
New In 2024, Learn How to Draw Cartoons Step by Step with This Guide

How to Draw Cartoons Step by Step with This Guide
Learn How to Draw Cartoons Step by Step with This Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Cartoon character drawing is usually a vital aspect of any child’s life who loves to watch cartoon series and can sometimes be someone’s favorite thing in the world.

A cartoon character is a series of single drawings that tell a joke or story. Although cartoons are mostly drawn, they can sometimes be animated. Kids like comics which makes them an essential part of every child’s life. Cartoons are not only used for entertainment purposes but also help kids and young children learn more about the world around them. For example, children learn about love, loss, friendship, and other essential life issues about life by watching cartoons.
However, cartoons are not only limited to children but are also for adults. In addition, cartoons created for an adult audience go deeper into real-life problems and explore darker themes. They aim to create content that matches the maturity and age of the audience. Watching cartoons is fun. But what if you could make them? This article will provide you with a guide on producing cool cartoon drawings that will match different audiences, both older and younger.
In this article
01 [How to Draw Cartoon Characters Step by Step](#Part 1)
02 [Cartoon Easy Drawing with Colour Step by Step](#Part 2)
03 [Cartoon Easy Sketch Drawing Step by Step](#Part 3)
Part 1 How to Draw Cartoon Characters Step by Step
Note that in the world we live in, Professionals were once students, and experts were once beginners. This means that everyone has a starting point, and they all have one thing in common: “learning.” Whether you are aspiring to become an English teacher, an astrophysicist, an artist, or a physician’s assistant, you must first learn the ins and outs of the field.
Those aspiring to become animators and cartoonists must first learn the basics of cartoon character drawing and practice some easy, simple cartoon drawing before cranking out the Mickey-Mouses of the entertainment world. However, we will cover the basic principles of easy cartoon drawing for beginners step by step to get your learning process started. Here is how to draw a Micky-Mouse perfectly:

Step 1:
● Use a pencil to begin your drawing.
● First, create a circle for the head and a curved line on the left side.
● Draw a horizontal line at the center.
Step 2: Next, draw an oval shape for the mouth and a “U” shape added to the bottom, and then you can add another parallel “U” shape and connect it with the oval.
Step 3: Draw the eye using two upside-down “U” shapes, and then you add his large ear on the right and a small one at the top of the head.
Step 4: You can draw a bean shape and another smaller one inside for the body.
Step 5: Add oval shapes for his feet to draw his legs and draw his tail on the right side just above the leg.
Step 6: Draw two elongated shapes for his arms, a small oval for the hand and a basic shape of his fingers.
Step 7: Draw the cheese and add a few small circles inside.
Step 8: Also include the facial features by drawing the inside of the nose, eyebrows, eyes, and whiskers.
Step 9:
● Draw his fingers and hair between his ears.
● Trace your pencil lines with a sharpie.
● Erase the pencil afterward.
Step 10: Finally, you can color your drawing and upload it to your website.
Part 1 Cartoon Easy Drawing with Colour Step by Step
Applying color to a drawing is very important to beautify your drawing and make it look stunning and attractive. Here is how to cartoon easy drawing a flower using a colored pencil:
Step 1: Using a color photocopy of a reference photo, crop and rearrange elements of the poppy composition. With light pressure and HB pencil, draw a composition onto a four-ply, 100% cotton museum board frequently found among framing supplies.

Step 2: With very light pressure, apply the first colored pencil layer and add more emphasis where the values will be deeper. While doing this, note that the pencil application will still appear granular, and the texture of the museum board is still visible.

Step 3: Create the veins in the leaves and the fuzzy texture of the stem and pod, and also, as the individual strands of stamens, put down a sheet of translucent drafting paper. Use heavy tracing paper with a very sharp 7H graphite pencil and apply heavy pressure in drawing the lines for stamens, fuzz, and veins on the drafting paper and impress them into the surface of the museum board. Then, with a contrasting layer of darker color, these features dramatically show up on the stem, leaves, center of the flower, pod, and center of the flower. Then add deeper values of rose in the shadowed areas of the flower petals.

Step 4: To make them appear less granular and intensify the colors, start by blending with a clear, alcohol-based blending marker. The solvent, wax, or vegetable oil then dissolves the binder in the colored pencil layer and fluidly releases the pigment. This will also help to “fill in” the dots of the tooth of the paper and make the color appear denser.

Step 5: Continue to intensify the color by using a non-pigmented blending pencil over a previous layer and repeat a layer or two of color, much like a “color sandwich.” Repeat this “ burnishing “ process for subsequent layerings of color, like a double-decker or triple-decker sandwich.
Also, make sure the rich, dark negative space is carried out the same way, layering colors and burnishing, then repeating the colors for deep, rich saturation.
Render the deep, smeary flecks of pollen by heavily applying “freckles” of burgundy, then slightly smudge them with the tip of a blending marker. Lastly, scratch a few of the tiny wisps of fuzz on the pod and stem carefully into the board via a sharp X-acto knife for a striking contrast of light against the deep background.

Part 2 Cartoon Easy Sketch Drawing Step by Step
This is the initial stage of the drawing process. It requires you to create an outline of the concept you want to draw before adding color. However, it is also referred to as a technique in shading. For example, if you’re going to sketch a cherry fruit, there are a few things to note here.
Try not to look at the cherry as a whole but look at its shapes and name them. This way, you are looking at the parts to the whole and not the entire piece.

Step 1: Draw two overlapping circles and draw two curved lines from each of the circles.
Step 2: Make a small rectangle at the top to join the two stems and draw a second set of curved lines.
Step 3: Draw thick lines inside the rectangle for the bumps and darken the lines and use your finger to smudge them a bit for the shaded effect.
Step 4: Draw a curved line from the stem on the right to the circle’s edge to create the bump.
Step 5: Holding your pencil at an angle, make light strokes going across the front of both cherries. Take note of the places where there is no light. This is where the light source is hitting the cherry the most.
Step 6: To darken, a shade over those places again, keep layering the shading technique until you get the effect you see on the cherries.
Step 7: Use the same technique to shade under the cherries, but use your finger to smudge it to smoother the shadow.
●Bonus:
You can add color, effect, or animate to your cartoon character drawing by using Wondershare Filmora Video Editor , the best editor on the internet. Filmora is a free software program with the same creating abilities and imaging editing similar to Adobe Illustrator. It is open software that runs on various programs, such as Windows, Mac, and Linux. Please get to know more about this exclusive tool from Wondershare on their official website.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● A step-by-step guide on drawing easy cartoons for painting and how to sketch your drawing correctly.
● Cartoon character drawings in easy and quick steps.
● Easy cartoon drawing for beginners.
● Lastly, to add color to your drawing, use Filmora software.
● So, use the tips and tricks to make your presentation’s best cartoon characters come alive and be a pro with Filmora.
Best 12 2D Animation Studios All Should Check Out
Top 12 2D Animation Studios All Should Check Out
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
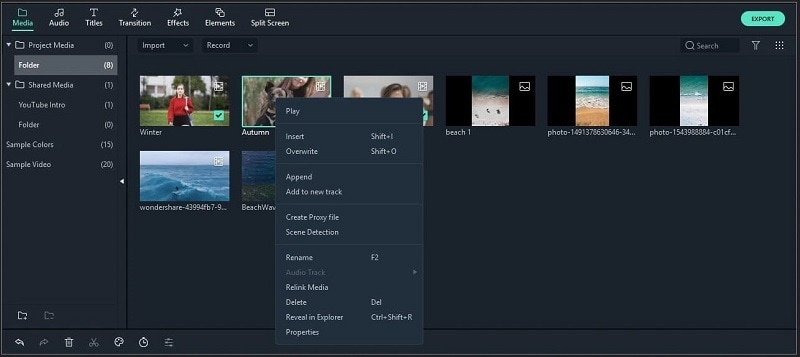
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
How to Create Free Photo Collage Frame in Minutes?
How to Create Photo Collage Frame for Free in Minutes?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Decoration of pictures and collages can be done by making beautiful and stylish frames. A family picture or collage can be beautified by adding an attractive frame to it. Know about Best App for Photo Frames Online so you can create photo collages easily in minutes.
In this article
01 [How Do You Make a Collage Picture Frame?](#Part 1)
02 [What is the Best App for Photo Frames?](#Part 2)
Part 1 How Do You Make a Collage Picture Frame?
A beautiful collage without a stylish frame will not be attractive. When a family collage is accompanied by an artistic frame, it adds beauty to it and will be an attraction point for the visitors in the home. Wondering where to get it from? You can do it easily through some most popular apps. Yes, you can get your photo collage framed by yourself.

A wall can be decorated with collage picture frames by following just a few simple steps. Let’s begin with!!!
● Selection of the place where the collage frame is required to be hung: The place should be selected based on certain factors such as being easily approachable, proper lighting, and matching with the theme of the home. The place should be sufficient to add on some more picture frames in the future. The wall picture collage frames shall be created based on the room themes like kid’s room, living room, or bedroom. The position of the frames should be marked with tape so that the exact dimension can be known.
● 2. Select the online application to create frames: There are many applications available online that offer pictures collage frames. Choose one application as per the interest and explore it over the phone or desktop. There are various collage picture frame templates available at the application.
● 3. Uploading the pictures: Select the frame that is best for the picture. The frames shall be selected as per the size of the collage. Several pictures can be selected to make a collage and fix the frame. The frame style can be changed that suits best to the picture or collage. A family picture can be uploaded to create a beautiful and perfect size family photo frame collage.
● 4. Customization: The Photo Collage Frame can be even made better with customization over online applications. Text and style can be included in the frames to give it a better look. Grid frame for picture collage is also available which can be created that fits perfectly to the pictures.
● 5. A collage photo frame is ready to hang on the wall & share: The photo collage with frame can be downloaded from the application. A beautiful picture frame collage wall can be hung in the living room or can be shared online with family and friends to print the same. More frames can be added in the future by choosing the same theme and customization.
Part 2 Part2 what is the Best App for Photo Frames?
Selecting the best App for a photo frame enhances the appearance of any ordinary picture. Some of the top Applications used for frame collage wall are as mentioned:

02 PhotoDirector
This app is popular due to its great AI tools, attractive picture effects, and advanced color control. It has a massive collection of frames that fits perfectly for a single picture as well as a collage. The style options of frames available on the app are classic, modern, and whimsical. Animation and glitch effects add an extra feature to this app.
Pros:
1. Wide range of frames is available.
2. It is easy to use as it can work on Android, iOS, macOS, and Windows devices.
3. Free version is available and photo frames can be shared over social media platforms.
Cons:
1. a Large number of editing options makes it confusing.
2. Fewer features are available.
3. Difficulty in finding plug-in features.

03PicsArt-Our Choice
PicsArt-Our Choice app is having a good combination best photo frames and multi-functional photo editing tools. Clip art, text option, frame editing, and making attractive collages make this app a masterpiece. This app can be used over smartphones and the pictures can be easily shared over social media platforms.
Pros:
1. Availability of tools to make clipart and collages.
2. Option to edit frames and objects.
3. Fully packed with a lot of stickers, frames, and filter options.
Cons:
1. The processing of images is slower.
2. Frequent ads disturb the process of editing and frame creation.
3. The application requires more space on downloading over the phone

04 PicFrame
This application has features to combine multiple pictures in one frame and the created frames can be easily shared over social media platforms. A great artwork can be done by using advanced tools such as filters, attractive frames, and drawing tools. The adjustable photo effects, background patterns and fully customized frames allow creating some attractive pictures and collage frame design.
Pros:
1. Option to save pictures in different resolutions.
2. Great tools for reshaping pictures and wide frame patterns
3. Work also on iPhone and iPad.
Cons:
1. With more new and advanced apps, it has become slightly outdated.
2. It closes very frequently, so sometimes work done on the application is lost.
3. Time to create frames is longer.

05Photo Grid
Photo Grid is an App that offers great photo editing features with more than three hundred layouts to give an attractive look to a picture. The users can transform their various pictures into beautiful collages. Filters, stickers, makeup tools, animated emoticons, and customized background features have made this app a bit popular. Extra pages can be added and the Lightbox feature makes it good for presentation.
Pros:
1. Massive collection of photo frames with customized features
2. Easy to use.
3. Various photo editing option
Cons:
1. It comes with various ads that trouble making frames and collages.
2. Lot of flexibility is not there regarding making videos with pictures.
3. Own frames cannot be created.

06ImgLabs
ImgLabs is one of the best applications to decorate photos and add creativity to them. Easy editing, beautify and stickers can be done over pictures and can be easily shared over Instagram and Facebook. More than twenty images can be added along with beautiful frames through this app. Cool photo filters, drawing tools, collage photo frame design tools, and texture effects make it a great photo frame application.
Pros:
1. The Android and iOS versions of the app are easy to use.
2. Attractive blurring and background effects give an attractive look to the images and picture frames.
3. Well-developed photo editing tools are available.
Cons:
1. The frames available are less as compared to other photo & frame editing applications.
2. Difference in functions is noticed in iOS and Android apps.
3. Installation issues in photo edit and stickers

So, these were some of the applications that offer to make some creative photo edits, collages, and frames. Turning to high definition of pictures and frames, most of the applications are coming up with new and advanced features to give the best picture experience to people. One of the applications which any creative person loves to use is Filmora.
****Wondershare Filmora Video Editor ** that creates attractive and professional quality videos for both business and personal purposes. It transforms the video by adding various stylish effects. One can edit the clips, add watermarks, and can adjust the brightness of the videos in simple steps. A wide range of stickers, animated texts, sound effects, filters, and inserting colorful borders over videos make it a great app.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The videos can be made in different file formats such as mp4, wmv, avi, gif, and mp3 and can be easily shared over social media platforms. This app has great importance for business as it offers various facilities such as Multi-channel marketing, social advertising, and social promotion. It is good for user and brand management also.
So, making any video from pictures or movies through Filmora app will be an amazing idea. With advanced texting, color tuning, and 3D effects, one can be so creative. Even Filmora can be used to create video projects.
● Key Takeaways from This Episode →
● Simple pictures or collages can be taken to next level by adding alluring frames to them. With advanced drawing tools, pictures, and light effects, a stylish collage photo frame design can be created online. It allows bringing so many memories of people in one beautiful frame.
● Photo frame collage wall can be created over many applications. There are Android applications that offer many advanced features required to give a fine touch to the pictures, collages, and frames. They can be used and frames for family pictures can be made easily by following simple steps.
● he selection of the application should be made based on the several options available with the app. For example, an app that has easy to use, is good for all devices, has great editing features, eye-catching eye work and mesmerizing effect shall be preferred.
● So, try some amazing and advanced online Apps to create beautiful picture frames for you and your family now!!!
Tips for GIF to Animated PNG
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The advent of many instant chats had led to the demand for GIFs and animated PNGs. Users access these files to express their emotions amidst the chat environment. There are unique ways to convert GIFs to animated PNGs precisely. In the digital space, there are surplus applications are available to perform this conversion process without compromising with the quality factors.

In this article, a detailed discussion on the GIFs and the animated PNGs are available for better understanding. It is the process of working with images and implementing some actions with the pictures that makes it appear interesting. Most GIFs and animated PNGs are used for fun and it helps to excite your friends amidst serious chats. It serves as the source of conveying thoughts with fun-filled visuals. Before choosing between the GIFs and APNGs, analyze which file format offers you surplus advantages for optimal handling. Here, in the below discussion you will study the features of this file format and the precise methods to switch between these two files efficiently.
In this article
01 [What is GIF & What is animated PNG](#Part 1)
02 [GIF vs animated PNG, which is better?](#Part 2)
03 [Can PNG be animated like GIF?](#Part 3)
04 [How to Convert GIF to animated PNG?](#Part 4)
Part 1 What is GIF & What is animated PNG
The GIFs are animated images and the picture moves in a sequence in a cycle. The movement repeats without stopping. This type of picture is popular on the webpages and the built-in templates are available in the digital space for quick downloads. The single-frame GIFs take more time to download and displays exciting moves that trigger laughter with audiences. GIF takes the abbreviation of Graphics Interchange Format. It came into existence in the year 1980s and is widely used globally. GIFs are animated images in a basic format. It adopts the safe LZW algorithm that tracks the colors optimally.

The superior form of the motion picture is animated PNGs. It stands for Portable Network Graphics. This format supports indexed color, grayscale, and true color images. Additionally, the animated PNGs has advantages like alpha channels, cross-platform gamma corrections and two-dimensional interlacing. APNG came into existence in the year 1995 and is compatible with a few web browsers.
Part 2 GIF vs animated PNG, which is better?
When compared to GIFs and APNG, APNG seems to be technically strong with a wide range of supporting features. The quality of the file of APNG is good as it displays 24-bit images and 8- bit transparency. The APNG images can be compressed to the smallest value thereby encouraging the ease of transfer between devices. APNG has access to many color combinations whereas GIFs can use up to 256 colors. The new web browser versions are compatible with APNGs and the older browsers play the GIFs precisely. To view the APNG files in the older browsers you require external plugins or extensions. The higher quality APNGs are mostly used by professionals when compared to GIFs. The portability in moving the animated images is simple with APNGs. The GIF files have a poor compression rate and it is difficult to transfer at the digital space.
Part 3 Can PNG be animated like GIF?
You can animate the PNG files like GIF using reliable tools in the online space. There are unique programs to establish this process. It works on every detail on the PNG files and adds transition effects to the images to implement the movements. If you take closer looks at the digital space, you will acquire sophisticated programs to add transitions to the static pictures. While animating the PNG files, you must include frames, durations, and transition effects to the PNG images to include the animations. Based on the settings, the animated PNG file functions. Every move of the images is assigned by the attributes set by the users with the help of powerful applications in the digital space. You can also find online tools to assist in this operation. The static PNG files get desired moves by animating like GIF files. The APNG has superior quality when compared to GIF files. As discussed above many professionals opt for APNG files than GIFs.

Part 4 How to Convert GIF to animated PNG?
In this section, you will learn how to convert GIF to animated PNG using online tools. Use the recommended online platform to carry out the quality conversions to acquire desired outcomes.
1. EZGIF
It is an exclusive online space that brings quality animations to GIF files acquiring the properties of APNG. By converting the GIFs to APNG, you can enhance various features like easy storage, best compression, quality elements in the file. When you step into this website, you can perform a wide range of conversion processes between animated and static image files. Choose the right tabs on the menu to trigger the desired changes to the uploaded files.
Choose GIF to APNG tab at the top menu to begin this conversion process. The GIF files will receive all the good functionalities of APNG after this conversion process. You can download the animated PNGs to any platform after a successful conversion.
Follow the below steps to proceed with GIF to animated PNGs using the EZGIF online tool.
Step 1
Go to the website and upload the GIF file by tapping the ‘Choose File’ button. The maximum file size is 50MB that ensures a flawless upload process. Here, you can either choose a file from a local drive or paste the URL from an online source into this webpage flawlessly. Then, click the Upload button to trigger this GIF to the APNG conversion process.
Step 2
Format the output and click the convert button to download the animated PNG files.

It is a simple and yet effective one that helps to convert the GIFs to animated PNGs in no time. You can also use the edit tools to make changes to the GIF files before the conversion process. The converted files are available for downloads at your local system drive. Access them when required and upload them to the desired platform to make fun with your friends and family members.
2. Free convert
In this section, you will be learning how to use the Free convert webpage to carry out the GIF to the animated PNG conversion process. It is a user-friendly interface where the controls are explicit to make the perfect click appropriately. This website provides a secure platform to carry out the conversion process optimally. The uploaded files are deleted automatically after 2 hours. You can expect a quality conversion process to take place on this website.
The stepwise process to convert GIF to animated PNG using the Freeconvert website.
Step 1
Upload the Gif files by tapping the ‘Choose GIF files’ button. This platform supports GIF file sizes up to 1GB.

Step 2
Hit the Convert to APNG button to trigger the conversion process and download the APNG file to desired storage space precisely.

Surf the above steps to carry out a precise conversion process between GIF and animated PNG. After this format conversion process, you can enjoy all the benefits of APNG overcoming the constraints with the GIF files.
These are the two efficient ways of converting the GIF files to APNG format using online web pages. You can choose any one of the websites to carry out the desired APNG conversion process optimally.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given valuable insights on the conversion of GIF to animated PNG files. The enlightening discussion about the GIFs and APNGs assists you to choose the best one from these two options. You must be clear about the differences between these formats and select the ones that meet your needs appropriately. Connect with the above-discussed web pages to carry out the conversion effortlessly with a few clicks. Stay connected with this article to discover the new horizons of animated clippings that excite you during online communications.
The advent of many instant chats had led to the demand for GIFs and animated PNGs. Users access these files to express their emotions amidst the chat environment. There are unique ways to convert GIFs to animated PNGs precisely. In the digital space, there are surplus applications are available to perform this conversion process without compromising with the quality factors.

In this article, a detailed discussion on the GIFs and the animated PNGs are available for better understanding. It is the process of working with images and implementing some actions with the pictures that makes it appear interesting. Most GIFs and animated PNGs are used for fun and it helps to excite your friends amidst serious chats. It serves as the source of conveying thoughts with fun-filled visuals. Before choosing between the GIFs and APNGs, analyze which file format offers you surplus advantages for optimal handling. Here, in the below discussion you will study the features of this file format and the precise methods to switch between these two files efficiently.
In this article
01 [What is GIF & What is animated PNG](#Part 1)
02 [GIF vs animated PNG, which is better?](#Part 2)
03 [Can PNG be animated like GIF?](#Part 3)
04 [How to Convert GIF to animated PNG?](#Part 4)
Part 1 What is GIF & What is animated PNG
The GIFs are animated images and the picture moves in a sequence in a cycle. The movement repeats without stopping. This type of picture is popular on the webpages and the built-in templates are available in the digital space for quick downloads. The single-frame GIFs take more time to download and displays exciting moves that trigger laughter with audiences. GIF takes the abbreviation of Graphics Interchange Format. It came into existence in the year 1980s and is widely used globally. GIFs are animated images in a basic format. It adopts the safe LZW algorithm that tracks the colors optimally.

The superior form of the motion picture is animated PNGs. It stands for Portable Network Graphics. This format supports indexed color, grayscale, and true color images. Additionally, the animated PNGs has advantages like alpha channels, cross-platform gamma corrections and two-dimensional interlacing. APNG came into existence in the year 1995 and is compatible with a few web browsers.
Part 2 GIF vs animated PNG, which is better?
When compared to GIFs and APNG, APNG seems to be technically strong with a wide range of supporting features. The quality of the file of APNG is good as it displays 24-bit images and 8- bit transparency. The APNG images can be compressed to the smallest value thereby encouraging the ease of transfer between devices. APNG has access to many color combinations whereas GIFs can use up to 256 colors. The new web browser versions are compatible with APNGs and the older browsers play the GIFs precisely. To view the APNG files in the older browsers you require external plugins or extensions. The higher quality APNGs are mostly used by professionals when compared to GIFs. The portability in moving the animated images is simple with APNGs. The GIF files have a poor compression rate and it is difficult to transfer at the digital space.
Part 3 Can PNG be animated like GIF?
You can animate the PNG files like GIF using reliable tools in the online space. There are unique programs to establish this process. It works on every detail on the PNG files and adds transition effects to the images to implement the movements. If you take closer looks at the digital space, you will acquire sophisticated programs to add transitions to the static pictures. While animating the PNG files, you must include frames, durations, and transition effects to the PNG images to include the animations. Based on the settings, the animated PNG file functions. Every move of the images is assigned by the attributes set by the users with the help of powerful applications in the digital space. You can also find online tools to assist in this operation. The static PNG files get desired moves by animating like GIF files. The APNG has superior quality when compared to GIF files. As discussed above many professionals opt for APNG files than GIFs.

Part 4 How to Convert GIF to animated PNG?
In this section, you will learn how to convert GIF to animated PNG using online tools. Use the recommended online platform to carry out the quality conversions to acquire desired outcomes.
1. EZGIF
It is an exclusive online space that brings quality animations to GIF files acquiring the properties of APNG. By converting the GIFs to APNG, you can enhance various features like easy storage, best compression, quality elements in the file. When you step into this website, you can perform a wide range of conversion processes between animated and static image files. Choose the right tabs on the menu to trigger the desired changes to the uploaded files.
Choose GIF to APNG tab at the top menu to begin this conversion process. The GIF files will receive all the good functionalities of APNG after this conversion process. You can download the animated PNGs to any platform after a successful conversion.
Follow the below steps to proceed with GIF to animated PNGs using the EZGIF online tool.
Step 1
Go to the website and upload the GIF file by tapping the ‘Choose File’ button. The maximum file size is 50MB that ensures a flawless upload process. Here, you can either choose a file from a local drive or paste the URL from an online source into this webpage flawlessly. Then, click the Upload button to trigger this GIF to the APNG conversion process.
Step 2
Format the output and click the convert button to download the animated PNG files.

It is a simple and yet effective one that helps to convert the GIFs to animated PNGs in no time. You can also use the edit tools to make changes to the GIF files before the conversion process. The converted files are available for downloads at your local system drive. Access them when required and upload them to the desired platform to make fun with your friends and family members.
2. Free convert
In this section, you will be learning how to use the Free convert webpage to carry out the GIF to the animated PNG conversion process. It is a user-friendly interface where the controls are explicit to make the perfect click appropriately. This website provides a secure platform to carry out the conversion process optimally. The uploaded files are deleted automatically after 2 hours. You can expect a quality conversion process to take place on this website.
The stepwise process to convert GIF to animated PNG using the Freeconvert website.
Step 1
Upload the Gif files by tapping the ‘Choose GIF files’ button. This platform supports GIF file sizes up to 1GB.

Step 2
Hit the Convert to APNG button to trigger the conversion process and download the APNG file to desired storage space precisely.

Surf the above steps to carry out a precise conversion process between GIF and animated PNG. After this format conversion process, you can enjoy all the benefits of APNG overcoming the constraints with the GIF files.
These are the two efficient ways of converting the GIF files to APNG format using online web pages. You can choose any one of the websites to carry out the desired APNG conversion process optimally.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given valuable insights on the conversion of GIF to animated PNG files. The enlightening discussion about the GIFs and APNGs assists you to choose the best one from these two options. You must be clear about the differences between these formats and select the ones that meet your needs appropriately. Connect with the above-discussed web pages to carry out the conversion effortlessly with a few clicks. Stay connected with this article to discover the new horizons of animated clippings that excite you during online communications.
The advent of many instant chats had led to the demand for GIFs and animated PNGs. Users access these files to express their emotions amidst the chat environment. There are unique ways to convert GIFs to animated PNGs precisely. In the digital space, there are surplus applications are available to perform this conversion process without compromising with the quality factors.

In this article, a detailed discussion on the GIFs and the animated PNGs are available for better understanding. It is the process of working with images and implementing some actions with the pictures that makes it appear interesting. Most GIFs and animated PNGs are used for fun and it helps to excite your friends amidst serious chats. It serves as the source of conveying thoughts with fun-filled visuals. Before choosing between the GIFs and APNGs, analyze which file format offers you surplus advantages for optimal handling. Here, in the below discussion you will study the features of this file format and the precise methods to switch between these two files efficiently.
In this article
01 [What is GIF & What is animated PNG](#Part 1)
02 [GIF vs animated PNG, which is better?](#Part 2)
03 [Can PNG be animated like GIF?](#Part 3)
04 [How to Convert GIF to animated PNG?](#Part 4)
Part 1 What is GIF & What is animated PNG
The GIFs are animated images and the picture moves in a sequence in a cycle. The movement repeats without stopping. This type of picture is popular on the webpages and the built-in templates are available in the digital space for quick downloads. The single-frame GIFs take more time to download and displays exciting moves that trigger laughter with audiences. GIF takes the abbreviation of Graphics Interchange Format. It came into existence in the year 1980s and is widely used globally. GIFs are animated images in a basic format. It adopts the safe LZW algorithm that tracks the colors optimally.

The superior form of the motion picture is animated PNGs. It stands for Portable Network Graphics. This format supports indexed color, grayscale, and true color images. Additionally, the animated PNGs has advantages like alpha channels, cross-platform gamma corrections and two-dimensional interlacing. APNG came into existence in the year 1995 and is compatible with a few web browsers.
Part 2 GIF vs animated PNG, which is better?
When compared to GIFs and APNG, APNG seems to be technically strong with a wide range of supporting features. The quality of the file of APNG is good as it displays 24-bit images and 8- bit transparency. The APNG images can be compressed to the smallest value thereby encouraging the ease of transfer between devices. APNG has access to many color combinations whereas GIFs can use up to 256 colors. The new web browser versions are compatible with APNGs and the older browsers play the GIFs precisely. To view the APNG files in the older browsers you require external plugins or extensions. The higher quality APNGs are mostly used by professionals when compared to GIFs. The portability in moving the animated images is simple with APNGs. The GIF files have a poor compression rate and it is difficult to transfer at the digital space.
Part 3 Can PNG be animated like GIF?
You can animate the PNG files like GIF using reliable tools in the online space. There are unique programs to establish this process. It works on every detail on the PNG files and adds transition effects to the images to implement the movements. If you take closer looks at the digital space, you will acquire sophisticated programs to add transitions to the static pictures. While animating the PNG files, you must include frames, durations, and transition effects to the PNG images to include the animations. Based on the settings, the animated PNG file functions. Every move of the images is assigned by the attributes set by the users with the help of powerful applications in the digital space. You can also find online tools to assist in this operation. The static PNG files get desired moves by animating like GIF files. The APNG has superior quality when compared to GIF files. As discussed above many professionals opt for APNG files than GIFs.

Part 4 How to Convert GIF to animated PNG?
In this section, you will learn how to convert GIF to animated PNG using online tools. Use the recommended online platform to carry out the quality conversions to acquire desired outcomes.
1. EZGIF
It is an exclusive online space that brings quality animations to GIF files acquiring the properties of APNG. By converting the GIFs to APNG, you can enhance various features like easy storage, best compression, quality elements in the file. When you step into this website, you can perform a wide range of conversion processes between animated and static image files. Choose the right tabs on the menu to trigger the desired changes to the uploaded files.
Choose GIF to APNG tab at the top menu to begin this conversion process. The GIF files will receive all the good functionalities of APNG after this conversion process. You can download the animated PNGs to any platform after a successful conversion.
Follow the below steps to proceed with GIF to animated PNGs using the EZGIF online tool.
Step 1
Go to the website and upload the GIF file by tapping the ‘Choose File’ button. The maximum file size is 50MB that ensures a flawless upload process. Here, you can either choose a file from a local drive or paste the URL from an online source into this webpage flawlessly. Then, click the Upload button to trigger this GIF to the APNG conversion process.
Step 2
Format the output and click the convert button to download the animated PNG files.

It is a simple and yet effective one that helps to convert the GIFs to animated PNGs in no time. You can also use the edit tools to make changes to the GIF files before the conversion process. The converted files are available for downloads at your local system drive. Access them when required and upload them to the desired platform to make fun with your friends and family members.
2. Free convert
In this section, you will be learning how to use the Free convert webpage to carry out the GIF to the animated PNG conversion process. It is a user-friendly interface where the controls are explicit to make the perfect click appropriately. This website provides a secure platform to carry out the conversion process optimally. The uploaded files are deleted automatically after 2 hours. You can expect a quality conversion process to take place on this website.
The stepwise process to convert GIF to animated PNG using the Freeconvert website.
Step 1
Upload the Gif files by tapping the ‘Choose GIF files’ button. This platform supports GIF file sizes up to 1GB.

Step 2
Hit the Convert to APNG button to trigger the conversion process and download the APNG file to desired storage space precisely.

Surf the above steps to carry out a precise conversion process between GIF and animated PNG. After this format conversion process, you can enjoy all the benefits of APNG overcoming the constraints with the GIF files.
These are the two efficient ways of converting the GIF files to APNG format using online web pages. You can choose any one of the websites to carry out the desired APNG conversion process optimally.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given valuable insights on the conversion of GIF to animated PNG files. The enlightening discussion about the GIFs and APNGs assists you to choose the best one from these two options. You must be clear about the differences between these formats and select the ones that meet your needs appropriately. Connect with the above-discussed web pages to carry out the conversion effortlessly with a few clicks. Stay connected with this article to discover the new horizons of animated clippings that excite you during online communications.
The advent of many instant chats had led to the demand for GIFs and animated PNGs. Users access these files to express their emotions amidst the chat environment. There are unique ways to convert GIFs to animated PNGs precisely. In the digital space, there are surplus applications are available to perform this conversion process without compromising with the quality factors.

In this article, a detailed discussion on the GIFs and the animated PNGs are available for better understanding. It is the process of working with images and implementing some actions with the pictures that makes it appear interesting. Most GIFs and animated PNGs are used for fun and it helps to excite your friends amidst serious chats. It serves as the source of conveying thoughts with fun-filled visuals. Before choosing between the GIFs and APNGs, analyze which file format offers you surplus advantages for optimal handling. Here, in the below discussion you will study the features of this file format and the precise methods to switch between these two files efficiently.
In this article
01 [What is GIF & What is animated PNG](#Part 1)
02 [GIF vs animated PNG, which is better?](#Part 2)
03 [Can PNG be animated like GIF?](#Part 3)
04 [How to Convert GIF to animated PNG?](#Part 4)
Part 1 What is GIF & What is animated PNG
The GIFs are animated images and the picture moves in a sequence in a cycle. The movement repeats without stopping. This type of picture is popular on the webpages and the built-in templates are available in the digital space for quick downloads. The single-frame GIFs take more time to download and displays exciting moves that trigger laughter with audiences. GIF takes the abbreviation of Graphics Interchange Format. It came into existence in the year 1980s and is widely used globally. GIFs are animated images in a basic format. It adopts the safe LZW algorithm that tracks the colors optimally.

The superior form of the motion picture is animated PNGs. It stands for Portable Network Graphics. This format supports indexed color, grayscale, and true color images. Additionally, the animated PNGs has advantages like alpha channels, cross-platform gamma corrections and two-dimensional interlacing. APNG came into existence in the year 1995 and is compatible with a few web browsers.
Part 2 GIF vs animated PNG, which is better?
When compared to GIFs and APNG, APNG seems to be technically strong with a wide range of supporting features. The quality of the file of APNG is good as it displays 24-bit images and 8- bit transparency. The APNG images can be compressed to the smallest value thereby encouraging the ease of transfer between devices. APNG has access to many color combinations whereas GIFs can use up to 256 colors. The new web browser versions are compatible with APNGs and the older browsers play the GIFs precisely. To view the APNG files in the older browsers you require external plugins or extensions. The higher quality APNGs are mostly used by professionals when compared to GIFs. The portability in moving the animated images is simple with APNGs. The GIF files have a poor compression rate and it is difficult to transfer at the digital space.
Part 3 Can PNG be animated like GIF?
You can animate the PNG files like GIF using reliable tools in the online space. There are unique programs to establish this process. It works on every detail on the PNG files and adds transition effects to the images to implement the movements. If you take closer looks at the digital space, you will acquire sophisticated programs to add transitions to the static pictures. While animating the PNG files, you must include frames, durations, and transition effects to the PNG images to include the animations. Based on the settings, the animated PNG file functions. Every move of the images is assigned by the attributes set by the users with the help of powerful applications in the digital space. You can also find online tools to assist in this operation. The static PNG files get desired moves by animating like GIF files. The APNG has superior quality when compared to GIF files. As discussed above many professionals opt for APNG files than GIFs.

Part 4 How to Convert GIF to animated PNG?
In this section, you will learn how to convert GIF to animated PNG using online tools. Use the recommended online platform to carry out the quality conversions to acquire desired outcomes.
1. EZGIF
It is an exclusive online space that brings quality animations to GIF files acquiring the properties of APNG. By converting the GIFs to APNG, you can enhance various features like easy storage, best compression, quality elements in the file. When you step into this website, you can perform a wide range of conversion processes between animated and static image files. Choose the right tabs on the menu to trigger the desired changes to the uploaded files.
Choose GIF to APNG tab at the top menu to begin this conversion process. The GIF files will receive all the good functionalities of APNG after this conversion process. You can download the animated PNGs to any platform after a successful conversion.
Follow the below steps to proceed with GIF to animated PNGs using the EZGIF online tool.
Step 1
Go to the website and upload the GIF file by tapping the ‘Choose File’ button. The maximum file size is 50MB that ensures a flawless upload process. Here, you can either choose a file from a local drive or paste the URL from an online source into this webpage flawlessly. Then, click the Upload button to trigger this GIF to the APNG conversion process.
Step 2
Format the output and click the convert button to download the animated PNG files.

It is a simple and yet effective one that helps to convert the GIFs to animated PNGs in no time. You can also use the edit tools to make changes to the GIF files before the conversion process. The converted files are available for downloads at your local system drive. Access them when required and upload them to the desired platform to make fun with your friends and family members.
2. Free convert
In this section, you will be learning how to use the Free convert webpage to carry out the GIF to the animated PNG conversion process. It is a user-friendly interface where the controls are explicit to make the perfect click appropriately. This website provides a secure platform to carry out the conversion process optimally. The uploaded files are deleted automatically after 2 hours. You can expect a quality conversion process to take place on this website.
The stepwise process to convert GIF to animated PNG using the Freeconvert website.
Step 1
Upload the Gif files by tapping the ‘Choose GIF files’ button. This platform supports GIF file sizes up to 1GB.

Step 2
Hit the Convert to APNG button to trigger the conversion process and download the APNG file to desired storage space precisely.

Surf the above steps to carry out a precise conversion process between GIF and animated PNG. After this format conversion process, you can enjoy all the benefits of APNG overcoming the constraints with the GIF files.
These are the two efficient ways of converting the GIF files to APNG format using online web pages. You can choose any one of the websites to carry out the desired APNG conversion process optimally.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given valuable insights on the conversion of GIF to animated PNG files. The enlightening discussion about the GIFs and APNGs assists you to choose the best one from these two options. You must be clear about the differences between these formats and select the ones that meet your needs appropriately. Connect with the above-discussed web pages to carry out the conversion effortlessly with a few clicks. Stay connected with this article to discover the new horizons of animated clippings that excite you during online communications.
Types of Cartoon Styles You May Use for Your Next Marketing Project
Types of Cartoon Styles You May Use for Your Next Marketing Project
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
How to Make GIF Stickers for WhatsApp 100% The Easy Way
How to Make GIF Stickers for WhatsApp 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Wish your dear friends and loved ones on their special days using some interesting WhatsApp stickers. There is an integrated library of these stickers in different categories on your Android as well as iPhone.

Still, if you want a more personalized one, you can create a customized sticker using videos on your phone or using third-party apps and tools. Learn about how to use the integrated stickers and create customized in the following parts of the topic.
In this article
01 [Using stickers from integrated library](#Part 1)
02 [Best tools to create animated GIF sticker – Wondershare Filmora](#Part 2)
03 [Using iPhone and Android videos to make GIF stickers](#Part 3)
Part 1 Using stickers from integrated library
WhatsApp on your Android and iPhone has a decent collection of stickers that can send to your contacts. You simply need to look for the sticker in the desired category and send it and the steps for adding GIFs to WhatsApp are listed below.
Step 1. Open the WhatsApp contact to which you wish to send the sticker. To open the animation library on your Android device, tap on the emoji icon and choose the GIF option. On an iPhone, the library opens by clicking on the sticker icon.
Step 2. Search and select the desired sticker from the available options.
Step 3. To finally share the selected one, click on the sticker and then on the Send button.

Part 2 Best tools to create animated GIF sticker – Wondershare Filmora
If you are in search of a tool that lets you create a professional-looking animated GIF easily Wondershare Filmora Video Editor is the best WhatsApp GIF maker tool. This software once downloaded on your Windows or Mac system, is all set to look after multiple video editing tasks including GIF creation.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Your videos in MP4, MKV, MOV, and several other key formats can be converted to a GIF file using the program and multiple options for editing are available as well like crop, trim, add effects, add texts, and more.
The intuitive interface of the software makes it easy to use even by non-techy people.
Steps on how to make WhatsApp GIF sticker using Wondershare Filmora
**Step 1.**On your Windows or Mac, download, install, and launch the Wondershare software and then import the video files from which GIF has to be created.
Step 2. The added files have to be now dragged and dropped to the timeline.

Step 3. Editing tools for customization can be used.
**Step 4.**For further personalization by adding text, effects, and more the related functions can be used.

Step 5. Next, choose the GIF option as the target file format from the Local tab. Select the file name and the location. Clicking on the EXPORT button will start the processing.

Part 3 Using iPhone and Android videos to make GIF stickers
If you do not wish to use any third-party tools, basic stickers can also be created using the videos on your Android and iPhone. A video cannot be more than 6 seconds in length to be used as a GIF and thus longer videos need to be trimmed.
Steps on how to make a GIF stickers for WhatsApp
Step 1. Launch the WhatsApp contact to which you wish to send the GIF. Add the video from the device gallery by clicking on the camera button. A video using the camera can also be recorded.
Note: Ensure that video length is not more than 6 seconds. If it is more, use the slider at the top to trim the video.
Step 2. Next, you can add the text using the Caption option.
Step 3. Now to convert this video into a GIF click on the GIF button under the video and then tap on the Send button to share this animation with the contact.

● Key Takeaways from This Episode →
●WhatsApp has an integrated library of GIF stickers in a wide range of categories.
●For creating customized stickers, Wondershare Filmora works as the best software as it is simple, quick, and has multiple editing options.
●Using the videos from the gallery, GIF stickers can also be created on your Android and iPhone.
Learn Easy Blender Rigging in Only 2 Minutes
Learn Simple Blender Rigging in Only 2 Minutes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
The Best 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
8 Best Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Ways You Can Master to Make Claymation Videos
Ways You Can Master to Make Claymation Videos
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Claymation videos appear to be more appealing as compared to other graphical or pictorial videos we create. However, some people still believe that making such a video is not their forte and that they cannot achieve mastery in the field.

So, if you have the same question and want to learn how to make a claymation video quickly and easily, stay tuned with us. In this article, we are covering all the relevant details to help you create the best claymation video possible and the outcome will be as expected. Let’s get started!
In this article
01 [What is Claymation and How It Works](#Part 1)
02 [History of Claymation Movies](#Part 2)
03 [6 Best Claymation Videos of All Time](#Part 3)
04 [How to Make Claymation Videos](#Part 4)
Part 1 What is Claymation and How It Works
With the name Claymation, you might be thinking that there is a use of clay in creating such videos. Well, you are right. These videos are representations of stop-motion animation, which is created with the help of plasticine clay.

The use of platicsine is not only restricted to the animated characters, but these are also considered for creating the ultimate surroundings. The videos are recorded in such a manner that synchronization must be established with background and character, and viewers will be able to enjoy the same. After creating the videos, they are played in quick succession to get the right appearance of the movement.
Part 2 History of Claymation Movies
01The Beginning of Claymation Movies
Well, you will be surprised to know that the Claymation videos came into existence after the introduction of plasticine. It was founded in 189and since then, clamaytion videos have been able to find their way to silver screens. In earlier times, people used to dip their toes into color and then try to create artwork. But with innovation, the process has been changed and the oldest known extant clay animation film is Long Live the Bull (1926) by Joseph Sunn. The main procedure for creating this film is Claymation.

In the 190as well, there were some productions going on considering the claymation work, and some turned out to be successful, while some had no existence after that. For example, “Animated Putty” (1911), a historic feature by Walter R. Booth, dates back. So, yes, one can consider that this has existed for a very long time.
025 Famous Claymation Examples Over the Years
If we start exploring through some of the best examples of the past, you will be surprised to know that there are some claymation videos that still hit the top of the list of best movies around. These are as follows:
● The Nightmare Before Christmas
● The Life Aquatic with Steve Zissou
● Coraline
● The PJs
And there are some more that excel at utilizing claymation and teaching users how to make a claymation video. Some movies belong to the comedy genre, and some are related to fiction only through having a combination of friendship and others.
03A Look into the Art of Claymation for Film and Video Projects
Claymation has been around for a long time, and it’s becoming more popular. Small projects and big budget features alike are finding new and innovative ways to combine traditional models with other digital filmmaking methodologies like character animation, green screens, etc.
You can see that the team behind Missing Link went to great lengths to create an incredible looking production. They used both practical rigging systems and green screens as props. They used live-action footage and computer animation for more complex water and action sequences. All of them make it more appealing to the audience.
There are a lot of different ways you might want to get into claymation. Hand-drawn stop animation has seen an increase in popularity lately, with people looking for new ways to explore it. Drawing frames by hand is a really satisfying experience, not only because you have the chance to explore your interests and have some fun with them, but also because it pushes you creatively to explore new limits.
So yes, it is right to conclude that there is a great scope for claymation video production and one must be aware of claymation animators to try their hands on it.
Part 3 6 Best Claymation Videos of All Time
People have the curiosity to know the best claymation videos all the time. Well, according to us, the videos you can consider are as follows:
01The Boxtrolls
The Boxtrolls turned out to be one of the best Claymation movies produced to date.The response that was received was not overwhelming, but it came up with a unique setting of clay models and the animation given to this movie was perfect. Also, it received the chance to be premiered during the Venice Film Festival 2014.

02Paranorman
Paranorman is among those claymation movies which cannot be the result of the dark effort put in by the producers. This movie focuses on children. It has different characters integrated, and the printed faces for each character have been utilized. This movie set good records, and children were very happy after seeing it on screen.

03Chicken run
Chicken Run was not the well-known Claymation video of the time, which was intended to be original cinematic peace. There was collaboration between Dreamworks and others to get this exceptional movie available on screen. The storey was so heart-touching, it’s no wonder it received a good response. Due to the availability of technology at that time, this movie was not able to set good records, but after it, most people are aware of the same.

04Consuming Spirits
Consuming spirits come into consideration in 201and it is a story about three residents of a small rust belt town. They are somewhere, living an interconnected life, and things are not fine with them. Also, they are confused about how to fix things for a better lifestyle.

05A town called panic
A town called Panic came into existence in 200and it is an animated movie about a cowboy and an Indian. They are planning to construct a barbecue pit for the birthday but are facing a lot of difficulties in doing so. But somehow they managed to do so. The concept of this movie is quite different as compared to other Claymation movies.

06The Year without a Santa Claus
The Year without a Santa Claus came into existence in 200This movie is focused on the spot where Santa Claus has taken off for the year and others are trying to save Christmas after this announcement. There is a lot more integrated in this movie to watch.

Part 4 How to Make Claymation Videos
If you are looking forward to trying your hands on claymation videos, do it now as this is very simple. For this, you only require a claymation animator like Wondershare Filmora Video Editor for the same. But before choosing it out, be sure to know the steps that will help you make the video easily.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The steps you need to follow are:
Step 1 Make yourself available to the Claymation Animator (you can use Filmora for this task) and sign up for it.
Step 2 Now, to start the project, you need to lockout the photos that are under consideration for creating the project.
Step 3 Arrange all the photos in a sequential order or say whatever you want, and do the editing, considering the speed and other effects.
Step 4 After setting up the effects, review the same for finalization.
Step 5 After finalizing the effects, save the same.
These are the simple steps to follow if you want to create Claymation videos.
Well, as we have discussed Filmora, this is one of the best tools available to help you create claymation videos easily. This tool has an easy-to-use and navigate interface and will assist you in achieving your desired results.
Also, you will be happy to know that an abundance of features have been added to it, making it one of the most considerable tools to have. So, yes, if you are looking for how to create claymation videos, try it now and be ready to get the expected outcome.
● Key Takeaways from This Episode →
● Claymation videos are getting more digitalized.
● Filmora is one of the best claymation animators to use.
● Claymation videos can be edited easily and customised by the user easily.
Claymation videos appear to be more appealing as compared to other graphical or pictorial videos we create. However, some people still believe that making such a video is not their forte and that they cannot achieve mastery in the field.

So, if you have the same question and want to learn how to make a claymation video quickly and easily, stay tuned with us. In this article, we are covering all the relevant details to help you create the best claymation video possible and the outcome will be as expected. Let’s get started!
In this article
01 [What is Claymation and How It Works](#Part 1)
02 [History of Claymation Movies](#Part 2)
03 [6 Best Claymation Videos of All Time](#Part 3)
04 [How to Make Claymation Videos](#Part 4)
Part 1 What is Claymation and How It Works
With the name Claymation, you might be thinking that there is a use of clay in creating such videos. Well, you are right. These videos are representations of stop-motion animation, which is created with the help of plasticine clay.

The use of platicsine is not only restricted to the animated characters, but these are also considered for creating the ultimate surroundings. The videos are recorded in such a manner that synchronization must be established with background and character, and viewers will be able to enjoy the same. After creating the videos, they are played in quick succession to get the right appearance of the movement.
Part 2 History of Claymation Movies
01The Beginning of Claymation Movies
Well, you will be surprised to know that the Claymation videos came into existence after the introduction of plasticine. It was founded in 189and since then, clamaytion videos have been able to find their way to silver screens. In earlier times, people used to dip their toes into color and then try to create artwork. But with innovation, the process has been changed and the oldest known extant clay animation film is Long Live the Bull (1926) by Joseph Sunn. The main procedure for creating this film is Claymation.

In the 190as well, there were some productions going on considering the claymation work, and some turned out to be successful, while some had no existence after that. For example, “Animated Putty” (1911), a historic feature by Walter R. Booth, dates back. So, yes, one can consider that this has existed for a very long time.
025 Famous Claymation Examples Over the Years
If we start exploring through some of the best examples of the past, you will be surprised to know that there are some claymation videos that still hit the top of the list of best movies around. These are as follows:
● The Nightmare Before Christmas
● The Life Aquatic with Steve Zissou
● Coraline
● The PJs
And there are some more that excel at utilizing claymation and teaching users how to make a claymation video. Some movies belong to the comedy genre, and some are related to fiction only through having a combination of friendship and others.
03A Look into the Art of Claymation for Film and Video Projects
Claymation has been around for a long time, and it’s becoming more popular. Small projects and big budget features alike are finding new and innovative ways to combine traditional models with other digital filmmaking methodologies like character animation, green screens, etc.
You can see that the team behind Missing Link went to great lengths to create an incredible looking production. They used both practical rigging systems and green screens as props. They used live-action footage and computer animation for more complex water and action sequences. All of them make it more appealing to the audience.
There are a lot of different ways you might want to get into claymation. Hand-drawn stop animation has seen an increase in popularity lately, with people looking for new ways to explore it. Drawing frames by hand is a really satisfying experience, not only because you have the chance to explore your interests and have some fun with them, but also because it pushes you creatively to explore new limits.
So yes, it is right to conclude that there is a great scope for claymation video production and one must be aware of claymation animators to try their hands on it.
Part 3 6 Best Claymation Videos of All Time
People have the curiosity to know the best claymation videos all the time. Well, according to us, the videos you can consider are as follows:
01The Boxtrolls
The Boxtrolls turned out to be one of the best Claymation movies produced to date.The response that was received was not overwhelming, but it came up with a unique setting of clay models and the animation given to this movie was perfect. Also, it received the chance to be premiered during the Venice Film Festival 2014.

02Paranorman
Paranorman is among those claymation movies which cannot be the result of the dark effort put in by the producers. This movie focuses on children. It has different characters integrated, and the printed faces for each character have been utilized. This movie set good records, and children were very happy after seeing it on screen.

03Chicken run
Chicken Run was not the well-known Claymation video of the time, which was intended to be original cinematic peace. There was collaboration between Dreamworks and others to get this exceptional movie available on screen. The storey was so heart-touching, it’s no wonder it received a good response. Due to the availability of technology at that time, this movie was not able to set good records, but after it, most people are aware of the same.

04Consuming Spirits
Consuming spirits come into consideration in 201and it is a story about three residents of a small rust belt town. They are somewhere, living an interconnected life, and things are not fine with them. Also, they are confused about how to fix things for a better lifestyle.

05A town called panic
A town called Panic came into existence in 200and it is an animated movie about a cowboy and an Indian. They are planning to construct a barbecue pit for the birthday but are facing a lot of difficulties in doing so. But somehow they managed to do so. The concept of this movie is quite different as compared to other Claymation movies.

06The Year without a Santa Claus
The Year without a Santa Claus came into existence in 200This movie is focused on the spot where Santa Claus has taken off for the year and others are trying to save Christmas after this announcement. There is a lot more integrated in this movie to watch.

Part 4 How to Make Claymation Videos
If you are looking forward to trying your hands on claymation videos, do it now as this is very simple. For this, you only require a claymation animator like Wondershare Filmora Video Editor for the same. But before choosing it out, be sure to know the steps that will help you make the video easily.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The steps you need to follow are:
Step 1 Make yourself available to the Claymation Animator (you can use Filmora for this task) and sign up for it.
Step 2 Now, to start the project, you need to lockout the photos that are under consideration for creating the project.
Step 3 Arrange all the photos in a sequential order or say whatever you want, and do the editing, considering the speed and other effects.
Step 4 After setting up the effects, review the same for finalization.
Step 5 After finalizing the effects, save the same.
These are the simple steps to follow if you want to create Claymation videos.
Well, as we have discussed Filmora, this is one of the best tools available to help you create claymation videos easily. This tool has an easy-to-use and navigate interface and will assist you in achieving your desired results.
Also, you will be happy to know that an abundance of features have been added to it, making it one of the most considerable tools to have. So, yes, if you are looking for how to create claymation videos, try it now and be ready to get the expected outcome.
● Key Takeaways from This Episode →
● Claymation videos are getting more digitalized.
● Filmora is one of the best claymation animators to use.
● Claymation videos can be edited easily and customised by the user easily.
Claymation videos appear to be more appealing as compared to other graphical or pictorial videos we create. However, some people still believe that making such a video is not their forte and that they cannot achieve mastery in the field.

So, if you have the same question and want to learn how to make a claymation video quickly and easily, stay tuned with us. In this article, we are covering all the relevant details to help you create the best claymation video possible and the outcome will be as expected. Let’s get started!
In this article
01 [What is Claymation and How It Works](#Part 1)
02 [History of Claymation Movies](#Part 2)
03 [6 Best Claymation Videos of All Time](#Part 3)
04 [How to Make Claymation Videos](#Part 4)
Part 1 What is Claymation and How It Works
With the name Claymation, you might be thinking that there is a use of clay in creating such videos. Well, you are right. These videos are representations of stop-motion animation, which is created with the help of plasticine clay.

The use of platicsine is not only restricted to the animated characters, but these are also considered for creating the ultimate surroundings. The videos are recorded in such a manner that synchronization must be established with background and character, and viewers will be able to enjoy the same. After creating the videos, they are played in quick succession to get the right appearance of the movement.
Part 2 History of Claymation Movies
01The Beginning of Claymation Movies
Well, you will be surprised to know that the Claymation videos came into existence after the introduction of plasticine. It was founded in 189and since then, clamaytion videos have been able to find their way to silver screens. In earlier times, people used to dip their toes into color and then try to create artwork. But with innovation, the process has been changed and the oldest known extant clay animation film is Long Live the Bull (1926) by Joseph Sunn. The main procedure for creating this film is Claymation.

In the 190as well, there were some productions going on considering the claymation work, and some turned out to be successful, while some had no existence after that. For example, “Animated Putty” (1911), a historic feature by Walter R. Booth, dates back. So, yes, one can consider that this has existed for a very long time.
025 Famous Claymation Examples Over the Years
If we start exploring through some of the best examples of the past, you will be surprised to know that there are some claymation videos that still hit the top of the list of best movies around. These are as follows:
● The Nightmare Before Christmas
● The Life Aquatic with Steve Zissou
● Coraline
● The PJs
And there are some more that excel at utilizing claymation and teaching users how to make a claymation video. Some movies belong to the comedy genre, and some are related to fiction only through having a combination of friendship and others.
03A Look into the Art of Claymation for Film and Video Projects
Claymation has been around for a long time, and it’s becoming more popular. Small projects and big budget features alike are finding new and innovative ways to combine traditional models with other digital filmmaking methodologies like character animation, green screens, etc.
You can see that the team behind Missing Link went to great lengths to create an incredible looking production. They used both practical rigging systems and green screens as props. They used live-action footage and computer animation for more complex water and action sequences. All of them make it more appealing to the audience.
There are a lot of different ways you might want to get into claymation. Hand-drawn stop animation has seen an increase in popularity lately, with people looking for new ways to explore it. Drawing frames by hand is a really satisfying experience, not only because you have the chance to explore your interests and have some fun with them, but also because it pushes you creatively to explore new limits.
So yes, it is right to conclude that there is a great scope for claymation video production and one must be aware of claymation animators to try their hands on it.
Part 3 6 Best Claymation Videos of All Time
People have the curiosity to know the best claymation videos all the time. Well, according to us, the videos you can consider are as follows:
01The Boxtrolls
The Boxtrolls turned out to be one of the best Claymation movies produced to date.The response that was received was not overwhelming, but it came up with a unique setting of clay models and the animation given to this movie was perfect. Also, it received the chance to be premiered during the Venice Film Festival 2014.

02Paranorman
Paranorman is among those claymation movies which cannot be the result of the dark effort put in by the producers. This movie focuses on children. It has different characters integrated, and the printed faces for each character have been utilized. This movie set good records, and children were very happy after seeing it on screen.

03Chicken run
Chicken Run was not the well-known Claymation video of the time, which was intended to be original cinematic peace. There was collaboration between Dreamworks and others to get this exceptional movie available on screen. The storey was so heart-touching, it’s no wonder it received a good response. Due to the availability of technology at that time, this movie was not able to set good records, but after it, most people are aware of the same.

04Consuming Spirits
Consuming spirits come into consideration in 201and it is a story about three residents of a small rust belt town. They are somewhere, living an interconnected life, and things are not fine with them. Also, they are confused about how to fix things for a better lifestyle.

05A town called panic
A town called Panic came into existence in 200and it is an animated movie about a cowboy and an Indian. They are planning to construct a barbecue pit for the birthday but are facing a lot of difficulties in doing so. But somehow they managed to do so. The concept of this movie is quite different as compared to other Claymation movies.

06The Year without a Santa Claus
The Year without a Santa Claus came into existence in 200This movie is focused on the spot where Santa Claus has taken off for the year and others are trying to save Christmas after this announcement. There is a lot more integrated in this movie to watch.

Part 4 How to Make Claymation Videos
If you are looking forward to trying your hands on claymation videos, do it now as this is very simple. For this, you only require a claymation animator like Wondershare Filmora Video Editor for the same. But before choosing it out, be sure to know the steps that will help you make the video easily.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The steps you need to follow are:
Step 1 Make yourself available to the Claymation Animator (you can use Filmora for this task) and sign up for it.
Step 2 Now, to start the project, you need to lockout the photos that are under consideration for creating the project.
Step 3 Arrange all the photos in a sequential order or say whatever you want, and do the editing, considering the speed and other effects.
Step 4 After setting up the effects, review the same for finalization.
Step 5 After finalizing the effects, save the same.
These are the simple steps to follow if you want to create Claymation videos.
Well, as we have discussed Filmora, this is one of the best tools available to help you create claymation videos easily. This tool has an easy-to-use and navigate interface and will assist you in achieving your desired results.
Also, you will be happy to know that an abundance of features have been added to it, making it one of the most considerable tools to have. So, yes, if you are looking for how to create claymation videos, try it now and be ready to get the expected outcome.
● Key Takeaways from This Episode →
● Claymation videos are getting more digitalized.
● Filmora is one of the best claymation animators to use.
● Claymation videos can be edited easily and customised by the user easily.
Claymation videos appear to be more appealing as compared to other graphical or pictorial videos we create. However, some people still believe that making such a video is not their forte and that they cannot achieve mastery in the field.

So, if you have the same question and want to learn how to make a claymation video quickly and easily, stay tuned with us. In this article, we are covering all the relevant details to help you create the best claymation video possible and the outcome will be as expected. Let’s get started!
In this article
01 [What is Claymation and How It Works](#Part 1)
02 [History of Claymation Movies](#Part 2)
03 [6 Best Claymation Videos of All Time](#Part 3)
04 [How to Make Claymation Videos](#Part 4)
Part 1 What is Claymation and How It Works
With the name Claymation, you might be thinking that there is a use of clay in creating such videos. Well, you are right. These videos are representations of stop-motion animation, which is created with the help of plasticine clay.

The use of platicsine is not only restricted to the animated characters, but these are also considered for creating the ultimate surroundings. The videos are recorded in such a manner that synchronization must be established with background and character, and viewers will be able to enjoy the same. After creating the videos, they are played in quick succession to get the right appearance of the movement.
Part 2 History of Claymation Movies
01The Beginning of Claymation Movies
Well, you will be surprised to know that the Claymation videos came into existence after the introduction of plasticine. It was founded in 189and since then, clamaytion videos have been able to find their way to silver screens. In earlier times, people used to dip their toes into color and then try to create artwork. But with innovation, the process has been changed and the oldest known extant clay animation film is Long Live the Bull (1926) by Joseph Sunn. The main procedure for creating this film is Claymation.

In the 190as well, there were some productions going on considering the claymation work, and some turned out to be successful, while some had no existence after that. For example, “Animated Putty” (1911), a historic feature by Walter R. Booth, dates back. So, yes, one can consider that this has existed for a very long time.
025 Famous Claymation Examples Over the Years
If we start exploring through some of the best examples of the past, you will be surprised to know that there are some claymation videos that still hit the top of the list of best movies around. These are as follows:
● The Nightmare Before Christmas
● The Life Aquatic with Steve Zissou
● Coraline
● The PJs
And there are some more that excel at utilizing claymation and teaching users how to make a claymation video. Some movies belong to the comedy genre, and some are related to fiction only through having a combination of friendship and others.
03A Look into the Art of Claymation for Film and Video Projects
Claymation has been around for a long time, and it’s becoming more popular. Small projects and big budget features alike are finding new and innovative ways to combine traditional models with other digital filmmaking methodologies like character animation, green screens, etc.
You can see that the team behind Missing Link went to great lengths to create an incredible looking production. They used both practical rigging systems and green screens as props. They used live-action footage and computer animation for more complex water and action sequences. All of them make it more appealing to the audience.
There are a lot of different ways you might want to get into claymation. Hand-drawn stop animation has seen an increase in popularity lately, with people looking for new ways to explore it. Drawing frames by hand is a really satisfying experience, not only because you have the chance to explore your interests and have some fun with them, but also because it pushes you creatively to explore new limits.
So yes, it is right to conclude that there is a great scope for claymation video production and one must be aware of claymation animators to try their hands on it.
Part 3 6 Best Claymation Videos of All Time
People have the curiosity to know the best claymation videos all the time. Well, according to us, the videos you can consider are as follows:
01The Boxtrolls
The Boxtrolls turned out to be one of the best Claymation movies produced to date.The response that was received was not overwhelming, but it came up with a unique setting of clay models and the animation given to this movie was perfect. Also, it received the chance to be premiered during the Venice Film Festival 2014.

02Paranorman
Paranorman is among those claymation movies which cannot be the result of the dark effort put in by the producers. This movie focuses on children. It has different characters integrated, and the printed faces for each character have been utilized. This movie set good records, and children were very happy after seeing it on screen.

03Chicken run
Chicken Run was not the well-known Claymation video of the time, which was intended to be original cinematic peace. There was collaboration between Dreamworks and others to get this exceptional movie available on screen. The storey was so heart-touching, it’s no wonder it received a good response. Due to the availability of technology at that time, this movie was not able to set good records, but after it, most people are aware of the same.

04Consuming Spirits
Consuming spirits come into consideration in 201and it is a story about three residents of a small rust belt town. They are somewhere, living an interconnected life, and things are not fine with them. Also, they are confused about how to fix things for a better lifestyle.

05A town called panic
A town called Panic came into existence in 200and it is an animated movie about a cowboy and an Indian. They are planning to construct a barbecue pit for the birthday but are facing a lot of difficulties in doing so. But somehow they managed to do so. The concept of this movie is quite different as compared to other Claymation movies.

06The Year without a Santa Claus
The Year without a Santa Claus came into existence in 200This movie is focused on the spot where Santa Claus has taken off for the year and others are trying to save Christmas after this announcement. There is a lot more integrated in this movie to watch.

Part 4 How to Make Claymation Videos
If you are looking forward to trying your hands on claymation videos, do it now as this is very simple. For this, you only require a claymation animator like Wondershare Filmora Video Editor for the same. But before choosing it out, be sure to know the steps that will help you make the video easily.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The steps you need to follow are:
Step 1 Make yourself available to the Claymation Animator (you can use Filmora for this task) and sign up for it.
Step 2 Now, to start the project, you need to lockout the photos that are under consideration for creating the project.
Step 3 Arrange all the photos in a sequential order or say whatever you want, and do the editing, considering the speed and other effects.
Step 4 After setting up the effects, review the same for finalization.
Step 5 After finalizing the effects, save the same.
These are the simple steps to follow if you want to create Claymation videos.
Well, as we have discussed Filmora, this is one of the best tools available to help you create claymation videos easily. This tool has an easy-to-use and navigate interface and will assist you in achieving your desired results.
Also, you will be happy to know that an abundance of features have been added to it, making it one of the most considerable tools to have. So, yes, if you are looking for how to create claymation videos, try it now and be ready to get the expected outcome.
● Key Takeaways from This Episode →
● Claymation videos are getting more digitalized.
● Filmora is one of the best claymation animators to use.
● Claymation videos can be edited easily and customised by the user easily.
15 Types of Cartoon Drawing Styles Examples
15 Types of Cartoon Drawing Styles with Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
Also read:
- New 2024 Approved Best Websites to Download Animated GIFs for Free-Free GIF Download
- In 2024, How to Make Whiteboard Animation Videos
- New 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
- New 2024 Approved How to Liven Up Your Animate Website on Scroll
- How To Turn Yourself Into Anime Character for 2024
- Beginners Guide for Learning 3D Animation
- Updated In 2024, Something About Types of Motion Graphics
- Updated In 2024, 18 Best Tools and Services to Create Animated Videos for Business 2023
- Handy Tip From Adobe Animate Rigging Tutorial for All Learners for 2024
- New What Is A GIF for 2024
- Top 8 Anime Name & Title Generators Online-Get Cool Anime Names
- In 2024, Best 10 Apps to Enhance Your Instagram Story Slideshow
- In 2024, 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- New How I Animate Discord Profile Pictures
- Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw for 2024
- New The Secret Sauce for Making GIF Instagram Story More Stunning
- New Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- 5 Recommended Websites for Text GIF Maker for 2024
- Updated Best 15 Greatest Claymation Movies of All Time
- New Top 3 Ways to Create Gif Images with Great 3D Gif Maker
- In 2024, Change Location on Yik Yak For your Lava Agni 2 5G to Enjoy More Fun | Dr.fone
- Fake the Location to Get Around the MLB Blackouts on Xiaomi Mix Fold 3 | Dr.fone
- The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Xiaomi Redmi Note 12 4G
- Dose Life360 Notify Me When Someone Checks My Location On Xiaomi Redmi 12? | Dr.fone
- In 2024, Bypass iCloud Activation Lock with IMEI Code From your Apple iPhone XS Max
- Remove the lock of Motorola
- Video Fixer Software for all Corrupt Videos of Honor Play 7T
- In 2024, How to Unlock Disabled iPhone 11 Pro/iPad Without Computer
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Vivo X Fold 2 | Dr.fone
- 6 Methods to Share Apple iPhone 11 Pro Max Screen with PC | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Apple iPhone 7 Plus? | Dr.fone
- 3 Ways to Fake GPS Without Root On Oppo A18 | Dr.fone
- How to Repair corrupt MP4 and AVI files of 100 Pro with Video Repair Utility on Mac?
- Title: New In 2024, Learn How to Draw Cartoons Step by Step with This Guide
- Author: Elon
- Created at : 2024-06-15 11:22:23
- Updated at : 2024-06-16 11:22:23
- Link: https://animation-videos.techidaily.com/new-in-2024-learn-how-to-draw-cartoons-step-by-step-with-this-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.