:max_bytes(150000):strip_icc():format(webp)/nintendo-switch-vs-nintendo-switch-lite-01-61592395e9e44fc78403c7e99105de84.jpg)
New Popular Tips on Learning Animate Rigging

Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
What’s Music Video GIF & How to Add Music to GIF Files
What’s Music Video GIF & How to Add Music to Your GIF Files
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
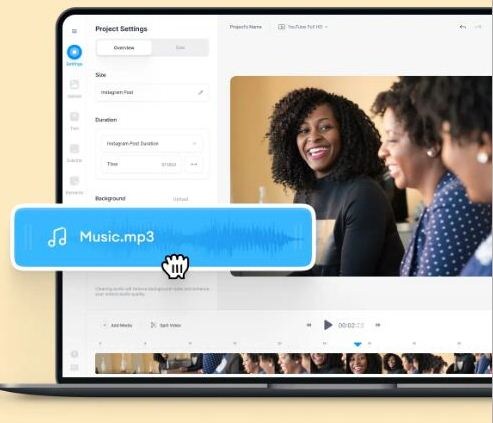
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
How to Create a Whiteboard Video Step by Step
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
The Art of Comics - Learn How to Do Funny Cartoon Drawings
The Art of Comics - Learn How to Do Funny Cartoon Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Best 10 Animated Templates in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Canva is one of the premier graphic design platforms available to users. They can create Instagram posts, make YouTube thumbnails, infographics, invitations, business cards, and more.
The platform is beginner-friendly and extremely customizable, ideal for everyday use. More brands and companies use data visualized through graphic design, creating greater understanding and impact on users.
With Canva animated templates, you can show more with less work. This has wide-ranging effects from diversifying education to elaborating business reports and lucrative marketing opportunities.
In the article below, take a look at ten of the best Canva animated templates.
In this article
01 [Can You Animate in Canva?](#Part 1)
02 [Where Can I Find Animated Elements In Canva?](#Part 2)
03 [How Do I Get More Animations in Canva? ](#Part 3)
Part 1 Can You Animate in Canva?
Animation is an evergreen storytelling style as it’s versatile enough to be used in various types of content. Animations can last from a few seconds to a few minutes. According to HubSpot, A video-based email increases click rates by 300%.
1. Customization
Canva can be used to create customized animation. This can be done by creating an image and animating each element. Users can choose to create a textured background and edit images uploaded to Canva.
Users can also overlay audio to enhance the quality of the animation. The text can be refined to suit the style of the animation.
2. Automation
Canva has also launched a comprehensive suite of features under the “Animation” button. This automates the process and allows static images to be converted to animations. The animations range from simple motion to complex creations.
3. Movement
With the animation button, users can choose the type of animation they would like to use. The choices range from subtle animations like ‘Fade’, ‘Drift’ to bursts of motion like ‘Tumble’ and ‘Block’ and everything in-between.
4. Overview
Canva helps create high-quality animations at affordable prices. Creating an animation has never been easier with ready-made design templates by experienced designers.
Let’s look at how to animate the various elements of an image and the various animated templates in Canva.
Part 2 Where Can I Find Animated Elements In Canva?
With Canva’s many layouts and features to choose from, it might be difficult to figure out where to start. So, let’s start with the basics.
You have four basic facets to consider when choosing to animate. They are text, audio, image, and video. Every animation is crafted from varied combinations of these four basic steps.
One other consideration is the style of presentation you’d like to choose. Is it in portrait mode or landscape mode?
Do you want a previously crafted presentation ready to go? If so, Canva offers two options.
Step1 Select the “Create a Design” option on Canva
This allows users to create content in any format ranging from Instagram videos and reels, YouTube thumbnails and Facebook covers, logos, and more.

Step2 You can edit images and add the necessary text to your content. Bolster your content with video clips and audio to create the primary image you want
Edit the content to your preferences.

Step3 You are now ready to animate the construct
Select the animate button and look for “Page Animations” to animate the entire presentation. You can choose to animate any element on the page. You can also add borders or other design elements and animate them.

Step4 Here, you can choose from any myriad options for animation styles
You can also adjust the length of each animation with the stopwatch icon next to the animate button.
You can change the length of your video if you have one. You can also modify the audio clip to suit each animation.

Step5 Once you’ve animated the features according to your preference, you can now save the file in pdf, jpg, png or gif, or mp4 formats
Please note that all these options are for Canva Pro. Canva with the free subscription may allow limited format downloads. This is why you should consider tools like Wondershare Filmore for video animation.
Wondershare Filmora Pro for Video Animation
With Wondershare Filmora Pro, animation has never been easier. With its innovative keyframe technology, it makes animations easy to use. Animations can be easily created and, with the help of Filmora’s automation tool, fine-tuned for a professional finish.
Filmora provides a pioneering opportunity to create a visual masterpiece with a beginner’s experience with a simple functional drag and drop. With motion tracking, the ability to create split-screen, green screen, and blending capabilities, the Filmora Pro experience is unparalleled.
Part 3 How Do I Get More Animations in Canva?
Canva has filters allowing users to sort presentations by style, like “Animated,” “Minimalist,” “Corporate” and more. Canva has a series of ready-made animated templates available for use. Let’s explore a few of them.
It also allows sorting by themes like “Pink” or “Business” or “Background” depending on your needs. Users can also choose to sort out presentations according to the presentation’s color scheme.
Pink and Violet Simple Hot Neon Gradients Creative Presentation

With a gradient background that’s a popular website trend, this presentation boasts twenty-six slides with a signature animation you can tweak to suit your needs.
Blue Timeline Cycle Presentation

This presentation is useful for compact information with a clean and modern outlook. With ten power-packed slides, this animated template allows researchers and businesses to use data visualization to convey ideas.
Blue and White Illustrated Medical Healthcare in the 21st Century Education Presentation

With fourteen slides, this animation perfectly creates a visual treat for viewers. You can also convey vital information in bite-sized morsels. You can illustrate your point with lively animation designs while captivating your audience.
Neon Cyber Monday Sale Animated Video Facebook Ad Post

A fresh offering from Canva is this neon Facebook Ad Post with a captivating starry background and neon text elements.
You can customize this video to edit the text, the color palette, the duration of the video, and more.
Yellow Happy Wildlife Conservation Day Animated Video

For a child-friendly video with animation, head on over to this presentation. This animation allows children to marvel at the motion and pay rapt attention when listening to essential issues with soothing attention-grabbing colors.
Green and Orange Business Hip Tech Weekly Team Updates Presentation

As the perfect complement of colors, this presentation is suited for everything from a YouTube thumbnail to a business meeting. With nineteen slides, the variations of animations found are endless.
Brown Cute Start Healthy Lifestyle Explainer Video Animation

These cute animations make it straightforward to craft an explainer video around fitness. You can also use this for an Instagram post or story reel.
With seven slides, you can craft a compelling explainer video that keeps your viewers glued to the screen.
Sweet Fruit Candy Animated Group Project Presentation

This presentation is perfect for group presentations. It’s an ideal template to break down large amounts of information in a versatile and easily created presentation.
With over thirteen slides, it’s a perfect slide set to breathe new life into your homework.
Pink and Cream Minimalist Food Animated Presentation

For a simple personalized food-related presentation, this slide set has you covered. With gorgeous visuals and space to write recipes, the history.
This presentation, with fourteen slides, remains a favorite among culinary enthusiasts.
Marketing Agency Animated Facebook Cover

Motion is identified as a compelling website design trend for 2022. Colorful, animated art in vibrant color themes can win more visitors to your page and attention in a saturated market.
Use this theme to illustrate a gorgeous campaign ad for your social media feed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
Canva is a great tool for animated videos and you can use animated Canva templates to create a unique animation in images. It is a great tool and can be used easily to create any length of animated video. But if you are looking for an advanced and easy-to-use video animation tool, then give a try to Wondershare Filmora.
Also read:
- Updated In 2024, How to Draw A Skeleton Cartoon – A Step by Step Guide
- 2024 Approved The Definitive Guide to Whiteboard Animation
- FREE Top 10 Best Convert Video Between GIF and Software High Quality, 2024
- A Beginners Guide to Tell You What 3D Animation Is
- New 2024 Approved How You Can Turn Yourself Into Anime Character Using Anime Filter
- New In 2024, Why These 10 Top Text Motion Templates Are Worth Your Attention
- 15 Top Video to GIF App on iPhone and Android for 2024
- New In 2024, 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- Updated 15 Best Pics Collage Apps Top Picks
- 2024 Approved Why These 10 Top Text Motion Templates Are Worth Your Attention
- Updated In 2024, How to Cartoonize Photo Photoshop in Easy Steps
- New 2024 Approved How to Cartoonize Photo Photoshop in Simple Steps
- Updated Whiteboard Animation Services Top 15 Animation Companies to Pick for 2024
- 2024 Approved How to Create Benime Whiteboard Animation in Android
- New Before You Learn 3D Animation Things You Should Know for 2024
- New Christmas Is Coming! How to Find & Make Animated Christmas GIFs, In 2024
- New 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- New Tips to Create Animated Social Media Posts in Canva
- In 2024, Complete Guide to Send Gif WhatsApp on Android
- New Best Guide for Beginners on 2D Animation Making for 2024
- Updated In 2024, Before You Learn 3D Animation Some Things You Should Know
- In 2024, 12 Animated Slideshow PowerPoint Templates and Tools to Make Them
- Updated In 2024, Best 12 Evil Cartoon Characters of All Time
- Updated FREE Top 10 Best Convert Video Between GIF and Software High Quality, 2024
- 5 Must Try Ways to Add GIF in Text Message on Android for 2024
- New How to Convert Video to GIF Fast & Easy
- New How to Animate Image on Scroll
- Samples of Cartoon Character Face
- Updated 2024 Approved 26 Cool Anime Girl Names and Their Meanings
- New In 2024, 20 Free After Effects Logo Reveal Templates
- Best Guide for Beginners on 2D Animation Making
- Best GIF to Video Converters for 2024
- Updated In 2024, How to Make a Photoshop Collage in EASY Steps
- 2024 Approved The Only Guide to Make 2D Rigging Clear to You
- Updated Samples of Cartoon Character Face
- New 2024 Approved Best 12 Evil Cartoon Characters of All Time
- Complete Guide to Send Gif WhatsApp on Android for 2024
- Updated 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- Updated In 2024, Top 8 Anime Name & Title Generators Online-Get Cool Anime Names
- 2024 Approved Tips on How to Learn Graphics Animation
- In 2024, Learn What Are Differences Between 2D And 3D Animation
- 2024 Approved 10 Cartoon Character Makers to Make Animated Characters
- Updated 2024 Approved 15 Best Collage Makers to Create Aesthetic Collages
- Updated 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending) for 2024
- Updated How to Find Some Different Ways to Animated Cartoon of Yourself
- New In 2024, Top 8 Anime Name Generators Online-Get Cool Anime Names
- New Little Known Techniques of Motion Graphics in Premiere Pro for 2024
- 2024 Approved Ways to Create an Adobe Collage
- How to Downgrade iPhone 15 Pro to an Older iOS Version? | Dr.fone
- What are Location Permissions Life360 On Oppo Reno 10 Pro 5G? | Dr.fone
- How To Unlock SIM Cards Of Oppo Reno 11 5G Without PUK Codes
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Realme Narzo 60 Pro 5G | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Tecno Spark 20 | Dr.fone
- In 2024, Unlock Samsung Galaxy XCover 7 Phone Password Without Factory Reset Full Guide Here
- In 2024, How to Detect and Remove Spyware on Apple iPhone XR? | Dr.fone
- In 2024, How to Cast Oppo Find X7 Screen to PC Using WiFi | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Nokia 150 (2023) | Dr.fone
- In 2024, Unlock Oppo Find N3 Flip Phone Password Without Factory Reset Full Guide Here
- Hard Reset Infinix Smart 8 HD in 3 Efficient Ways | Dr.fone
- Wondering the Best Alternative to Hola On Nubia Red Magic 9 Pro? Here Is the Answer | Dr.fone
- Top 7 iCloud Activation Bypass Tools For your Apple iPhone 13 mini
- Unlock Your Samsung Galaxy A23 5G Phone with Ease The 3 Best Lock Screen Removal Tools
- Best Android Data Recovery - Retrieve Lost Photos from Redmi A2.
- 7 Fixes for Unfortunately, Phone Has Stopped on Xiaomi Redmi A2+ | Dr.fone
- 3 Solutions to Hard Reset Google Pixel Fold Phone Using PC | Dr.fone
- Prevent Cross-Site Tracking on Realme 11 Pro+ and Browser | Dr.fone
- Solutions to Repair Corrupt Excel File 2021
- In 2024, How to Mirror Your Oppo A56s 5G Screen to PC with Chromecast | Dr.fone
- In 2024, How To Unlock A Found Apple iPhone 13? | Dr.fone
- How to Cast Vivo X100 Pro to Computer for iPhone and Android? | Dr.fone
- Top Apps and Online Tools To Track Itel A05s Phone With/Without IMEI Number
- In 2024, Complete Review & Guide to Techeligible FRP Bypass and More For Samsung Galaxy S23 FE
- Title: New Popular Tips on Learning Animate Rigging
- Author: Elon
- Created at : 2024-05-19 03:04:36
- Updated at : 2024-05-20 03:04:36
- Link: https://animation-videos.techidaily.com/new-popular-tips-on-learning-animate-rigging/
- License: This work is licensed under CC BY-NC-SA 4.0.