:max_bytes(150000):strip_icc():format(webp)/apps-like-tiktok-the-best-alternatives-in-2020-9f3611f635da4198956585133eaf01cb.jpg)
New Pencil2D Animation Tutorial Overview

Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
All About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
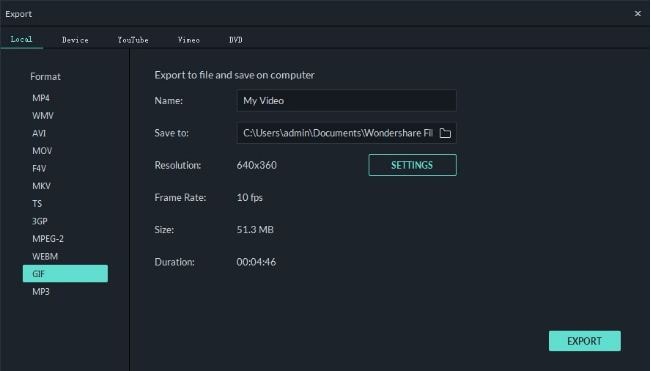
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Tutorials to Make Animated Images
Tutorials to Make Animated Images – Even if You’re Just Starting out
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
How to Make Your GIF on WhatsApp in Simple Ways
How to Make Your Own GIF on WhatsApp in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
Ways on How to Get Started in Stop Motion Claymation
How to Get Started in Stop Motion Claymation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Also read:
- Updated 2024 Approved 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- Best 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- Updated Tips on How to Learn Graphics Animation for 2024
- Updated 2024 Approved Whats Music Video GIF & How to Add Music to Your GIF Files
- Updated The 10 Best Batman Anime Movies- 2024 Updated
- New 26 Cool Anime Girl Names and Their Meanings
- New Best GIF Maker Software for Windows and Mac
- Updated Best 10 Old Cartoons From Cartoon Network That You Miss for 2024
- 15 Best Video to GIF App on iPhone and Android for 2024
- Updated In 2024, What This Post Can Teach You About Clay Animation
- Updated Ways on How to Get Started in Stop Motion Claymation for 2024
- New 12 Dubbed Anime Websites to Watch for Free for 2024
- New Samples of Cartoon Character Face to Inspire You for 2024
- New Stunning Ideas About Creating Personalised WhatsApp GIF Sticker
- 2024 Approved 5 Free Animated Gif Sources You Must Check
- New In 2024, 6 Types of Animation You May Like
- 2024 Approved 10 Cartoon Character Makers to Make Animated Characters
- Updated 2024 Approved Tips to Create Animated Social Media Posts in Canva
- Updated In 2024, 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- New In 2024, How to Create A GIF with Sound?
- Updated In 2024, Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- Updated Methods to Make Photo Motion Effect Online?
- In 2024, Learn All About 3D Logo Animation and Templates
- Before You Learn Facebook Slideshow 5 Things You Should Know for 2024
- New In 2024, 5 Foolproof Amazing Anime Text to Speech Tips
- New Apps to Animate Still Pictures for 2024
- Updated How to Make a Video a Live Photo
- New How To Remove The Endless Loop From Animated GIF
- How to Animate - Adobe Animate Tutorial for All for 2024
- Best 8 Tools Tell You How to Make Slideshows for Instagram
- New 2024 Approved Techniques for Creating Animated Logo That Few People Know About
- Updated How to Make Photo Motion Effect Online, In 2024
- Updated 2024 Approved Top 10 Classical Animated Cartoon Types With Examples
- New 2024 Approved Learn All About Lip-Syncing in Animation
- What Is a SIM Network Unlock PIN? Get Your Samsung Galaxy S23 Phone Network-Ready
- Why Your Xiaomi Redmi 12 5G Screen Might be Unresponsive and How to Fix It | Dr.fone
- Top 10 Telegram Spy Tools On Vivo S17 Pro for Parents | Dr.fone
- How to Transfer Data After Switching From Realme V30 to Latest Samsung | Dr.fone
- How to Transfer Data from Nokia G22 to Other Android Devices? | Dr.fone
- How to Find iSpoofer Pro Activation Key On Vivo Y27 4G? | Dr.fone
- In 2024, How to Transfer Contacts from Nokia C110 to Other Android Devices Using Bluetooth? | Dr.fone
- In 2024, How To Track IMEI Number Of Oppo Reno 11 Pro 5G Through Google Earth?
- 7 Solutions to Fix Error Code 963 on Google Play Of Itel A60 | Dr.fone
- In 2024, Best Vivo Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How to Change Apple iPhone 12 Pro Location on Skout | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Apple iPhone 14 Pro by Name | Dr.fone
- Best way to scalp and Copy Trading on MT4 and MT5
- In 2024, Facebook Live Shopping A Comprehensive Guide
- New What Are AI Tools? | Wondershare Virbo Glossary
- 3 Best Tools to Hard Reset Vivo V27 | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On Honor 100 Pro | Dr.fone
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Poco F5 Pro 5G | Dr.fone
- Updated How to Stream on Twitch The Ultimate Guide for 2024
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On OnePlus Nord N30 SE | Dr.fone
- The Top 10 Apple iPhone 12 Emualtors for Windows, Mac and Android | Dr.fone
- In 2024, Android Unlock Code Sim Unlock Your Samsung Phone and Remove Locked Screen
- In 2024, How to Unlock Infinix GT 10 Pro Pattern Lock if Forgotten? 6 Ways
- Your Account Has Been Disabled in the App Store and iTunes On iPhone X?
- Easy steps to recover deleted data from Nokia 105 Classic
- Guide on How To Change Your Apple ID Email Address On iPhone SE
- Everything You Need to Know about Lock Screen Settings on your Nokia C300
- In 2024, How To Fix iPhone 14 Plus Could Not Be Activated/Reached Issue
- Ultimate Guide to Catch the Regional-Located Pokemon For Tecno Pova 5 Pro | Dr.fone
- Title: New Pencil2D Animation Tutorial Overview
- Author: Elon
- Created at : 2024-05-19 03:04:59
- Updated at : 2024-05-20 03:04:59
- Link: https://animation-videos.techidaily.com/new-pencil2d-animation-tutorial-overview/
- License: This work is licensed under CC BY-NC-SA 4.0.