:max_bytes(150000):strip_icc():format(webp)/178665671_HighRes-56a532a83df78cf77286de1b.jpg)
New In 2024, 5 Foolproof Amazing Anime Text to Speech Tips for Makers

5 Foolproof Amazing Anime Text to Speech Tips
5 Foolproof Amazing Anime Text to Speech Tips for Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
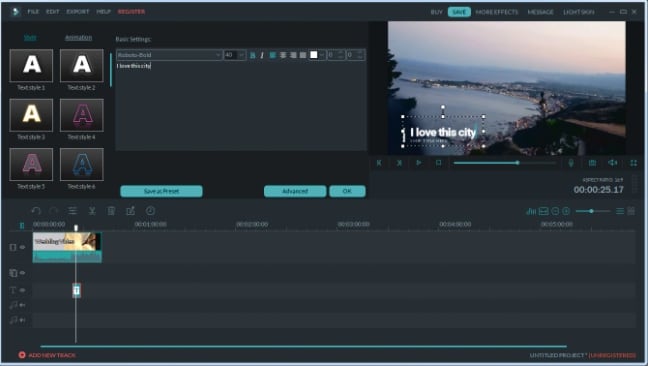
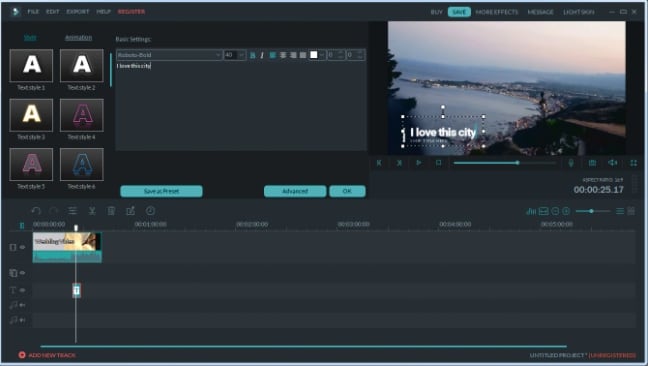
Step 1: Compose Your Text
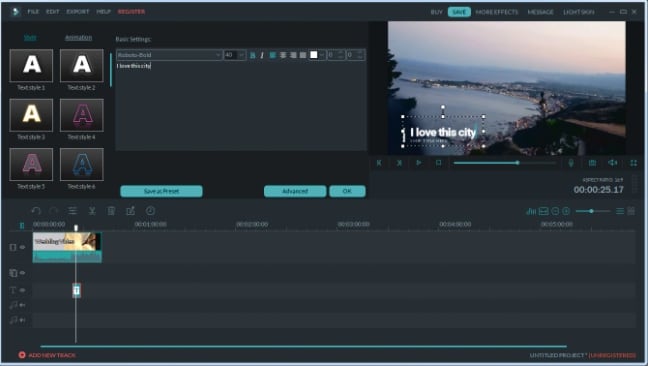
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Our topic for today’s article is on that exact same subject. Or, rather, more specifically, anime text-to-speech.
For those who want more than the usual robotic text-to-speech AI that you see in more professional software. Learn more about all this below, we’ve prepared an entire guide for you!
In this article
01 [What is the Most Realistic Sounding Text to Speech & How to Do It?](#Part 1)
02 [How to Make Your Own Text to Speech Videos for Youtube](#Part 2)
03 [How to Get More Voices for Text to Speech?](#Part 3)
04 [Top 5 Tips on Anime Text to Speech](#Part 4)
Part 1 What is the Most Realistic Sounding Text to Speech & How to Do It?
To start off, we’ve included this little second on need-to-know information regarding text-to-speech. Starting with:
01How did text to speech get popular?
Perhaps unsurprisingly, the text-to-speech function was developed to increase accessibility for those who have trouble reading on screen-text. Either as a result of visual impairment, are blindness. However, with its emergence came popular programs like Audible, which introduced even those without accessibility problems to its convenience for multi-tasking purposes.
02How to get the most realistic sounding text to speech?
There are several ways you can increase the natural sound of your text-to-speech:
● You can choose a tone that suits your taste.
● You can choose a voice gender that you are more comfortable with.
● And you can increase the speed of the text to reduce the awkward, and unnatural pauses that occur after each word.
In the end, though, the best way to get realistic speech is to find a tool that offers high-quality audio options. Which is what we’ll be introducing in the latter sections:
Part 2 How to Make Your Own Text to Speech Videos for YouTube
If you want to create your own anime text-to-speech for your YouTube videos (which is popular with a lot of YouTubers these days), the process is about the same no matter what text-to-speech option you end up choosing in the end. For our examples below, we will be using Natural Readers though, which is a FREE tool, making it a good choice for those who are just looking to try it out.
Step 1: Compose Your Text
The first step is to compose your text! You might prefer to do this on Google Docs or Word, but a lot of text-to-speech tools do offer you a way of composing your text along with them (like the online tool Natural Readers):

Step 2: Choose Voice / Reader
Next, it’s time to choose the reader that you want your text to be read by!
Usually, there are options for different types of accents and languages offered. So, if you want your text to speech to match that of your desired anime characters, you should play around with these options to get the right one.

Step 3: Choose Reading Speed!
Next, it’s time to choose your desired reading speed!
Most readers start off at 1X speed on average, but we personally recommend going for at least 1.25X - 1.5X for an instantly more natural-sounding text-to-speech anime characters.

Step 4: Choose Output Format
And finally, to finish us off, it’s time to choose what output format you want your text-to-speech audio to be! To keep this simple for uploading to YouTube, we recommend sticking with MP3, which most editors accept.

Part 3 How to Get More Voices for Text to Speech?
If you think that the available cartoon characters text-to-speech voices you have are not quite doing it for your project, then you can always explore alternative, third-party options! There are many of these available. Although, you’ll have to check with your text-to-speech reader or maker to make sure that it allows for such a feat:
01Method 1: Windows Text-to-Speech Voices
If you’re looking to change your computer’s text-to-speech voice, then the place to look for this is on ‘Control Panel > Speech’. There, not only can you choose from a variety of different voice options, but you can also change voice speed and voice pitch (how high or low the pitch is), which is a great way of getting a very specific kind of tone for your anime text-to-speech creations.

02Method 2: Third-Party Voices (Screaming Bee)
Next is the third-party resource, Screaming Bee , which offers a good variety of text-to-speech voices that you can try out as well! Using this method will, of course, require downloading and applying these voices for your chosen text-to-speech reader. For example, if you want to use the Windows reader, go to the Control Panel > Speech page for the option to apply it there.

03Method 3: Third-Party Voices (Cepstral Voices)
Another resource that you can check out is Cepstral Voices . Just like Screaming Bee, it offers a range of text-to-speech voices that you can try out to see which one suits your taste most. This includes text-to-speech cartoon characters and text-to-speech anime characters voices!

Part 4 Top 5 Tips on Anime Text to Speech
Now, onto some more anime text-to-speech options that you can try in order to make your text-to-speech script sound exactly like your favorite cartoon or anime characters! For this list, we’ve not only included a description of each reader but also why you might want to try it out:
01Flixier
Flixier is the first anime text-to-speech maker on this list! It is not a free solution. You can try it out for FREE, but if you want to use it for its full capacity, then you’ll need to pay for one of their subscription packages, which start at $10 per month (for access to longer audios, unlimited projects, and more advanced export options.)
● Flixier comes with many different voice options.
● It is an online tool, so no download or installation is required.
● It comes with advanced team functionalities.

02Woord
Woord is our next pick because it works very efficiently at turning text into speech. All you need to do is plug in your text and it will convert it immediately! Much like Flixier, however, it is a freemium tool. So, while you can try it out for free, if you truly want to use it for creating professional projects, you’ll need to unlock one of its subscription packages (which start at $25 per month!)
● Instant text-to-speech maker.
● An online tool, no need for download or installation.
● Lots of natural-sounding voices to choose from.

03Speechelo
Speechelo is a bit different from the two text-to-speech makers on this list. However, that may just mean that it is a more preferable option for some. More specifically, it’s really more of a ‘voice-over-maker’. It does still use AI in order to create human-like voiceovers, with several different options to voice and language. The difference then lies in the fact that it is a one-time payment software that normally costs around $100. In this way, you can avoid long-term ongoing subscription plans. But it is a heavier commitment from the get-go.
● High-quality AI voices for creating realistic voice-overs.
● One-time payment only! No Subscription fees are needed.
● Works in several different languages.

04Cartoon Animator 4
Cartoon Animator 4 is a good option if you’re really looking for that anime or character style for your audio. It works just like your average text-to-speech maker, generally, although it does also offer a couple of more advanced features for those who are looking into animation.
● Free-to-use text-to-speech anime character
● Adjustable volume, pitch, and speed voice parameters.
● A wide variety of voice options to choose from.

05TTS Reader
TTSReader, much like Cartoon Animator 4, is a FREE online tool that you can use in order to create quick and easy text-to-speech audio for your cartoon/anime characters. It doesn’t have as many advanced features as some of the other tools out there, but it can get the job done if all you’re looking for is something easy to use.
● Available to use online for FREE.
● Variety of different voice options.
● Adjustable speed for voice.

Key Takeaways from This Episode
● If you’re looking to increase conversions with better-sounding voiceovers for your video content, then it’s important that you’re aware of all the different options out there!
● Most of these text-to-speech tools work in the same way, but you’ll notice that some of them offer more advanced tools than others.
● In the end, you’ll have to find one that works with your budget and learn how to play around with its settings to make sure that you are getting the most out of your text-to-speech maker.
Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
10 Realistic Cartoon Characters You Will Run Away From if You Met in R
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Learn How to Draw Cartoons Step by Step with This Guide
Learn How to Draw Cartoons Step by Step with This Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
10 Best Romance Anime Movies You Need to Watch
10 Best Romance Anime Movies You Need to Watch

Shanoon Cox
Mar 27, 2024• Proven solutions
The demand for romance anime movies has soared in recent years and this has been down to the amazing concepts they come with. A lot of persons have, in recent times began to appreciate the genuine awesomeness of these movies. A lot of these anime love story movies come with incredible storylines that leave their audience emotionally connected to them. The plots are relatable and more often than not they address certain circumstances we find ourselves when we love someone. Since the demand for these kinds of movies is on the rise, it’s only fair I share with you the 10 best romance anime movies you should watch.
10 Best Romance Anime Movies to Watch
Without wasting any time, let’s get down to it. This is not listed in any particular order.
- 1. Howls Moving Castle
- 2. Weathering with You
- 3. Whispers of the Heart
- 4. From Up on Poppy Hill
- 5. Your Name
- 6. The Wind Rises
- 7. The Girl Who Leapt Through Time
- 8. The Garden of Words
- 9. Doukyusei
- 10. 5 Centimeters Per Second
1. Howls Moving Castle
How’s Moving Castle told the story of a girl Sophie, who was having quite an uneventful life at her daddy’s hat store until she met wizard Howl, who actually lived in a literal flying castle. They both become really close and as their relationship soared, an evil witch casts a spell on the young Sophie.
The spell was designed to make her age really fast. Devasted, Howl is forced to use all his magical powers to fight the evil witch and try his possible best to return his love Sophie to her youthful self.
This 2004 romance anime movie is loved by many because it laid emphasis on fighting for your loved one. The movie racked up so many awards for its incredible scripting.
2. Weathering with You
This tells the story of a young high school boy who got tired of the unending issues at home and decides to run away to Tokyo. He meets unfortunate events while on the ferry to Tokyo and is saved by a friend. Now I’m in Tokyo, he gets a job and in the course of doing his job he comes across a girl who can manipulate the weather. He also finds out she is an orphan. Taking pity on her, he gets a great business idea and soon. They start making lots of money with his idea and her gift. Unfortunately, things go south as her body starts evaporating. Our young hero promises to help her stay safe.
The movie won so many hearts with its clear theme of kindness and love.
3. Whispers of the Heart
Third on the list of romance anime movies to watch is whispers of the heart. The movie which is based on a manga with the same name, tells of a young girl who loves reading and her dreams of being a writer when she grew up. One day she discovers that all her library books have been checked by Seiji Amasawa. Her journey to school one day leads her to meet a large cat which in turn leads her to an eccentric antique dealer. Soon she starts writing her own novel and begins her quest to find her soul mate. This amazing anime love story tells us the story of a girl and a cat she loves with a guy that would do anything to get her attention.
The movie won so many hearts with its clear theme of kindness and love.
4. From Up on Poppy Hill
This is not your everyday romance anime movie. Set in 1963, Japan, the movie shows the adventures of a 16-year-old girl named, Umi who lives in a boarding house. She meets a boy Shun, who was a member of the school’s newspaper team and they and one other person decide to clean up the clubhouse. They soon discovered that the school chairman and another businessman had plans to actually demolish the building. Having developed strong feelings for each other, the couple and Shiro must find a way to convince the chairman to change his mind.
This told us a unique story of love, not just for our fellow humans, but for a place.
5. Your Name
Your name is an extraordinary tale of two teenagers who somehow share a magical connection when they discover they are swapping bodies. This happened as a result of the girl’s wish to be a boy in her next life. Somehow, she discovered she was able to become a boy in her dreams, only it wasn’t a dream, she was actually swapping body with a real boy. Having not met each other in person, they decide to do so. On meeting themselves things get even more complicated and weird for both of them.
Racking up a number of awards, Your name was the highest-grossing anime movie in 2016. It’s an absolute depiction of the deep connection we share as humans won a lot of hearts.
6. The Wind Rises
This movie tells us the amazing story of a young boy and his love for airplanes. Growing up wanting to be a pilot, he was told he couldn’t do it because of his nearsightedness. Devastated, he still continues to dream about flying planes and goes on reading a lot about past pilots and plane designers. In his dream he gets visited by one of the great people he read about, who tells him designing a plane is better than flying. His passion further deepens when he meets the love of his love who goes on to encourage him throughout their mishaps to design a plane. Persistence, passion, and courage were aesthetically showcased in the movie and that’s one reason viewers love it.
7. The Girl Who Leapt Through Time
This fantasy romance anime love story tells of a young girl who inadvertently trips upon a walnut in front of a blackboard. She is hit by a train while riding a bicycle on her way home. Strangely, she didn’t die, instead, she gets transported back in time to minutes before the train hit her. She later learns she can do time leaps. With her newfound ability, she starts leaping through time to get out of awkward situations and events. She soon discovers her time leaps have adverse effects on others and dedicates her time leaps to helping others.
This 2006 anime movie showed us how kind the human heart can be as she decides to use her gift to help others.
8. The Garden of Words
The film focuses on the encounters of a 15-year-old boy and a 27-year-old woman. The young boy always met this woman at a particular garden on rainy mornings and soon they become chatty. While she never told him anything about herself including her name, the young boy tells the woman everything about himself. When he finally learns who she is, they both discover they have been helping each other learn how to walk life’s journey. The movie depicts just how maturity is a thing of the mind. It shows just how adults also feel the same way teenagers feel and how teenagers receive the same pressure adults suffer.
9. Doukyusei
Doukyusei tells us about a carefree boy who is part of a band. Being always focused on what’s happening now, he and his entire class are forced to partake in an upcoming chorus festival. Coincidentally he meets one of his classmates who is well known for his brilliance. He sees him practicing alone and failing woefully to get their class song right. Happy to see the brilliant student in need of help, he decides to help his new friend achieve his aim and prepare for the upcoming event. This is not your conventional anime romance movie because it tells a story of two boys and their ‘love’ for each other.
10. 5 Centimeters Per Second
This film tells us the story of a young boy who gets the chance to befriend a new girl who was just transferred to his school. We are taken through their genuine friendship which came as a result of their taste and interests being the same. They soon develop strong feelings for each other and their bond is shown when they both speak to each other using their names only. They later go separate ways in a bid to further their studies but while apart they could still communicate deeply. They go on to meet different partners and even have children but their connection remained intact.
This short series shows us just how amazing the human heart can be when deeply attached to another.
Bonus Tip-Record and Share a Romance Anime Movie with Wondershare Filmora
There are many ways you can record these romance anime movies to watch and share with your loved ones, the best way is using Wondershare Filmora’s recording feature. Wondershare Filmora offers you the ability to actually record your movies and let your audience know what’s happening in the scene. Filmora also packs advanced editing features (4k editing support) as well as scene detection features, all to ensure that you have the best experience.
- 4K editing support.
- Supports GIF
- Advanced noise remover
- Ability to color tune properly
- Advanced text editor
- Audio mixer
- Scene detection.
Recording and sharing movies have never been easier, you can try it with one of these movies
Conclusion
So, there you have it, the 10 best romance anime movies you need to watch right now. Whichever one you pick first is sure to pique your interest in this amazing genre of anime movies. In as much as a lot of us like watching anime action movies and the likes and this makes us dislike the romance genre. Seeing a proper anime love story movie can totally change your perspective on life, love and a lot of emotions in ways you wouldn’t believe. And what would be better than recording and sharing anyone you’ve watched for a loved one to watch using Wondershare Filmora?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The demand for romance anime movies has soared in recent years and this has been down to the amazing concepts they come with. A lot of persons have, in recent times began to appreciate the genuine awesomeness of these movies. A lot of these anime love story movies come with incredible storylines that leave their audience emotionally connected to them. The plots are relatable and more often than not they address certain circumstances we find ourselves when we love someone. Since the demand for these kinds of movies is on the rise, it’s only fair I share with you the 10 best romance anime movies you should watch.
10 Best Romance Anime Movies to Watch
Without wasting any time, let’s get down to it. This is not listed in any particular order.
- 1. Howls Moving Castle
- 2. Weathering with You
- 3. Whispers of the Heart
- 4. From Up on Poppy Hill
- 5. Your Name
- 6. The Wind Rises
- 7. The Girl Who Leapt Through Time
- 8. The Garden of Words
- 9. Doukyusei
- 10. 5 Centimeters Per Second
1. Howls Moving Castle
How’s Moving Castle told the story of a girl Sophie, who was having quite an uneventful life at her daddy’s hat store until she met wizard Howl, who actually lived in a literal flying castle. They both become really close and as their relationship soared, an evil witch casts a spell on the young Sophie.
The spell was designed to make her age really fast. Devasted, Howl is forced to use all his magical powers to fight the evil witch and try his possible best to return his love Sophie to her youthful self.
This 2004 romance anime movie is loved by many because it laid emphasis on fighting for your loved one. The movie racked up so many awards for its incredible scripting.
2. Weathering with You
This tells the story of a young high school boy who got tired of the unending issues at home and decides to run away to Tokyo. He meets unfortunate events while on the ferry to Tokyo and is saved by a friend. Now I’m in Tokyo, he gets a job and in the course of doing his job he comes across a girl who can manipulate the weather. He also finds out she is an orphan. Taking pity on her, he gets a great business idea and soon. They start making lots of money with his idea and her gift. Unfortunately, things go south as her body starts evaporating. Our young hero promises to help her stay safe.
The movie won so many hearts with its clear theme of kindness and love.
3. Whispers of the Heart
Third on the list of romance anime movies to watch is whispers of the heart. The movie which is based on a manga with the same name, tells of a young girl who loves reading and her dreams of being a writer when she grew up. One day she discovers that all her library books have been checked by Seiji Amasawa. Her journey to school one day leads her to meet a large cat which in turn leads her to an eccentric antique dealer. Soon she starts writing her own novel and begins her quest to find her soul mate. This amazing anime love story tells us the story of a girl and a cat she loves with a guy that would do anything to get her attention.
The movie won so many hearts with its clear theme of kindness and love.
4. From Up on Poppy Hill
This is not your everyday romance anime movie. Set in 1963, Japan, the movie shows the adventures of a 16-year-old girl named, Umi who lives in a boarding house. She meets a boy Shun, who was a member of the school’s newspaper team and they and one other person decide to clean up the clubhouse. They soon discovered that the school chairman and another businessman had plans to actually demolish the building. Having developed strong feelings for each other, the couple and Shiro must find a way to convince the chairman to change his mind.
This told us a unique story of love, not just for our fellow humans, but for a place.
5. Your Name
Your name is an extraordinary tale of two teenagers who somehow share a magical connection when they discover they are swapping bodies. This happened as a result of the girl’s wish to be a boy in her next life. Somehow, she discovered she was able to become a boy in her dreams, only it wasn’t a dream, she was actually swapping body with a real boy. Having not met each other in person, they decide to do so. On meeting themselves things get even more complicated and weird for both of them.
Racking up a number of awards, Your name was the highest-grossing anime movie in 2016. It’s an absolute depiction of the deep connection we share as humans won a lot of hearts.
6. The Wind Rises
This movie tells us the amazing story of a young boy and his love for airplanes. Growing up wanting to be a pilot, he was told he couldn’t do it because of his nearsightedness. Devastated, he still continues to dream about flying planes and goes on reading a lot about past pilots and plane designers. In his dream he gets visited by one of the great people he read about, who tells him designing a plane is better than flying. His passion further deepens when he meets the love of his love who goes on to encourage him throughout their mishaps to design a plane. Persistence, passion, and courage were aesthetically showcased in the movie and that’s one reason viewers love it.
7. The Girl Who Leapt Through Time
This fantasy romance anime love story tells of a young girl who inadvertently trips upon a walnut in front of a blackboard. She is hit by a train while riding a bicycle on her way home. Strangely, she didn’t die, instead, she gets transported back in time to minutes before the train hit her. She later learns she can do time leaps. With her newfound ability, she starts leaping through time to get out of awkward situations and events. She soon discovers her time leaps have adverse effects on others and dedicates her time leaps to helping others.
This 2006 anime movie showed us how kind the human heart can be as she decides to use her gift to help others.
8. The Garden of Words
The film focuses on the encounters of a 15-year-old boy and a 27-year-old woman. The young boy always met this woman at a particular garden on rainy mornings and soon they become chatty. While she never told him anything about herself including her name, the young boy tells the woman everything about himself. When he finally learns who she is, they both discover they have been helping each other learn how to walk life’s journey. The movie depicts just how maturity is a thing of the mind. It shows just how adults also feel the same way teenagers feel and how teenagers receive the same pressure adults suffer.
9. Doukyusei
Doukyusei tells us about a carefree boy who is part of a band. Being always focused on what’s happening now, he and his entire class are forced to partake in an upcoming chorus festival. Coincidentally he meets one of his classmates who is well known for his brilliance. He sees him practicing alone and failing woefully to get their class song right. Happy to see the brilliant student in need of help, he decides to help his new friend achieve his aim and prepare for the upcoming event. This is not your conventional anime romance movie because it tells a story of two boys and their ‘love’ for each other.
10. 5 Centimeters Per Second
This film tells us the story of a young boy who gets the chance to befriend a new girl who was just transferred to his school. We are taken through their genuine friendship which came as a result of their taste and interests being the same. They soon develop strong feelings for each other and their bond is shown when they both speak to each other using their names only. They later go separate ways in a bid to further their studies but while apart they could still communicate deeply. They go on to meet different partners and even have children but their connection remained intact.
This short series shows us just how amazing the human heart can be when deeply attached to another.
Bonus Tip-Record and Share a Romance Anime Movie with Wondershare Filmora
There are many ways you can record these romance anime movies to watch and share with your loved ones, the best way is using Wondershare Filmora’s recording feature. Wondershare Filmora offers you the ability to actually record your movies and let your audience know what’s happening in the scene. Filmora also packs advanced editing features (4k editing support) as well as scene detection features, all to ensure that you have the best experience.
- 4K editing support.
- Supports GIF
- Advanced noise remover
- Ability to color tune properly
- Advanced text editor
- Audio mixer
- Scene detection.
Recording and sharing movies have never been easier, you can try it with one of these movies
Conclusion
So, there you have it, the 10 best romance anime movies you need to watch right now. Whichever one you pick first is sure to pique your interest in this amazing genre of anime movies. In as much as a lot of us like watching anime action movies and the likes and this makes us dislike the romance genre. Seeing a proper anime love story movie can totally change your perspective on life, love and a lot of emotions in ways you wouldn’t believe. And what would be better than recording and sharing anyone you’ve watched for a loved one to watch using Wondershare Filmora?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The demand for romance anime movies has soared in recent years and this has been down to the amazing concepts they come with. A lot of persons have, in recent times began to appreciate the genuine awesomeness of these movies. A lot of these anime love story movies come with incredible storylines that leave their audience emotionally connected to them. The plots are relatable and more often than not they address certain circumstances we find ourselves when we love someone. Since the demand for these kinds of movies is on the rise, it’s only fair I share with you the 10 best romance anime movies you should watch.
10 Best Romance Anime Movies to Watch
Without wasting any time, let’s get down to it. This is not listed in any particular order.
- 1. Howls Moving Castle
- 2. Weathering with You
- 3. Whispers of the Heart
- 4. From Up on Poppy Hill
- 5. Your Name
- 6. The Wind Rises
- 7. The Girl Who Leapt Through Time
- 8. The Garden of Words
- 9. Doukyusei
- 10. 5 Centimeters Per Second
1. Howls Moving Castle
How’s Moving Castle told the story of a girl Sophie, who was having quite an uneventful life at her daddy’s hat store until she met wizard Howl, who actually lived in a literal flying castle. They both become really close and as their relationship soared, an evil witch casts a spell on the young Sophie.
The spell was designed to make her age really fast. Devasted, Howl is forced to use all his magical powers to fight the evil witch and try his possible best to return his love Sophie to her youthful self.
This 2004 romance anime movie is loved by many because it laid emphasis on fighting for your loved one. The movie racked up so many awards for its incredible scripting.
2. Weathering with You
This tells the story of a young high school boy who got tired of the unending issues at home and decides to run away to Tokyo. He meets unfortunate events while on the ferry to Tokyo and is saved by a friend. Now I’m in Tokyo, he gets a job and in the course of doing his job he comes across a girl who can manipulate the weather. He also finds out she is an orphan. Taking pity on her, he gets a great business idea and soon. They start making lots of money with his idea and her gift. Unfortunately, things go south as her body starts evaporating. Our young hero promises to help her stay safe.
The movie won so many hearts with its clear theme of kindness and love.
3. Whispers of the Heart
Third on the list of romance anime movies to watch is whispers of the heart. The movie which is based on a manga with the same name, tells of a young girl who loves reading and her dreams of being a writer when she grew up. One day she discovers that all her library books have been checked by Seiji Amasawa. Her journey to school one day leads her to meet a large cat which in turn leads her to an eccentric antique dealer. Soon she starts writing her own novel and begins her quest to find her soul mate. This amazing anime love story tells us the story of a girl and a cat she loves with a guy that would do anything to get her attention.
The movie won so many hearts with its clear theme of kindness and love.
4. From Up on Poppy Hill
This is not your everyday romance anime movie. Set in 1963, Japan, the movie shows the adventures of a 16-year-old girl named, Umi who lives in a boarding house. She meets a boy Shun, who was a member of the school’s newspaper team and they and one other person decide to clean up the clubhouse. They soon discovered that the school chairman and another businessman had plans to actually demolish the building. Having developed strong feelings for each other, the couple and Shiro must find a way to convince the chairman to change his mind.
This told us a unique story of love, not just for our fellow humans, but for a place.
5. Your Name
Your name is an extraordinary tale of two teenagers who somehow share a magical connection when they discover they are swapping bodies. This happened as a result of the girl’s wish to be a boy in her next life. Somehow, she discovered she was able to become a boy in her dreams, only it wasn’t a dream, she was actually swapping body with a real boy. Having not met each other in person, they decide to do so. On meeting themselves things get even more complicated and weird for both of them.
Racking up a number of awards, Your name was the highest-grossing anime movie in 2016. It’s an absolute depiction of the deep connection we share as humans won a lot of hearts.
6. The Wind Rises
This movie tells us the amazing story of a young boy and his love for airplanes. Growing up wanting to be a pilot, he was told he couldn’t do it because of his nearsightedness. Devastated, he still continues to dream about flying planes and goes on reading a lot about past pilots and plane designers. In his dream he gets visited by one of the great people he read about, who tells him designing a plane is better than flying. His passion further deepens when he meets the love of his love who goes on to encourage him throughout their mishaps to design a plane. Persistence, passion, and courage were aesthetically showcased in the movie and that’s one reason viewers love it.
7. The Girl Who Leapt Through Time
This fantasy romance anime love story tells of a young girl who inadvertently trips upon a walnut in front of a blackboard. She is hit by a train while riding a bicycle on her way home. Strangely, she didn’t die, instead, she gets transported back in time to minutes before the train hit her. She later learns she can do time leaps. With her newfound ability, she starts leaping through time to get out of awkward situations and events. She soon discovers her time leaps have adverse effects on others and dedicates her time leaps to helping others.
This 2006 anime movie showed us how kind the human heart can be as she decides to use her gift to help others.
8. The Garden of Words
The film focuses on the encounters of a 15-year-old boy and a 27-year-old woman. The young boy always met this woman at a particular garden on rainy mornings and soon they become chatty. While she never told him anything about herself including her name, the young boy tells the woman everything about himself. When he finally learns who she is, they both discover they have been helping each other learn how to walk life’s journey. The movie depicts just how maturity is a thing of the mind. It shows just how adults also feel the same way teenagers feel and how teenagers receive the same pressure adults suffer.
9. Doukyusei
Doukyusei tells us about a carefree boy who is part of a band. Being always focused on what’s happening now, he and his entire class are forced to partake in an upcoming chorus festival. Coincidentally he meets one of his classmates who is well known for his brilliance. He sees him practicing alone and failing woefully to get their class song right. Happy to see the brilliant student in need of help, he decides to help his new friend achieve his aim and prepare for the upcoming event. This is not your conventional anime romance movie because it tells a story of two boys and their ‘love’ for each other.
10. 5 Centimeters Per Second
This film tells us the story of a young boy who gets the chance to befriend a new girl who was just transferred to his school. We are taken through their genuine friendship which came as a result of their taste and interests being the same. They soon develop strong feelings for each other and their bond is shown when they both speak to each other using their names only. They later go separate ways in a bid to further their studies but while apart they could still communicate deeply. They go on to meet different partners and even have children but their connection remained intact.
This short series shows us just how amazing the human heart can be when deeply attached to another.
Bonus Tip-Record and Share a Romance Anime Movie with Wondershare Filmora
There are many ways you can record these romance anime movies to watch and share with your loved ones, the best way is using Wondershare Filmora’s recording feature. Wondershare Filmora offers you the ability to actually record your movies and let your audience know what’s happening in the scene. Filmora also packs advanced editing features (4k editing support) as well as scene detection features, all to ensure that you have the best experience.
- 4K editing support.
- Supports GIF
- Advanced noise remover
- Ability to color tune properly
- Advanced text editor
- Audio mixer
- Scene detection.
Recording and sharing movies have never been easier, you can try it with one of these movies
Conclusion
So, there you have it, the 10 best romance anime movies you need to watch right now. Whichever one you pick first is sure to pique your interest in this amazing genre of anime movies. In as much as a lot of us like watching anime action movies and the likes and this makes us dislike the romance genre. Seeing a proper anime love story movie can totally change your perspective on life, love and a lot of emotions in ways you wouldn’t believe. And what would be better than recording and sharing anyone you’ve watched for a loved one to watch using Wondershare Filmora?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The demand for romance anime movies has soared in recent years and this has been down to the amazing concepts they come with. A lot of persons have, in recent times began to appreciate the genuine awesomeness of these movies. A lot of these anime love story movies come with incredible storylines that leave their audience emotionally connected to them. The plots are relatable and more often than not they address certain circumstances we find ourselves when we love someone. Since the demand for these kinds of movies is on the rise, it’s only fair I share with you the 10 best romance anime movies you should watch.
10 Best Romance Anime Movies to Watch
Without wasting any time, let’s get down to it. This is not listed in any particular order.
- 1. Howls Moving Castle
- 2. Weathering with You
- 3. Whispers of the Heart
- 4. From Up on Poppy Hill
- 5. Your Name
- 6. The Wind Rises
- 7. The Girl Who Leapt Through Time
- 8. The Garden of Words
- 9. Doukyusei
- 10. 5 Centimeters Per Second
1. Howls Moving Castle
How’s Moving Castle told the story of a girl Sophie, who was having quite an uneventful life at her daddy’s hat store until she met wizard Howl, who actually lived in a literal flying castle. They both become really close and as their relationship soared, an evil witch casts a spell on the young Sophie.
The spell was designed to make her age really fast. Devasted, Howl is forced to use all his magical powers to fight the evil witch and try his possible best to return his love Sophie to her youthful self.
This 2004 romance anime movie is loved by many because it laid emphasis on fighting for your loved one. The movie racked up so many awards for its incredible scripting.
2. Weathering with You
This tells the story of a young high school boy who got tired of the unending issues at home and decides to run away to Tokyo. He meets unfortunate events while on the ferry to Tokyo and is saved by a friend. Now I’m in Tokyo, he gets a job and in the course of doing his job he comes across a girl who can manipulate the weather. He also finds out she is an orphan. Taking pity on her, he gets a great business idea and soon. They start making lots of money with his idea and her gift. Unfortunately, things go south as her body starts evaporating. Our young hero promises to help her stay safe.
The movie won so many hearts with its clear theme of kindness and love.
3. Whispers of the Heart
Third on the list of romance anime movies to watch is whispers of the heart. The movie which is based on a manga with the same name, tells of a young girl who loves reading and her dreams of being a writer when she grew up. One day she discovers that all her library books have been checked by Seiji Amasawa. Her journey to school one day leads her to meet a large cat which in turn leads her to an eccentric antique dealer. Soon she starts writing her own novel and begins her quest to find her soul mate. This amazing anime love story tells us the story of a girl and a cat she loves with a guy that would do anything to get her attention.
The movie won so many hearts with its clear theme of kindness and love.
4. From Up on Poppy Hill
This is not your everyday romance anime movie. Set in 1963, Japan, the movie shows the adventures of a 16-year-old girl named, Umi who lives in a boarding house. She meets a boy Shun, who was a member of the school’s newspaper team and they and one other person decide to clean up the clubhouse. They soon discovered that the school chairman and another businessman had plans to actually demolish the building. Having developed strong feelings for each other, the couple and Shiro must find a way to convince the chairman to change his mind.
This told us a unique story of love, not just for our fellow humans, but for a place.
5. Your Name
Your name is an extraordinary tale of two teenagers who somehow share a magical connection when they discover they are swapping bodies. This happened as a result of the girl’s wish to be a boy in her next life. Somehow, she discovered she was able to become a boy in her dreams, only it wasn’t a dream, she was actually swapping body with a real boy. Having not met each other in person, they decide to do so. On meeting themselves things get even more complicated and weird for both of them.
Racking up a number of awards, Your name was the highest-grossing anime movie in 2016. It’s an absolute depiction of the deep connection we share as humans won a lot of hearts.
6. The Wind Rises
This movie tells us the amazing story of a young boy and his love for airplanes. Growing up wanting to be a pilot, he was told he couldn’t do it because of his nearsightedness. Devastated, he still continues to dream about flying planes and goes on reading a lot about past pilots and plane designers. In his dream he gets visited by one of the great people he read about, who tells him designing a plane is better than flying. His passion further deepens when he meets the love of his love who goes on to encourage him throughout their mishaps to design a plane. Persistence, passion, and courage were aesthetically showcased in the movie and that’s one reason viewers love it.
7. The Girl Who Leapt Through Time
This fantasy romance anime love story tells of a young girl who inadvertently trips upon a walnut in front of a blackboard. She is hit by a train while riding a bicycle on her way home. Strangely, she didn’t die, instead, she gets transported back in time to minutes before the train hit her. She later learns she can do time leaps. With her newfound ability, she starts leaping through time to get out of awkward situations and events. She soon discovers her time leaps have adverse effects on others and dedicates her time leaps to helping others.
This 2006 anime movie showed us how kind the human heart can be as she decides to use her gift to help others.
8. The Garden of Words
The film focuses on the encounters of a 15-year-old boy and a 27-year-old woman. The young boy always met this woman at a particular garden on rainy mornings and soon they become chatty. While she never told him anything about herself including her name, the young boy tells the woman everything about himself. When he finally learns who she is, they both discover they have been helping each other learn how to walk life’s journey. The movie depicts just how maturity is a thing of the mind. It shows just how adults also feel the same way teenagers feel and how teenagers receive the same pressure adults suffer.
9. Doukyusei
Doukyusei tells us about a carefree boy who is part of a band. Being always focused on what’s happening now, he and his entire class are forced to partake in an upcoming chorus festival. Coincidentally he meets one of his classmates who is well known for his brilliance. He sees him practicing alone and failing woefully to get their class song right. Happy to see the brilliant student in need of help, he decides to help his new friend achieve his aim and prepare for the upcoming event. This is not your conventional anime romance movie because it tells a story of two boys and their ‘love’ for each other.
10. 5 Centimeters Per Second
This film tells us the story of a young boy who gets the chance to befriend a new girl who was just transferred to his school. We are taken through their genuine friendship which came as a result of their taste and interests being the same. They soon develop strong feelings for each other and their bond is shown when they both speak to each other using their names only. They later go separate ways in a bid to further their studies but while apart they could still communicate deeply. They go on to meet different partners and even have children but their connection remained intact.
This short series shows us just how amazing the human heart can be when deeply attached to another.
Bonus Tip-Record and Share a Romance Anime Movie with Wondershare Filmora
There are many ways you can record these romance anime movies to watch and share with your loved ones, the best way is using Wondershare Filmora’s recording feature. Wondershare Filmora offers you the ability to actually record your movies and let your audience know what’s happening in the scene. Filmora also packs advanced editing features (4k editing support) as well as scene detection features, all to ensure that you have the best experience.
- 4K editing support.
- Supports GIF
- Advanced noise remover
- Ability to color tune properly
- Advanced text editor
- Audio mixer
- Scene detection.
Recording and sharing movies have never been easier, you can try it with one of these movies
Conclusion
So, there you have it, the 10 best romance anime movies you need to watch right now. Whichever one you pick first is sure to pique your interest in this amazing genre of anime movies. In as much as a lot of us like watching anime action movies and the likes and this makes us dislike the romance genre. Seeing a proper anime love story movie can totally change your perspective on life, love and a lot of emotions in ways you wouldn’t believe. And what would be better than recording and sharing anyone you’ve watched for a loved one to watch using Wondershare Filmora?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
Fuel your Creativity with 10 Awesome Collection of 2D Animation Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
The Most Efficient Techniques for You to Make 3D Animation Character
The Most Efficient Techniques for You to Make 3D Animation Character
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
15 Top Video to GIF App on iPhone and Android
15 Best Video to GIF App on iPhone and Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
Most Effective Ways to Set WhatsApp Status
Most Effective Tactics to Set WhatsApp Status
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
How to Make a Photoshop Collage in EASY Steps
How to Make a Photoshop Collage in EASY Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Also read:
- Updated 2024 Approved Top 10 Best Photo to Animation Converters
- Updated How to Make My Photo 3D Cartoon Online for 2024
- Updated 10 Amazing Wallpaper Collage Ideas and Photos
- New In 2024, Learn All About Lip-Syncing in Animation
- Tips for Canva Animated Elements
- Updated 2024 Approved The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- Updated 2024 Approved How to Create a Whiteboard Video Step by Step
- 2024 Approved Learn All About 3D Logo Animation and Templates
- Updated 2024 Approved 5 Websites with Animated Logos That Catch Your Eyes
- How to Make a Video a Live Photo 2023 for 2024
- New 2024 Approved Learn 3D Logo Animation and Templates
- Top 10 Best Batman Anime Movies 2024 Updated
- In 2024, 10 Classical Animated Cartoon Types With Examples
- New Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated The Art of Comics - Learn How to Do Funny Cartoon Drawings
- Popular Female & Male Disney Cartoon Characters To Empower You for 2024
- 2024 Approved How to Cartoonize Photo Photoshop in Easy Steps
- New In 2024, DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- 10 Top Memorable Japanese Cat Cartoons
- Updated Christmas Is Coming! How to Find & Make Animated Christmas GIFs, In 2024
- New In 2024, 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- 12 Top Stop Motion Studios Worth Recommending
- Updated In 2024, Learn How to Make Your Characters Interactive in Unity Animation Rigging
- New In 2024, Learn How to Make Architecture Animation
- 2024 Approved How to Send and Add Snapchat GIFs 100 in Easy Way
- New Can I Do Animated Logo Design Without Design Skills for 2024
- In 2024, Are You Ready to Animate Game Character From Scratch?
- How to Make GIF Instagram | Quick Tips
- Updated 2024 Approved How to Make a Video a Live Photo
- Updated In 2024, Best 10 3D Text Animation Templates
- New Whats Rigging Animation and Why It Matters
- Updated 2D Character Animation Everything You Should Know About It
- New In 2024, Ways You Can Master to Find 10 Best Free Animated Text Generator
- How to Make Well Done Animated GIF By Yourself, In 2024
- Updated 12 Aesthetic GIF Instagram for Marketers
- In 2024, Set Your Preferred Job Location on LinkedIn App of your Vivo Y100A | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Realme 12+ 5G? | Dr.fone
- Top 11 Free Apps to Check IMEI on Vivo X100 Pro Phones
- How to use Pokemon Go Joystick on Realme GT 5? | Dr.fone
- Bypass Activation Lock On Apple iPhone 15 Pro Max - 4 Easy Ways
- In 2024, Ultimate Guide on Vivo Y100t FRP Bypass
- Dose Life360 Notify Me When Someone Checks My Location On Infinix Zero 30 5G? | Dr.fone
- How to Track a Lost OnePlus Nord CE 3 Lite 5G for Free? | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Xiaomi 14 Pro? | Dr.fone
- How to Fix Unfortunately, Contacts Has Stopped Error on Xiaomi Redmi 13C 5G | Dr.fone
- Realme Data Recovery – recover lost data from Realme C55
- Top Apps and Online Tools To Track Samsung Galaxy S23+ Phone With/Without IMEI Number
- Recover your contacts after Xiaomi Redmi Note 13 Pro+ 5G has been deleted.
- Why is iPogo not working On Honor X50i? Fixed | Dr.fone
- In 2024, How to Track Xiaomi 13 Ultra Location by Number | Dr.fone
- The Updated Method to Bypass Lenovo FRP
- What to do if your Apple iPhone SE (2022) has bad ESN or blacklisted IMEI?
- How to M6 5G Get Deleted photos Back with Ease and Safety?
- In 2024, New Multiple Ways How To Remove iCloud Activation Lock From your iPhone 11 Pro Max
- In 2024, How To Fix OEM Unlock Missing on Samsung Galaxy A24?
- In 2024, 7 Ways to Unlock a Locked Vivo V27 Pro Phone
- 2 Ways to Monitor Realme Narzo N53 Activity | Dr.fone
- How to recover old videos from your Civi 3 Disney 100th Anniversary Edition
- How to Find iSpoofer Pro Activation Key On Oppo Find X6 Pro? | Dr.fone
- What To Do When Nokia C22 Has Black Screen of Death? | Dr.fone
- Apply These Techniques to Improve How to Detect Fake GPS Location On Realme 11 Pro | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Realme 11 Pro+ | Dr.fone
- In 2024, How Samsung Galaxy F14 5G Mirror Screen to PC? | Dr.fone
- In 2024, Unlock Your Disabled Apple iPhone 13 Without iTunes in 5 Ways
- How to Factory Reset Honor Magic 5 Pro in 5 Easy Ways | Dr.fone
- Easy Ways to Manage Your Samsung Galaxy A14 4G Location Settings | Dr.fone
- How to restore wiped music on S17
- Title: New In 2024, 5 Foolproof Amazing Anime Text to Speech Tips for Makers
- Author: Elon
- Created at : 2024-05-19 03:05:15
- Updated at : 2024-05-20 03:05:15
- Link: https://animation-videos.techidaily.com/new-in-2024-5-foolproof-amazing-anime-text-to-speech-tips-for-makers/
- License: This work is licensed under CC BY-NC-SA 4.0.



