:max_bytes(150000):strip_icc():format(webp)/GettyImages-1134410016-75c4b547097941299e55dceeef4b764c.jpg)
New In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners

Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
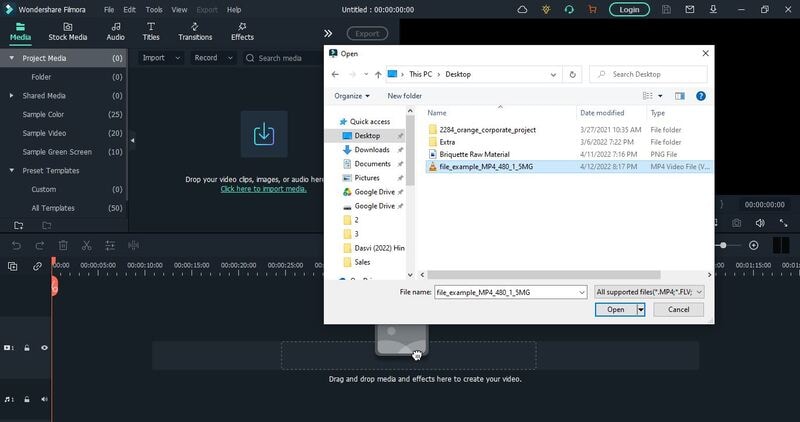
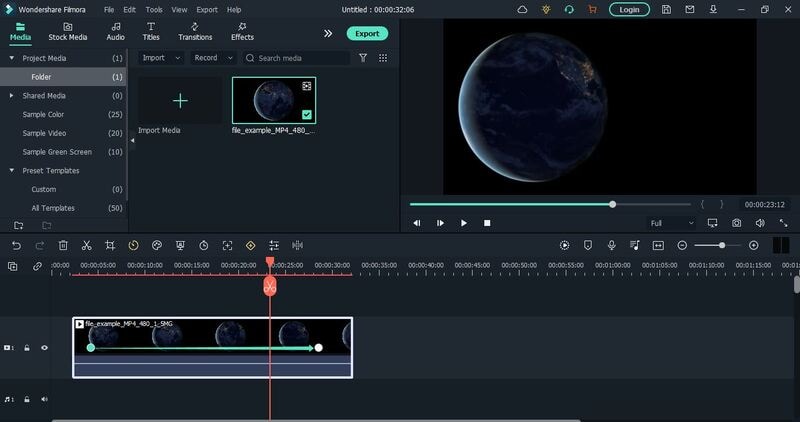
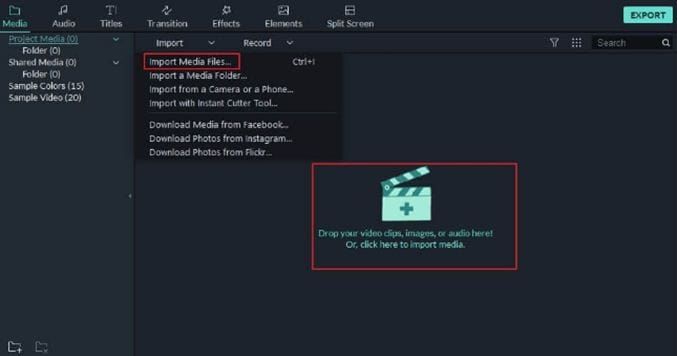
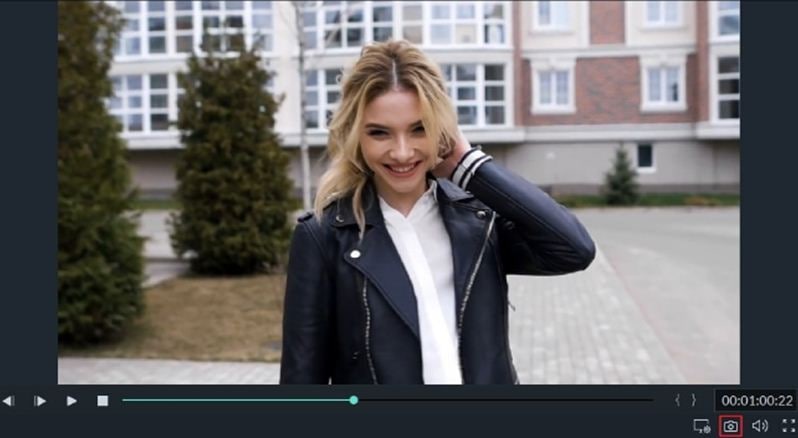
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
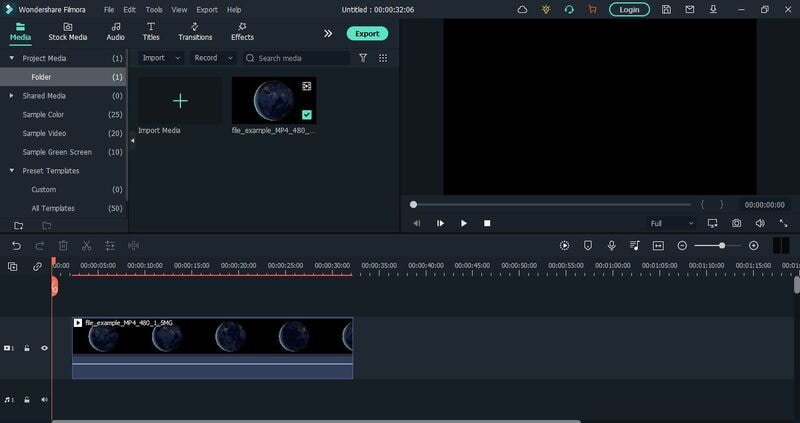
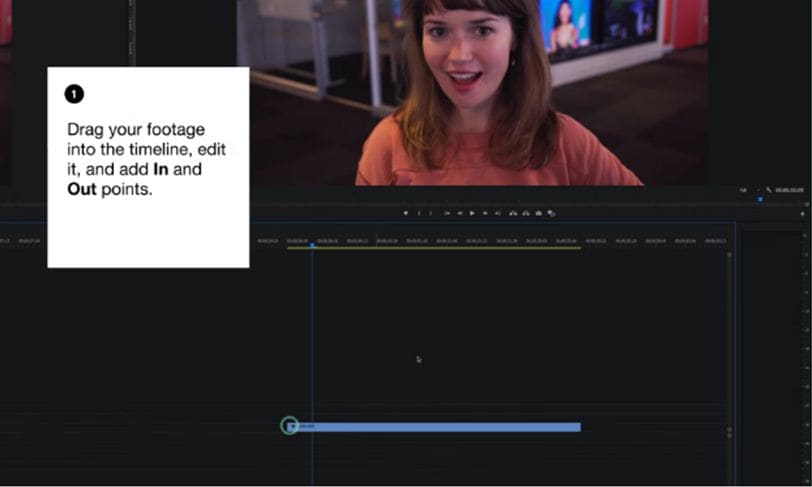
Once you have added the video then simply drag and drop it in the timeline.
Step 3
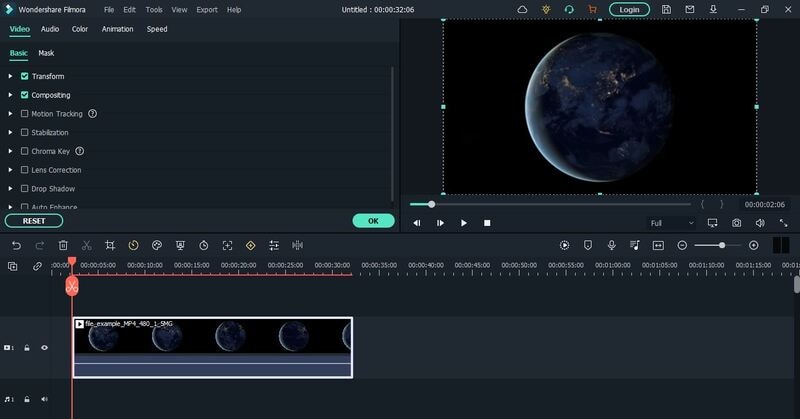
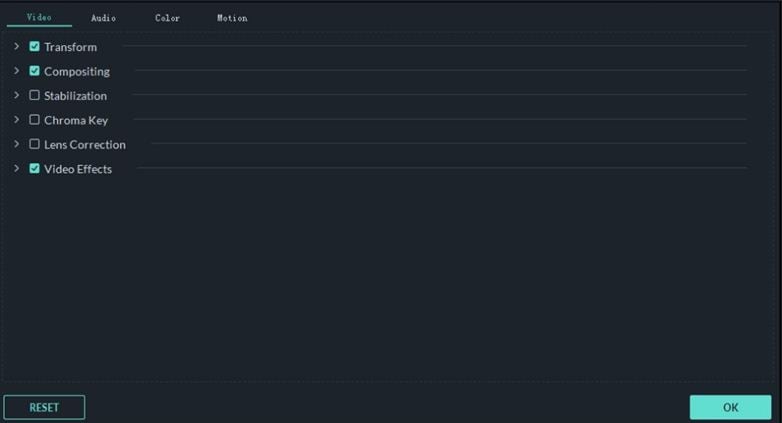
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
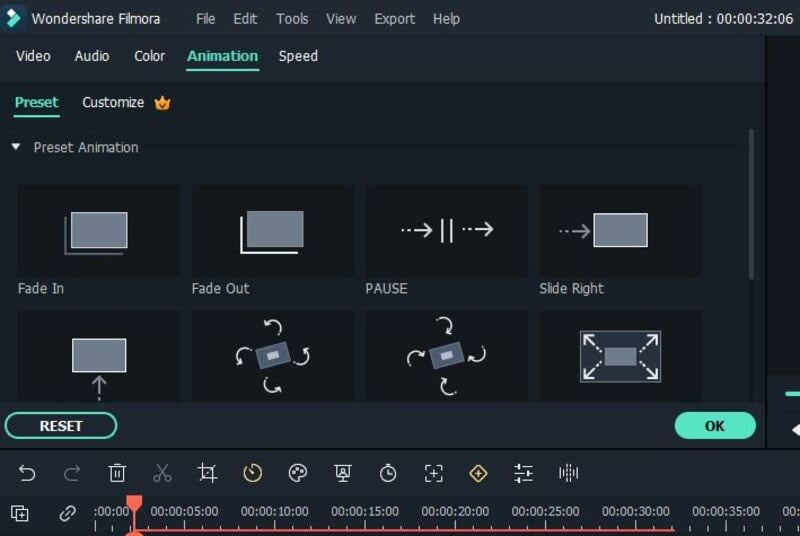
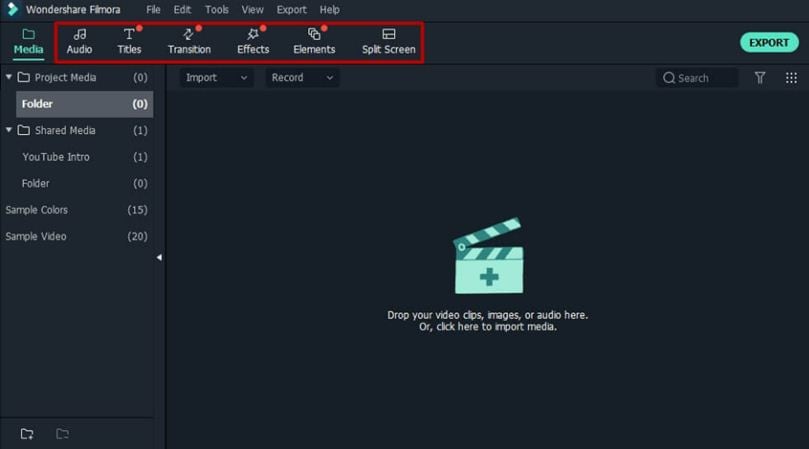
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
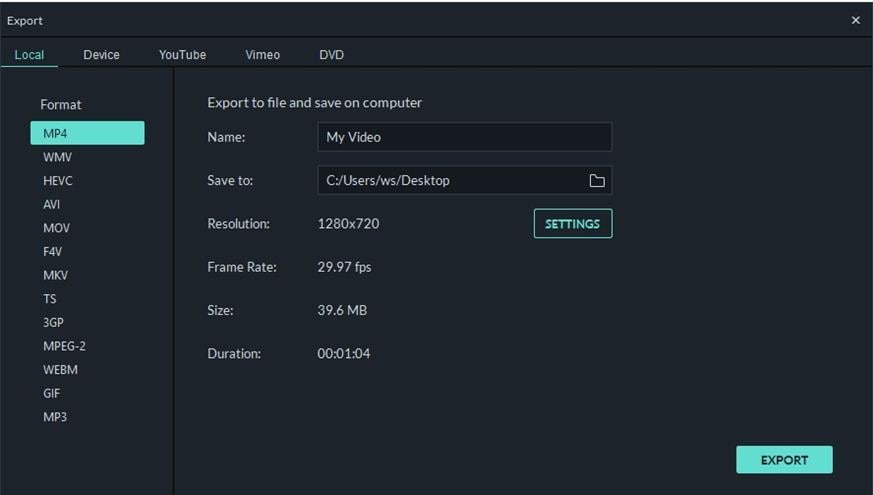
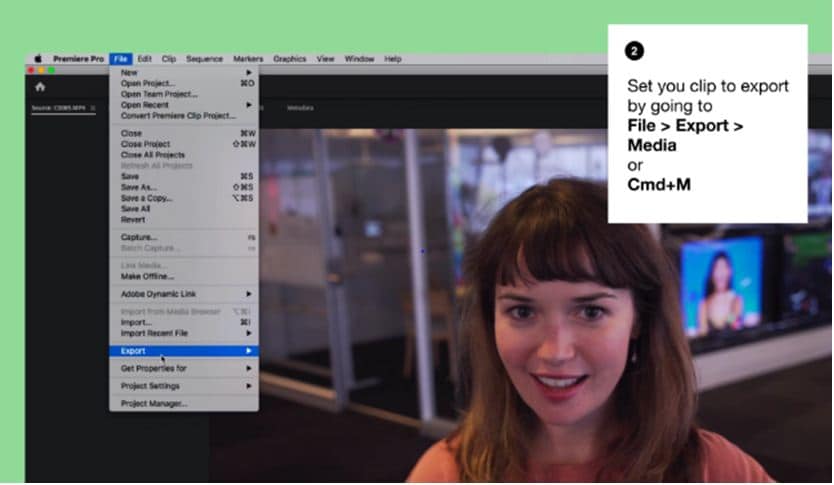
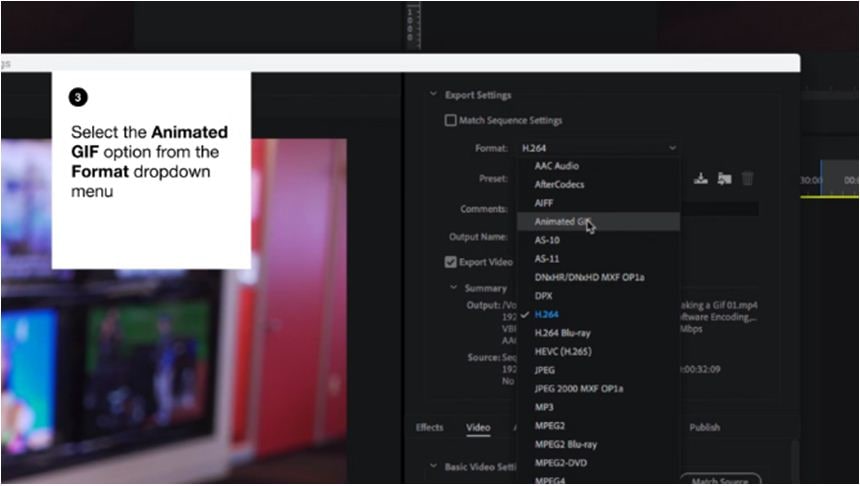
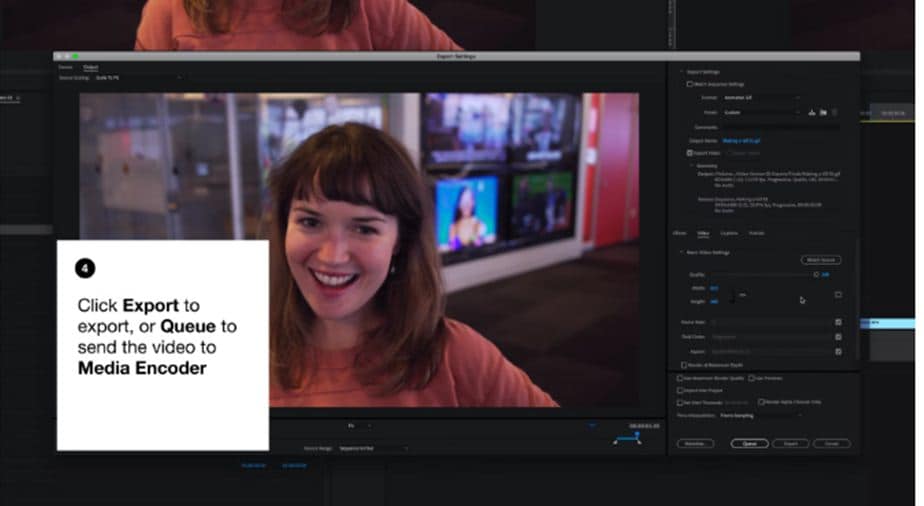
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Best 10 Popular Cartoons You Forgot Existed
Top 10 Popular Cartoons You Forgot Existed
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
The Most Efficient Techniques for You to Make 3D Animation Character
The Most Efficient Techniques for You to Make 3D Animation Character
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Best 10 Video to GIF Converters: Top Picks
Best 10 Video to GIF Converters: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Tips on How to Learn Graphics Animation
Tips for Learning Graphics Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
Learn Easy Blender Rigging in Only 2 Minutes
Learn Simple Blender Rigging in Only 2 Minutes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
10 Best Photoshop Cartoon Effects For Creatives
10 Photoshop Cartoon Effects For Creatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Also read:
- Updated 12+ Stunning Instagram GIF Stickers and How to Make & Find for 2024
- New In 2024, How to Create a Whiteboard Animation Video
- Updated In 2024, 15 Animated Characters We All Had A Crush On
- New In 2024, How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- Updated How to Make Well Done Animated GIF By Yourself, In 2024
- Updated How to Create Free Photo Collage Frame in Minutes for 2024
- New 2024 Approved Adobe Animate Riggings PROPER Tutorial for You
- New Top 15 Male Anime Characters By Voting
- New What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- In 2024, The Definitive Guide to Whiteboard Animation
- New Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- Updated In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- New How to Make an Animated Travel Map Video?
- Updated Pencil2D Animation Tutorial Overview
- Updated 2024 Approved How to Draw Skeleton Cartoon – A Step by Step Guide
- 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- New 2024 Approved 5 Must Try Ways to Add and Send GIF in Text Message on Android
- How to Animate - Adobe Animate Tutorial for All for 2024
- Updated 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- How to get back lost contacts from Infinix Hot 40.
- How to Transfer Data After Switching From Samsung Galaxy M54 5G to Latest Samsung | Dr.fone
- Unlocking an iCloud Locked iPad and iPhone SE (2020)
- Network Locked SIM Card Inserted On Your Samsung Galaxy F15 5G Phone? Unlock It Now
- How to Transfer Data from Xiaomi 13 Ultra to Any iOS Devices | Dr.fone
- How to Update iPhone 12 mini without Losing Any Data? | Dr.fone
- Motorola G54 5G Screen Unresponsive? Heres How to Fix It | Dr.fone
- In 2024, How to Unlock Samsung Galaxy M14 5G Phone without PIN
- In 2024, 10 Best Fake GPS Location Spoofers for Motorola Edge 40 Pro | Dr.fone
- How to Spy on Text Messages from Computer & Sony Xperia 10 V | Dr.fone
- In 2024, How Can OnePlus Ace 2Mirror Share to PC? | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Samsung Galaxy XCover 7 Phone FRP Lock
- In 2024, PassFab Apple iPhone 11 Pro Max Backup Unlocker Top 4 Alternatives | Dr.fone
- Pokemon Go No GPS Signal? Heres Every Possible Solution On Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, Top 5 Tracking Apps to Track Nokia 150 (2023) without Them Knowing | Dr.fone
- Chrome Video Translator Select the Perfect Platform
- Best Free iPhone 6 Plus IMEI Checker
- How to Fake Snapchat Location on Infinix Note 30 VIP | Dr.fone
- Title: New In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners
- Author: Elon
- Created at : 2024-05-19 03:05:10
- Updated at : 2024-05-20 03:05:10
- Link: https://animation-videos.techidaily.com/new-in-2024-10-cartoon-canvas-painting-ideas-for-total-beginners/
- License: This work is licensed under CC BY-NC-SA 4.0.