:max_bytes(150000):strip_icc():format(webp)/apple-logo-steering-wheel-25522ee2c5664139948ebfd1cb1df653.jpg)
New Top 10 Animated Photo Collage Apps You Should Know for 2024

Top 10 Animated Photo Collage Apps You Should Know
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
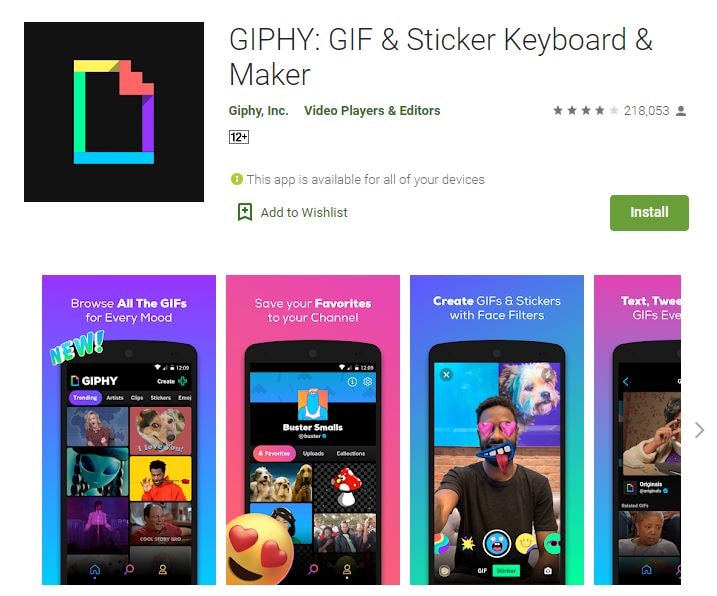
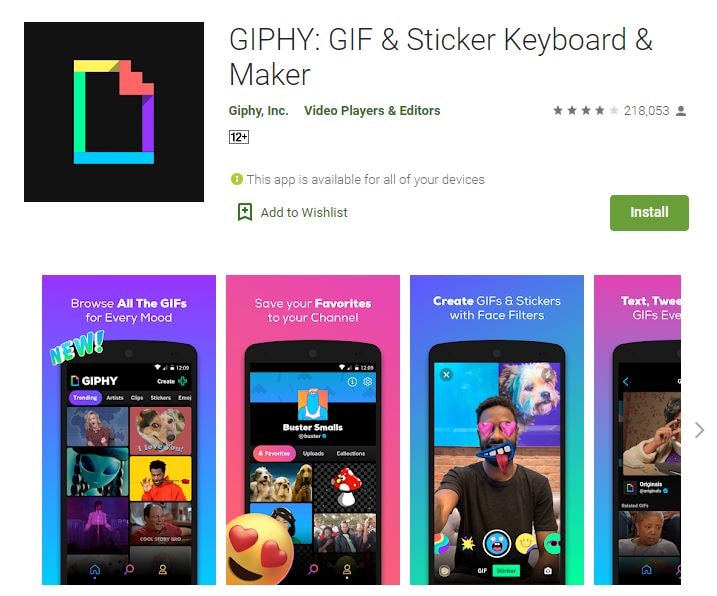
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
What if you wish to animate images, adding movement to stationary objects in time? Well, there are apps for these purposes!
Videos and GIFs are a mainstay of social media. These days it’s rare to see a still photo online. The simplicity with which you can add filter and movement effects to your images has identified a proliferation of these online animated photos.
So what if you wish to apply animation to a still image? There are many apps for such purposes. Given below is a selection of the best apps you can use to animate images on both Android and iPhone devices with the help of animated photo collage apps.
In this article
01 [Top 10 Animated Photo Collage Apps ](#Part 1)
02 [Wondershare Filmora: The Advanced Editing App of 2022!](#Part 2)
Part 1 Top 10 Animated Photo Collage Apps
We’ve compiled an index of the top 10 animated collage apps compatible with photo enthusiasts and photographers at every level of expertise. Most of these amazing apps are available for both iOS and Android, so there are numerous options no matter what device you’re using.
Before showcasing your collage-making skills, gather the perfect images from your last photography project.
1. GIPHY

The GIPHY is the mega search engine for all things related to GIFs.
Here, you can easily upload and find reaction memes for anything under the sun; GIPHY is also available with a mobile app. It also helps you to frame your GIFs and animate photos. Then, you can upload them by using the inbuilt animation tools on the platform.
It consists of a sticker maker (available for iPhone X and later), and you can also add captions to your animated images or shoot your short videos.
2. Motionleap

Motionleap is also an ideal animated photo collage app, and for a good reason. This app is highly reviewed, with 250,000 plus ratings of five stars in the Play Store.
Motionleap is a free animated photo collage app, although there’s a subscription and Pro version, too. Also, it doesn’t put a watermark over your image when you download it to your phone.
The app’s primary goal is animating still images and converting them into short, concise, and looping videos. Programming directional cues can easily do it into your image by dragging your thumb across the screen.
You can also freeze certain image sections and apply filters on top of your picture to frame an atmosphere within your image.
Unluckily, Motionleap saves your animated still photos in video format unless you’ve paid for a Pro account.
3. Movepic

Movepic is almost similar to Motionleap in that it animates images, but you can make a massive chunk of this animation with its inbuilt filters and overlays.
The only limitation is that you wouldn’t be able to remove the watermark without updating it to a VIP account. Movepic also saves your pictures automatically as a movie file than within a GIFformat.
4. ImgPlay

ImgPlay is another ideal animated collage maker app you can use to animate images. It creates ready-to-use animated images for the web and consists of easy-to-understand yet advanced controls. Unfortunately, it also adds a watermark on your image—one that you can’t remove unless you update to a complete account.
The process of making animated images online and GIFs can be in a couple of different ways within ImgPlay itself. You can use still photographs side-by-side, use burst images, or even videos.
5. Zoetropic

If you wish to animate your photo within a few minutes only, Zoetropic is for you. Though its functions aren’t as extensive as other apps we’ve mentioned, it does the job pretty well.
To get started, you choose your images and then select motion points. Next, you mask or stabilize the areas you want to keep still. Finally, you choose your overlays and animations. You can also change colors and add tags.
On the downside, it has limited the number of effects you can access on a free account. However, you might find what you’re considering if you are looking for a prompt manner to animate a photo online.
6. StoryZ

Despite its unattractive user interface, StoryZ is one of the useful apps on this list. It works excellent with still photographs to animate them effectively via various programmed paths of movements, overlays, and color filters—a lot of which are free and unique. It also automatically saves your files as GIFs.
One of the most incredible things about StoryZ is cutting the watermark from your image if you preview a quick ad before saving the file.
7. Lumyer

Lumyer is one of the useful animated photo collage apps on our list, which lets you add hundreds and thousands of effects to your pictures to animate them. So whether you wish to include sparkle or subtle weather effects, seasonal animations for Christmas and Halloween, or all-out scene transformations like appearing on a rollercoaster, Lumyer can do it.
If you’re okay with the watermark, Lumyer is a good choice, but otherwise, you may prefer one of our other recommended photo animation college apps.
8. VIMAGE 3D

VIMAGE got recognized with Google Play award in 2018. It can make some pretty good-looking animated photos in just a few clicks. There’s a wide variety of animations, filters, and sounds to select among a bundle of options.
You don’t even need to select the object because VIMAGE detects and replaces it for you quite automatically.
Similar to these apps, you do need to pay to remove the watermark, get access to the full effects library, and you can export your photos online in up to 2560p resolution.
9. Photo Bender

Photo Bender is an Android-specific animated photo collage app that helps you warp to animate photos digitally by coloring your image by stretching it, bending it, and using brushes. You can then export your transformed images as GIFs, JPEGs, MP4s, and PNGs.
While this app doesn’t contain ratings like others on this list, it is highly rated, so it’s still worth a look.
10. Werble

The primary purpose of Werble is to animate your images, and while the basic account is free, in-app purchases are also available. Most of Werble’s animations come through different filter effects that you can add on top of your images.
A downside to Werble is that it saves these images entirely automatically as GIFs, so they’re ready to use online. The limitation? However, you need to pay to cut the watermark that they place on your image. That watermark is huge enough to be disturbing.
Part 2 Wondershare Filmora: The Advanced Editing App of 2022
If you are tired of considering various animated photo collage apps, here is a section to introduce you to the best alternative with a reliable yet powerful video editor.
Filmora : This platform comes entirely loaded with advanced social integration options and editing functions. You can enjoy premium preloaded video editing services on your mobile devices with this tool. For video customization requirements, you can imply multiple caption options, title editing facilities, and advanced animation effects.

Filmora Features
- Filmora is available for both Android as well as iOS devices without any login.
- Filmora assists users in importing camera roll, Instagram, Google Plus, and Facebook collections with simplicity.
- This software tool contains different advanced features and highlights the missing components of the above-listed animated collage maker apps.
- You can add watermarks to all created videos.
- Above all, now share videos directly shared via Instagram, Facebook, WhatsApp, Email, Vimeo, YouTube, etc.
This advanced editing tool, Wondershare Filmora, can efficiently serve all your requirements. The good part is that it syncs well with iOS and Android devices so that you can access it anywhere with simplicity.
Also, Filmora provides is compatible with 4K videos, which is the most outstanding merit for developing informative video sessions and tutorials. Its ability to work offline with principal functions will simplify your editing tasks even when the internet connection is still an issue.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that we’ve run through some great animated photo collage apps that can enliven your images, you can choose the ones you’re wandering to try out. They all follow roughly a similar concept, so you should select the ones you think will work best for such needs.
Gone are the days when you had to necessarily use a robust desktop computer to edit your videos and images. You can go forward to efficiently perform the same operation all from your smartphone with significant effects by using the Wondershare Filmora.
How to Cartoonize Photo Photoshop in Simple Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
The Complete Guide to Whiteboard Animation
The Definitive Guide to Whiteboard Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
The Most Efficient Techniques to Make 3D Animation Character
The Most Efficient Techniques for You to Make 3D Animation Character
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
How to Draw A Skeleton Cartoon – A Step by Step Guide
How to Draw Skeleton Cartoon – A Step by Step Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
How to Create A GIF with Sound?
How to Create A GIF with Sound?

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- Updated Popular Female & Male Disney Cartoon Characters
- 2024 Approved Best 10 3D Text Animation Templates
- In 2024, How to Animate Image on Scroll
- New Popular Female & Male Disney Cartoon Characters
- 2024 Approved Learn Disney Cartoon Drawing to See More Disney Magic Moments
- In 2024, How You Can Turn Yourself Into Anime Character Using Anime Filter
- Simple Shortcut to Convert Videos to Gifs on iPhone for 2024
- Updated The 15 Most Efficient Photo to Cartoon Apps for Android for 2024
- New Best 15 Female Anime Characters-Who Is Your Favorite, In 2024
- Updated In 2024, 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- 2024 Approved Top 12 Evil Cartoon Characters of All Time
- New 2024 Approved No. 1 Maker to Animate Your Logo Online Free
- How to Create Your Own Avatar Free for 2024
- New 2024 Approved Ultimate Guide to Animated Characters Drawings
- New 2024 Approved 10 Caricature Makers to Turn Your Photo to Caricature Effects
- The Top 20 Motion Graphics Companies & Studios
- New In 2024, How to Make My Photo 3D Cartoon Online
- New 10 Cartoon Photo Converters You Couldnt Do Without
- New Top Tips for Effortless Unity 3D Animation for 2024
- Updated In 2024, 5 Best Adobe Animate Courses & Classes
- Learn About Lip-Syncing in Animation for 2024
- Updated 2024 Approved The 15 Most Efficient Photo to Cartoon Software for Android
- New In 2024, 15 Best Video to GIF App on iPhone and Android
- Adobe Animate Text Effects Skills You Need to Know
- 2024 Approved Nurturing the Spirit Through the Top 10 Intellectual Anime Websites
- New Popular Female & Male Disney Cartoon Characters To Empower You
- New In 2024, Top 10 Old Cartoons From Cartoon Network That You Miss
- In 2024, 15 Types of Cartoon Drawing Styles with Examples
- Great Ways to Make Claymation Videos for 2024
- 10 Must Watch Netflix Cartoon Series for 2024
- In 2024, Best GIF Maker Software for Windows and Mac
- Updated 4 Things You Need to Know About Pinterest GIF
- 2024 Approved The Most Efficient Techniques to Make 3D Animation Character
- New 2024 Approved Ways to Stop Animation From Looping in Unity
- How to Change Netflix Location to Get More Country Version On Sony Xperia 1 V | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Tecno Spark 10 5G | Dr.fone
- What To Do if Your Infinix Smart 7 HD Auto Does Not Work | Dr.fone
- How to Upgrade Apple iPhone 15 Pro Max without Data Loss? | Dr.fone
- In 2024, 3 Solutions to Find Your OnePlus Open Current Location of a Mobile Number | Dr.fone
- How to Reset Apple ID and Apple Password From iPhone 8 Plus
- In 2024, Vivo V30 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- In 2024, The Complete Guide to Infinix Smart 8 Plus FRP Bypass Everything You Need to Know
- How To Fix Unresponsive Touch Screen on Motorola Razr 40 | Dr.fone
- How to Unlock the Lock Screen on my Itel S23+
- How To Transfer Data From iPhone SE To Other iPhone 12 Pro devices? | Dr.fone
- Bypassing Google Account With vnROM Bypass For Itel A70
- How To Restore Missing Messages Files from Nokia C210
- Resolve Compile Error in Hidden Module in Excel 2013 Causes & Solutions | Stellar
- Additional Tips About Sinnoh Stone For Honor Magic V2 | Dr.fone
- How To Transfer Data From Apple iPhone 13 Pro Max To Other iPhone 13 devices? | Dr.fone
- Top 10 AirPlay Apps in Samsung Galaxy A15 4G for Streaming | Dr.fone
- Title: New Top 10 Animated Photo Collage Apps You Should Know for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:52
- Updated at : 2024-05-20 03:05:52
- Link: https://animation-videos.techidaily.com/new-top-10-animated-photo-collage-apps-you-should-know-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.
























