:max_bytes(150000):strip_icc():format(webp)/how-to-increase-internet-speed-5181475-b6fd84098c634a04a6934302184c5b1b.jpg)
New How to Convert Animated GIF From Video

How to Convert Animated GIF From Video
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
What Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
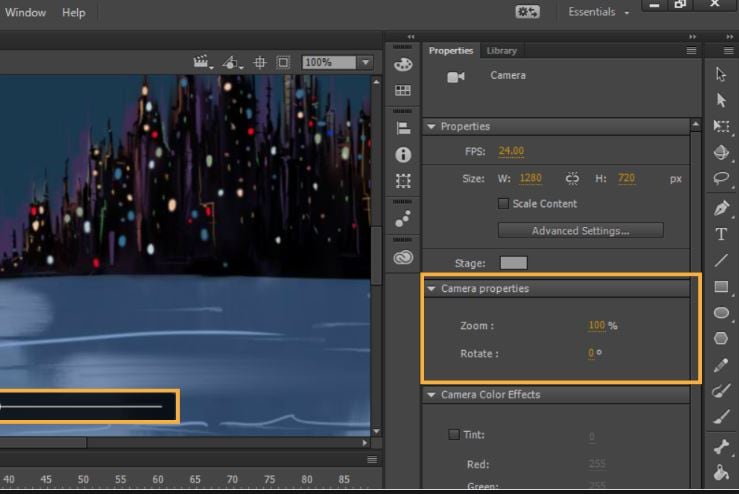
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
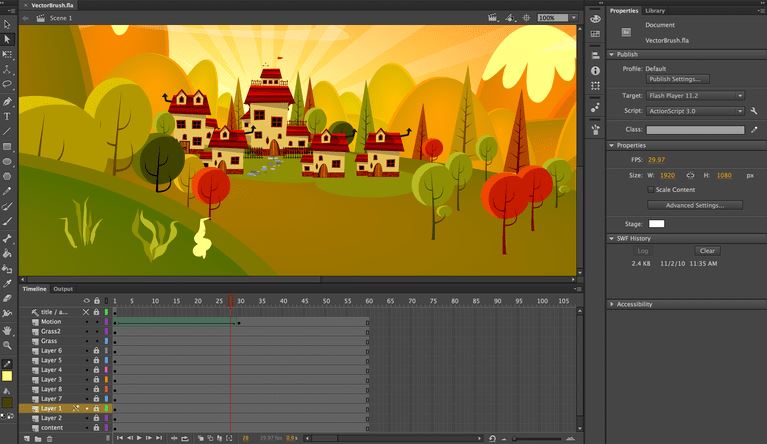
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
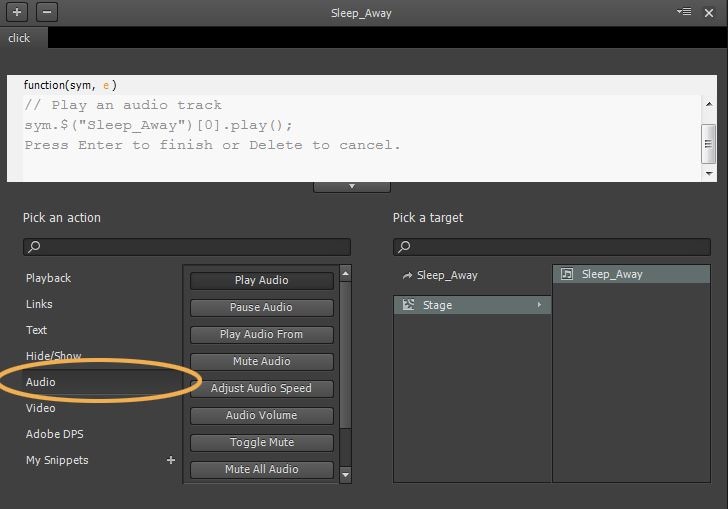
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
How to Stop Animation From Looping in Unity
How to Stop Animation from Looping in Unity
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Top 10 Popular Cartoons You Forgot Existed
Top 10 Popular Cartoons You Forgot Existed
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
5 Must Try Ways to Add GIF in Text Message on Android
5 Must Try Ways to Add and Send GIF in Text Message on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
Also read:
- Updated How to Make Photo 3D Cartoon Online
- New How to Make Photo Motion Effect Online for 2024
- New 2024 Approved Why These 10 Top Text Motion Templates Are Worth Your Attention
- New 2024 Approved Best GIF to Video Converters
- Updated 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF for 2024
- In 2024, Want to Make a Meme GIF? Heres How to Do
- Updated The 10 Most Adorable Aesthetic Cartoon Characters of All Time for 2024
- Updated In 2024, Tutorials to Make Animated Images – Even if Youre Just Starting Out
- New In 2024, How to Make a Photoshop Collage in EASY Steps
- Updated OBS Animated Lower Thirds Alternatives for 2024
- Updated 2024 Approved What Is Still Motion Animation?
- 15 Best Apps to Turn Photos Into Cartoons and Sketches
- Updated 2024 Approved What Is Anime? Anime VS Manga VS Cartoon
- How to Analyze an Editorial Cartoon Easily for 2024
- 10 Must Watch Netflix Cartoon Series For You
- New Best Tips for Effortless Unity 3D Animation
- New In 2024, Top 15 Male Anime Characters By Voting
- New In 2024, 5 Websites with Animated Logos That Can Catch Your Eyes
- New A Beginners Guide to Tell You What 3D Animation Is for 2024
- New The Best 8 Places for High-Quality Royalty Free Gifs for 2024
- In 2024, 5 Websites with Animated Logos That Can Catch Your Eyes
- Is It That Easy to Make My Animated Character for 2024
- New In 2024, Tips for GIF to Animated PNG You Should Know
- Updated In 2024, Top 10 Best Photo to Animation Converters
- Something About Types of Motion Graphics
- Whiteboard Animation Services Top 15 Animation Companies to Pick
- 2024 Approved Adobe Animate Text Effects Skills That You Need to Know
- Updated 2024 Approved The 15 Most Efficient Photo to Cartoon Apps for Android
- New In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- Updated In 2024, A Roster of 15 Best Disney Channel Cartoons
- Updated Best 15 2D Animation Software Free That Worth to Try
- Updated In 2024, The 15 Most Efficient Photo to Cartoon Apps for Android
- Updated 2024 Approved 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated In 2024, Animated Collage Maker Tips
- Updated Animate Graphics in Canva for 2024
- 2024 Approved Top 10 3D Text Animation Templates
- In 2024, How to Make Creative Animation Videos
- Top 10 Best Photo to Animation Converters That Give You an Advantage for 2024
- Updated Top 8 Anime Name Generators Online-Get Cool Anime Names for 2024
- Updated 15 Forgotten Cartoon Characters of All Time for 2024
- Updated 2024 Approved Best Claymation Shows That Make Your Memories Unforgettable
- Updated 2024 Approved How to Make Photo 3D Cartoon Online
- Updated 18 Best Tools and Services to Create Animated Videos for Your Business for 2024
- Updated What Is Still Motion Animation for 2024
- New How to Create Free Photo Collage Frame in Minutes, In 2024
- New In 2024, Most Effective Tactics to Set WhatsApp Status
- 10 Amazing Wallpaper Collage Ideas and Photos
- PassFab iPhone 6s Plus Backup Unlocker Top 4 Alternatives | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Vivo T2 5G? | Dr.fone
- How to Check Distance and Radius on Google Maps For your Motorola Razr 40 | Dr.fone
- Which is the Best Fake GPS Joystick App On Oppo Reno 11 Pro 5G? | Dr.fone
- In 2024, 4 Ways to Transfer Music from Honor X9a to iPhone | Dr.fone
- In 2024, Additional Tips About Sinnoh Stone For Nubia Z50 Ultra | Dr.fone
- How to Change Credit Card from Your iPhone 13 Apple ID and Apple Pay
- In 2024, Mastering Lock Screen Settings How to Enable and Disable on Samsung Galaxy XCover 6 Pro Tactical Edition
- How to Downgrade Apple iPhone SE (2022) without Losing Any Content? | Dr.fone
- How To Unlock Xiaomi Redmi Note 12T Pro Phone Without Password?
- In 2024, How To Activate and Use Life360 Ghost Mode On OnePlus Nord CE 3 Lite 5G | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Vivo V29 ProFRP Lock
- Easy Fixes How To Recover Forgotten iCloud Password On your iPhone 15
- Top 10 Password Cracking Tools For Vivo T2x 5G
- How to Manually Install a Hardware Driver in Windows 11/10/7
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Samsung Galaxy A24 | Dr.fone
- Full Guide to Bypass Samsung Galaxy S24 FRP
- iPogo will be the new iSpoofer On Honor 70 Lite 5G? | Dr.fone
- How to repair corrupted PDF v1.3 file when manual method fails | Stellar
- Unlock iPhone SE (2022) lock with Apple ID
- How to Track OnePlus Ace 2V Location without Installing Software? | Dr.fone
- In 2024, Here are Some of the Best Pokemon Discord Servers to Join On Vivo Y100 5G | Dr.fone
- Title: New How to Convert Animated GIF From Video
- Author: Elon
- Created at : 2024-05-19 03:04:51
- Updated at : 2024-05-20 03:04:51
- Link: https://animation-videos.techidaily.com/new-how-to-convert-animated-gif-from-video/
- License: This work is licensed under CC BY-NC-SA 4.0.