:max_bytes(150000):strip_icc():format(webp)/youtube-s-free-streaming-movies-and-tv-shows-1357439-ddbc3cf482e24a539c67009c07310ae1.png)
New Ways to Create an Animated Sticky Navbar

Ways to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
Tips for Canva Animated Elements
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
How to Make Your Own GIF on WhatsApp in Simple Ways
How to Make Your Own GIF on WhatsApp in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
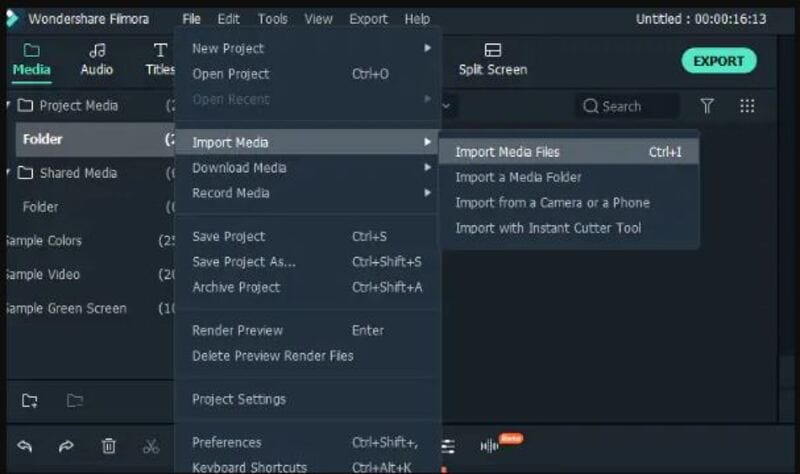
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

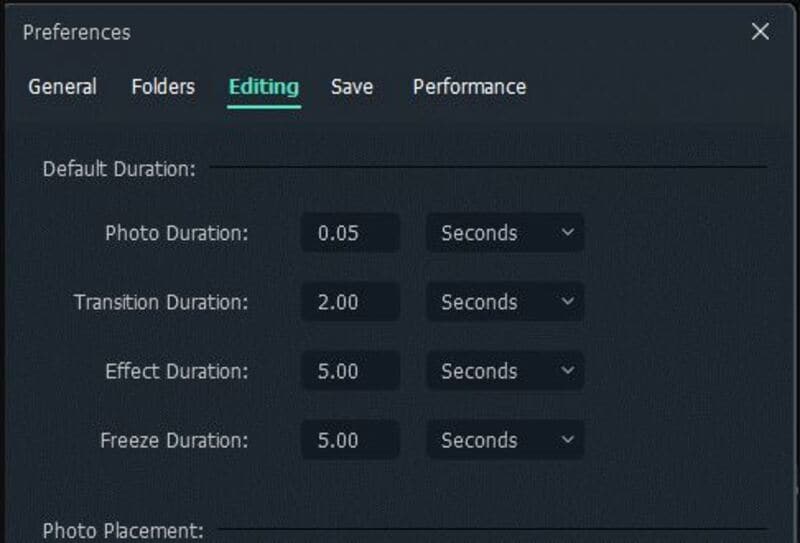
Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

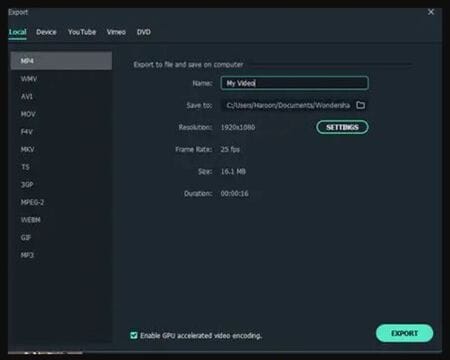
Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The Most Efficient Techniques to Make 3D Animation Character
The Most Efficient Techniques for You to Make 3D Animation Character
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Creative Ways to Create iPhone Text GIF
Creative Ways to Make iPhone Text GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New In 2024, How to Make GIF Stickers for WhatsApp 100 The Easy Way
- Top 15 2D Animation Software Free That Worth to Try for 2024
- 2024 Approved Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- Updated 2024 Approved Best 15 2D Animation Software Free That Worth to Try
- Updated 2024 Approved How to Cartoonize Photo Photoshop in Easy Steps
- 2024 Approved Best 10 Anime Series of All Time | Watch Anime Online
- How To Create Pinterest Slideshow in Simple Ways
- Updated Best 15 Horror Animes That Will Trigger a Heart Attack for 2024
- 2024 Approved Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- New In 2024, 10 of the Best Disney Animated Shows
- Best Guide for Beginners on 2D Animation Making for 2024
- Updated In 2024, The Most Efficient Techniques for You to Make 3D Animation Character
- New In 2024, 10 Trendy & Stylish Free Logo Animation Templates
- How to Make Whiteboard Animation Videos for 2024
- Updated 2024 Approved Top 10 Classical Animated Cartoon Types With Examples
- Updated Make Creative Animation Videos
- New Everything You Need to Know About Becoming a Motion Graphic Designer for 2024
- Complete Guide to Send Gif WhatsApp on Android for 2024
- 12 Animated Slideshow PowerPoint Templates for 2024
- New How to Make 3D Cartoon of Yourself for 2024
- 2024 Approved How to Create an Adobe Collage?
- 12 Animated Slideshow PowerPoint Templates and Tools to Make Them for 2024
- In 2024, How to Make Slideshow in LinkedIn
- New Best 15 Greatest Claymation Movies of All Time
- Ways on How to Liven Up Your Animate Website on Scroll
- New How to Create Benime Whiteboard Animation on Android
- Best Guide for Beginners on 2D Animation Making
- New What Make Aesthetic Cartoon Drawing More Understandable
- New The Best 8 Places for High-Quality Royalty Free Gifs (Paid and Free) for 2024
- Updated In 2024, Best Websites to Download Animated GIFs for Free-Free GIF Download
- 2024 Approved 12 Animation Video Maker That Can Triple Your Conversion Rates
- New Are You Ready to Animate Game Character From Scratch for 2024
- New Adobe Animate Text Effects Skills You Need to Know for 2024
- 2024 Approved 10 Amazing Cartoon Music Examples You Need to Bookmark
- Top 10 Animated Photo Collage Apps You Should Know
- Updated 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop for 2024
- Adobe Auto Rigger Is AWESOME for 2024
- Updated 2024 Approved How to Turn Yourself Into a WhatsApp Cartoon
- New Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Ways You Can Master to Find 10 Best Free Animated Text Generator
- 2024 Approved The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- Updated In 2024, Learn 3D Logo Animation and Templates
- New In 2024, Is Blender 2D Animation As Awesome As 3D?
- Updated Animate Graphics in Canva
- Easy steps to recover deleted call history from Honor X50i+
- How to Share Location in Messenger On Apple iPhone SE (2022)? | Dr.fone
- In 2024, How Can We Bypass Google Pixel Fold FRP?
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Samsung Galaxy M14 5G | Dr.fone
- In 2024, Reasons why Pokémon GPS does not Work On Apple iPhone XR? | Dr.fone
- Can I Bypass a Forgotten Phone Password Of Honor V Purse?
- How To Simulate GPS Movement With Location Spoofer On Honor Magic 6? | Dr.fone
- In 2024, How to Transfer Data After Switching From Oppo A1 5G to Latest Samsung | Dr.fone
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy A34 5G | Dr.fone
- Unlocking the Power of Smart Lock A Beginners Guide for Vivo X100 Users
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Xiaomi Redmi K70E | Dr.fone
- In 2024, How to Bypass iCloud Lock on iPhone 11
- How Do You Get Sun Stone Evolutions in Pokémon For Samsung Galaxy S21 FE 5G (2023)? | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Honor 90 Lite? | Dr.fone
- The 6 Best SIM Unlock Services That Actually Work On Your Oppo Find N3 Device
- Overview of the Best Xiaomi Civi 3 Screen Mirroring App | Dr.fone
- How to Fix Honor Play 7T Find My Friends No Location Found? | Dr.fone
- How To Fix Apple ID Verification Code Not Working From Apple iPhone 11 Pro
- Top 7 Phone Number Locators To Track Vivo Y55s 5G (2023) Location | Dr.fone
- Updated Create AI Avatar Video with Avatar | Online for 2024
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Vivo Y02T Device
- In 2024, How to Lock Apps on Xiaomi Redmi Note 12 Pro 5G to Protect Your Individual Information
- Super Easy Ways To Deal with Samsung Galaxy A14 4G Unresponsive Screen | Dr.fone
- How to Cast Nokia C02 to Computer for iPhone and Android? | Dr.fone
- How to get back lost contacts from Play 7T.
- In 2024, How To Remove iCloud From Apple iPhone 8 Plus Smoothly
- How to Update Apple iPhone 13 mini to the Latest iOS Version? | Dr.fone
- Apple ID Unlock From Apple iPhone SE (2020)? How to Fix it?
- Mastering Lock Screen Settings How to Enable and Disable on Vivo S17
- In 2024, How to Track Motorola Moto G24 Location without Installing Software? | Dr.fone
- In 2024, How to Reset Apple ID and Apple Password On Apple iPhone 12 Pro Max
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Oppo Reno 11 5G
- In 2024, How to Bypass iCloud Lock on iPhone X
- 4 Ways to Fix Android Blue Screen of Death On Realme Narzo N53 | Dr.fone
- Will iSpoofer update On Samsung Galaxy F34 5G | Dr.fone
- In 2024, 3 Ways to Unlock iPhone 15 Pro without Passcode or Face ID
- How Do I SIM Unlock My iPhone 14 Pro?
- In 2024, iPogo will be the new iSpoofer On Lava Blaze 2 5G? | Dr.fone
- Title: New Ways to Create an Animated Sticky Navbar
- Author: Elon
- Created at : 2024-05-19 03:04:39
- Updated at : 2024-05-20 03:04:39
- Link: https://animation-videos.techidaily.com/new-ways-to-create-an-animated-sticky-navbar/
- License: This work is licensed under CC BY-NC-SA 4.0.