New Best 10 Animated Templates in Canva for 2024

Best 10 Animated Templates in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
5 Websites with Animated Logos That Can Catch Your Eyes
5 Websites with Animated Logos That Can Catch Your Eyes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
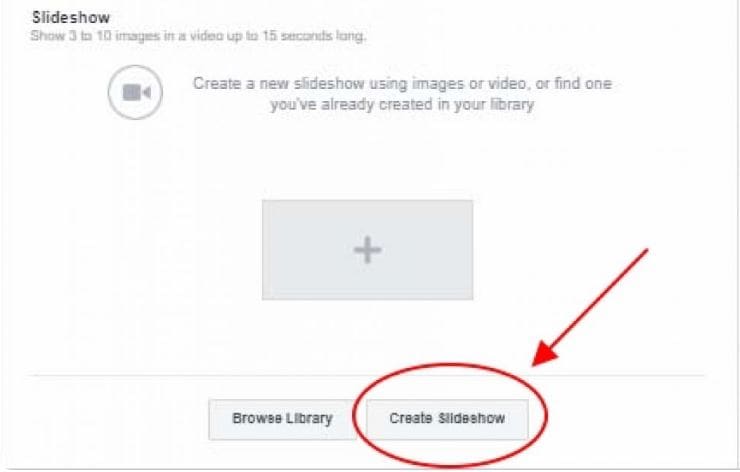
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
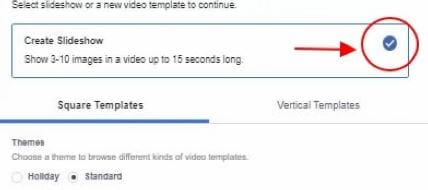
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
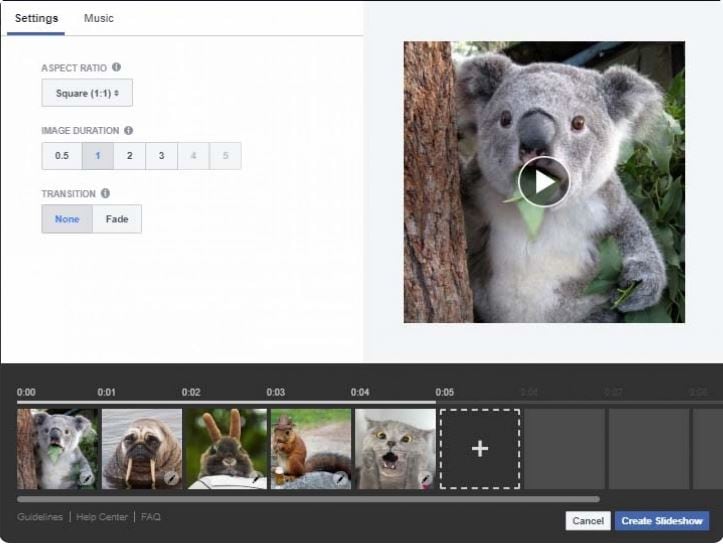
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
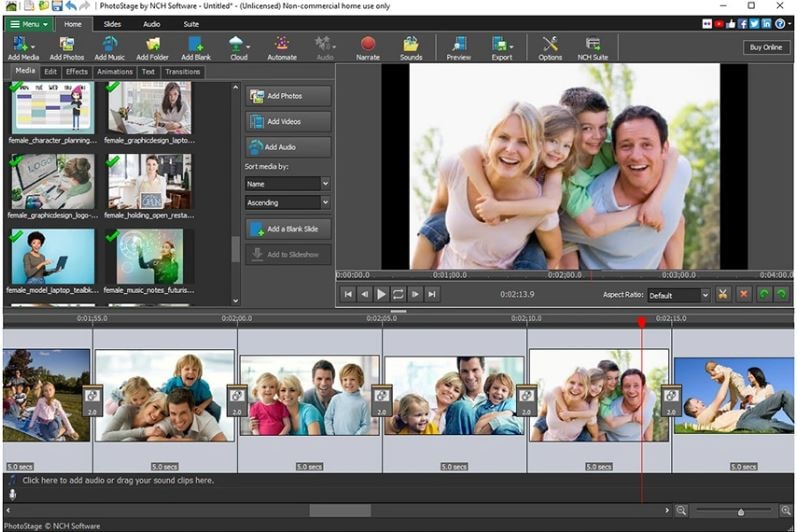
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
Something About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Tutorials for Animating Picture Online Without Learning From Scratch
How to Animate Picture Online Without Learning from Scratch
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Only Guide to Make 2D Rigging Clear to You
The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
Also read:
- Updated How to Make an Animation With 7 Steps
- New What Is Still Motion Animation and How Does It Work, In 2024
- In 2024, Adobe Animate Text Effects Skills You Need to Know
- New In 2024, FREE Best Anime Streaming Sites to Download Anime
- Updated All About Types of Motion Graphics for 2024
- New The Best Free 12 GIF Meme Maker at a Glance for 2024
- Updated 2024 Approved How to Create Picsart Cartoon in Simple Ways
- New In 2024, 20 Free After Effects Logo Reveal Templates
- Updated In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Updated 12 Aesthetic GIF Instagram for Marketers for 2024
- Updated In 2024, Top 8 Tools Tell You How to Make Slideshows for Instagram
- Updated 2024 Approved Techniques on How to Make After Effects 2D Animation
- 2024 Approved How to Combine Multiple GIFs Into One with GIF Combiner
- Updated 12 Aesthetic GIF Instagram for Marketers and Creatives for 2024
- Updated The Best 20 Motion Graphics Companies & Studios
- In 2024, That Will Make Aesthetic Cartoon Drawing More Understandable
- Access All Matches Free World Cup Live Streaming Options
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Samsung Galaxy S24+
- In 2024, Forgot iPhone Passcode Again? Unlock iPhone 14 Without Passcode Now
- Detailed guide of ispoofer for pogo installation On Lenovo ThinkPhone | Dr.fone
- In 2024, How to Transfer Data After Switching From Xiaomi Redmi Note 12 5G to Latest Samsung | Dr.fone
- How to Change your Vivo V30 Pro Location on Twitter | Dr.fone
- In 2024, How to Transfer Contacts from Honor Magic5 Ultimate to Outlook | Dr.fone
- Edit and Send Fake Location on Telegram For your Realme 12 5G in 3 Ways | Dr.fone
- What to do if your iPhone 15 Pro has bad ESN or blacklisted IMEI?
- Easy Fixes How To Recover Forgotten iCloud Password On your iPhone 15
- In 2024, Switch Cards Between Apple iPhone 6 and other iPhones Will Move All Phone Services? | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Vivo X90S | Dr.fone
- Unlock Your Boost Mobile Apple iPhone XS Before the Plan Expires
- Full Tutorial to Bypass Your Vivo V30 Pro Face Lock?
- How to Detect and Remove Spyware on OnePlus 12R? | Dr.fone
- In 2024, How to Watch Hulu Outside US On Oppo Reno 11 5G | Dr.fone
- Title: New Best 10 Animated Templates in Canva for 2024
- Author: Elon
- Created at : 2024-06-08 05:07:39
- Updated at : 2024-06-09 05:07:39
- Link: https://animation-videos.techidaily.com/new-best-10-animated-templates-in-canva-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.