:max_bytes(150000):strip_icc():format(webp)/Flora_and_Son-f6517d3de531487e89f5e0e99192d13f.jpg)
New Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly for 2024

Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
How to Animate Image on Scroll and Text on Scroll?
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
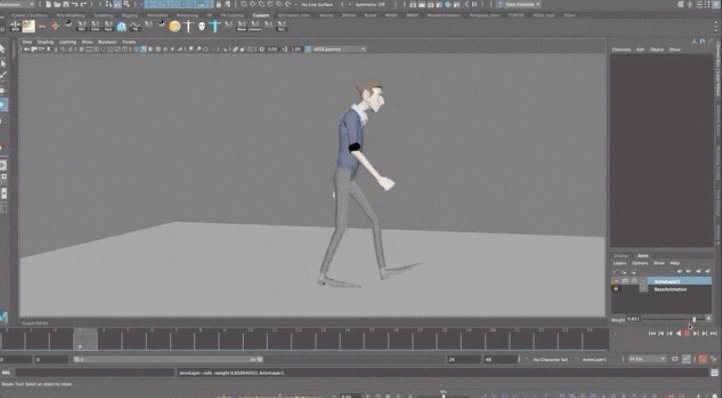
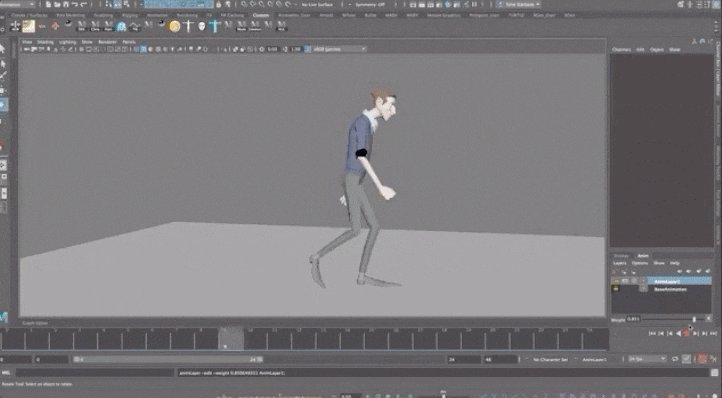
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Apps to Animate Still Pictures
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
How to Find 3D Animation Studio
How to Find 3D Animation Studio Meeting All Your Inspiring Needs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
[Top 10] Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
How to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
How to Convert Video to GIF Fast & Easy
How to Convert Video to GIF (Fast & Easy!)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
Also read:
- Adobe Animate Text Effects Skills That You Need to Know
- Updated Top 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated In 2024, 12 Best Stop Motion Studios Worth Recommending
- How to Create an Animated Sticky Navbar
- The Top Free 12 GIF Meme Maker at a Glance for 2024
- Updated In 2024, The Only Guide Youll Need to Learn About GIF Video Downloader
- 10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
- Updated 2024 Approved Secret Source to Make a Great Stop Motion Puppet
- New Before You Learn 3D Animation Things You Should Know for 2024
- Updated Top Tips for Effortless Unity 3D Animation for 2024
- Updated In 2024, 4 Things You Should Know About Pinterest GIF
- In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
for 2024 - Updated How to Send and Add Snapchat GIFs 100 The Easy Way
- 2024 Approved How to Animate Image on Scroll and Text on Scroll?
- Updated In 2024, Tips to Create Animated Social Media Posts in Canva
- New In 2024, Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
- 2024 Approved 15 Best Stop Motion Animation Kits to Fuel Creativity
- Updated 2024 Approved Learn Easy Blender Rigging in Only 2 Minutes
- In 2024, Best Practices on Online 3D Avatar Creator
- Updated Best 12 Video to GIF Converters High Quality to Check Out for 2024
- 2024 Approved Samples of Cartoon Character Face
- New Learn How to Draw Cartoons Step by Step with This Guide
- 2024 Approved How to Make Your GIF on WhatsApp in Simple Ways
- New In 2024, The 15 Most Efficient Photo to Cartoon Software for Android
- 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- Updated Learn 3D Logo Animation and Templates for 2024
- Updated In 2024, What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- Updated 2024 Approved The Only Guide to Make 2D Rigging Clear to You
- 2024 Approved In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- New 2024 Approved Animate Graphics in Canva
- Updated In 2024, The Best 8 Places for High-Quality Royalty Free Gifs (Paid and Free)
- Apps to Animate Still Pictures
- How to Create Photo Collage Frame for Free in Minutes, In 2024
- New Whats Music Video GIF & How to Add Music to GIF Files for 2024
- New 2024 Approved 10 Stunning Stop Motion Movies You Should Not Miss
- Updated In 2024, Some Techniques for Creating Animated Logo That Few People Know About
- In 2024, Something About Types of Motion Graphics
- Updated Beginners Guide for Learning 3D Animation
- New 2024 Approved 20 Free After Effects Logo Reveal Templates You Will Want to Know
- In 2024, Best 15 Anime Fonts-Find Your Favorite One
- How to Make an Animated Travel Map Video, In 2024
- Updated Secret Source to Make a Stop Motion Puppet for 2024
- 2024 Approved Tips on How to Learn Graphics Animation
- In 2024, How to Cast Oppo Find X7 to Computer for iPhone and Android? | Dr.fone
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Samsung Galaxy S23+ Device
- In 2024, 4 Quick Ways to Transfer Contacts from Apple iPhone 13 Pro Max to iPhone With/Without iTunes | Dr.fone
- In 2024, Where Is the Best Place to Catch Dratini On Apple iPhone XS Max | Dr.fone
- Super Easy Ways To Deal with Xiaomi Redmi Note 12 Pro+ 5G Unresponsive Screen | Dr.fone
- In 2024, 5 Easy Ways to Copy Contacts from Realme Narzo N53 to iPhone 14 and 15 | Dr.fone
- Possible solutions to restore deleted call logs from Xiaomi 14 Pro
- In 2024, Top 11 Free Apps to Check IMEI on Apple iPhone XS Max
- Easy Ways to Manage Your Tecno Spark 10C Location Settings | Dr.fone
- Can Life360 Track You When Your Samsung Galaxy Z Flip 5 is off? | Dr.fone
- Hard Reset Xiaomi Redmi Note 12 4G in 3 Efficient Ways | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Realme GT 5 (240W) | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Gionee F3 Pro? | Dr.fone
- How To Remove Phone Number From Your Apple ID on Your Apple iPhone 12?
- In 2024, How To Unlink Apple ID From iPhone 12 Pro
- What Is a SIM Network Unlock PIN? Get Your Vivo V29 Pro Phone Network-Ready
- Factory Reset on Apple iPhone SE | Dr.fone
- In 2024, Recommended Best Applications for Mirroring Your OnePlus Nord CE 3 Lite 5G Screen | Dr.fone
- In 2024, How to Transfer Contacts from Vivo V30 to Other Android Devices Using Bluetooth? | Dr.fone
- How To Repair iOS System Issues of iPhone 15 Pro Max? | Dr.fone
- In 2024, How to Unlock iCloud lock on your Apple iPhone 11 Pro Max and iPad?
- Complete Guide to Hard Reset Your Oppo Reno 11 Pro 5G | Dr.fone
- How to Bypass Activation Lock on iPhone SE (2020) or iPad?
- How to Hide/Fake Snapchat Location on Your Samsung Galaxy A15 5G | Dr.fone
- New Top 4 Elon Musk Voice Generator Programs to Make You Sound Like the Billionaire for 2024
- Top 10 Nokia XR21 Android SIM Unlock APK
- Removing Device From Apple ID For your Apple iPhone 13 Pro
- Does Life360 Notify When You Log Out On Apple iPhone 11 Pro Max? | Dr.fone
- Title: New Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:28
- Updated at : 2024-05-20 03:05:28
- Link: https://animation-videos.techidaily.com/new-cartoon-fundamentals-how-to-learn-cartoon-characters-sketch-quickly-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.













