:max_bytes(150000):strip_icc():format(webp)/GettyImages-174294003-57c6ee043df78cc16eeab260.jpg)
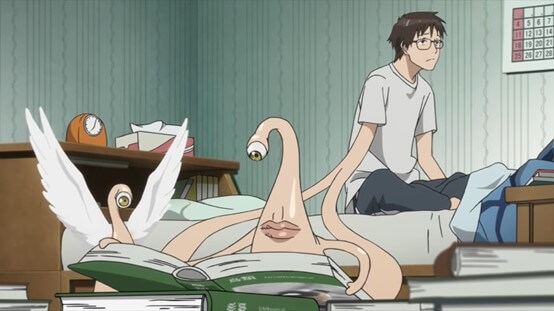
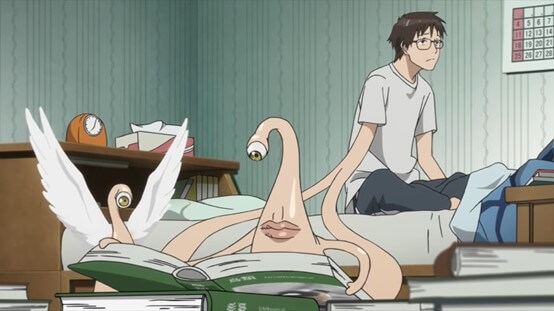
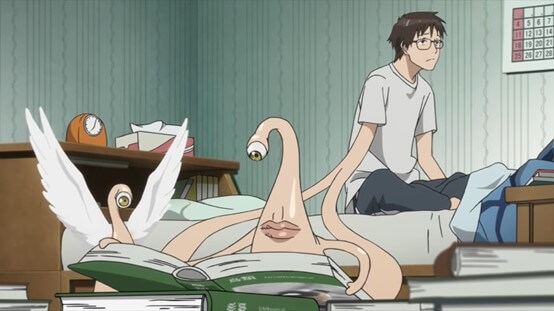
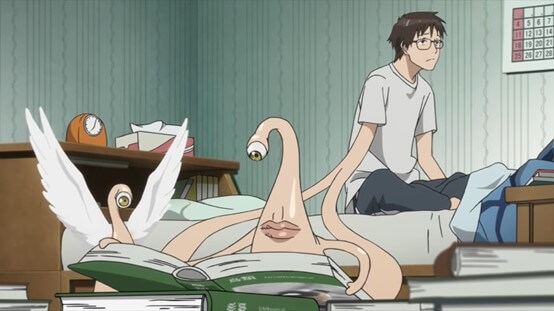
New Animate Pictures in Canva for 2024

Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Can I Still Do Animated Logo Design Without Design Skills?
Can I Still Do Animated Logo Design Without Design Skills?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
10 Stunning Stop Motion Movies You Should Not Miss
10 Stunning Stop Motion Movies That You Should Not Miss
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
10 Great Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Ways on How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
Top 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
Best 15 Horror Animes That Will Trigger a Heart Attack
15 Horror Animes That Will Trigger a Heart Attack

Shanoon Cox
Mar 27, 2024• Proven solutions
Horror anime is a sub-genre of anime series. It is based on scary stories, often featuring bloody and grotesque scenes, not for the faint of heart—the horror anime series range from emotional murder mysteries to violent paranormal thrillers.
People who like to experience the thrill of a good scare generally prefer watching horror anime series. The best horror anime can actually terrify you, and many people enjoy being scared. Since there are a lot of scary anime series on the web, you might have trouble finding the best horror anime to pass your weekend. If that’s the case, dive right in and get prepared to be scared.
Best 15 Horror Animes of All Time
Here, we have picked out some of the best horror anime series of all time that are definitely going to creep you out. Test your bravery and watch a terrifying horror anime from our list.
1. Monster
Monster is a horror anime series based on a popular Manga by Naoki Urasawa. It is an impressive thriller based on a top-notch brain surgeon working in a hospital. The young surgeon is faced with an ethical dilemma when forced to abandon the surgery of a boy to save a mayor’s life. But Dr. Tenma chooses to save the boy. This scary anime unfolds as Tenma, at the pinnacle of his medical career, is haunted by a series of death that involves the boy he saved all those years ago. This is the best horror anime series featuring a psychopath’s killing streak.
 </p
</p
2. Hell Girl
This horror anime series revolves around the subject of hate, revenge, and vengeance. With every new episode of this horror anime, you will witness a new story. The plot is unique and based on supernatural powers. Through a mysterious website, people are able to exact revenge on their tormentors, but there is always a price to pay. In the list of the best horror anime series, Hell Girl takes the lead due to thrilling scenes with the fusion of emotional storylines. As opposed to many horror anime series, this one isn’t very gory, but it portrays horror through the plot, showing the evil side of humans.
 </p
</p
3. Corpse Party
A very gruesome and horror anime is Corpse Party. This horror anime series is based on just 4 episodes, all of which are filled with terror. As the students of Kisaragi Academy perform a ritual on the grounds of their school, they are taken into another dimension where they end up in the Heavenly Host Elementary whose students and staff were murdered years ago. The terrifying ghosts and gory corpses in this scary anime are enough to terrify anyone. It is short and action-packed, guaranteeing that every scene is full of terror.
 </p
</p
4. Another
Another is the best horror anime series with terrifying deaths, much like seen in the movie’ Final Destination’. As the death curse takes the lives of the students of a class, the protagonist, a newly transferred student Kouichi, and a girl with an eye patch must get to the bottom of this. The horror anime slowly unravels scary truths about the incident that resulted in the death of Mei Misaki. Together, Kouichi and Mei try to dig out the root of the problem. Every scene is packed with suspense and horror, keep viewers scared and glued to the screens.
 </p
</p
5. Shiki
Based on the hot topic of vampires, this horror anime takes vampire stories to the next level. Shiki is an excellent scary movie with a twisting plot that follows the lives of the villagers facing the vampire curse. As the dead rise, a young doctor takes it upon himself to uncover the reality. This chilling yet adventurous horror anime is an amazing watch with a great storyline that is gripping and suspenseful, all at the same time.
 </p
</p
6. The Promised Neverland
This horror anime has a very emotional plot. The kids of Grace Field House Orphanage are very happy and content until one day, some of them break the most important rule. When the kids go out of the orphanage, they discover the truth and the sinister future awaiting them. From cheerful kids to responsible, brave kids, this is the best horror anime that keeps the viewers glued to the screens. As the kids try to escape their deadly fate, will they be able to go free or end up becoming demon food?
 </p
</p
7. Parasyte: The Maxim
As the name suggests, this horror anime series is based on a parasite that takes over human hosts. In this horror anime, the parasite is an alien species. However, this anime revolves around the protagonist, whose hand is taken over by Migi, also an alien. But as the other parasites go on a deadly streak, opening their heads and eating any human that stands in their way, the boy and Migi try to fight them off. This is a very compelling yet gory and scary anime showing gruesome murders and action scenes to keep you on edge at all times.
 </p
</p
8. Perfect Blue
Perfect Blue has been categorized as one of the best horror anime based on reality. This is an epic psychological thriller with scenes that are mind-bending. As a pop singer switches her career to become an actress, an obsessed stalker becomes a nightmare for her. She is exposed, and every move she makes is being watched. Mysterious murders start surrounding her, and she starts losing her mind. The lines between delusion and reality are blurred. This horror anime is also an excellent suspense thriller that will keep you guessing what the next move will be.
 </p
</p
9. Mononoke
Mononoke has a unique visual appeal as it is themed on old Japanese culture with vibrant animations. The protagonist, commonly known as the ‘Medicine Seller,’ goes around feudal Japan looking for evil, known as Mononoke. Somehow, the medicine seller has a special power and a sword to slay the evil. But the twist is that the medicine seller must first learn the details about the Mononoke. Unless he discovers its true form and reason, he cannot have the sword to end it. This horror anime unfolds in a very thrilling manner as the protagonist uncovers the evil and saves feudal Japan.
 </p
</p
10. Tokyo Ghoul
One of the greatest horror anime series ever, Tokyo Ghoul features an amazing storyline. When the college student Ken falls victim to his ghoul date, he is saved by doctors. But, his rebirth is as a hybrid of humans and ghouls. This horror anime series is not for the faint-hearted as it shows grotesque scenes of body horror as the ghouls devour human flesh. However, Tokyo Ghoul also portrays how Ken is forced to control his flesh-eating desires. Would the hybrid lean more towards his human trait or the evil side? We recommend watching this very scary anime to find out how Ken survives as a hybrid and does he give in to his ghoul nature?
 </p
</p
11. Elfen Lied
This horror anime is about a mutant human born, Lucy. The extremely powerful mutant, Diclonius, is being experimented upon when one day she has had enough. As she finally breaks free of captivity, it results in a huge bloodbath and a terrifying battle. With time, Lucy tries to adjust to the world. Given her dual personality, it is hard to hide her true nature. This horror anime series is packed with bloody scenes and violence, yet it also displays moments of emotional attachments and friendships when Lucy’s adorable personality is dominant.
 </p
</p
12. Ghost Hunt
As can be guessed by the name, this horror anime series is based on ghost hunting. It doesn’t involve many bloody or gory scenes, but it definitely has terrifying scenes. A group of adventurous people teamed up with the psychic research facility are investigating the paranormal activities in a building when they are faced with horrifying paranormal beings. This is a story about finding out the truth, sticking together, and making it out of the building alive. This isn’t the most horror anime on the list, but it does give very scary and creepy vibes as the team stumbles upon deadly beings.
 </p
</p
13. Higurashi When They Cry
The start of this horror anime is unlike any other. One might think it is a cheerful school drama, but it’s actually the best horror anime based on a murder mystery. The students in a rural village start killing each other in grotesque ways, and there are even scenes of torture and bloody violence. The viewer must figure out what suddenly took over the village to cause such gruesome murders. If you are looking for a good scare, this horror anime will be your best pick with its thriller-packed scenes. Are the murderers possessed, or is it something else? Watch this scary anime if you have the guts and find out.
 </p
</p
14. Shoujo Tsubaki
Shoujo Tsubaki is an adult horror anime that revolves around the life of an orphan girl. Midori is tricked by a circus master to join his show, but a horrifying future awaits her. She is raped and abused continually and is about to give up when a magician joins the club. As she sees a ray of hope, will she be able to escape her horrid fate? With a heart-wrenching storyline, this horror anime is a great watch to feel the chills of being alone and tortured.
 </p
</p
15. Angels of Death
The Angels of Death is a very intriguing horror anime that shows an amnesiac girl awaking in the basement of an abandoned building. As she tries to escape the building, she is met with psychotic killers and crazy people on each floor. However, Rachel and the serial killer Zack strike up a relationship in which Zack promises to kill her if she helps him escape the building. This scary anime certainly has some bone-chilling and gory scenes to get you creeped out.
 </p
</p
Bonus Tip-The Best Anime Movie Recorder-Wondershare Filmora
Wondershare Filmora is a powerful video editor that is perfect for both beginners and professional editors. It has tons of editing tools that are fully customizable and also offer presets to help users quickly add professional-grade cinematic effects to their videos.
With Filmora, it is easy to apply motion tracking, color grading, motion blur, green screen effect, and much more. The creative possibilities at Filmora are endless. And most of these tools are very intuitive to use. Better yet, Filmora allows users to share their videos directly to social media.
In addition, you can also use Filmora to record your favorite horror anime, make edits, add captions, and share with your friends. You can record your screen and adjust advanced settings that will allow you to set a timer, select the screen size, audio source, and much more. You can also select whether you want to display the cursor and choose its color. With a Hot Key, you can stop recording instantly, and the file will be immediately saved to your PC.
After recording, you can make further edits to the video by adding captions or special effects to enhance it. In short, with Filmora, you can record with ease and make wonderful edits to the video.
Are Horror Animes Really Horrifying?
The horror anime series are hand-drawn illustrations, and it is quite possible to portray supernatural, horrifying, and unusual creatures with ease. From our list, you will see that among the best horror anime series, most of them feature otherworldly creatures that are both terrifying and creepy to look at.
In addition, the extremely graphic nature of a scary anime further adds to its ability to scare viewers. Violence, bloodbath, and cannibalism is a common theme in majority of the scary anime series, serving as the perfect way to portray bone-chilling horror scenes.
Try out our list to find your best horror anime series and have a good scare.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Horror anime is a sub-genre of anime series. It is based on scary stories, often featuring bloody and grotesque scenes, not for the faint of heart—the horror anime series range from emotional murder mysteries to violent paranormal thrillers.
People who like to experience the thrill of a good scare generally prefer watching horror anime series. The best horror anime can actually terrify you, and many people enjoy being scared. Since there are a lot of scary anime series on the web, you might have trouble finding the best horror anime to pass your weekend. If that’s the case, dive right in and get prepared to be scared.
Best 15 Horror Animes of All Time
Here, we have picked out some of the best horror anime series of all time that are definitely going to creep you out. Test your bravery and watch a terrifying horror anime from our list.
1. Monster
Monster is a horror anime series based on a popular Manga by Naoki Urasawa. It is an impressive thriller based on a top-notch brain surgeon working in a hospital. The young surgeon is faced with an ethical dilemma when forced to abandon the surgery of a boy to save a mayor’s life. But Dr. Tenma chooses to save the boy. This scary anime unfolds as Tenma, at the pinnacle of his medical career, is haunted by a series of death that involves the boy he saved all those years ago. This is the best horror anime series featuring a psychopath’s killing streak.
 </p
</p
2. Hell Girl
This horror anime series revolves around the subject of hate, revenge, and vengeance. With every new episode of this horror anime, you will witness a new story. The plot is unique and based on supernatural powers. Through a mysterious website, people are able to exact revenge on their tormentors, but there is always a price to pay. In the list of the best horror anime series, Hell Girl takes the lead due to thrilling scenes with the fusion of emotional storylines. As opposed to many horror anime series, this one isn’t very gory, but it portrays horror through the plot, showing the evil side of humans.
 </p
</p
3. Corpse Party
A very gruesome and horror anime is Corpse Party. This horror anime series is based on just 4 episodes, all of which are filled with terror. As the students of Kisaragi Academy perform a ritual on the grounds of their school, they are taken into another dimension where they end up in the Heavenly Host Elementary whose students and staff were murdered years ago. The terrifying ghosts and gory corpses in this scary anime are enough to terrify anyone. It is short and action-packed, guaranteeing that every scene is full of terror.
 </p
</p
4. Another
Another is the best horror anime series with terrifying deaths, much like seen in the movie’ Final Destination’. As the death curse takes the lives of the students of a class, the protagonist, a newly transferred student Kouichi, and a girl with an eye patch must get to the bottom of this. The horror anime slowly unravels scary truths about the incident that resulted in the death of Mei Misaki. Together, Kouichi and Mei try to dig out the root of the problem. Every scene is packed with suspense and horror, keep viewers scared and glued to the screens.
 </p
</p
5. Shiki
Based on the hot topic of vampires, this horror anime takes vampire stories to the next level. Shiki is an excellent scary movie with a twisting plot that follows the lives of the villagers facing the vampire curse. As the dead rise, a young doctor takes it upon himself to uncover the reality. This chilling yet adventurous horror anime is an amazing watch with a great storyline that is gripping and suspenseful, all at the same time.
 </p
</p
6. The Promised Neverland
This horror anime has a very emotional plot. The kids of Grace Field House Orphanage are very happy and content until one day, some of them break the most important rule. When the kids go out of the orphanage, they discover the truth and the sinister future awaiting them. From cheerful kids to responsible, brave kids, this is the best horror anime that keeps the viewers glued to the screens. As the kids try to escape their deadly fate, will they be able to go free or end up becoming demon food?
 </p
</p
7. Parasyte: The Maxim
As the name suggests, this horror anime series is based on a parasite that takes over human hosts. In this horror anime, the parasite is an alien species. However, this anime revolves around the protagonist, whose hand is taken over by Migi, also an alien. But as the other parasites go on a deadly streak, opening their heads and eating any human that stands in their way, the boy and Migi try to fight them off. This is a very compelling yet gory and scary anime showing gruesome murders and action scenes to keep you on edge at all times.
 </p
</p
8. Perfect Blue
Perfect Blue has been categorized as one of the best horror anime based on reality. This is an epic psychological thriller with scenes that are mind-bending. As a pop singer switches her career to become an actress, an obsessed stalker becomes a nightmare for her. She is exposed, and every move she makes is being watched. Mysterious murders start surrounding her, and she starts losing her mind. The lines between delusion and reality are blurred. This horror anime is also an excellent suspense thriller that will keep you guessing what the next move will be.
 </p
</p
9. Mononoke
Mononoke has a unique visual appeal as it is themed on old Japanese culture with vibrant animations. The protagonist, commonly known as the ‘Medicine Seller,’ goes around feudal Japan looking for evil, known as Mononoke. Somehow, the medicine seller has a special power and a sword to slay the evil. But the twist is that the medicine seller must first learn the details about the Mononoke. Unless he discovers its true form and reason, he cannot have the sword to end it. This horror anime unfolds in a very thrilling manner as the protagonist uncovers the evil and saves feudal Japan.
 </p
</p
10. Tokyo Ghoul
One of the greatest horror anime series ever, Tokyo Ghoul features an amazing storyline. When the college student Ken falls victim to his ghoul date, he is saved by doctors. But, his rebirth is as a hybrid of humans and ghouls. This horror anime series is not for the faint-hearted as it shows grotesque scenes of body horror as the ghouls devour human flesh. However, Tokyo Ghoul also portrays how Ken is forced to control his flesh-eating desires. Would the hybrid lean more towards his human trait or the evil side? We recommend watching this very scary anime to find out how Ken survives as a hybrid and does he give in to his ghoul nature?
 </p
</p
11. Elfen Lied
This horror anime is about a mutant human born, Lucy. The extremely powerful mutant, Diclonius, is being experimented upon when one day she has had enough. As she finally breaks free of captivity, it results in a huge bloodbath and a terrifying battle. With time, Lucy tries to adjust to the world. Given her dual personality, it is hard to hide her true nature. This horror anime series is packed with bloody scenes and violence, yet it also displays moments of emotional attachments and friendships when Lucy’s adorable personality is dominant.
 </p
</p
12. Ghost Hunt
As can be guessed by the name, this horror anime series is based on ghost hunting. It doesn’t involve many bloody or gory scenes, but it definitely has terrifying scenes. A group of adventurous people teamed up with the psychic research facility are investigating the paranormal activities in a building when they are faced with horrifying paranormal beings. This is a story about finding out the truth, sticking together, and making it out of the building alive. This isn’t the most horror anime on the list, but it does give very scary and creepy vibes as the team stumbles upon deadly beings.
 </p
</p
13. Higurashi When They Cry
The start of this horror anime is unlike any other. One might think it is a cheerful school drama, but it’s actually the best horror anime based on a murder mystery. The students in a rural village start killing each other in grotesque ways, and there are even scenes of torture and bloody violence. The viewer must figure out what suddenly took over the village to cause such gruesome murders. If you are looking for a good scare, this horror anime will be your best pick with its thriller-packed scenes. Are the murderers possessed, or is it something else? Watch this scary anime if you have the guts and find out.
 </p
</p
14. Shoujo Tsubaki
Shoujo Tsubaki is an adult horror anime that revolves around the life of an orphan girl. Midori is tricked by a circus master to join his show, but a horrifying future awaits her. She is raped and abused continually and is about to give up when a magician joins the club. As she sees a ray of hope, will she be able to escape her horrid fate? With a heart-wrenching storyline, this horror anime is a great watch to feel the chills of being alone and tortured.
 </p
</p
15. Angels of Death
The Angels of Death is a very intriguing horror anime that shows an amnesiac girl awaking in the basement of an abandoned building. As she tries to escape the building, she is met with psychotic killers and crazy people on each floor. However, Rachel and the serial killer Zack strike up a relationship in which Zack promises to kill her if she helps him escape the building. This scary anime certainly has some bone-chilling and gory scenes to get you creeped out.
 </p
</p
Bonus Tip-The Best Anime Movie Recorder-Wondershare Filmora
Wondershare Filmora is a powerful video editor that is perfect for both beginners and professional editors. It has tons of editing tools that are fully customizable and also offer presets to help users quickly add professional-grade cinematic effects to their videos.
With Filmora, it is easy to apply motion tracking, color grading, motion blur, green screen effect, and much more. The creative possibilities at Filmora are endless. And most of these tools are very intuitive to use. Better yet, Filmora allows users to share their videos directly to social media.
In addition, you can also use Filmora to record your favorite horror anime, make edits, add captions, and share with your friends. You can record your screen and adjust advanced settings that will allow you to set a timer, select the screen size, audio source, and much more. You can also select whether you want to display the cursor and choose its color. With a Hot Key, you can stop recording instantly, and the file will be immediately saved to your PC.
After recording, you can make further edits to the video by adding captions or special effects to enhance it. In short, with Filmora, you can record with ease and make wonderful edits to the video.
Are Horror Animes Really Horrifying?
The horror anime series are hand-drawn illustrations, and it is quite possible to portray supernatural, horrifying, and unusual creatures with ease. From our list, you will see that among the best horror anime series, most of them feature otherworldly creatures that are both terrifying and creepy to look at.
In addition, the extremely graphic nature of a scary anime further adds to its ability to scare viewers. Violence, bloodbath, and cannibalism is a common theme in majority of the scary anime series, serving as the perfect way to portray bone-chilling horror scenes.
Try out our list to find your best horror anime series and have a good scare.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Horror anime is a sub-genre of anime series. It is based on scary stories, often featuring bloody and grotesque scenes, not for the faint of heart—the horror anime series range from emotional murder mysteries to violent paranormal thrillers.
People who like to experience the thrill of a good scare generally prefer watching horror anime series. The best horror anime can actually terrify you, and many people enjoy being scared. Since there are a lot of scary anime series on the web, you might have trouble finding the best horror anime to pass your weekend. If that’s the case, dive right in and get prepared to be scared.
Best 15 Horror Animes of All Time
Here, we have picked out some of the best horror anime series of all time that are definitely going to creep you out. Test your bravery and watch a terrifying horror anime from our list.
1. Monster
Monster is a horror anime series based on a popular Manga by Naoki Urasawa. It is an impressive thriller based on a top-notch brain surgeon working in a hospital. The young surgeon is faced with an ethical dilemma when forced to abandon the surgery of a boy to save a mayor’s life. But Dr. Tenma chooses to save the boy. This scary anime unfolds as Tenma, at the pinnacle of his medical career, is haunted by a series of death that involves the boy he saved all those years ago. This is the best horror anime series featuring a psychopath’s killing streak.
 </p
</p
2. Hell Girl
This horror anime series revolves around the subject of hate, revenge, and vengeance. With every new episode of this horror anime, you will witness a new story. The plot is unique and based on supernatural powers. Through a mysterious website, people are able to exact revenge on their tormentors, but there is always a price to pay. In the list of the best horror anime series, Hell Girl takes the lead due to thrilling scenes with the fusion of emotional storylines. As opposed to many horror anime series, this one isn’t very gory, but it portrays horror through the plot, showing the evil side of humans.
 </p
</p
3. Corpse Party
A very gruesome and horror anime is Corpse Party. This horror anime series is based on just 4 episodes, all of which are filled with terror. As the students of Kisaragi Academy perform a ritual on the grounds of their school, they are taken into another dimension where they end up in the Heavenly Host Elementary whose students and staff were murdered years ago. The terrifying ghosts and gory corpses in this scary anime are enough to terrify anyone. It is short and action-packed, guaranteeing that every scene is full of terror.
 </p
</p
4. Another
Another is the best horror anime series with terrifying deaths, much like seen in the movie’ Final Destination’. As the death curse takes the lives of the students of a class, the protagonist, a newly transferred student Kouichi, and a girl with an eye patch must get to the bottom of this. The horror anime slowly unravels scary truths about the incident that resulted in the death of Mei Misaki. Together, Kouichi and Mei try to dig out the root of the problem. Every scene is packed with suspense and horror, keep viewers scared and glued to the screens.
 </p
</p
5. Shiki
Based on the hot topic of vampires, this horror anime takes vampire stories to the next level. Shiki is an excellent scary movie with a twisting plot that follows the lives of the villagers facing the vampire curse. As the dead rise, a young doctor takes it upon himself to uncover the reality. This chilling yet adventurous horror anime is an amazing watch with a great storyline that is gripping and suspenseful, all at the same time.
 </p
</p
6. The Promised Neverland
This horror anime has a very emotional plot. The kids of Grace Field House Orphanage are very happy and content until one day, some of them break the most important rule. When the kids go out of the orphanage, they discover the truth and the sinister future awaiting them. From cheerful kids to responsible, brave kids, this is the best horror anime that keeps the viewers glued to the screens. As the kids try to escape their deadly fate, will they be able to go free or end up becoming demon food?
 </p
</p
7. Parasyte: The Maxim
As the name suggests, this horror anime series is based on a parasite that takes over human hosts. In this horror anime, the parasite is an alien species. However, this anime revolves around the protagonist, whose hand is taken over by Migi, also an alien. But as the other parasites go on a deadly streak, opening their heads and eating any human that stands in their way, the boy and Migi try to fight them off. This is a very compelling yet gory and scary anime showing gruesome murders and action scenes to keep you on edge at all times.
 </p
</p
8. Perfect Blue
Perfect Blue has been categorized as one of the best horror anime based on reality. This is an epic psychological thriller with scenes that are mind-bending. As a pop singer switches her career to become an actress, an obsessed stalker becomes a nightmare for her. She is exposed, and every move she makes is being watched. Mysterious murders start surrounding her, and she starts losing her mind. The lines between delusion and reality are blurred. This horror anime is also an excellent suspense thriller that will keep you guessing what the next move will be.
 </p
</p
9. Mononoke
Mononoke has a unique visual appeal as it is themed on old Japanese culture with vibrant animations. The protagonist, commonly known as the ‘Medicine Seller,’ goes around feudal Japan looking for evil, known as Mononoke. Somehow, the medicine seller has a special power and a sword to slay the evil. But the twist is that the medicine seller must first learn the details about the Mononoke. Unless he discovers its true form and reason, he cannot have the sword to end it. This horror anime unfolds in a very thrilling manner as the protagonist uncovers the evil and saves feudal Japan.
 </p
</p
10. Tokyo Ghoul
One of the greatest horror anime series ever, Tokyo Ghoul features an amazing storyline. When the college student Ken falls victim to his ghoul date, he is saved by doctors. But, his rebirth is as a hybrid of humans and ghouls. This horror anime series is not for the faint-hearted as it shows grotesque scenes of body horror as the ghouls devour human flesh. However, Tokyo Ghoul also portrays how Ken is forced to control his flesh-eating desires. Would the hybrid lean more towards his human trait or the evil side? We recommend watching this very scary anime to find out how Ken survives as a hybrid and does he give in to his ghoul nature?
 </p
</p
11. Elfen Lied
This horror anime is about a mutant human born, Lucy. The extremely powerful mutant, Diclonius, is being experimented upon when one day she has had enough. As she finally breaks free of captivity, it results in a huge bloodbath and a terrifying battle. With time, Lucy tries to adjust to the world. Given her dual personality, it is hard to hide her true nature. This horror anime series is packed with bloody scenes and violence, yet it also displays moments of emotional attachments and friendships when Lucy’s adorable personality is dominant.
 </p
</p
12. Ghost Hunt
As can be guessed by the name, this horror anime series is based on ghost hunting. It doesn’t involve many bloody or gory scenes, but it definitely has terrifying scenes. A group of adventurous people teamed up with the psychic research facility are investigating the paranormal activities in a building when they are faced with horrifying paranormal beings. This is a story about finding out the truth, sticking together, and making it out of the building alive. This isn’t the most horror anime on the list, but it does give very scary and creepy vibes as the team stumbles upon deadly beings.
 </p
</p
13. Higurashi When They Cry
The start of this horror anime is unlike any other. One might think it is a cheerful school drama, but it’s actually the best horror anime based on a murder mystery. The students in a rural village start killing each other in grotesque ways, and there are even scenes of torture and bloody violence. The viewer must figure out what suddenly took over the village to cause such gruesome murders. If you are looking for a good scare, this horror anime will be your best pick with its thriller-packed scenes. Are the murderers possessed, or is it something else? Watch this scary anime if you have the guts and find out.
 </p
</p
14. Shoujo Tsubaki
Shoujo Tsubaki is an adult horror anime that revolves around the life of an orphan girl. Midori is tricked by a circus master to join his show, but a horrifying future awaits her. She is raped and abused continually and is about to give up when a magician joins the club. As she sees a ray of hope, will she be able to escape her horrid fate? With a heart-wrenching storyline, this horror anime is a great watch to feel the chills of being alone and tortured.
 </p
</p
15. Angels of Death
The Angels of Death is a very intriguing horror anime that shows an amnesiac girl awaking in the basement of an abandoned building. As she tries to escape the building, she is met with psychotic killers and crazy people on each floor. However, Rachel and the serial killer Zack strike up a relationship in which Zack promises to kill her if she helps him escape the building. This scary anime certainly has some bone-chilling and gory scenes to get you creeped out.
 </p
</p
Bonus Tip-The Best Anime Movie Recorder-Wondershare Filmora
Wondershare Filmora is a powerful video editor that is perfect for both beginners and professional editors. It has tons of editing tools that are fully customizable and also offer presets to help users quickly add professional-grade cinematic effects to their videos.
With Filmora, it is easy to apply motion tracking, color grading, motion blur, green screen effect, and much more. The creative possibilities at Filmora are endless. And most of these tools are very intuitive to use. Better yet, Filmora allows users to share their videos directly to social media.
In addition, you can also use Filmora to record your favorite horror anime, make edits, add captions, and share with your friends. You can record your screen and adjust advanced settings that will allow you to set a timer, select the screen size, audio source, and much more. You can also select whether you want to display the cursor and choose its color. With a Hot Key, you can stop recording instantly, and the file will be immediately saved to your PC.
After recording, you can make further edits to the video by adding captions or special effects to enhance it. In short, with Filmora, you can record with ease and make wonderful edits to the video.
Are Horror Animes Really Horrifying?
The horror anime series are hand-drawn illustrations, and it is quite possible to portray supernatural, horrifying, and unusual creatures with ease. From our list, you will see that among the best horror anime series, most of them feature otherworldly creatures that are both terrifying and creepy to look at.
In addition, the extremely graphic nature of a scary anime further adds to its ability to scare viewers. Violence, bloodbath, and cannibalism is a common theme in majority of the scary anime series, serving as the perfect way to portray bone-chilling horror scenes.
Try out our list to find your best horror anime series and have a good scare.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Horror anime is a sub-genre of anime series. It is based on scary stories, often featuring bloody and grotesque scenes, not for the faint of heart—the horror anime series range from emotional murder mysteries to violent paranormal thrillers.
People who like to experience the thrill of a good scare generally prefer watching horror anime series. The best horror anime can actually terrify you, and many people enjoy being scared. Since there are a lot of scary anime series on the web, you might have trouble finding the best horror anime to pass your weekend. If that’s the case, dive right in and get prepared to be scared.
Best 15 Horror Animes of All Time
Here, we have picked out some of the best horror anime series of all time that are definitely going to creep you out. Test your bravery and watch a terrifying horror anime from our list.
1. Monster
Monster is a horror anime series based on a popular Manga by Naoki Urasawa. It is an impressive thriller based on a top-notch brain surgeon working in a hospital. The young surgeon is faced with an ethical dilemma when forced to abandon the surgery of a boy to save a mayor’s life. But Dr. Tenma chooses to save the boy. This scary anime unfolds as Tenma, at the pinnacle of his medical career, is haunted by a series of death that involves the boy he saved all those years ago. This is the best horror anime series featuring a psychopath’s killing streak.
 </p
</p
2. Hell Girl
This horror anime series revolves around the subject of hate, revenge, and vengeance. With every new episode of this horror anime, you will witness a new story. The plot is unique and based on supernatural powers. Through a mysterious website, people are able to exact revenge on their tormentors, but there is always a price to pay. In the list of the best horror anime series, Hell Girl takes the lead due to thrilling scenes with the fusion of emotional storylines. As opposed to many horror anime series, this one isn’t very gory, but it portrays horror through the plot, showing the evil side of humans.
 </p
</p
3. Corpse Party
A very gruesome and horror anime is Corpse Party. This horror anime series is based on just 4 episodes, all of which are filled with terror. As the students of Kisaragi Academy perform a ritual on the grounds of their school, they are taken into another dimension where they end up in the Heavenly Host Elementary whose students and staff were murdered years ago. The terrifying ghosts and gory corpses in this scary anime are enough to terrify anyone. It is short and action-packed, guaranteeing that every scene is full of terror.
 </p
</p
4. Another
Another is the best horror anime series with terrifying deaths, much like seen in the movie’ Final Destination’. As the death curse takes the lives of the students of a class, the protagonist, a newly transferred student Kouichi, and a girl with an eye patch must get to the bottom of this. The horror anime slowly unravels scary truths about the incident that resulted in the death of Mei Misaki. Together, Kouichi and Mei try to dig out the root of the problem. Every scene is packed with suspense and horror, keep viewers scared and glued to the screens.
 </p
</p
5. Shiki
Based on the hot topic of vampires, this horror anime takes vampire stories to the next level. Shiki is an excellent scary movie with a twisting plot that follows the lives of the villagers facing the vampire curse. As the dead rise, a young doctor takes it upon himself to uncover the reality. This chilling yet adventurous horror anime is an amazing watch with a great storyline that is gripping and suspenseful, all at the same time.
 </p
</p
6. The Promised Neverland
This horror anime has a very emotional plot. The kids of Grace Field House Orphanage are very happy and content until one day, some of them break the most important rule. When the kids go out of the orphanage, they discover the truth and the sinister future awaiting them. From cheerful kids to responsible, brave kids, this is the best horror anime that keeps the viewers glued to the screens. As the kids try to escape their deadly fate, will they be able to go free or end up becoming demon food?
 </p
</p
7. Parasyte: The Maxim
As the name suggests, this horror anime series is based on a parasite that takes over human hosts. In this horror anime, the parasite is an alien species. However, this anime revolves around the protagonist, whose hand is taken over by Migi, also an alien. But as the other parasites go on a deadly streak, opening their heads and eating any human that stands in their way, the boy and Migi try to fight them off. This is a very compelling yet gory and scary anime showing gruesome murders and action scenes to keep you on edge at all times.
 </p
</p
8. Perfect Blue
Perfect Blue has been categorized as one of the best horror anime based on reality. This is an epic psychological thriller with scenes that are mind-bending. As a pop singer switches her career to become an actress, an obsessed stalker becomes a nightmare for her. She is exposed, and every move she makes is being watched. Mysterious murders start surrounding her, and she starts losing her mind. The lines between delusion and reality are blurred. This horror anime is also an excellent suspense thriller that will keep you guessing what the next move will be.
 </p
</p
9. Mononoke
Mononoke has a unique visual appeal as it is themed on old Japanese culture with vibrant animations. The protagonist, commonly known as the ‘Medicine Seller,’ goes around feudal Japan looking for evil, known as Mononoke. Somehow, the medicine seller has a special power and a sword to slay the evil. But the twist is that the medicine seller must first learn the details about the Mononoke. Unless he discovers its true form and reason, he cannot have the sword to end it. This horror anime unfolds in a very thrilling manner as the protagonist uncovers the evil and saves feudal Japan.
 </p
</p
10. Tokyo Ghoul
One of the greatest horror anime series ever, Tokyo Ghoul features an amazing storyline. When the college student Ken falls victim to his ghoul date, he is saved by doctors. But, his rebirth is as a hybrid of humans and ghouls. This horror anime series is not for the faint-hearted as it shows grotesque scenes of body horror as the ghouls devour human flesh. However, Tokyo Ghoul also portrays how Ken is forced to control his flesh-eating desires. Would the hybrid lean more towards his human trait or the evil side? We recommend watching this very scary anime to find out how Ken survives as a hybrid and does he give in to his ghoul nature?
 </p
</p
11. Elfen Lied
This horror anime is about a mutant human born, Lucy. The extremely powerful mutant, Diclonius, is being experimented upon when one day she has had enough. As she finally breaks free of captivity, it results in a huge bloodbath and a terrifying battle. With time, Lucy tries to adjust to the world. Given her dual personality, it is hard to hide her true nature. This horror anime series is packed with bloody scenes and violence, yet it also displays moments of emotional attachments and friendships when Lucy’s adorable personality is dominant.
 </p
</p
12. Ghost Hunt
As can be guessed by the name, this horror anime series is based on ghost hunting. It doesn’t involve many bloody or gory scenes, but it definitely has terrifying scenes. A group of adventurous people teamed up with the psychic research facility are investigating the paranormal activities in a building when they are faced with horrifying paranormal beings. This is a story about finding out the truth, sticking together, and making it out of the building alive. This isn’t the most horror anime on the list, but it does give very scary and creepy vibes as the team stumbles upon deadly beings.
 </p
</p
13. Higurashi When They Cry
The start of this horror anime is unlike any other. One might think it is a cheerful school drama, but it’s actually the best horror anime based on a murder mystery. The students in a rural village start killing each other in grotesque ways, and there are even scenes of torture and bloody violence. The viewer must figure out what suddenly took over the village to cause such gruesome murders. If you are looking for a good scare, this horror anime will be your best pick with its thriller-packed scenes. Are the murderers possessed, or is it something else? Watch this scary anime if you have the guts and find out.
 </p
</p
14. Shoujo Tsubaki
Shoujo Tsubaki is an adult horror anime that revolves around the life of an orphan girl. Midori is tricked by a circus master to join his show, but a horrifying future awaits her. She is raped and abused continually and is about to give up when a magician joins the club. As she sees a ray of hope, will she be able to escape her horrid fate? With a heart-wrenching storyline, this horror anime is a great watch to feel the chills of being alone and tortured.
 </p
</p
15. Angels of Death
The Angels of Death is a very intriguing horror anime that shows an amnesiac girl awaking in the basement of an abandoned building. As she tries to escape the building, she is met with psychotic killers and crazy people on each floor. However, Rachel and the serial killer Zack strike up a relationship in which Zack promises to kill her if she helps him escape the building. This scary anime certainly has some bone-chilling and gory scenes to get you creeped out.
 </p
</p
Bonus Tip-The Best Anime Movie Recorder-Wondershare Filmora
Wondershare Filmora is a powerful video editor that is perfect for both beginners and professional editors. It has tons of editing tools that are fully customizable and also offer presets to help users quickly add professional-grade cinematic effects to their videos.
With Filmora, it is easy to apply motion tracking, color grading, motion blur, green screen effect, and much more. The creative possibilities at Filmora are endless. And most of these tools are very intuitive to use. Better yet, Filmora allows users to share their videos directly to social media.
In addition, you can also use Filmora to record your favorite horror anime, make edits, add captions, and share with your friends. You can record your screen and adjust advanced settings that will allow you to set a timer, select the screen size, audio source, and much more. You can also select whether you want to display the cursor and choose its color. With a Hot Key, you can stop recording instantly, and the file will be immediately saved to your PC.
After recording, you can make further edits to the video by adding captions or special effects to enhance it. In short, with Filmora, you can record with ease and make wonderful edits to the video.
Are Horror Animes Really Horrifying?
The horror anime series are hand-drawn illustrations, and it is quite possible to portray supernatural, horrifying, and unusual creatures with ease. From our list, you will see that among the best horror anime series, most of them feature otherworldly creatures that are both terrifying and creepy to look at.
In addition, the extremely graphic nature of a scary anime further adds to its ability to scare viewers. Violence, bloodbath, and cannibalism is a common theme in majority of the scary anime series, serving as the perfect way to portray bone-chilling horror scenes.
Try out our list to find your best horror anime series and have a good scare.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
How to Create Benime Whiteboard Animation on Android
How to Create Benime Whiteboard Animation in Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
Millions of people on social media would want to post the working system, information, and business policies on a topic. For this reason, such people need an easy way to make a good quality influential video in a short time. Although many applications can help you create animated videos.

In this article, we will be talking about whiteboard animation and, more specifically, about Benime whiteboard animation mod APK.
In this article
01 [What’s Benime Used for?](#Part 1)
02 [How to Create Benime Whiteboard Animation in Android](#Part 2)
Part 1 What’s Benime Used for?
Benime is the first doodle video creation application on Android devices that allows users to create professional and realistic doodle videos within minutes. It can add music and voice-over to audio, create presentations and marketing videos, and create a whiteboard animation using built-in assets.
One of the practical uses of Benime whiteboard animation is that it makes it very easy for anybody to create a professional whiteboard animation without any experience or knowledge in animation. With this application, you can use the built-in templates or decide to start from scratch using your drawings or images, then record yourself talking over the top of your work. It is one of the most active Android applications to explain ideas through a captivating animated video that can eventually increase your followers quickly.
It is used not just to explain information in an impersonal codon way but also to connect with your audience. By allowing your audience to show concern about what you are trying to showcase and evoking empathy.
It helps you get the audience to pay attention to the content you are creating by providing you with personalized graphics, colors, and images.
Benime is a great application that can help create an animated video using built-in assets. The application is flexible, user-friendly, and accessible via Benime whiteboard animation APK download. To download the Android application and make your desired video, you can also visit the Google play store to proceed with downloading the application as it contains advertisements and offers in-app purchases.

So, in short, we can say that Benime is valuable for,
● Whiteboard animation creation
● Inbuilt assets for video making
● Editing video with either voice, music, text, color
● Motion Slide animation
● Board background
● Supports online rendering of videos
● Instant preview functioning
● Sharing video in MP4 format
Part 2 How to Create Benime Whiteboard Animation in Android
We will also be giving you tips on all you need to know about creating a whiteboard animation:
● Write a script, whether it is a short script or a regular video. The whiteboard animation video might not succeed with exciting information and images and no coherent story. Since it is not a set of bullet points, storyboards, or blog stories, having a proper script is everything you need.
● Next is to start your storyboard to help you organize your thoughts much better. By creating a storyboard, you have a good idea of how the final product will look like and the transition of the story.
● Create memorable photos that will excite your audience. Perhaps if you are a creative person, this part will be much easier as all you need is to create a unique and fun image that will help pass the information that she wants to get across.
● Animates the created images and finds clearance between your script and the photos.
● Record the audio, which is the final step to ensure a perfectly synchronized audio and content.
Benime Whiteboard Animation application offers tons of features that can be used to enhance whiteboard animation creation. More so, here is a step-by-guide on how to use the Benime application more effectively and efficiently in creating a whiteboard animation:
01Software Download
First, download and install the Benime application on your phone and then open it.

02Create New Video
Click on the + sign to make a new video. Enter the video title, choose the desired video quality, and click Create a Movie.

03Enter Text
A blank slide will be visible, where you will make changes, tap the Text option to enter the text.

04Edit Text
After entering your desired text, click on the Insert option. The text size can be changeable by swiping to the left or right on the size line. More so, you can edit the color of the text by clicking on the color option. You can also change and use the application by clicking on the hand option. Background color change can go with the BG option.

If you want to insert some characters, drawings, pictures, etc. Click on the sticker option at the bottom left and then slide to the right at the top to choose the icon or image that you want to insert.

05Add Audio
After you are ok with the text and image, you can now add your voice over or music by clicking on any of the two options: voice over and music track.

05Create and Share your Video
Lastly, click on the Save icon and then click on Yes. Then insert the name of the video and click on Make movie. Instantly the video will enter the rendering mode, and after this process, you will get the option of playing and sharing the film. Select the one you wish.

Benime Whiteboard animation can also be on PC via varieties of software. However, the Filmora software has proven to be one of the best because of its features. While working or creating a storyboard, the most aptly used software is Filmora. That will make it easy to create whiteboard animation with lots and lots of editing options in terms of transparency, 2D/animation, smooth keyframing, and a lot more.
Part 3 PC Tools Useful For Whiteboard Animation
01Renderforest Whiteboard Animation
Renderforest whiteboard animation: This is a free whiteboard animation tool that creates exciting and unique animation stories, a cloud-based program that does not need a powerful machine. It weeds hundreds of ready-made scenes to enhance your whiteboard animation stories

02Powtoon Whiteboard Animation
This can make a whiteboard animation very quickly for free, with an object to touch up video and free royalty music to make your whiteboard animation perfect.

03Fiverr Whiteboard Animation
If looking for different whiteboard and animation explainers, Fiverr whiteboard animation will be the right choice. That will assist you in how to keep or engage your audience with proper explanation.

04Whiteboard Animation Videoscribe
Being in the education domain is a noble cause, and you can enhance the delivery of quality education through Whiteboard Animation Videoscribe. That will give you the freedom to modify your content with animation drawing. However, it is a subscription-based service.

05Vyond Whiteboard Animation
Vyond whiteboard animation provides you with in-house whiteboard animated video production solutions for educational, professional, or training purposes.

06Animaker Whiteboard Animation
This is another free whiteboard animation software used to make videos quickly with various functions. It includes a free-to-use option and a full video length that is enough. It supports a few props, characters, infographic icons, animated maps, charts, etc.

07Rawshorts Whiteboard Animation
This simple, easy-to-use whiteboard animation comes with an explainer video with a drag-and-drop interface. You can either start from nothing or choose between the animated whiteboard templates. Rendering and sharing the animated video in this software is super easy and comes with a Facebook, YouTube, and other social media platform integration. Anyone can use whether you are a beginner or professional, creating videos to show your client, training videos, and marketing videos that help demonstrate a strategy.

08Videojeeves Whiteboard Animation
This software has many whiteboard animation options, whether you are open to sharing something with your friends or creating a whiteboard animation for work. It helps to make your job easier and faster.

09Truscribe Whiteboard Animation
This premier software offers customers a dedicated plan when they are whiteboard animation videos can be created. With this software, the process can start when customers request a quote on their website, giving them more reliable information about the pricing and strategy.

● Key Takeaways from This Episode →
● Basic functionality of Benime Whiteboard Animation software.
● How to create whiteboard animation with Benime.
● Whiteboard animation on PC with Filmora and some other relevant software.
How to Make My Photo 3D Cartoon Online
How to Make My Photo 3D Cartoon Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
How to Create A GIF with Sound?
How to Create A GIF with Sound?

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- New 2024 Approved Best 10 Photo Animator Templates
- Updated How to Turn Yourself Into a WhatsApp Cartoon
- The Best 8 Places for High-Quality Royalty Free Gifs
- Updated Adobe Auto Rigger Is AWESOME
- Updated In 2024, Adobe Animate CC Everything You Need to Know
- New In 2024, Step-by-Step Guide to Send Gif WhatsApp on Android
- Updated In 2024, Best 10 Animated Photo Collage Apps
- Updated How to Draw A Skeleton Cartoon – A Step by Step Guide
- New 2024 Approved Secret Source to Make a Great Stop Motion Puppet
- New In 2024, 5 Photoshop Alternatives to Animate Logo
- New How to Create a Whiteboard Video Step by Step 2023 Updated for 2024
- New In 2024, Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- New 2024 Approved How to Make a 3D Cartoon of Yourself
- Updated Amazing Ideas About Creating Personalised WhatsApp GIF Sticker for 2024
- New Learn What Are Differences Between 2D And 3D Animation for 2024
- Updated 2024 Approved 6 Unexpected Ways Gif Animation Maker That Affect Your Marketing
- New In 2024, Complete Guide to Send Gif WhatsApp on Android
- New How to Animate - Adobe Animate Tutorias for 2024
- In 2024, Apps to Animate Still Pictures
- Updated In 2024, FREE Top 21 Best Anime Websites to Watch Anime Online
- New 8 Free GIF Animators to Make Your Own GIF
- Updated Amazing Techniques of Motion Graphics in Premiere Pro
- How to Make GIF Instagram | Quick Tips
- New Learn Disney Cartoon Drawing to See More Disney Magic Moments
- You Can Turn a TikTok Into a GIF Now for 2024
- Updated Ways to Get the Most up to Date Cartoon Character Design Tips for 2024
- In 2024, How to Create a Whiteboard Video Step by Step 2023 Updated
- 2024 Approved Want to Make a Meme GIF?
- Updated How to Turn Yourself Into WhatsApp Cartoon
- Updated 2024 Approved Make Creative Animation Videos
- Updated 2024 Approved How to Cartoonize Photo Photoshop in Simple Steps
- Create or Find Good Morning/Night GIFs
- 2024 Approved The Only Guide to Make 2D Rigging Clear to You
- Updated In 2024, Is Blender 2D Animation As Awesome As 3D?
- In 2024, How to Make GIF Stickers for WhatsApp 100 The Simple Way
- Updated In 2024, How to Create an Animated Sticky Navbar
- What Wikipedia Wont Tell You Specifically About Character Rigging
- New In 2024, Ways to Get the Most up to Date Cartoon Character Design Tips
- In 2024, How to Transfer Contacts from Vivo X90S to Outlook | Dr.fone
- In 2024, How to Transfer Data from Samsung Galaxy A15 5G to Samsung Phone | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Tecno Pova 5 | Dr.fone
- In 2024, Easiest Guide How to Clone Nokia C210 Phone? | Dr.fone
- In 2024, Bypass iCloud Activation Lock with IMEI Code From your iPhone 12 Pro
- How to Transfer Everything from Apple iPhone XS to iPhone 8/X/11 | Dr.fone
- In 2024, Ultimate Guide on Vivo V29e FRP Bypass
- Remove the Lock Screen Fingerprint Of Your Xiaomi Redmi K70
- Solutions to Spy on Realme V30 with and without jailbreak | Dr.fone
- 2 Ways to Transfer Text Messages from OnePlus Open to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- How to Track Samsung Galaxy S24 Ultra Location without Installing Software? | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Xiaomi Redmi A2 | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For OnePlus 11 5G | Dr.fone
- 7 Solutions to Fix Error Code 963 on Google Play Of Vivo T2 5G | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Vivo V30? | Dr.fone
- Life360 Circle Everything You Need to Know On Oppo Find X7 | Dr.fone
- What is Geo-Blocking and How to Bypass it On Vivo V30 Lite 5G? | Dr.fone
- 3 Ways of How to Get Someones Apple ID Off iPhone 11 Pro without Password
- Best Android Data Recovery - Retrieve Lost Photos from Vivo Y27 4G.
- In 2024, How to Unlock SIM Card on Samsung Galaxy M34 online without jailbreak
- How to Come up With the Best Pokemon Team On Apple iPhone 14 Plus? | Dr.fone
- The Most Useful Tips for Pokemon Go Ultra League On Oppo Find X7 Ultra | Dr.fone
- Best Fixes For Realme GT Neo 5 SE Hard Reset | Dr.fone
- How To Check if Your Oppo A1 5G Is Unlocked
- Easy steps to recover deleted music from Samsung Galaxy A05
- How to Track a Lost Xiaomi Redmi A2 for Free? | Dr.fone
- In 2024, How to Transfer Data from Oppo Reno 11F 5G to Any iOS Devices | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Oppo A56s 5G | Dr.fone
- In 2024, Unlocking the Power of Smart Lock A Beginners Guide for Vivo X Flip Users
- Is pgsharp legal when you are playing pokemon On Xiaomi 13 Ultra? | Dr.fone
- In 2024, How to Unlock Itel P55T PIN Code/Pattern Lock/Password
- In 2024, Most Asked Questions about Pokemon Go Battle League Rewards On Apple iPhone 11 | Dr.fone
- How to Unlock iPhone SE? | Dr.fone
- Title: New Animate Pictures in Canva for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:20
- Updated at : 2024-05-20 03:05:20
- Link: https://animation-videos.techidaily.com/new-animate-pictures-in-canva-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.








