:max_bytes(150000):strip_icc():format(webp)/GettyImages-678913139-58a4ece73df78c345bcd781b.jpg)
New How to Create Slideshow in LinkedIn

How to Create Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
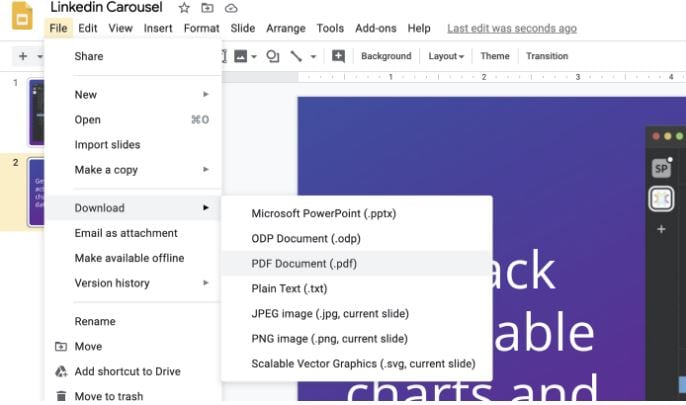
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
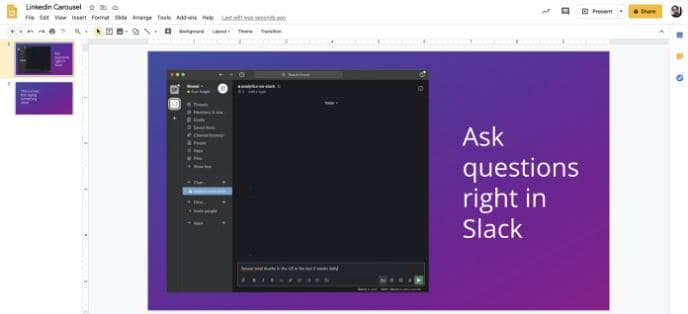
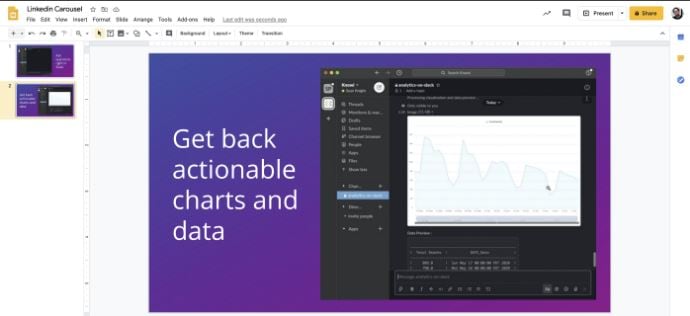
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
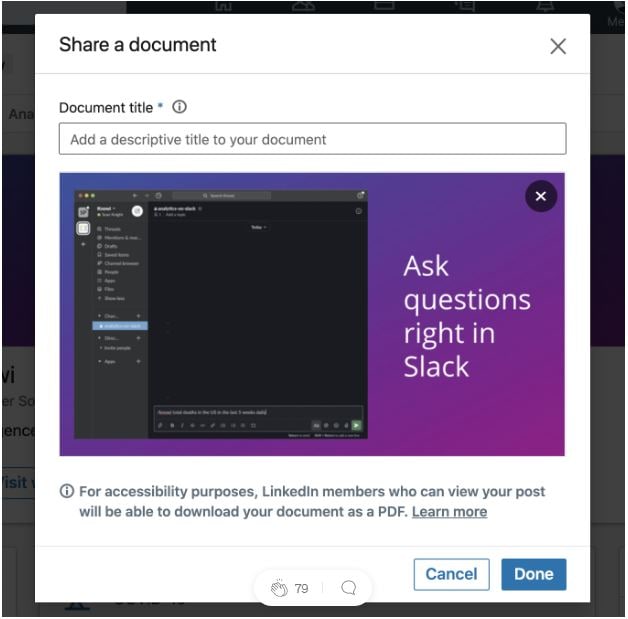
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
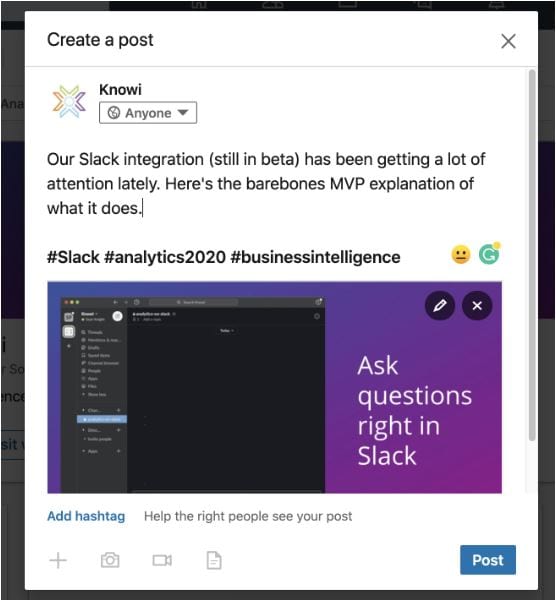
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
Can I Do Animated Logo Design Without Design Skills?
Can I Still Do Animated Logo Design Without Design Skills?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
Best Canva 10 Animated Templates
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
The Definitive Guide to Whiteboard Animation
The Definitive Guide to Whiteboard Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
[Top 10] Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
Amazing Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Also read:
- Top 10 Websites to Download Anime Subtitles for Free for 2024
- Updated Ways to Create an Adobe Collage
- New In 2024, How to Convert Animated GIF From Video
- In 2024, Some Techniques for Creating Animated Logo That Few People Know About
- Beginner Tutorial on Making Unity 2D Animation for 2024
- Updated In 2024, Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New In 2024, How to Liven Up Your Animate Website on Scroll
- Updated Top 10 Animated Photo Collage Apps You Should Know for 2024
- 2024 Approved Best 10 Animated DP for WhatsApp
- New Ways on How to Liven Up Your Animate Website on Scroll
- New 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- Updated 2024 Approved Whats Rigging Animation
- Updated Before You Learn 3D Animation Some Things You Should Know for 2024
- Updated 2024 Approved How to Combine Two/More GIFs Into One GIF Mergers Offered
- Updated In 2024, How to Animate Picture Online Without Learning From Scratch
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Nokia C32 | Dr.fone
- How to Screen Mirroring Nokia C02? | Dr.fone
- 4 Methods to Turn off Life 360 On Realme Narzo 60 Pro 5G without Anyone Knowing | Dr.fone
- In 2024, Forgot iPhone Passcode Again? Unlock Apple iPhone XR Without Passcode Now | Dr.fone
- How to Fix iPhone 13 Passcode not Working? | Dr.fone
- In 2024, New Guide How To Check iCloud Activation Lock Status On Your Apple iPhone 11
- Solved Mac Doesnt Recognize my iPhone 15 Pro | Stellar
- In 2024, Tips and Tricks for Setting Up your Infinix Smart 8 Plus Phone Pattern Lock
- 5 Ways to Restart Honor X8b Without Power Button | Dr.fone
- In 2024, Android to Apple How To Transfer Photos From Infinix Zero 30 5G to iPad Easily | Dr.fone
- Title: New How to Create Slideshow in LinkedIn
- Author: Elon
- Created at : 2024-05-19 03:04:52
- Updated at : 2024-05-20 03:04:52
- Link: https://animation-videos.techidaily.com/new-how-to-create-slideshow-in-linkedin/
- License: This work is licensed under CC BY-NC-SA 4.0.