
New How to Animate Image on Scroll and Text on Scroll for 2024

How to Animate Image on Scroll and Text on Scroll?
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
12 Animation Video Maker That Can Triple Conversion Rates
12 Animation Video Maker That Can Triple Conversion Rates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

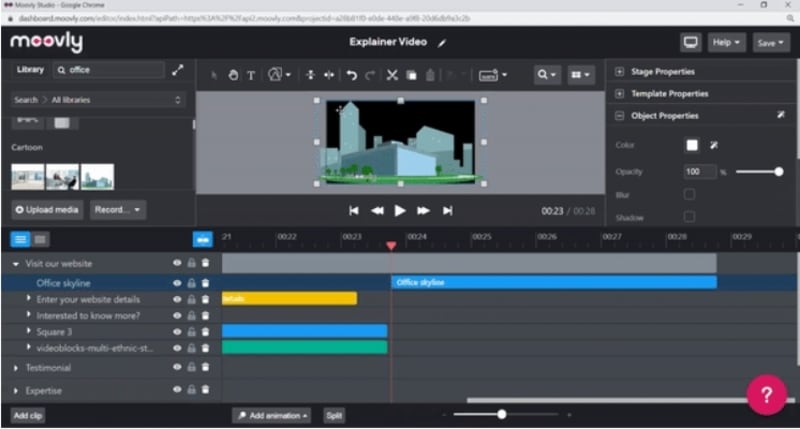
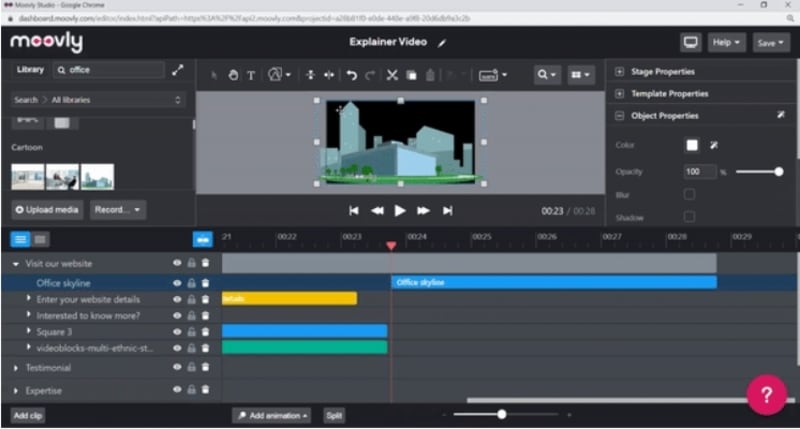
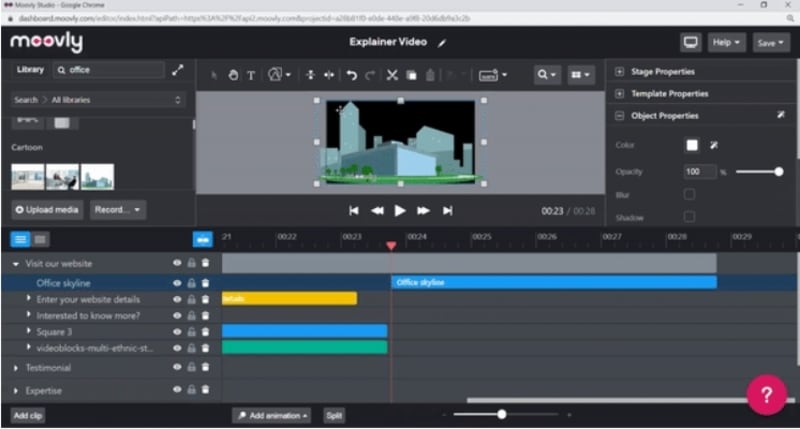
02Moovly
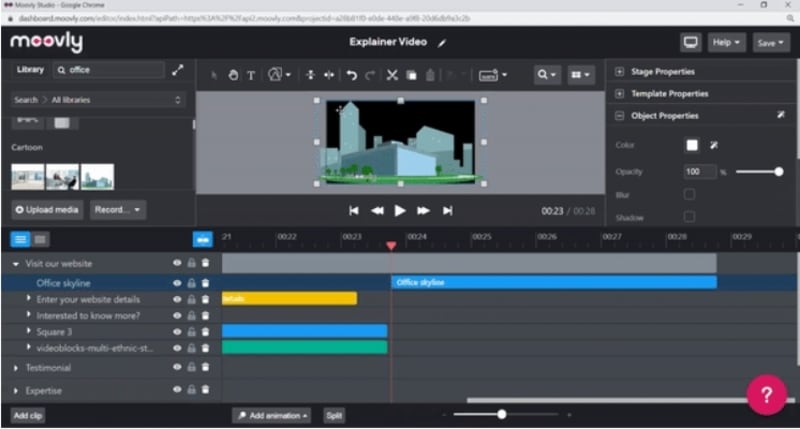
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

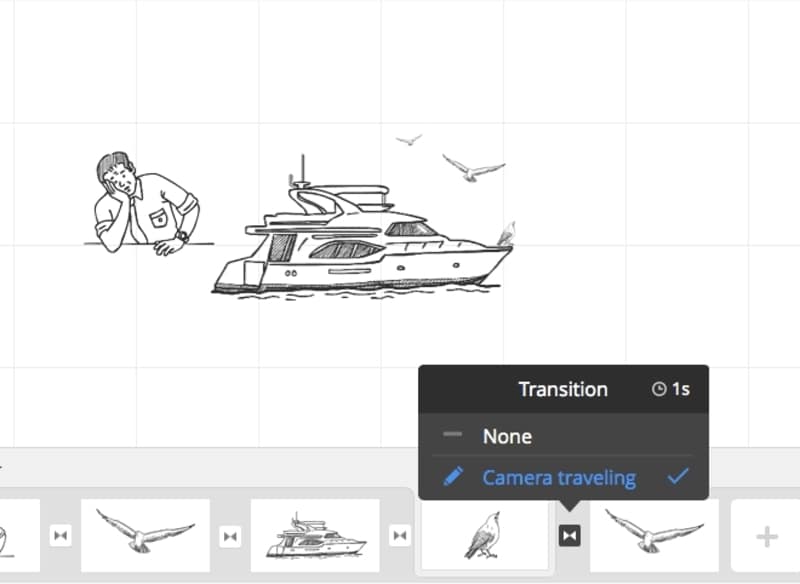
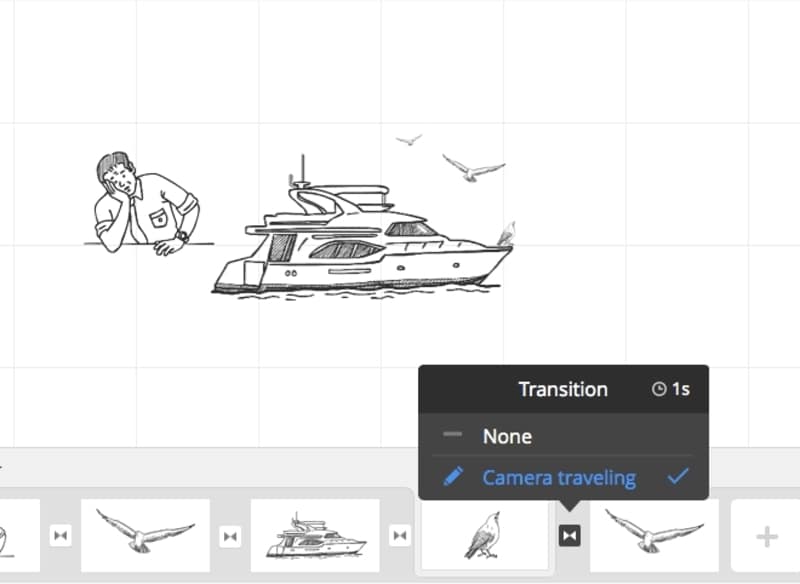
03Explee
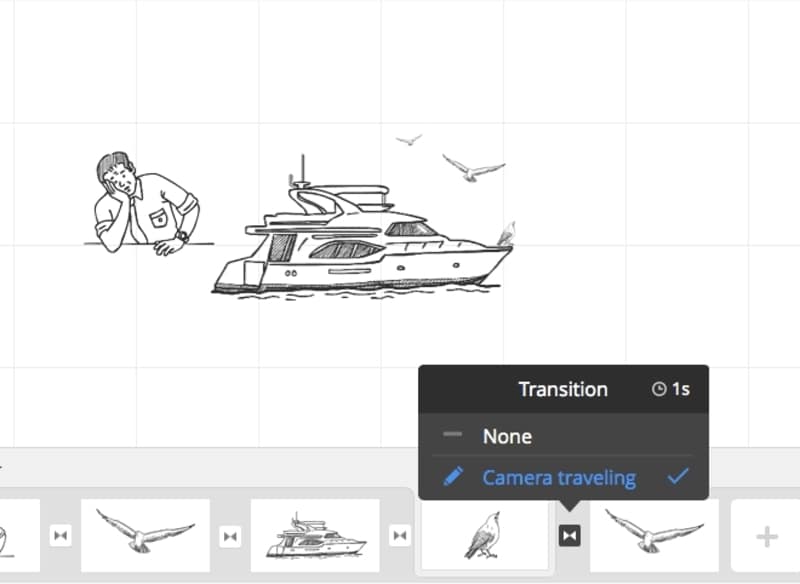
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

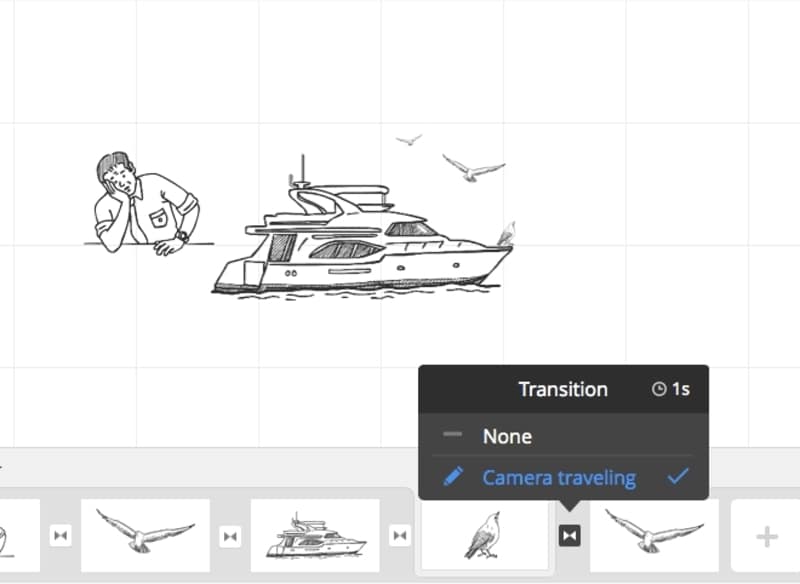
04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

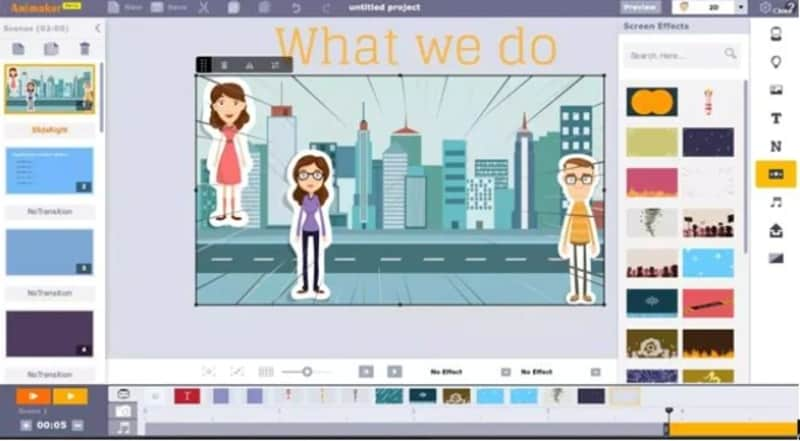
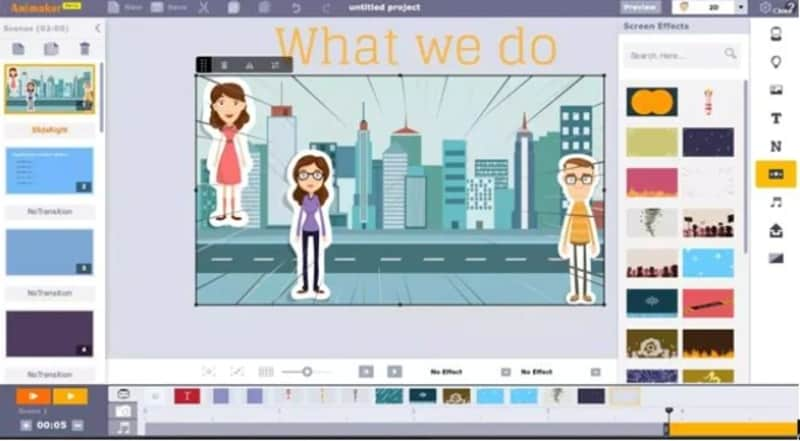
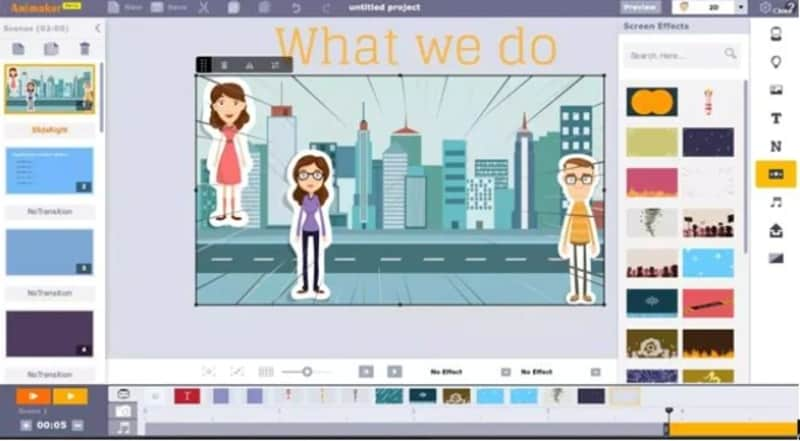
05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

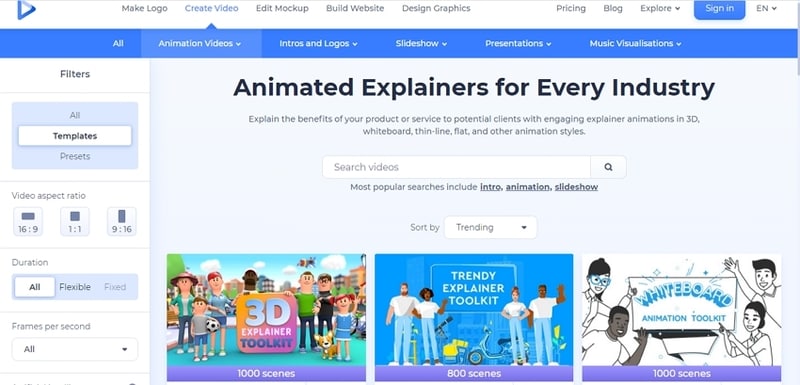
07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

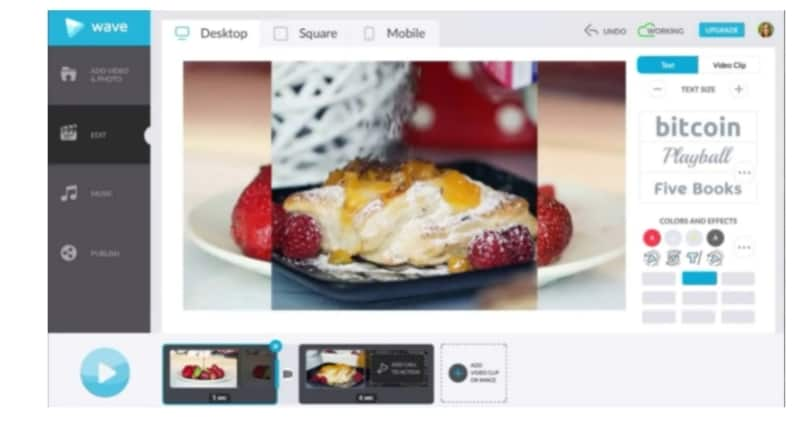
09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

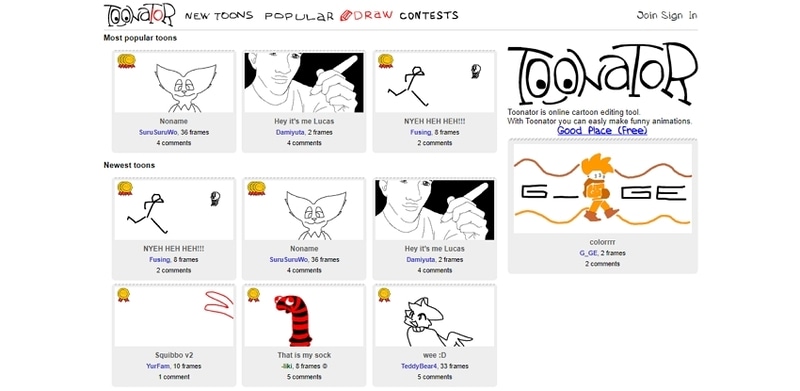
10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

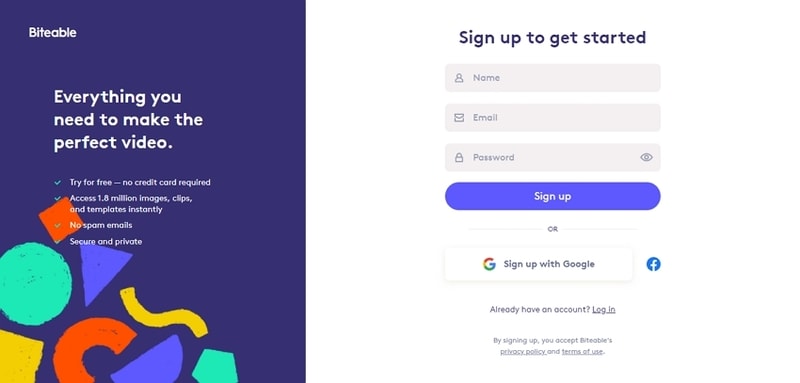
11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
5 Techniques You Never heard of for Converting MP4 to GIF in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
Techniques for Making After Effects 2D Animation
Blender is a widely popular animation tool that designers primarily use to create 3D animations. It offers a full-scale editing panel and a plethora of features that allow designers to create visually enticing 3D animations for videos, games, and marketing purposes. But, can you use Blender to create 2D animations? Even though the tool is marketed as a 3D animation creator, it’s worth noting that one can use it for 2D animations as well. Now, the process may not be as straightforward as using a dedicated 2D animation creator, you can still get the job done using Blender. This will be pretty helpful if you are already a Blender user and want to create 2D animations for a project.
To help you along the way, we have put together a detailed guide on how to create Blender 2D animations and use them in your videos to make them look more stunning. So, without any further ado, let’s get started.
In this article
01 [Is Blender 2D Animation As Awesome AS 3D?](#Part 1)
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
The Secret Sauce for Making GIF Instagram Story More Aesthetic
The Secret Sauce for Making GIF Instagram Story More Aesthetic
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adding own gift stickers to an Instagram story is in trend. An Instagram story can be made more creative with an Instagram gif story. Make a powerful impact with a gif on an Instagram story.

In this article
01 [How to Post Gifs to Instagram Story](#Part 1)
02 [8 Cute Instagram Stickers to Make Your Stories Aesthetic](#Part 2)
03 [How to Create Custom Gifs for Instagram Stories](#Part 3)
Part 1 How to Post Gifs to Instagram Story
Instagram stories are one of the best mediums to get connected to people at large. To be in trends and grab maximum people’s attention, it is very necessary to be updated with the new elements of Instagram stories. Gif Instagram story is a new way to increase the followers and be in trends. Adding these gifs in Instagram stories will improve your business by creating more engaging content for business promotion. Let’s see how this can be done?

● Go to the Instagram app installed on your phone. While adding a sticker to a picture of videos in Instagram stories, a GIF option will appear.
● When you tap it, you can find several attractive gifs in the library powered by GIPHY.
● Tap add sticker button that appears on the top of the Instagram stories. Tap the ‘GIF’ icon; the library of trending gifs will appear.
● Look for the gif you need to add to your story. You also have a search option to find your favorite or trending gif.
● After selecting the desired gif, you can add it to your photo or video after resizing it as you desired.
● After finishing, tap on the ‘Your story’ icon.
So, this way, it is easy to create gif story instagram with just a few simple steps.
Part 2 Cute Instagram Stickers to Make Your Stories Aesthetic
Cute Instagram stickers are the best way to lift the creativity of your Instagram stories. Adding stickers are an amazing idea to add design to Instagram stories. Stickers make stories more creative and interesting. Some of the amazing stickers to beautify Instagram stories are:
01BOHO

Boho stickers are good when you search for new stickers. They add fun to the story and give an amazing look for any lifestyle picture over an Instagram story. Boho white is also one type of sticker where are of them are white. Applying white boho to the picture background highlights the space and looks good. One has so many options from cute stars, hearts, lines, and flowers.
02FOOPKLO

For those who want words and saying gif on instagram story, there are some cute pink stickers available. These can be searched as FOOPKLO. Pink flowers, clusters, sayings, hearts, and some more cute stickers are there which can make Instagram stories lovelier.
03HALEYIVERS

For those who are active Instagram users and update their stories every day, the old stickers may not entertain them. So, for those, there are HALEYIVERS stickers. Good morning, days, sunshine, coffee, stars, and hearts add a great style to the Instagram stories. So, next time you need some punch over Instagram stories add some HALEYIVERS stickers.
04OHLALALITA

Instagram story gif is one of the great ways to even express your thoughts and moods in a summarized way. So, for those who wish to add a short story on Instagram, OHLALALITA has the best stickers. Loaded with so many cute words such as Tank you, Made with love, chill, glow, bye-bye, Wow, and many more, it makes any story in just simple words.
05SCARLETPIN

Instagram story gifs are a gift to those who are food lovers. Now with some new additions of gifs from GIPHY, they can post their food stories over their Instagram stories. The range of stickers that can help them is SCARLETPIN. These consist of some bright and colorful stickers of food. Red strawberries, tea, leaves, and oranges are great stuff to include in the morning Instagram stories.
06CURSIVE

Gif for Instagram story is also available in attractive writings. CURSIVE is the most attractive form of writing stories. Popular and cute sayings can be checked on CURSIVE and can be included in the stories. They can be searched and remembered easily. Cursive phrases can be added to the Instagram stories that look visually appealing to the viewers.
07EMOJIS

Emojis are the most lovable stickers available and can be part of any Instagram story. Typing on emojis can be done easily and they can be searched on the search bar. Perfect emojis gifs can be applied to an Instagram story that suits the situation. It can be moved or resized as per the requirement. These emojis gifs add a fun element to the Instagram stories.
08PAINT & BRUSH

Instagram gif story can be made creative with paint and brush. Earlier the users can add text with plain background only. But, paint and brush have enhanced it. Now users can add paint behind the text to make it more engaging. They are simple yet very attractive when added to the stories.
Part 3 How to Create Custom Gifs for Instagram Stories
Funny and expressive Instagram stories of your own always win the hearts of followers. Custom-made gif for Instagram is a great tool for business owners as it brings volume to their business by increasing leads. Custom-made gifs over Instagram stories are eye-catching and thus people get interested in the business. This helps in creating a good brand image for the business.
So, some of the ways to create fascinating custom Gifs Instagram stories for self and business are:
01Pin Instagram stories
Visiting a place and letting people know where you are through Instagram stories is always loved by all. Now, this can be done attractively by using the Pin feature. One can pin on the pictures and videos over the Instagram stories to a particular place. This is the most interesting element to make an Instagram story catchy. It can be done easily by tapping and holding it till it shows a pin at the little bar. This was one can pin gif at the desired location. This gif can pop up at a certain location only. It can be applied to videos one has made of a certain location by moving the gif to a place where one desires.
02Using Gif to give life to any image
To make gif Instagram story aesthetic, adding some moves with sparkles will be the right option. An Instagram user can give life to a picture by including animated elements. Gif adds a fun and surprising element to any Instagram story. When movement in any picture is added through gif, it catches the attention of the viewers and they follow it. A business can make its content engaging with gifs and can achieve its goal.
03Gifs Instagram story to catch viewer’s attention
Gif can be used effectively to create attractive Instagram stories. These gifs are good for the business to highlight their important elements. Gifs like the link in bio, sound on, and swipe up are created for a call to action from the viewers. Adding arrows and signals through gif in the Instagram stories direct the people to spend some minutes on the stories and find something new.
04Highlighting text with gif effects
A customized Instagram story can be made by highlighting text through adding gifs. Sparkle, stars, and highlights gifs can be searched easily and can be applied to any Instagram story. By adding a gif, the text looks stunning and grabs the attention of the viewers. GIPHY has several text-based gifs which can take an ordinary text over the story at a great level. It can be searched by mentioning related keywords.
05Adding gifs to customize selfies
Selfies to Instagram stories are very common. But they can be made even better with some amazing gifs from GIPHY. One can add sunglasses, hats, jewelry, and other fun props to the selfies. Filters can be added by creating their own story through a gif.
06Filmora V11 – A GIF resource
Wondershare Filmora Video Editor (The Filmora Meme maker) : Some many apps and websites offer beautiful gifs to beautify Instagram stories. One of the places where Instagram users can find a wide collection of attractive gifs is Filmora V11. It is a user-friendly tool that has media editing features. It can be used to add sound, light effects, and beautiful gifs to Instagram stories.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
For creating gifs, Filmora V11 can be used and it can be made in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. Files can be dragged for creating gifs. Filters, stickers, and other effects can be added. They can be further customized as per the requirement of the users. After adding background effects, music, and sound, the gif can be previewed also. The media can be saved as GIFs and can be easily exported also. To customize gifs, the Filmora Meme maker can be used. Captions can be added to GIFs and can be customized by using templates available at Filmora.
So, next time you need to know how to add your own gif to Instagram story, go to Filmora V11. This is one of the great platforms to create some amazing custom gifs to add to Instagram stories. If you want to surprise your viewers with some interesting gifs, try Filmora V11.
● Key Takeaways from This Episode →
● Instagram stories are the most effective way to mark a great impression on the viewers. It is also one of the effective tools to lift any business. Best results can be obtained when attractive and interesting gifs are added to Instagram stories.
● Instagram stories gifs are becoming trendy and there are so many cute and amazing gif stickers available to create Instagram stories. Some of the widely used gifs and stickers are Boho, FOOPKLO, HALEYIVERS, OHLALALITA, and EMOJIS. Instagram users can explore these cute and funny stickers and add them to beautify their Instagram stories.
● Customized gif has spiced up the Instagram stories and amazed the people. This feature helps a business to influence people towards their work and attract more people. The content becomes more engaging and interesting through a customized gif.
Adding own gift stickers to an Instagram story is in trend. An Instagram story can be made more creative with an Instagram gif story. Make a powerful impact with a gif on an Instagram story.

In this article
01 [How to Post Gifs to Instagram Story](#Part 1)
02 [8 Cute Instagram Stickers to Make Your Stories Aesthetic](#Part 2)
03 [How to Create Custom Gifs for Instagram Stories](#Part 3)
Part 1 How to Post Gifs to Instagram Story
Instagram stories are one of the best mediums to get connected to people at large. To be in trends and grab maximum people’s attention, it is very necessary to be updated with the new elements of Instagram stories. Gif Instagram story is a new way to increase the followers and be in trends. Adding these gifs in Instagram stories will improve your business by creating more engaging content for business promotion. Let’s see how this can be done?

● Go to the Instagram app installed on your phone. While adding a sticker to a picture of videos in Instagram stories, a GIF option will appear.
● When you tap it, you can find several attractive gifs in the library powered by GIPHY.
● Tap add sticker button that appears on the top of the Instagram stories. Tap the ‘GIF’ icon; the library of trending gifs will appear.
● Look for the gif you need to add to your story. You also have a search option to find your favorite or trending gif.
● After selecting the desired gif, you can add it to your photo or video after resizing it as you desired.
● After finishing, tap on the ‘Your story’ icon.
So, this way, it is easy to create gif story instagram with just a few simple steps.
Part 2 Cute Instagram Stickers to Make Your Stories Aesthetic
Cute Instagram stickers are the best way to lift the creativity of your Instagram stories. Adding stickers are an amazing idea to add design to Instagram stories. Stickers make stories more creative and interesting. Some of the amazing stickers to beautify Instagram stories are:
01BOHO

Boho stickers are good when you search for new stickers. They add fun to the story and give an amazing look for any lifestyle picture over an Instagram story. Boho white is also one type of sticker where are of them are white. Applying white boho to the picture background highlights the space and looks good. One has so many options from cute stars, hearts, lines, and flowers.
02FOOPKLO

For those who want words and saying gif on instagram story, there are some cute pink stickers available. These can be searched as FOOPKLO. Pink flowers, clusters, sayings, hearts, and some more cute stickers are there which can make Instagram stories lovelier.
03HALEYIVERS

For those who are active Instagram users and update their stories every day, the old stickers may not entertain them. So, for those, there are HALEYIVERS stickers. Good morning, days, sunshine, coffee, stars, and hearts add a great style to the Instagram stories. So, next time you need some punch over Instagram stories add some HALEYIVERS stickers.
04OHLALALITA

Instagram story gif is one of the great ways to even express your thoughts and moods in a summarized way. So, for those who wish to add a short story on Instagram, OHLALALITA has the best stickers. Loaded with so many cute words such as Tank you, Made with love, chill, glow, bye-bye, Wow, and many more, it makes any story in just simple words.
05SCARLETPIN

Instagram story gifs are a gift to those who are food lovers. Now with some new additions of gifs from GIPHY, they can post their food stories over their Instagram stories. The range of stickers that can help them is SCARLETPIN. These consist of some bright and colorful stickers of food. Red strawberries, tea, leaves, and oranges are great stuff to include in the morning Instagram stories.
06CURSIVE

Gif for Instagram story is also available in attractive writings. CURSIVE is the most attractive form of writing stories. Popular and cute sayings can be checked on CURSIVE and can be included in the stories. They can be searched and remembered easily. Cursive phrases can be added to the Instagram stories that look visually appealing to the viewers.
07EMOJIS

Emojis are the most lovable stickers available and can be part of any Instagram story. Typing on emojis can be done easily and they can be searched on the search bar. Perfect emojis gifs can be applied to an Instagram story that suits the situation. It can be moved or resized as per the requirement. These emojis gifs add a fun element to the Instagram stories.
08PAINT & BRUSH

Instagram gif story can be made creative with paint and brush. Earlier the users can add text with plain background only. But, paint and brush have enhanced it. Now users can add paint behind the text to make it more engaging. They are simple yet very attractive when added to the stories.
Part 3 How to Create Custom Gifs for Instagram Stories
Funny and expressive Instagram stories of your own always win the hearts of followers. Custom-made gif for Instagram is a great tool for business owners as it brings volume to their business by increasing leads. Custom-made gifs over Instagram stories are eye-catching and thus people get interested in the business. This helps in creating a good brand image for the business.
So, some of the ways to create fascinating custom Gifs Instagram stories for self and business are:
01Pin Instagram stories
Visiting a place and letting people know where you are through Instagram stories is always loved by all. Now, this can be done attractively by using the Pin feature. One can pin on the pictures and videos over the Instagram stories to a particular place. This is the most interesting element to make an Instagram story catchy. It can be done easily by tapping and holding it till it shows a pin at the little bar. This was one can pin gif at the desired location. This gif can pop up at a certain location only. It can be applied to videos one has made of a certain location by moving the gif to a place where one desires.
02Using Gif to give life to any image
To make gif Instagram story aesthetic, adding some moves with sparkles will be the right option. An Instagram user can give life to a picture by including animated elements. Gif adds a fun and surprising element to any Instagram story. When movement in any picture is added through gif, it catches the attention of the viewers and they follow it. A business can make its content engaging with gifs and can achieve its goal.
03Gifs Instagram story to catch viewer’s attention
Gif can be used effectively to create attractive Instagram stories. These gifs are good for the business to highlight their important elements. Gifs like the link in bio, sound on, and swipe up are created for a call to action from the viewers. Adding arrows and signals through gif in the Instagram stories direct the people to spend some minutes on the stories and find something new.
04Highlighting text with gif effects
A customized Instagram story can be made by highlighting text through adding gifs. Sparkle, stars, and highlights gifs can be searched easily and can be applied to any Instagram story. By adding a gif, the text looks stunning and grabs the attention of the viewers. GIPHY has several text-based gifs which can take an ordinary text over the story at a great level. It can be searched by mentioning related keywords.
05Adding gifs to customize selfies
Selfies to Instagram stories are very common. But they can be made even better with some amazing gifs from GIPHY. One can add sunglasses, hats, jewelry, and other fun props to the selfies. Filters can be added by creating their own story through a gif.
06Filmora V11 – A GIF resource
Wondershare Filmora Video Editor (The Filmora Meme maker) : Some many apps and websites offer beautiful gifs to beautify Instagram stories. One of the places where Instagram users can find a wide collection of attractive gifs is Filmora V11. It is a user-friendly tool that has media editing features. It can be used to add sound, light effects, and beautiful gifs to Instagram stories.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
For creating gifs, Filmora V11 can be used and it can be made in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. Files can be dragged for creating gifs. Filters, stickers, and other effects can be added. They can be further customized as per the requirement of the users. After adding background effects, music, and sound, the gif can be previewed also. The media can be saved as GIFs and can be easily exported also. To customize gifs, the Filmora Meme maker can be used. Captions can be added to GIFs and can be customized by using templates available at Filmora.
So, next time you need to know how to add your own gif to Instagram story, go to Filmora V11. This is one of the great platforms to create some amazing custom gifs to add to Instagram stories. If you want to surprise your viewers with some interesting gifs, try Filmora V11.
● Key Takeaways from This Episode →
● Instagram stories are the most effective way to mark a great impression on the viewers. It is also one of the effective tools to lift any business. Best results can be obtained when attractive and interesting gifs are added to Instagram stories.
● Instagram stories gifs are becoming trendy and there are so many cute and amazing gif stickers available to create Instagram stories. Some of the widely used gifs and stickers are Boho, FOOPKLO, HALEYIVERS, OHLALALITA, and EMOJIS. Instagram users can explore these cute and funny stickers and add them to beautify their Instagram stories.
● Customized gif has spiced up the Instagram stories and amazed the people. This feature helps a business to influence people towards their work and attract more people. The content becomes more engaging and interesting through a customized gif.
Adding own gift stickers to an Instagram story is in trend. An Instagram story can be made more creative with an Instagram gif story. Make a powerful impact with a gif on an Instagram story.

In this article
01 [How to Post Gifs to Instagram Story](#Part 1)
02 [8 Cute Instagram Stickers to Make Your Stories Aesthetic](#Part 2)
03 [How to Create Custom Gifs for Instagram Stories](#Part 3)
Part 1 How to Post Gifs to Instagram Story
Instagram stories are one of the best mediums to get connected to people at large. To be in trends and grab maximum people’s attention, it is very necessary to be updated with the new elements of Instagram stories. Gif Instagram story is a new way to increase the followers and be in trends. Adding these gifs in Instagram stories will improve your business by creating more engaging content for business promotion. Let’s see how this can be done?

● Go to the Instagram app installed on your phone. While adding a sticker to a picture of videos in Instagram stories, a GIF option will appear.
● When you tap it, you can find several attractive gifs in the library powered by GIPHY.
● Tap add sticker button that appears on the top of the Instagram stories. Tap the ‘GIF’ icon; the library of trending gifs will appear.
● Look for the gif you need to add to your story. You also have a search option to find your favorite or trending gif.
● After selecting the desired gif, you can add it to your photo or video after resizing it as you desired.
● After finishing, tap on the ‘Your story’ icon.
So, this way, it is easy to create gif story instagram with just a few simple steps.
Part 2 Cute Instagram Stickers to Make Your Stories Aesthetic
Cute Instagram stickers are the best way to lift the creativity of your Instagram stories. Adding stickers are an amazing idea to add design to Instagram stories. Stickers make stories more creative and interesting. Some of the amazing stickers to beautify Instagram stories are:
01BOHO

Boho stickers are good when you search for new stickers. They add fun to the story and give an amazing look for any lifestyle picture over an Instagram story. Boho white is also one type of sticker where are of them are white. Applying white boho to the picture background highlights the space and looks good. One has so many options from cute stars, hearts, lines, and flowers.
02FOOPKLO

For those who want words and saying gif on instagram story, there are some cute pink stickers available. These can be searched as FOOPKLO. Pink flowers, clusters, sayings, hearts, and some more cute stickers are there which can make Instagram stories lovelier.
03HALEYIVERS

For those who are active Instagram users and update their stories every day, the old stickers may not entertain them. So, for those, there are HALEYIVERS stickers. Good morning, days, sunshine, coffee, stars, and hearts add a great style to the Instagram stories. So, next time you need some punch over Instagram stories add some HALEYIVERS stickers.
04OHLALALITA

Instagram story gif is one of the great ways to even express your thoughts and moods in a summarized way. So, for those who wish to add a short story on Instagram, OHLALALITA has the best stickers. Loaded with so many cute words such as Tank you, Made with love, chill, glow, bye-bye, Wow, and many more, it makes any story in just simple words.
05SCARLETPIN

Instagram story gifs are a gift to those who are food lovers. Now with some new additions of gifs from GIPHY, they can post their food stories over their Instagram stories. The range of stickers that can help them is SCARLETPIN. These consist of some bright and colorful stickers of food. Red strawberries, tea, leaves, and oranges are great stuff to include in the morning Instagram stories.
06CURSIVE

Gif for Instagram story is also available in attractive writings. CURSIVE is the most attractive form of writing stories. Popular and cute sayings can be checked on CURSIVE and can be included in the stories. They can be searched and remembered easily. Cursive phrases can be added to the Instagram stories that look visually appealing to the viewers.
07EMOJIS

Emojis are the most lovable stickers available and can be part of any Instagram story. Typing on emojis can be done easily and they can be searched on the search bar. Perfect emojis gifs can be applied to an Instagram story that suits the situation. It can be moved or resized as per the requirement. These emojis gifs add a fun element to the Instagram stories.
08PAINT & BRUSH

Instagram gif story can be made creative with paint and brush. Earlier the users can add text with plain background only. But, paint and brush have enhanced it. Now users can add paint behind the text to make it more engaging. They are simple yet very attractive when added to the stories.
Part 3 How to Create Custom Gifs for Instagram Stories
Funny and expressive Instagram stories of your own always win the hearts of followers. Custom-made gif for Instagram is a great tool for business owners as it brings volume to their business by increasing leads. Custom-made gifs over Instagram stories are eye-catching and thus people get interested in the business. This helps in creating a good brand image for the business.
So, some of the ways to create fascinating custom Gifs Instagram stories for self and business are:
01Pin Instagram stories
Visiting a place and letting people know where you are through Instagram stories is always loved by all. Now, this can be done attractively by using the Pin feature. One can pin on the pictures and videos over the Instagram stories to a particular place. This is the most interesting element to make an Instagram story catchy. It can be done easily by tapping and holding it till it shows a pin at the little bar. This was one can pin gif at the desired location. This gif can pop up at a certain location only. It can be applied to videos one has made of a certain location by moving the gif to a place where one desires.
02Using Gif to give life to any image
To make gif Instagram story aesthetic, adding some moves with sparkles will be the right option. An Instagram user can give life to a picture by including animated elements. Gif adds a fun and surprising element to any Instagram story. When movement in any picture is added through gif, it catches the attention of the viewers and they follow it. A business can make its content engaging with gifs and can achieve its goal.
03Gifs Instagram story to catch viewer’s attention
Gif can be used effectively to create attractive Instagram stories. These gifs are good for the business to highlight their important elements. Gifs like the link in bio, sound on, and swipe up are created for a call to action from the viewers. Adding arrows and signals through gif in the Instagram stories direct the people to spend some minutes on the stories and find something new.
04Highlighting text with gif effects
A customized Instagram story can be made by highlighting text through adding gifs. Sparkle, stars, and highlights gifs can be searched easily and can be applied to any Instagram story. By adding a gif, the text looks stunning and grabs the attention of the viewers. GIPHY has several text-based gifs which can take an ordinary text over the story at a great level. It can be searched by mentioning related keywords.
05Adding gifs to customize selfies
Selfies to Instagram stories are very common. But they can be made even better with some amazing gifs from GIPHY. One can add sunglasses, hats, jewelry, and other fun props to the selfies. Filters can be added by creating their own story through a gif.
06Filmora V11 – A GIF resource
Wondershare Filmora Video Editor (The Filmora Meme maker) : Some many apps and websites offer beautiful gifs to beautify Instagram stories. One of the places where Instagram users can find a wide collection of attractive gifs is Filmora V11. It is a user-friendly tool that has media editing features. It can be used to add sound, light effects, and beautiful gifs to Instagram stories.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
For creating gifs, Filmora V11 can be used and it can be made in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. Files can be dragged for creating gifs. Filters, stickers, and other effects can be added. They can be further customized as per the requirement of the users. After adding background effects, music, and sound, the gif can be previewed also. The media can be saved as GIFs and can be easily exported also. To customize gifs, the Filmora Meme maker can be used. Captions can be added to GIFs and can be customized by using templates available at Filmora.
So, next time you need to know how to add your own gif to Instagram story, go to Filmora V11. This is one of the great platforms to create some amazing custom gifs to add to Instagram stories. If you want to surprise your viewers with some interesting gifs, try Filmora V11.
● Key Takeaways from This Episode →
● Instagram stories are the most effective way to mark a great impression on the viewers. It is also one of the effective tools to lift any business. Best results can be obtained when attractive and interesting gifs are added to Instagram stories.
● Instagram stories gifs are becoming trendy and there are so many cute and amazing gif stickers available to create Instagram stories. Some of the widely used gifs and stickers are Boho, FOOPKLO, HALEYIVERS, OHLALALITA, and EMOJIS. Instagram users can explore these cute and funny stickers and add them to beautify their Instagram stories.
● Customized gif has spiced up the Instagram stories and amazed the people. This feature helps a business to influence people towards their work and attract more people. The content becomes more engaging and interesting through a customized gif.
Adding own gift stickers to an Instagram story is in trend. An Instagram story can be made more creative with an Instagram gif story. Make a powerful impact with a gif on an Instagram story.

In this article
01 [How to Post Gifs to Instagram Story](#Part 1)
02 [8 Cute Instagram Stickers to Make Your Stories Aesthetic](#Part 2)
03 [How to Create Custom Gifs for Instagram Stories](#Part 3)
Part 1 How to Post Gifs to Instagram Story
Instagram stories are one of the best mediums to get connected to people at large. To be in trends and grab maximum people’s attention, it is very necessary to be updated with the new elements of Instagram stories. Gif Instagram story is a new way to increase the followers and be in trends. Adding these gifs in Instagram stories will improve your business by creating more engaging content for business promotion. Let’s see how this can be done?

● Go to the Instagram app installed on your phone. While adding a sticker to a picture of videos in Instagram stories, a GIF option will appear.
● When you tap it, you can find several attractive gifs in the library powered by GIPHY.
● Tap add sticker button that appears on the top of the Instagram stories. Tap the ‘GIF’ icon; the library of trending gifs will appear.
● Look for the gif you need to add to your story. You also have a search option to find your favorite or trending gif.
● After selecting the desired gif, you can add it to your photo or video after resizing it as you desired.
● After finishing, tap on the ‘Your story’ icon.
So, this way, it is easy to create gif story instagram with just a few simple steps.
Part 2 Cute Instagram Stickers to Make Your Stories Aesthetic
Cute Instagram stickers are the best way to lift the creativity of your Instagram stories. Adding stickers are an amazing idea to add design to Instagram stories. Stickers make stories more creative and interesting. Some of the amazing stickers to beautify Instagram stories are:
01BOHO

Boho stickers are good when you search for new stickers. They add fun to the story and give an amazing look for any lifestyle picture over an Instagram story. Boho white is also one type of sticker where are of them are white. Applying white boho to the picture background highlights the space and looks good. One has so many options from cute stars, hearts, lines, and flowers.
02FOOPKLO

For those who want words and saying gif on instagram story, there are some cute pink stickers available. These can be searched as FOOPKLO. Pink flowers, clusters, sayings, hearts, and some more cute stickers are there which can make Instagram stories lovelier.
03HALEYIVERS

For those who are active Instagram users and update their stories every day, the old stickers may not entertain them. So, for those, there are HALEYIVERS stickers. Good morning, days, sunshine, coffee, stars, and hearts add a great style to the Instagram stories. So, next time you need some punch over Instagram stories add some HALEYIVERS stickers.
04OHLALALITA

Instagram story gif is one of the great ways to even express your thoughts and moods in a summarized way. So, for those who wish to add a short story on Instagram, OHLALALITA has the best stickers. Loaded with so many cute words such as Tank you, Made with love, chill, glow, bye-bye, Wow, and many more, it makes any story in just simple words.
05SCARLETPIN

Instagram story gifs are a gift to those who are food lovers. Now with some new additions of gifs from GIPHY, they can post their food stories over their Instagram stories. The range of stickers that can help them is SCARLETPIN. These consist of some bright and colorful stickers of food. Red strawberries, tea, leaves, and oranges are great stuff to include in the morning Instagram stories.
06CURSIVE

Gif for Instagram story is also available in attractive writings. CURSIVE is the most attractive form of writing stories. Popular and cute sayings can be checked on CURSIVE and can be included in the stories. They can be searched and remembered easily. Cursive phrases can be added to the Instagram stories that look visually appealing to the viewers.
07EMOJIS

Emojis are the most lovable stickers available and can be part of any Instagram story. Typing on emojis can be done easily and they can be searched on the search bar. Perfect emojis gifs can be applied to an Instagram story that suits the situation. It can be moved or resized as per the requirement. These emojis gifs add a fun element to the Instagram stories.
08PAINT & BRUSH

Instagram gif story can be made creative with paint and brush. Earlier the users can add text with plain background only. But, paint and brush have enhanced it. Now users can add paint behind the text to make it more engaging. They are simple yet very attractive when added to the stories.
Part 3 How to Create Custom Gifs for Instagram Stories
Funny and expressive Instagram stories of your own always win the hearts of followers. Custom-made gif for Instagram is a great tool for business owners as it brings volume to their business by increasing leads. Custom-made gifs over Instagram stories are eye-catching and thus people get interested in the business. This helps in creating a good brand image for the business.
So, some of the ways to create fascinating custom Gifs Instagram stories for self and business are:
01Pin Instagram stories
Visiting a place and letting people know where you are through Instagram stories is always loved by all. Now, this can be done attractively by using the Pin feature. One can pin on the pictures and videos over the Instagram stories to a particular place. This is the most interesting element to make an Instagram story catchy. It can be done easily by tapping and holding it till it shows a pin at the little bar. This was one can pin gif at the desired location. This gif can pop up at a certain location only. It can be applied to videos one has made of a certain location by moving the gif to a place where one desires.
02Using Gif to give life to any image
To make gif Instagram story aesthetic, adding some moves with sparkles will be the right option. An Instagram user can give life to a picture by including animated elements. Gif adds a fun and surprising element to any Instagram story. When movement in any picture is added through gif, it catches the attention of the viewers and they follow it. A business can make its content engaging with gifs and can achieve its goal.
03Gifs Instagram story to catch viewer’s attention
Gif can be used effectively to create attractive Instagram stories. These gifs are good for the business to highlight their important elements. Gifs like the link in bio, sound on, and swipe up are created for a call to action from the viewers. Adding arrows and signals through gif in the Instagram stories direct the people to spend some minutes on the stories and find something new.
04Highlighting text with gif effects
A customized Instagram story can be made by highlighting text through adding gifs. Sparkle, stars, and highlights gifs can be searched easily and can be applied to any Instagram story. By adding a gif, the text looks stunning and grabs the attention of the viewers. GIPHY has several text-based gifs which can take an ordinary text over the story at a great level. It can be searched by mentioning related keywords.
05Adding gifs to customize selfies
Selfies to Instagram stories are very common. But they can be made even better with some amazing gifs from GIPHY. One can add sunglasses, hats, jewelry, and other fun props to the selfies. Filters can be added by creating their own story through a gif.
06Filmora V11 – A GIF resource
Wondershare Filmora Video Editor (The Filmora Meme maker) : Some many apps and websites offer beautiful gifs to beautify Instagram stories. One of the places where Instagram users can find a wide collection of attractive gifs is Filmora V11. It is a user-friendly tool that has media editing features. It can be used to add sound, light effects, and beautiful gifs to Instagram stories.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
For creating gifs, Filmora V11 can be used and it can be made in a few simple steps. Filmora V11 app is required to be installed on the system and media files can be imported there. Files can be dragged for creating gifs. Filters, stickers, and other effects can be added. They can be further customized as per the requirement of the users. After adding background effects, music, and sound, the gif can be previewed also. The media can be saved as GIFs and can be easily exported also. To customize gifs, the Filmora Meme maker can be used. Captions can be added to GIFs and can be customized by using templates available at Filmora.
So, next time you need to know how to add your own gif to Instagram story, go to Filmora V11. This is one of the great platforms to create some amazing custom gifs to add to Instagram stories. If you want to surprise your viewers with some interesting gifs, try Filmora V11.
● Key Takeaways from This Episode →
● Instagram stories are the most effective way to mark a great impression on the viewers. It is also one of the effective tools to lift any business. Best results can be obtained when attractive and interesting gifs are added to Instagram stories.
● Instagram stories gifs are becoming trendy and there are so many cute and amazing gif stickers available to create Instagram stories. Some of the widely used gifs and stickers are Boho, FOOPKLO, HALEYIVERS, OHLALALITA, and EMOJIS. Instagram users can explore these cute and funny stickers and add them to beautify their Instagram stories.
● Customized gif has spiced up the Instagram stories and amazed the people. This feature helps a business to influence people towards their work and attract more people. The content becomes more engaging and interesting through a customized gif.
4 Smart Solutions to Create or Find Good Morning/Night GIFs
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Also read:
- 2024 Approved How to Make Photo Motion Effect Online?
- Updated How to Make a Video a Live Photo
- New In 2024, Best GIF Croppers How to Crop an Animated GIF
- In 2024, Samples of Cartoon Character Face to Inspire You
- Updated 2024 Approved Popular Tips on Learning Animate Rigging
- How to Turn Yourself Into a WhatsApp Cartoon for 2024
- Updated 2024 Approved Amazing Ways to Find Suitable Animated Graphic Maker
- New Ideas of Learning How to Send WhatsApp Animated Gifs for 2024
- Updated Top 15 Greatest Claymation Movies of All Time
- New What Make Aesthetic Cartoon Drawing More Understandable for 2024
- 2024 Approved How to Combine Multiple GIFs Into One with GIF Combiner
- In 2024, How to Combine Multiple GIFs Into One with GIF Combiner
- Updated 2024 Approved Best GIF Resizers to Reduce GIF Size
- How to Create an Adobe Collage?
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know
- Updated 2024 Approved The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- New Some Must-Know Useful Lego Animation Ideas for You for 2024
- New 2024 Approved Top 8 Anime Name Generators Online-Get Cool Anime Names
- New Animate Your Photo Online with These Awesome Tools for 2024
- Updated 5 Different Animation Styles A Simple but Comprehensive Guide
- Updated 2024 Approved How to Make Whiteboard Animation Videos
- Updated 2024 Approved In-Depth Study of Cartoon Painting Starts
- Updated 2024 Approved How to Convert Animated GIF From Video
- Updated How to Make Animated Videos for Business Simple Guide
- The Definitive Guide to Whiteboard Animation for 2024
- New 2024 Approved Can I Do Animated Logo Design Without Design Skills?
- New 10 Awesome Moving Animation PowerPoint Techniques
- Updated The Only Guide Youll Need to Learn About GIF Video Downloader for 2024
- In 2024, Top 10 Animated Photo Collage Apps You Should Know
- New 10 Amazing Cartoon Music Examples You Need to Bookmark for 2024
- 2024 Approved How to Convert Animated GIF From Video
- Full Guide to Bypass Nokia C110 FRP
- Forgot Apple iPhone 14 Backup Password? Heres What to Do | Dr.fone
- How to Soft Reset OnePlus Nord 3 5G phone? | Dr.fone
- Bypass Activation Lock From iPhone 14 Pro Max - 4 Easy Ways
- In 2024, 5 Solutions For Nokia C12 Unlock Without Password
- Play Store Not Working On Oppo Reno 10 Pro 5G? 8 Solutions Inside | Dr.fone
- How to Bypass Activation Lock on iPhone X or iPad?
- How To Transfer Data From Apple iPhone XS To Other iPhone 15 Pro Max devices? | Dr.fone
- How To Fake GPS On OnePlus Nord N30 5G For Mobile Legends? | Dr.fone
- In 2024, Ways to stop parent tracking your Lava Yuva 3 Pro | Dr.fone
- 5 Ways to Restart Samsung Galaxy F15 5G Without Power Button | Dr.fone
- Complete Review & Guide to Techeligible FRP Bypass and More For Samsung Galaxy A23 5G
- Simple and Effective Ways to Change Your Country on YouTube App Of your Samsung Galaxy A05s | Dr.fone
- 8 Best Apps for Screen Mirroring Samsung Galaxy A23 5G PC | Dr.fone
- How to Stop Google Chrome from Tracking Your Location On Samsung Galaxy M14 4G? | Dr.fone
- The way to get back lost videos from Motorola Moto G73 5G
- In 2024, Does Airplane Mode Turn off GPS Location On Itel A60s? | Dr.fone
- In 2024, How To Unlink Your iPhone 14 Plus From Your Apple ID
- Different Methods for Resetting Vivo Y56 5G Phones with Screen Locked and Not | Dr.fone
- How To Transfer Data From Apple iPhone 6 To Other iPhone 12 devices? | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Motorola Edge 40 Neo
- In 2024, Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives On Apple iPhone 12 Pro Max
- 6 Proven Ways to Unlock Honor 100 Phone When You Forget the Password
- Undeleted lost videos from Nokia C12
- Title: New How to Animate Image on Scroll and Text on Scroll for 2024
- Author: Elon
- Created at : 2024-06-30 12:28:26
- Updated at : 2024-07-01 12:28:26
- Link: https://animation-videos.techidaily.com/new-how-to-animate-image-on-scroll-and-text-on-scroll-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.







