New What Wikipedia Cant Tell You About the 10 Batman Cartoons for 2024

What Wikipedia Can’t Tell You About the 10 Batman Cartoons
What Wikipedia Can’t Tell You About the 10 Best Batman Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
How to Make a Photoshop Collage in Simple Steps
How to Make a Photoshop Collage in EASY Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
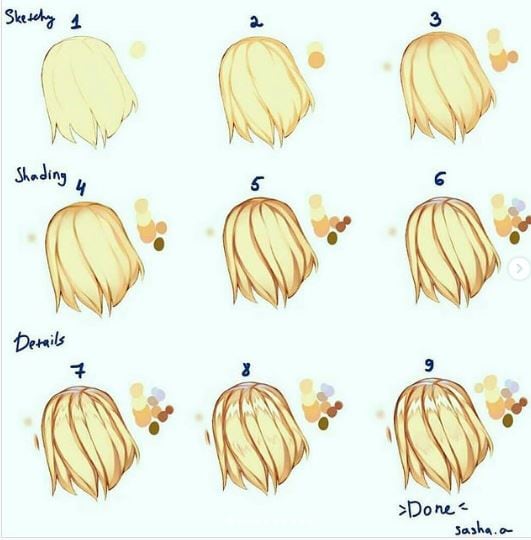
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Top 10 Apps to Enhance Your Instagram Story Slideshow
Best 10 Apps to Enhance Your Instagram Story Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
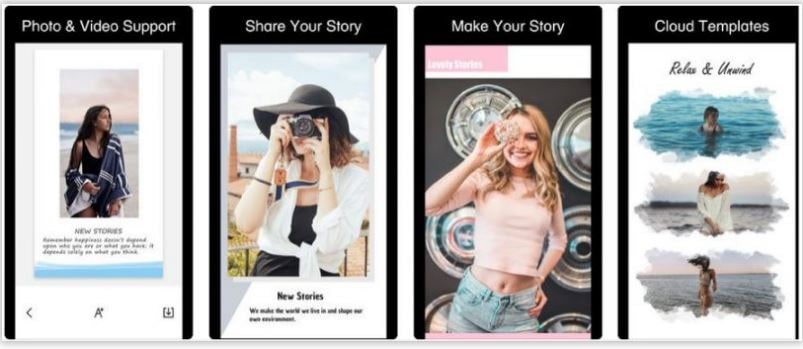
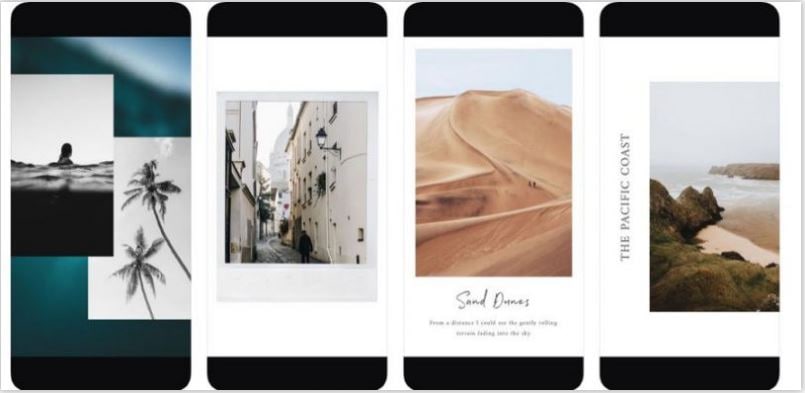
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
A Roster of 15 Top Disney Channel Cartoons
A Roster of 15 Best Disney Channel Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Disney channel is among the most liked channel by children. Undoubtedly, in childhood, every one of us, at some point has seen the best cartoon on it. The Disney channel cartoons always hit the top of the list because of the content and graphics used. Well, we cannot forget that still some people are fond of it and wish to try out some of the best cartoons.
Well, if you are also a big fan of the best Disney cartoons, stay tuned with us in this read till the last. Here we are exploring the list of all the best cartoons on this channel and sharing something new too. Let’s get started!
In this article
01 [All Best 10 Disney Channel Cartoons](#Part 1)
02 [All 5 Upcoming Disney Movies in 2022](#Part 2)
03 [How to View Disney Channel Cartoons](#Part 3)
Part 1 All Best 10 Disney Channel Cartoons
In this section, firstly, we discuss the best cartoons on Disney plus that viewer must try out. These are as follows:
01Gravity Falls
Gravity Falls is a Disney Channel show. It has a large fan base, and the show has been consistently popular for its high-quality storytelling. It has also been praised by critics for its artistic style and visual appeal. The show is about the adventures of a boy named Dipper Pines who lives in an old house with his family and also his brother, Mabel.
Premiered: June 15 2012
Stars (IMDb): 8.9/10
02Kim Possible
“Kim Possible is an American animated television series created by Craig McCracken for Disney Channel. The series follows the adventures of teenage girl Kim Possible and her friends Ron Stoppable and Goofy as they try to stop evil villains.
Premiered: 7 June 2002
Stars (IMDb): 7.2/10
03Phineas and Ferb
Phineas and Ferb is a popular cartoon that Disney has produced. It is known for its humorous storyline and characters. Phineas and Ferb are two best friends who are always trying to get into trouble with their inventions. They invent many different things which they use for their own purposes but never really think about the consequences of what they do. They also have some sort of relationship with Perry the Platypus.
Premiered: August 17 2007
Stars (IMDb): 8.1/10
04The Owl House
The Owl house is one of the greatest animated cartoons that has ever been made. It has a simple storyline, it is well-made, and it has a strong message. The main character of the cartoon is an owl. He has a set of skills that he can use to help humans out. The story revolves around the concept of the warrior.
Premiered: January 10, 2020
Stars (IMDb): 8.2/10
05Darkwing Duck
Darkwing Duck is a Disney Channel animated series created by Don Hertzfeldt. The show follows the adventures of Darkwing Duck and his friends as they work to save the world from evil and disaster.
Premiered: September 6 1991
Stars (IMDb): 7.6/10
06Star vs The Forces of Evil
We are all familiar with the classic Disney Channel cartoon “The Forces of Evil”. It is a story about a group of mischievous children who want to defeat evil forces. They want to take over the world and rule it. But then they learn that there are two sides to every story and that sometimes good can win out over evil.
Premiered: January 18 2015
Stars (IMDb): 8.1/10
07The New Adventures of Winnie the Pooh
Winnie the Pooh is a very popular cartoon series with a huge fan base. The story of this cartoon is about a young bear who lives in the forest, who meets two other bears and a tree, who is his best friend. He has some adventures with them. This cartoon was first shown in 1959. It was later adapted into an animated movie in 1966, which became very popular among children and adults alike.
Premiered: January 17 1988
Stars (IMDb): 7.7/10
08The Ghost and Molly McGee
The Ghost and Molly McGee want to get back home. It’s up to them to find their way through the maze of mirrors and see if they can make it back home. The two ghosts have been separated for ages, but now they are reunited in this big adventure!
Premiered: October 1 2021
Stars (IMDb): 7.3/10
09Recess
Disney channel cartoon’s “Recess” is a pre-school cartoon series produced by Disney Channel. This is a story of a few friends who met on the ground during recess time and had fun together. They get into so many things that turn out to be the game changer for them.
Premiered: September 13 1997
Stars (IMDb): 6.6/10
10Curious George
Curious George is a cute African monkey who can’t seem to stay out of mischief. “The Man in the Yellow Hat,” George’s pal, tries his hardest to look after him and is always there to save the day. Learning, forgiveness, and playful curiosity are among the show’s themes.
Premiered: 4 September 2006
Stars (IMDb): 6.5/10
Part 2 All 5 Upcoming Disney Movies in 2022
After exploring the list of best cartoons on Disney Plus, how can we forget to check out the upcoming movies on Disney in 2022? Yes, there is plenty of option available for 2022 as well. Few of them are: -
01Polar Bear (film)
A polar bear is an upcoming movie on Disney. This movie highlights the polar bear’s era and helps people to know more about them. This will be going to release on April 22, 2022.
02Fire Island
Fire Island is an upcoming American romantic comedy film directed by Andrew Ahn and written by and starring Joel Kim Booster. Releasing on Hulu on June 3, 2022. The story revolves around two friends embracing a long weeks’ vacation. They also find out some new friends during the same adventure.
03Good Luck to You, Leo Grande
Good Luck to You, Leo Grande is a romantic movie that revolves around a window. She hires a sex worker to fulfil her fantasies. This movie will hit the cinemas on January 22 2022.
04Not Okay
Not okay is a movie about friends who are planning a trip but then get into some uninvited troubles and are not in the state to come out of them. This movie will be in cinemas on August 5, 2022.
05Black Panther: Wakanda Forever
Black Panther: Wakanda Forever is a superhero film. This movie will amaze all the viewers with its plot and graphics used. This movie will be in cinemas on November 11, 2022.
Part 3 How to View Disney Channel Cartoons
We are pretty sure if you are a big fan of Disney Channel Cartoons, you might be getting curious to try out the Disney cartoon face too. But sometimes it happens that the graphics available online doesn’t meet our needs, due to which we are not able to try that out.
If the same is happening to you, then try Filmora. Yes, you read it right. This is one of the best editing tools available helpful in extracting the cartoon face, and you can use them easily. This tool will help you to edit the videos too, and after it, the same can be used with the best graphics easily.
This wonderful tool will cater to your obsession with Disney cartoons and help you to get the best outcomes available. You will be able to express more and achieve more. Exploring more about the features of Wondershare Filmora Video Editor that can help you includes: -
● Video editing is at its best.
● Editing features for every kind of video.
● Innovative interface.
● Colour correction can be done easily.
● Multiple effects for video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
All these features are helpful for users to View Disney Channel Cartoons easily, and in case they are in video creation and wish to use them can go ahead with it. For sure, their editing along with video needs will be catered to, and there will be no problem in resolving things.
● Ending Thoughts →
● Disney channel has the best cartoon content, and no other channel can beat it. that’s why we created this amazing list for you.
● Filmora is one of the best tools available helpful for users to create the best videos with Disney cartoon characters too.
● Upcoming Disney channel cartoons are best to watch in 2022, and viewers must not miss them.
Most Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
How to Animate Image on Scroll
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
How to Reduce GIF Size and Best GIF Resizers
How to Reduce GIF Size and Best GIF Resizers

Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
With the increasing popularity of Smartphones, people these days are experiencing all new things with lots of excitement. And GIFs are always the most interesting content for them. When we talk about limited band width and fast loading time solutions then GIFs are the first options in front of our eyes. These files use to have small size so they can be transferred and downloaded with ease and at faster rate. If you are interested to know about various resizing concepts related to GIFs then the article below can be helpful for you.
How to reduce GIF size?
There are so many things that contribute in managing overall size of GIFs. The list includes the colour count inside, dimensions of images that you have used for development of GIFs and number of frames included inside one GIF folder. In case if it is an animated GIF then size may increase accordingly. Somehow, if you become able to optimize your Gifs then it is much easier to share them over internet.
Photoshop is a great tool to edit your image, including gif images. Here we are going to show you how to make your GIF smaller in Photoshop.
1. Crop away any extra space around the image:

Image source: youtube.com
The very first task for users is to bring your GIF video file onto Photoshop timeline. Sometimes, it is not essential to update whole series of your GIF animation to the library, the GIF can be simply trimmed at timeline panel. One needs to turn on loop option and then be active enough to allocate the right place to trim your video.
2. Reduce dimensions of Output:

Image source: google.com
Those who are working on Photoshop CC 2017 version will be able to develop GIFs by simply executing Explore As option from menu. To do this, they need to move to files and then from drop down menu select Export as. Soon a menu will open where you need to choose your output file format as GIF and adjust weight and height parameter to reduce physical dimensions of your image.
In case if you are using Adobe Photoshop Elements 14 then on its interface, users need to move to File and then hit Save for Web option. It will help to open a Save for Web type dialogue box immediately, on this new window you can apply desired changes to physical dimensions of your content, reduce color information and apply dithering etc.
3. Adjust number of colors in image:

Image source: google.com
One of the most useful tricks for marketers is to optimize size of their GIF images by adjusting total number of colours to it. It can be done using color table tool that assists in easy selection and de-selection. This table use to contain about 256 unique colours and all of them use to contain 8 bit wide information. The best recommendation for good quality and small seize GIFs is to limit colours up to 64 only or keep then less than this. But sometimes your original videos may ask you for increment in color information.
Tips:
During GIF size reduction process, you will have to go through color number selections in the series of 256, 128, 64, 32, 16, 8, 4, 2, 1 etc. Use the smaller side of scale to get best results during optimization process.
- Users can also reduce number of frames in their GIFs.
- Never forget to avoid dithering as it may help to improve appearance of images.
- It is essential work with loss less compression algorithms otherwise huge loss in information will be carried out.
- Interlacing is not good option for your GIFs as it causes significant increase in overall file size.
Best GIF resizers
Those who are searching for some alternatives to Photoshop for creation of GIF images can move towards the list below:
2. FileOptimizer:

This is an advanced optimization tool for GIF sets as it can shrink output file using its multiple recompressing procedures. It can help to compress audio, video as well as other documents with popular file sizes like JPG, GMP, PNG and TIFF etc.
3. FileMinimizer Pictures:

It can compress GIF images up to 98% with its classic optimization techniques. It generally follows 4 compression levels but sometimes may go through several levels to generate smaller GIFs but even without losing quality. It works only on Windows platform.
4. RIOT:

Here RIOT stands for Radical Image Optimization Tool that can adjust so many feature parameters for GIFs along with file size compressions. This optimizer makes use of matadeta settings, color information etc to reduce overall file size.
5. GifftingTool:

BY simply optimizing repetitive colours and pixels from GIF frames, this tool can easily provides loss less optimization solution. It can be used to adjust image cropping, reversing, merging, looping and filtering needs.
6. GIF Optimizer:

This is specially designed one click type GIF optimizer that can provide compression up to 90%. It also assists to reduce the total load time for GIF with reduction in file size.
7. Ezgif.com – Online:

This online GIF image editor can shrink your image by simply reducing its colour information. Users can easily minimize file size for about 30% using this tool that has features like crop, resize etc.
8. Conpressor.io – Online:

This online web app can assist users to compress their image to smallest size segment even without decaying overall quality. You can easily process SVG, PNG, GIF and JPG file formats over here.
9. Picasion.com – Online:

It helps to reduce overall weight of GIFs so that they can be easily uploaded over internet.
10. GIF Reducer:

Reducer can easily shrink GIF file so that it web loading times can be increased instantly.
11. Resizeimage.net:

Use this tool to get impressive results for your GIF optimization and it can process almost all file formats to make things easily workable for users.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- New In 2024, 5 Different Animation Styles A Simple but Complete Guide
- Updated In 2024, Easy Cartoon Characters Drawing Tutorials for You Beginners
- Best 12 2D Animation Studios All Should Check Out for 2024
- The Coolest Anime Characters Ever| List of Top Favorites
- Top 12 Video to GIF Converters High Quality to Check Out
- Ways to Stop Animation From Looping in Unity
- New In 2024, 12 Aesthetic GIF Instagram for Marketers
- Updated You Can Turn a TikTok Into a GIF Now
- New 2024 Approved Best GIF to Video Converters
- Updated In 2024, How I Animate Discord Profile Pictures
- Learn Pencil2D Animation Tutorial Overview for 2024
- New 2024 Approved Create Animated Video on Canva
- 2024 Approved 10 Creative Wallpaper Collage Ideas and Photos
- Updated 12 Websites with Triggered Animate on Scroll Examples for 2024
- New Simple Shortcut to Convert Videos to Gifs on iPhone for 2024
- New Learn How to Make Architecture Animation for 2024
- Updated Techniques for Creating Animated Logo That Few People Know About
- 2024 Approved Are You Head Over Heels With 3D Animation Design?
- New In 2024, Top 4 Websites to Get Anime Footage for Free
- How to Change OnePlus Nord CE 3 5G Location on Skout | Dr.fone
- In 2024, How to Remove Apple iPhone 15 Plus SIM Lock?
- How To Unlock Apple iPhone 12 Without Swiping Up? 6 Ways
- How to play MOV files on Redmi A2+ ?
- Recover iPhone 7 Plus Data From iOS iTunes | Dr.fone
- How To Unlock Any Samsung Galaxy A54 5G Phone Password Using Emergency Call
- 5 Easy Ways to Change Location on YouTube TV On Tecno Phantom V Fold | Dr.fone
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Itel P55T | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Motorola Edge 40 Pro | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Vivo T2 Pro 5G Phones
- Full Solutions to Fix Error Code 920 In Google Play on Samsung Galaxy M14 4G | Dr.fone
- 8 Solutions to Fix Find My Friends Location Not Available On Infinix Smart 8 | Dr.fone
- In 2024, Why Apple Account Disabled From your iPhone 15? How to Fix
- How To Bypass FRP on Moto G Stylus (2023)
- How to Track WhatsApp Messages on Apple iPhone 11 Pro Max Without Them Knowing? | Dr.fone
- Why does the pokemon go battle league not available On Apple iPhone 15 Pro Max | Dr.fone
- Title: New What Wikipedia Cant Tell You About the 10 Batman Cartoons for 2024
- Author: Elon
- Created at : 2024-06-30 12:27:09
- Updated at : 2024-07-01 12:27:09
- Link: https://animation-videos.techidaily.com/new-what-wikipedia-cant-tell-you-about-the-10-batman-cartoons-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.