:max_bytes(150000):strip_icc():format(webp)/streamfreesportsonline-5b1994178023b900364a81e5.jpg)
New In 2024, Popular Tips on Learning Animate Rigging

Most Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
12 Animation Video Maker That Can Triple Conversion Rates
12 Animation Video Maker That Can Triple Conversion Rates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

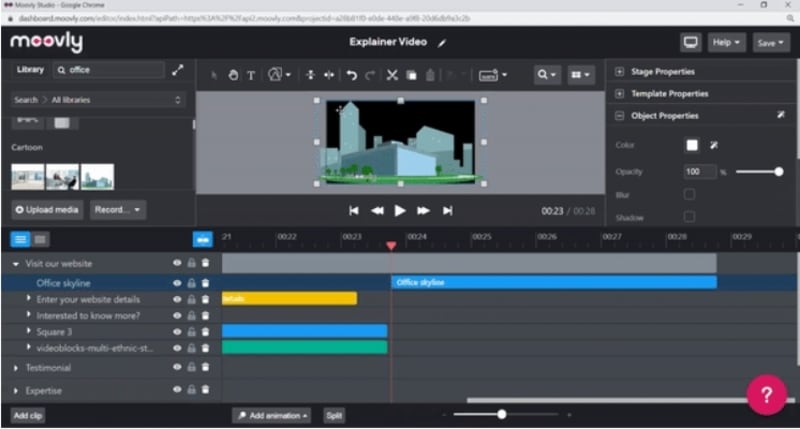
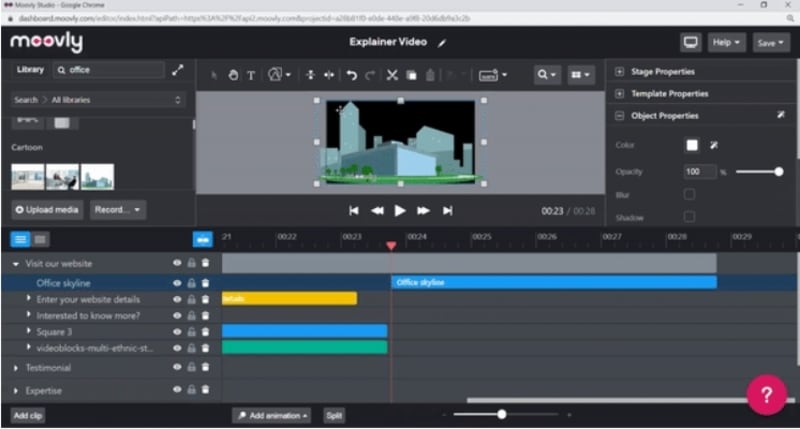
02Moovly
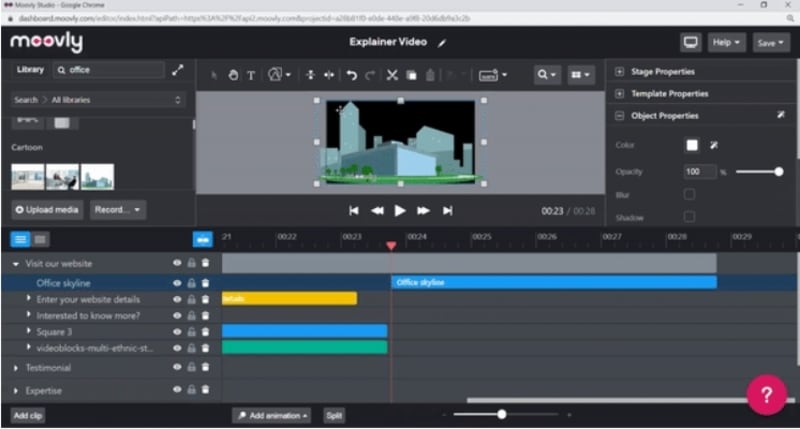
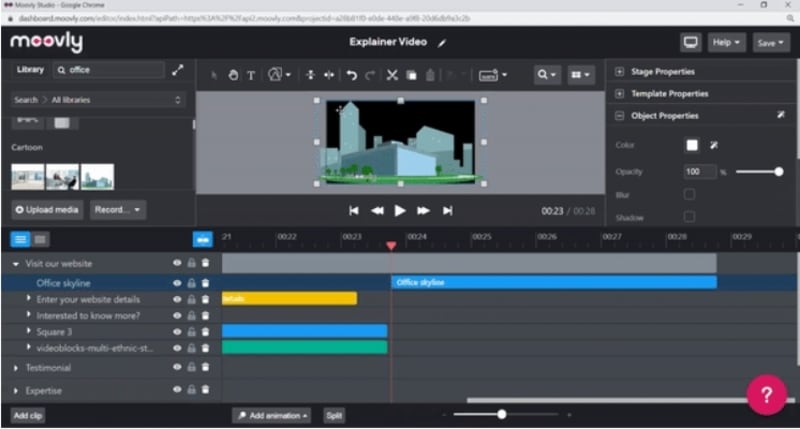
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

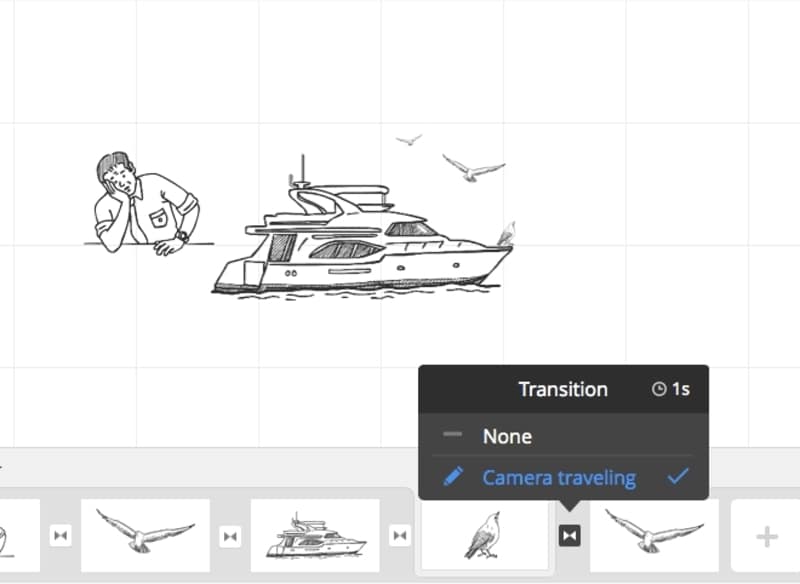
03Explee
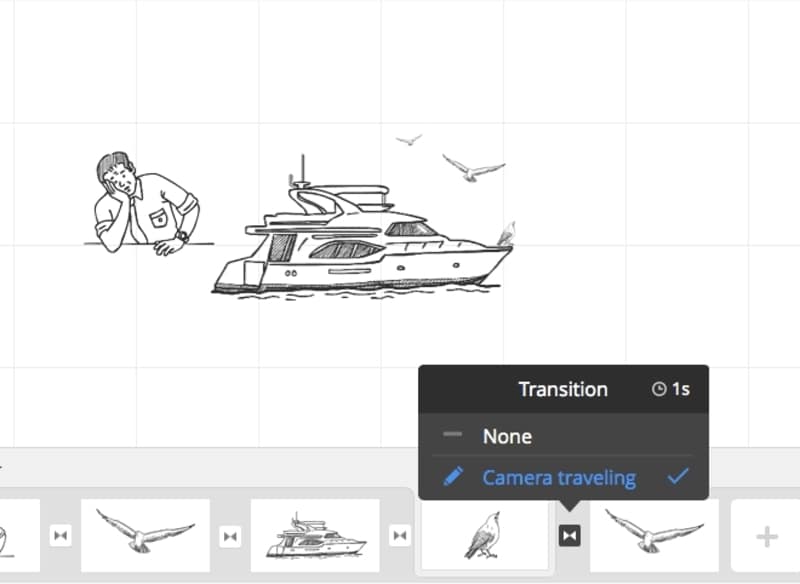
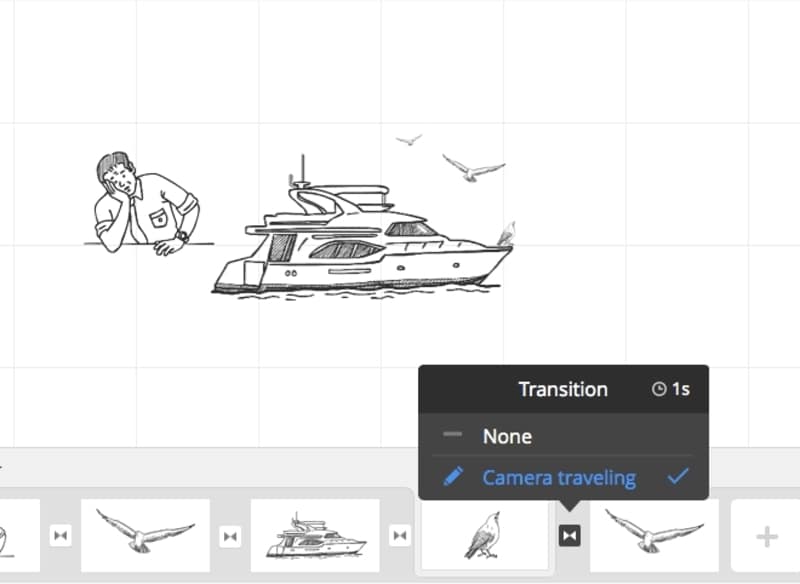
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

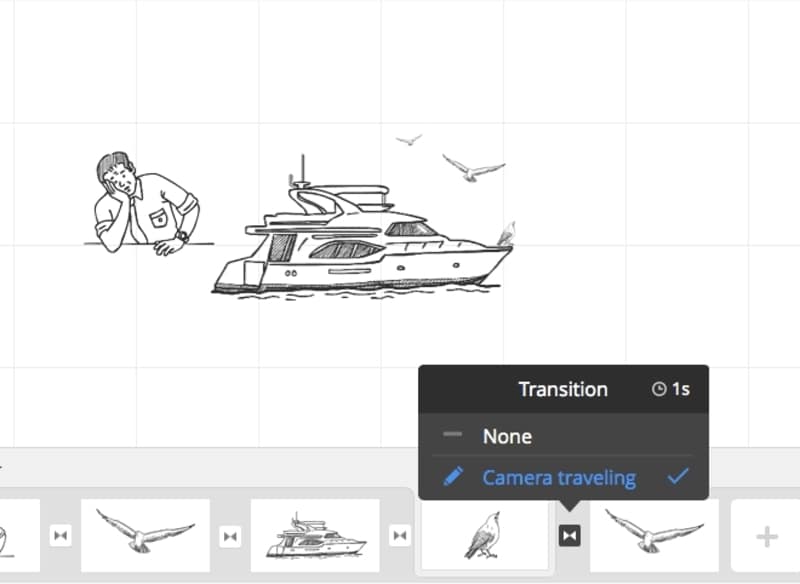
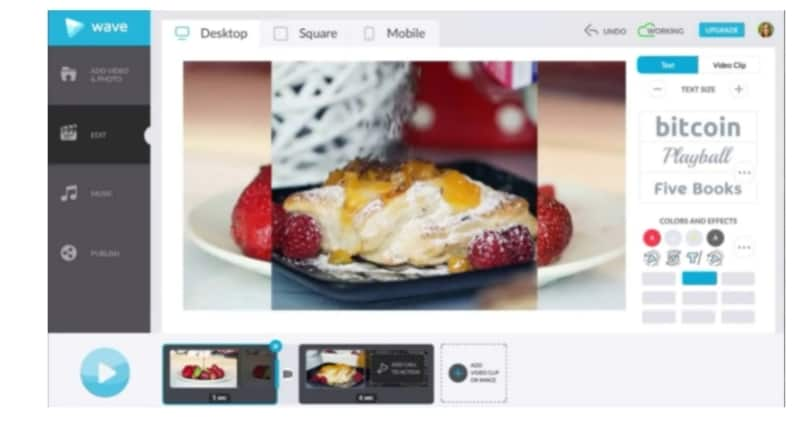
04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

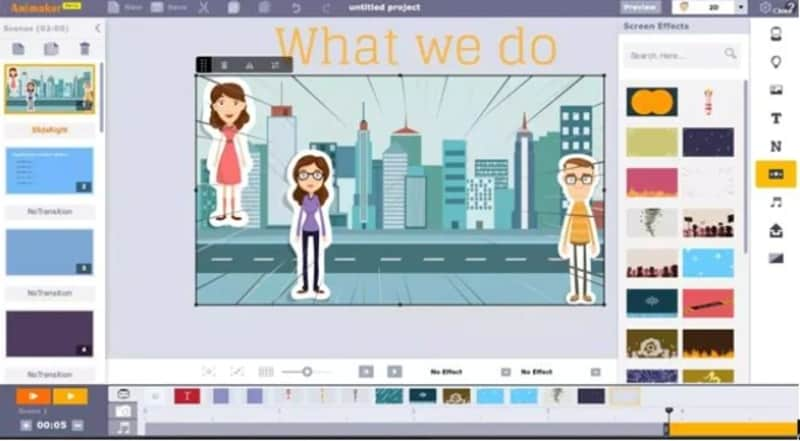
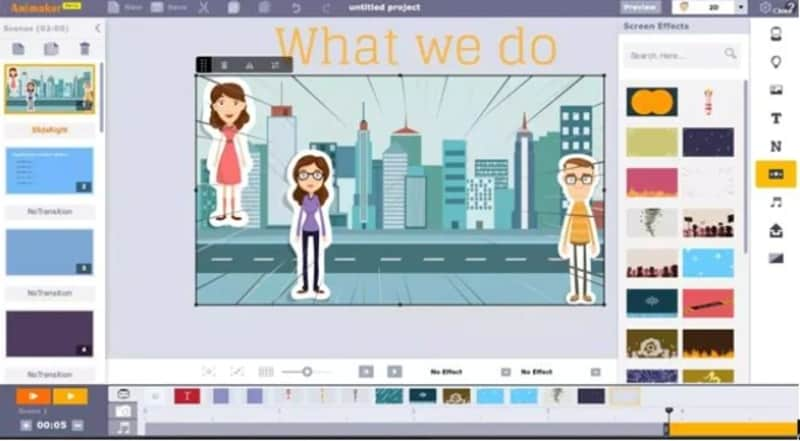
05Animaker
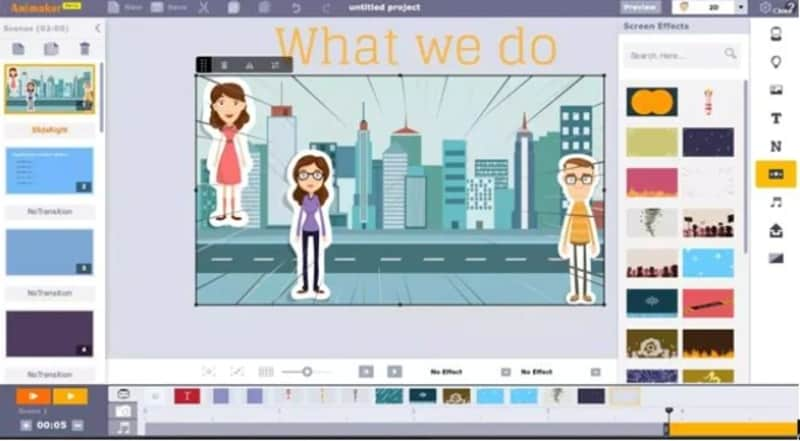
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

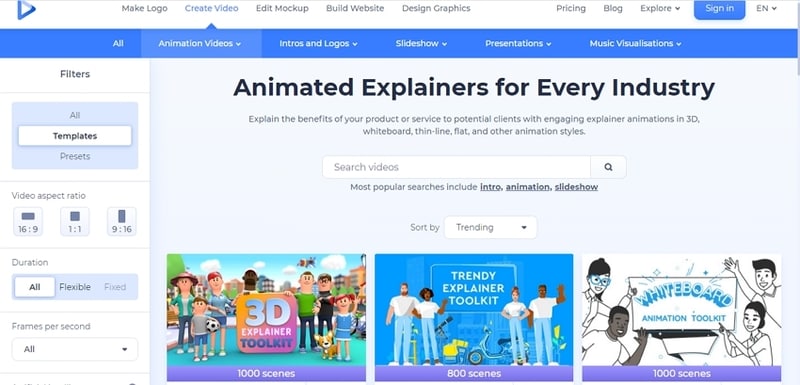
07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
10 Photoshop Cartoon Effects For Creatives
10 Photoshop Cartoon Effects For Creatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
Whether cartoon lover or not, photo cartoon effects is admired by everyone nowadays. People want to use Photoshop cartoon effects.
Using Photoshop applications lets, you know that editing and applying effects are often time-consuming. Adjusting the color, resizing the image, applying effects is lengthy, requires focus, and sometimes may be boring. Thus, we have some Photoshop cartoon effects that will save your time and provide you with desired results.
In this article
01 [11 Best Photoshop Cartoon Effects](#Part 1)
02 [How To Create A Photo To Cartoon Effect In A Photoshop](#Part 2)
Part 1 Best Photoshop Cartoon Effects
If you prefer to download the cartoon effect app or want to edit the photo online without editing, here’s is a list of some of the best Photoshop or Premiere Pro cartoon effects:
01Vintage Comic Creator
Vintage Comic Creator allows users to add After Effects in cartoon effects in photographs and texts. This can be the best choice if you want to add some shape effects, color, and change texture.
Along with cartoon edit text, an individual can also download overlays, pattern styles, and layer styles to make it comic book text. All the downloaded versions of templates are popular and editable as per the user’s requirement.

02Ultra Realistic 3D Space effect
Are you a space lover and looking for space inspires cartoon edits? Here’s a Solution. Ultra Realistic 3D Space cartoon effect allows the users to create editable fun cartoon text and Space themes.
Since it provides a variety of themes and ideas doesn’t limit the user when it comes to editing.
It provides you with a file with an example to make it easy to apply the cartoon effect online according to your wish.

03Animated Zombie Grime Art Photoshop action
To the fans of all the zombie movies, here’s something you should try out!
Animated Zombie Grime Art provides features in which users can edit their photographs with zombie cartoon effects and experience how they will look like a zombie with zero effort. It also provides the option to create and save GIFs or videos. One can easily use them on their social media accounts.

04Cartoon art Photoshop action
A quick and easy online cartoon effect helps individuals edit their photographs into paintings or cartoon characters. With only a few simple actions, users can easily edit their pictures. It provides editing in paintings, cartoons, oil pastels, oil paintings, etc.

05Soft Photoshop cartoon effects
Soft Photoshop cartoon effects help the users edit the photos into cartoon effects and allow them to add smooth effects to them. With just one click, you can add different colors to your image can adjust the brightness, contrast, highlight, texture, etc. It includes layers and smart filters, thus providing various editing options.

06Gimp cartoon effect
It is one of the fastest methods to edit your photographs into cartoon effects. Within a single click, you can cartoonify your pictures. With the help of the Gimp cartoon effect, the user can readjust brightness, contrast, light, etc. You can try soft burn, burn and overlay and can invert colors. It provides different filters with special effects that users can use free of cost.

07Pop art Photoshop action
Pop art Photoshop action easily converts any photograph into a retro cartoon photo effect. It transforms the picture into a cartoon customized painting within one click. Users can enjoy the features of adjusting colors and can change the background according to their wishes.

08Cell shader Photoshop action
If you want to convert photos into cartoon effects and at the same time want to apply cell shading, then here’s a magic photo cartoon effect. Cartooning your picture along with cell shading can be time-consuming sometimes. Cell shader Photoshop allows the user to shade the image with a single click. You can try it on any picture.

093D cartoon text effect
This cartoon effect app helped change the text or the style of the text by adding specific animations or filters. It includes different forms and types in which users can edit the text and make it look fantastic. This 3D animation you can use in your document in animation or simple editing.

10Filmora cartoon effects
With Wondershare Filmora Video Editor , users can take a new picture or add a photo from their phone’s gallery. Once the image is ready for editing, you should tap on the Apply Cartoon Effect button. It contains 12 different cartoon photo effect styles; thus, users can choose any style they want to insert in their picture. You can also add motion to images, videos, and unlimited editing features with the latest updates.
For Win 7 or later (64-bit)
For macOS 10.12 or later
11 Caricature maker Photoshop action
You can turn your photographs into caricatures and make them look awesome. With the help of this After Effects, cartoon animation converts a simple picture into a fun carriage with just one click. You can adjust colors, size, and shape and add more features.

Part 2 How To Create A Photo To Cartoon Effect In A Photoshop
Below is a guide that will help you know more about Photoshop’s cartoon effect.
● Step 1: Select Image
Now, choose an image you want to cartoonize.

● Step 2: Apply Filter-Sharpen
Go to Filter to sharpen the image. Select the Gaussian Blur from the Remove drop-down list
Press OK.

● Step 3: Apply Filter-Stylize
Go to Filter, then apply stylization and Oil paint.

● Step 4: Choose Poster Edges
Choose from the list of effects on the filter gallery, click on Poster Edges and click OK.

● Step 5: Blur
It will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 15 pixels and the Radius to 12 pixels. This effect gives the skin a considerably smoother and cleaner appearance. Select OK.

● Step 6: Unsharp Mask
You can add some sharpness and increase particular highlights by going to Filter > Sharpen > Unsharp Mask.
Unhide the second Smart Object layer and change its blending mode to Overlay. Then, reduce the layer’s Opacity to 55 percent.
Now, it will start to resemble a cartoon, but there’s still more to do, so use the Filter > Blur Menu to add a Surface Blur. Set the Threshold to 12 pixels and the Radius to 12 pixels.

● Step 7: Apply the Oil paint filter again
Return to Filter > Filter Gallery and select Poster Edges once more. These will draw attention to certain aspects of the portrait.
Choose the Oil Paint Filter from Filter > Stylize. Select OK.

● Step 8: Double-click on Filter Gallery
Click OK after double-clicking the Filter Gallery Smart Filter already on this layer.
Carry on with the same steps for the Oil Paint Filter.
Select OK.

● Step 9: Choose the Raw filter option
Let’s take this photo cartoon effect to the next level with a simple method! To make a Stamp Visible Layer, choose the very top layer and press Control-Shift-Alt-E. When you wish to merge all the layers in a document onto a new layer, this shortcut comes in handy.
Lastly, convert the new layer to a Smart Object by right-clicking on it.
Select the Camera Raw Filter option from the Filter menu.

● Ending Thoughts →
● After visiting this article, I’m sure you have plenty of options for cartoon effects according to your choice. In this technological world, it’s hard to find the Photoshop cartoon effect of your desire, which helps save time.
● The above is one of the best After Effects cartoon animations you can use as a cartoon lover. Besides, you can also try out our recommended Filmora – the editor in vogue for its world-class editing features to help enhance your data.
How to Make a GIF in Photoshop
How to Make a GIF in Photoshop

Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Apps to Animate Still Pictures
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
How to Reduce GIF Size and Best GIF Resizers
How to Reduce GIF Size and Best GIF Resizers

Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- 2024 Approved You Can Turn a TikTok Into a GIF Now. Heres How
- New Learn Disney Cartoon Drawing to See Disney Magic Moments
- New Tips for Canva Animated Elements
- Updated 2024 Approved How to Turn Yourself Into a WhatsApp Cartoon
- 2024 Approved Learn How to Do Funny Cartoon Drawings
- New How to Make Your GIF on WhatsApp in Simple Ways
- 10 Photoshop Cartoon Effects For Creatives for 2024
- New OBS Animated Lower Thirds Alternatives
- In 2024, Handy Tip From Adobe Animate Rigging Tutorial for All Learners
- Updated 2024 Approved 15 Iconic Cartoon Characters of All Time
- Updated Why These 10 Top Text Motion Templates Are Worth Your Attention
- Updated 2024 Approved Learn All About 3D Logo Animation and Templates
- In 2024, How to Liven Up Your Animate Website on Scroll
- In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- New 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- 2024 Approved 12 Top Stop Motion Studios Worth Recommending
- Updated In 2024, Whiteboard Animation Services Top 15 Animation Companies to Pick
- New Top 12 Evil Cartoon Characters of All Time
- Updated 5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop for 2024
- Updated In 2024, 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
- In 2024, How to Make a GIF in Photoshop
- In-Depth Study of Cartoon Painting Starts
- That Will Make Aesthetic Cartoon Drawing More Understandable
- Updated 2024 Approved 6 Proven Ways to Dub Anime for Anime Voice Actor
- New In 2024, Best Canva 10 Animated Templates
- Techniques on Making After Effects 2D Animation
- New 2024 Approved Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- Updated Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated Adobe Animate Text Effects Skills That You Need to Know
- 4 Smart Solutions to Create or Find Good Morning/Night GIFs for 2024
- Updated In 2024, How to Get Started in Stop Motion Claymation
- New In 2024, Learn How to Create Adobe 3D Animation
- Updated 2024 Approved Samples of Cartoon Character Face to Inspire You
- How to Change Google Play Location On Oppo A38 | Dr.fone
- In 2024, Complete Fixes To Solve iPhone 11 Pro Randomly Asking for Apple ID Password
- Fixes for Apps Keep Crashing on Nokia 105 Classic | Dr.fone
- Fixing Foneazy MockGo Not Working On Apple iPhone 11 Pro | Dr.fone
- In 2024, How to Fake Snapchat Location on Lava Blaze 2 5G | Dr.fone
- How to Unlock a Network Locked Vivo S18 Phone?
- In 2024, How to Unlock Apple ID On your iPhone 13 Pro Max without Security Questions?
- How to Track WhatsApp Messages on Apple iPhone 14 Without Them Knowing? | Dr.fone
- How to Change Your Realme 12 5G Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On OnePlus 11 5G | Dr.fone
- In 2024, Ultimate Guide from Xiaomi Redmi K70 Pro FRP Bypass
- Top IMEI Unlokers for Your Xiaomi 13 Ultra Phone
- How to Reset your Samsung Galaxy F14 5G Lock Screen Password
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Motorola Moto G Stylus 5G (2023) | Dr.fone
- In 2024, Never Miss a Moment With Free World Cup Live Streaming
- In 2024, Full Tutorial to Bypass Your Realme GT Neo 5 SE Face Lock?
- How To Use Special Features - Virtual Location On OnePlus Ace 3? | Dr.fone
- Apple ID is Greyed Out On Apple iPhone 14 How to Bypass?
- 4 Feasible Ways to Fake Location on Facebook For your Oppo K11x | Dr.fone
- How To Unbrick a Dead Poco C65 | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Vivo T2 Pro 5G? | Dr.fone
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Realme Narzo N55 Device
- Easy Guide to OnePlus FRP Bypass With Best Methods
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Realme 12 Pro 5G | Dr.fone
- 9 Best Phone Monitoring Apps for Tecno Spark 20C | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Poco X6? | Dr.fone
- How To Recover Lost Data of Apple iPhone SE (2020)? | Dr.fone
- How to Use Pokémon Emerald Master Ball Cheat On Sony Xperia 1 V | Dr.fone
- In 2024, Preparation to Beat Giovani in Pokemon Go For OnePlus Ace 3 | Dr.fone
- Title: New In 2024, Popular Tips on Learning Animate Rigging
- Author: Elon
- Created at : 2024-05-19 03:05:20
- Updated at : 2024-05-20 03:05:20
- Link: https://animation-videos.techidaily.com/new-in-2024-popular-tips-on-learning-animate-rigging/
- License: This work is licensed under CC BY-NC-SA 4.0.

