:max_bytes(150000):strip_icc():format(webp)/apple-tvos_a-star-is-born_060319-b01aea7d8a1949609359d8d96b1a22e0.jpg)
New In 2024, Beginner Tutorial on Making Unity 2D Animation

Beginner Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
How to Make Whiteboard Animation Videos
Whiteboard animation simply refers to the process of story telling using pictures and drawn resources on a whiteboard or a plane white surface. Its simply the creation of conventional story telling procedure where text, images, diagrams, figures, etc are drawn onto a white surface.
Whiteboard animation video usually work with audio, visual and most times a combination of both audio and visual to sell a particular information to the audience. Another name it has gotten over time which you may come across while surfing the internet is doodle videos.

In creating this type of videos, script writes are usually employed because of the dynamics involved in creating them. The major users of whiteboard animation video are business owners and people in the education fields. Other people make use of it but these two groups are the major users.
Whiteboard animation is important because it helps viewers remember the contents of what they watched better than looking at an image that contains a lot of information that may not always be organized.
Over time, whiteboard videos have become a more compelling and innovative method of dissemination information. They work so well because it’s a more relatable and fun way of making videos. It goes outside the conventional video making techniques and employs the animation standards which is fun to watch, engaging and still maintains the ability to effective pass the required information to the viewers.
Also, it uses a unique style to mix text, animations, and colors to drive the point home. Viewers are usually glued to their screen while watching it. The usual white background equally makes the information being displayed to effective contrast with each other. However, there is a recent movement from the usual white background to any color of choice while still maintaining the contrasting quality of the videos.
Finally, people tend to remember events or information if they are told as stories. This is one of the major objectives of whiteboard animation videos. They use graphics and animations to tell stories, sell products and services while maintaining the fun in it.
Whiteboard animation video usually takes time to create. Its not always as easy as it may seem. It takes dedication and patience before you perfect the video. if you’re new to this, its ok to not have that perfect video immediately. What matters is your will to grow and get better.
Below is an example of a whiteboard animation video created using Animaker. We’ll still look at the various software applications used for creating whiteboard animation videos.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
How to Make an Animation With 7 Steps
How to Make an Animation With 7 Steps

Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
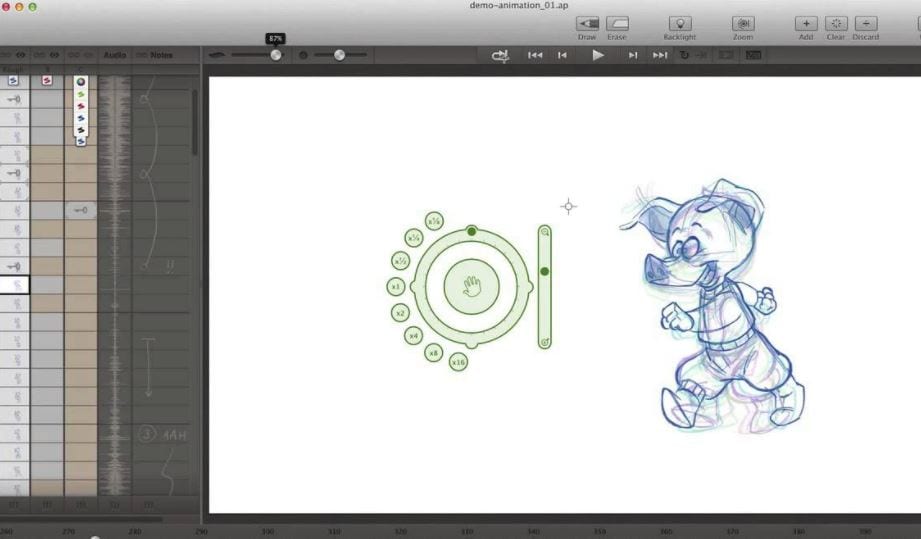
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Best 15 Instant Classics Animated Cartoon Movies
Best 15 Instant Classics Animated Cartoon Movies
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
The animated characters let an individual experience a world that has certain things that hardly exist in reality.

Here we will share all the relatable details about the particular movie that will be helpful in deciding whether you wish to watch it or not.
In this article
01 [Which is the Best Animated Movie Ever?](#Part 1)
02 [We know how to animate. Do you?](#Part 2)
Part 1 Which is the Best Animated Movie Ever?
Let’s have a look at the best 15 classical animated cartoon movies that you should watch if you are an animation movie lover.
01 Toy Story 4
Toy Story 4 was released on June 21, 2019 in the United States and will be available for streaming on October 1, 2019.The IMDb rating for Toy Story 4 was 7.7 out of 10, and the Rotten Tomatoes rating was 97%. This movie ranks first among all the animated movies available till date. This is a movie from Walt Disney, and its gross revenue was $434 million.

02 Spider-Man: into the spider verse
Spider-Man: Into the Spider Verse was released in theatres on December 14, 2018 and started streaming on March 19, 2019. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $190.2 million.

03 Inside Out
Inside Out was released worldwide in theatres on June 19, 2015 and started streaming on November 3, 2015. This movie received an 8.1 IMDB rating out of 10, and the Rotten Tomatoes rating was 98%. It is from Walt Disney and has a gross revenue of $2 million.

04 COCO
Coco was released in theatres on November 22, 2017 and started streaming on February 13, 2018. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $210.5 million.

05 Snow White and the Seven Dwarfs
Snow White and the Seven Dwarfs (1937) was released in theatres in 1937 and started streaming on Nov. 16, 2004. The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney.

06 Incredibles 2
Incredibles 2 (2018) was released in theatres on June 15, 2018 and became available for streaming on November 6, 2018.The IMDB rating for this movie is 7.6 out of 10 and the Rotten Tomatoes rating is 97%. This movie is from Walt Disney. The gross revenue was $608.6 million.

07 Zootopia (2016)
Zootopia (2016) was released in theatres on March 4, 2016 and started streaming on June 7, 2016. The IMDB rating for this movie is 8.0 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $200 million.

08 Paddington 2 (2018)
Paddington 2 (2018) was released in theatres on Jan. 1, 2018 and started streaming on Apr. 24, 2018. The IMDB rating for this movie is 7.8 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Warner Bros. Pictures. The gross revenue was $38.4 million.

09 Up
Up was released in theatres on May 29, 2009 and started streaming on Nov. 10, 2009. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney and Pixar Animation Studios. The gross revenue was $78.2 million.

10 Toy Story 2 (1999)
Toy Story 2 (1999) was released in theatres on December 24, 1999 and started streaming on March 23, 2010. The IMDB rating for this movie is 7.9 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $245.9 million.

11 Toy Story 3 (2010)
Toy Story 3 (2010) was released in theatres on June 18, 2010 and started streaming on Nov. 2, 2010. The IMDB rating for this movie is 8.2 out of 10 and the Rotten Tomatoes rating is 98%. This movie is from Walt Disney. The gross revenue was $415.0 million.

12 Finding Dory (2016)
Finding Dory (2016) was released in theatres on June 17, 2016 and started streaming on Nov. 15, 2016. The IMDB rating for this movie is 7.3 out of 10 and the Rotten Tomatoes rating is 94%. This movie is from Sony Pictures Entertainment and Columbia Pictures. The gross revenue was $486.2 million.

13 Finding Nemo (2003)
Finding Nemo (2003) was released in theatres on May 30, 2003 and started streaming on Nov. 4, 2003. The IMDB rating for this movie is 8.1 out of 10 and the Rotten Tomatoes rating is 99%. This movie is from Walt Disney Pictures. The gross revenue was $110.2 million.

13 Pinocchio (1940)
Pinocchio (1940) was released in theatres on February 9, 1940 and started streaming on December 3, 2002. The IMDB rating for this movie is 8.4 out of 10 and the Rotten Tomatoes rating is 100%. This movie is from Walt Disney Pictures. The gross revenue was $18.7 million.

13 The LEGO Movie (2014)
The LEGO Movie (2014) was released in theatres on February 7, 2014 and started streaming on June 17, 2014. The IMDB rating for this movie is 7.7 out of 10 and the Rotten Tomatoes rating is 96%. This movie is from Warner Bros. Pictures. The gross revenue was $257.8 million.
How to Convert Video to GIF Fast & Easy
How to Convert Video to GIF (Fast & Easy!)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
The use of GIFs has increased over time and not only on social media platforms, these interesting animations are used for various purposes like marketing, blogging, WhatsApp chats, and much more.

Though there are several online sites from where you can download the desired GIF, there is also an option to create a customized one using videos of images. So, if you too are keen to create a customized GIF, the article will look after your concerns. Learn how to make video to GIF Photoshop and using other tools. Keep reading!!
In this article
01 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 1)
02 [Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora](#Part 2)
Part 1 Creating GIFs from videos using Photoshop
When it comes to any type of video editing task, the first software that comes to mind is Photoshop. Developed by Adobe, this is an excellent editing tool available for Windows and Mac. The software comes loaded with a wide range of functions that help you create desired graphics including GIFs.
Though the interface and the use of the software are a little complicated, once you get a hang of it, professional-looking files can be created in no time.
Steps to convert video to GIF Photoshop
Step 1. Launch the Photoshop software on your system and select File > Import. Next tap on the “Video Frames to Layers” option. Choose the desired video (compatible format) and tap on Load.

Step 2. Next, you need to select the Range to Import. For a few frames, choose the “Selected Frames Only” option.

Step 3. You now need to cut the frames that are not needed by going to Window and then selecting the Animation. If needed, new frames can also be added here.

Step 4. To make your animation loop forever, select Forever from the bottom left side of the animation frames.

Step 5. Next, at the upper-left corner, go to the Rectangle marquee tool and choose the section you wish to focus on

Step 6. Select the image size of the video that will make your GIF look appealing.

Step 7. Next, go to File > Save for Web & Devices for optimizing the image.

Step 8. Now select GIF at the preset section and check if the animation created is right by clicking on the Preview button.

Step 9. Finally, when all is done, click on the Save button and give a desired name to the file.
With the above steps you can make gif from video Photoshop.
Part 2 Simple Alternative to Photoshop for creating a GIF from Videos- Wondershare Filmora
The learning curve of Photoshop is quite steep and to create a GIF from videos using the tool is a complicated process involving multiple steps and especially if you are a beginner and have no prior experience of working with Photoshop software.
So, if you are looking for an alternative that is simple and fast, we suggest Wondershare Filmora Video Editor as the best option.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software videos and images in all key formats can be added to the interface for creating GIF animations. An array of editing options is available like cropping, splitting, rotating, cutting, and more. You can even add text, sound, effects, and other elements for further customization.
In a few simple steps, the software will let you create GIFs of high quality that can be used on several social media and other online platforms.
Steps to create GIF using Wondershare Filmora
Step 1. Download, install, and launch the Wondershare Filmora software on your system and then browse to import the media files from which you want to create a GIF.
Step 2. After the files are added to the interface, move them to the timeline at the bottom by dragging and dropping.
Step 3. Using the editing options you can trim, crop, rotate, and perform other functions.
Step 4. You can even add text, effects, and other elements for further customization.

Step 5. Next, choose to save the created file as GIF under the Local tab. Choose the file name and the location, and then finally tap on the EXPORT button to start the processing.

● Key Takeaways from This Episode →
●GIFs are the latest trend that is used all over social media and other online sites.
●Several software and tools can help in creating the desired GIF.
●Adobe Photoshop is one of the widely used software that can create a GIF using videos as well as images, but the process is quite complicated.
●For a simpler and quicker process of creating a GIF, we suggest using Wondershare Filmora.
What’s the Best 10 Photo Animator Templates That Bring Your Images to Life?
What’s the Best 10 Photo Animator Templates That Bring Your Images to Life?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Also read:
- Updated Best 15 Classics Animated Cartoon Movies
- 2024 Approved Top 15 Greatest Claymation Movies of All Time
- New 2024 Approved Animate Your Photo Online with These Awesome Tools
- Updated What Is A GIF
- Updated 10 Great Apps to Turn Funny Animated Images Into Comics for 2024
- New How to Make Well Done Animated GIF By Yourself, In 2024
- 2024 Approved What Wikipedia Wont Tell You About Character Rigging
- New Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Updated 2024 Approved Some Must-Know Useful Lego Animation Ideas
- How to Combine Multiple GIFs Into One with GIF Combiner
- 2024 Approved How-To Guide Make Animation Characters with the Best Animated Character Creators
- 2024 Approved How to Analyze an Editorial Cartoon Easily
- Updated Best 10 Animated Templates in Canva
- Updated 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated Finding Some Different Ways to Animated Cartoon of Yourself for 2024
- Are You Ready to Animate Game Character From Scratch?
- New 15 Iconic Cartoon Characters of All Time
- Updated In 2024, Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
- New 2024 Approved A Roster of 15 Top Disney Channel Cartoons
- 12 Aesthetic GIF Instagram for Marketers and Creatives
- New In 2024, Tutorials to Make Animated Images
- New 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop for 2024
- Easy Cartoon Characters Drawing Tutorials for You Beginners
- Updated In 2024, How To Learn Cartoon Sketch Drawing
- In 2024, Learn How to Do Funny Cartoon Drawings
- New In 2024, What Is Anime? Anime VS Manga VS Cartoon
- Updated 2024 Approved Make Creative Animation Videos
- New How to Make Creative Animation Videos
- New 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- New How to Make a Photoshop Collage in Simple Steps for 2024
- Best 12 2D Animation Studios All Should Check Out for 2024
- Updated OBS Animated Alternatives for 2024
- Updated 8 Best Motion Graphics Online Tools for Your Inspiration for 2024
- Updated Easy Shortcut to Convert Videos to Gifs on iPhone
- Updated In-Depth Study of Cartoon Painting Starts From Learning to Draw It for 2024
- 2024 Approved Top 7 Best Free GIF Apps for Android
- Updated 2024 Approved Whats Your No. 1 Maker to Animate Your Logo Online Free
- Updated 2024 Approved Formula to Animate Photos From 10 Animate Pictures App
- New In 2024, How to Find 3D Animation Studio
- New 5 Photoshop Alternatives to Animate Logo for 2024
- Updated 2024 Approved Learn All About Lip-Syncing in Animation
- Updated 2024 Approved How to Make Slideshow in LinkedIn
- Updated 20 Best Anime Movies You Cannot Miss 2024 Update
- How to Stop My Spouse from Spying on My Lava Yuva 3 | Dr.fone
- Remove the lock of Infinix
- Can Life360 Track You When Your Apple iPhone 12 Pro Max is off? | Dr.fone
- How to Remove Apple iPhone SE (2022) Device from iCloud
- How To Bypass Google FRP In 3 Different Ways
- In 2024, How Can Oppo F25 Pro 5GMirror Share to PC? | Dr.fone
- In 2024, Can I Bypass a Forgotten Phone Password Of Realme 11X 5G?
- In 2024, How to Change/Fake Your Motorola Defy 2 Location on Viber | Dr.fone
- In 2024, How to Share/Fake Location on WhatsApp for Realme 12+ 5G | Dr.fone
- How to Detect and Stop mSpy from Spying on Your Apple iPhone 13 Pro Max | Dr.fone
- How to Unlock Samsung Galaxy S23 Phone without Any Data Loss
- How to Transfer Photos from Apple iPhone 11 to other iPhone without iCloud | Dr.fone
- How to sign Word 2010 electronically
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Infinix Note 30 VIP | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Samsung Galaxy A25 5G | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Xiaomi Civi 3 | Dr.fone
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Nokia Phone
- In 2024, Trouble with Apple iPhone 12 mini Swipe-Up? Try These 11 Solutions | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On Honor Magic 5 Lite? | Dr.fone
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Vivo Y78+ | Dr.fone
- In 2024, iPogo will be the new iSpoofer On Vivo X Fold 2? | Dr.fone
- Process of Screen Sharing Xiaomi 13T to PC- Detailed Steps | Dr.fone
- How To Unlock a Vivo S18e Easily?
- The Best Android SIM Unlock Code Generators Unlock Your Nokia G22 Phone Hassle-Free
- A Complete Guide To OEM Unlocking on Motorola Moto G23
- Spoofing Life360 How to Do it on Apple iPhone 6s Plus? | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 12 to other iPhone 11 devices? | Dr.fone
- In 2024, List of Pokémon Go Joysticks On OnePlus Nord CE 3 Lite 5G | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Meizu 21 | Dr.fone
- Repair broken or corrupt video files of Itel
- In 2024, Bypass iCloud Activation Lock with IMEI Code On your Apple iPhone 11 Pro
- In 2024, Process of Screen Sharing OnePlus Nord N30 5G to PC- Detailed Steps | Dr.fone
- What should I do if I dont find the deleted iPhone 8 Plus files after scanning? | Stellar
- How to Change Your Apple iPhone 14 Pro Max Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, 5 Solutions For Vivo T2 Pro 5G Unlock Without Password
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Infinix Smart 7
- In 2024, How to Transfer Data After Switching From Honor 90 to Latest Samsung | Dr.fone
- In 2024, Disabling iPhone 15 Plus Parental Restrictions With/Without Password | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Infinix Smart 7 HD? | Dr.fone
- How To Recover Apple iPhone 11 Pro Data From iCloud? | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Realme Narzo N53 | Dr.fone
- In 2024, How to Unlock Samsung Galaxy F15 5G Phone without Any Data Loss
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Huawei P60 | Dr.fone
- Title: New In 2024, Beginner Tutorial on Making Unity 2D Animation
- Author: Elon
- Created at : 2024-05-19 03:05:24
- Updated at : 2024-05-20 03:05:24
- Link: https://animation-videos.techidaily.com/new-in-2024-beginner-tutorial-on-making-unity-2d-animation/
- License: This work is licensed under CC BY-NC-SA 4.0.