
New In 2024, How to Cartoonize Photo Photoshop in Easy Steps

How to Cartoonize Photo Photoshop in Easy Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Learn How to Create Adobe 3D Animation
Learn How to Create Adobe 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As with learning any profession, to become a professional Adobe 3D animation expert isn’t something generally fulfilled in just a few weeks, months, or even years. Instead, it’s a career path that takes a great deal of dedication and love to the art form, but it will be entirely worth considering if you wish it.
This article will explain how to proceed with Adobe 3D animation and the supportive steps to get you there successfully.
In this article
01 [Does Adobe Have 3D Animation Software?](#Part 1)
02 [8 Video After Effects Templates for 2022 Inspiration](#Part 2)
03 [How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?](#Part 3)
Part 1 Does Adobe Have 3D Animation Software?
You’ll be able to create a range of animation styles using After Effects CC once you grasp the basic concepts. This gets started in an animation tutorial by Sara Barnes, which teaches you top tips for animating illustrations in After Effects, beginning with the basics.
Adobe After Effects is software for making special effects and motion graphics used in online content, video, and other presentations. It is available on both Mac OS and Windows PC. The After Effects is famous in TV and film post-production for creating animation, special effects, and video compositing.
Tasks made using After Effects can be helpful in videos, broadcast TV, web, kiosks, and in-store displays - a part of the Adobe Creative Cloud.
This software can create a cartoon character, design titles, and apply animation. Although Adobe 3D animation can do all these tasks, it is not similar to video editing software.
This program can apply effects after the footage has been edited or create motion graphics and animation from static objects created otherwise.
It is a tool for storytelling and visually making those appealing motion graphics that integrate into any medium to improve a presentation, image, story, or mood.
01How is After Effects used?
The primary uses of After Effects categorize into three sections:
Effects,
Animation, and
Compositing.
The kind of animation for which After Effects is widely used is Motion Graphics, which includes making the motion of traditionally static objects such as text, logos, and other graphic elements.
Sometimes called visual effects (VFX), the effects are famous in video and film. For example, adding snow to a video scene, creating water or fire, making objects appear to turn into liquid are all instances of different effects - After Effects can create these visual effects from your video.
It also implies digital compositing, including merging multiple videos into a single product and integrating various videos via compositing.
02Who uses After Effects?
The After Effects is valuable to animators, visual artists, advertising agencies, video editors, video artists, video producers, social media professionals, motion graphics designers, UX professionals, etc. Gaining proficiency in After Effects comes in-depth from training, tutorials, and other hands-on use courses.
Part 2 5 Video After Effects Templates for 2022 Inspiration
It’s a great time to promote your business, craft an excellent video presentation, or showcase your product launch. The fantastic way to do it is with the templates of Adobe After Effects. They also include the After Effects 3D logo animation template free.
In case you’re looking for multiple After Effects AE templates or wish to try out different options to find just the right one?
Then Envato Elements is ideal for you. Let’s consider using these five of the top Adobe After Effects templates from Envato Elements for 2021:
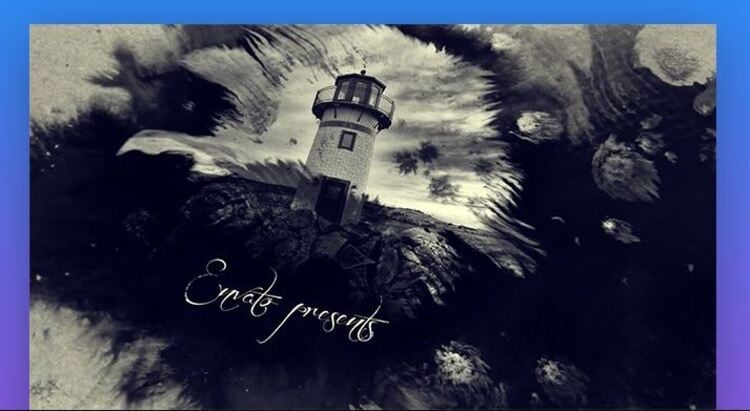
01Memory Sketch

Memory Sketch is a beautiful artistic collection of After Effects video templates perfect for your next movie. Its potent effects transform your photo slideshows into stunning artworks. Images are rendered as crisp brush drawings, providing a personalized feel and warmth to all your work.
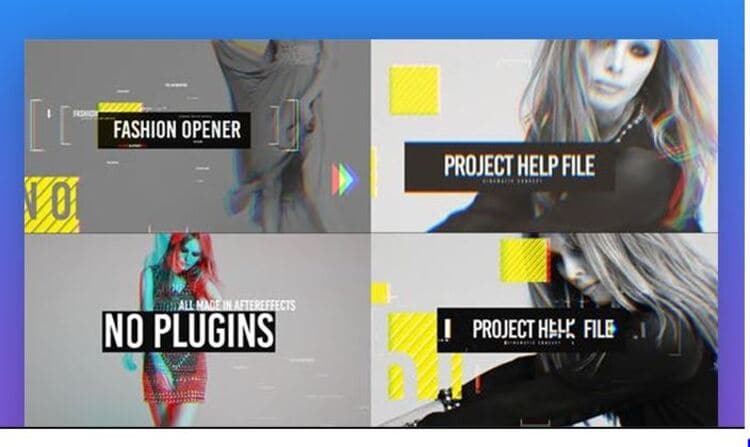
02Opener V3

The best After Effects templates in 2022 consistsof following key features:
● bold, modern styling
● simple customization
Opener V3 offers plenty of both, serving as the great kickoff to videos on any topic.
You’ll find that it works well as a promo clip, an intro, or a standalone project alike.
03Ink Titles

While you might think only of photos, the best AE project templates never forget your text. That’s the power of Ink Titles, an amazing set of captions for After Effects. Ideally suited for intros and credits alike, this one is a must-have in your AE video template toolbox.
04 Spacious Particle Logo Reveal

With starry graphics, these awesome Envato After Effects templates bring your logo on-screen in a genuinely out-of-this-world style. Easily adaptable to any logo, they’re an unbeatable way to introduce your brand to an audience. In addition, with After Effects, it’s easy to change the duration, timing, and much more.
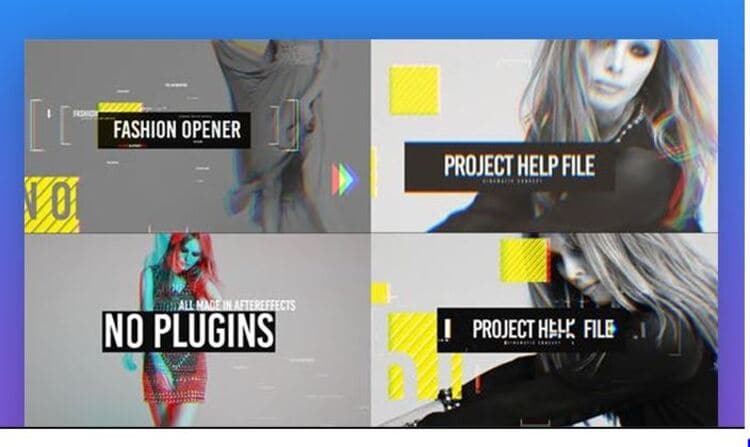
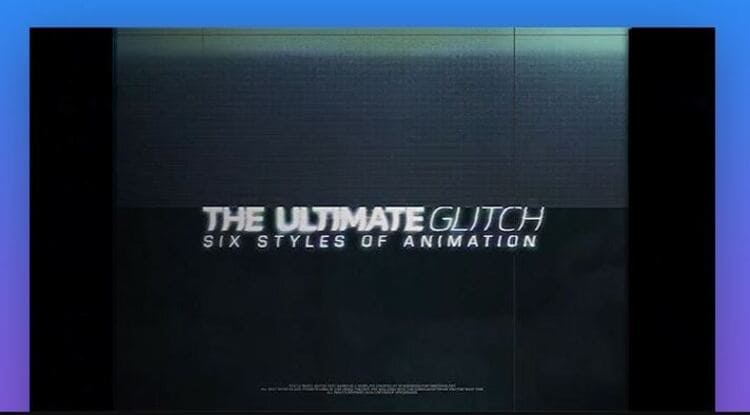
0570 Glitch Title Animation Presets Pack

Glitch Adobe After Effects templates lend a grungy, hip vibe to your video projects. This design comes with 70 unique glitch text animations with six different types and layout styles. With sound effects already built-in, customize any of the best AE templates in seconds.
Part 3 How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?
For this example, we’re taking a coffee mug and creating a scenario of emitting particles around the mug via step by step guide as follows. However, the tutorial will be quick, as the subtitle suggests, without wasting much of your time.
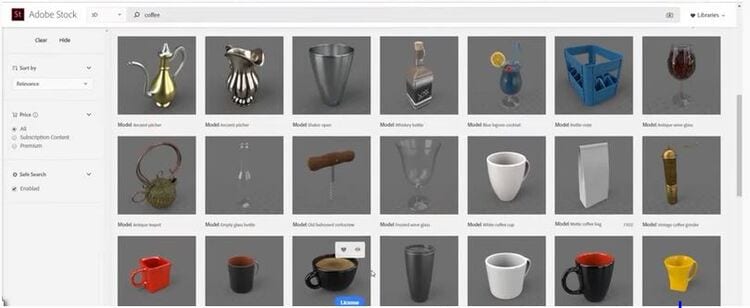
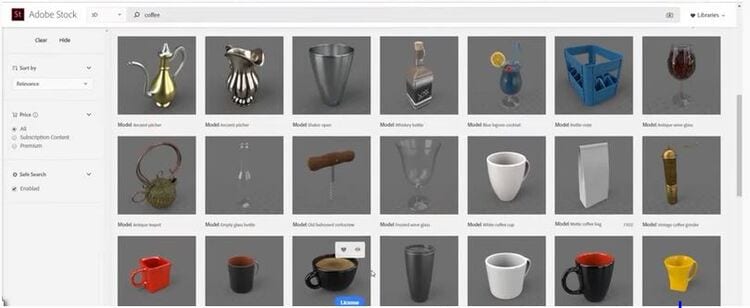
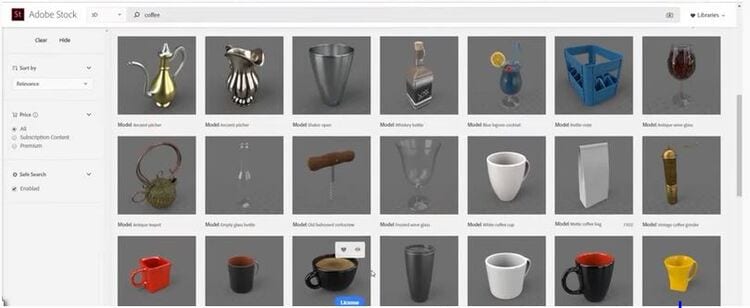
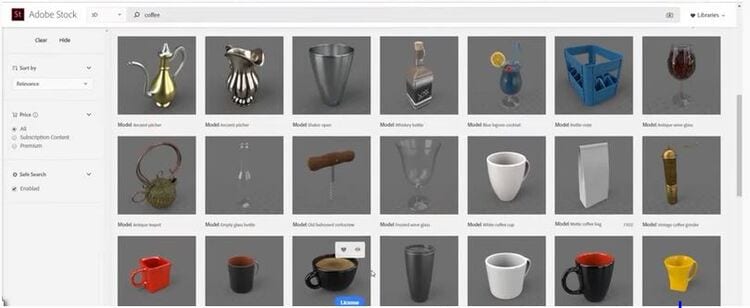
01Step 1: Download model
Go to Adobe Stock and download your 3D model to proceed with. We’ll use the same model for our entire scene. Also, make sure that the model has an excellent volume to it.

Now, the cup is needed to enter the screen of your 3D software, as shown below.
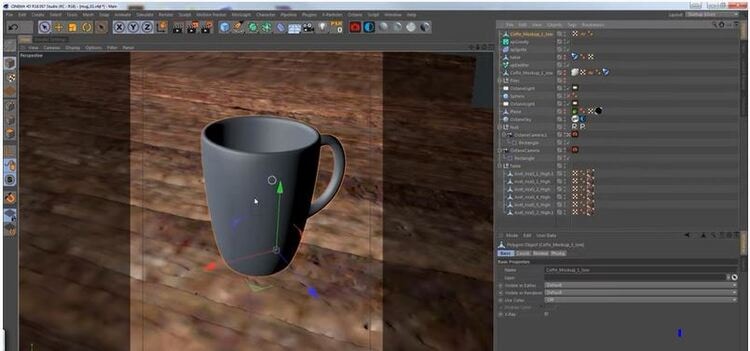
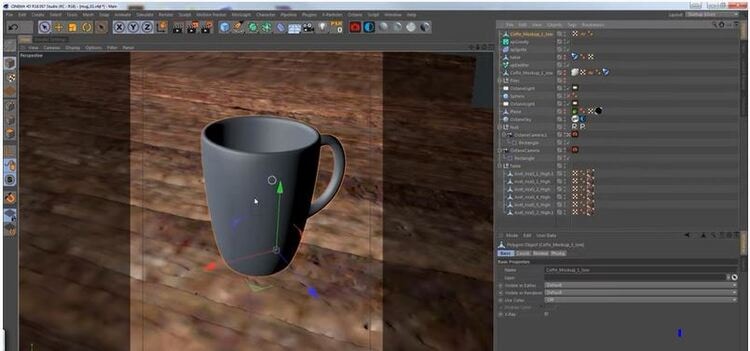
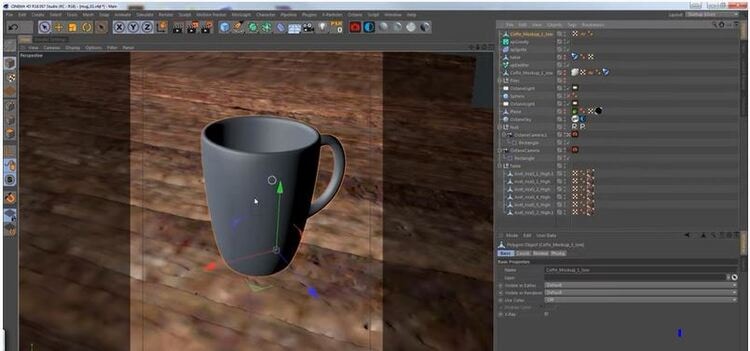
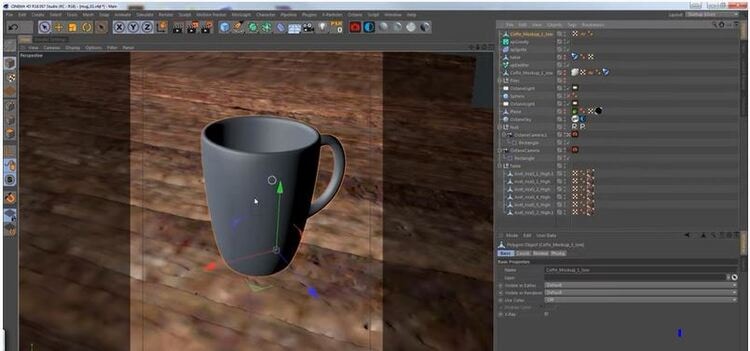
02Step 2: Fill Up The Composition
Then, try to fill up the composition. Thus, the whole animation or the main subject will be this 3D model we’ve just downloaded.

Now, we’ll apply primary material to the model that all comes with downloading the model from the Adobe Stock Assets.
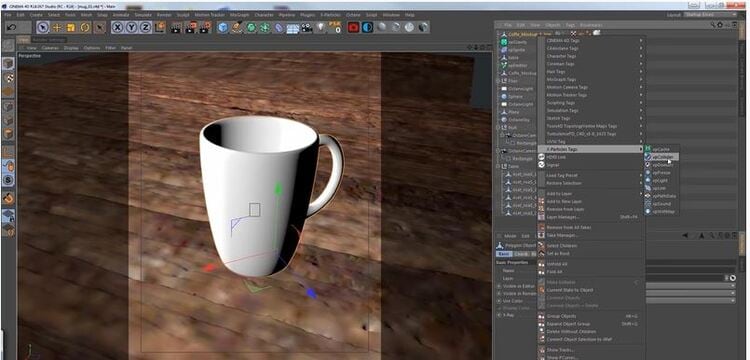
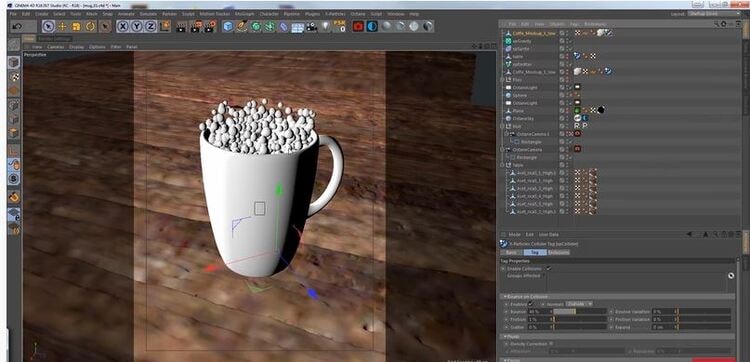
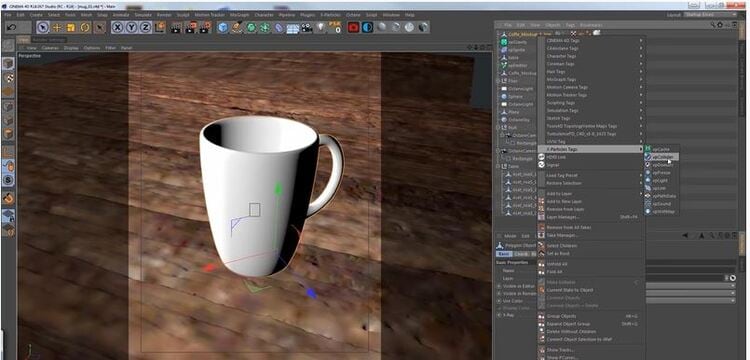
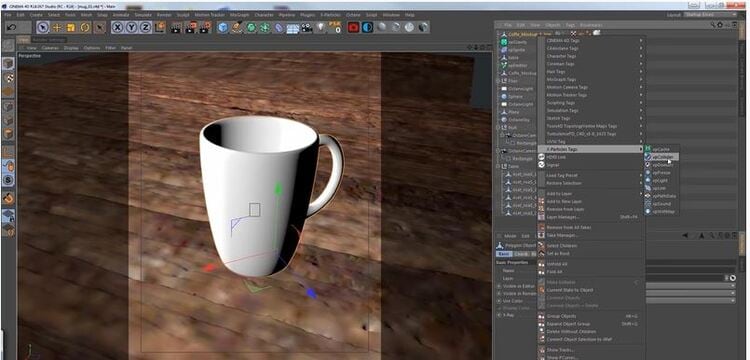
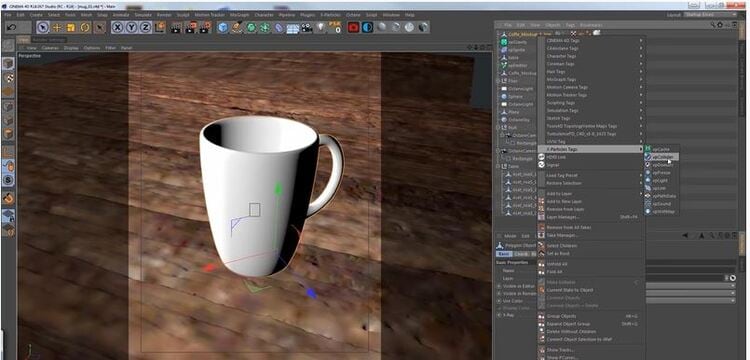
03Step 3: Set Up Animation
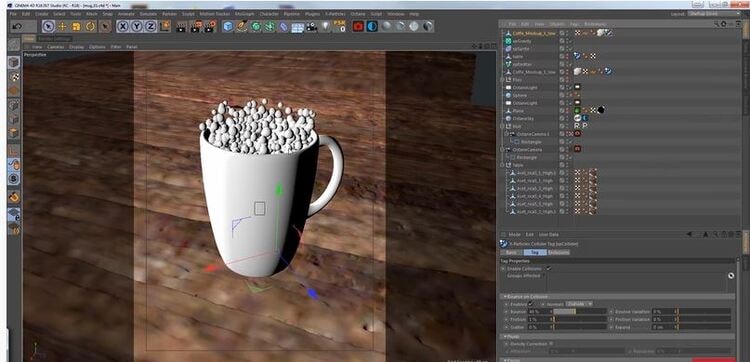
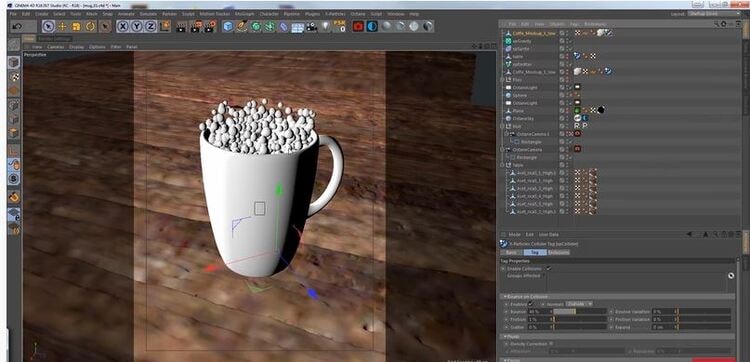
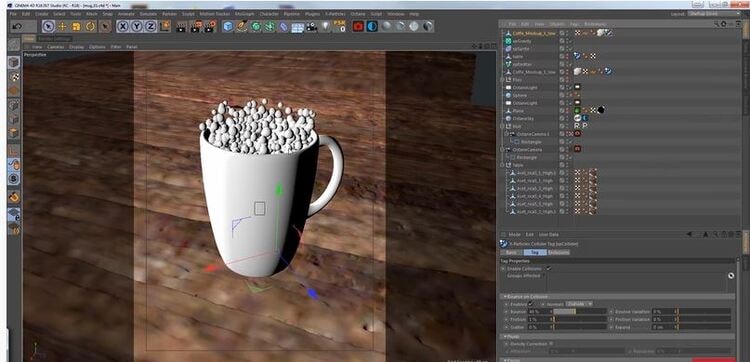
Then, you need to set up animation from that one package of 3D files. We’ll have the particles emit out from the coffee mug, and they will be the spherical particles. These particles will drive the entire animation.

Now, you’re all done with the primary 3D animation, as shown below!

Since it’s the basic animation, you can play with the colors, masks, and other selections afterward for final rendering.

● Key Takeaways from This Episode →
● Understanding Adobe’s 3D animation process
● 8 After Effects for video making
● The ultimate process or step guide to quickly make Adobe 3D animation via Adobe Stock 3D Assets.
As with learning any profession, to become a professional Adobe 3D animation expert isn’t something generally fulfilled in just a few weeks, months, or even years. Instead, it’s a career path that takes a great deal of dedication and love to the art form, but it will be entirely worth considering if you wish it.
This article will explain how to proceed with Adobe 3D animation and the supportive steps to get you there successfully.
In this article
01 [Does Adobe Have 3D Animation Software?](#Part 1)
02 [8 Video After Effects Templates for 2022 Inspiration](#Part 2)
03 [How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?](#Part 3)
Part 1 Does Adobe Have 3D Animation Software?
You’ll be able to create a range of animation styles using After Effects CC once you grasp the basic concepts. This gets started in an animation tutorial by Sara Barnes, which teaches you top tips for animating illustrations in After Effects, beginning with the basics.
Adobe After Effects is software for making special effects and motion graphics used in online content, video, and other presentations. It is available on both Mac OS and Windows PC. The After Effects is famous in TV and film post-production for creating animation, special effects, and video compositing.
Tasks made using After Effects can be helpful in videos, broadcast TV, web, kiosks, and in-store displays - a part of the Adobe Creative Cloud.
This software can create a cartoon character, design titles, and apply animation. Although Adobe 3D animation can do all these tasks, it is not similar to video editing software.
This program can apply effects after the footage has been edited or create motion graphics and animation from static objects created otherwise.
It is a tool for storytelling and visually making those appealing motion graphics that integrate into any medium to improve a presentation, image, story, or mood.
01How is After Effects used?
The primary uses of After Effects categorize into three sections:
Effects,
Animation, and
Compositing.
The kind of animation for which After Effects is widely used is Motion Graphics, which includes making the motion of traditionally static objects such as text, logos, and other graphic elements.
Sometimes called visual effects (VFX), the effects are famous in video and film. For example, adding snow to a video scene, creating water or fire, making objects appear to turn into liquid are all instances of different effects - After Effects can create these visual effects from your video.
It also implies digital compositing, including merging multiple videos into a single product and integrating various videos via compositing.
02Who uses After Effects?
The After Effects is valuable to animators, visual artists, advertising agencies, video editors, video artists, video producers, social media professionals, motion graphics designers, UX professionals, etc. Gaining proficiency in After Effects comes in-depth from training, tutorials, and other hands-on use courses.
Part 2 5 Video After Effects Templates for 2022 Inspiration
It’s a great time to promote your business, craft an excellent video presentation, or showcase your product launch. The fantastic way to do it is with the templates of Adobe After Effects. They also include the After Effects 3D logo animation template free.
In case you’re looking for multiple After Effects AE templates or wish to try out different options to find just the right one?
Then Envato Elements is ideal for you. Let’s consider using these five of the top Adobe After Effects templates from Envato Elements for 2021:
01Memory Sketch

Memory Sketch is a beautiful artistic collection of After Effects video templates perfect for your next movie. Its potent effects transform your photo slideshows into stunning artworks. Images are rendered as crisp brush drawings, providing a personalized feel and warmth to all your work.
02Opener V3

The best After Effects templates in 2022 consistsof following key features:
● bold, modern styling
● simple customization
Opener V3 offers plenty of both, serving as the great kickoff to videos on any topic.
You’ll find that it works well as a promo clip, an intro, or a standalone project alike.
03Ink Titles

While you might think only of photos, the best AE project templates never forget your text. That’s the power of Ink Titles, an amazing set of captions for After Effects. Ideally suited for intros and credits alike, this one is a must-have in your AE video template toolbox.
04 Spacious Particle Logo Reveal

With starry graphics, these awesome Envato After Effects templates bring your logo on-screen in a genuinely out-of-this-world style. Easily adaptable to any logo, they’re an unbeatable way to introduce your brand to an audience. In addition, with After Effects, it’s easy to change the duration, timing, and much more.
0570 Glitch Title Animation Presets Pack

Glitch Adobe After Effects templates lend a grungy, hip vibe to your video projects. This design comes with 70 unique glitch text animations with six different types and layout styles. With sound effects already built-in, customize any of the best AE templates in seconds.
Part 3 How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?
For this example, we’re taking a coffee mug and creating a scenario of emitting particles around the mug via step by step guide as follows. However, the tutorial will be quick, as the subtitle suggests, without wasting much of your time.
01Step 1: Download model
Go to Adobe Stock and download your 3D model to proceed with. We’ll use the same model for our entire scene. Also, make sure that the model has an excellent volume to it.

Now, the cup is needed to enter the screen of your 3D software, as shown below.
02Step 2: Fill Up The Composition
Then, try to fill up the composition. Thus, the whole animation or the main subject will be this 3D model we’ve just downloaded.

Now, we’ll apply primary material to the model that all comes with downloading the model from the Adobe Stock Assets.
03Step 3: Set Up Animation
Then, you need to set up animation from that one package of 3D files. We’ll have the particles emit out from the coffee mug, and they will be the spherical particles. These particles will drive the entire animation.

Now, you’re all done with the primary 3D animation, as shown below!

Since it’s the basic animation, you can play with the colors, masks, and other selections afterward for final rendering.

● Key Takeaways from This Episode →
● Understanding Adobe’s 3D animation process
● 8 After Effects for video making
● The ultimate process or step guide to quickly make Adobe 3D animation via Adobe Stock 3D Assets.
As with learning any profession, to become a professional Adobe 3D animation expert isn’t something generally fulfilled in just a few weeks, months, or even years. Instead, it’s a career path that takes a great deal of dedication and love to the art form, but it will be entirely worth considering if you wish it.
This article will explain how to proceed with Adobe 3D animation and the supportive steps to get you there successfully.
In this article
01 [Does Adobe Have 3D Animation Software?](#Part 1)
02 [8 Video After Effects Templates for 2022 Inspiration](#Part 2)
03 [How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?](#Part 3)
Part 1 Does Adobe Have 3D Animation Software?
You’ll be able to create a range of animation styles using After Effects CC once you grasp the basic concepts. This gets started in an animation tutorial by Sara Barnes, which teaches you top tips for animating illustrations in After Effects, beginning with the basics.
Adobe After Effects is software for making special effects and motion graphics used in online content, video, and other presentations. It is available on both Mac OS and Windows PC. The After Effects is famous in TV and film post-production for creating animation, special effects, and video compositing.
Tasks made using After Effects can be helpful in videos, broadcast TV, web, kiosks, and in-store displays - a part of the Adobe Creative Cloud.
This software can create a cartoon character, design titles, and apply animation. Although Adobe 3D animation can do all these tasks, it is not similar to video editing software.
This program can apply effects after the footage has been edited or create motion graphics and animation from static objects created otherwise.
It is a tool for storytelling and visually making those appealing motion graphics that integrate into any medium to improve a presentation, image, story, or mood.
01How is After Effects used?
The primary uses of After Effects categorize into three sections:
Effects,
Animation, and
Compositing.
The kind of animation for which After Effects is widely used is Motion Graphics, which includes making the motion of traditionally static objects such as text, logos, and other graphic elements.
Sometimes called visual effects (VFX), the effects are famous in video and film. For example, adding snow to a video scene, creating water or fire, making objects appear to turn into liquid are all instances of different effects - After Effects can create these visual effects from your video.
It also implies digital compositing, including merging multiple videos into a single product and integrating various videos via compositing.
02Who uses After Effects?
The After Effects is valuable to animators, visual artists, advertising agencies, video editors, video artists, video producers, social media professionals, motion graphics designers, UX professionals, etc. Gaining proficiency in After Effects comes in-depth from training, tutorials, and other hands-on use courses.
Part 2 5 Video After Effects Templates for 2022 Inspiration
It’s a great time to promote your business, craft an excellent video presentation, or showcase your product launch. The fantastic way to do it is with the templates of Adobe After Effects. They also include the After Effects 3D logo animation template free.
In case you’re looking for multiple After Effects AE templates or wish to try out different options to find just the right one?
Then Envato Elements is ideal for you. Let’s consider using these five of the top Adobe After Effects templates from Envato Elements for 2021:
01Memory Sketch

Memory Sketch is a beautiful artistic collection of After Effects video templates perfect for your next movie. Its potent effects transform your photo slideshows into stunning artworks. Images are rendered as crisp brush drawings, providing a personalized feel and warmth to all your work.
02Opener V3

The best After Effects templates in 2022 consistsof following key features:
● bold, modern styling
● simple customization
Opener V3 offers plenty of both, serving as the great kickoff to videos on any topic.
You’ll find that it works well as a promo clip, an intro, or a standalone project alike.
03Ink Titles

While you might think only of photos, the best AE project templates never forget your text. That’s the power of Ink Titles, an amazing set of captions for After Effects. Ideally suited for intros and credits alike, this one is a must-have in your AE video template toolbox.
04 Spacious Particle Logo Reveal

With starry graphics, these awesome Envato After Effects templates bring your logo on-screen in a genuinely out-of-this-world style. Easily adaptable to any logo, they’re an unbeatable way to introduce your brand to an audience. In addition, with After Effects, it’s easy to change the duration, timing, and much more.
0570 Glitch Title Animation Presets Pack

Glitch Adobe After Effects templates lend a grungy, hip vibe to your video projects. This design comes with 70 unique glitch text animations with six different types and layout styles. With sound effects already built-in, customize any of the best AE templates in seconds.
Part 3 How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?
For this example, we’re taking a coffee mug and creating a scenario of emitting particles around the mug via step by step guide as follows. However, the tutorial will be quick, as the subtitle suggests, without wasting much of your time.
01Step 1: Download model
Go to Adobe Stock and download your 3D model to proceed with. We’ll use the same model for our entire scene. Also, make sure that the model has an excellent volume to it.

Now, the cup is needed to enter the screen of your 3D software, as shown below.
02Step 2: Fill Up The Composition
Then, try to fill up the composition. Thus, the whole animation or the main subject will be this 3D model we’ve just downloaded.

Now, we’ll apply primary material to the model that all comes with downloading the model from the Adobe Stock Assets.
03Step 3: Set Up Animation
Then, you need to set up animation from that one package of 3D files. We’ll have the particles emit out from the coffee mug, and they will be the spherical particles. These particles will drive the entire animation.

Now, you’re all done with the primary 3D animation, as shown below!

Since it’s the basic animation, you can play with the colors, masks, and other selections afterward for final rendering.

● Key Takeaways from This Episode →
● Understanding Adobe’s 3D animation process
● 8 After Effects for video making
● The ultimate process or step guide to quickly make Adobe 3D animation via Adobe Stock 3D Assets.
As with learning any profession, to become a professional Adobe 3D animation expert isn’t something generally fulfilled in just a few weeks, months, or even years. Instead, it’s a career path that takes a great deal of dedication and love to the art form, but it will be entirely worth considering if you wish it.
This article will explain how to proceed with Adobe 3D animation and the supportive steps to get you there successfully.
In this article
01 [Does Adobe Have 3D Animation Software?](#Part 1)
02 [8 Video After Effects Templates for 2022 Inspiration](#Part 2)
03 [How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?](#Part 3)
Part 1 Does Adobe Have 3D Animation Software?
You’ll be able to create a range of animation styles using After Effects CC once you grasp the basic concepts. This gets started in an animation tutorial by Sara Barnes, which teaches you top tips for animating illustrations in After Effects, beginning with the basics.
Adobe After Effects is software for making special effects and motion graphics used in online content, video, and other presentations. It is available on both Mac OS and Windows PC. The After Effects is famous in TV and film post-production for creating animation, special effects, and video compositing.
Tasks made using After Effects can be helpful in videos, broadcast TV, web, kiosks, and in-store displays - a part of the Adobe Creative Cloud.
This software can create a cartoon character, design titles, and apply animation. Although Adobe 3D animation can do all these tasks, it is not similar to video editing software.
This program can apply effects after the footage has been edited or create motion graphics and animation from static objects created otherwise.
It is a tool for storytelling and visually making those appealing motion graphics that integrate into any medium to improve a presentation, image, story, or mood.
01How is After Effects used?
The primary uses of After Effects categorize into three sections:
Effects,
Animation, and
Compositing.
The kind of animation for which After Effects is widely used is Motion Graphics, which includes making the motion of traditionally static objects such as text, logos, and other graphic elements.
Sometimes called visual effects (VFX), the effects are famous in video and film. For example, adding snow to a video scene, creating water or fire, making objects appear to turn into liquid are all instances of different effects - After Effects can create these visual effects from your video.
It also implies digital compositing, including merging multiple videos into a single product and integrating various videos via compositing.
02Who uses After Effects?
The After Effects is valuable to animators, visual artists, advertising agencies, video editors, video artists, video producers, social media professionals, motion graphics designers, UX professionals, etc. Gaining proficiency in After Effects comes in-depth from training, tutorials, and other hands-on use courses.
Part 2 5 Video After Effects Templates for 2022 Inspiration
It’s a great time to promote your business, craft an excellent video presentation, or showcase your product launch. The fantastic way to do it is with the templates of Adobe After Effects. They also include the After Effects 3D logo animation template free.
In case you’re looking for multiple After Effects AE templates or wish to try out different options to find just the right one?
Then Envato Elements is ideal for you. Let’s consider using these five of the top Adobe After Effects templates from Envato Elements for 2021:
01Memory Sketch

Memory Sketch is a beautiful artistic collection of After Effects video templates perfect for your next movie. Its potent effects transform your photo slideshows into stunning artworks. Images are rendered as crisp brush drawings, providing a personalized feel and warmth to all your work.
02Opener V3

The best After Effects templates in 2022 consistsof following key features:
● bold, modern styling
● simple customization
Opener V3 offers plenty of both, serving as the great kickoff to videos on any topic.
You’ll find that it works well as a promo clip, an intro, or a standalone project alike.
03Ink Titles

While you might think only of photos, the best AE project templates never forget your text. That’s the power of Ink Titles, an amazing set of captions for After Effects. Ideally suited for intros and credits alike, this one is a must-have in your AE video template toolbox.
04 Spacious Particle Logo Reveal

With starry graphics, these awesome Envato After Effects templates bring your logo on-screen in a genuinely out-of-this-world style. Easily adaptable to any logo, they’re an unbeatable way to introduce your brand to an audience. In addition, with After Effects, it’s easy to change the duration, timing, and much more.
0570 Glitch Title Animation Presets Pack

Glitch Adobe After Effects templates lend a grungy, hip vibe to your video projects. This design comes with 70 unique glitch text animations with six different types and layout styles. With sound effects already built-in, customize any of the best AE templates in seconds.
Part 3 How to Quickly Make Adobe 3D Animation with Adobe Stock 3D Assets?
For this example, we’re taking a coffee mug and creating a scenario of emitting particles around the mug via step by step guide as follows. However, the tutorial will be quick, as the subtitle suggests, without wasting much of your time.
01Step 1: Download model
Go to Adobe Stock and download your 3D model to proceed with. We’ll use the same model for our entire scene. Also, make sure that the model has an excellent volume to it.

Now, the cup is needed to enter the screen of your 3D software, as shown below.
02Step 2: Fill Up The Composition
Then, try to fill up the composition. Thus, the whole animation or the main subject will be this 3D model we’ve just downloaded.

Now, we’ll apply primary material to the model that all comes with downloading the model from the Adobe Stock Assets.
03Step 3: Set Up Animation
Then, you need to set up animation from that one package of 3D files. We’ll have the particles emit out from the coffee mug, and they will be the spherical particles. These particles will drive the entire animation.

Now, you’re all done with the primary 3D animation, as shown below!

Since it’s the basic animation, you can play with the colors, masks, and other selections afterward for final rendering.

● Key Takeaways from This Episode →
● Understanding Adobe’s 3D animation process
● 8 After Effects for video making
● The ultimate process or step guide to quickly make Adobe 3D animation via Adobe Stock 3D Assets.
How to Make Your Characters Interactive in Unity Animation Rigging
Learn How to Make Your Characters Interactive in Unity Animation Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
How to Reduce GIF Size and Best GIF Resizers
How to Reduce GIF Size and Best GIF Resizers

Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Best 15 Anime Fonts-Find Your Favorite One
Best 15 Anime Fonts-Find Your Favorite One

Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
A Beginners Guide for Learning 3D Animation
A Beginners Guide for Learning 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
“I am still finding it difficult to go into animation even after covering some basic concepts of animation, hardware, software, books, and courses. Is there a way I can learn 3D animation and graphic design courses quickly and easily?”

This guide will show you what professional 3D animators go through and share how you can start your animation career. Sit back and enjoy this all-encompassing and educating guide to learn 3D Animation for beginners!
In this article
01 [Should You Study 3D Animation?](#Part 1)
02 [Top 5 Programs for 3D Animation](#Part 2)
03 [The Best 10 Online Courses to Learn 3D Animation for Beginners](#Part 3)
04 [Recommended 3D Animation Learning Books and Resources](#Part 4)
Part 1 Should You Study 3D Animation?

3D animation is a graphic design technique that uses motions to bring props, characters, objects, etc., to life. For a long time, 3D animation has created TV shows, films, and games, but now it is widely used to create materials for businesses that help them advertise their services and products. The most common usage of 3D animation is creating three-dimensional moving objects and placing them in a digital environment. There is software used to generate these objects specifically for 3D animation with 3D animation courses online for free to learn how to use such software. This software helps 3D animators to create the illusion of movement needed to bring these objects to life.
As the popularity of 3D animation begins to grow, its usage also increases. 3D animation can be useful for the following:
● Many businesses use 3D animation for presentation and more examples and graphics.
● 3D animation is used in real estate as many apartment complexes use it to create interior and exterior renders for their properties. 3D animation allows renters or buyers to view the property without visiting it.
● 3D animation can also be valuable in the medical industry to create exciting graphics for presentation.
You can divide the process of 3D animation into three primary phases:
● Modeling: The modeling stage is how characters or objects get created. This stage can include scanning natural objects into a computer or using a modeling tool. Both methods are helpful and outstanding. When you scan real-world objects into your computer, it saves a lot of time; creating a model entirely by yourself using a tool will give you control over the entire look. Irrespective of the methods used, textures must be added to the character or objects before moving to the next stage.
● Animation and layout: At this stage, the created models are animated and positioned into a particular scene, first determining a layout by creating a set and adding objects into it. The characters and things must be animated by assigning animation variables, and then models within the scene can be given life through motion capture and keyframing.
● Rendering: This stage is where the scene generates into the finished image by using a specific software as the process of rendering cannot be handled by a typical computer
For learning 3D animation, practice, to make yourself perfect for getting your 3D animation as smooth and precise as you would like it to take some time. If your set goal is to create 3D characters, you first need to know how to recreate people in a digital form. According to the 3D animation forum, it takes at least eight months to learn how to animate if only you spend about three to four hours every day. It takes firm dedication to learn 3D animation and graphic design courses.
Part 2 Top 5 Programs for 3D Animation
Aside from the three basic phases involved in 3D animation, there are other individual steps that and needed in 3D animation and 3D animation graphic design courses which include:
● Step 1: creating the story and conceptualizing
● Step 2: making the 3D models
● Step 3: rigging, texturing, and animation
● Step 4: setting up the cameras and lightning
● Step 5: rendering
● Step 6: applying special effects and compositing
● Step 7: editing, music, and Foley
● Step 8: the final output
The best part of 3D animation is finding free animation programs without watermarks that are very useful for creating content on Windows and Mac. These best 3D animation courses include:
01Filmora
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora Video Editor is a straightforward and powerful animation software to create 3D animated text, shapes, elements, or transitions you want for your videos with its 800+ stunning effects. This software comes with a keyframing, green screen, video stabilization, color tuning, split and zoom, amongst others, that help you create precise and smooth animation effects. Filmora program works perfectly on your Windows and Mac computer.
02Blender
Blender is an open-source, powerful 3D animation software for professional users. This animation software does not easily make an image and mission since it focuses on 3D. It takes your animation projects to a whole new level as this program works perfectly on your Mac computer.
03DAZ Studio
DAZ Studio is a potent and completely free tool for 3D animation creation that lets you create short videos whether you are using this for pleasure or business. This 3D animation creator is complicated to use, and 3D effects are at the core focus of this software. This software is highly compatible with Windows 64 bit, and you can build a model, render, and pose animation within the skin texture level.
04Terragen

Terragen is a completely free 3D animation program for Windows tablets and computers. It allows you to create a photo-realistic CG environment and 3D animation that you want. The featured image gallery on this software homepage will give you a profound idea of the outcome when you use the program.
05Anim8or
Anim8or Easy free 3D animation program supports 3D modeler and Truetype fonts to meet your advanced needs. This program is difficult for beginners but allows you to create a unique work according to your needs.
Part 3 The Best 10 Online Courses to Learn 3D Animation for Beginners
There are online 3D animation courses for beginners to learn from and these courses include:
01Introduction to Voxel Art for Character Design by Zach Soares

Price: $12.99
Certificate: Available upon completion of the course
02Psychedelic Animation with Photoshop and After Effects by Klarens Malluta

Price: $10.99
Certificate: Available upon completion of the course
032D and 3D Animation with After Effects and Cinema 4D by Andrea Gendusa

Price: $12.99
Certificate: Available upon completion of the course
04Blender for Beginners by Carlos Sifuentes Haro

Price: $9.99
Certificate: Available upon completion of the course
05Adobe After Effects for Beginners by Manuel Neto

Price: $9.99
Certificate: Available upon completion of the course
06Animation for Typographic Compositions by Holke 79

Price: $12.99
Certificate: Available upon completion of the course
07Adobe After Effects for Character Animation By Facundo López

Price: $9.99
Certificate: Available upon completion of the course
08Animation Techniques with 3D Effects in After Effects by Moncho Massé

Price: $10.99
Certificate: Available upon completion of the course
093D Typography: Playing with Color and Volume by Thomas Burden

Price: $12.99
Certificate: Available upon completion of the course
103D Animation for Non Animators with Cinema 4D by Zigor Samaniego

Price: $11.99
Certificate: Certificate upon completion of the course
Part 4 Part 4 Recommended 3D Animation Learning Books and Resources
Learn 3D animation with the best 3D animation courses, learning books, and resources. Books and Resources for learning 3D animation include but are not limited to:
● 3D Animation Essentials by Andy Beane

3D Animation Essentials by Andy Beane is a comprehensive book on the fundamentals and principles of 3D animation for films and video games.
● 3D Art Essential by Ami Chopine

3D Art Essential by Ami Chopine is all about the hows and whys of 3D animation and teachers why certain techniques and styles work for a particular project.
● Key Takeaways from This Episode →
● Understanding 3D Animation
● Top 5 Programs used for learning 3D Animation
● The Best 10 Online 3D Animation Courses for Beginners
● 3D Animation Graphic Design Courses, Learning Books and Resources
Ideas of Learning How to Send WhatsApp Animated Gifs
Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
Also read:
- 2024 Approved How to Obtain and Create Animated GIF Icons Like a Pro?
- Updated In 2024, How to Animate Image on Scroll
- Updated Can I Do Animated Logo Design Without Design Skills?
- New In 2024, Best 12 2D Animation Studios All Should Check Out
- Updated Know All About Animated Business Logos and the Best Tools to Create One for 2024
- New Amazing Techniques of Motion Graphics in Premiere Pro for 2024
- New Whats Rigging Animation and Why It Matters
- Updated 15 Best Apps to Turn Photos Into Cartoons and Sketches
- In 2024, 8 Best Motion Graphics Online Tools for Your Inspiration
- New How to Make an Animated Travel Map Video, In 2024
- The Most Efficient Techniques for You to Make 3D Animation Character
- In 2024, Best 10 Anime Websites to Watch Dubbed Anime Free
- Updated Tutorials to Make Animated Images for 2024
- Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- New In 2024, How to Stop Animation From Looping in Unity
- Updated Tutorial on Making Unity 2D Animation for 2024
- Updated The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- New Convert Animated GIF From Video
- Updated 2024 Approved Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- Is It That Easy to Make My Animated Character
- Updated In 2024, 18 Best Tools and Services to Create Animated Videos for Your Business
- In 2024, 2D Character Animation Everything You Should Know About It
- New 15 Best Apps to Turn Photos Into Cartoons and Sketches for 2024
- How to Combine Multiple GIFs Into One with GIF Combiner
- What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- 2024 Approved Best Websites to Download Animated GIFs for Free-Free GIF Download
- New 2024 Approved 18 Best Tools and Services to Create Animated Videos for Your Business
- In 2024, 7 Ways to Lock Apps on iPhone 11 and iPad Securely | Dr.fone
- How to Hard Reset Vivo Y100A Without Password | Dr.fone
- Does find my friends work on Xiaomi Redmi 13C | Dr.fone
- Will iSpoofer update On Apple iPhone SE (2020) | Dr.fone
- In 2024, How to Transfer Contacts from Itel A60s to Other Android Devices Devices? | Dr.fone
- How to Remove a Previously Synced Google Account from Your Realme 12 Pro+ 5G
- How To Repair Apple iPhone 15 Plus System? | Dr.fone
- In 2024, Set Your Preferred Job Location on LinkedIn App of your Oppo Reno 10 Pro 5G | Dr.fone
- How to Track WhatsApp Messages on Apple iPhone XR Without Them Knowing? | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Oppo Reno 11 Pro 5G
- Hard Reset Honor 70 Lite 5G in 3 Efficient Ways | Dr.fone
- Updated In 2024, RTMP Streaming on Instagram A Comprehensive Tutorial
- Full Guide to Unlock Your Vivo X90S
- In 2024, How To Unlock A Found iPhone XS?
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Realme Narzo N55
- How can I get more stardust in pokemon go On Oppo A78 5G? | Dr.fone
- Updated In 2024, How to Translate TikTok Videos Top 5 Auto Translate Tools
- In 2024, Lock Your Oppo Find N3 Phone in Style The Top 5 Gesture Lock Screen Apps
- How to Fix Tecno Camon 30 Pro 5G Find My Friends No Location Found? | Dr.fone
- How to Hard Reset Honor 90 Lite Without Password | Dr.fone
- How to Bypass Google FRP Lock from Itel P40+ Devices
- Title: New In 2024, How to Cartoonize Photo Photoshop in Easy Steps
- Author: Elon
- Created at : 2024-06-23 02:09:57
- Updated at : 2024-06-24 02:09:57
- Link: https://animation-videos.techidaily.com/new-in-2024-how-to-cartoonize-photo-photoshop-in-easy-steps/
- License: This work is licensed under CC BY-NC-SA 4.0.
























