:max_bytes(150000):strip_icc():format(webp)/GettyImages-970157966-65f3dd434f3e4dc98e28a635b8cacc87.jpg)
New How to Animate Image on Scroll

How to Animate Image on Scroll
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
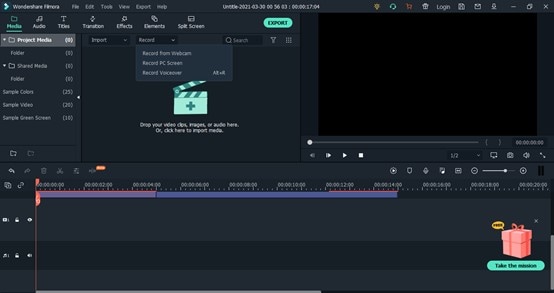
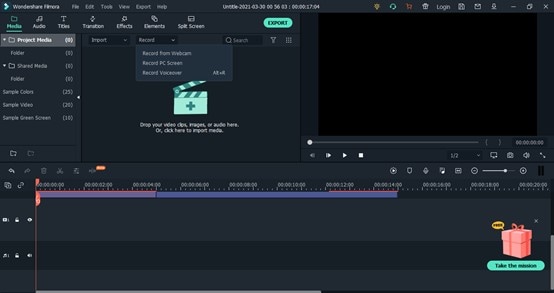
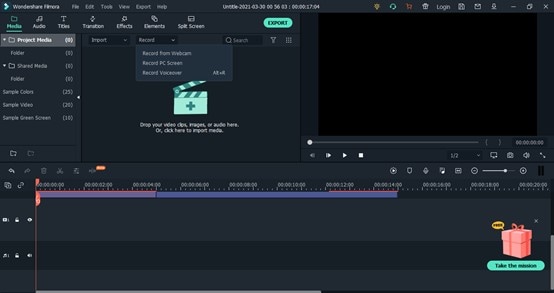
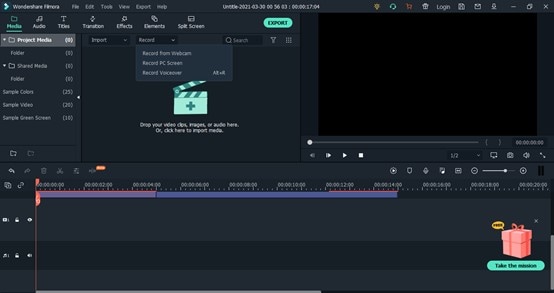
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
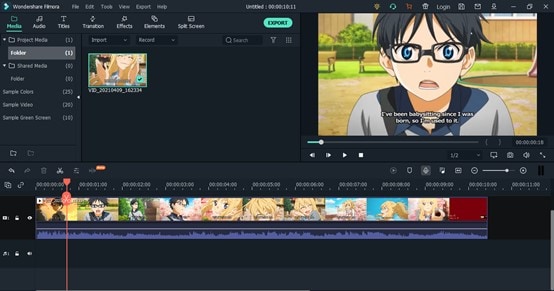
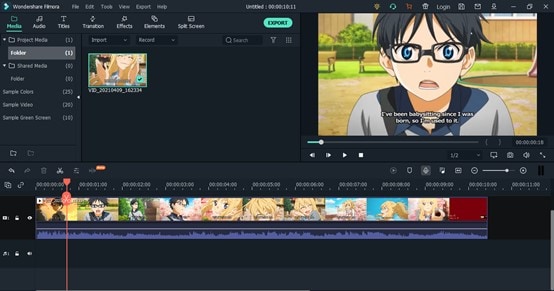
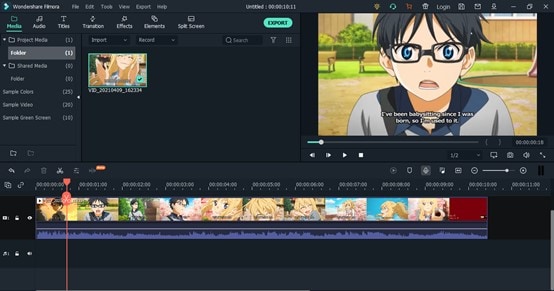
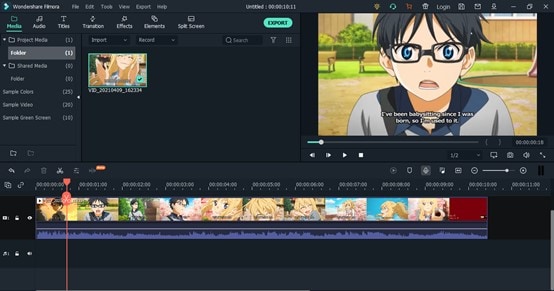
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
How to Create Picsart Cartoon
How to Create Picsart Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Learn 3D Logo Animation and Templates
Learn All About 3D Logo Animation and Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
5 Photoshop Alternatives to Animate Logo
5 Photoshop Alternatives to Animate Logo
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Handy Tips From Adobe Animate Rigging Tutorial for All Learners
Handy Tips from Adobe Animate Rigging Tutorial for All Learners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Best 15 Anime Shows That Are Great to Binge Watch
Best 15 Anime Shows That Are Great to Binge Watch

Shanoon Cox
Mar 27, 2024• Proven solutions
Anime shows are one of the most liked video content all over the world with a huge fan following of people from all age groups. People see it as one of the best ways to escape from real-world stress and have a relaxing time without having to worry about all the tensions and issues surrounding them.
Most anime shows have an engaging story, visual spectacle, and relatable characters which makes them very appealing to the audience. It is one of the best cures for a bad day and is something that can be watched alone or with family or friends.
Anime shows are also a character builder for children. They differentiate between good and bad, help to exercise their imaginations, and allows them to explore meaningful concepts.

So let’s have a look at some of the best anime shows that are enjoyed by people all over the world.
- Part 1: The 15 Best Anime Shows You Can Binge Watch
- Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
The 15 Best Anime Shows You Can Binge Watch
If you are planning to binge-watch an anime show it must be worth the time you are spending on it. Watching a good anime series not only takes you through a wonderful and colorful journey with your favorite characters but also brightens your day.
So care must be taken to choose the best anime shows to binge-watch. So here we will list the best 15 anime shows that have a huge fan following across the globe, for your convenience. Please note that these anime shows have not been listed in any particular order and you can randomly pick any show depending on your theme of preference.
1. Fullmetal Alchemist: Brotherhood
The Fullmetal alchemist tells the story of two brothers Edward and Alphonse Elric who have survived a very serious magical accident. The brothers try to undo their mistakes and use alchemy to bring back their dead mother to life.
The brothers are continuously attempting magical and supernatural quests throughout the story. The magic and the psychological elements keep the audience glued to the show. The brothers trying to get back their bodies after an experiment gone wrong is very interesting to watch. The Brotherhood version is suitable for both kids and elders while the previous one was enjoyed more by kids.
2. Death Note
Death Note is about a high school kid named Light Yagima who finds a peculiar blank notebook, titled Death Note on the cover from the street. This notebook has the power to kill people in the way the owner of the book desires.
Light understands his responsibility and power and tries to create a safe world by eliminating all the criminals in the world. However, the police do not like the bodies piling up and the world’s best detective is hired to find the mass murderer. The cat and mouse game of light and the detective is very interesting to watch and the good storyline makes it very engaging.
3. Cowboy Bebop
Cowboy Bepop is one of the classic anime shows with a huge number of fans all over the world. This anime is about the life of bounty hunters in space and their adventures.
The story takes you through different planets and galaxies. Evil and dangerous ex-military officer on the planet Mars is trying to unleash nano-bots and the hero, Spike Spiegel and his crew have to find and stop him before it’s too late. Spike and his crew are fun to watch and the essence of bounty hunting and futuristic traveling adds to the plus points of this anime series.
4. Naruto
Naruto is about the life and adventures of a young ninja who is very hyperactive and trying to become the best ninja in Hokage, his village. This shows take the fans through different fights and challenges Naruto has to face while pushing himself to the top.
Another important aspect of this show is the characters in it. Every character is different and even the antagonists are portrayed perfectly. The story does not lag at all and keeps the audience excited and interested at all times. The fan following Naruto is huge and the popularity of this anime show has led to the creation of a variety of comics, products, games, and much more.
5. One Piece
One Piece is an interesting anime show with an overwhelming number of episodes to watch. The story takes you to the wonderful life of Monkey D. Luffy who is a young pirate and is on a treasure-hunting quest. He gained rubber-like properties after mistakenly eating a so-called Devil Fruit.
Luffy is in search of the legendry invaluable One Piece treasure that if claimed by him, will make him the Pirate King. One Piece is a very interesting adventurous anime that will take you through a rollercoaster of fun and joy. Most people prefer this series because of its large number of episodes and its consistency.
6. Attack on Titan
Attack on Titan is a theme that happens in the future where humans are on the brink of extinction. As much as horror some the idea is, it is equally interesting to watch. Humans are trying to escape the Titans that are huge humanoid creatures by hiding big walls.
The walls cannot keep the Titans away for long and the humans are attacked by them after a safe containment of about 100 years. Two kids who are the main focus of the story watch in horror as their loved ones are killed and vow to fight and survive this menace. The idea of humans hunted instead of being the hunters for once is something that makes this anime show interesting.
7. Sailor Moon
Sailor Moon is a classic anime show that has a huge impact on the current pop culture. This story is about a young underachieving school girl named Usagi Tsukino. She is a tailor-suited girl who meets a talking magical cat named Luna.
The cat gives her the ability to transfer into Sailor Moon, who is the magical alter ego of her. Sailor moon goes on different adventurous quests like battling evil forces and finding the moon princes. The adventurous path she chooses to defend the earth and the galaxy is very interesting to watch. This show has a total of 200 episodes which makes it one of the best options to binge-watch.
8. Parasyte
A seventeen-year-old Shinichi Izum is infected by a parasite from a different world and for survival, he and the parasite must learn to coexist in a single body. The parasites are capable of taking control of all human bodies once infected and pose a great threat to humanity.
The story shows humans being consumed by this parasite and the struggle of the boy to coexist will keep the viewers on the edge of their seats till the final episode. The change in character when the parasite takes over and the internal battles he has to fight will all keep you glued to the screen till the end.
9. Code Geass
Code Geass is a popular cult action show that follows Lelouch and his adventures. Lelouch is a dramatic guy with some goals that might be too big for himself.
The story evolves in the future where Japan has been invaded and conquered by the Brittania. Lelouch who has been exiled leads a resistance movement and calls themselves Black Knights. He and the Black Knights challenge the Britannia army as they took over his home. The politics and interaction of characters are very interesting and will keep the viewers engaged till the end.
10. Steins;Gate
Steins;Gates is a story that happens in 2010, Tokyo, and follows a self-proclaimed mad scientist named, Rintao Okabe. Okabe runs a Future Gadget Laboratory together with his friends Itaru Hashida and Mayuri Dhiina in his apartment.
The discovery of time travel by Okabe and his friends and what follows is interesting to watch. The team tries to use the technology they have created to stop an evil organization and its plans of destruction. The character of Okabe is liked by most viewers and his dialogs are something that stays in the mind.
11. Ghost in the Shell
Ghost in the Shell speaks about the consequences of unmonitored technological advances and sociological issues. This story also happens in the future where a cyber-criminal is wanted by the police for a large number of crimes, including the ghost hacking of humans with cyber brains
This story talks about the close involvement of humans and technology and how much humans depend on them in the future. This dependence is costing humans a lot and this show might make you think about whether if you are gaining from the technological advancements in the real world or losing a part of yourself. Being able to relate what’s happening in the show with the real world is what makes this show interesting.
12. Darker Than Black
Darker than Black talks about a time when 2 impenetrable fields appeared in South America and Japan. One gate was called Hell’s Gate and the other Heaven’s gate.
The purpose of the gates is unknown and the closer people get to gets, the more the laws of physics are defied. A lot of contractors are trying to find the mystery behind these gates and among them is Hei, and his assistant Yin who work for the syndicate. The mystery behind the gates and the attempts to solve it can keep you on your sofa without being bored for some days.
13. Dragon Ball Z
Dragon Ball Z is an active and fun-filled anime show with a cast of wonderful and entertaining characters. Apart from a large number of episodes, this show also has a prequel and two sequels if you are planning to binge-watch for a long time.
The show starts with Gokuu who is having a peaceful life with his family after winning the famous martial arts tournament. But the peace does not last long and ends with the arrival of Raditz who claims to be Goku’s brother. Raditz arrival follows numerous attacks from enemies of the outer world and the story goes on.
14. My Hero Academia
My Hero Academia is a very popular anime series and currently airing. The show follows Izuku Midoriya who is living in a world where people with superpowers exist.
But as you expect, Izuke is not the powerful kid in the world but is one of the very few without any superpowers. This is definitely not an advantage for Izuku whose dream is to become a hero one day. The uniqueness of the theme and the struggle of an ordinary guy admits extraordinary people to become a hero is something that has made this anime show popular.
15. Black Clover
Black Clover centers around a young boy named Asta who is born without any superpowers, which is very rare in the world he lives in. being ordinary does not stop Asta and he plans to become the Wizard Kind with the help of Yuno and the mages from Black Bulls.
A b friendship between Asta and Yuno is portrayed well in this series. This anime also shows the attempt of an ordinary boy to achieve the extraordinary.
Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
Wondershare Filmora is a stunning video editor for both beginners and professionals. Its extensive video editing options can help you make short videos as well as high-quality movies easily.
Filmora can be also be used to record and share your favorite anime shows with your friends. The Record feature allows you to record any video on your screen in high quality and save it in whichever format you wish.
Let’s see how this can be done:
Step 1: Open Filmora on your device and select New Project.
Step 2: Go to the top bar and tap on File, then Record Media, and then on Record PC Screen.

Step 3: A new window will pop up in which the video settings of the video to be recorded can be customized. This includes the frame size, audio device, selection of curser, etc.

Step 4: Hit the Red button when you are ready and the recording will begin with a countdown.
Step 5: Once the video is finished you can select Stop Recording from the desktop menu and the video will be automatically saved in the Screen Record folder.

You can directly export the recoded anime show to your device or export it after editing it using Wondershare Filmora.

Conclusion
Anime shows are one of the most enjoyable forms of entertainment that are preferred both by kids and elders alike. Good animes take you to a different world where you forget about the stress and tensions of real life and have fun. Choosing an anime for Binge watching is very different than watching any anime on a regular day. As you are planning to spend a lot of time, you must be careful to choose among the best animes shows available.
You can record and share your favorite anime shows with your friends very easily with Filmora. While recording through Filmore video quality nor audio quality is lost and hence you enjoy the show to the fullest. Choose one of the shows we have mentioned for binge-watching and enjoy.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime shows are one of the most liked video content all over the world with a huge fan following of people from all age groups. People see it as one of the best ways to escape from real-world stress and have a relaxing time without having to worry about all the tensions and issues surrounding them.
Most anime shows have an engaging story, visual spectacle, and relatable characters which makes them very appealing to the audience. It is one of the best cures for a bad day and is something that can be watched alone or with family or friends.
Anime shows are also a character builder for children. They differentiate between good and bad, help to exercise their imaginations, and allows them to explore meaningful concepts.

So let’s have a look at some of the best anime shows that are enjoyed by people all over the world.
- Part 1: The 15 Best Anime Shows You Can Binge Watch
- Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
The 15 Best Anime Shows You Can Binge Watch
If you are planning to binge-watch an anime show it must be worth the time you are spending on it. Watching a good anime series not only takes you through a wonderful and colorful journey with your favorite characters but also brightens your day.
So care must be taken to choose the best anime shows to binge-watch. So here we will list the best 15 anime shows that have a huge fan following across the globe, for your convenience. Please note that these anime shows have not been listed in any particular order and you can randomly pick any show depending on your theme of preference.
1. Fullmetal Alchemist: Brotherhood
The Fullmetal alchemist tells the story of two brothers Edward and Alphonse Elric who have survived a very serious magical accident. The brothers try to undo their mistakes and use alchemy to bring back their dead mother to life.
The brothers are continuously attempting magical and supernatural quests throughout the story. The magic and the psychological elements keep the audience glued to the show. The brothers trying to get back their bodies after an experiment gone wrong is very interesting to watch. The Brotherhood version is suitable for both kids and elders while the previous one was enjoyed more by kids.
2. Death Note
Death Note is about a high school kid named Light Yagima who finds a peculiar blank notebook, titled Death Note on the cover from the street. This notebook has the power to kill people in the way the owner of the book desires.
Light understands his responsibility and power and tries to create a safe world by eliminating all the criminals in the world. However, the police do not like the bodies piling up and the world’s best detective is hired to find the mass murderer. The cat and mouse game of light and the detective is very interesting to watch and the good storyline makes it very engaging.
3. Cowboy Bebop
Cowboy Bepop is one of the classic anime shows with a huge number of fans all over the world. This anime is about the life of bounty hunters in space and their adventures.
The story takes you through different planets and galaxies. Evil and dangerous ex-military officer on the planet Mars is trying to unleash nano-bots and the hero, Spike Spiegel and his crew have to find and stop him before it’s too late. Spike and his crew are fun to watch and the essence of bounty hunting and futuristic traveling adds to the plus points of this anime series.
4. Naruto
Naruto is about the life and adventures of a young ninja who is very hyperactive and trying to become the best ninja in Hokage, his village. This shows take the fans through different fights and challenges Naruto has to face while pushing himself to the top.
Another important aspect of this show is the characters in it. Every character is different and even the antagonists are portrayed perfectly. The story does not lag at all and keeps the audience excited and interested at all times. The fan following Naruto is huge and the popularity of this anime show has led to the creation of a variety of comics, products, games, and much more.
5. One Piece
One Piece is an interesting anime show with an overwhelming number of episodes to watch. The story takes you to the wonderful life of Monkey D. Luffy who is a young pirate and is on a treasure-hunting quest. He gained rubber-like properties after mistakenly eating a so-called Devil Fruit.
Luffy is in search of the legendry invaluable One Piece treasure that if claimed by him, will make him the Pirate King. One Piece is a very interesting adventurous anime that will take you through a rollercoaster of fun and joy. Most people prefer this series because of its large number of episodes and its consistency.
6. Attack on Titan
Attack on Titan is a theme that happens in the future where humans are on the brink of extinction. As much as horror some the idea is, it is equally interesting to watch. Humans are trying to escape the Titans that are huge humanoid creatures by hiding big walls.
The walls cannot keep the Titans away for long and the humans are attacked by them after a safe containment of about 100 years. Two kids who are the main focus of the story watch in horror as their loved ones are killed and vow to fight and survive this menace. The idea of humans hunted instead of being the hunters for once is something that makes this anime show interesting.
7. Sailor Moon
Sailor Moon is a classic anime show that has a huge impact on the current pop culture. This story is about a young underachieving school girl named Usagi Tsukino. She is a tailor-suited girl who meets a talking magical cat named Luna.
The cat gives her the ability to transfer into Sailor Moon, who is the magical alter ego of her. Sailor moon goes on different adventurous quests like battling evil forces and finding the moon princes. The adventurous path she chooses to defend the earth and the galaxy is very interesting to watch. This show has a total of 200 episodes which makes it one of the best options to binge-watch.
8. Parasyte
A seventeen-year-old Shinichi Izum is infected by a parasite from a different world and for survival, he and the parasite must learn to coexist in a single body. The parasites are capable of taking control of all human bodies once infected and pose a great threat to humanity.
The story shows humans being consumed by this parasite and the struggle of the boy to coexist will keep the viewers on the edge of their seats till the final episode. The change in character when the parasite takes over and the internal battles he has to fight will all keep you glued to the screen till the end.
9. Code Geass
Code Geass is a popular cult action show that follows Lelouch and his adventures. Lelouch is a dramatic guy with some goals that might be too big for himself.
The story evolves in the future where Japan has been invaded and conquered by the Brittania. Lelouch who has been exiled leads a resistance movement and calls themselves Black Knights. He and the Black Knights challenge the Britannia army as they took over his home. The politics and interaction of characters are very interesting and will keep the viewers engaged till the end.
10. Steins;Gate
Steins;Gates is a story that happens in 2010, Tokyo, and follows a self-proclaimed mad scientist named, Rintao Okabe. Okabe runs a Future Gadget Laboratory together with his friends Itaru Hashida and Mayuri Dhiina in his apartment.
The discovery of time travel by Okabe and his friends and what follows is interesting to watch. The team tries to use the technology they have created to stop an evil organization and its plans of destruction. The character of Okabe is liked by most viewers and his dialogs are something that stays in the mind.
11. Ghost in the Shell
Ghost in the Shell speaks about the consequences of unmonitored technological advances and sociological issues. This story also happens in the future where a cyber-criminal is wanted by the police for a large number of crimes, including the ghost hacking of humans with cyber brains
This story talks about the close involvement of humans and technology and how much humans depend on them in the future. This dependence is costing humans a lot and this show might make you think about whether if you are gaining from the technological advancements in the real world or losing a part of yourself. Being able to relate what’s happening in the show with the real world is what makes this show interesting.
12. Darker Than Black
Darker than Black talks about a time when 2 impenetrable fields appeared in South America and Japan. One gate was called Hell’s Gate and the other Heaven’s gate.
The purpose of the gates is unknown and the closer people get to gets, the more the laws of physics are defied. A lot of contractors are trying to find the mystery behind these gates and among them is Hei, and his assistant Yin who work for the syndicate. The mystery behind the gates and the attempts to solve it can keep you on your sofa without being bored for some days.
13. Dragon Ball Z
Dragon Ball Z is an active and fun-filled anime show with a cast of wonderful and entertaining characters. Apart from a large number of episodes, this show also has a prequel and two sequels if you are planning to binge-watch for a long time.
The show starts with Gokuu who is having a peaceful life with his family after winning the famous martial arts tournament. But the peace does not last long and ends with the arrival of Raditz who claims to be Goku’s brother. Raditz arrival follows numerous attacks from enemies of the outer world and the story goes on.
14. My Hero Academia
My Hero Academia is a very popular anime series and currently airing. The show follows Izuku Midoriya who is living in a world where people with superpowers exist.
But as you expect, Izuke is not the powerful kid in the world but is one of the very few without any superpowers. This is definitely not an advantage for Izuku whose dream is to become a hero one day. The uniqueness of the theme and the struggle of an ordinary guy admits extraordinary people to become a hero is something that has made this anime show popular.
15. Black Clover
Black Clover centers around a young boy named Asta who is born without any superpowers, which is very rare in the world he lives in. being ordinary does not stop Asta and he plans to become the Wizard Kind with the help of Yuno and the mages from Black Bulls.
A b friendship between Asta and Yuno is portrayed well in this series. This anime also shows the attempt of an ordinary boy to achieve the extraordinary.
Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
Wondershare Filmora is a stunning video editor for both beginners and professionals. Its extensive video editing options can help you make short videos as well as high-quality movies easily.
Filmora can be also be used to record and share your favorite anime shows with your friends. The Record feature allows you to record any video on your screen in high quality and save it in whichever format you wish.
Let’s see how this can be done:
Step 1: Open Filmora on your device and select New Project.
Step 2: Go to the top bar and tap on File, then Record Media, and then on Record PC Screen.

Step 3: A new window will pop up in which the video settings of the video to be recorded can be customized. This includes the frame size, audio device, selection of curser, etc.

Step 4: Hit the Red button when you are ready and the recording will begin with a countdown.
Step 5: Once the video is finished you can select Stop Recording from the desktop menu and the video will be automatically saved in the Screen Record folder.

You can directly export the recoded anime show to your device or export it after editing it using Wondershare Filmora.

Conclusion
Anime shows are one of the most enjoyable forms of entertainment that are preferred both by kids and elders alike. Good animes take you to a different world where you forget about the stress and tensions of real life and have fun. Choosing an anime for Binge watching is very different than watching any anime on a regular day. As you are planning to spend a lot of time, you must be careful to choose among the best animes shows available.
You can record and share your favorite anime shows with your friends very easily with Filmora. While recording through Filmore video quality nor audio quality is lost and hence you enjoy the show to the fullest. Choose one of the shows we have mentioned for binge-watching and enjoy.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime shows are one of the most liked video content all over the world with a huge fan following of people from all age groups. People see it as one of the best ways to escape from real-world stress and have a relaxing time without having to worry about all the tensions and issues surrounding them.
Most anime shows have an engaging story, visual spectacle, and relatable characters which makes them very appealing to the audience. It is one of the best cures for a bad day and is something that can be watched alone or with family or friends.
Anime shows are also a character builder for children. They differentiate between good and bad, help to exercise their imaginations, and allows them to explore meaningful concepts.

So let’s have a look at some of the best anime shows that are enjoyed by people all over the world.
- Part 1: The 15 Best Anime Shows You Can Binge Watch
- Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
The 15 Best Anime Shows You Can Binge Watch
If you are planning to binge-watch an anime show it must be worth the time you are spending on it. Watching a good anime series not only takes you through a wonderful and colorful journey with your favorite characters but also brightens your day.
So care must be taken to choose the best anime shows to binge-watch. So here we will list the best 15 anime shows that have a huge fan following across the globe, for your convenience. Please note that these anime shows have not been listed in any particular order and you can randomly pick any show depending on your theme of preference.
1. Fullmetal Alchemist: Brotherhood
The Fullmetal alchemist tells the story of two brothers Edward and Alphonse Elric who have survived a very serious magical accident. The brothers try to undo their mistakes and use alchemy to bring back their dead mother to life.
The brothers are continuously attempting magical and supernatural quests throughout the story. The magic and the psychological elements keep the audience glued to the show. The brothers trying to get back their bodies after an experiment gone wrong is very interesting to watch. The Brotherhood version is suitable for both kids and elders while the previous one was enjoyed more by kids.
2. Death Note
Death Note is about a high school kid named Light Yagima who finds a peculiar blank notebook, titled Death Note on the cover from the street. This notebook has the power to kill people in the way the owner of the book desires.
Light understands his responsibility and power and tries to create a safe world by eliminating all the criminals in the world. However, the police do not like the bodies piling up and the world’s best detective is hired to find the mass murderer. The cat and mouse game of light and the detective is very interesting to watch and the good storyline makes it very engaging.
3. Cowboy Bebop
Cowboy Bepop is one of the classic anime shows with a huge number of fans all over the world. This anime is about the life of bounty hunters in space and their adventures.
The story takes you through different planets and galaxies. Evil and dangerous ex-military officer on the planet Mars is trying to unleash nano-bots and the hero, Spike Spiegel and his crew have to find and stop him before it’s too late. Spike and his crew are fun to watch and the essence of bounty hunting and futuristic traveling adds to the plus points of this anime series.
4. Naruto
Naruto is about the life and adventures of a young ninja who is very hyperactive and trying to become the best ninja in Hokage, his village. This shows take the fans through different fights and challenges Naruto has to face while pushing himself to the top.
Another important aspect of this show is the characters in it. Every character is different and even the antagonists are portrayed perfectly. The story does not lag at all and keeps the audience excited and interested at all times. The fan following Naruto is huge and the popularity of this anime show has led to the creation of a variety of comics, products, games, and much more.
5. One Piece
One Piece is an interesting anime show with an overwhelming number of episodes to watch. The story takes you to the wonderful life of Monkey D. Luffy who is a young pirate and is on a treasure-hunting quest. He gained rubber-like properties after mistakenly eating a so-called Devil Fruit.
Luffy is in search of the legendry invaluable One Piece treasure that if claimed by him, will make him the Pirate King. One Piece is a very interesting adventurous anime that will take you through a rollercoaster of fun and joy. Most people prefer this series because of its large number of episodes and its consistency.
6. Attack on Titan
Attack on Titan is a theme that happens in the future where humans are on the brink of extinction. As much as horror some the idea is, it is equally interesting to watch. Humans are trying to escape the Titans that are huge humanoid creatures by hiding big walls.
The walls cannot keep the Titans away for long and the humans are attacked by them after a safe containment of about 100 years. Two kids who are the main focus of the story watch in horror as their loved ones are killed and vow to fight and survive this menace. The idea of humans hunted instead of being the hunters for once is something that makes this anime show interesting.
7. Sailor Moon
Sailor Moon is a classic anime show that has a huge impact on the current pop culture. This story is about a young underachieving school girl named Usagi Tsukino. She is a tailor-suited girl who meets a talking magical cat named Luna.
The cat gives her the ability to transfer into Sailor Moon, who is the magical alter ego of her. Sailor moon goes on different adventurous quests like battling evil forces and finding the moon princes. The adventurous path she chooses to defend the earth and the galaxy is very interesting to watch. This show has a total of 200 episodes which makes it one of the best options to binge-watch.
8. Parasyte
A seventeen-year-old Shinichi Izum is infected by a parasite from a different world and for survival, he and the parasite must learn to coexist in a single body. The parasites are capable of taking control of all human bodies once infected and pose a great threat to humanity.
The story shows humans being consumed by this parasite and the struggle of the boy to coexist will keep the viewers on the edge of their seats till the final episode. The change in character when the parasite takes over and the internal battles he has to fight will all keep you glued to the screen till the end.
9. Code Geass
Code Geass is a popular cult action show that follows Lelouch and his adventures. Lelouch is a dramatic guy with some goals that might be too big for himself.
The story evolves in the future where Japan has been invaded and conquered by the Brittania. Lelouch who has been exiled leads a resistance movement and calls themselves Black Knights. He and the Black Knights challenge the Britannia army as they took over his home. The politics and interaction of characters are very interesting and will keep the viewers engaged till the end.
10. Steins;Gate
Steins;Gates is a story that happens in 2010, Tokyo, and follows a self-proclaimed mad scientist named, Rintao Okabe. Okabe runs a Future Gadget Laboratory together with his friends Itaru Hashida and Mayuri Dhiina in his apartment.
The discovery of time travel by Okabe and his friends and what follows is interesting to watch. The team tries to use the technology they have created to stop an evil organization and its plans of destruction. The character of Okabe is liked by most viewers and his dialogs are something that stays in the mind.
11. Ghost in the Shell
Ghost in the Shell speaks about the consequences of unmonitored technological advances and sociological issues. This story also happens in the future where a cyber-criminal is wanted by the police for a large number of crimes, including the ghost hacking of humans with cyber brains
This story talks about the close involvement of humans and technology and how much humans depend on them in the future. This dependence is costing humans a lot and this show might make you think about whether if you are gaining from the technological advancements in the real world or losing a part of yourself. Being able to relate what’s happening in the show with the real world is what makes this show interesting.
12. Darker Than Black
Darker than Black talks about a time when 2 impenetrable fields appeared in South America and Japan. One gate was called Hell’s Gate and the other Heaven’s gate.
The purpose of the gates is unknown and the closer people get to gets, the more the laws of physics are defied. A lot of contractors are trying to find the mystery behind these gates and among them is Hei, and his assistant Yin who work for the syndicate. The mystery behind the gates and the attempts to solve it can keep you on your sofa without being bored for some days.
13. Dragon Ball Z
Dragon Ball Z is an active and fun-filled anime show with a cast of wonderful and entertaining characters. Apart from a large number of episodes, this show also has a prequel and two sequels if you are planning to binge-watch for a long time.
The show starts with Gokuu who is having a peaceful life with his family after winning the famous martial arts tournament. But the peace does not last long and ends with the arrival of Raditz who claims to be Goku’s brother. Raditz arrival follows numerous attacks from enemies of the outer world and the story goes on.
14. My Hero Academia
My Hero Academia is a very popular anime series and currently airing. The show follows Izuku Midoriya who is living in a world where people with superpowers exist.
But as you expect, Izuke is not the powerful kid in the world but is one of the very few without any superpowers. This is definitely not an advantage for Izuku whose dream is to become a hero one day. The uniqueness of the theme and the struggle of an ordinary guy admits extraordinary people to become a hero is something that has made this anime show popular.
15. Black Clover
Black Clover centers around a young boy named Asta who is born without any superpowers, which is very rare in the world he lives in. being ordinary does not stop Asta and he plans to become the Wizard Kind with the help of Yuno and the mages from Black Bulls.
A b friendship between Asta and Yuno is portrayed well in this series. This anime also shows the attempt of an ordinary boy to achieve the extraordinary.
Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
Wondershare Filmora is a stunning video editor for both beginners and professionals. Its extensive video editing options can help you make short videos as well as high-quality movies easily.
Filmora can be also be used to record and share your favorite anime shows with your friends. The Record feature allows you to record any video on your screen in high quality and save it in whichever format you wish.
Let’s see how this can be done:
Step 1: Open Filmora on your device and select New Project.
Step 2: Go to the top bar and tap on File, then Record Media, and then on Record PC Screen.

Step 3: A new window will pop up in which the video settings of the video to be recorded can be customized. This includes the frame size, audio device, selection of curser, etc.

Step 4: Hit the Red button when you are ready and the recording will begin with a countdown.
Step 5: Once the video is finished you can select Stop Recording from the desktop menu and the video will be automatically saved in the Screen Record folder.

You can directly export the recoded anime show to your device or export it after editing it using Wondershare Filmora.

Conclusion
Anime shows are one of the most enjoyable forms of entertainment that are preferred both by kids and elders alike. Good animes take you to a different world where you forget about the stress and tensions of real life and have fun. Choosing an anime for Binge watching is very different than watching any anime on a regular day. As you are planning to spend a lot of time, you must be careful to choose among the best animes shows available.
You can record and share your favorite anime shows with your friends very easily with Filmora. While recording through Filmore video quality nor audio quality is lost and hence you enjoy the show to the fullest. Choose one of the shows we have mentioned for binge-watching and enjoy.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime shows are one of the most liked video content all over the world with a huge fan following of people from all age groups. People see it as one of the best ways to escape from real-world stress and have a relaxing time without having to worry about all the tensions and issues surrounding them.
Most anime shows have an engaging story, visual spectacle, and relatable characters which makes them very appealing to the audience. It is one of the best cures for a bad day and is something that can be watched alone or with family or friends.
Anime shows are also a character builder for children. They differentiate between good and bad, help to exercise their imaginations, and allows them to explore meaningful concepts.

So let’s have a look at some of the best anime shows that are enjoyed by people all over the world.
- Part 1: The 15 Best Anime Shows You Can Binge Watch
- Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
The 15 Best Anime Shows You Can Binge Watch
If you are planning to binge-watch an anime show it must be worth the time you are spending on it. Watching a good anime series not only takes you through a wonderful and colorful journey with your favorite characters but also brightens your day.
So care must be taken to choose the best anime shows to binge-watch. So here we will list the best 15 anime shows that have a huge fan following across the globe, for your convenience. Please note that these anime shows have not been listed in any particular order and you can randomly pick any show depending on your theme of preference.
1. Fullmetal Alchemist: Brotherhood
The Fullmetal alchemist tells the story of two brothers Edward and Alphonse Elric who have survived a very serious magical accident. The brothers try to undo their mistakes and use alchemy to bring back their dead mother to life.
The brothers are continuously attempting magical and supernatural quests throughout the story. The magic and the psychological elements keep the audience glued to the show. The brothers trying to get back their bodies after an experiment gone wrong is very interesting to watch. The Brotherhood version is suitable for both kids and elders while the previous one was enjoyed more by kids.
2. Death Note
Death Note is about a high school kid named Light Yagima who finds a peculiar blank notebook, titled Death Note on the cover from the street. This notebook has the power to kill people in the way the owner of the book desires.
Light understands his responsibility and power and tries to create a safe world by eliminating all the criminals in the world. However, the police do not like the bodies piling up and the world’s best detective is hired to find the mass murderer. The cat and mouse game of light and the detective is very interesting to watch and the good storyline makes it very engaging.
3. Cowboy Bebop
Cowboy Bepop is one of the classic anime shows with a huge number of fans all over the world. This anime is about the life of bounty hunters in space and their adventures.
The story takes you through different planets and galaxies. Evil and dangerous ex-military officer on the planet Mars is trying to unleash nano-bots and the hero, Spike Spiegel and his crew have to find and stop him before it’s too late. Spike and his crew are fun to watch and the essence of bounty hunting and futuristic traveling adds to the plus points of this anime series.
4. Naruto
Naruto is about the life and adventures of a young ninja who is very hyperactive and trying to become the best ninja in Hokage, his village. This shows take the fans through different fights and challenges Naruto has to face while pushing himself to the top.
Another important aspect of this show is the characters in it. Every character is different and even the antagonists are portrayed perfectly. The story does not lag at all and keeps the audience excited and interested at all times. The fan following Naruto is huge and the popularity of this anime show has led to the creation of a variety of comics, products, games, and much more.
5. One Piece
One Piece is an interesting anime show with an overwhelming number of episodes to watch. The story takes you to the wonderful life of Monkey D. Luffy who is a young pirate and is on a treasure-hunting quest. He gained rubber-like properties after mistakenly eating a so-called Devil Fruit.
Luffy is in search of the legendry invaluable One Piece treasure that if claimed by him, will make him the Pirate King. One Piece is a very interesting adventurous anime that will take you through a rollercoaster of fun and joy. Most people prefer this series because of its large number of episodes and its consistency.
6. Attack on Titan
Attack on Titan is a theme that happens in the future where humans are on the brink of extinction. As much as horror some the idea is, it is equally interesting to watch. Humans are trying to escape the Titans that are huge humanoid creatures by hiding big walls.
The walls cannot keep the Titans away for long and the humans are attacked by them after a safe containment of about 100 years. Two kids who are the main focus of the story watch in horror as their loved ones are killed and vow to fight and survive this menace. The idea of humans hunted instead of being the hunters for once is something that makes this anime show interesting.
7. Sailor Moon
Sailor Moon is a classic anime show that has a huge impact on the current pop culture. This story is about a young underachieving school girl named Usagi Tsukino. She is a tailor-suited girl who meets a talking magical cat named Luna.
The cat gives her the ability to transfer into Sailor Moon, who is the magical alter ego of her. Sailor moon goes on different adventurous quests like battling evil forces and finding the moon princes. The adventurous path she chooses to defend the earth and the galaxy is very interesting to watch. This show has a total of 200 episodes which makes it one of the best options to binge-watch.
8. Parasyte
A seventeen-year-old Shinichi Izum is infected by a parasite from a different world and for survival, he and the parasite must learn to coexist in a single body. The parasites are capable of taking control of all human bodies once infected and pose a great threat to humanity.
The story shows humans being consumed by this parasite and the struggle of the boy to coexist will keep the viewers on the edge of their seats till the final episode. The change in character when the parasite takes over and the internal battles he has to fight will all keep you glued to the screen till the end.
9. Code Geass
Code Geass is a popular cult action show that follows Lelouch and his adventures. Lelouch is a dramatic guy with some goals that might be too big for himself.
The story evolves in the future where Japan has been invaded and conquered by the Brittania. Lelouch who has been exiled leads a resistance movement and calls themselves Black Knights. He and the Black Knights challenge the Britannia army as they took over his home. The politics and interaction of characters are very interesting and will keep the viewers engaged till the end.
10. Steins;Gate
Steins;Gates is a story that happens in 2010, Tokyo, and follows a self-proclaimed mad scientist named, Rintao Okabe. Okabe runs a Future Gadget Laboratory together with his friends Itaru Hashida and Mayuri Dhiina in his apartment.
The discovery of time travel by Okabe and his friends and what follows is interesting to watch. The team tries to use the technology they have created to stop an evil organization and its plans of destruction. The character of Okabe is liked by most viewers and his dialogs are something that stays in the mind.
11. Ghost in the Shell
Ghost in the Shell speaks about the consequences of unmonitored technological advances and sociological issues. This story also happens in the future where a cyber-criminal is wanted by the police for a large number of crimes, including the ghost hacking of humans with cyber brains
This story talks about the close involvement of humans and technology and how much humans depend on them in the future. This dependence is costing humans a lot and this show might make you think about whether if you are gaining from the technological advancements in the real world or losing a part of yourself. Being able to relate what’s happening in the show with the real world is what makes this show interesting.
12. Darker Than Black
Darker than Black talks about a time when 2 impenetrable fields appeared in South America and Japan. One gate was called Hell’s Gate and the other Heaven’s gate.
The purpose of the gates is unknown and the closer people get to gets, the more the laws of physics are defied. A lot of contractors are trying to find the mystery behind these gates and among them is Hei, and his assistant Yin who work for the syndicate. The mystery behind the gates and the attempts to solve it can keep you on your sofa without being bored for some days.
13. Dragon Ball Z
Dragon Ball Z is an active and fun-filled anime show with a cast of wonderful and entertaining characters. Apart from a large number of episodes, this show also has a prequel and two sequels if you are planning to binge-watch for a long time.
The show starts with Gokuu who is having a peaceful life with his family after winning the famous martial arts tournament. But the peace does not last long and ends with the arrival of Raditz who claims to be Goku’s brother. Raditz arrival follows numerous attacks from enemies of the outer world and the story goes on.
14. My Hero Academia
My Hero Academia is a very popular anime series and currently airing. The show follows Izuku Midoriya who is living in a world where people with superpowers exist.
But as you expect, Izuke is not the powerful kid in the world but is one of the very few without any superpowers. This is definitely not an advantage for Izuku whose dream is to become a hero one day. The uniqueness of the theme and the struggle of an ordinary guy admits extraordinary people to become a hero is something that has made this anime show popular.
15. Black Clover
Black Clover centers around a young boy named Asta who is born without any superpowers, which is very rare in the world he lives in. being ordinary does not stop Asta and he plans to become the Wizard Kind with the help of Yuno and the mages from Black Bulls.
A b friendship between Asta and Yuno is portrayed well in this series. This anime also shows the attempt of an ordinary boy to achieve the extraordinary.
Part 2: Bonus Tip-Record Anime Show and Share with Wondershare Filmora
Wondershare Filmora is a stunning video editor for both beginners and professionals. Its extensive video editing options can help you make short videos as well as high-quality movies easily.
Filmora can be also be used to record and share your favorite anime shows with your friends. The Record feature allows you to record any video on your screen in high quality and save it in whichever format you wish.
Let’s see how this can be done:
Step 1: Open Filmora on your device and select New Project.
Step 2: Go to the top bar and tap on File, then Record Media, and then on Record PC Screen.

Step 3: A new window will pop up in which the video settings of the video to be recorded can be customized. This includes the frame size, audio device, selection of curser, etc.

Step 4: Hit the Red button when you are ready and the recording will begin with a countdown.
Step 5: Once the video is finished you can select Stop Recording from the desktop menu and the video will be automatically saved in the Screen Record folder.

You can directly export the recoded anime show to your device or export it after editing it using Wondershare Filmora.

Conclusion
Anime shows are one of the most enjoyable forms of entertainment that are preferred both by kids and elders alike. Good animes take you to a different world where you forget about the stress and tensions of real life and have fun. Choosing an anime for Binge watching is very different than watching any anime on a regular day. As you are planning to spend a lot of time, you must be careful to choose among the best animes shows available.
You can record and share your favorite anime shows with your friends very easily with Filmora. While recording through Filmore video quality nor audio quality is lost and hence you enjoy the show to the fullest. Choose one of the shows we have mentioned for binge-watching and enjoy.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- Learn All About 3D Logo Animation and Templates
- 12 Best Stop Motion Studios Worth Recommending for 2024
- 2024 Approved Learn How to Make Architecture Animation
- New How to Convert Animated GIF From Video for 2024
- New In 2024, How to Animate - Adobe Animate Tutorias
- New 2024 Approved How to Animate - Adobe Animate Tutorias
- Updated In 2024, Whiteboard Animation Services Top 15 Animation Companies to Pick
- Updated 2024 Approved Best GIF Resizers to Reduce GIF Size
- New 2024 Approved How to Liven Up Your Animate Website on Scroll
- 2024 Approved Best GIF Maker Software for Windows and Mac
- Useful Tips for Canva Animated Elements for 2024
- 10 Best Tools to Make Pic Collage for Windows for 2024
- Updated How to Make Photo Motion Effect Online?
- New Top 10 Free Online Animated Logo Makers Everyone Should Know for 2024
- New In 2024, 5 Free Animated Gif Sources You Must Check
- New Top Tips for Effortless Unity 3D Animation
- New Animate Photo Online with These Awesome Tools for 2024
- Updated How to Make an Animated Travel Map Video for 2024
- Top 12 Illusion Gifs Top Picks for 2024
- Updated In 2024, Best Websites to Download Animated GIFs for Free-Free GIF Download
- New Tips to Create Animated Social Media Posts in Canva
- Fake Android Location without Rooting For Your Oppo Find X6 Pro | Dr.fone
- How to Mirror Apple iPhone 6s to Mac? | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Nokia G22
- Does OnePlus Ace 2 Have Find My Friends? | Dr.fone
- Does Motorola Moto G04 Have Find My Friends? | Dr.fone
- In 2024, How To Check if Your Samsung Galaxy A05s Is Unlocked
- In 2024, Top 5 Car Locator Apps for Xiaomi Redmi K70 | Dr.fone
- In 2024, Unlock Your Infinix Note 30 Phone with Ease The 3 Best Lock Screen Removal Tools
- 7 Solutions to Fix Error Code 963 on Google Play Of Oppo F23 5G | Dr.fone
- The way to get back lost data from 12
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Poco X6 Pro | Dr.fone
- In 2024, Pokémon Go Cooldown Chart On Samsung Galaxy F14 5G | Dr.fone
- Title: New How to Animate Image on Scroll
- Author: Elon
- Created at : 2024-05-19 03:05:02
- Updated at : 2024-05-20 03:05:02
- Link: https://animation-videos.techidaily.com/new-how-to-animate-image-on-scroll/
- License: This work is licensed under CC BY-NC-SA 4.0.






















