:max_bytes(150000):strip_icc():format(webp)/social-media-text-588a94263df78caebc620f05.jpg)
New How to Create a YouTube Intro Animation Like a Pro for 2024

How to Create a YouTube Intro Animation Like a Pro
How to Create a YouTube Intro Animation like a Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

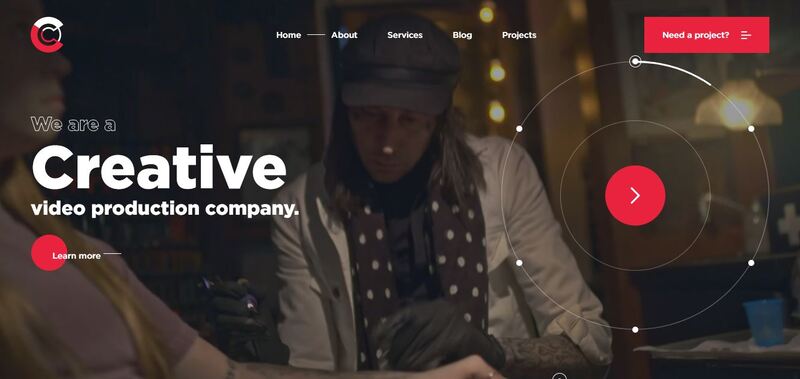
Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
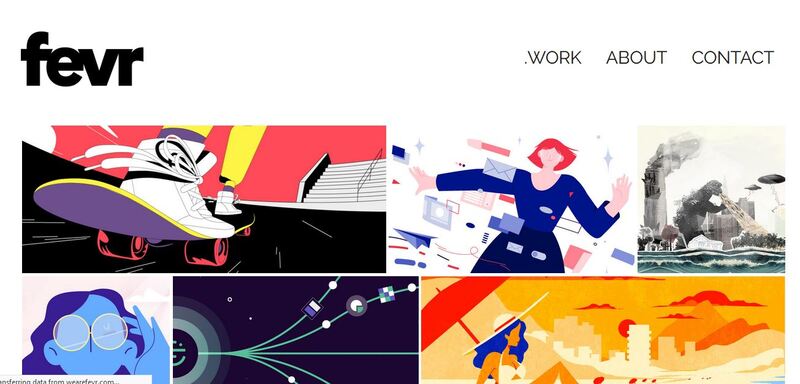
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
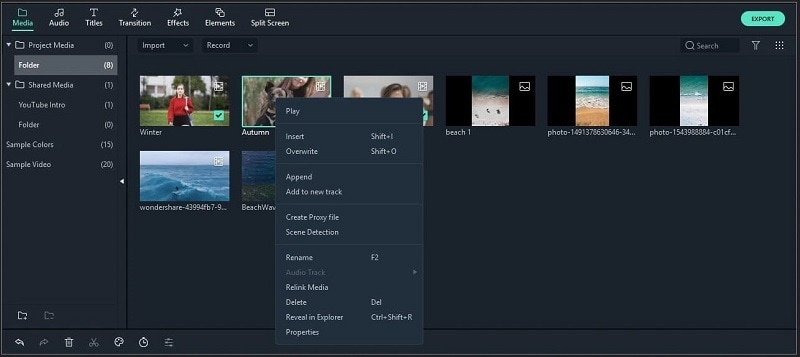
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
Learn All About 3D Logo Animation and Templates
Learn All About 3D Logo Animation and Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
Adobe Animate Text Effects Skills That You Need to Know
Adobe Animate Text Effects Skills That You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

Adobe Animate Text Effects can be created with the use of Adobe Animate. As well as a couple of other models of Adobe.
We’ve outline a thorough explanation on the subject so that you can be prepared as you can be, so continue reading in order to learn more.
In this article
01 [What’s Text Animation?](#Part 1)
02 [What Adobe Program is Best for Text Animation?](#Part 2)
03 [5 Creative Ways to Animate Text in After Effects](#Part 3)
04 [Adobe Alternative to Make Text Animation](#Part 4)
Part 1 What’s Text Animation?

“Text Animation“ refers to moving letters, words, sentences, and even whole paragraphs. The animation, or movement, rather, can be anything. It can move from side to side, jump up and down, create a dizzying circle, recede from view, etc. Usually, said movement is placed on an endless repeat, a pattern that the text is coded to follow decided by the animator who created it!
Part 2 What Adobe Program is Best for Text Animation?

Adobe Animate is Adobe’s very own software developed for animators. Whether they be working on movies, shows, short videos for online posting, games, or text animations. As mentioned at the beginning of this article, this is the software most professionals use in order to bring life to their digital creations. It’s also the one that we’d recommend if you’re looking into advanced adobe animate text animation!
Part 3 5 Creative Ways to Animate Text in After Effects
Now, we should make it very clear, of course. That while Adobe Animate is considered the best for animation (whether it be text or character models), there are other tools that you can use in order to get the same effect. For example, there’s adobe spark animate text, adobe premiere pro animate text, and this next one, also from Adobe, called After Effects, is a VFX and motion graphics software used to create movie titles, intros, transitions, logos, and so much more.
We’ve listed some of the more creative ways you can use After Effects to create what could very well be Adobe Animate text effects below to help you along:
01METHOD 1: After Effects Animation Presets
The first, and easiest, way of animating your text with After Effects is to use presets! After Effects offers multiple animations presets that you can try in order to test out certain settings. (This is also a good way of getting to know the possibilities and limits of text animation and how you can work within those bounds.

02METHOD 2: After Effects Text Animators
If the presets aren’t working out for you, you can also try out After Effect’s “animators” and “selectors”. To clarify, you add ‘animators’ to your text (it will mark the object(s) to be animated). And then, you use a ‘selector’ in order to specify how you want the properties to be animated. This is a great way of truly getting the exact effect that you want, although it might take some finagling to get it to work completely.

03METHOD 3: Per-Character 3D Text Properties
If you want to step up your game even more, you can always make your texts into 3D characters on their own! This is easier to do in Adobe Dimension, which (from the example image below) you can see has a “Text” preset that you can use in order to start creating 3D Text Properties immediately! The beauty of this method, of course, is that your text can be adjusted like any 3D character. Making the possibilities endless!

04METHOD 4: Path Animation
The next method of animating with After Effects is a little more constrained than the others we’ve introduced thus far. However, it has its uses! As you can see from the image below, you can animate your text to follow a mask (which you set over your text layer). This will make it possible for you to animate along a path.

05METHOD 5: After Effects Selectors
This next method is related to the ‘Animators’ methods we introduced second. It also works a lot like the masks we mentioned in Method 4–which, as mentioned, you can use in order to set up a foundation or limits for your animation.

How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
The Top 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
What Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
How To Learn Cartoon Sketch Drawing
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
Also read:
- Updated 2024 Approved 12 Best Stop Motion Studios Worth Recommending
- Updated 2024 Approved Popular Female & Male Disney Cartoon Characters
- 2024 Approved Top 10 Free Online Animated Logo Makers Everyone Should Know
- Top 10 Best and Fast Ways to Turn Image Into Gif for 2024
- Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings for 2024
- 2024 Approved Handy Tips From Adobe Animate Rigging Tutorial for All Learners
- Updated Secrets to Make 2D Game Animation
- In 2024, Most Effective Ways to Set WhatsApp Status
- Updated 2024 Approved Ways to Get the Most up to Date Cartoon Character Design Tips
- 6 Unexpected Ways Gif Animation Maker That Affect Your Marketing for 2024
- New 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- New How to Animate - Adobe Animate Tutorias for 2024
- New In 2024, 15 Types of Cartoon Drawing Styles with Examples
- Methods to Make Photo Motion Effect Online?
- 2024 Approved Best 10 Video to GIF Converters Top Picks
- Best 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- Updated Animated Business Logos and Tools to Create
- Updated 2024 Approved How to Analyze an Editorial Cartoon
- Updated A Roster of 15 Top Disney Channel Cartoons for 2024
- New 8 Free GIF Animators to Make Your Own GIF
- 20 Free After Effects Logo Reveal Templates
- New 2024 Approved 15 Types of Cartoon Drawing Styles Examples
- Updated 2024 Approved Adobe Animate Riggings Tutorial for You
- Updated 2024 Approved 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
- New 2024 Approved The Only Guide Youll Need to Learn About GIF Video Downloader
- New 2024 Approved Top 10 Sketch Animation Video Makers
- Updated The Most Efficient Techniques for You to Make 3D Animation Character for 2024
- New How to Make Architecture Animation for 2024
- Updated How to Become a Motion Graphic Designer for 2024
- New In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- New In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- Updated In 2024, Adobe Animate Riggings PROPER Tutorial for You
- New 2024 Approved Can I Do Animated Logo Design Without Design Skills?
- Updated Can I Do Animated Logo Design Without Design Skills for 2024
- Updated 2024 Approved Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- New Top 10 Animated DP for WhatsApp
- New 2024 Approved Useful Tips for Canva Animated Elements
- New Top 10 Free Online Animated Logo Makers Everyone Should Know for 2024
- Updated Best GIF Maker Software for Windows and Mac for 2024
- Pencil2D Animation Tutorial Overview for 2024
- Updated Top 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- How to jailbreak iCloud locked iPhone 12
- Change Location on Yik Yak For your Xiaomi Redmi A2+ to Enjoy More Fun | Dr.fone
- In 2024, How Can Honor X8bMirror Share to PC? | Dr.fone
- How PGSharp Save You from Ban While Spoofing Pokemon Go On Lava Blaze 2 Pro? | Dr.fone
- Network Locked SIM Card Inserted On Your Vivo X100 Pro Phone? Unlock It Now
- 8 Ultimate Fixes for Google Play Your Samsung Galaxy M34 5G Isnt Compatible | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Sony Xperia 1 V FRP
- In 2024, Top 6 Apps/Services to Trace Any Vivo S17 Location By Mobile Number | Dr.fone
- How to Unlock Samsung Galaxy S23+ Bootloader Easily
- 3 Effective Methods to Fake GPS location on Android For your Motorola Moto G34 5G | Dr.fone
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Poco C51 | Dr.fone
- In 2024, How to Change Netflix Location to Get More Country Version On Lava Blaze Pro 5G | Dr.fone
- In 2024, All You Need To Know About Mega Greninja For Lava Blaze Pro 5G | Dr.fone
- 5 Ways to Send Ringtones from Apple iPhone 6 Plus to iPhone Including iPhone 15 | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 12 mini to other iPhone? | Dr.fone
- In 2024, How to Unlock SIM Card on Motorola Edge 40 online without jailbreak
- Full Guide to Unlock Your Realme 11 Pro
- 5 Easy Ways to Change Location on YouTube TV On Motorola Moto G23 | Dr.fone
- In 2024, Top 15 Apps To Hack WiFi Password On Nokia C32
- In 2024, How to Detect and Stop mSpy from Spying on Your Poco F5 Pro 5G | Dr.fone
- How To Fix Unresponsive Phone Touchscreen Of Nokia C210 | Dr.fone
- Unlock Vivo Y36 Phone Password Without Factory Reset Full Guide Here
- Network Locked SIM Card Inserted On Your Xiaomi Redmi Note 12 Pro 5G Phone? Unlock It Now
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Asus ROG Phone 7 Ultimate | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Gionee F3 Pro | Dr.fone
- A Quick Guide to Xiaomi Redmi Note 12 5G FRP Bypass Instantly
- Detailed guide of ispoofer for pogo installation On Apple iPhone 15 Plus | Dr.fone
- Why Does My Oppo Reno 10 Pro 5G Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Calls on Itel S23 Go Straight to Voicemail? 12 Fixes | Dr.fone
- 4 Ways to Transfer Music from Xiaomi Redmi A2 to iPhone | Dr.fone
- In 2024, Fixing Foneazy MockGo Not Working On Oppo A2 | Dr.fone
- How to Change Location on TikTok to See More Content On your Honor 70 Lite 5G | Dr.fone
- How to Bypass FRP on Motorola Moto G14?
- In 2024, How To Use Special Features - Virtual Location On Realme Narzo 60x 5G? | Dr.fone
- Reliable User Guide to Fix Google Pixel 8 Pro Running Slow and Freezing | Dr.fone
- Title: New How to Create a YouTube Intro Animation Like a Pro for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:36
- Updated at : 2024-05-20 03:05:36
- Link: https://animation-videos.techidaily.com/new-how-to-create-a-youtube-intro-animation-like-a-pro-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.