:max_bytes(150000):strip_icc():format(webp)/iPad-Pro_creative-sketch_10302018-5be0773ac9e77c0051d5d51c.jpg)
New In 2024, How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners

How To Learn Cartoon Sketch Drawing
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
10 Best Animation Makers for Kids to Have Fun
10 Best Animation Makers for Kids to Have Fun

Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
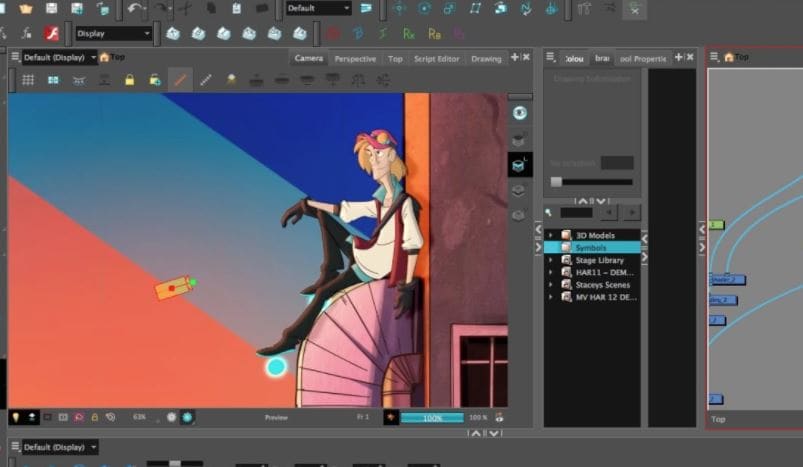
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
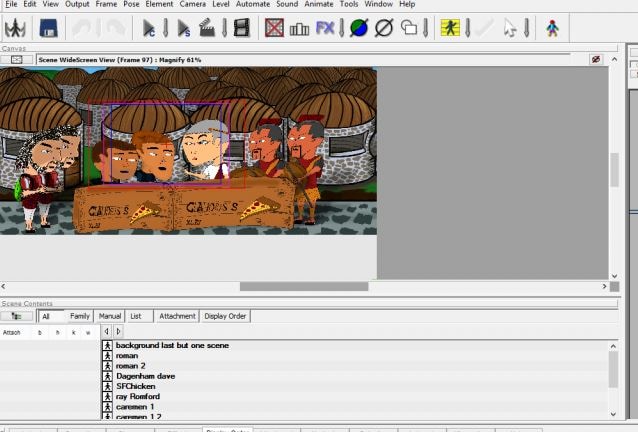
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
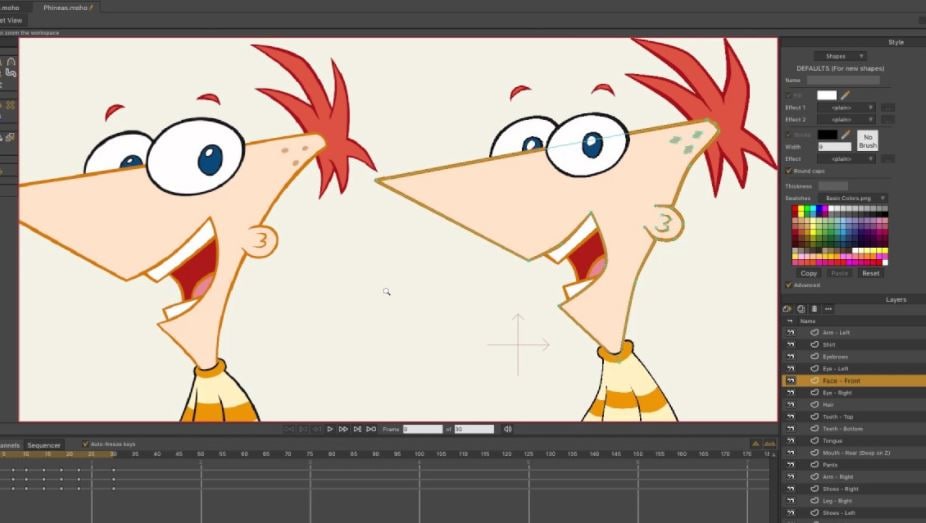
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
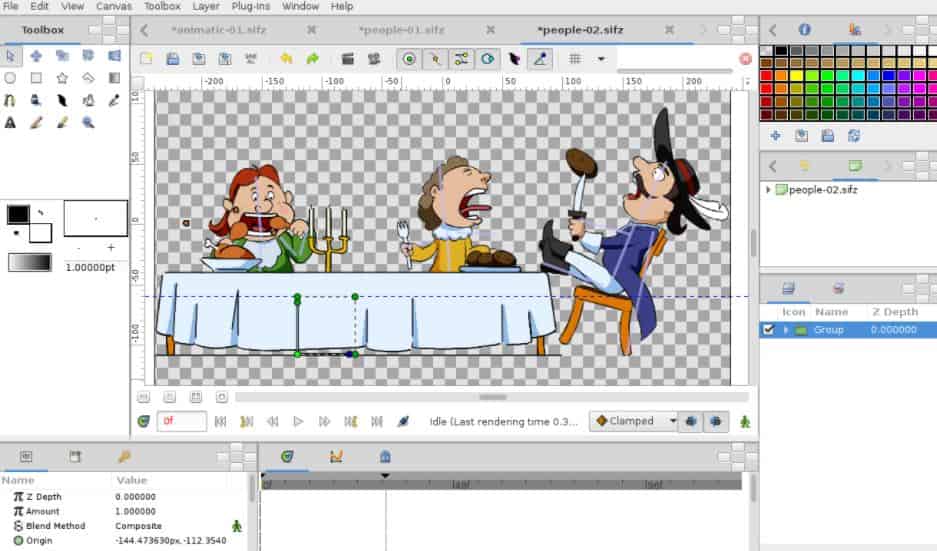
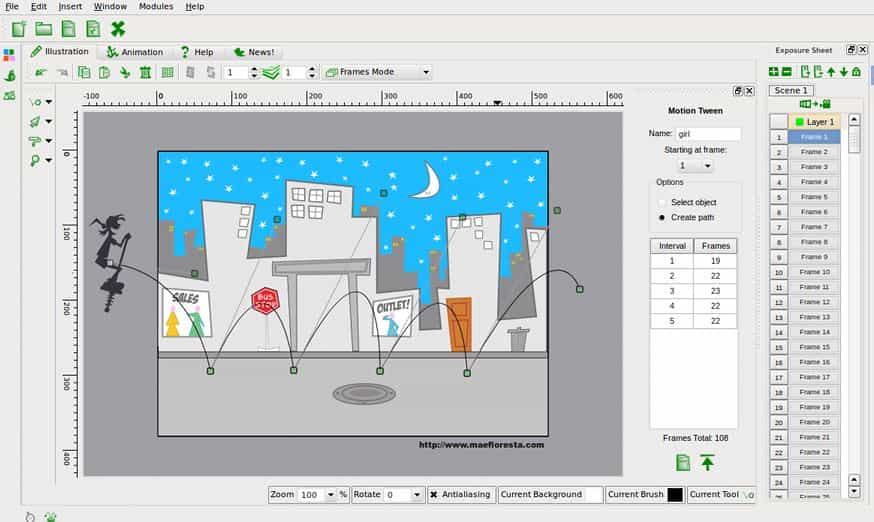
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
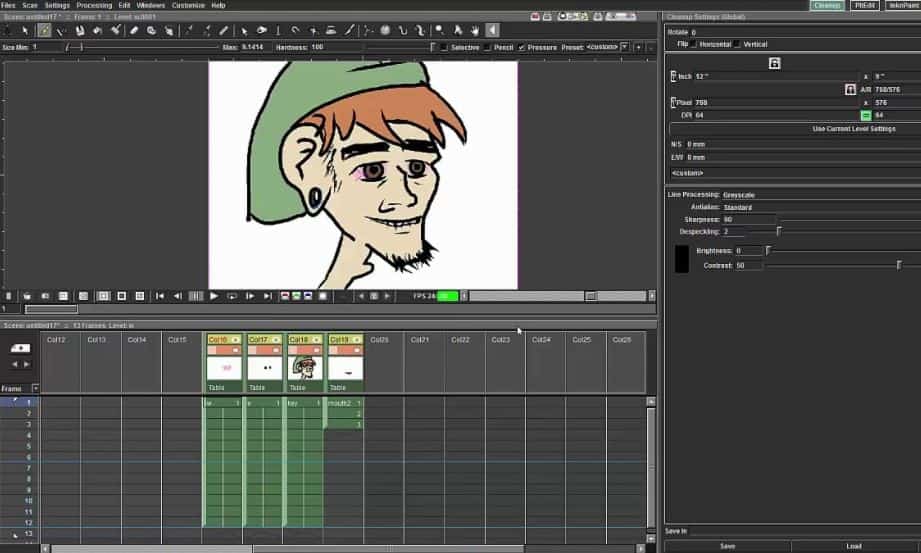
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
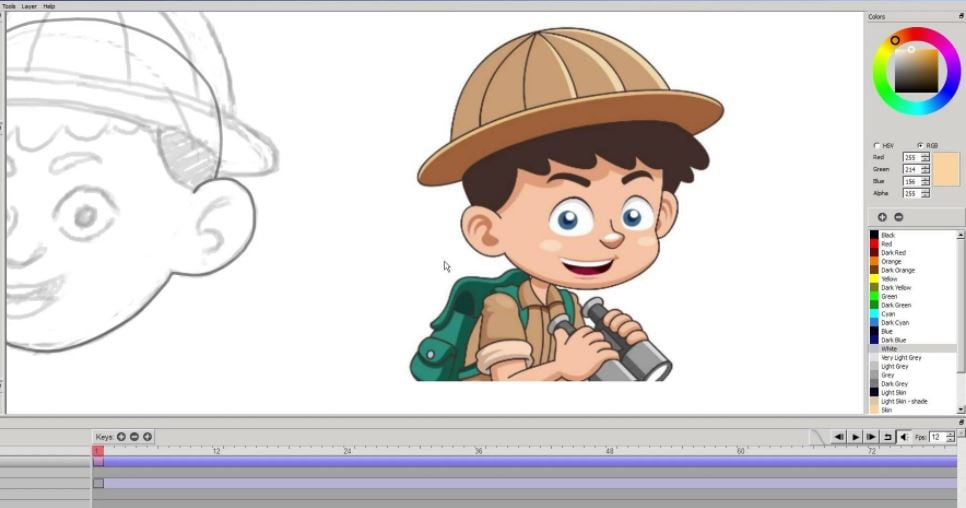
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
5 Techniques You Never heard of for Converting MP4 to GIF in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
When someone mentions a GIF, what comes to your mind? Some people can picture what it means but wouldn’t describe that match. So, before we discuss how to convert mp4 to gif in Photoshop, it would be wise to define it briefly. First of all, GIF stands for Graphics Interchange Format. Its file format is a compressed image, and it is most suitable for animation. We all know that an animated GIF comprises a series of many still images. However, since these images play sequentially, it may appear as if they are in motion. It is that movement illusion that makes the animation effect come about.
In this article
01 [How to Convert Video to GIF in Photoshop - Easy Way](#Part 1)
02 [How to Create Animated GIFs from Video without Photoshop](#Part 2)
Part 1 How to Convert Video to GIF in Photoshop - Easy Way
If you want to convert video to GIF in Photoshop, here is a discussion of the easy way to go about it.
Step 1: Ensure that the Dimensions are Right
When you start to convert mp4 to GIF using Photoshop, it is important to highlight some things that need to be done before anything else. Ensure that you set the resolution and dimensions right. Failure to do saw will see the size of your video determine that of your GIF. Beneath such occurrences, you may find yourself having a GIF that’s too large, and its quality leaves a lot to be desired.
The dimensions you choose will depend on what you are working on at any one particular time. For instance, a 720 x 300 layout is recommended for a banner ad GIF. If there is something that one can’t stress enough is the importance of ensuring that you use pixels. As for the resolution, keep in mind that a low resolution translates to a small file size. In this case, you are at privilege to choose between two units, pixels and inches.
Additionally, set the color mode. Since GIFs are meant for screens, ensure that you select the RGB color mode. Finally, click on Create, which opens a new document, and start following these steps to convert Mp4 to GIF Photoshop.
Step 2: Import the Video you want to convert from MP4 to GIF Photoshop
Remember that we already opened Photoshop by pressing Create. Now, the next thing would be to navigate to File followed by Import before selecting the Video Frames to Layers option.

Step 3: Set Up the Following Settings Accordingly
After choosing the video file, choose Open, and a dialogue box with several options and a preview of the video appears.

The radio buttons give you two options to choose from. The “From Beginning to End” is the ideal choice if you want the whole video to be converted to GIF. However, if you want to focus on a section of the video, select “Selected Range Only.” On the other hand, the checkbox allows you to limit the video to 2 frames. Simply tick it, and Photoshop will automatically ensure that only two frames of the video are left.
Last but not least, check the “Make Frame Animation” checkbox. Once all these settings are set as recommended and depending on preference, Photoshop will export your video as several frames. In the event that the program crashes, all is not lost. You can fix it by reducing the video’s quality and then try importing it.
Step 4: Edit the GIF
Photoshop also gives you several options to help you edit your frames to perfection. In most cases, these settings are ideal for manipulating the quality of your GIF. Interestingly, it is possible to preview how the GIF will look before committing to any change. So expect two panes, right and left. The left one allows you to see the preview, whereas its right counterpart helps you edit.

Alternatively, select one of the preset choices. If you do so, there is no requirement The bottom line is that the tool makes to make any changes. That doesn’t mean you can’t choose a Preset option and then edit it to your preferences. Expect the quality of the GIF to decrease and the size to be relatively small. Right below the Preset, don’t forget to confirm that the selected option is GIF.
Step 5: Save the GIF
Once satisfied by the GIF created, save these frames as animated GIFs. Go to File, then Export, followed by Save for Web (Legacy).

That’s how to convert Mp4 to GIF in simple steps.
Part 2 How to Create Animated GIFs from Video without Photoshop
Alternatively, you can opt to convert Mp4 to GIF using Wondershare Filmora Video Editor . It is yet another tool suitable for creating animated GIFs using videos and photos. It allows the user to customize GIF images using overlays, text, animation, and elements. When it is over, you are at liberty to export it to your computer or any other common portable storage device. The bottommost line is that the tool makes it easy to use whenever necessary. The icing on the cake is the fact that you don’t have to sign up or pay a premium. In case you are wondering, it is also easy to use. All you got to do is to follow these steps.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: Import the Videos
Ensure that the videos you import are editable lest that will be a waste of time. Its design makes it compatible with a wide range of formats, including wmv, mkv, mp4, wav, mpeg, avi, jpg, and png. Since it is among the compatible formats, don’t hesitate to use Filmora to convert GIF to mp4 and vice versa instead of Photoshop.
Step 2: Drag the videos to Filmora timeline
Keep in mind that Filmora has a long list of tools you can use to edit your videos. However, you can also use them on a video that’s on its timeline. To drop them there, all you have to do is drag them to the timeline.

Step 3: Edit the File
The list of ways of editing your videos is long. Some of your options are split, crop, combine, slow down, and speed up the GIFs, to mention a few. So, pick the options that fit your situation the best. Ensure that the end product is as good as possible by using these features to the best level.
Step 4: Add Various Text Effects
In most cases, images and videos aren’t enough. You may want to add text to enhance what you want to achieve with the GIF. To do so, you can always introduce text, and trust me, it never disappoints. In addition to text, you can also add sound at this stage. Again, it is something that does GIFs the justice they deserve.

Step 5: Save and Export the GIF
When all is stated and done, you will have to save and export the GIFs so that you can use them accordingly. For instance, you can share them with friends via social media. Ensure that the extension you use is the GIF.
● Key Takeaways from This Episode →
● Based on the above discussion, it is possible to convert mp4 to GIF. As a matter of fact, it is quite easy, and you don’t need to be an expert to get it done.
●Rest assured that the video will become a GIF with a few clicks. Then, you can go ahead and use it as you may wish.
●On one side, you can use Photoshop. It is a tool designed to perform such tasks.
●If you choose it, use the above guide and follow each of the steps. It is quite detailed to the extent that you won’t get stuck along the way.
●On the other hand, you can also use Wondershare Filmora. It is yet another application that converts MP4 to GIF excellently.
What Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Best Tips for Effortless Unity 3D Animation
Top Tips for Effortless Unity 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
How to Animate Image on Scroll and Text on Scroll?
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
Also read:
- New In 2024, 5 Photoshop Alternatives to Animate Your Logo
- In 2024, Best 15 Female Anime Characters-Who Is Your Favorite?
- Updated Simple Shortcut to Convert Videos to Gifs on iPhone
- New 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
- Best 12 Illusion Gifs Top Picks
- How to Make a GIF in Photoshop
- New Methods to Make Photo Motion Effect Online?
- Updated 10 Cartoon Photo Converters You Couldnt Do Without
- Updated 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- 2024 Approved Best 15 Instant Classics Animated Cartoon Movies
- New In 2024, 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
- Updated Formula to Animate Photos From 10 Animate Pictures App for 2024
- Updated In 2024, 15 Top Pics Collage Apps
- New In 2024, Are You Ready to Animate Game Character From Scratch?
- Updated How to Make Animated Videos for Business Simple Guide for 2024
- Updated 10 Great MP4 to GIF Converters to Get Perfect-Made GIF for 2024
- New What Is A GIF for 2024
- New 2024 Approved Handy Tip From Adobe Animate Rigging Tutorial for All Learners
- 2024 Approved 10 Great Apps to Turn Funny Animated Images Into Comics
- New Top 8 Tools Tell You How to Make Slideshows for Instagram
- 2024 Approved Learn Simple Blender Rigging in Only 2 Minutes
- New 2024 Approved 10 Cartoon Photo Converters
- 2024 Approved The Best 20 Motion Graphics Companies & Studios
- New In 2024, How I Animate Discord Profile Pictures
- 2024 Approved How I Animate Discord Profile Pictures (& You Can Too)
- Updated 2024 Approved The Art of Comics - Learn How to Do Funny Cartoon Drawings
- In 2024, Top 12 Evil Cartoon Characters of All Time
- New How to Make Your GIF on WhatsApp in Simple Ways
- How to Cartoonize Photo Photoshop in Easy Steps
- Most Effective Ways to Set WhatsApp Status for 2024
- How to Find Some Different Ways to Animated Cartoon of Yourself
- Updated In 2024, Best GIF Maker Software for Windows and Mac
- New In 2024, Animated Collage Maker Tips
- 2024 Approved Secrets to Make 2D Game Animation
- New 10 Options for Your Need on Animation Makers
- New In 2024, How to Make Slideshow in LinkedIn
- New 2024 Approved Learn All About Lip-Syncing in Animation
- Updated How to Combine Two/More GIFs Into One GIF Mergers Offered for 2024
- New Tips on How to Get Awesome Background for Slideshow in PowerPoint
- In 2024, What This Post Can Teach You About Clay Animation
- Updated What Wikipedia Cant Tell You About the 10 Batman Cartoons
- New In 2024, 10 Best Tools to Make Pic Collage for Windows
- Finding Some Different Ways to Animated Cartoon of Yourself for 2024
- Updated Top 15 Male Anime Characters By Voting
- In 2024, Creative Ways to Create iPhone Text GIF
- OBS Animated Alternatives for 2024
- 2024 Approved 12 Animation Video Maker That Can Triple Your Conversion Rates
- In 2024, Locked Out of Apple iPhone XS? 5 Ways to get into a Locked Apple iPhone XS
- In 2024, How To Change Xiaomi Redmi Note 13 Pro+ 5G Lock Screen Clock in Seconds
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Samsung Galaxy S23 FE | Dr.fone
- How to Factory Reset Google Pixel 8 If I Forgot Security Code or Password? | Dr.fone
- How To Remove iCloud From iPhone 14 Plus Smoothly
- How to Send and Fake Live Location on Facebook Messenger Of your Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, How to Cast Xiaomi 14 Screen to PC Using WiFi | Dr.fone
- How to Detect and Stop mSpy from Spying on Your Realme C55 | Dr.fone
- How to Fix Pokemon Go Route Not Working On Apple iPhone 13? | Dr.fone
- Full Guide on Mirroring Your Vivo S17 to Your PC/Mac | Dr.fone
- Life360 Learn How Everything Works On Itel A70 | Dr.fone
- How to Update Apple iPhone 14 without Losing Data? | Dr.fone
- Pokemon Go No GPS Signal? Heres Every Possible Solution On Tecno Pova 5 Pro | Dr.fone
- Title: New In 2024, How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- Author: Elon
- Created at : 2024-05-19 03:05:37
- Updated at : 2024-05-20 03:05:37
- Link: https://animation-videos.techidaily.com/new-in-2024-how-to-learn-cartoon-sketch-drawing-pencil-sketch-for-beginners/
- License: This work is licensed under CC BY-NC-SA 4.0.