
New In 2024, 10 Trendy Free Logo Animation Templates

10 Trendy Free Logo Animation Templates
10 Trendy & Stylish Free Logo Animation Templates in 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02 VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03 Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04 Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05 Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06 Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07 Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08 Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09 Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10 Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02 VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03 Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04 Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05 Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06 Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07 Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08 Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09 Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10 Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02 VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03 Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04 Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05 Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06 Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07 Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08 Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09 Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10 Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02 VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03 Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04 Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05 Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06 Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07 Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08 Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09 Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10 Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
You Can Turn a TikTok Into a GIF Now
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
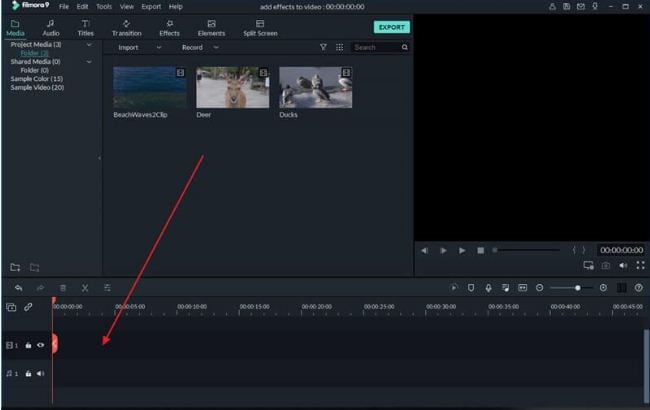
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
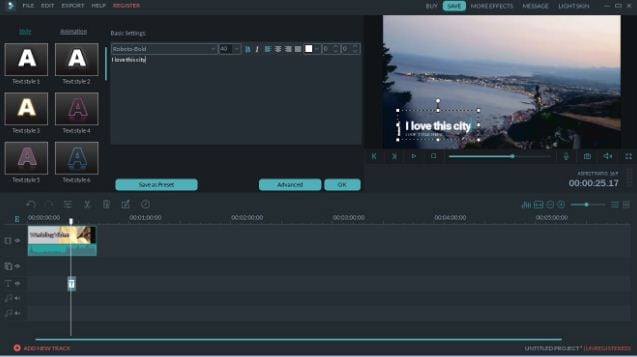
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

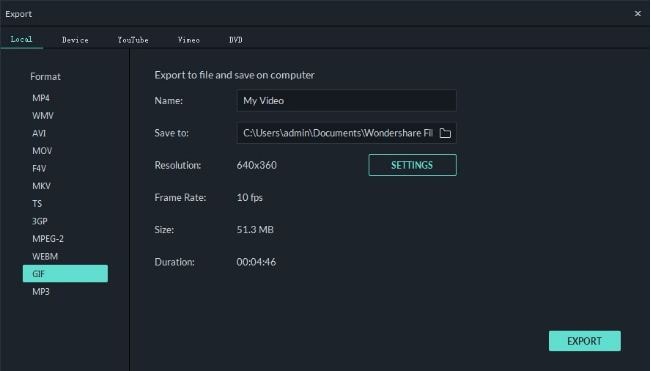
Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
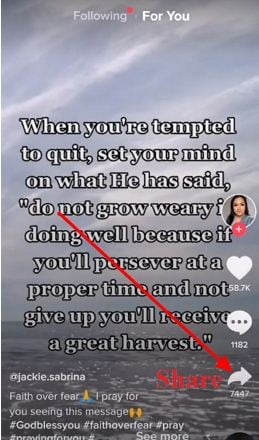
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
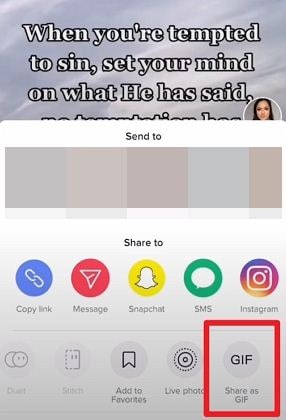
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
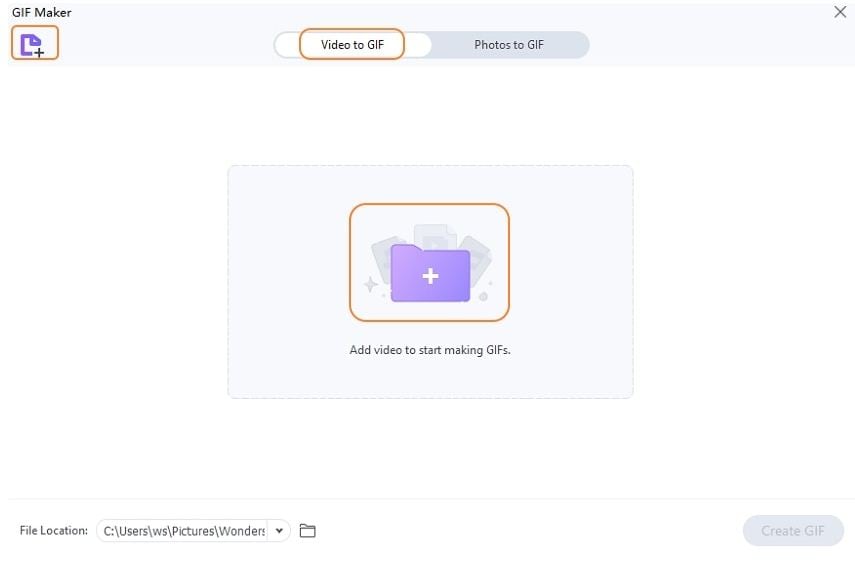
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
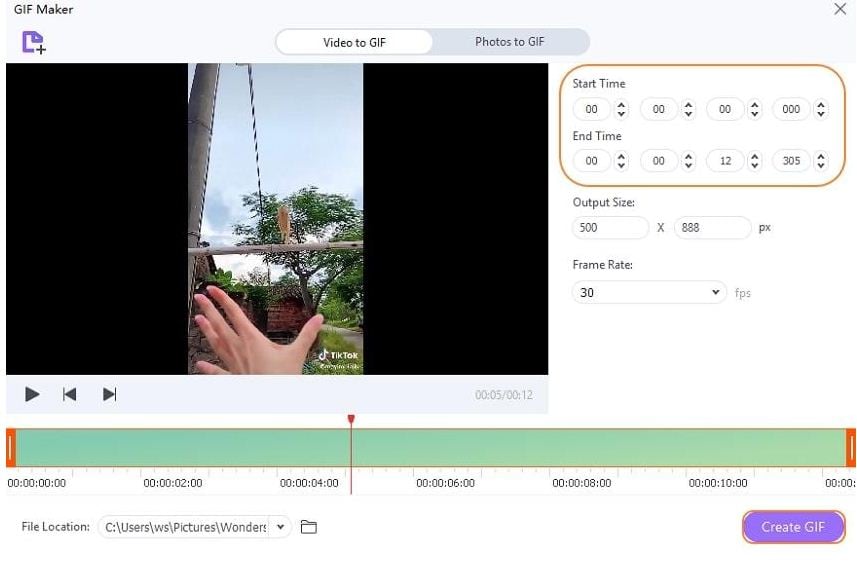
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
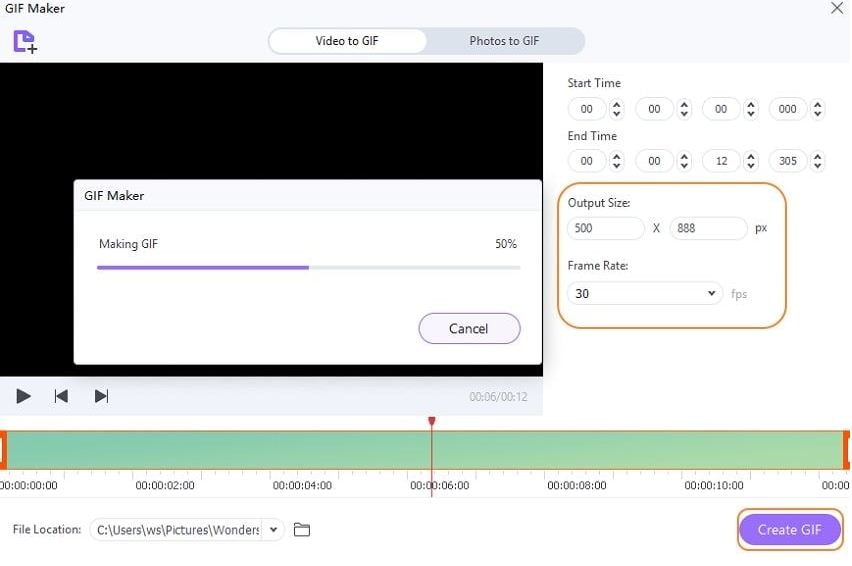
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
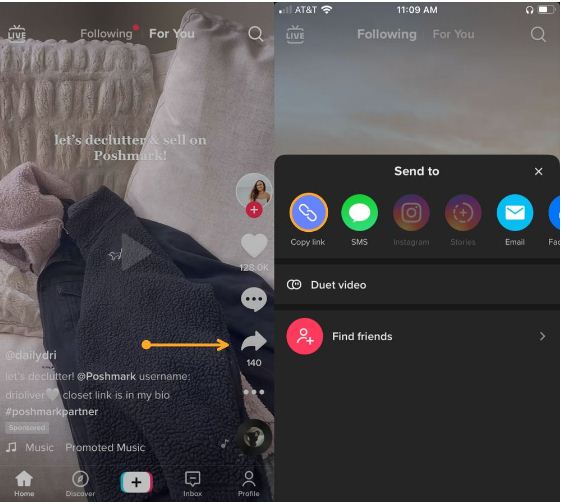
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
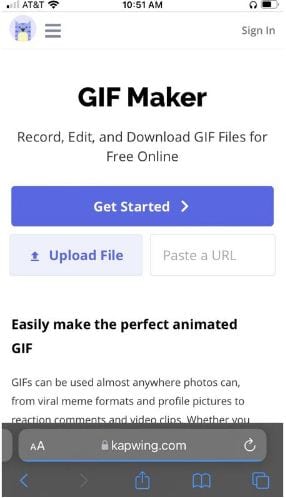
Step 2: Open GIF Maker
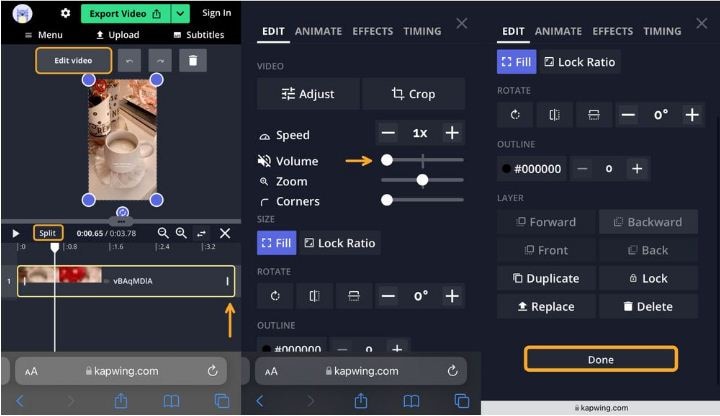
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
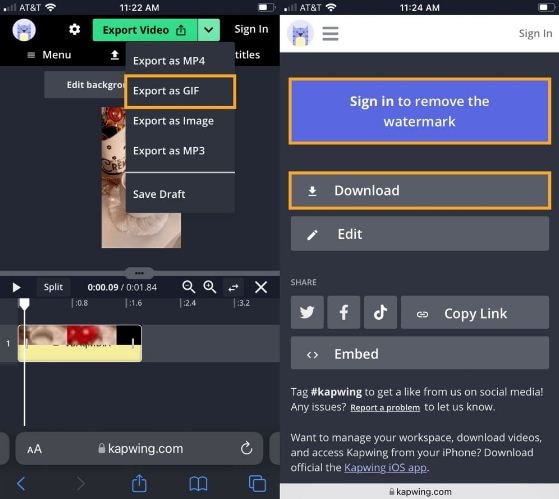
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
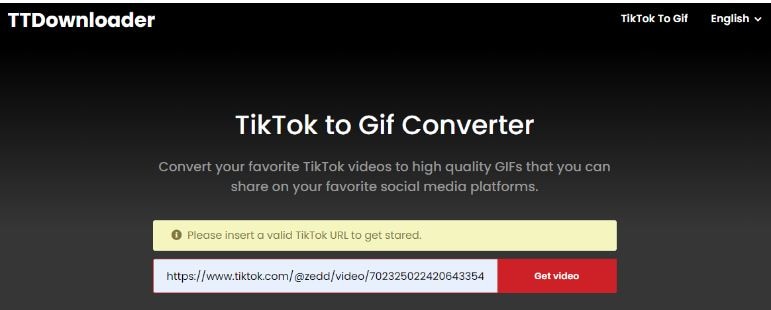
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
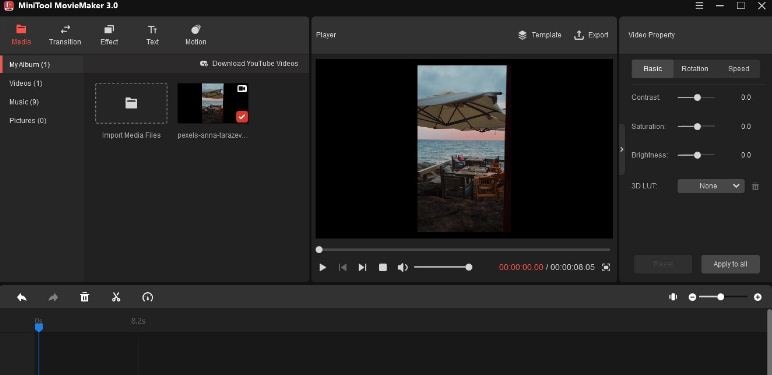
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
10 Most Memorable Japanese Cat Cartoons
10 Most Memorable Japanese Cat Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Tips for Animated Collage Maker
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Also read:
- Updated What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024
- What Is the Best Collage Photo Grid Maker - Experts Choice for 2024
- Updated Ways to Create an Animated Sticky Navbar for 2024
- Updated How to Make a 3D Cartoon of Yourself for 2024
- Updated 20 Free After Effects Logo Reveal Templates You Will Want to Know for 2024
- New In 2024, 10 Cartoon Characters That Should Top Your List
- Updated 10 2D/3D Animation Tips & Tricks for You for 2024
- New Useful Tips for Canva Animated Elements for 2024
- New Tips on How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Updated In 2024, 5 Recommended Websites for Text GIF Maker
- Updated How to Make Animated Videos for Business – an Ultimate Guide
- New Guide on How to Create GIF in WhatsApp iPhone
- In 2024, How to Make Your Characters Interactive in Unity Animation Rigging
- In 2024, OBS Animated Alternatives
- New Before You Learn Facebook Slideshow 5 Things You Should Know
- How to Make Animated Videos for Business – an Ultimate Guide
- Updated How to Find Some Different Ways to Animated Cartoon of Yourself
- Updated 10 Classical Animated Cartoon Types With Examples
- In 2024, Tutorials for Animating Picture Online Without Learning From Scratch
- Some Techniques for Creating Animated Logo That Few People Know About
- Updated The 10 Most Adorable Aesthetic Cartoon Characters for 2024
- In 2024, How to Create Picsart Cartoon in Simple Ways
- New In 2024, Tutorials for Animating Picture Online Without Learning From Scratch
- New 10 Top Tools to Make Pic Collage for Windows for 2024
- Updated How to Make GIF Stickers for WhatsApp 100 The Simple Way for 2024
- Updated Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated In 2024, Best 10 Animated DP for WhatsApp
- Updated In 2024, How to Cartoonize Photo Photoshop in Easy Steps
- Updated 2024 Approved 10 Stunning Stop Motion Movies You Should Not Miss
- In 2024, 15 Top Pics Collage Apps
- New Whats the Best 10 Photo Animator Templates That Bring Your Images to Life?
- In 2024, 8 Blender 3D Animation Tutorials for Beginners
- New 2024 Approved The 15 Most Efficient Photo to Cartoon Apps for Android
- New Most Popular Tips on Learning Animate Rigging for 2024
- New In 2024, Top 10 Classical Animated Cartoon Types With Examples
- Updated 2024 Approved 15 Best Sites to Watch Cartoons Online Free And So Can You
- Learn All About Lip-Syncing in Animation
- New How to Cartoonize Photo Photoshop in Easy Steps
- Updated Secret Source to Make a Great Stop Motion Puppet
- 12 Top Stop Motion Studios Worth Recommending
- New How to Draw Cartoons Step by Step with This Guide
- 8 Blender 3D Animation Tutorials for 2024
- New How to Convert Animated GIF From Video for 2024
- New 2024 Approved How to Reduce GIF Size and Best GIF Resizers
- iSpoofer is not working On Poco F5 5G? Fixed | Dr.fone
- In 2024, How to Change your Meizu 21 Location on Twitter | Dr.fone
- How to Perform Hard Reset on Xiaomi Redmi A2? | Dr.fone
- Android Screen Stuck General Realme GT Neo 5 SE Partly Screen Unresponsive | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Apple iPhone 11 Pro? | Dr.fone
- In 2024, The Complete Guide to Xiaomi Redmi K70 FRP Bypass Everything You Need to Know
- A Comprehensive Guide to iPhone 15 Pro Blacklist Removal Tips and Tools
- How to Watch Hulu Outside US On Vivo Y36 | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Motorola Moto G Stylus (2023) | Dr.fone
- 7 Ways to Lock Apps on iPhone SE (2020) and iPad Securely
- In 2024, Best 3 Samsung Galaxy S23 Ultra Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- In 2024, How to Unlock Samsung Galaxy S23+ Phone without Google Account?
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Tecno Spark 20 | Dr.fone
- Why Apple Account Disabled From your Apple iPhone 14 Pro Max? How to Fix
- How to Create Funny Talking Avatars Using Oddcast Text to Speech Tech
- In 2024, Top 10 Best Spy Watches For your Realme GT Neo 5 SE | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Vivo V30 Lite 5G? | Dr.fone
- In 2024, 2 Ways to Transfer Text Messages from Tecno Pova 5 to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- The way to get back lost videos from Lava Yuva 2
- Simple Solutions to Fix Android SystemUI Has Stopped Error For Xiaomi Redmi 13C 5G | Dr.fone
- iPogo will be the new iSpoofer On OnePlus Open? | Dr.fone
- Apple ID Locked for Security Reasons From Apple iPhone 11 Pro Max? Find the Best Solution Here
- How to Transfer Data from Xiaomi Redmi 12 5G to Samsung Phone | Dr.fone
- In 2024, How to Mirror PC Screen to Realme Note 50 Phones? | Dr.fone
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Realme GT 5 (240W) | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Realme Narzo 60 Pro 5G | Dr.fone
- Downloading SamFw FRP Tool 3.0 for Realme V30T
- In 2024, How to Transfer Contacts from Vivo V27 to Outlook | Dr.fone
- How To Unlock iPhone 12 Pro Max Without Passcode? 4 Easy Methods
- In 2024, Unlock Your Samsung Galaxy A14 4G Phone with Ease The 3 Best Lock Screen Removal Tools
- How To Change Your iPhone 12 Apple ID on MacBook
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Gionee F3 Pro | Dr.fone
- 6 Methods to Mirror Apple iPhone SE (2022) to your Windows PC | Dr.fone
- How To Restore Missing Photos Files from Pixel Fold.
- In 2024, Additional Tips About Sinnoh Stone For Samsung Galaxy F54 5G | Dr.fone
- What to do if iPhone 15 Plus is not listed when I run the software? | Stellar
- 8 Safe and Effective Methods to Unlock Your iPhone XR Without a Passcode | Dr.fone
- ZTE Blade A73 5G Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 13 Pro Max | Dr.fone
- Android Screen Stuck General Honor X50 Partly Screen Unresponsive | Dr.fone
- Title: New In 2024, 10 Trendy Free Logo Animation Templates
- Author: Elon
- Created at : 2024-06-30 12:27:14
- Updated at : 2024-07-01 12:27:14
- Link: https://animation-videos.techidaily.com/new-in-2024-10-trendy-free-logo-animation-templates/
- License: This work is licensed under CC BY-NC-SA 4.0.