:max_bytes(150000):strip_icc():format(webp)/ScreenShot2018-12-08at3.04.00PM-5c0c23f6c9e77c00018eae4e.png)
New In 2024, How to Create a Whiteboard Video Step by Step

How to Create a Whiteboard Video Step by Step [2023 Updated]
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
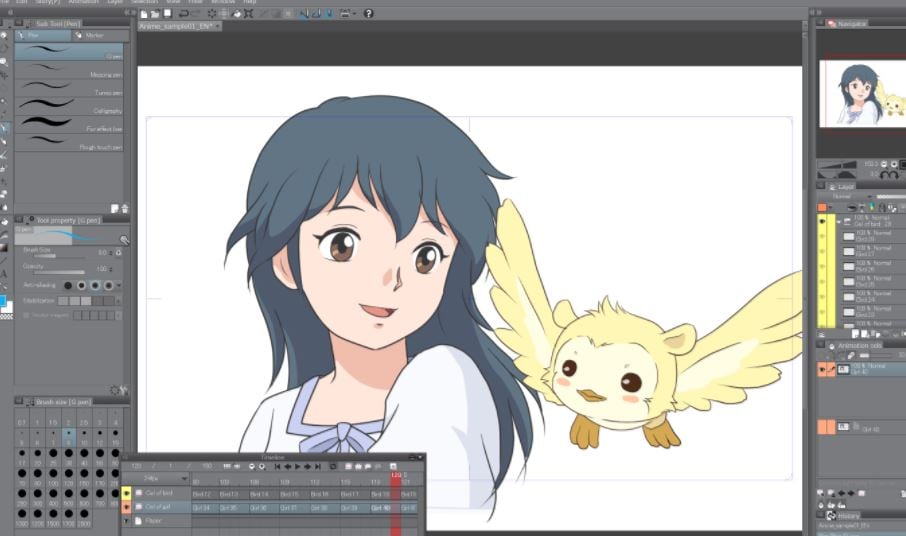
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Top 8 Tools Tell You How to Make Slideshows for Instagram
Top 8 Tools Tell You How to Make Slideshows for Instagram
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
How to Obtain and Create Animated GIF Icons Like a Pro?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
Create Animated Video on Canva
Canva is a simple way—without any graphic design experience—to make professional graphics for social media, newsletters, presentations, business cards, gift certificates, brochures, and more. Flexible design templates offer the ideal layout for your target destination, letting you aim over the design, not the file formatting or the size.
So, can you make an animated video on Canva?
Yes, because Canva lives on the cloud, you can access your graphics from anywhere you can get online while using Canva on the cloud. Learn how you can play, get up, and run with Canva in this short, fun tutorial guide. We’ll discuss adding and editing images, using inbuilt design templates, and working with typography to build your next project with Canva.
In the subsequent sections, we shall learn more about Canva animated videos and how to create one easily on your PC.
In this article
01 [Create an animated video with a Canva template](#Part 1)
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
How to Cartoonize Photo Photoshop in Easy Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
12 Dubbed Anime Websites to Watch for Free
12 Dubbed Anime Websites to Watch for Free

Shanoon Cox
Mar 27, 2024• Proven solutions
Anime enthusiasts worldwide appreciate the convenience of watching dubbed anime, and numerous websites cater to this preference. Here’s a curated list of 12 top-notch free dubbed anime websites worth bookmarking:
1. Wcostream (<www.wcostream.tv>)

Wcostream is a comprehensive anime streaming platform offering a vast collection of dubbed anime series and movies. Its extensive library encompasses popular titles like Naruto, One Piece, Bleach, Attack on Titan, My Hero Academia, and many more. With over 1.1 million monthly visitors, Wcostream stands out for its user-friendly interface, regular updates, and seamless navigation.
Features: Cannot adjust clarity, no ads
Recommendation: Wcostream is a great option for those who want to watch dubbed anime without any ads. However, it’s important to note that the video quality cannot be adjusted.
2. Crunchyroll (<www.crunchyroll.com>)

Crunchyroll is a global anime powerhouse renowned for its extensive collection of dubbed anime, Asian dramas, and manga. It features a vast library of popular titles, including Attack on Titan, Naruto, and Yuri on Ice. Crunchyroll’s premium version offers an ad-free viewing experience and additional perks.
Features: Has ads, can switch resolution between 240/360p/480p
Recommendation: Crunchyroll is a popular option for dubbed anime, but it’s important to note that there are ads and the video quality is limited to 480p. However, Crunchyroll does offer a premium subscription that includes ad-free viewing and higher video quality.
3. KissAnime (kissanime.com.ru)

KissAnime is a renowned anime streaming platform offering both subbed and dubbed versions of a diverse range of anime series and movies. It supports offline viewing, provides advanced filtering options, and doesn’t require account creation. KissAnime’s extensive library and convenient features make it a popular choice.
Features: There are ads, but some resources may be invalid and the definition cannot be adjusted. Japanese comic resources are limited.
Recommendation: KissAnime used to be a popular option for dubbed anime, but it has been experiencing some issues lately. Some resources may be invalid and the definition cannot be adjusted. Additionally, the Japanese comic resources are limited.
4. Anime-Planet (<www.anime-planet.com/anime/watch-online/dubbed> )

Anime-Planet caters to anime fans seeking a comprehensive anime experience. It offers a vast collection of dubbed anime, along with features for creating personal anime lists, tracking progress, and engaging with fellow anime enthusiasts. The website’s user-friendly interface and extensive library make it a popular choice.
Features: No ads, can switch the definition between 240/360p/480p
Recommendation: Anime-Planet is a good option for those who are looking for a website with no ads and a focus on community features. However, it’s important to note that the video quality is limited to 480p.
5. 123anime (123animehub.cc)

123anime is a popular platform renowned for its extensive collection of dubbed Japanese anime series, movies, and TV shows. Its user-friendly interface and extensive library make it a popular choice among anime enthusiasts.
Features: No ads, free to download, you can switch the resolution between 360p/480p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: 123anime is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, multiple playback speed options, and the ability to fast forward or rewind.
6. 9Anime (9animetv.to)

9Anime stands out for its exceptional collection of dubbed anime, most of which can be streamed in high-quality 1080p resolution. It offers a vast library of dubbed anime, movies, and other top-quality shows. The website’s regular updates and user-friendly interface enhance its appeal.
Features: There are no ads, you can turn on the automatic generation of English subtitles, you can switch the definition between 360p/720p/800p, and you can adjust the playback speed.
Recommendation: 9Anime is a great option for those who are looking for a website with no ads, automatic English subtitles, and the ability to adjust the playback speed. However, it’s important to note that the video quality is limited to 800p.
7. Dubbedanime (dubbedanime.biz)

Dubbedanime is a dedicated haven for dubbed anime enthusiasts. Its collection includes a wide range of genres, from action and adventure to romance and comedy. The website’s simple interface and quick loading times make it a popular choice among anime lovers.
Features: There are ads, you can download it for free, you can switch the resolution between 360p/480p/720p/1080p
Recommendation: Dubbedanime is a good option for those who are looking for a website with a large library of dubbed anime and the ability to download episodes for offline viewing. However, it’s important to note that there are ads.
8. Animepahe (animepahe.ac/animepahe.com)

Animepahe provides a rich selection of dubbed anime, including popular titles like Naruto, One Piece, and Bleach. Its user-friendly interface and extensive library make it a convenient destination for anime enthusiasts.
Features: Some resources may be invalid or private and the resolution cannot be adjusted but the resolution is very high and there are no ads.
Recommendation: Animepahe is a good option for those who are looking for a website with no ads and very high video quality. However, it’s important to note that some resources may be invalid.
9. Streammovieshd (<www.streammovieshd.co>)

Streammovieshd offers a diverse collection of dubbed anime, catering to various genres and preferences. Its user-friendly interface and extensive library make it a popular choice among anime fans.
Features: No ads, can switch between SD and HD definition, can be set to generate English/French/German/Dutch/Italian/Arabic.
Recommendation: Streammovieshd is a good option for those who are looking for a website with no ads, multiple subtitle options, and the ability to switch between SD and HD definitions.
10. AnimeHeaven (animeheaven.me)

AnimeHeaven is a dedicated platform for dubbed anime, offering a vast library of titles spanning various genres. Its user-friendly interface and extensive collection make it a convenient destination for anime enthusiasts.
Features: Free to download, no ads, and you can set the playback speed
Recommendation: AnimeHeaven is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, and the ability to set the playback speed.
11. AnimeSuge (animesuge.to)

AnimeSuge provides a comprehensive selection of dubbed anime, including popular titles like Attack on Titan, My Hero Academia, and Fairy Tail. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: No ads, you can switch the definition between 360p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: AnimeSuge is a great option for those who are looking for a website with no ads, multiple playback speed options, and the ability to fast-forward or rewind.
12. Tubi (tubitv.com)

Tubi is a free video streaming service offering a diverse selection of dubbed anime, including popular titles like Death Note, Naruto, and Dragon Ball. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: There are ads, you can switch the resolution between 360p and 480p, and you can set fast forward or rewind.
Recommendation: Tubi is a good option for those who are looking for a website with a large library of dubbed anime, multiple playback speed options, and the ability to fast-forward or rewind.
Some sites might need a VPN to visit if you cannot enter. These 12 free dubbed anime websites provide a wealth of entertainment options for anime enthusiasts, catering to diverse preferences and ensuring a seamless viewing experience.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime enthusiasts worldwide appreciate the convenience of watching dubbed anime, and numerous websites cater to this preference. Here’s a curated list of 12 top-notch free dubbed anime websites worth bookmarking:
1. Wcostream (<www.wcostream.tv>)

Wcostream is a comprehensive anime streaming platform offering a vast collection of dubbed anime series and movies. Its extensive library encompasses popular titles like Naruto, One Piece, Bleach, Attack on Titan, My Hero Academia, and many more. With over 1.1 million monthly visitors, Wcostream stands out for its user-friendly interface, regular updates, and seamless navigation.
Features: Cannot adjust clarity, no ads
Recommendation: Wcostream is a great option for those who want to watch dubbed anime without any ads. However, it’s important to note that the video quality cannot be adjusted.
2. Crunchyroll (<www.crunchyroll.com>)

Crunchyroll is a global anime powerhouse renowned for its extensive collection of dubbed anime, Asian dramas, and manga. It features a vast library of popular titles, including Attack on Titan, Naruto, and Yuri on Ice. Crunchyroll’s premium version offers an ad-free viewing experience and additional perks.
Features: Has ads, can switch resolution between 240/360p/480p
Recommendation: Crunchyroll is a popular option for dubbed anime, but it’s important to note that there are ads and the video quality is limited to 480p. However, Crunchyroll does offer a premium subscription that includes ad-free viewing and higher video quality.
3. KissAnime (kissanime.com.ru)

KissAnime is a renowned anime streaming platform offering both subbed and dubbed versions of a diverse range of anime series and movies. It supports offline viewing, provides advanced filtering options, and doesn’t require account creation. KissAnime’s extensive library and convenient features make it a popular choice.
Features: There are ads, but some resources may be invalid and the definition cannot be adjusted. Japanese comic resources are limited.
Recommendation: KissAnime used to be a popular option for dubbed anime, but it has been experiencing some issues lately. Some resources may be invalid and the definition cannot be adjusted. Additionally, the Japanese comic resources are limited.
4. Anime-Planet (<www.anime-planet.com/anime/watch-online/dubbed> )

Anime-Planet caters to anime fans seeking a comprehensive anime experience. It offers a vast collection of dubbed anime, along with features for creating personal anime lists, tracking progress, and engaging with fellow anime enthusiasts. The website’s user-friendly interface and extensive library make it a popular choice.
Features: No ads, can switch the definition between 240/360p/480p
Recommendation: Anime-Planet is a good option for those who are looking for a website with no ads and a focus on community features. However, it’s important to note that the video quality is limited to 480p.
5. 123anime (123animehub.cc)

123anime is a popular platform renowned for its extensive collection of dubbed Japanese anime series, movies, and TV shows. Its user-friendly interface and extensive library make it a popular choice among anime enthusiasts.
Features: No ads, free to download, you can switch the resolution between 360p/480p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: 123anime is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, multiple playback speed options, and the ability to fast forward or rewind.
6. 9Anime (9animetv.to)

9Anime stands out for its exceptional collection of dubbed anime, most of which can be streamed in high-quality 1080p resolution. It offers a vast library of dubbed anime, movies, and other top-quality shows. The website’s regular updates and user-friendly interface enhance its appeal.
Features: There are no ads, you can turn on the automatic generation of English subtitles, you can switch the definition between 360p/720p/800p, and you can adjust the playback speed.
Recommendation: 9Anime is a great option for those who are looking for a website with no ads, automatic English subtitles, and the ability to adjust the playback speed. However, it’s important to note that the video quality is limited to 800p.
7. Dubbedanime (dubbedanime.biz)

Dubbedanime is a dedicated haven for dubbed anime enthusiasts. Its collection includes a wide range of genres, from action and adventure to romance and comedy. The website’s simple interface and quick loading times make it a popular choice among anime lovers.
Features: There are ads, you can download it for free, you can switch the resolution between 360p/480p/720p/1080p
Recommendation: Dubbedanime is a good option for those who are looking for a website with a large library of dubbed anime and the ability to download episodes for offline viewing. However, it’s important to note that there are ads.
8. Animepahe (animepahe.ac/animepahe.com)

Animepahe provides a rich selection of dubbed anime, including popular titles like Naruto, One Piece, and Bleach. Its user-friendly interface and extensive library make it a convenient destination for anime enthusiasts.
Features: Some resources may be invalid or private and the resolution cannot be adjusted but the resolution is very high and there are no ads.
Recommendation: Animepahe is a good option for those who are looking for a website with no ads and very high video quality. However, it’s important to note that some resources may be invalid.
9. Streammovieshd (<www.streammovieshd.co>)

Streammovieshd offers a diverse collection of dubbed anime, catering to various genres and preferences. Its user-friendly interface and extensive library make it a popular choice among anime fans.
Features: No ads, can switch between SD and HD definition, can be set to generate English/French/German/Dutch/Italian/Arabic.
Recommendation: Streammovieshd is a good option for those who are looking for a website with no ads, multiple subtitle options, and the ability to switch between SD and HD definitions.
10. AnimeHeaven (animeheaven.me)

AnimeHeaven is a dedicated platform for dubbed anime, offering a vast library of titles spanning various genres. Its user-friendly interface and extensive collection make it a convenient destination for anime enthusiasts.
Features: Free to download, no ads, and you can set the playback speed
Recommendation: AnimeHeaven is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, and the ability to set the playback speed.
11. AnimeSuge (animesuge.to)

AnimeSuge provides a comprehensive selection of dubbed anime, including popular titles like Attack on Titan, My Hero Academia, and Fairy Tail. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: No ads, you can switch the definition between 360p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: AnimeSuge is a great option for those who are looking for a website with no ads, multiple playback speed options, and the ability to fast-forward or rewind.
12. Tubi (tubitv.com)

Tubi is a free video streaming service offering a diverse selection of dubbed anime, including popular titles like Death Note, Naruto, and Dragon Ball. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: There are ads, you can switch the resolution between 360p and 480p, and you can set fast forward or rewind.
Recommendation: Tubi is a good option for those who are looking for a website with a large library of dubbed anime, multiple playback speed options, and the ability to fast-forward or rewind.
Some sites might need a VPN to visit if you cannot enter. These 12 free dubbed anime websites provide a wealth of entertainment options for anime enthusiasts, catering to diverse preferences and ensuring a seamless viewing experience.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime enthusiasts worldwide appreciate the convenience of watching dubbed anime, and numerous websites cater to this preference. Here’s a curated list of 12 top-notch free dubbed anime websites worth bookmarking:
1. Wcostream (<www.wcostream.tv>)

Wcostream is a comprehensive anime streaming platform offering a vast collection of dubbed anime series and movies. Its extensive library encompasses popular titles like Naruto, One Piece, Bleach, Attack on Titan, My Hero Academia, and many more. With over 1.1 million monthly visitors, Wcostream stands out for its user-friendly interface, regular updates, and seamless navigation.
Features: Cannot adjust clarity, no ads
Recommendation: Wcostream is a great option for those who want to watch dubbed anime without any ads. However, it’s important to note that the video quality cannot be adjusted.
2. Crunchyroll (<www.crunchyroll.com>)

Crunchyroll is a global anime powerhouse renowned for its extensive collection of dubbed anime, Asian dramas, and manga. It features a vast library of popular titles, including Attack on Titan, Naruto, and Yuri on Ice. Crunchyroll’s premium version offers an ad-free viewing experience and additional perks.
Features: Has ads, can switch resolution between 240/360p/480p
Recommendation: Crunchyroll is a popular option for dubbed anime, but it’s important to note that there are ads and the video quality is limited to 480p. However, Crunchyroll does offer a premium subscription that includes ad-free viewing and higher video quality.
3. KissAnime (kissanime.com.ru)

KissAnime is a renowned anime streaming platform offering both subbed and dubbed versions of a diverse range of anime series and movies. It supports offline viewing, provides advanced filtering options, and doesn’t require account creation. KissAnime’s extensive library and convenient features make it a popular choice.
Features: There are ads, but some resources may be invalid and the definition cannot be adjusted. Japanese comic resources are limited.
Recommendation: KissAnime used to be a popular option for dubbed anime, but it has been experiencing some issues lately. Some resources may be invalid and the definition cannot be adjusted. Additionally, the Japanese comic resources are limited.
4. Anime-Planet (<www.anime-planet.com/anime/watch-online/dubbed> )

Anime-Planet caters to anime fans seeking a comprehensive anime experience. It offers a vast collection of dubbed anime, along with features for creating personal anime lists, tracking progress, and engaging with fellow anime enthusiasts. The website’s user-friendly interface and extensive library make it a popular choice.
Features: No ads, can switch the definition between 240/360p/480p
Recommendation: Anime-Planet is a good option for those who are looking for a website with no ads and a focus on community features. However, it’s important to note that the video quality is limited to 480p.
5. 123anime (123animehub.cc)

123anime is a popular platform renowned for its extensive collection of dubbed Japanese anime series, movies, and TV shows. Its user-friendly interface and extensive library make it a popular choice among anime enthusiasts.
Features: No ads, free to download, you can switch the resolution between 360p/480p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: 123anime is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, multiple playback speed options, and the ability to fast forward or rewind.
6. 9Anime (9animetv.to)

9Anime stands out for its exceptional collection of dubbed anime, most of which can be streamed in high-quality 1080p resolution. It offers a vast library of dubbed anime, movies, and other top-quality shows. The website’s regular updates and user-friendly interface enhance its appeal.
Features: There are no ads, you can turn on the automatic generation of English subtitles, you can switch the definition between 360p/720p/800p, and you can adjust the playback speed.
Recommendation: 9Anime is a great option for those who are looking for a website with no ads, automatic English subtitles, and the ability to adjust the playback speed. However, it’s important to note that the video quality is limited to 800p.
7. Dubbedanime (dubbedanime.biz)

Dubbedanime is a dedicated haven for dubbed anime enthusiasts. Its collection includes a wide range of genres, from action and adventure to romance and comedy. The website’s simple interface and quick loading times make it a popular choice among anime lovers.
Features: There are ads, you can download it for free, you can switch the resolution between 360p/480p/720p/1080p
Recommendation: Dubbedanime is a good option for those who are looking for a website with a large library of dubbed anime and the ability to download episodes for offline viewing. However, it’s important to note that there are ads.
8. Animepahe (animepahe.ac/animepahe.com)

Animepahe provides a rich selection of dubbed anime, including popular titles like Naruto, One Piece, and Bleach. Its user-friendly interface and extensive library make it a convenient destination for anime enthusiasts.
Features: Some resources may be invalid or private and the resolution cannot be adjusted but the resolution is very high and there are no ads.
Recommendation: Animepahe is a good option for those who are looking for a website with no ads and very high video quality. However, it’s important to note that some resources may be invalid.
9. Streammovieshd (<www.streammovieshd.co>)

Streammovieshd offers a diverse collection of dubbed anime, catering to various genres and preferences. Its user-friendly interface and extensive library make it a popular choice among anime fans.
Features: No ads, can switch between SD and HD definition, can be set to generate English/French/German/Dutch/Italian/Arabic.
Recommendation: Streammovieshd is a good option for those who are looking for a website with no ads, multiple subtitle options, and the ability to switch between SD and HD definitions.
10. AnimeHeaven (animeheaven.me)

AnimeHeaven is a dedicated platform for dubbed anime, offering a vast library of titles spanning various genres. Its user-friendly interface and extensive collection make it a convenient destination for anime enthusiasts.
Features: Free to download, no ads, and you can set the playback speed
Recommendation: AnimeHeaven is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, and the ability to set the playback speed.
11. AnimeSuge (animesuge.to)

AnimeSuge provides a comprehensive selection of dubbed anime, including popular titles like Attack on Titan, My Hero Academia, and Fairy Tail. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: No ads, you can switch the definition between 360p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: AnimeSuge is a great option for those who are looking for a website with no ads, multiple playback speed options, and the ability to fast-forward or rewind.
12. Tubi (tubitv.com)

Tubi is a free video streaming service offering a diverse selection of dubbed anime, including popular titles like Death Note, Naruto, and Dragon Ball. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: There are ads, you can switch the resolution between 360p and 480p, and you can set fast forward or rewind.
Recommendation: Tubi is a good option for those who are looking for a website with a large library of dubbed anime, multiple playback speed options, and the ability to fast-forward or rewind.
Some sites might need a VPN to visit if you cannot enter. These 12 free dubbed anime websites provide a wealth of entertainment options for anime enthusiasts, catering to diverse preferences and ensuring a seamless viewing experience.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime enthusiasts worldwide appreciate the convenience of watching dubbed anime, and numerous websites cater to this preference. Here’s a curated list of 12 top-notch free dubbed anime websites worth bookmarking:
1. Wcostream (<www.wcostream.tv>)

Wcostream is a comprehensive anime streaming platform offering a vast collection of dubbed anime series and movies. Its extensive library encompasses popular titles like Naruto, One Piece, Bleach, Attack on Titan, My Hero Academia, and many more. With over 1.1 million monthly visitors, Wcostream stands out for its user-friendly interface, regular updates, and seamless navigation.
Features: Cannot adjust clarity, no ads
Recommendation: Wcostream is a great option for those who want to watch dubbed anime without any ads. However, it’s important to note that the video quality cannot be adjusted.
2. Crunchyroll (<www.crunchyroll.com>)

Crunchyroll is a global anime powerhouse renowned for its extensive collection of dubbed anime, Asian dramas, and manga. It features a vast library of popular titles, including Attack on Titan, Naruto, and Yuri on Ice. Crunchyroll’s premium version offers an ad-free viewing experience and additional perks.
Features: Has ads, can switch resolution between 240/360p/480p
Recommendation: Crunchyroll is a popular option for dubbed anime, but it’s important to note that there are ads and the video quality is limited to 480p. However, Crunchyroll does offer a premium subscription that includes ad-free viewing and higher video quality.
3. KissAnime (kissanime.com.ru)

KissAnime is a renowned anime streaming platform offering both subbed and dubbed versions of a diverse range of anime series and movies. It supports offline viewing, provides advanced filtering options, and doesn’t require account creation. KissAnime’s extensive library and convenient features make it a popular choice.
Features: There are ads, but some resources may be invalid and the definition cannot be adjusted. Japanese comic resources are limited.
Recommendation: KissAnime used to be a popular option for dubbed anime, but it has been experiencing some issues lately. Some resources may be invalid and the definition cannot be adjusted. Additionally, the Japanese comic resources are limited.
4. Anime-Planet (<www.anime-planet.com/anime/watch-online/dubbed> )

Anime-Planet caters to anime fans seeking a comprehensive anime experience. It offers a vast collection of dubbed anime, along with features for creating personal anime lists, tracking progress, and engaging with fellow anime enthusiasts. The website’s user-friendly interface and extensive library make it a popular choice.
Features: No ads, can switch the definition between 240/360p/480p
Recommendation: Anime-Planet is a good option for those who are looking for a website with no ads and a focus on community features. However, it’s important to note that the video quality is limited to 480p.
5. 123anime (123animehub.cc)

123anime is a popular platform renowned for its extensive collection of dubbed Japanese anime series, movies, and TV shows. Its user-friendly interface and extensive library make it a popular choice among anime enthusiasts.
Features: No ads, free to download, you can switch the resolution between 360p/480p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: 123anime is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, multiple playback speed options, and the ability to fast forward or rewind.
6. 9Anime (9animetv.to)

9Anime stands out for its exceptional collection of dubbed anime, most of which can be streamed in high-quality 1080p resolution. It offers a vast library of dubbed anime, movies, and other top-quality shows. The website’s regular updates and user-friendly interface enhance its appeal.
Features: There are no ads, you can turn on the automatic generation of English subtitles, you can switch the definition between 360p/720p/800p, and you can adjust the playback speed.
Recommendation: 9Anime is a great option for those who are looking for a website with no ads, automatic English subtitles, and the ability to adjust the playback speed. However, it’s important to note that the video quality is limited to 800p.
7. Dubbedanime (dubbedanime.biz)

Dubbedanime is a dedicated haven for dubbed anime enthusiasts. Its collection includes a wide range of genres, from action and adventure to romance and comedy. The website’s simple interface and quick loading times make it a popular choice among anime lovers.
Features: There are ads, you can download it for free, you can switch the resolution between 360p/480p/720p/1080p
Recommendation: Dubbedanime is a good option for those who are looking for a website with a large library of dubbed anime and the ability to download episodes for offline viewing. However, it’s important to note that there are ads.
8. Animepahe (animepahe.ac/animepahe.com)

Animepahe provides a rich selection of dubbed anime, including popular titles like Naruto, One Piece, and Bleach. Its user-friendly interface and extensive library make it a convenient destination for anime enthusiasts.
Features: Some resources may be invalid or private and the resolution cannot be adjusted but the resolution is very high and there are no ads.
Recommendation: Animepahe is a good option for those who are looking for a website with no ads and very high video quality. However, it’s important to note that some resources may be invalid.
9. Streammovieshd (<www.streammovieshd.co>)

Streammovieshd offers a diverse collection of dubbed anime, catering to various genres and preferences. Its user-friendly interface and extensive library make it a popular choice among anime fans.
Features: No ads, can switch between SD and HD definition, can be set to generate English/French/German/Dutch/Italian/Arabic.
Recommendation: Streammovieshd is a good option for those who are looking for a website with no ads, multiple subtitle options, and the ability to switch between SD and HD definitions.
10. AnimeHeaven (animeheaven.me)

AnimeHeaven is a dedicated platform for dubbed anime, offering a vast library of titles spanning various genres. Its user-friendly interface and extensive collection make it a convenient destination for anime enthusiasts.
Features: Free to download, no ads, and you can set the playback speed
Recommendation: AnimeHeaven is a good option for those who are looking for a website with no ads, the ability to download episodes for offline viewing, and the ability to set the playback speed.
11. AnimeSuge (animesuge.to)

AnimeSuge provides a comprehensive selection of dubbed anime, including popular titles like Attack on Titan, My Hero Academia, and Fairy Tail. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: No ads, you can switch the definition between 360p/720p/1080p, you can set the playback speed, you can set fast forward or rewind.
Recommendation: AnimeSuge is a great option for those who are looking for a website with no ads, multiple playback speed options, and the ability to fast-forward or rewind.
12. Tubi (tubitv.com)

Tubi is a free video streaming service offering a diverse selection of dubbed anime, including popular titles like Death Note, Naruto, and Dragon Ball. Its user-friendly interface and extensive library make it a convenient destination for anime fans.
Features: There are ads, you can switch the resolution between 360p and 480p, and you can set fast forward or rewind.
Recommendation: Tubi is a good option for those who are looking for a website with a large library of dubbed anime, multiple playback speed options, and the ability to fast-forward or rewind.
Some sites might need a VPN to visit if you cannot enter. These 12 free dubbed anime websites provide a wealth of entertainment options for anime enthusiasts, catering to diverse preferences and ensuring a seamless viewing experience.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Top 10 Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
How to Create Photo Collage Frame for Free in Minutes?
How to Create Photo Collage Frame for Free in Minutes?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Also read:
- Updated 2024 Approved Make Creative Animation Videos
- How to Make Photo 3D Cartoon Online
- In 2024, 15 Best Sites to Watch Cartoons Online Free And So Can You
- New Top 8 Anime Name & Title Generators Online-Get Cool Anime Names for 2024
- Updated 10 Options for Your Need on Animation Makers for 2024
- Stunning Ideas About Creating Personalised WhatsApp GIF Sticker for 2024
- New The Best 20 Motion Graphics Companies & Studios for 2024
- Updated What Is the Meaning of Motion Graphics for 2024
- New In 2024, Handy Tips From Adobe Animate Rigging Tutorial for All Learners
- Updated In 2024, Best Websites to Download Animated GIFs for Free-Free GIF Download
- Updated In 2024, Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New In 2024, You Can Turn a TikTok Into a GIF Now
- Whats Your No. 1 Maker to Animate Your Logo Online Free
- Updated What Is A GIF for 2024
- New How To Make Pinterest Slideshow in Simple Ways
- New 2024 Approved Some Must-Know Useful Lego Animation Ideas
- Most Popular Tips on Learning Animate Rigging
- New In 2024, How to Make Photo Motion Effect Online?
- Updated Top 10 3D Text Animation Templates for 2024
- What To Do if Your Samsung Galaxy M14 5G Auto Does Not Work | Dr.fone
- In 2024, How to Transfer Contacts from Asus ROG Phone 7 Ultimate To Phone | Dr.fone
- Pokémon Go Cooldown Chart On Samsung Galaxy A23 5G | Dr.fone
- How to Bypass Activation Lock from iPhone 11 Pro Max or iPad?
- How to Transfer Photos from Honor Magic 5 to New Android? | Dr.fone
- In 2024, About Xiaomi 14 FRP Bypass
- In 2024, How to Transfer from Apple iPhone 6 to iPhone 8/11/11 Pro | Dr.fone
- Complete Tutorial to Use VPNa to Fake GPS Location On Honor 90 GT | Dr.fone
- How to Transfer Data from Motorola Edge 40 to Other Android Devices? | Dr.fone
- How Can Realme C55Mirror Share to PC? | Dr.fone
- How to Turn Off Google Location to Stop Tracking You on Huawei Nova Y91 | Dr.fone
- Title: New In 2024, How to Create a Whiteboard Video Step by Step
- Author: Elon
- Created at : 2024-05-19 03:05:19
- Updated at : 2024-05-20 03:05:19
- Link: https://animation-videos.techidaily.com/new-in-2024-how-to-create-a-whiteboard-video-step-by-step/
- License: This work is licensed under CC BY-NC-SA 4.0.