:max_bytes(150000):strip_icc():format(webp)/lg-channels-guide-1800-x-0f720f6afeb842c299c88baa42f3bd88.jpg)
New How to Stop Animation From Looping in Unity

How to Stop Animation From Looping in Unity
How to Stop Animation from Looping in Unity
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
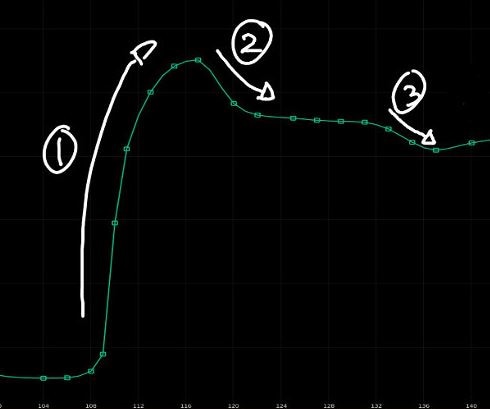
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Samples of Cartoon Character Face to Inspire You
Samples of Cartoon Character Face to Inspire You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
How to Make GIF Stickers for WhatsApp 100% The Easy Way
How to Make GIF Stickers for WhatsApp 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Top 15 Male Anime Characters [By Voting]
Top 15 Male Anime Characters [By Voting]

Shanoon Cox
Mar 27, 2024• Proven solutions
You don’t generally see the kind of hype and excitement for a single category of content like one that revolves around anime. Anime offers a complete package filled with emotions, drama, entertainment, amazing plot twist, stunning visuals – and of course, admirable characters. No matter how good or bad the show is, an anime is always defined by its characters. A good-looking, charming, and badass hero is the backbone of an anime. Believe it or not but many popular cult-favorite anime characters have millions of fans. Today we will reveal the top 15 male anime characters.
Stay tuned to find out if your favorite anime boy made it to the list!
Best 15 Male Anime Characters/Anime Boys Voted by Anime Fans
Here is a list of the coolest of the cool top 15 most loved male anime characters in anime history according to the fan votes. Note that the characters here are listed in no particular order:
- 1. Levi Ackerman — Attack on Titan
- 2. Kakashi Hatake — Naruto
- 3. Itachi Uchiha — Naruto
- 4. L — Death Note
- 5. Ken Kaneki — Tokyo Ghoul
- 6. Karma Akabane – Assassination Classroom
- 7. Katsuki Bakugou – My Hero Academia
- 8. Killua Zaoldyeck – Hunter X Hunter
- 9. Hak – Yona of the Dawn
- 10. Ban – The Seven Deadly Sins
- 11. Satoru Gojo – Jujutsu Kaisen
- 12. Zero Kiryu – Vampire Knight
- 13. Edward Elric – Fullmetal Alchemist
- 14. Victor Nikiforov – Yuri!!! on Ice
- 15. Ayato Sakamaki – Diabolik Lovers
1. Levi Ackerman — Attack on Titan

Levi Ackerman is a cold, distant, antisocial anime boy. He looks like a young teenager but he’s decades old. Levi is the Captain of the Scouting Legion division and Special Operations Squad. He boasts the title of “Humanity’s Strongest Soldier” because he is the strongest human being in the world who can easily take down Titans. What makes this character so realistic is that he is not perfect; he’s facing his own emotional trauma and insecurities. Since his introduction, he has gained immense love and appreciation from the fans. Levi’s stern face, tactful nature and strength make him one of the best male anime characters.
2. Kakashi Hatake — Naruto

Naruto is perhaps one of the most famous anime shows out there with a number of cult-favorite characters. Kakashi Hatake is Naruto’s sensei and leader of team 7. Kakashi Hatake is a shinobi of Konohagakure’s Hatake clan. His teammate Obito Uchiha gives him a Sharingan. He gets the title “Copy Ninja Kakashi” because he can copy the moves of other ninjas due to his Sharingan. Kakashi is famous for his mysterious appearance, relaxed attitude, and dynamic personality.
3. Itachi Uchiha — Naruto

Itachi Uchiha is one of the most famous anime characters of all time. He is the most popular edge lord in the anime world. He is popular due to his older brother whose t-shirts and mixtapes he stole. Itachi Uchiha is not a protagonist but an anti-hero. He kills the entire Uchiha clan except for his brother Sasuke. Despite his negative characteristics, fans love him. His mysterious history, dreamy eyes, cool moves, and sexy personality make him an attractive male anime character. Itachi has millions of fans around the world with dedicated fandom websites.
4. L — Death Note

L Lawliet is the famous detective in Death Note. He is famous for his different aesthetic and strong personality. He is a man of high intelligence, awkward posture and intriguing mysteries. Ever since his introduction, L has left a long-lasting impression on viewers. This suspense series would have been incomplete without L. His social ineptitude and complex strategic reasoning are the perfect addition to the plot.
5. Ken Kaneki — Tokyo Ghoul

Ken Kaneki is the main character in Tokyo Ghoul married to Touka Kirishima. He has a gentle, introverted, and kind personality. At the beginning of the series, he is a normal man but then Rize Kamishiro’s kakuhou is transplanted in him. Ken then transforms into an artificial one-eyed ghoul, the first of his kind. Being half-ghoul, half-human he becomes a Quinx. Later on, he is known as the Eyepatch and becomes one of the strongest ghouls ever.
6. Karma Akabane – Assassination Classroom

Karma Akabane is a young, mischievous, and clever character in the anime series Assassination Classroom. Karma goes to the Kunugigaoka Junior High School and studies under Korosensei. Karma is a popular character because most teens can relate to his stubbornness. He is popular in school for violence and troublesome attitude. Even though he is shown to be cunning, sadistic, manipulating, and aggressive, there is still a tender side to him – and that’s what makes his character so exciting.
7. Katsuki Bakugou – My Hero Academia

Katsuki Bakugo is a famous male character in My Hero Academia manga and anime. His love and hate relationship with Katsuki is an important aspect of his overall personality. Being rude, arrogant, aggressive, and short-tempered, Katsuki is a man of average height. He has the typical; Japanese physique with a slim, muscular build. He is given the hero name “Great Explosion Murder God Dynamite” because he is very hot-headed and violent. Anime fans all over the world love his sexy lustrous ash-blond bangs, his fighting abilities, and his epic hero costume with Grenadier Bracers.
8. Killua Zaoldyeck – Hunter X Hunter

Killua Zaoldyeck is one of the strongest and most impactful characters of Hunter x Hunter. He is cool, sharp, and mischievous. Even though Killua is relegated as Gon Freecss’ sidekick, he has managed to grab the audience’s attention. His mysterious history, deadly talent, and never-ending contemplation of morality make him a great character.
9. Hak – Yona of the Dawn

Hak is the second most important character of this anime and manga series. Hak is the former General and Chief of the Wind Tribe who falls in love with Princess Yona. Hak is famous for his outstanding martial arts, swordsmanship, and archery skills. He earns the title of “Lightning Beast”, in the Kingdom of Kouka because he is the strongest fighter in the country. He is famous for his charming personality, sarcasm, wit, humor, and nonchalant behavior.
10. Ban – The Seven Deadly Sins

Ban is the king of Benwick and sin of Greed in Seven Deadly Sins. He is married to Elaine and has a daughter named Lancelot. and the king of Benwick. Ban is famous for his resilience and for giving up immortality to resurrect Elaine. Ban’s character is inspiring and passionate. He follows his heart and sometimes ends up suffering due to his selfishness and greedy nature. However, he is still caring and selfless for the people he loves and that’s what makes him so amazing.
11. Satoru Gojo – Jujutsu Kaisen

Satoru Gojo of Jujutsu Kaisen is a special grade jujutsu sorcerer. He teaches at the Tokyo Metropolitan Curse Technical College. Satoru is a tall handsome man with white hair and bright blue eyes. Gojo is a complex personality known to be nonchalant and fun around his friends, colleagues, and students. He is famous for his strength, speed, and reflexes. He is also the most powerful Jujutsu sorcerer
12. Zero Kiryu – Vampire Knight

Zero Kiryu is a vampire hunter and an ex-vampire. Zero is a tall attractive man with silver hair and snow-white skin and lavender eyes. He is one of the most popular manga and anime characters. He has a cool laid back rough and tough appearance; he has tattoos and multiple ear piercings. The tattoo is actually Hunter’s Seal which suppresses his vampire side and tames him. He has a strong loving personality. Even though he comes across as hostile and cold-hearted, he has a kind heart. He wishes to protect humans against his own people.
13. Edward Elric – Fullmetal Alchemist

Fullmetal Alchemist is the biggest Shounen anime with millions of fans. Edward Elric is the main protagonist of this anime series and manga. Fans love him for his spunky personality and morally conflicted human emotions. He loses his arm due to an alchemy experiment gone wrong. He is popular for his struggles through life, constant existential drama, heartwarming friendships, and epic alchemy battles. He is loud-mouthed, arrogant, headstrong, and resilient.
14. Victor Nikiforov – Yuri!!! on Ice

Victor Nikiforov is a famous figure skater in Yurri!!! On Ice. He is the coach and choreographer of Yuri Katsuki’s and his fiancé. Victor is presented as a very handsome man. He has a slim tall physique, light blue eyes, and short gray hair with bangs, the classic Japanese anime boy. Even though the star performer is Yuri, Victor has a strong celebrity persona and charisma. His flirtatious looks, sexy strength, and stunning performances, leaves the audience wanting for more. Victor is also very hardworking and always tries to perfect his skills and moves. His fun attitude, good looks, and easy-going personality make him one of the best male anime characters.
15. Ayato Sakamaki – Diabolik Lovers

Ayato Sakamaki belongs to the Sakamaki household and is the third son of the Vampire king Karlheinz and his wife Cordelia. Ayato is an angry young man with a slender body and rough reddish-colored spiky hair. He has a fair complexion and narrow green eyes. Ayato is a troublesome character yearning for attention. He is presented as a mischievous and clever young boy who looks down on others. By nature, he is a bully and teases people for his personal pleasure. Ayato refers to himself as “Ore-sama” (Yours Truly) after he falls in love with Chichinashi. Fans love him because he is a narcissist who is mercilessly passionate about torture – exactly what a real vampire should be!
Why Anime Boys Are Attractive?
What makes anime boys so attractive is their gentle demeanor. Anime has given a different touch to masculinity as compared to western shows - where an attractive man is usually portrayed as a tall macho dude with 6 packs. However, the concept of an anime boy is generally someone with a soft, cute, lithe yet athletic and badass personality. These hardcore tough guys have feminine qualities which set them apart from the mainstream heartthrobs like Chris Evans as Captain America or Zac Efron as Matt Brody.
Also, the ideal Japanese male is also much different than a Western guy. Japanese don’t desire strong, muscular, handsome Greek God-looking men. For them, the idea of an attractive man is a cool, laidback, charming, gentle guy with adorable looks and a goofy personality. Thus, a male anime character is a perfect combination of manly and sensitive - and women love that!
Create an Animation Video with Anireel
In simple words, Anireel is software that lets the creators create wonderfully animated videos by integrating fun elements and scenes into them. This animated video software is user-friendly and makes life easy for animation video creators. We understand that many individuals want to create great animation videos which they can use for many purposes, however, they feel that it is a very daunting task. Luckily, that’s not the case with the Anireel explainer video software.

Create an Animation Video with Smart Video Editor
Many people may think making an animation video is difficult. Actually, as long as you get the right video editor, it is not that difficult. Today, we would like to recommend you to use Filmora .
As a desktop solution for video editing , Filmora makes animation video creation easier than ever. You can check the below video about how to create an animation video. Except for video making, Filmora offers advanced features like Green Screen, Speed Ramping, Color Correction, and more to help you create a video for your loved anime character. Download Filmora and try it today!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You don’t generally see the kind of hype and excitement for a single category of content like one that revolves around anime. Anime offers a complete package filled with emotions, drama, entertainment, amazing plot twist, stunning visuals – and of course, admirable characters. No matter how good or bad the show is, an anime is always defined by its characters. A good-looking, charming, and badass hero is the backbone of an anime. Believe it or not but many popular cult-favorite anime characters have millions of fans. Today we will reveal the top 15 male anime characters.
Stay tuned to find out if your favorite anime boy made it to the list!
Best 15 Male Anime Characters/Anime Boys Voted by Anime Fans
Here is a list of the coolest of the cool top 15 most loved male anime characters in anime history according to the fan votes. Note that the characters here are listed in no particular order:
- 1. Levi Ackerman — Attack on Titan
- 2. Kakashi Hatake — Naruto
- 3. Itachi Uchiha — Naruto
- 4. L — Death Note
- 5. Ken Kaneki — Tokyo Ghoul
- 6. Karma Akabane – Assassination Classroom
- 7. Katsuki Bakugou – My Hero Academia
- 8. Killua Zaoldyeck – Hunter X Hunter
- 9. Hak – Yona of the Dawn
- 10. Ban – The Seven Deadly Sins
- 11. Satoru Gojo – Jujutsu Kaisen
- 12. Zero Kiryu – Vampire Knight
- 13. Edward Elric – Fullmetal Alchemist
- 14. Victor Nikiforov – Yuri!!! on Ice
- 15. Ayato Sakamaki – Diabolik Lovers
1. Levi Ackerman — Attack on Titan

Levi Ackerman is a cold, distant, antisocial anime boy. He looks like a young teenager but he’s decades old. Levi is the Captain of the Scouting Legion division and Special Operations Squad. He boasts the title of “Humanity’s Strongest Soldier” because he is the strongest human being in the world who can easily take down Titans. What makes this character so realistic is that he is not perfect; he’s facing his own emotional trauma and insecurities. Since his introduction, he has gained immense love and appreciation from the fans. Levi’s stern face, tactful nature and strength make him one of the best male anime characters.
2. Kakashi Hatake — Naruto

Naruto is perhaps one of the most famous anime shows out there with a number of cult-favorite characters. Kakashi Hatake is Naruto’s sensei and leader of team 7. Kakashi Hatake is a shinobi of Konohagakure’s Hatake clan. His teammate Obito Uchiha gives him a Sharingan. He gets the title “Copy Ninja Kakashi” because he can copy the moves of other ninjas due to his Sharingan. Kakashi is famous for his mysterious appearance, relaxed attitude, and dynamic personality.
3. Itachi Uchiha — Naruto

Itachi Uchiha is one of the most famous anime characters of all time. He is the most popular edge lord in the anime world. He is popular due to his older brother whose t-shirts and mixtapes he stole. Itachi Uchiha is not a protagonist but an anti-hero. He kills the entire Uchiha clan except for his brother Sasuke. Despite his negative characteristics, fans love him. His mysterious history, dreamy eyes, cool moves, and sexy personality make him an attractive male anime character. Itachi has millions of fans around the world with dedicated fandom websites.
4. L — Death Note

L Lawliet is the famous detective in Death Note. He is famous for his different aesthetic and strong personality. He is a man of high intelligence, awkward posture and intriguing mysteries. Ever since his introduction, L has left a long-lasting impression on viewers. This suspense series would have been incomplete without L. His social ineptitude and complex strategic reasoning are the perfect addition to the plot.
5. Ken Kaneki — Tokyo Ghoul

Ken Kaneki is the main character in Tokyo Ghoul married to Touka Kirishima. He has a gentle, introverted, and kind personality. At the beginning of the series, he is a normal man but then Rize Kamishiro’s kakuhou is transplanted in him. Ken then transforms into an artificial one-eyed ghoul, the first of his kind. Being half-ghoul, half-human he becomes a Quinx. Later on, he is known as the Eyepatch and becomes one of the strongest ghouls ever.
6. Karma Akabane – Assassination Classroom

Karma Akabane is a young, mischievous, and clever character in the anime series Assassination Classroom. Karma goes to the Kunugigaoka Junior High School and studies under Korosensei. Karma is a popular character because most teens can relate to his stubbornness. He is popular in school for violence and troublesome attitude. Even though he is shown to be cunning, sadistic, manipulating, and aggressive, there is still a tender side to him – and that’s what makes his character so exciting.
7. Katsuki Bakugou – My Hero Academia

Katsuki Bakugo is a famous male character in My Hero Academia manga and anime. His love and hate relationship with Katsuki is an important aspect of his overall personality. Being rude, arrogant, aggressive, and short-tempered, Katsuki is a man of average height. He has the typical; Japanese physique with a slim, muscular build. He is given the hero name “Great Explosion Murder God Dynamite” because he is very hot-headed and violent. Anime fans all over the world love his sexy lustrous ash-blond bangs, his fighting abilities, and his epic hero costume with Grenadier Bracers.
8. Killua Zaoldyeck – Hunter X Hunter

Killua Zaoldyeck is one of the strongest and most impactful characters of Hunter x Hunter. He is cool, sharp, and mischievous. Even though Killua is relegated as Gon Freecss’ sidekick, he has managed to grab the audience’s attention. His mysterious history, deadly talent, and never-ending contemplation of morality make him a great character.
9. Hak – Yona of the Dawn

Hak is the second most important character of this anime and manga series. Hak is the former General and Chief of the Wind Tribe who falls in love with Princess Yona. Hak is famous for his outstanding martial arts, swordsmanship, and archery skills. He earns the title of “Lightning Beast”, in the Kingdom of Kouka because he is the strongest fighter in the country. He is famous for his charming personality, sarcasm, wit, humor, and nonchalant behavior.
10. Ban – The Seven Deadly Sins

Ban is the king of Benwick and sin of Greed in Seven Deadly Sins. He is married to Elaine and has a daughter named Lancelot. and the king of Benwick. Ban is famous for his resilience and for giving up immortality to resurrect Elaine. Ban’s character is inspiring and passionate. He follows his heart and sometimes ends up suffering due to his selfishness and greedy nature. However, he is still caring and selfless for the people he loves and that’s what makes him so amazing.
11. Satoru Gojo – Jujutsu Kaisen

Satoru Gojo of Jujutsu Kaisen is a special grade jujutsu sorcerer. He teaches at the Tokyo Metropolitan Curse Technical College. Satoru is a tall handsome man with white hair and bright blue eyes. Gojo is a complex personality known to be nonchalant and fun around his friends, colleagues, and students. He is famous for his strength, speed, and reflexes. He is also the most powerful Jujutsu sorcerer
12. Zero Kiryu – Vampire Knight

Zero Kiryu is a vampire hunter and an ex-vampire. Zero is a tall attractive man with silver hair and snow-white skin and lavender eyes. He is one of the most popular manga and anime characters. He has a cool laid back rough and tough appearance; he has tattoos and multiple ear piercings. The tattoo is actually Hunter’s Seal which suppresses his vampire side and tames him. He has a strong loving personality. Even though he comes across as hostile and cold-hearted, he has a kind heart. He wishes to protect humans against his own people.
13. Edward Elric – Fullmetal Alchemist

Fullmetal Alchemist is the biggest Shounen anime with millions of fans. Edward Elric is the main protagonist of this anime series and manga. Fans love him for his spunky personality and morally conflicted human emotions. He loses his arm due to an alchemy experiment gone wrong. He is popular for his struggles through life, constant existential drama, heartwarming friendships, and epic alchemy battles. He is loud-mouthed, arrogant, headstrong, and resilient.
14. Victor Nikiforov – Yuri!!! on Ice

Victor Nikiforov is a famous figure skater in Yurri!!! On Ice. He is the coach and choreographer of Yuri Katsuki’s and his fiancé. Victor is presented as a very handsome man. He has a slim tall physique, light blue eyes, and short gray hair with bangs, the classic Japanese anime boy. Even though the star performer is Yuri, Victor has a strong celebrity persona and charisma. His flirtatious looks, sexy strength, and stunning performances, leaves the audience wanting for more. Victor is also very hardworking and always tries to perfect his skills and moves. His fun attitude, good looks, and easy-going personality make him one of the best male anime characters.
15. Ayato Sakamaki – Diabolik Lovers

Ayato Sakamaki belongs to the Sakamaki household and is the third son of the Vampire king Karlheinz and his wife Cordelia. Ayato is an angry young man with a slender body and rough reddish-colored spiky hair. He has a fair complexion and narrow green eyes. Ayato is a troublesome character yearning for attention. He is presented as a mischievous and clever young boy who looks down on others. By nature, he is a bully and teases people for his personal pleasure. Ayato refers to himself as “Ore-sama” (Yours Truly) after he falls in love with Chichinashi. Fans love him because he is a narcissist who is mercilessly passionate about torture – exactly what a real vampire should be!
Why Anime Boys Are Attractive?
What makes anime boys so attractive is their gentle demeanor. Anime has given a different touch to masculinity as compared to western shows - where an attractive man is usually portrayed as a tall macho dude with 6 packs. However, the concept of an anime boy is generally someone with a soft, cute, lithe yet athletic and badass personality. These hardcore tough guys have feminine qualities which set them apart from the mainstream heartthrobs like Chris Evans as Captain America or Zac Efron as Matt Brody.
Also, the ideal Japanese male is also much different than a Western guy. Japanese don’t desire strong, muscular, handsome Greek God-looking men. For them, the idea of an attractive man is a cool, laidback, charming, gentle guy with adorable looks and a goofy personality. Thus, a male anime character is a perfect combination of manly and sensitive - and women love that!
Create an Animation Video with Anireel
In simple words, Anireel is software that lets the creators create wonderfully animated videos by integrating fun elements and scenes into them. This animated video software is user-friendly and makes life easy for animation video creators. We understand that many individuals want to create great animation videos which they can use for many purposes, however, they feel that it is a very daunting task. Luckily, that’s not the case with the Anireel explainer video software.

Create an Animation Video with Smart Video Editor
Many people may think making an animation video is difficult. Actually, as long as you get the right video editor, it is not that difficult. Today, we would like to recommend you to use Filmora .
As a desktop solution for video editing , Filmora makes animation video creation easier than ever. You can check the below video about how to create an animation video. Except for video making, Filmora offers advanced features like Green Screen, Speed Ramping, Color Correction, and more to help you create a video for your loved anime character. Download Filmora and try it today!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You don’t generally see the kind of hype and excitement for a single category of content like one that revolves around anime. Anime offers a complete package filled with emotions, drama, entertainment, amazing plot twist, stunning visuals – and of course, admirable characters. No matter how good or bad the show is, an anime is always defined by its characters. A good-looking, charming, and badass hero is the backbone of an anime. Believe it or not but many popular cult-favorite anime characters have millions of fans. Today we will reveal the top 15 male anime characters.
Stay tuned to find out if your favorite anime boy made it to the list!
Best 15 Male Anime Characters/Anime Boys Voted by Anime Fans
Here is a list of the coolest of the cool top 15 most loved male anime characters in anime history according to the fan votes. Note that the characters here are listed in no particular order:
- 1. Levi Ackerman — Attack on Titan
- 2. Kakashi Hatake — Naruto
- 3. Itachi Uchiha — Naruto
- 4. L — Death Note
- 5. Ken Kaneki — Tokyo Ghoul
- 6. Karma Akabane – Assassination Classroom
- 7. Katsuki Bakugou – My Hero Academia
- 8. Killua Zaoldyeck – Hunter X Hunter
- 9. Hak – Yona of the Dawn
- 10. Ban – The Seven Deadly Sins
- 11. Satoru Gojo – Jujutsu Kaisen
- 12. Zero Kiryu – Vampire Knight
- 13. Edward Elric – Fullmetal Alchemist
- 14. Victor Nikiforov – Yuri!!! on Ice
- 15. Ayato Sakamaki – Diabolik Lovers
1. Levi Ackerman — Attack on Titan

Levi Ackerman is a cold, distant, antisocial anime boy. He looks like a young teenager but he’s decades old. Levi is the Captain of the Scouting Legion division and Special Operations Squad. He boasts the title of “Humanity’s Strongest Soldier” because he is the strongest human being in the world who can easily take down Titans. What makes this character so realistic is that he is not perfect; he’s facing his own emotional trauma and insecurities. Since his introduction, he has gained immense love and appreciation from the fans. Levi’s stern face, tactful nature and strength make him one of the best male anime characters.
2. Kakashi Hatake — Naruto

Naruto is perhaps one of the most famous anime shows out there with a number of cult-favorite characters. Kakashi Hatake is Naruto’s sensei and leader of team 7. Kakashi Hatake is a shinobi of Konohagakure’s Hatake clan. His teammate Obito Uchiha gives him a Sharingan. He gets the title “Copy Ninja Kakashi” because he can copy the moves of other ninjas due to his Sharingan. Kakashi is famous for his mysterious appearance, relaxed attitude, and dynamic personality.
3. Itachi Uchiha — Naruto

Itachi Uchiha is one of the most famous anime characters of all time. He is the most popular edge lord in the anime world. He is popular due to his older brother whose t-shirts and mixtapes he stole. Itachi Uchiha is not a protagonist but an anti-hero. He kills the entire Uchiha clan except for his brother Sasuke. Despite his negative characteristics, fans love him. His mysterious history, dreamy eyes, cool moves, and sexy personality make him an attractive male anime character. Itachi has millions of fans around the world with dedicated fandom websites.
4. L — Death Note

L Lawliet is the famous detective in Death Note. He is famous for his different aesthetic and strong personality. He is a man of high intelligence, awkward posture and intriguing mysteries. Ever since his introduction, L has left a long-lasting impression on viewers. This suspense series would have been incomplete without L. His social ineptitude and complex strategic reasoning are the perfect addition to the plot.
5. Ken Kaneki — Tokyo Ghoul

Ken Kaneki is the main character in Tokyo Ghoul married to Touka Kirishima. He has a gentle, introverted, and kind personality. At the beginning of the series, he is a normal man but then Rize Kamishiro’s kakuhou is transplanted in him. Ken then transforms into an artificial one-eyed ghoul, the first of his kind. Being half-ghoul, half-human he becomes a Quinx. Later on, he is known as the Eyepatch and becomes one of the strongest ghouls ever.
6. Karma Akabane – Assassination Classroom

Karma Akabane is a young, mischievous, and clever character in the anime series Assassination Classroom. Karma goes to the Kunugigaoka Junior High School and studies under Korosensei. Karma is a popular character because most teens can relate to his stubbornness. He is popular in school for violence and troublesome attitude. Even though he is shown to be cunning, sadistic, manipulating, and aggressive, there is still a tender side to him – and that’s what makes his character so exciting.
7. Katsuki Bakugou – My Hero Academia

Katsuki Bakugo is a famous male character in My Hero Academia manga and anime. His love and hate relationship with Katsuki is an important aspect of his overall personality. Being rude, arrogant, aggressive, and short-tempered, Katsuki is a man of average height. He has the typical; Japanese physique with a slim, muscular build. He is given the hero name “Great Explosion Murder God Dynamite” because he is very hot-headed and violent. Anime fans all over the world love his sexy lustrous ash-blond bangs, his fighting abilities, and his epic hero costume with Grenadier Bracers.
8. Killua Zaoldyeck – Hunter X Hunter

Killua Zaoldyeck is one of the strongest and most impactful characters of Hunter x Hunter. He is cool, sharp, and mischievous. Even though Killua is relegated as Gon Freecss’ sidekick, he has managed to grab the audience’s attention. His mysterious history, deadly talent, and never-ending contemplation of morality make him a great character.
9. Hak – Yona of the Dawn

Hak is the second most important character of this anime and manga series. Hak is the former General and Chief of the Wind Tribe who falls in love with Princess Yona. Hak is famous for his outstanding martial arts, swordsmanship, and archery skills. He earns the title of “Lightning Beast”, in the Kingdom of Kouka because he is the strongest fighter in the country. He is famous for his charming personality, sarcasm, wit, humor, and nonchalant behavior.
10. Ban – The Seven Deadly Sins

Ban is the king of Benwick and sin of Greed in Seven Deadly Sins. He is married to Elaine and has a daughter named Lancelot. and the king of Benwick. Ban is famous for his resilience and for giving up immortality to resurrect Elaine. Ban’s character is inspiring and passionate. He follows his heart and sometimes ends up suffering due to his selfishness and greedy nature. However, he is still caring and selfless for the people he loves and that’s what makes him so amazing.
11. Satoru Gojo – Jujutsu Kaisen

Satoru Gojo of Jujutsu Kaisen is a special grade jujutsu sorcerer. He teaches at the Tokyo Metropolitan Curse Technical College. Satoru is a tall handsome man with white hair and bright blue eyes. Gojo is a complex personality known to be nonchalant and fun around his friends, colleagues, and students. He is famous for his strength, speed, and reflexes. He is also the most powerful Jujutsu sorcerer
12. Zero Kiryu – Vampire Knight

Zero Kiryu is a vampire hunter and an ex-vampire. Zero is a tall attractive man with silver hair and snow-white skin and lavender eyes. He is one of the most popular manga and anime characters. He has a cool laid back rough and tough appearance; he has tattoos and multiple ear piercings. The tattoo is actually Hunter’s Seal which suppresses his vampire side and tames him. He has a strong loving personality. Even though he comes across as hostile and cold-hearted, he has a kind heart. He wishes to protect humans against his own people.
13. Edward Elric – Fullmetal Alchemist

Fullmetal Alchemist is the biggest Shounen anime with millions of fans. Edward Elric is the main protagonist of this anime series and manga. Fans love him for his spunky personality and morally conflicted human emotions. He loses his arm due to an alchemy experiment gone wrong. He is popular for his struggles through life, constant existential drama, heartwarming friendships, and epic alchemy battles. He is loud-mouthed, arrogant, headstrong, and resilient.
14. Victor Nikiforov – Yuri!!! on Ice

Victor Nikiforov is a famous figure skater in Yurri!!! On Ice. He is the coach and choreographer of Yuri Katsuki’s and his fiancé. Victor is presented as a very handsome man. He has a slim tall physique, light blue eyes, and short gray hair with bangs, the classic Japanese anime boy. Even though the star performer is Yuri, Victor has a strong celebrity persona and charisma. His flirtatious looks, sexy strength, and stunning performances, leaves the audience wanting for more. Victor is also very hardworking and always tries to perfect his skills and moves. His fun attitude, good looks, and easy-going personality make him one of the best male anime characters.
15. Ayato Sakamaki – Diabolik Lovers

Ayato Sakamaki belongs to the Sakamaki household and is the third son of the Vampire king Karlheinz and his wife Cordelia. Ayato is an angry young man with a slender body and rough reddish-colored spiky hair. He has a fair complexion and narrow green eyes. Ayato is a troublesome character yearning for attention. He is presented as a mischievous and clever young boy who looks down on others. By nature, he is a bully and teases people for his personal pleasure. Ayato refers to himself as “Ore-sama” (Yours Truly) after he falls in love with Chichinashi. Fans love him because he is a narcissist who is mercilessly passionate about torture – exactly what a real vampire should be!
Why Anime Boys Are Attractive?
What makes anime boys so attractive is their gentle demeanor. Anime has given a different touch to masculinity as compared to western shows - where an attractive man is usually portrayed as a tall macho dude with 6 packs. However, the concept of an anime boy is generally someone with a soft, cute, lithe yet athletic and badass personality. These hardcore tough guys have feminine qualities which set them apart from the mainstream heartthrobs like Chris Evans as Captain America or Zac Efron as Matt Brody.
Also, the ideal Japanese male is also much different than a Western guy. Japanese don’t desire strong, muscular, handsome Greek God-looking men. For them, the idea of an attractive man is a cool, laidback, charming, gentle guy with adorable looks and a goofy personality. Thus, a male anime character is a perfect combination of manly and sensitive - and women love that!
Create an Animation Video with Anireel
In simple words, Anireel is software that lets the creators create wonderfully animated videos by integrating fun elements and scenes into them. This animated video software is user-friendly and makes life easy for animation video creators. We understand that many individuals want to create great animation videos which they can use for many purposes, however, they feel that it is a very daunting task. Luckily, that’s not the case with the Anireel explainer video software.

Create an Animation Video with Smart Video Editor
Many people may think making an animation video is difficult. Actually, as long as you get the right video editor, it is not that difficult. Today, we would like to recommend you to use Filmora .
As a desktop solution for video editing , Filmora makes animation video creation easier than ever. You can check the below video about how to create an animation video. Except for video making, Filmora offers advanced features like Green Screen, Speed Ramping, Color Correction, and more to help you create a video for your loved anime character. Download Filmora and try it today!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You don’t generally see the kind of hype and excitement for a single category of content like one that revolves around anime. Anime offers a complete package filled with emotions, drama, entertainment, amazing plot twist, stunning visuals – and of course, admirable characters. No matter how good or bad the show is, an anime is always defined by its characters. A good-looking, charming, and badass hero is the backbone of an anime. Believe it or not but many popular cult-favorite anime characters have millions of fans. Today we will reveal the top 15 male anime characters.
Stay tuned to find out if your favorite anime boy made it to the list!
Best 15 Male Anime Characters/Anime Boys Voted by Anime Fans
Here is a list of the coolest of the cool top 15 most loved male anime characters in anime history according to the fan votes. Note that the characters here are listed in no particular order:
- 1. Levi Ackerman — Attack on Titan
- 2. Kakashi Hatake — Naruto
- 3. Itachi Uchiha — Naruto
- 4. L — Death Note
- 5. Ken Kaneki — Tokyo Ghoul
- 6. Karma Akabane – Assassination Classroom
- 7. Katsuki Bakugou – My Hero Academia
- 8. Killua Zaoldyeck – Hunter X Hunter
- 9. Hak – Yona of the Dawn
- 10. Ban – The Seven Deadly Sins
- 11. Satoru Gojo – Jujutsu Kaisen
- 12. Zero Kiryu – Vampire Knight
- 13. Edward Elric – Fullmetal Alchemist
- 14. Victor Nikiforov – Yuri!!! on Ice
- 15. Ayato Sakamaki – Diabolik Lovers
1. Levi Ackerman — Attack on Titan

Levi Ackerman is a cold, distant, antisocial anime boy. He looks like a young teenager but he’s decades old. Levi is the Captain of the Scouting Legion division and Special Operations Squad. He boasts the title of “Humanity’s Strongest Soldier” because he is the strongest human being in the world who can easily take down Titans. What makes this character so realistic is that he is not perfect; he’s facing his own emotional trauma and insecurities. Since his introduction, he has gained immense love and appreciation from the fans. Levi’s stern face, tactful nature and strength make him one of the best male anime characters.
2. Kakashi Hatake — Naruto

Naruto is perhaps one of the most famous anime shows out there with a number of cult-favorite characters. Kakashi Hatake is Naruto’s sensei and leader of team 7. Kakashi Hatake is a shinobi of Konohagakure’s Hatake clan. His teammate Obito Uchiha gives him a Sharingan. He gets the title “Copy Ninja Kakashi” because he can copy the moves of other ninjas due to his Sharingan. Kakashi is famous for his mysterious appearance, relaxed attitude, and dynamic personality.
3. Itachi Uchiha — Naruto

Itachi Uchiha is one of the most famous anime characters of all time. He is the most popular edge lord in the anime world. He is popular due to his older brother whose t-shirts and mixtapes he stole. Itachi Uchiha is not a protagonist but an anti-hero. He kills the entire Uchiha clan except for his brother Sasuke. Despite his negative characteristics, fans love him. His mysterious history, dreamy eyes, cool moves, and sexy personality make him an attractive male anime character. Itachi has millions of fans around the world with dedicated fandom websites.
4. L — Death Note

L Lawliet is the famous detective in Death Note. He is famous for his different aesthetic and strong personality. He is a man of high intelligence, awkward posture and intriguing mysteries. Ever since his introduction, L has left a long-lasting impression on viewers. This suspense series would have been incomplete without L. His social ineptitude and complex strategic reasoning are the perfect addition to the plot.
5. Ken Kaneki — Tokyo Ghoul

Ken Kaneki is the main character in Tokyo Ghoul married to Touka Kirishima. He has a gentle, introverted, and kind personality. At the beginning of the series, he is a normal man but then Rize Kamishiro’s kakuhou is transplanted in him. Ken then transforms into an artificial one-eyed ghoul, the first of his kind. Being half-ghoul, half-human he becomes a Quinx. Later on, he is known as the Eyepatch and becomes one of the strongest ghouls ever.
6. Karma Akabane – Assassination Classroom

Karma Akabane is a young, mischievous, and clever character in the anime series Assassination Classroom. Karma goes to the Kunugigaoka Junior High School and studies under Korosensei. Karma is a popular character because most teens can relate to his stubbornness. He is popular in school for violence and troublesome attitude. Even though he is shown to be cunning, sadistic, manipulating, and aggressive, there is still a tender side to him – and that’s what makes his character so exciting.
7. Katsuki Bakugou – My Hero Academia

Katsuki Bakugo is a famous male character in My Hero Academia manga and anime. His love and hate relationship with Katsuki is an important aspect of his overall personality. Being rude, arrogant, aggressive, and short-tempered, Katsuki is a man of average height. He has the typical; Japanese physique with a slim, muscular build. He is given the hero name “Great Explosion Murder God Dynamite” because he is very hot-headed and violent. Anime fans all over the world love his sexy lustrous ash-blond bangs, his fighting abilities, and his epic hero costume with Grenadier Bracers.
8. Killua Zaoldyeck – Hunter X Hunter

Killua Zaoldyeck is one of the strongest and most impactful characters of Hunter x Hunter. He is cool, sharp, and mischievous. Even though Killua is relegated as Gon Freecss’ sidekick, he has managed to grab the audience’s attention. His mysterious history, deadly talent, and never-ending contemplation of morality make him a great character.
9. Hak – Yona of the Dawn

Hak is the second most important character of this anime and manga series. Hak is the former General and Chief of the Wind Tribe who falls in love with Princess Yona. Hak is famous for his outstanding martial arts, swordsmanship, and archery skills. He earns the title of “Lightning Beast”, in the Kingdom of Kouka because he is the strongest fighter in the country. He is famous for his charming personality, sarcasm, wit, humor, and nonchalant behavior.
10. Ban – The Seven Deadly Sins

Ban is the king of Benwick and sin of Greed in Seven Deadly Sins. He is married to Elaine and has a daughter named Lancelot. and the king of Benwick. Ban is famous for his resilience and for giving up immortality to resurrect Elaine. Ban’s character is inspiring and passionate. He follows his heart and sometimes ends up suffering due to his selfishness and greedy nature. However, he is still caring and selfless for the people he loves and that’s what makes him so amazing.
11. Satoru Gojo – Jujutsu Kaisen

Satoru Gojo of Jujutsu Kaisen is a special grade jujutsu sorcerer. He teaches at the Tokyo Metropolitan Curse Technical College. Satoru is a tall handsome man with white hair and bright blue eyes. Gojo is a complex personality known to be nonchalant and fun around his friends, colleagues, and students. He is famous for his strength, speed, and reflexes. He is also the most powerful Jujutsu sorcerer
12. Zero Kiryu – Vampire Knight

Zero Kiryu is a vampire hunter and an ex-vampire. Zero is a tall attractive man with silver hair and snow-white skin and lavender eyes. He is one of the most popular manga and anime characters. He has a cool laid back rough and tough appearance; he has tattoos and multiple ear piercings. The tattoo is actually Hunter’s Seal which suppresses his vampire side and tames him. He has a strong loving personality. Even though he comes across as hostile and cold-hearted, he has a kind heart. He wishes to protect humans against his own people.
13. Edward Elric – Fullmetal Alchemist

Fullmetal Alchemist is the biggest Shounen anime with millions of fans. Edward Elric is the main protagonist of this anime series and manga. Fans love him for his spunky personality and morally conflicted human emotions. He loses his arm due to an alchemy experiment gone wrong. He is popular for his struggles through life, constant existential drama, heartwarming friendships, and epic alchemy battles. He is loud-mouthed, arrogant, headstrong, and resilient.
14. Victor Nikiforov – Yuri!!! on Ice

Victor Nikiforov is a famous figure skater in Yurri!!! On Ice. He is the coach and choreographer of Yuri Katsuki’s and his fiancé. Victor is presented as a very handsome man. He has a slim tall physique, light blue eyes, and short gray hair with bangs, the classic Japanese anime boy. Even though the star performer is Yuri, Victor has a strong celebrity persona and charisma. His flirtatious looks, sexy strength, and stunning performances, leaves the audience wanting for more. Victor is also very hardworking and always tries to perfect his skills and moves. His fun attitude, good looks, and easy-going personality make him one of the best male anime characters.
15. Ayato Sakamaki – Diabolik Lovers

Ayato Sakamaki belongs to the Sakamaki household and is the third son of the Vampire king Karlheinz and his wife Cordelia. Ayato is an angry young man with a slender body and rough reddish-colored spiky hair. He has a fair complexion and narrow green eyes. Ayato is a troublesome character yearning for attention. He is presented as a mischievous and clever young boy who looks down on others. By nature, he is a bully and teases people for his personal pleasure. Ayato refers to himself as “Ore-sama” (Yours Truly) after he falls in love with Chichinashi. Fans love him because he is a narcissist who is mercilessly passionate about torture – exactly what a real vampire should be!
Why Anime Boys Are Attractive?
What makes anime boys so attractive is their gentle demeanor. Anime has given a different touch to masculinity as compared to western shows - where an attractive man is usually portrayed as a tall macho dude with 6 packs. However, the concept of an anime boy is generally someone with a soft, cute, lithe yet athletic and badass personality. These hardcore tough guys have feminine qualities which set them apart from the mainstream heartthrobs like Chris Evans as Captain America or Zac Efron as Matt Brody.
Also, the ideal Japanese male is also much different than a Western guy. Japanese don’t desire strong, muscular, handsome Greek God-looking men. For them, the idea of an attractive man is a cool, laidback, charming, gentle guy with adorable looks and a goofy personality. Thus, a male anime character is a perfect combination of manly and sensitive - and women love that!
Create an Animation Video with Anireel
In simple words, Anireel is software that lets the creators create wonderfully animated videos by integrating fun elements and scenes into them. This animated video software is user-friendly and makes life easy for animation video creators. We understand that many individuals want to create great animation videos which they can use for many purposes, however, they feel that it is a very daunting task. Luckily, that’s not the case with the Anireel explainer video software.

Create an Animation Video with Smart Video Editor
Many people may think making an animation video is difficult. Actually, as long as you get the right video editor, it is not that difficult. Today, we would like to recommend you to use Filmora .
As a desktop solution for video editing , Filmora makes animation video creation easier than ever. You can check the below video about how to create an animation video. Except for video making, Filmora offers advanced features like Green Screen, Speed Ramping, Color Correction, and more to help you create a video for your loved anime character. Download Filmora and try it today!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Can I Still Do Animated Logo Design Without Design Skills?
Can I Still Do Animated Logo Design Without Design Skills?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
In the fast-moving world, you cannot afford to keep your brand design still as it doesn’t influence the audience toward your business. It is pretty essential to create an impressive and animated logo for the brand.
This article will discuss how you can create an animated logo design even if you do not have design skills.
In this article
01 [This is What a Conventional Professional Animation Designer Should Be](#Part 1)
02 [Your Number 1 Tip to Do Animated Logo Design Without Design Skills](#Part 2)
03 [This is the Smartest Tip Ever About Filmora](#Part 3)
Part 1 This is What a Conventional Professional Animation Designer Should Be
01How to Make an Animated Logo for an Animation Designer?
There are various online logo maker tools available to create an animated logo design for your brand easily. There are several online logo makers available from which you can easily create an effective animated logo for your business. We will discuss Canva online logo maker for a better understanding of making the online animated logo design for the brand. All you have to do is to follow the simple steps listed below.
Method to make the Animated Logo Design for your Business
Step 1: Initiate with Canva
Initially, you need to launch Canva and choose “Animated Logos” for the library of effectively and professionally designed templates through which you can create inspiration and further customize it accordingly.
Step 2: Choose the appropriate design as per nature of business
Now, you have to select any one of the designed templates that seem closest to the look you are looking to give to your brand. All the templates available are professionally designed and fully customizable. You can even initiate the process with the blank design template from scratch. It would help if you made sure that you were looking to create a simple or complex design for the logo.

Step 3: Customization of the animated logo
Now is the time to customize your logo. You can use a lot of creativity and skills. Think about your business and how the logo should and take help of the font styles, design colors, font size, video background, and text to bring out the best in your animated logo design. Look for what effect you want for the logo design. Apart from this, it is better to animate the text and elements separately or set the complete design into motion. After successfully editing the design of the logo, you need to proceed to the next step listed below.

Step 4: Download the file in required format
When you are satisfied with the logo animation design, you need to save it. Also, you can download it into high-resolution either in MP4 videos or GIF files as per your choice. With MP4 file, you will need to include the audio files; however, if you choose GIF files, it will provide you with brief and compressed clips with no audio.

Step 5: Include the file to your various visual branding media
Lastly, you need to recall and recognize the brand by employing an innovative animated logo in different visual media like social media accounts, websites, and various advertising and promo videos. After making a creative animated logo design, you can use it on your website or different social accounts to attract your business audience.
02How Much Does a Professional Animated Logo Cost?
The cost for the professional animated logo is not fixed, as it depends on the work you have done while making a logo for your brand. In general words, it can be said that the price for animated logo design is anywhere from $0 to $1000. However, if you have a small firm or startup looking to get a quality design, it will cost you between $300-$1300. Suppose you have a large-scale business and are looking to replace the traditional logo design with a customized animated logo. In that case, you will be required to hire a professional logo designer who will look after the design and make it creative.
Part 2 Your Number 1 Tip to Do Animated Logo Design Without Design Skills
011. 5 Tools You Need to Make an Animated Logo
When looking to create an animated logo design free for your social media account or website, you need to understand that you will require some tools to create it impressive and professional. The 5 tools or the websites used for making the animated logo design are listed below:
● Canva
● Filmora
● Designhill
● Squarespace
● Hatchful
025 Tips to Animate a Logo
● Make sure to use images that include transparent background
You need to make sure that when you upload any images or illustrations, it must include a transparent background so that you will be able to make a seamless animation logo without having pesky color and look attractive to the audience.

● Select the suitable template for the business
You will discover several template options available while using the animated logo designer; however, you need to make sure that chosen template must align with the business nature. For example, if you sell organic products, you need to choose the environment design template.

● Make use of masks appropriately
A mask is defined as the container for the photos. The logo design maker service provides interesting masks in different shapes to make a stunning and appealing animated logo after effects. You are required to use masks with photos, solid color, and shaded background.
● Keep it simple and short
Always try to make logo design short and straightforward! If you are using too many effects and colors in the logo design, it turns complex for the audience.

● Create an impact on the audience
To impact the audience, you need to make sure that the animation doesn’t last longer than 3-4 seconds. The templates collections of the different logo design makers are perfectly timed; therefore, there is no need to worry about making long animation.
Part 3 This is the Smartest Tip Ever About Filmora
01What’s Filmora?

Wondershare Filmora is video editing software available on Wondershare that facilitates you to explore creativity and make the cinematic magic regarding the professionally designed videos. This tool comprises a wide range of visual effects, video editing features, and motion graphics, making it the most preferred and ideal tool for video editing purposes. If you are looking to use the tool, all you have to do is download the Filmora software on your Windows or Mac system. After downloading the software, please install the program, run it and start using it.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Requirement
Windows- Win 8 or later (64 bit OS) and MAC- macOS X 10.13 or later.
The state-of-art feature of the tool makes it one of the most preferred tools for video editing, especially for the filmmaker and video editors.
02Is It Possible to Add a Video to the Animated Logo?
Yes, you will include video to the animated logo by selecting the “Video” tab. Along with such, add it to a text or make use of them as the background. You also need to understand that such videos are accessible to Filmora Pro members.
03Is the Music Available on the Asset Library Royalty-free?
No, if you are using royalty- free assets you are required to pay for getting the access…
04How to Make an Animated Video in a Snap?
If you are looking to create an animated video in a snap, you need to follow the below steps:
Step 1: Choose the incredible tool for making animated videos: You need to download the tool and register your account.
Step 2: Select a well-made animation template: Select the template from the library of the tool and launch your trip of creation.
Step 3: Drag and drop: Drag and drop the content to the canvas and customize every aspect of the video with complete flexibility.
Step 4: Download and share: Download your creation to the device and also remember to share it on your social media account for better reach.
Key Takeaways from This Episode
● Filmora makes the video editing experience more engaging and hassle-free. It can be easily downloaded on your Window or Mac System by visiting the Wondershare official website. It includes several editing options which help you to create an engaging animated video.
● You can make animated logo designs even if you don’t have design skills by choosing the online logo design maker over the Internet. The template will be initially provided to you; all you have to do is select the correct template following the nature of your business.
● You can easily add multimedia files like audio and video to your animated logo design by selecting the “Video” tab. Along with, such add it to a text or make use of them as the background. Therefore, it can be concluded that you can easily create an animated logo design without design skills and give your brand professional and valued recognition.
● If you have any recommendations or doubts regarding the discussion, please let us know by commenting on the box below.
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Is the Meaning of Motion Graphics
What is Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Also read:
- New 12+ Stunning Instagram GIF Stickers
- Updated In 2024, Best 10 Animated DP for WhatsApp
- Updated How to Draw Skeleton Cartoon – A Step by Step Guide for 2024
- Updated 2024 Approved Step-by-Step Guide to Send Gif WhatsApp on Android
- New 2024 Approved Tips for Learning Graphics Animation
- 6 Unexpected Ways Gif Animation Maker That Affect Your Marketing
- Updated Whats Music Video GIF & How to Add Music to GIF Files for 2024
- 2024 Approved The Top 20 Motion Graphics Companies & Studios
- Updated In 2024, Top 10 Sketch Animation Video Makers
- 2024 Approved 10 Scary Anime Girls That Will Make You Creepy
- Updated 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
- New In 2024, Top 10 Websites to Download Anime Subtitles for Free
- Updated Adobe Animate CC Everything You Need to Know
- Updated Tutorials for Animating Picture Online Without Learning From Scratch
- In 2024, Best GIF to Video Converters
- New In 2024, No. 1 Maker to Animate Your Logo Online Free
- You Can Turn a TikTok Into a GIF Now. Heres How for 2024
- In 2024, Know All About Animated Business Logos and the Best Tools to Create One
- New Best Canva 10 Animated Templates for 2024
- Updated 2024 Approved Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
- New In 2024, How to Make a Video a Live Photo
- New In 2024, Tutorial on Making Unity 2D Animation
- 10 Trendy & Stylish Free Logo Animation Templates for 2024
- New In 2024, Create Animated Video on Canva
- Can I Do Animated Logo Design Without Design Skills?
- New Top 12 Illusion Gifs Top Picks
- New In 2024, Ways to Create an Adobe Collage
- Updated How to Make Architecture Animation for 2024
- In 2024, How to Make Slideshow in LinkedIn
- 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
- Updated Amazing Techniques of Motion Graphics in Premiere Pro
- New 2024 Approved Top 3 Ways to Create Gif with Great 3D Gif Maker
- Updated 2024 Approved Best 10 3D Text Animation Templates
- New 2024 Approved The Best Free 12 GIF Meme Maker at a Glance
- Updated 2024 Approved Can I Do Animated Logo Design Without Design Skills?
- In 2024, 21 Top Free Anime Websites to Watch Anime Online-Anime
- In 2024, What Is the Meaning of Motion Graphics
- New How to Make a Photoshop Collage in EASY Steps
- Updated In 2024, How To Learn Cartoon Sketch Drawing
- In 2024, 5 Different Animation Styles A Simple but Comprehensive Guide
- New 2024 Approved How to Make a Photoshop Collage in Simple Steps
- In 2024, The Best 8 Places for High-Quality Royalty Free Gifs
- New 2024 Approved How To Learn Cartoon Sketch Drawing
- Updated In 2024, Finding The Best Animated Profile Picture Maker
- In 2024, Finding The Best Animated Profile Picture Maker
- New Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- In 2024, How to Bypass Google FRP Lock on Itel P55 5G Devices
- In 2024, Top 7 Phone Number Locators To Track Vivo S17 Pro Location | Dr.fone
- How To Unlock A Found Apple iPhone 6 Plus? | Dr.fone
- Full Guide How To Fix Connection Is Not Private on Vivo S17t | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Tecno FRP
- Best Ways on How to Unlock/Bypass/Swipe/Remove Samsung Galaxy A15 4G Fingerprint Lock
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Samsung Galaxy M14 5G | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On Vivo T2x 5G? | Dr.fone
- In 2024, How to use iSpoofer on Vivo T2 Pro 5G? | Dr.fone
- Play HEVC H.265 on Motorola Moto G34 5G, is it possible?
- Possible solutions to restore deleted music from V Purse
- How To Unlock A Found iPhone 15? | Dr.fone
- Different Methods for Resetting Motorola Edge 2023 Phones with Screen Locked and Not | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Vivo S18 | Dr.fone
- In 2024, 3 Effective Ways to Bypass Activation Lock from Apple iPhone 11
- How to Unlock Your iPhone 15 Pro Max Passcode 4 Easy Methods (With or Without iTunes) | Dr.fone
- How to Downgrade iPhone 12 Pro to the Previous iOS System Version? | Dr.fone
- In 2024, How To Unlock Apple iPhone 7 Plus Without Passcode? 4 Easy Methods
- How to Fix Life360 Shows Wrong Location On Vivo V29 Pro? | Dr.fone
- In 2024, How to Track Oppo Reno 10 Pro+ 5G by Phone Number | Dr.fone
- In 2024, Why does the pokemon go battle league not available On Poco M6 5G | Dr.fone
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Motorola Moto G04? | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Xiaomi Redmi Note 12 5G | Dr.fone
- How to Transfer Text Messages from Vivo Y17s to New Phone | Dr.fone
- How to Transfer Music from Poco F5 Pro 5G to iPod | Dr.fone
- Is Your Apple iPhone 6 Plus in Security Lockout? Proper Ways To Unlock | Dr.fone
- In 2024, Solutions to Spy on Apple iPhone 11 Pro with and without jailbreak | Dr.fone
- Title: New How to Stop Animation From Looping in Unity
- Author: Elon
- Created at : 2024-05-19 03:04:55
- Updated at : 2024-05-20 03:04:55
- Link: https://animation-videos.techidaily.com/new-how-to-stop-animation-from-looping-in-unity/
- License: This work is licensed under CC BY-NC-SA 4.0.