:max_bytes(150000):strip_icc():format(webp)/camera-56e0976d3df78c5ba0566b37.jpg)
New Tutorials to Make Animated Images

Tutorials to Make Animated Images
Tutorials to Make Animated Images – Even if You’re Just Starting out
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
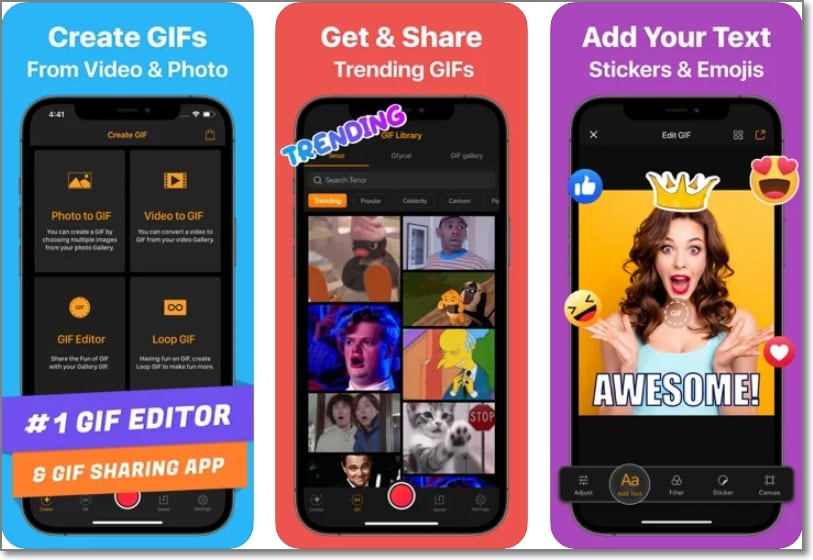
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

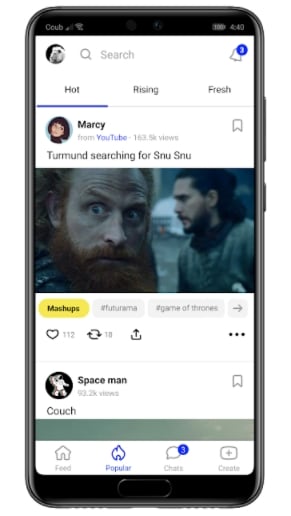
Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
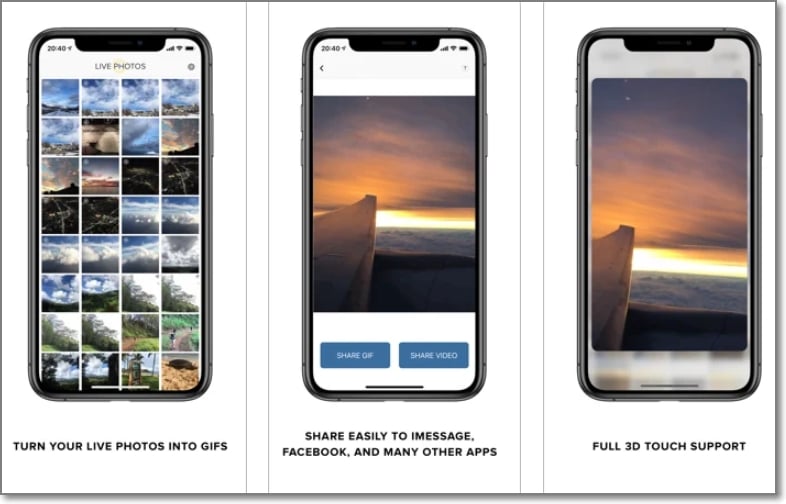
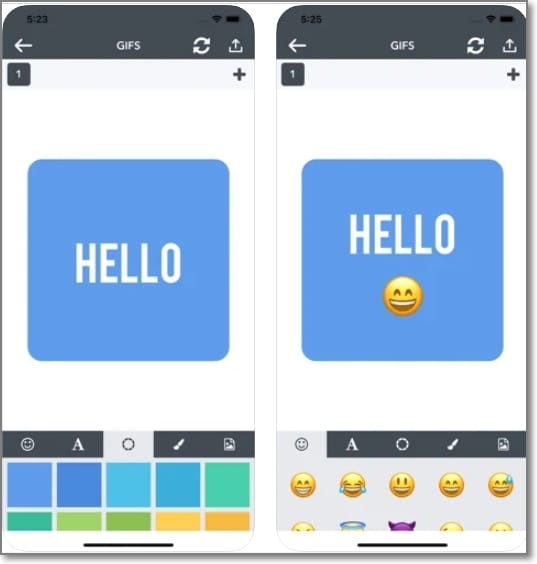
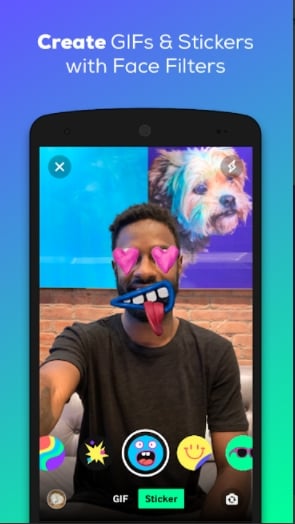
02Animate Me

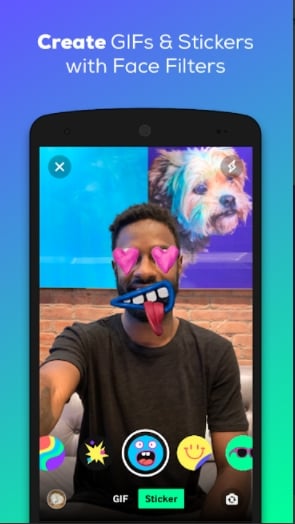
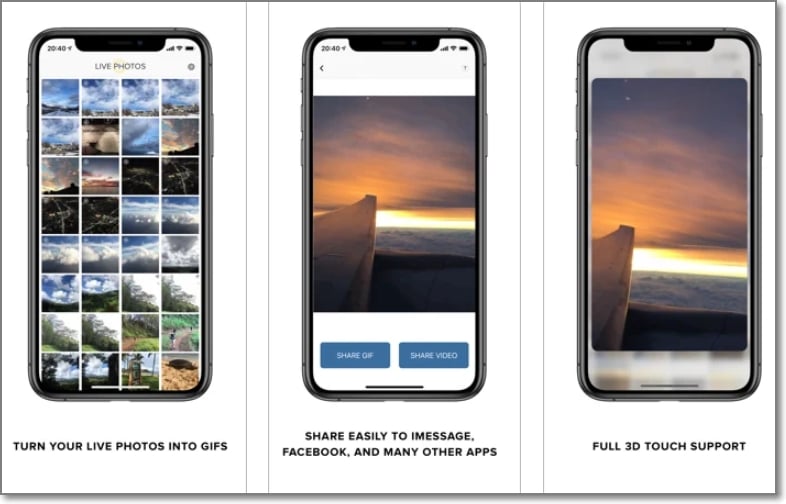
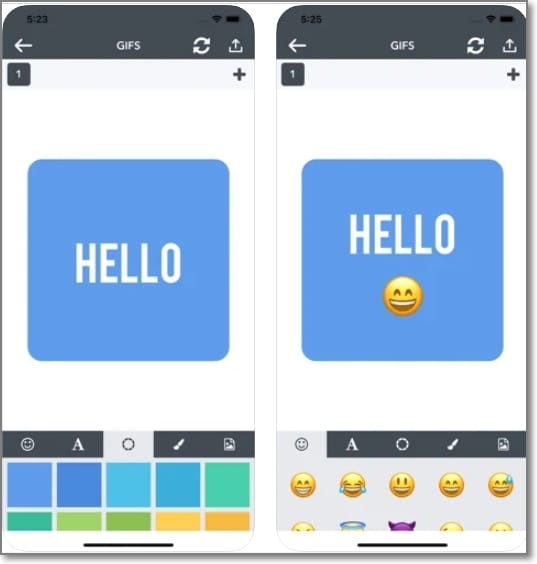
Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

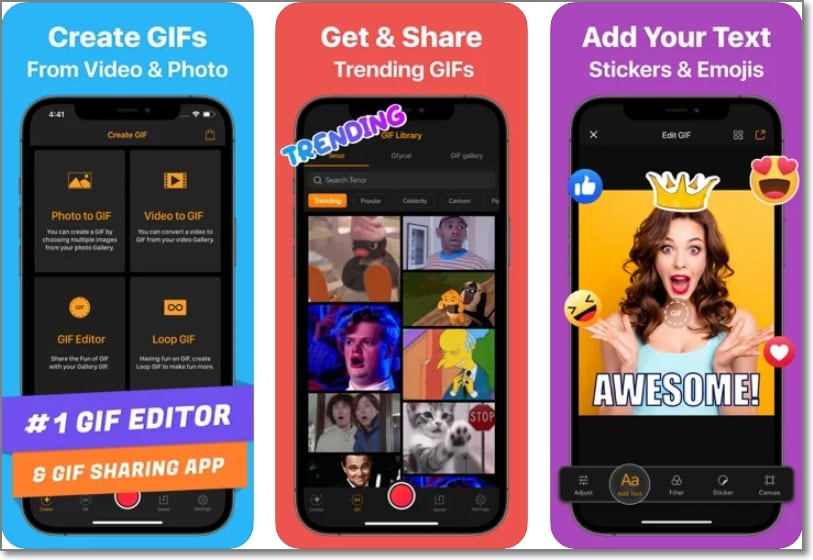
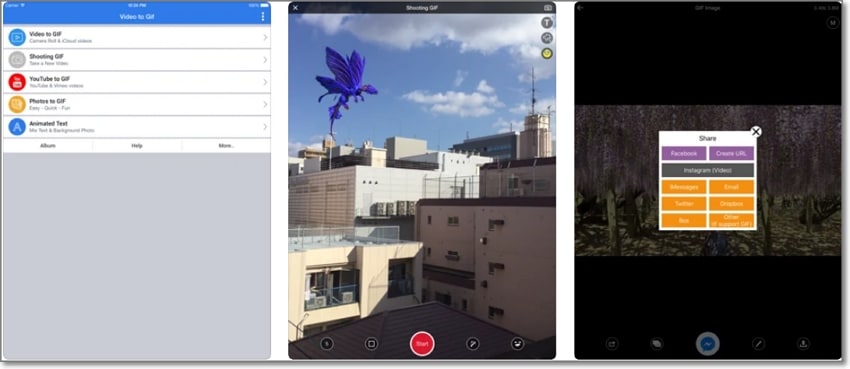
GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Not to mention, if you animate pictures, you’ll be able to stand apart in the crowd and maximize your brand exposure. By creating animated happy birthday images, you’ll be able to bring life to the still images.
In this guide, we’ll walk you through different ways to make animated images. Read this guide and you’ll be able to animate your images without any hassle.
In this article
01 [What are Animated Pictures?](#Part 1)
02 [Is It Possible to Animate Pictures On Your Own?](#Part 2)
03 [5 Best Tools to Make Animated Pictures](#Part 3)
Part 1 What are Animated Pictures?
For readers who aren’t familiar with animated images, here’s what you need to know. An animated image (also referred to as GIF) is designed by adding motion to a still image. Remember all the funny cat memes you see on Instagram? Well, they are a great example of animated images.
However, it’s important to understand that the applications of animated images aren’t only limited to social media and marketing. You can even animate your family photos and add life to those 20-year old pictures you’ve been saving forever. Not to mention, you can also create animated images of your favorite superhero movie. Love the Justice League starcast? Simply pick your favorite superhero and you’ll get stunning Justice League animated images.
Part 2 Is It Possible to Animate Pictures On Your Own?
When it comes to animating images, the majority of users want to know if it’s at all possible to create animated images by themselves. Even though animating an image is a tedious task, it’s safe to say that you can do it without any external help.
Of course, if you choose a tool like Adobe Photoshop to do the job, you’ll be out of luck because of the steep learning curve. But, there are hundreds of other alternatives you can use to animate pictures. There are ready-to-use 3D photo animators online that’ll allow you to animate any image within a few seconds. These tools are equipped with pre-installed animation templates that you can apply to any image and bring life to them.
Part 3 4 Best Tools to Make Animated Pictures
So, now that you know the key benefits of animated pictures, let’s take a look at the seven best tools you can use to create stunning animated images. To ensure we provide you with a diverse list of photo animators, we have included both platform-dependent and cross-platform solutions to the list.
01Motion Leap

Motion Leap is a free 3D motion graphics generator that works on the Android platform. The tool offers an easy-to-use interface that editors can utilize to turn their still images into dedicated videos that play in loop. One of the major advantages of using Motion Leap for animating images is that it doesn’t leave a watermark on your pictures, even if you are using the free version of the tool. In fact, the free version offers all the necessary tools you’ll need to create animated pictures.
Since Motion Leap works on mobile, you don’t have to fire up your laptop every time you want to create an animated picture. Simply launch the app on your smartphone and you’ll be able to animate pictures right away. As of now, the only downside of Motion Leap is that it doesn’t save the output in GIF format, unless you have purchased the premium version.
Key Features:
● Add motion graphics by simply dragging objects on your screen
● Freeze specific areas within the image and apply dedicated filters
● Built-in editing panel to adjust different elements such as exposure, contrast, highlights, etc.
● Motion Leap is affordable
02Animate Me

Animate Me is an exclusive iOS 3D photo animator that you can install on your iDevices and animate different types of images instantly. Though the app isn’t targeted towards professional marketers, it’s a fun tool if you want to animate your family photos or create happy birthday animated images. The app is available for free, which means you can create fun animated pictures without paying a single penny.
In addition to animating pictures, you can also use Animate Me to animate videos and create visually appealing eCards. In case you don’t know, e-Cards are used to communicate with others in a fun manner. With dozens of built-in e-card templates, you’ll be able to create high-quality e-cards right away. These templates support complete customization - so you can also use your face to customize the e-card.
Key Features of Animate Me:
● Hundreds of ready-to-use e-card templates
● Add sound effects to the characters used in an e-card
● Animate images and videos right on your smartphone
03Gyazo

Gyazo is a desktop-based screen capture tool that’s primarily designed to capture full or a specific portion of the screen. The tool is available for Windows, macOS, and Linux, which means you can use it across all desktop platforms without any hassle.
Apart from capturing screens, you can also use Gyazo to turn screen captures into dedicated GIFs with a single click. It’s worth noting that you won’t get any advanced editing options like other tools mentioned in the list, but Gyazo is still a reliable tool for users who want to animate screenshots.
Key Features:
● Capture screens and turn them into GIFs
● Animate pictures for free
● Available for Windows, macOS, and Linux
04GIFmaker.me

GIFMaker.me is an online 3D photo animator that’s primarily designed to turn regular images into GIFs. Being an online tool, you have the liberty to access GIFmaker.me across different platforms, be it mobile or desktop. The online editor offers an easy-to-use interface and provides an array of built-in features that you can use to create stunning GIFs.
All you have to do is decide the motion by dragging the subjects across the screen and the tool will automatically replicate it in a loop. Apart from creating GIFs from still images, you can also use GIFmaker to add animations to your videos. The tool has several ready-to-use animation templates that you can apply to your videos with the simple drag-&-drop functionality.
Key Features:
● Merge multiple images to create a custom GIF
● Reduce the size or reverse the motion of a particular GIF
● No sign-in required. You can start creating animated images directly with GIFmaker.me
Key Takeaways from This Episode
● Animated pictures can be used in different situations, be it for marketing purposes or simply for fun
● With dedicated tools, you can animate pictures all by yourself - without any professional assistance
● Wondershare Filmora Pro is an ideal video editing tool that provides a plethora of animation templates that you can apply to both videos and images.
Finding Some Different Ways to Animated Cartoon of Yourself
How to Find Some Different Ways to Animated Cartoon of Yourself
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Illustrations and transforming pictures into cartoon characters have become famous these days. Are you keen to make one but unable to find the right apps that animate your pictures to do so?
This article will help you find the perfect match for you. You can make an animated cartoon of yourself.
In this article
01 [8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps](#Part 1)
02 [How to Make Animated Cartoon of Yourself in PowerPoint](#Part 2)
03 [Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android](#Part 3)
Part 1 8 Ways to Get Creative With Your Photos into Cartoon Online Or With Apps
01ToonCamera
Pros:
● ToonCamera is famous for its tremendous and in-time customer support.
● It has got a variety of high-quality filters for your pictures.
● The best part is that it allows you to apply filters in existing photos or videos and real-time.
Cons:
● ToonCamera comes only with the basic set of tools. You will get multiple filters but not various tools.
● It works only on iOS 8.1 or the later versions.
● The app will charge $1.99.

Hot comments from netizens:
ToonCamera allows you to crop and resize your photos. You can add any filter from its huge filter collection and give your picture an animated effect or Edit.
02Cartoon Camera Free
Pros:
● Cartoon Camera Free is an application that is very easy to use.
● The interface of this app is intuitive.
● You will have high-resolution export as output using a cartoon camera free for editing.
Cons:
● The shortcoming of this app is that it asks you to update frequently.
● The settings in the application are entirely automatic and already set.
● You cannot try your creativity or make changes in the editing according to your choice. It has only two effects.

Hot comments from netizens:
Cartoon Camera Free allows you to apply cartoon and pencil sketch effects to your photos. It is a tremendous animate your pictures app. Not only that, this app will enable you to view the impact in real-time.
03Clip2Comic & Caricature Maker
Pros:
● Clip2Comic & Caricature Maker has 1080p at export.
● This application can transform your pictures into posters, cartoons, and sketch art.
● The best of the app is that it allows you to reset image settings
Cons:
● It works only on iOS platforms.
● The app will leave back their watermark on your pictures. You need to get the paid version to remove the watermark.
● It is an expensive app compared to other editing apps.

Hot Comments from netizens:
People love this editing app. There are eight different comics, sketches, and cartoon characters. The app comes with a caricature and deformation tool and multiple image editing and enhancing tools.
04Cartoon Yourself Video Effects
Pros:
● The editing in this app allows you to keep realistic emotions in your videos and photos.
● The interface is very intuitive.
● The app imitates perfect emotions and has a wide variety for you.
Cons:
● Cartoon Yourself Video Effects may lag sometimes
● The effects may not work at times.
● You may require in-app purchases.

Hot Comments from netizens:
This app gives you access to a brand spectrum of emotions giving the perfect realistic touch to your video. You can share animated videos and gifs with your friends from this app.
05Cartoon Sketch Camera Pro
Pros:
● Cartoon Sketch Camera Pro has a sleek user interface.
● It has got eight cartoon effects and filters for your photos.
● It supports iOS13.
Cons:
● There are no image editors’ options.
● You may face image reporting issues.
● The app will cost you $1.99 to get rid of ads and distances.

Hot Comments from netizens:
Cartoon Sketch Camera Pro Cartoon has effects likePixellate, Sketch, Halftone, Dots, Crosshatch Swirl, and Emboss. You can pally these effects on your photos to get the desired output.
06Photo to Cartoon yourself Edit
Pros:
● You can directly click photos using the app that you want to edit.
● This app allows you to share the cartooned image via email.
● There are a lot of effects and textures available.
Cons:
● You may need in-app purchases to access all effects.
● You will not be able to stretch images to get more photo details.
● You cannot share files from here on social media.

Hot Comments from netizens:
Photo to Cartoon yourself Edit is an app that makes your picture look animated and transforms them into funny and beautiful cartoons in seconds. You can adjust the image in all formats and make the color look more vivid.
07Artist – Video and Photo Editor with Art Filters
Pros:
● Artist allows you to use cartoon filter with just a single click
● This app has multiple filters for every emotion.
● You can create square videos in low quality too.
Cons
● For video edits, the app supports only 30-sec duration.
● You may require in-app purchases to access some features.
● The app may lag at times.

Hot Comments from netizens:
Artist is a straightforward and helpful app. It has multiple features and effects for creating animated pictures. It offers video editing options that look fun. You can turn your selfie into cartoon characters using artisto in just one click.
08Moment Cartoon Caricature Cam
Pros:
● Moment Cartoon Caricature Cam holds an exciting selfie contest for users.
● The app has multiple collections of stickers.
● There are a variety of photo-enhancing tools.
Cons:
● The app is relatively slow at loading
● It includes a lot of ads.
● There are sometimes photo uploading issues.

Hot Comments from netizens:
Using Moment Cartoon Caricature Cam you can edit and enhance your photos. You can create a cartoon version of your selfies and participate in selfie contests.
Part 2 How to Make Animated Cartoon of Yourself in PowerPoint
To turn yourself into an animated character in PowerPoint, it is best to have an image with transparent or white background for best results. You can then use the picture effects, and other tools present in PowerPoint as mentioned to get your output.
● If the target picture has a background, your first step is to isolate it from its background. Remove the background or make it white.
● Now you need to sharpen the picture by 50%. This is available in the picture corrections effect.
● Next, copy the image and paste it back as a picture.
● Repeat these steps four times to make the lines in the image stand out sharply.
● In the end, add the color effect of Black and White at 20%.
● You will get quite a fairly detailed output.
Part 3 Best 5 Apps to Cartoon Yourself on iPhone, iPad, and Android
Five apps to cartoon yourself on iOS and Android platforms.
01Cartoon Yourself
Pros:
● It is a verybasic and simple to use photo to cartoon app for everyone.
● One does not require any editing skills to use this app.
● It contains nice and beautiful cartoons effects
Cons:
● The number of free filters and effects is minimal.
● You may require in-app purchases to access some features.
● It does not allow to click photos or record videos.
Hot Comments from netizens:
Cartoon Yourself is a great app to effortlessly turn your photos into animated versions. You have to add pictures from your gallery and then start editing. You will find a lot of editing tools in this app.
02Paint- art and cartoon filters
Pros:
● It has more than a thousand filters and effects
● Customized cartoon filters are set with various parameters
● It is also an artwork community
Cons:
● Even if you use the paid version, there might be bugs on thedesktop version.
● It needs almost regular updates.
● You may require in-app purchases to access some features.
Hot Comments from netizens:
Paint is an excellent app with thousands of filters and effects to choose from. It allows you to experiment with your creativity and create animated pictures.
03MomentCam cartoons and stickers
Pros:
● Here, you can create your cartoon effects
● It has a very active art community to share photos and win prizes.
● It has an easy user interface
Cons:
● There might be errors in loading if you connect with wifi.
● You may require in-app purchases to access some features
● Ads are very annoying.
Hot comments from netizens:
This app offers you a wide range of filters and emoticons. You can easily edit your photos and convert them into cartoon versions.
04Cart
Pros:
● It is a user-friendly app.
● It has got an intuitive interface
● The effects present here are very interesting
Cons:
● The app contains a lot of ads
● The app may freeze sometimes
● It includes an ad.
Hot comments from netizens:
Camaro offers you a wide range of effects like pencil, sketch, carton, watermarks, etc. You can customize the parameters of each filter.
05Sketch Me! Sketch and Cartoon
Pros:
● You can save the image directly from here
● It has opacity adjustments and distinct edges
● There are multiple video effects, including cartoons
Cons:
● There are issues with image importing
● It costs $1.99 in the app store
● May lag at times
Hot comments from netizens:
Sketch Me! Sketch and Cartoon is a great app that allows you to edit images, manage settings, adjust sharpness, opacity, and create the best-animated version of your photo.
Key Takeaways from This Episode
● Creating cartoon versions of your photos is very simple.
● You need not be a skilled editor for that.
● You can work out your creativity seamlessly by accessing these apps, tools, and software.
● Take help from the aforementioned apps and get the desired results. Happy animating!
Top 10 Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
How to Cartoonize Photo Photoshop in Easy Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Ways on How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
15 Best Video to GIF App on iPhone and Android
15 Best Video to GIF App on iPhone and Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
In the last few years, GIF has taken the internet by storm and is present everywhere be it social media sites, messaging apps, blogs, or sites. Though there are several sites available from where you can download interesting GIFs, you can even create customized ones. Several apps for Android and iPhone are available using which the GIF can be created from video.

Using these apps, you can create good morning GIF video for WhatsApp , cute GIF, birthday GIF, and other.
In this article
01 [Top Gif Apps for Iphone](#Part 1)
02 [Top Apps for Android](#Part 2)
03 [Top Apps for Both Android and Iphone](#Part 3)
04 [Best Desktop Software to Create Customized Gif- Wondershare Filmora](#Part 4)
Part 1 Top GIF Apps for iPhone
Check the below app to turn video into GIF on your iPhone.
01GIF Maker
This is a free app with IAP that allows creating a GIF from videos as well as photos.
Key features: :
● Create GIFs, boomerangs, and memes using videos and photos.
● Allows creating GIFs using live cameras.
● Using this iPhone video to GIF app, loop videos can also be created.
● Multiple GIF editing options like adding text, adding filters, adjusting frame speed, adding emojis, artwork, and more.
● Allows sharing created GIFs to Facebook, Messenger, Instagram, and other sites.
● Free to use for the first 3 days after which a subscription of $9.99 has to be paid.
● Monthly and Lifetime subscriptions are available as well

02Video to GIF
Developed by Ngo Ngoc Chien this is a popular app for the iPhone that is free and comes with IAP.
Key features:
● Allows creating a watermark-free GIF from the videos present on your phone.
● Videos can be recorded for creating a GIF.
● Option to use YouTube or any other online video for GIF creation.
● Comes with 15 image effect templates to create a GIF using photos.
● Additionally, live photos, as well as Burst photos can also be used for GIFs.
● Created GIFs can be shared to Twitter, Facebook, Instagram, Dropbox, Email, and other sites.
● Multiple editing options are supported like rotate, quality selection, reverse, and more.
● Option to save GIF as URL and also get URL of the created GIF.

035Seconds App
With a 4.8 rating, this free app is designed by Eric Marschner and offers IAP as well.
Key features: :
● Allows creating a GIF from photos and videos present on your device.
● New images and videos can be captured for GIFs.
● GIFs can be imported from other sources and edited as needed.
● Multiple options for editing are supported like using filters, stickers, text, and more.
● Free app with a simple interface without any need for sign-ups.
● Allows sharing the created GIF as a file or as a link.

04Giffer Pro GIF Maker
With a 4 rating, this is a paid video to GIF converter app developed by Taber Buhl.
Key features:
● Allows creating interesting GIFs in larger and longer sizes.
● GIFs can be created using live video, photos, videos, burst photos, and other GIF frames.
● Simple to use with support to advanced features like adjusting frames, speed, position, and others.
● Allows creating different types of GIFs like stop motion, wiggle, time-lapse, seamless loop, reaction, and many more.
● Share created GIFs to social media sites like Instagram, Twitter, Tumblr, and others.
● Option to export GIFs as live photos and videos.
● Support multiple in-app camera modes, playback modes, and sharing options

05Live GIF
Designed for iPhone and iPad, this is a paid app by Priime, Inc supporting multiple features.
Key features:
● Using this iOS app, Live Photos can be converted to videos and GIFs.
● Simple and intuitive interface without any complicated process.
● Allows sharing the created GIF to several sites like Twitter, iMessage, Facebook, and more.
● Compatible working with devices capable of taking Live Photos.

06Gifx
This is a paid app for iOS devices that comes with powerful features.
Key features:
● GIFs can be created using photos, videos, animated PNG files, bursts images, live photos, and other media.
● Stickers and annotations can be added to the GIF.
● Support multiple editing options like rearranging the frames, controlling the speed, and more.
● Option to share the GIF through MMS, email, and also clipboard.
● GIF files can be saved to the device as a video or animated PNG.

Part 2 Top Apps for Android
Below listed are the top apps for Android devices.
01Coub
This is a free video GIF maker app with a 4 rating that is simple to use.
Key features:
● Allows creating loops of videos from camera, YouTube, Library, and other sources.
● Allows trimming the video to choose the desired part.
● HD quality coubs are created in different formats like horizontal, vertical, and others.
● Created coubs appear on the subscriber’s timeline and channel.

02GIF Camera
This is an easy-to-use app for Android devices to create GIFs.
Key features:
● Allows creating GIFs by recording a video using an Android camera.
● GIFs can be created for up to 10 seconds or less.
● Allows editing GIFs.
● Created GIFs can be saved to the phone or can also be shared directly on social media sites.
● Lightweight app with user-friendly interface.

03Giphy Cam
This Android-based app from Giphy allows creating interesting GIFs. The app is free to use.
Key features:
● Create GIFs by recording videos using the Android camera.
● Support a wide range of editing tools like filters, text, special effects, and more.
● Intuitive interface that makes the process quick and simple.
● The created GIF animation can be saved to the system or can be shared with other apps as well.

04GIF Maker
With a 4.7 rating, this is a free and powerful app for creating interesting GIFs.
Key features: :
● Allows creating GIFs using the videos clips on your device or by recording a live video.
● Option to record the screen video and create a GIF.
● Multiple images can also be used for creating a GIF file.
● A wide range of editing functions are supported like trim, crop, resize, filters, emoji, and more.
● High-quality GIFs can be created supporting up to 400 images and 50fps.
● Additional features include GIF compression, GIF to video conversion, selecting GIF background, sharing GIF on social media sites, and more.

05GIFBoom
This app for Android devices is free to use and allows to quickly create GIFs.
Key features:
● Allows creating high-resolution GIFs.
● GIFs can be created using the images and videos on your phone.
● Live video can also be recorded for creating GIFs.
● GIFs can be sent over email, Twitter, Instagram, and other social media sites.
● Allows adding music to GIF files.

Part 3 Top Apps for Android and iPhone
There are a number of apps that are available for both Android and iOS platforms. These apps can be downloaded from their respective app stores. The top ones are enlisted below.
01Gif Me! Camera
This app for Android and iOS devices supports the quick creation of GIF files.
Key features:
● Allows creating GIFs using videos and images on the device.
● Option to add special effects, filters, and other elements.
● Option to import GIF from online services.
● Stop-motion, loop, time-lapse, and other animations can be created.
● Save the created GIF file to your device or share them over social media sites.

02Pixel Animator- GIF Maker
This Android and iOS-based app allow creating pixel-based GIF files.
Key features:
● Create pixel-based GIFs and art using an existing image or a cartoon.
● Allows adjusting the picture frame.
● Multiple options for editing the GIF animations.
● Share the created pixel over different sites and platforms.

03GIF Toaster
This is a free app with an IAP option available for download on Android and iOS devices.
Key features:
● Simple to use app that can create GIFs from videos and images on the device.
● Support almost all popular media formats for creating GIF files.
● Allows creating GIFs using bursts, panoramas, as well as time-lapses.
● Facilitate creating photo collages as well.
● Simple and quick processing.

04GIPHY
When it comes to searching or creating a GIF this is the most popular and widely used app available for both Android and iOS devices.
Key features:
● Create GIFs by uploading videos or capturing one using the device camera.
● Allows creating stickers with custom face filters and text cartoons.
● Created stickers can be accessed from all GIPHY accessible places.
● Search from a huge library of GIFs and clips.
● Option to share GIF through email, Messenger, Instagram, Twitter, and other sites.
● Created animation can also be saved to the clipboard.

Part 4 Best Desktop Software To Create Customized Gif- Wondershare Filmora Video Editor
If you are looking for a desktop tool that can let you create customized GIFs using videos, Wondershare Filmora is the best choice. This software is available for download on Windows and Mac systems and supports creating a GIF from videos in all popular formats like MP4, MOV, MKV, and many others.
You can add filters, effects, and other elements to the GIF and can further customize them using features like trim, crop, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The process of creating a GIF is simple and quick where you just need to add the video, edit them and choose to save them as a GIF file which can be used anywhere as needed.

● Key Takeaways from This Episode →
●A wide range of apps is available for creating GIFs using videos.
●These apps are available for Android, as well as iOS devices and can be selected based on your requirements and budget.
●Wondershare Filmora is an excellent desktop software for creating a GIF using videos.
Adobe Animate Rigging’s PROPER Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Also read:
- New 2024 Approved Top 10 Animated Photo Collage Apps You Should Know
- In 2024, How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- Top 12 Illusion Gifs Top Picks for 2024
- New Top 10 Video to GIF Converters Top Picks
- New 15 Horror Animes That Will Trigger a Heart Attack
- Updated Top 10 Best Batman Anime Movies 2024 Updated
- Updated 2024 Approved Top 15 Male Anime Characters By Voting
- New Are You Head Over Heels With 3D Animation Design for 2024
- Updated In 2024, Simple Shortcut to Convert Videos to Gifs on iPhone
- Updated How to Make Your GIF on WhatsApp in Simple Ways
- What Is Motion Graphics
- Create or Find Good Morning/Night GIFs
- New The Complete Guide to Whiteboard Animation
- New In 2024, Pencil2D Animation Tutorial Overview
- 10 Great Apps to Turn Funny Animated Images Into Comics
- How to Unlock Disabled iPhone 12 Pro/iPad Without Computer | Dr.fone
- How to Reset a Locked Vivo S18 Pro Phone
- In 2024, How to Use Life360 on Windows PC For Xiaomi 13 Ultra? | Dr.fone
- In 2024, How to Screen Mirroring Motorola Razr 40 Ultra to PC? | Dr.fone
- In 2024, 5 Techniques to Transfer Data from Vivo Y55s 5G (2023) to iPhone 15/14/13/12 | Dr.fone
- How to Transfer Photos from Realme 12 5G to Laptop Without USB | Dr.fone
- In 2024, How to Transfer Data from Motorola Moto G73 5G to Any iOS Devices | Dr.fone
- 6 Solutions to Fix Error 505 in Google Play Store on Asus ROG Phone 8 Pro | Dr.fone
- In 2024, Full Guide to Unlock Apple iPhone 13 Pro Max with iTunes
- In 2024, How to Transfer Data from Huawei P60 to Other Android Devices? | Dr.fone
- Title: New Tutorials to Make Animated Images
- Author: Elon
- Created at : 2024-05-19 03:04:32
- Updated at : 2024-05-20 03:04:32
- Link: https://animation-videos.techidaily.com/new-tutorials-to-make-animated-images/
- License: This work is licensed under CC BY-NC-SA 4.0.






















