple Guide to Create New and Exciting Blackboard Animation
- New 2024 Approved 5 Photoshop Alternatives to Animate Logo
- Two Ways to Track My Boyfriends Apple iPhone X without Him Knowing | Dr.fone
- 5 Ways to Reset Vivo Y78t Without Volume Buttons | Dr.fone
- In 2024, How to Change Credit Card from Your Apple iPhone XR Apple ID and Apple Pay
- Honor X8b Camera Not Working Unexpected Error? Fix It Now | Dr.fone
- Looking For A Location Changer On Vivo S17 Pro? Look No Further | Dr.fone
- How to Transfer Photos from Infinix Smart 8 Pro to Laptop Without USB | Dr.fone
- In 2024, How to Change Credit Card from Your iPhone 14 Pro Max Apple ID and Apple Pay
- In 2024, 11 Best Location Changers for Xiaomi Redmi A2 | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On Nokia 150 (2023)? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Poco C55 | Dr.fone
- In 2024, How To Check if Your Nokia C12 Pro Is Unlocked
- In 2024, How to Unlock Vivo Y100i Phone Password Without Factory Reset?
- Full Guide to Bypass Vivo Y17s FRP
- How To Install the Latest iOS/iPadOS Beta Version on Apple iPhone 8? | Dr.fone
- How to Hard Reset Xiaomi Redmi 12 5G Without Password | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Motorola Moto G04 Device
- Calls on Oppo Find X7 Go Straight to Voicemail? 12 Fixes | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Realme Narzo 60 5G | Dr.fone
- In 2024, How to Unlock iPhone 7 with a Mask On | Dr.fone
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Samsung Galaxy S24+ Device
- 6 Solutions to Fix Error 505 in Google Play Store on Oppo A1 5G | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Motorola Defy 2? | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Samsung Galaxy S23 FE | Dr.fone
- In 2024, How to Remove Apple iPhone 14 Pro Max Device from iCloud
- In 2024, What You Want To Know About Two-Factor Authentication for iCloud From your iPhone 12 Pro
- How To Leave a Life360 Group On Motorola Moto G13 Without Anyone Knowing? | Dr.fone
- Title: New Adobe Animate Riggings PROPER Tutorial for You
- Author: Elon
- Created at : 2024-05-19 03:04:35
- Updated at : 2024-05-20 03:04:35
- Link: https://animation-videos.techidaily.com/new-adobe-animate-riggings-proper-tutorial-for-you/
- License: This work is licensed under CC BY-NC-SA 4.0.

