:max_bytes(150000):strip_icc():format(webp)/frenchopen-4d320297828b413f84f9940d5bd258f9.jpg)
New Tips for Learning Graphics Animation for 2024

Tips for Learning Graphics Animation
Tips for Learning Graphics Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
In the recent few years, videos have become the primary tool for marketers to attract their target customers. Unlike banners and pamphlets, videos are relatively more engaging and make it easier for marketers to establish a connection with the viewers. Now, each brand has different preferences when it comes to choosing the right video marketing strategy.
While some brands opt for conventional video advertisements, others get a bit creative and introduce graphics animation to their videos to make them more captivating. Of course, if you want to maximize the user’s attention and retain more customers, you would prefer the latter. Animated videos are more engaging and also sets the brand apart from the rest of the crowd.
In this article
01 [Why Study Graphic Design and Animation?](#Part 1)
02 [What’s the Difference Between Motion Graphics and Animation?](#Part 2)
03 [5 Graphic Design Techniques for Motion Graphics](#Part 3)
04 [How to Create Animated Graphics That Stand Out](#Part 4)
Part 1 Why Study Graphic Design and Animation?
So, why should you care about graphic design and animation? The answer is pretty simple - because these two concepts can help you step up your brand’s marketing game and attract maximum leads. By incorporating graphics and animations into your videos, you’ll be able to make them highly engaging.
However, user engagement isn’t the only reason why graphics and animations should be a part of your marketing strategy. They can also be used to simplify complex topics and explain them in an interactive manner. Let’s say you want to explain the overall working of a particular product. Instead of creating a boring tutorial, you can design explainer white paper animations to explain each step in detail and help viewers understand the overall dynamics of the product more conveniently.
Similarly, the applications of animated videos are endless. From product promotion to everyday marketing, they can help businesses in different scenarios and maximize the results.
Part 2 What’s the Difference Between Motion Graphics and Animation?
Now, whenever we talk about graphic animation videos, people often get confused between motion graphics and simple animations. While both these terms are in correlation, there are certain factors that separate motion graphics from animations. In layman terms, all motion graphics are animations, but not all animations are motion graphics. To give you a better clarity, we have explained both motion graphics and animations in detail.
01Motion Graphics

Motion Graphics are one of the sub-categories of animations that are primarily created to add motion to still images. The flashing logos you see on different websites are the perfect example of motion graphics. The primary objective of motion graphics is to make designs more appealing. A traditional website logo may not grab the visitor’s attention, but if it has a slight movement, it’ll most likely draw the eyeballs, even if someone is visiting the website for the first time. In general, designers apply motion graphics to objects and texts to enhance their visual appearance.
Moreover, motion graphics can also make it easier to educate people on a certain topic. For instance, a still image may not clarify the overall USPs of your brand. However, by designing a dedicated motion graphics, you’ll be able to explain everything and connect with the potential customers more effectively. Some designers also use motion graphics to simply uplift the overall visual appearance of their designs.
Whatever the reason, using motion graphics in 20can make you reach your marketing objectives more conveniently.
02Animations
Animation, on the other hand, is a general broader Umbrella term that’s used to define a wide variety of visual representations. As we mentioned earlier, motion graphics are also a part of graphics animations. However, animations aren’t just limited to moving text/objects. According to the official definition, an animation can be explained as a video in which motion is introduced to make static objects move in the landscape.
The general idea of an animation is to convey a storyline in an interactive manner while keeping the customers engaged. Animations are usually divided into two categories, i.e., animations and animations. White paper animations are a great example of animations as the entire movement is in a two-dimensional landscape. In animations, on the other hand, the movement is not restricted to two dimensions only. Cartoons and animated series are the perfect example of animations as the objects are allowed to move in a three dimensional landscape.
Part 3 5 Graphic Design Techniques for Motion Graphics
So, now that you know how motion graphics differ from the regular animations, let’s understand the tactics to design motion graphics as a beginner. Of course, if you are planning to step into the world of animated videos, you are less likely to start with graphic animation videos. A better starting point would be something as simple as a motion graphics animation. Here are 5 tactics that’ll guide you the right way while creating a motion graphics animation for the first time.
01Start With a Template
Now, when it comes to designing a motion graphics animation, you can either start on a blank canvas or choose one of the ready-to-use templates to speed up the entire designing process. As an absolute beginner, it would be better to choose the latter as it’ll require less designing from your part.
Working on a blank canvas is quite a challenging task, especially when you don’t have years of experience as a designer. But, with a ready made template, you can start with the editing process right away. There are a plethora of editing platforms like Canva, PicArt, and Visme where you’ll find motion graphics templates. These templates are fully customizable, which means you can manipulate their design to meet your specific brand requirements.

02Be Subtle With Personal Branding
Now, even if you are choosing a built-in template, it would be crucial to customize its color scheme so that it matches the overall theme of your brand. Let’s say you are using red and white colors on your website. So, while designing the motion graphics, make sure to change its existing color scheme with red and white so that it can go with your website in a hassle-free manner.
In addition to the color scheme, you can also use other visual elements that represent your brand in the digital landscape. However, do not overdo the personal branding as it may also backfire and affect the quality of your motion graphics animation.

03Do Not Add Unnecessary Elements
It’s also worth noting that any unnecessary element in your motion graphics design will only make it cluttered and damage the overall user experience. Before you publish the motion graphics on any online portal, make sure to analyze it from users’ point-of-view. In case you find any invaluable elements, go ahead and remove them from the design.

04Design Multiple Variations
It’s not necessary that the first motion graphic you design will be worth publishing on your website. That’s why it’s always necessary to design multiple variations so that you can upload the most appealing design on your website. Some designers also A/B test their motion graphics design to choose the best design among all the variations. In any case, having multiple variations will only help you maintain the high market standards.
05Use GIF Format
Finally, once your motion graphics animation is ready, go ahead and save it in GIF format. With GIF format, you’ll be able to upload the picture across all platforms and ensure that the object movement inside the motion graphics doesn’t get affected at all.

Part 5 How to Create Animated Graphics That Stand out
At this point, you already know that designing a graphics animation requires a professional editing tool. While there are different options to choose from, we recommend using Wondershare Wondershare Filmora Video Editor . It’s a professional video editing tool that comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates.

These templates are one-click away from being integrated into your videos, which means you’ll be able to design graphic animation videos in no time. The tool offers a timeline based editing panel that speeds up the entire editing process and makes your workflow much smoother. All the animation templates in Filmora are completely customizable. So, as an editor, you’ll be able to edit the template and customize it to match the overall storyline of your video.
Filmora is an ideal editing software for editors who want to add motion graphics and animations directly to their videos. Instead of switching to a different editing tool, Filmora will allow you to integrate the animations directly to your video and enjoy an uninterrupted workflow.
Some of the key features that make Filmora the perfect editing tool for motion graphics animation include:
● Built-in media library containing several animation templates
● Advanced editing features such as keyframing and motion graphics design
● Timeline-based user interface for quick editing
● Cross-platform compatibility
\
● Key Takeaways from This Episode →
● Graphic animations and motion graphics have become the new go-to tool for marketers to promote their product/services
● A simple motion graphics can help you maximize the retention rate of your marketing campaigns due to their higher customer engagement
● If you want to add graphics animation to videos, install Wondershare Wondershare Filmora Video Editor on your system. With its ready-to-use animation templates, you’ll be able to create high-quality and visually stunning graphic animations in no time
You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
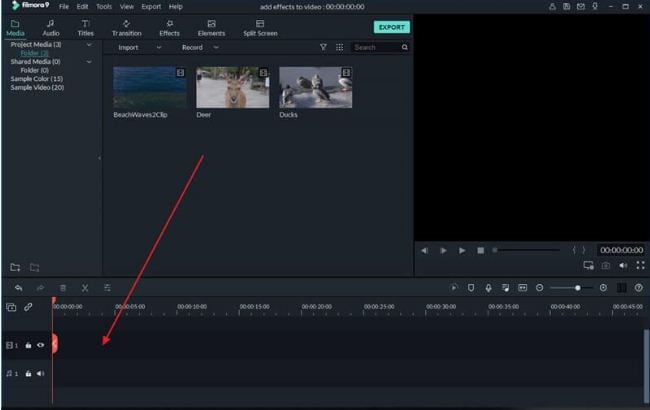
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
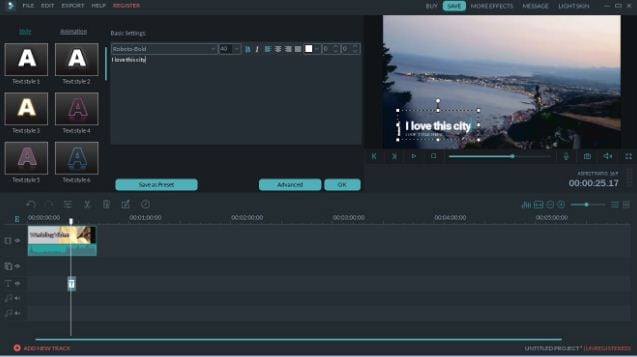
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

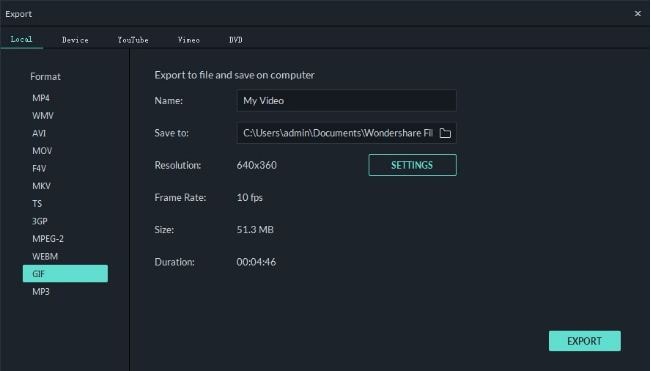
Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
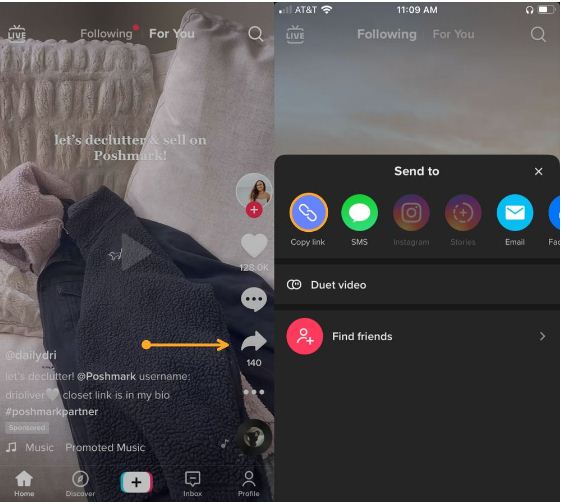
Click the ‘Share’ icon at the right of the video screen.
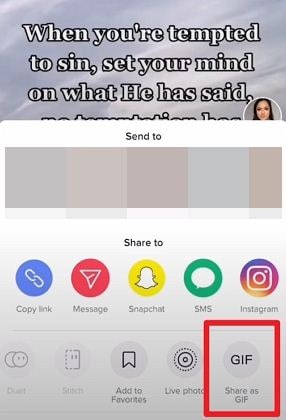
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
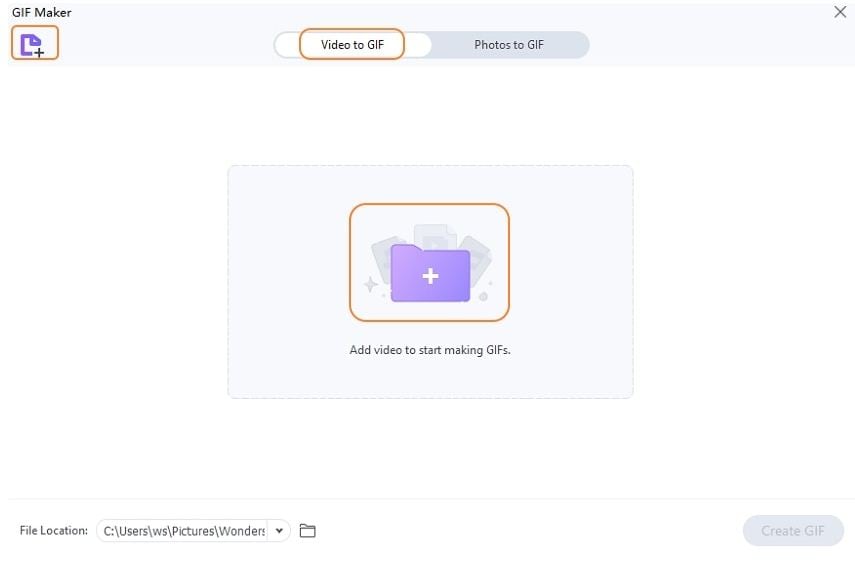
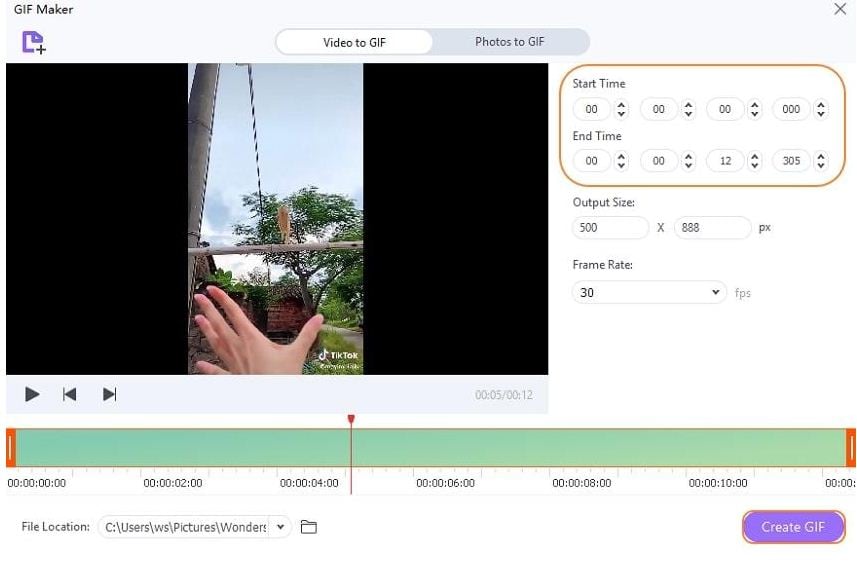
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
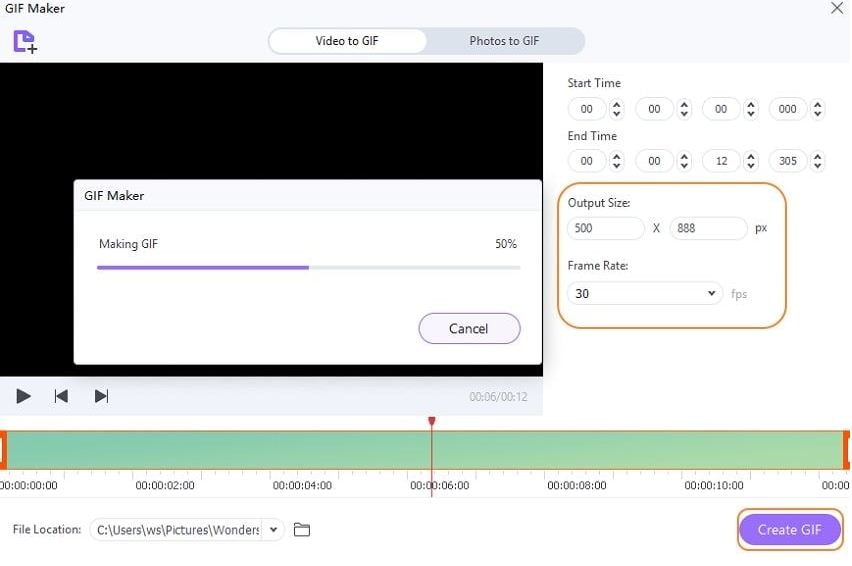
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
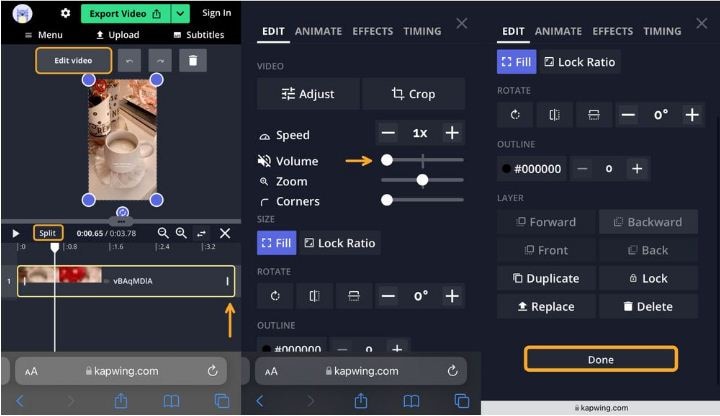
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
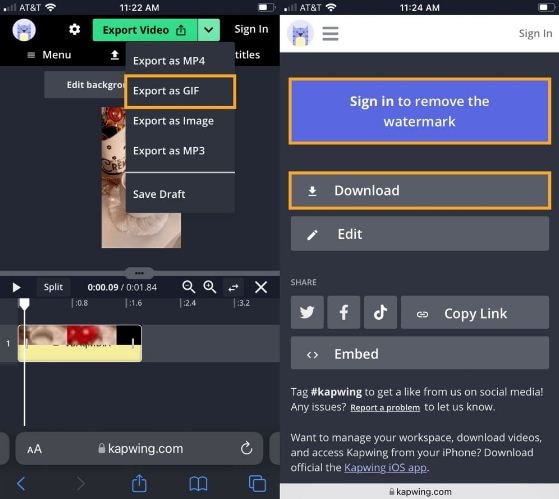
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
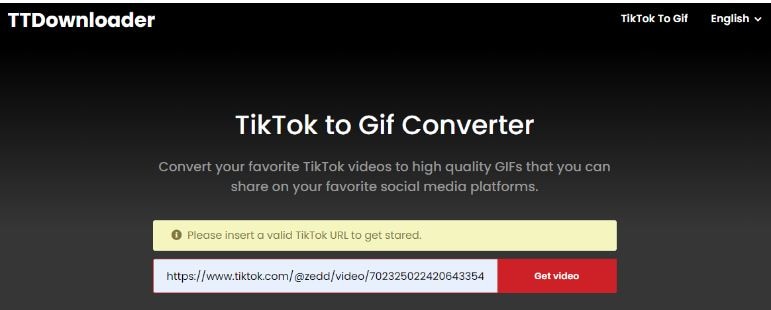
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
The Definitive Guide to Whiteboard Animation
The Definitive Guide to Whiteboard Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
Adobe Animate Rigging’s PROPER Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Create Animated Social Media Posts in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
Eye-catching social media posts are an excellent, attention-grabbing way to make your ideal clients stop scrolling. Today, we’ll describe how to create animated social media posts through Canva posts entirely free and without any design experience required on Canva.
Level up your next social media campaign by adding beautifully designed graphics! You can choose from our library of professionally designed Canva layouts for Facebook, Pinterest, Twitter, Instagram, and more.
Without any further ado, let’s get into the process as follows!
In this article
01 [Which social media animated posts can be created on Canva?](#Part 1)
02 [What Canva can help with animated social media posts?](#Part 2)
03 [Steps to create animated social media pictures in Canva](#Part 3)
04 [Steps to create animated social media videos in Canva](#Part 4)
Part 1 Which social media animated posts can be created on Canva?
With the latest Canva Pro feature, you can go for Canva Animator!
Yes, you can easily create animated social media posts via Canva, like Facebook stories or animated Instagram stories. And, you can also create ads for any other social media platform using its Custom Design feature.
It consists of ready-made templates for Facebook, Twitter, Instagram, and more.
To explore the entire animated social media templates, visit the Canva official website, log in, and type in the vibrant social media to see different options below.

All of the templates that will come upon Canva are fully customizable as per your requirements. If you prefer, you can also select a blank animated story template, which is probably the first among these options.
Part 2 What Canva can help with animated social media posts?
As already discussed, Canva consists of thousands of templates to choose from among the category of animated social media posts. Moreover, there are lots of free as well as paid templates.
Another thing that Canva can help you with these templates is complete customization. You can easily customize the entire template ranging from its colors selection to images to elements etc. And, you can even remove aspects if you don’t like anything among the template designs.
Understand the pros of Canva to get our point better as follows:
Canva provides a range of features due to which has gained popularity among millions of people. The benefits of using Canva are −
1. Free Design Platform
Canva is free to use platform for everyone. You can use it for creating attention-grabbing designs for marketing campaigns, social media, or projects.
There are certain features in Canva that are useful for professionals. You can get Canva Pro to access those features with a premium library of stock photos, shapes, fonts, and templates.
You can also go for in-app purchases if you are not looking to purchase the Pro version.
2. No skills or experience required
To use Canva, you don’t need any prior experience as a graphic designer. You can swap between images and fonts to create a professional design with many layouts and tools available.
3. Ease of use with multiple templates and fonts
Canva has a library of different backgrounds, images, templates, fonts, stickers to ensure that you get outstanding outcomes. You can create an engaging design in just a few clicks with these tools. The only thing you need is creativity.

4. Endless options
Canva has every digital design option covered, from Pinterest and Facebook posts to Resume, e−book

5. User−friendly interface
The Canva’s layout is pretty simple to use.
On the design page of Canva, there are the grids for templates, photos, stickers, and background on the left-hand side. Above the design are the color palettes, font tabs, and other formatting tools. You can use these tools with the drag and drop editor in your design in a few clicks.

6. Create a team
You can make your Canva team so that they can have access to the designs. You can determine the kind of access your team members or employees have through the shareable links to make edits.

Part 3 Steps to create animated social media pictures in Canva
Unleash your creativity by animating your design pages, elements, and text.
Make or open an existing design.
- Hit to choose the page, element, or text box that you wish to animate.
- Once you hit the Animate tab above the editor on the toolbar, you will see the displayed options on the side panel.
- Please hover your mouse over it to preview an option. Then, you’ll see your design animate.
- Click on it to apply.
- For pages: To control the animation timing, click to select the page, and then click on the stopwatch icon above the editor.
- Download your design in GIF or video format.
You can also directly share them on social media or schedule them for later.
Part 4 Steps to create animated social media videos in Canva
1. Select your template
Sign in to Canva, then choose and make your social media story template. There are two vastly different ways to explore this: You can either select “Create a design” at the top or go for a particular template to get the ideal dimensions.
2. Animate your video
Here’s where the fun begins! Now that you are ready to start editing your selected template, you can add animated and unique elements to your story in three various ways.
- Add a video
You’re ready to add in your video once you’ve chosen your template! Upload or select any video you might want to use and drag it into a placeholder on your story chosen template. If needed, adjust the size and positioning until it fits.
- Animated design elements
Another option to animate your social media posts videos is through the Elements feature in Canva by choosing the “Stickers” tab.
You can either enter your requirement in the search bar or scroll through Canva’s huge graphics and enter “animated {insert the word you’re searching for, i.e., lines, arrows}. Then, you can drag and drop them right into your design.
There are specific search terms for your reference: Animated Sparkle, Animated Arrow, Animated Word, and Animated Line.
- Use the Animate button.
There’s an “Animate” button you’ll see at the top when you’re in your design. Hit on the page you wish to animate, and the Animate tab will pop up on the top left.
Use these three features to create an animated video individually or all together – they’ll be sure to up-level your stories in a fun and unique way.
3. Preview and Download
You can preview your animated stories once you finish the action by hitting the “Play” tab at the top of your screen.
There you have your Canva animated social media creation!
For quick reference, be sure to download my Animated Canva Elements document, all my favorite animated elements. Head to the video to grab them!
As you know how to create an animation and the steps needed, you must also be aware of one of the best editing software available.
Here we recommend using Filmora. You can use it to create compelling animation videos than the animated social media on Canva posts so that the animation will come out smooth and natural by adding keyframes. You are just required to frame a white plane to begin creating animation. Despite this, its audio mixer and color correction editing elements will increase your animation video to a new level. Download it to have a try (Free)!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
And that, my friends, is how you can create your unique animated graphics quickly and easily. So, now it’s your turn! With our above tutorial, you can now permit yourself to make and craft your first and exclusive Canva animated GIFs for social media!
Besides, do not forget to try out the Wondershare FilmorPro for any video editing that you may need for your animated social media videos via Canva.
I can’t wait to hear all about it. See you next time.
4 Things You Should Know About Pinterest GIF
4 Things You Should Know About Pinterest GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Emojis formerly reigned supreme, but GIFs and memes have since supplanted them. When you add a GIF to a conversation, it becomes more exciting. GIFs are considerably better at communicating our feelings, and they deserve credit for that. Pinterest, like other social networking sites and chat apps, enables GIFs. Pinterest is a photo-sharing website where you can find home decor ideas, recipes, fashion inspiration, DIY projects, and more.
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images. But what if you like a GIF you found on Pinterest? What’s the best way to get it? That is what we will demonstrate here. This article will show how to download Pinterest GIFs to your computer and mobile device.
In this article
01 [Are There Gifs on Pinterest?](#Part 1)
02 [How to Get Pinterest GIF Downloader](#Part 2)
03 [How to Get an Animated GIF on Pinterest](#Part 3)
Part 1 Are There Gifs on Pinterest?
You can submit GIF and animated GIF images from your computer or the Internet to Pinterest. Because the pictures on your board aren’t animated, you might conclude that animated GIFs don’t work on Pinterest. When you click on the photos and open them on their respective Web pages, they become animated. Because images posted from websites do not save on Pinterest’s servers, they are not animated. You can’t do anything if Pinterest doesn’t animate a GIF.
Part 2 How to Get Pinterest GIF Downloader
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images.
But what if you’re a Pinterest fan of a GIF? What’s the best way to get it? That is what we will demonstrate here. We’ll show you how to complete a Pinterest GIF video download to your computer and mobile device in this session.
Let’s get started.
01How to Download Pinterest Videos Using Mobile?
Here are simple steps to follow to achieve this:
Make use of the native download button
Step 1: Select GIF to download
Go to the selected GIF and click it.

Step 2: Download Image
Click the three-dot icon at the top from the menu and select Download image.

Step 3: Notification
After the image gets saved, you will receive a notification at the bottom. The freshly downloaded GIF will appear in your gallery or camera roll when you open it.

02How to Download Pinterest Videos by Computer?
Follow these simple step guides to achieve this:
Step 1: Open selected GIF
On your computer, open the GIF you want to use.

Step 2: Select Download
Select Download image from the menu by clicking on the three-dot icon above the GIF.

Step 3: Alternative
If the download option isn’t available for any reason, you’ll have to rely on the company’s
website. To do so, click on the GIF’s link.
You’ll reach the GIF’s host site. Right-click on the GIF and choose to Save image as… from the menu that appears. Ensure that the extension is . GIF. In some circumstances, you will have the opportunity to download the video.
Part 3 How to Get an Animated GIF on Pinterest
Save a picture from the Web to your hard drive before pinning it; GIFs pinned from Web pages are not animated. Open the Web page with the image you want to pin, then right-click the image and opt “Save as” to save it to a folder on your computer. You can save pictures off the Web in all major Web browsers, including Google Chrome, Mozilla Firefox, and Internet Explorer. Log in to Pinterest select “Upload a Pin” from the “+” menu. Select the animated GIF from your hard drive by clicking the “Choose Image” button. Click “Pin It” after selecting the board you wish to pin the image.
How to Upload a GIF to Pinterest
Now that you know how to download Pinterest GIFs, you may want to consider posting GIFs to Pinterest as well. Unfortunately, you cannot upload GIFs from mobile apps. To upload a GIF to your Pinterest account, you’ll need to utilize a computer.
If you have a GIF file on your computer, follow these instructions to add it.
Step 1: Log in to your Pinterest account
Log in to your Pinterest account, then go to the bottom of the page to the add icon. From the menu, choose to Create a Pin.

Step 2: Upload GIF
Drag and drop the GIF or upload it onto the pin creation screen from your computer.

Step 3: Save GIF
When the GIF appears on the next screen, describe it and select a board for the pin. Finally, press the Save button.

To save a file with the.GIF extension, you’ll need to use a GIF Pinterest downloader software or an application usable both online and offline. Wondershare Filmora is the most popular programs for this work because of the following benefits: it is elementary to use, and anyone can handle who isn’t technically inclined.
Wondershare Filmora Video Editor can convert Pinterest video to GIF from various video formats, including.wmv,.mp4,.mkv,.evo,.dat,.wav,.mpeg, and.avi, so you don’t have to worry about compatibility.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most important thing to know about Filmora video editing software is that it allows users to edit GIF files is one of the preferable programs for this task due to its advantages. It is elementary to use and is operational by any nontechnical person.
● Key Takeaways from This Episode →
● Now have learned how to easily download GIFs from Pinterest using Pinterest GIF downloader. By sincerely following the simple tips listed above, you can easily download video on GIF from Pinterest using any device on your mobile phone or your PC.
● However, Wondershare Filmora is one app that can meet all your needs to create a unique Pinterest GIF. And to top is all it is easy to use for none professionals
Emojis formerly reigned supreme, but GIFs and memes have since supplanted them. When you add a GIF to a conversation, it becomes more exciting. GIFs are considerably better at communicating our feelings, and they deserve credit for that. Pinterest, like other social networking sites and chat apps, enables GIFs. Pinterest is a photo-sharing website where you can find home decor ideas, recipes, fashion inspiration, DIY projects, and more.
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images. But what if you like a GIF you found on Pinterest? What’s the best way to get it? That is what we will demonstrate here. This article will show how to download Pinterest GIFs to your computer and mobile device.
In this article
01 [Are There Gifs on Pinterest?](#Part 1)
02 [How to Get Pinterest GIF Downloader](#Part 2)
03 [How to Get an Animated GIF on Pinterest](#Part 3)
Part 1 Are There Gifs on Pinterest?
You can submit GIF and animated GIF images from your computer or the Internet to Pinterest. Because the pictures on your board aren’t animated, you might conclude that animated GIFs don’t work on Pinterest. When you click on the photos and open them on their respective Web pages, they become animated. Because images posted from websites do not save on Pinterest’s servers, they are not animated. You can’t do anything if Pinterest doesn’t animate a GIF.
Part 2 How to Get Pinterest GIF Downloader
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images.
But what if you’re a Pinterest fan of a GIF? What’s the best way to get it? That is what we will demonstrate here. We’ll show you how to complete a Pinterest GIF video download to your computer and mobile device in this session.
Let’s get started.
01How to Download Pinterest Videos Using Mobile?
Here are simple steps to follow to achieve this:
Make use of the native download button
Step 1: Select GIF to download
Go to the selected GIF and click it.

Step 2: Download Image
Click the three-dot icon at the top from the menu and select Download image.

Step 3: Notification
After the image gets saved, you will receive a notification at the bottom. The freshly downloaded GIF will appear in your gallery or camera roll when you open it.

02How to Download Pinterest Videos by Computer?
Follow these simple step guides to achieve this:
Step 1: Open selected GIF
On your computer, open the GIF you want to use.

Step 2: Select Download
Select Download image from the menu by clicking on the three-dot icon above the GIF.

Step 3: Alternative
If the download option isn’t available for any reason, you’ll have to rely on the company’s
website. To do so, click on the GIF’s link.
You’ll reach the GIF’s host site. Right-click on the GIF and choose to Save image as… from the menu that appears. Ensure that the extension is . GIF. In some circumstances, you will have the opportunity to download the video.
Part 3 How to Get an Animated GIF on Pinterest
Save a picture from the Web to your hard drive before pinning it; GIFs pinned from Web pages are not animated. Open the Web page with the image you want to pin, then right-click the image and opt “Save as” to save it to a folder on your computer. You can save pictures off the Web in all major Web browsers, including Google Chrome, Mozilla Firefox, and Internet Explorer. Log in to Pinterest select “Upload a Pin” from the “+” menu. Select the animated GIF from your hard drive by clicking the “Choose Image” button. Click “Pin It” after selecting the board you wish to pin the image.
How to Upload a GIF to Pinterest
Now that you know how to download Pinterest GIFs, you may want to consider posting GIFs to Pinterest as well. Unfortunately, you cannot upload GIFs from mobile apps. To upload a GIF to your Pinterest account, you’ll need to utilize a computer.
If you have a GIF file on your computer, follow these instructions to add it.
Step 1: Log in to your Pinterest account
Log in to your Pinterest account, then go to the bottom of the page to the add icon. From the menu, choose to Create a Pin.

Step 2: Upload GIF
Drag and drop the GIF or upload it onto the pin creation screen from your computer.

Step 3: Save GIF
When the GIF appears on the next screen, describe it and select a board for the pin. Finally, press the Save button.

To save a file with the.GIF extension, you’ll need to use a GIF Pinterest downloader software or an application usable both online and offline. Wondershare Filmora is the most popular programs for this work because of the following benefits: it is elementary to use, and anyone can handle who isn’t technically inclined.
Wondershare Filmora Video Editor can convert Pinterest video to GIF from various video formats, including.wmv,.mp4,.mkv,.evo,.dat,.wav,.mpeg, and.avi, so you don’t have to worry about compatibility.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most important thing to know about Filmora video editing software is that it allows users to edit GIF files is one of the preferable programs for this task due to its advantages. It is elementary to use and is operational by any nontechnical person.
● Key Takeaways from This Episode →
● Now have learned how to easily download GIFs from Pinterest using Pinterest GIF downloader. By sincerely following the simple tips listed above, you can easily download video on GIF from Pinterest using any device on your mobile phone or your PC.
● However, Wondershare Filmora is one app that can meet all your needs to create a unique Pinterest GIF. And to top is all it is easy to use for none professionals
Emojis formerly reigned supreme, but GIFs and memes have since supplanted them. When you add a GIF to a conversation, it becomes more exciting. GIFs are considerably better at communicating our feelings, and they deserve credit for that. Pinterest, like other social networking sites and chat apps, enables GIFs. Pinterest is a photo-sharing website where you can find home decor ideas, recipes, fashion inspiration, DIY projects, and more.
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images. But what if you like a GIF you found on Pinterest? What’s the best way to get it? That is what we will demonstrate here. This article will show how to download Pinterest GIFs to your computer and mobile device.
In this article
01 [Are There Gifs on Pinterest?](#Part 1)
02 [How to Get Pinterest GIF Downloader](#Part 2)
03 [How to Get an Animated GIF on Pinterest](#Part 3)
Part 1 Are There Gifs on Pinterest?
You can submit GIF and animated GIF images from your computer or the Internet to Pinterest. Because the pictures on your board aren’t animated, you might conclude that animated GIFs don’t work on Pinterest. When you click on the photos and open them on their respective Web pages, they become animated. Because images posted from websites do not save on Pinterest’s servers, they are not animated. You can’t do anything if Pinterest doesn’t animate a GIF.
Part 2 How to Get Pinterest GIF Downloader
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images.
But what if you’re a Pinterest fan of a GIF? What’s the best way to get it? That is what we will demonstrate here. We’ll show you how to complete a Pinterest GIF video download to your computer and mobile device in this session.
Let’s get started.
01How to Download Pinterest Videos Using Mobile?
Here are simple steps to follow to achieve this:
Make use of the native download button
Step 1: Select GIF to download
Go to the selected GIF and click it.

Step 2: Download Image
Click the three-dot icon at the top from the menu and select Download image.

Step 3: Notification
After the image gets saved, you will receive a notification at the bottom. The freshly downloaded GIF will appear in your gallery or camera roll when you open it.

02How to Download Pinterest Videos by Computer?
Follow these simple step guides to achieve this:
Step 1: Open selected GIF
On your computer, open the GIF you want to use.

Step 2: Select Download
Select Download image from the menu by clicking on the three-dot icon above the GIF.

Step 3: Alternative
If the download option isn’t available for any reason, you’ll have to rely on the company’s
website. To do so, click on the GIF’s link.
You’ll reach the GIF’s host site. Right-click on the GIF and choose to Save image as… from the menu that appears. Ensure that the extension is . GIF. In some circumstances, you will have the opportunity to download the video.
Part 3 How to Get an Animated GIF on Pinterest
Save a picture from the Web to your hard drive before pinning it; GIFs pinned from Web pages are not animated. Open the Web page with the image you want to pin, then right-click the image and opt “Save as” to save it to a folder on your computer. You can save pictures off the Web in all major Web browsers, including Google Chrome, Mozilla Firefox, and Internet Explorer. Log in to Pinterest select “Upload a Pin” from the “+” menu. Select the animated GIF from your hard drive by clicking the “Choose Image” button. Click “Pin It” after selecting the board you wish to pin the image.
How to Upload a GIF to Pinterest
Now that you know how to download Pinterest GIFs, you may want to consider posting GIFs to Pinterest as well. Unfortunately, you cannot upload GIFs from mobile apps. To upload a GIF to your Pinterest account, you’ll need to utilize a computer.
If you have a GIF file on your computer, follow these instructions to add it.
Step 1: Log in to your Pinterest account
Log in to your Pinterest account, then go to the bottom of the page to the add icon. From the menu, choose to Create a Pin.

Step 2: Upload GIF
Drag and drop the GIF or upload it onto the pin creation screen from your computer.

Step 3: Save GIF
When the GIF appears on the next screen, describe it and select a board for the pin. Finally, press the Save button.

To save a file with the.GIF extension, you’ll need to use a GIF Pinterest downloader software or an application usable both online and offline. Wondershare Filmora is the most popular programs for this work because of the following benefits: it is elementary to use, and anyone can handle who isn’t technically inclined.
Wondershare Filmora Video Editor can convert Pinterest video to GIF from various video formats, including.wmv,.mp4,.mkv,.evo,.dat,.wav,.mpeg, and.avi, so you don’t have to worry about compatibility.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most important thing to know about Filmora video editing software is that it allows users to edit GIF files is one of the preferable programs for this task due to its advantages. It is elementary to use and is operational by any nontechnical person.
● Key Takeaways from This Episode →
● Now have learned how to easily download GIFs from Pinterest using Pinterest GIF downloader. By sincerely following the simple tips listed above, you can easily download video on GIF from Pinterest using any device on your mobile phone or your PC.
● However, Wondershare Filmora is one app that can meet all your needs to create a unique Pinterest GIF. And to top is all it is easy to use for none professionals
Emojis formerly reigned supreme, but GIFs and memes have since supplanted them. When you add a GIF to a conversation, it becomes more exciting. GIFs are considerably better at communicating our feelings, and they deserve credit for that. Pinterest, like other social networking sites and chat apps, enables GIFs. Pinterest is a photo-sharing website where you can find home decor ideas, recipes, fashion inspiration, DIY projects, and more.
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images. But what if you like a GIF you found on Pinterest? What’s the best way to get it? That is what we will demonstrate here. This article will show how to download Pinterest GIFs to your computer and mobile device.
In this article
01 [Are There Gifs on Pinterest?](#Part 1)
02 [How to Get Pinterest GIF Downloader](#Part 2)
03 [How to Get an Animated GIF on Pinterest](#Part 3)
Part 1 Are There Gifs on Pinterest?
You can submit GIF and animated GIF images from your computer or the Internet to Pinterest. Because the pictures on your board aren’t animated, you might conclude that animated GIFs don’t work on Pinterest. When you click on the photos and open them on their respective Web pages, they become animated. Because images posted from websites do not save on Pinterest’s servers, they are not animated. You can’t do anything if Pinterest doesn’t animate a GIF.
Part 2 How to Get Pinterest GIF Downloader
Compared to a static image, adding a GIF to Pinterest conveys more information. You can make GIFs for your DIY projects or use them to display all sides of a cushion, which would typically require many images.
But what if you’re a Pinterest fan of a GIF? What’s the best way to get it? That is what we will demonstrate here. We’ll show you how to complete a Pinterest GIF video download to your computer and mobile device in this session.
Let’s get started.
01How to Download Pinterest Videos Using Mobile?
Here are simple steps to follow to achieve this:
Make use of the native download button
Step 1: Select GIF to download
Go to the selected GIF and click it.

Step 2: Download Image
Click the three-dot icon at the top from the menu and select Download image.

Step 3: Notification
After the image gets saved, you will receive a notification at the bottom. The freshly downloaded GIF will appear in your gallery or camera roll when you open it.

02How to Download Pinterest Videos by Computer?
Follow these simple step guides to achieve this:
Step 1: Open selected GIF
On your computer, open the GIF you want to use.

Step 2: Select Download
Select Download image from the menu by clicking on the three-dot icon above the GIF.

Step 3: Alternative
If the download option isn’t available for any reason, you’ll have to rely on the company’s
website. To do so, click on the GIF’s link.
You’ll reach the GIF’s host site. Right-click on the GIF and choose to Save image as… from the menu that appears. Ensure that the extension is . GIF. In some circumstances, you will have the opportunity to download the video.
Part 3 How to Get an Animated GIF on Pinterest
Save a picture from the Web to your hard drive before pinning it; GIFs pinned from Web pages are not animated. Open the Web page with the image you want to pin, then right-click the image and opt “Save as” to save it to a folder on your computer. You can save pictures off the Web in all major Web browsers, including Google Chrome, Mozilla Firefox, and Internet Explorer. Log in to Pinterest select “Upload a Pin” from the “+” menu. Select the animated GIF from your hard drive by clicking the “Choose Image” button. Click “Pin It” after selecting the board you wish to pin the image.
How to Upload a GIF to Pinterest
Now that you know how to download Pinterest GIFs, you may want to consider posting GIFs to Pinterest as well. Unfortunately, you cannot upload GIFs from mobile apps. To upload a GIF to your Pinterest account, you’ll need to utilize a computer.
If you have a GIF file on your computer, follow these instructions to add it.
Step 1: Log in to your Pinterest account
Log in to your Pinterest account, then go to the bottom of the page to the add icon. From the menu, choose to Create a Pin.

Step 2: Upload GIF
Drag and drop the GIF or upload it onto the pin creation screen from your computer.

Step 3: Save GIF
When the GIF appears on the next screen, describe it and select a board for the pin. Finally, press the Save button.

To save a file with the.GIF extension, you’ll need to use a GIF Pinterest downloader software or an application usable both online and offline. Wondershare Filmora is the most popular programs for this work because of the following benefits: it is elementary to use, and anyone can handle who isn’t technically inclined.
Wondershare Filmora Video Editor can convert Pinterest video to GIF from various video formats, including.wmv,.mp4,.mkv,.evo,.dat,.wav,.mpeg, and.avi, so you don’t have to worry about compatibility.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most important thing to know about Filmora video editing software is that it allows users to edit GIF files is one of the preferable programs for this task due to its advantages. It is elementary to use and is operational by any nontechnical person.
● Key Takeaways from This Episode →
● Now have learned how to easily download GIFs from Pinterest using Pinterest GIF downloader. By sincerely following the simple tips listed above, you can easily download video on GIF from Pinterest using any device on your mobile phone or your PC.
● However, Wondershare Filmora is one app that can meet all your needs to create a unique Pinterest GIF. And to top is all it is easy to use for none professionals
Also read:
- New In 2024, 5 Websites with Animated Logos That Can Catch Your Eyes
- Dead Simple Guide to Create New and Exciting Blackboard Animation for 2024
- New In 2024, 10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
- How to Make a Video a Live Photo 2023 for 2024
- New In 2024, Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- Updated In 2024, 5 Different Animation Styles A Simple but Comprehensive Guide
- Best 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- 12 Top Stop Motion Studios Worth Recommending for 2024
- Secret Source to Make a Stop Motion Puppet
- New Creative Ways to Create iPhone Text GIF for 2024
- Updated Simple Guide to Create New and Exciting Blackboard Animation for 2024
- In 2024, 12 Top Stop Motion Studios Worth Recommending
- The 15 Best Apps to Turn Photos Into Cartoons and Sketches for 2024
- New In 2024, Animated Collage Maker Tips
- Updated The Most Efficient Techniques for You to Make 3D Animation Character
- What Are Differences Between 2D And 3D Animation
- Updated 8 Blender 3D Animation Tutorials for Beginners for 2024
- Updated Ways to Create an Animated Sticky Navbar
- Updated 10 Top Tools to Make Pic Collage for Windows
- Updated 10 Top Tools to Make Pic Collage for Windows for 2024
- New 2024 Approved Types of Cartoon Styles You May Use for Your Next Marketing Project
- New 2024 Approved Learn 3D Logo Animation and Templates
- New 2024 Approved A Beginners Guide for Learning 3D Animation
- Top 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- Updated In 2024, Before You Learn Facebook Slideshow 5 Things You Should Know
- New In 2024, 10 Caricature Makers to Turn Photo to Caricature Effects
- In 2024, Best Tips for Effortless Unity 3D Animation
- In 2024, Top 5 Tracking Apps to Track Oppo Reno 10 Pro 5G without Them Knowing | Dr.fone
- In 2024, How to Mirror Samsung Galaxy F14 5G to Mac? | Dr.fone
- 8 Safe and Effective Methods to Unlock Your iPhone 12 Pro Max Without a Passcode
- In 2024, How to Fake GPS on Android without Mock Location For your Realme Note 50 | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Vivo Y27 4GFRP Lock
- 7 Fixes for Unfortunately, Phone Has Stopped on Infinix Note 30i | Dr.fone
- How to Bypass Google FRP Lock on OnePlus Ace 2 Pro Devices
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Honor Play 40C | Dr.fone
- In 2024, How to Remove iPhone 13 Device from iCloud
- Best Methods for Tecno Pop 8 Wont Turn On | Dr.fone
- In 2024, How to Fake GPS on Android without Mock Location For your Gionee F3 Pro | Dr.fone
- How To Fix OEM Unlock Missing on Samsung Galaxy A05?
- Title: New Tips for Learning Graphics Animation for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:51
- Updated at : 2024-05-20 03:05:51
- Link: https://animation-videos.techidaily.com/new-tips-for-learning-graphics-animation-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.