:max_bytes(150000):strip_icc():format(webp)/GettyImages-81522363-5683a5573df78ccc15cabf56.jpg)
New Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS

Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
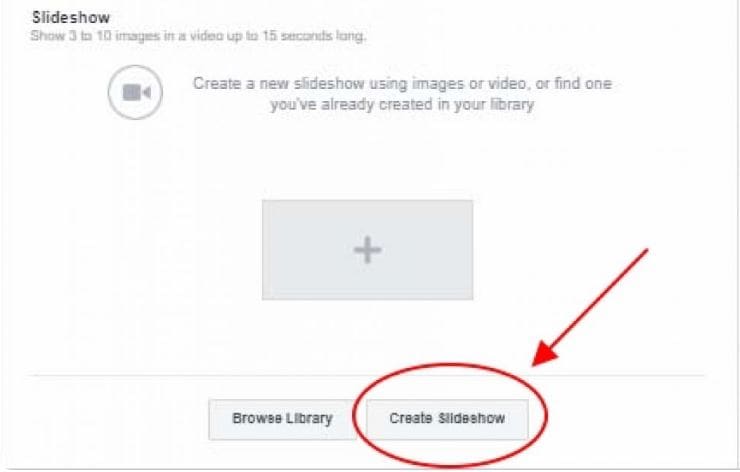
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
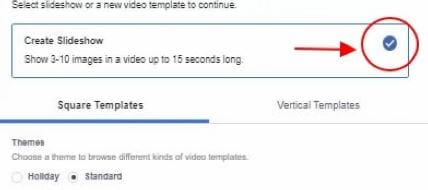
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
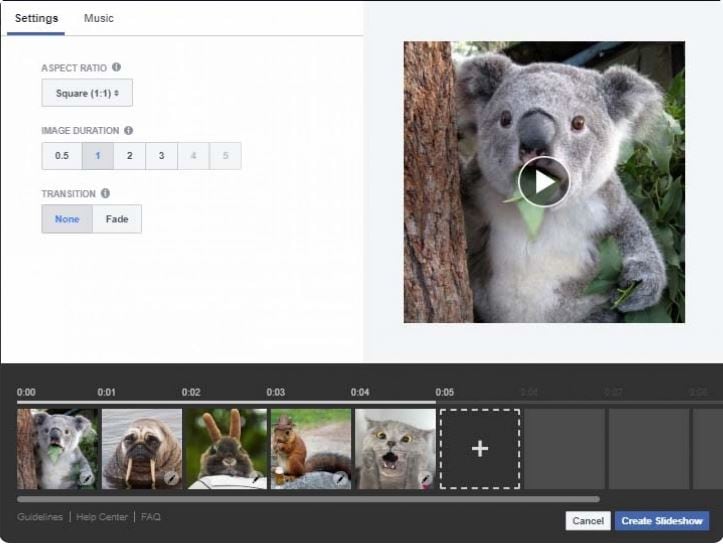
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

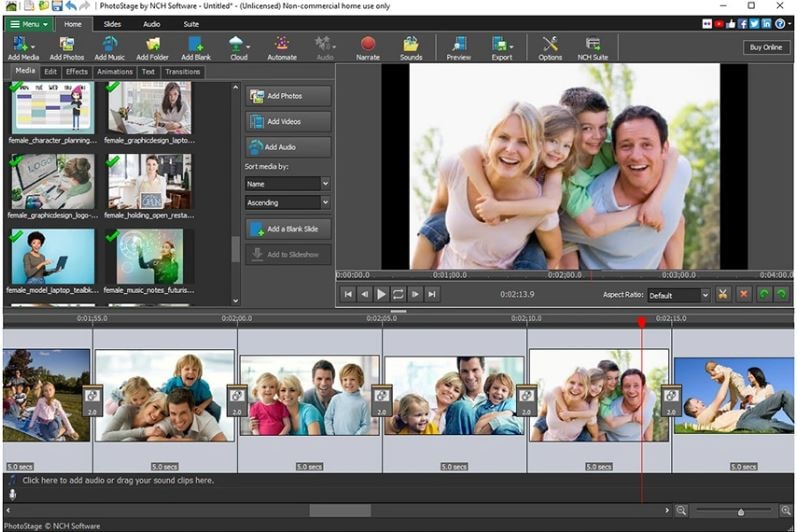
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Ways to Create an Adobe Collage
How to Create an Adobe Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
Have You Seen the Facebook Cartoon App Everyone’s Using Recently
Have You Seen the Facebook Cartoon App Everyone’s Using Lately
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
That Will Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Adobe Animate Text Effects Skills You Need to Know
Adobe Animate Text Effects Skills That You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

How to Convert Video to GIF (Fast & Easy!)
How to Convert Video to GIF (Fast & Easy!)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
Also read:
- The Only Guide to Make 2D Rigging Clear to You
- Updated Whats Rigging Animation and Why It Matters
- In 2024, 15 Types of Cartoon Drawing Styles Examples
- New 2024 Approved How to Obtain and Create Animated GIF Icons Like a Pro?
- How to Make Well Done Animated GIF By Yourself for 2024
- Updated Easy Shortcut to Convert Videos to Gifs on iPhone for 2024
- Updated 2024 Approved How to Turn Yourself Into a WhatsApp Cartoon
- In 2024, 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated Epic Formula to Animate Photos From These 10 Animate Pictures App
- Updated 2024 Approved 4 Smart Solutions to Create or Find Good Morning/Night GIFs
- 2024 Approved Ways to Create an Animated Sticky Navbar
- Updated How to Find & Make Animated Christmas GIFs, In 2024
- Updated 10 Top Memorable Japanese Cat Cartoons
- Updated In 2024, 5 Different Animation Styles A Simple but Complete Guide
- New 2024 Approved 10 Great Apps to Turn Funny Animated Images Into Comics
- 2024 Approved 10 Cartoon Photo Converters
- New 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- How to Make Architecture Animation
- Some Must-Know Useful Lego Animation Ideas for You for 2024
- New Top 15 Greatest Claymation Movies of All Time for 2024
- Thinking About Changing Your Netflix Region Without a VPN On Nokia G310? | Dr.fone
- Fix Unfortunately Settings Has Stopped on Tecno Phantom V Flip Quickly | Dr.fone
- In 2024, 5 Quick Methods to Bypass Honor 90 Pro FRP
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Asus ROG Phone 7 Ultimate | Dr.fone
- Here are Some of the Best Pokemon Discord Servers to Join On Honor Play 7T | Dr.fone
- Top 10 Best Spy Watches For your Realme 11X 5G | Dr.fone
- New 2024 Approved Exploring the Magic of AI Selfie Generators
- In 2024, How to Transfer Data After Switching From Vivo V29 to Latest Samsung | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Samsung Galaxy M14 4G FRP
- In 2024, How to Change Netflix Location to Get More Country Version On Itel A05s | Dr.fone
- Title: New Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- Author: Elon
- Created at : 2024-05-19 03:04:40
- Updated at : 2024-05-20 03:04:40
- Link: https://animation-videos.techidaily.com/new-before-you-learn-facebook-slideshow-5-things-you-should-know-how-tos/
- License: This work is licensed under CC BY-NC-SA 4.0.