:max_bytes(150000):strip_icc():format(webp)/how-to-use-remote-access-on-your-samsung-smart-tv-4688935-01-29c7de5dc77e4747a8070d12f0c3d84c.jpg)
New In 2024, How to Create Slideshow in LinkedIn

How to Make Slideshow in LinkedIn
How to Create Slideshow in LinkedIn
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
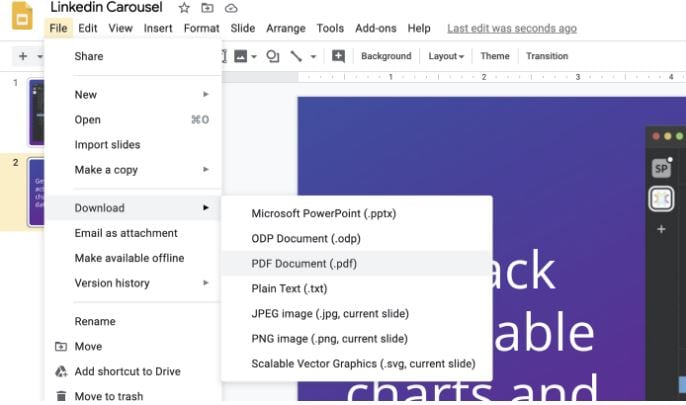
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
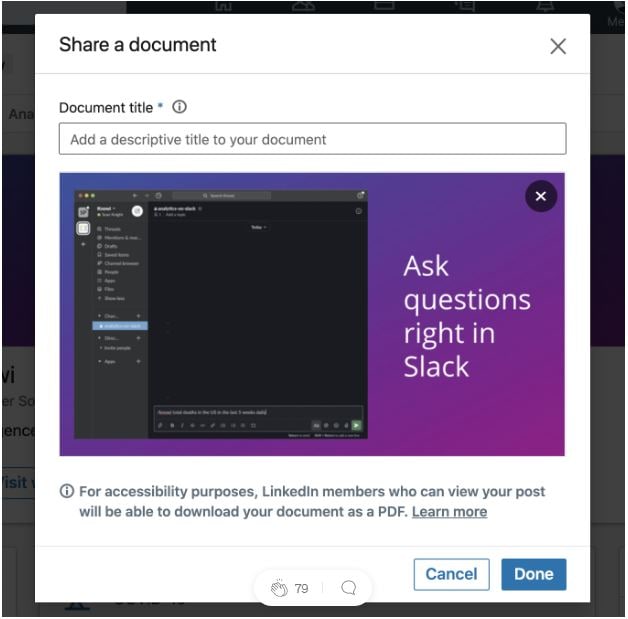
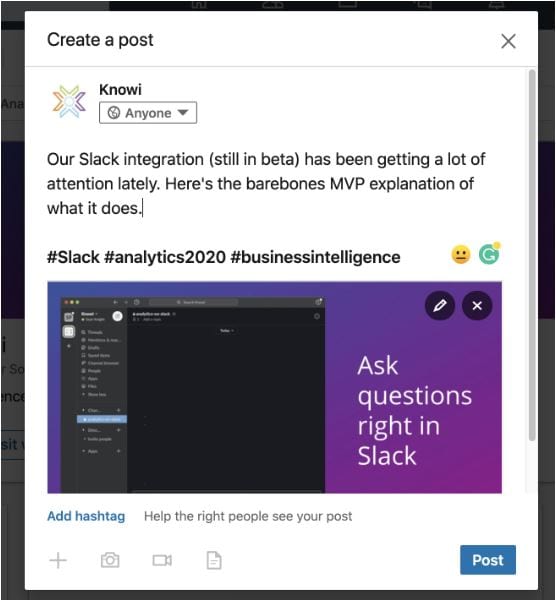
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
LinkedIn slideshows are interesting means of professional content presentations in an elusive and catchy style. Stay tuned to learn everything about LinkedIn slideshows!
In this article
01 [Why Should You Care LinkedIn Slideshow?](#Part 1)
02 [What Are the Specs & Dimensions of LinkedIn Slideshow?](#Part 2)
03 [Examples of LinkedIn Slideshow](#Part 3)
04 [How to Create Slideshow in LinkedIn?](#Part 4)
Part 1 Why Should You Care LinkedIn Slideshow?
Today’s IT revolutionized era has a technology infused solution to everything and employment is no exception. Defining the platform, LinkedIn is a professional social networking site that allows you to put forward your qualifications, education, skills, expertise and experience to address your job oriented concerns. The platform is a market leader in hiring professionals to a diversity of work profiles, while increasing the number of potential audiences.
The social media platform essentially works to keep the job realm informed about you with the most detailed aspects. This is why, creating a LinkedIn profile turns out to be a significant step in the professional world. Let us get into understanding some more beneficial aspects of a LinkedIn recognition in the following section:
01Establishing Professional Connections
Making yourself available on the professional front through a LinkedIn profile lets you know about the diversities of recruitment prerequisites, connect with professionals belonging to different domains, backgrounds and industries, while getting numerous opportunities to meet people who share a similar work perspective as yours.
02Being Informed About Job Postings
A LinkedIn profile caters most effectively to your concern of getting regular updates about employment opportunities in a diverse range of industrial and business corporations, companies and recruiting agencies. You can use the platform to create a professional account and follow the respective company pages that match with your qualifications and expertise, to get the latest updates of their job postings and vacancy announcements.
03Recruiter’s Search Visibility
Having a LinkedIn profile affordably means that you are entitled to a recognition in the recruiter’s search results on Google, thus giving a considerable boost to your chances of being viewed and hired. This is additionally beneficial for the recruiting agencies as well, who get the maximum fruit with the least effort.
04Globalization
Creating a comprehensive LinkedIn profile with the correct choice of keywords and exact content opens up employment opportunities beyond the cross country borders, thanks to the platform’s global reach and credibility. This in turn, causes your professional integrity to be presented in front of a large scale audience diversity.
05Personal Branding
Being active on LinkedIn lets you become a brand for yourself through its endorsement and recommendation features. Seeing your LinkedIn profile, your akin, coworkers and professionally senior acquaintances of the past can write a positive testimonial on your expertise, thus increasing your chances of being hired to a new job post.
06A Valuable Asset
You can conveniently regard a LinkedIn profile as your professional diary, where you can update your latest corporate or industrial achievements, awards, project undertakings and voluntary activities. This will facilitate your recruiter with the latest and exact information about your corporate capabilities, which would further aid the latter to consider on hiring you.
07Real and Trustworthy Platform
Creating a LinkedIn profile essentially requires furnishing real and authentic details of education, skills and professional backgrounds for getting relevant opportunities in their respective fields. Uploading false information and fake details will anyway result in beating around the bush, without any significant gain and hence, this practice is essentially avoided by LinkedIn users.
08Active Job Search
Instead of following the conventional passive job seeker pattern of sending resume and waiting for the HR response, LinkedIn allows you to be in regular touch with the recruiter of your chosen company for latest updates on the hiring process. If you are worried of getting the ‘desperate’ tag, rest assured as the platform will rather present you as a proactive professional.
Part 2 What Are the Specs & Dimensions of LinkedIn Slideshow?
Now that you are familiar with the credibility of a LinkedIn carousel post in the professional world, let us get into some more details of the utility with proceeding towards a discussion of the different specifications and dimensions of a LinkedIn slideshow and the professional aspects of the same in the following section:
● Take Care of the File Size
The credibility of LinkedIn carousel posts lies in the engaging presentation of your static and monotonous text to make them stand out of the crowded newsfeed. True that your creative skills are sufficient enough to design a graphic masterpiece, yet you should take care to remain within an affordable limit, lest you would end up with a large file that gets difficult to upload and process. Most reliably, a 100 MB file size would easily fit into the bill.
● Restrict Your Slide Count
When creating a slideshow LinkedIn presentation, it is normal to get a bit over the line while including the most exemplary and comprehensive details about your professional qualifications, skills and background. Relax, that’s nothing wrong! However, all you need to care about is limiting the slide count of your slideshow to a maximum of 300 pages. As a genuine approach, no one would bother going beyond that to read about you anyway!
● Use a Commendable File Format
You would ideally want the documents and media files in your slideshow to have the finest quality. LinkedIn allows you to create and share your graphic presentations in the PDF, DOCX, DOC, PPTX and PPT file formats. If you want the assurance of your slideshows having the highest resolution and appreciable output quality, it is recommended to save them in the PDF file format.
● Make a Careful Upload
When you are ready to upload your presentation, consider taking a close preview of its contents to make sure that you have not missed out on anything. This becomes all the more necessary, owing to the fact that, you are not allowed to edit your post in anyway after it gets uploaded on your LinkedIn profile.
● Bonus Tip
To include the latest and up-to-date information within your presentation, consider visiting the LinkedIn official webpage directly from your platform account.
Part 3 Examples of LinkedIn Slideshow
Creating a LinkedIn slide show can be both, exciting as well as advantageous on the professional front. After having an insight of the significance, dimensions and specifications, let us now move towards browsing through some of the most excellent examples of LinkedIn slideshow presentations in the following section:
● Share Numbers, Infographics and Statistics
The utility of the LinkedIn platform to share documents has been worked upon by Brian Wallace, an infographic agency owner, to present his professional excellence in front of the target audiences through useful statistics and examples. Opening his work profile, you would firstly get to see an infographic PDF export, which are later uploaded as document files on a LinkedIn post that speaks in favor of the statistics.
● Share Action Oriented Business Modules
Travis Lachner, the CEO of a renowned business enterprise, has worked upon the clever idea of designing appealing, call to action presentations to encourage the participation of his potential audiences in the business module through a graphical arrow desisgn, asking them to share their opinions via relatable comments.
● Stepwise Instructions and Design Frameworks
This LinkedIn feature is utilized by Demodesk to present a stepwise demonstration of its newly launched ‘One Feature Framework’ through a slideshow presentation. You can work with the facility to share documents comprising of market oriented case studies, business reports, frameworks, etc., from your company’s official webpage.
● Conference Presentations and Event Contents
LinkedIn slideshows are indeed the most expressive means of sharing conference essentials and event marketing. Such presentations have been perfectly put to use by Jens Hilgers, the eSports creator and entrepreneur, to help viewers and players in navigating through his game landscapes. You can also choose a simple task of creating a buzz of your upcoming event among your audience, like Garter did to inform about the CFO & Executive Conference.
● Content Promotion
You can use a LinkedIn slideshow post to effectively promote your content among a global audience like Matheos Simou, a graphic designer cum recruitment strategist, who utilized LinkedIn presentations to educate his target audience about the significance of graphic desisgn and product branding outsources through his slideshow post titled ‘Flipping Pointless Brand Identity’.
Part 4 How to Create Slideshow in LinkedIn?
Having talked enough about LinkedIn slideshows and their market credibility, let us now make an attempt to try hands at creating professionally useful LinkedIn presentations. The following section describes a detailed, stepwise tutorial to adhere to the aforesaid purpose within a quick time span and utmost ease:
● User’s Guide to Create a LinkedIn Slideshow
Step 1: Open Your LinkedIn Profile
Start with logging in to your LinkedIn profile in any preferred device.
Step 2: Create a Google Slide Deck
Launch Google Slides in your device and proceed to design a slide deck on the same.
Step 3: Add Content to the Inaugural Slide
Populate the first slide of your presentation with the opening content, like the titles and subtitles of slideshow creation objective, company name, profile and expertise, etc.
As far as designing the subsequent slides is concerned, it would be a smart idea to clone the first slide to maintain an overall homogeneity.
Step 4: Save Your Work
When you are done with creating the presentation, choose to save it on your profile in the PDF file format for ensuring a high output quality.
Step 5: Sharing Your Creation
Create a document post on your profile to share the slideshow presentation with fellow LinkedIn users.
Step 6: Describe Your Post
The last step is to supplement your post with a suitable description and a few catchy hashtags. When you are happy with your work, navigate to the bottom right of the profile screen and tap ‘Post’.
● Creating LinkedIn Slideshows with Wondershare Filmora
When looking for a convenient and easy to use slideshow creator to design your LinkedIn presentations, you can rely on the Wondershare Filmora Video Editor Slideshow Creator software program to make high end, professional quality slide shows in a commendable resolution, and supplement them with a diversity of cohesive graphic effects.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● LinkedIn slideshows are highly useful in creating a notable impact of your professional skills and capabilities in front of job recruiters.
● There are some essential aspects of LinkedIn slideshows, which you should consider while designing your presentation.
● Wondershare Filmora is certainly one among the best software solutions to create LinkedIn slideshows with high end professional excellence.
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by official channel
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
Professional animation is hence one of the fields that has a bright future. Willing to learn more about animation?

Don’t worry! We’ve got you covered, follow this article and find out more about the best 5 Adobe animate courses.
In this article
01 [What is Adobe Animate CC?](#Part 1)
02 [Top 8 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial](#Part 2)
03 [How to Quickly Learn the Skills of Adobe Animate Course](#Part 3)
Part 1 What is Adobe Animate CC?
1. Who should take Adobe Animate course?
Learning is never bound. Anyone willing to learn can put in effort and time. As long as you wish to learn, and have an interest in it you can take it up. Those of you who wish to make a career in animation are highly recommended to take up this course. The Adobe animate course can help you kickstart your career as a professional animator.
2. Are there prerequisites to Adobe Animate course?
Animation is one such field that does not require a lot of prerequisites. In fact, even a beginner who has absolutely no idea about animation can take up the adobe animate course.
Part 2 Top 5 FULL ADOBE ANIMATE COURSES | Beginners Complete Tutorial
1. Adobe animate CC 2018- HTML5 Banner Ads
Adobe animate CC 2018- HTML5 Banner Ads is one of the most comprehensive courses on adobe animate. It teaches you several relevant skills associated with animation and marketing (one of the primary applications of animation).

Skills you will learn:
● Basics of HTML5 banner ads using adobe animate
● Understanding the importance of Adobe animate CC in web advertisements
● Through this course, you’d become an expert at publishing ad networks
● The course will help you explore tools and techniques related to banner advertising
Udemy: Udemy Duration: About 5 hours
Pros
The course is beginner-friendly; it helps you advance your career in animation from scratch.
The course covers even complex concepts.
You receive a course completion certificate
Cons
The course is paid and you need to pay a nominal fee in order to access the lecture videos.
The course is monotonous i.e. there is no live teaching.
2. 2D animation for beginners with adobe animate, Walt Wonderwolk
If you’re looking for a well-designed course that covers almost all the necessary concepts, then this course is just the right one for you. Through this course, you can learn all about Adobe animate. All the primary concepts are explained in detail in this course.

Skills you will learn:
● All the primary concepts of computer-generated animations using Adobe animate.
● You will learn important concepts such as eases, symbols, vector drawings, tweens, and key frames.
● You will also learn how to add sound to your animation
● You will gain hands-on knowledge about drawing, composition, and animation of characters.
Udemy: skillshare
Pros
The course is great for beginners to start learning about Adobe animate
The course covers fundamental concepts of animation
Cons
You need a skillshare membership in order to access the lecture videos.
You need to pay in order to get a skillshare membership
You do not get a course completion certificate
3. Rigging and animating in Adobe animate
Looking for a quick crash course about Adobe animate? Well, this course is perfect for you. As the name suggests, in this course you shall learn all about rigging and animating 2d characters.

Skills you will learn:
● rigging and animating adobe animate
● Through this course, you will know how to efficiently animate any character
● Discover the utilization of vectors and images for rigging
● You will get a clear understanding of important concepts such as layer parenting, motion tweening, and symbols.
Udemy: Udemy Duration: around 4 hours
Pros
You will learn the major concepts of animation.
You will learn about rigging in detail, one of the core concepts of animation.
The course is available on Udemy, one of the most accessible platforms.
Cons
The course is not free, you need to pay a nominal amount to access the course.
It is not a renowned course.
The course is not Beginner friendly, it needs you to have some understanding of animation.
4. Learning Adobe Animate CC: Animation, LinkedIn learning
LinkedIn’s new platform, LinkedIn learning has several professional courses. Learning Adobe animate CC is one of the courses available on LinkedIn learning. It teaches you all about digital transformations. By the end of this course, you will be able to create a handy bit of animation.

Skills you will learn:
● Fundamentals of digital animation on Adobe animate CC
● Understanding and implementation of concepts such as keyframes, symbols, tweening, and drawing tools.
● Understand about the creation of natural effects and shape tweens.
● Adding music and sound effects to your animation.
Udemy: LinkedIn learning Duration: Around 3 hours
Pros
The course duration is considerably shorter.
All the primary concepts of animation are given importance in this course.
You get additional quizzes and study material along with the lecture videos
Cons
You need to have an active LinkedIn learning membership.
You need to pay for the LinkedIn learning membership.
The course is fast-paced, you need to grasp the concepts quickly.
5. Animate a walk cycle frame by frame in Adobe animate
This hands-on course is perfect for those who prefer experimenting as they watch the lecture videos. The course teaches you how to animate 2D and 3D characters smoothly. As you near the end of this course, you will have a clear understanding of how animation works and how to animate a hand-drawn character from scratch.

Skills you will learn:
● You will learn how to animate a hand-drawn character from scratch.
● You shall learn how to set up a working canvas and design a character.
● You will learn about the essential features of designing such as color fills, overlapping actions, shadows, and cleanup strokes.
Udemy: skillshare
Pros
The course focuses on the design aspect of animated characters.
The course gives you a hands-on experience with animation tools.
The course helps you learn how to create creative hand drawn characters.
Cons
You need an active skillshare membership to access the lecture videos
Skillshare membership is a paid one.
There are courses from more popular counterparts such as Udemy.
Part 3 How to Quickly Learn the Skills of Adobe Animate Course
Now that you’ve decided to get your hands dirty by dwelling into animation, you must give Wondershare Filmora Pro a try. What’s Wondershare Filmora ?
It’s essentially a one-stop shop for all your video editing needs. From video editing to rigging Wwondershare Filmora Pro has got it all. Using this platform, even a beginner can create exquisite animated videos.
The platform offers you several tools that are easy to use.
Even a neophyte could easily create beautiful animations by using Wondershare Filmora Pro. Using Wondershare Filmora Pro, you can not only animate characters but also define their motion, add sound effects, and edit videos. Filmora Pro offers you animation tools that are easier to operate and resultantly help you make amazing animated videos.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● As we see, today we’ve taken a look at a few of the best Adobe animate courses.
● Each of the courses can help you learn the basics of animation.
● Animation is indeed one of the budding fields, and with these fruitful courses, you can learn all about animation and possibly begin your journey as a freelancer or a professional in animation.
● Through these courses, you can create animated advertisement videos with ease. Wondershare Filmora Pro however can make your job easier by offering you amazing tools for generating animated videos!<
● Well, on this note we shall take leave! Wishing you good luck on your journey as an animator!
The 10 Most Adorable Aesthetic Cartoon Characters of All Time
The 10 Most Adorable Aesthetic Cartoon Characters of All Time
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Why These 10 Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Top Practices on Online 3D Avatar Creator
Best Practices on Online 3D Avatar Creator
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
The Top Free 12 GIF Meme Maker at a Glance
The Best Free 12 GIF Meme Maker at a Glance
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Updated 2024 Approved 10 Best Romance Anime Movies You Need to Watch
- New How-To Guide Make Animation Characters with the Best Animated Character Creators
- Updated 2024 Approved How to Make a Photoshop Collage in EASY Steps
- 2024 Approved Tutorials to Make Animated Images
- 10 Top Tools to Make Pic Collage for Windows
- Updated How to Create an Adobe Collage?
- Great Guide for Beginners on 2D Animation Making
- 2024 Approved Why These 10+ Top Text Motion Templates Are Worth Your Attention
- Before You Learn Facebook Slideshow 5 Things You Should Know for 2024
- Great Guide for Beginners on 2D Animation Making for 2024
- New In 2024, The 15 Most Efficient Photo to Cartoon Software for Android
- Updated 2024 Approved OBS Animated Lower Thirds Alternatives
- 2024 Approved How To Make Pinterest Slideshow in Simple Ways
- New In 2024, How to Make a Video a Live Photo
- How to Learn Cartoon Characters Sketch Quickly
- Updated In 2024, 15 Horror Animes That Will Trigger a Heart Attack
- New Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings for 2024
- New 20 Free After Effects Logo Reveal Templates
- New Top 10 Websites to Download Anime Subtitles for Free
- Updated Simple Guide to Create New and Exciting Blackboard Animation
- New In 2024, How to Reduce GIF Size and Best GIF Resizers
- New How to Create Benime Whiteboard Animation on Android
- Updated In 2024, How to Make a Photoshop Collage in Simple Steps
- Updated In 2024, Top 10 Apps to Enhance Your Instagram Story Slideshow
- New In 2024, How to Analyze an Editorial Cartoon
- How to Update Apple iPhone 7 Plus without Losing Any Data? | Dr.fone
- How To Restore Missing Photos Files from Oppo Find X6 Pro.
- Ultimate Guide on Itel P55T FRP Bypass
- In 2024, The Ultimate Guide to Bypassing iCloud Activation Lock from Apple iPhone 11
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Motorola Edge 40 Neo Device
- In 2024, 3 Ways to Track Oppo A79 5G without Them Knowing | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Realme 11 Pro+? | Dr.fone
- In 2024, How to Change Oppo A58 4G Location on Skout | Dr.fone
- Undelete lost music from Vivo Y27s
- How to Change your Motorola Edge 40 Pro Location on Twitter | Dr.fone
- In 2024, Bypassing Google Account With vnROM Bypass For Vivo Y100 5G
- How to recover old call logs from your Vivo T2 Pro 5G?
- Top 7 Skype Hacker to Hack Any Skype Account On your Realme C55 | Dr.fone
- In 2024, What is the best Pokemon for pokemon pvp ranking On Realme Narzo 60 5G? | Dr.fone
- How To Pause Life360 Location Sharing For Oppo Reno 8T | Dr.fone
- Easy Guide How To Bypass Samsung Galaxy S24+ FRP Android 10/11/12/13
- Recover your photos after Moto G14 has been deleted.
- In 2024, Unlock Your Vivo S17es Potential The Top 20 Lock Screen Apps You Need to Try
- Title: New In 2024, How to Create Slideshow in LinkedIn
- Author: Elon
- Created at : 2024-05-19 03:05:36
- Updated at : 2024-05-20 03:05:36
- Link: https://animation-videos.techidaily.com/new-in-2024-how-to-create-slideshow-in-linkedin/
- License: This work is licensed under CC BY-NC-SA 4.0.