The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You

The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
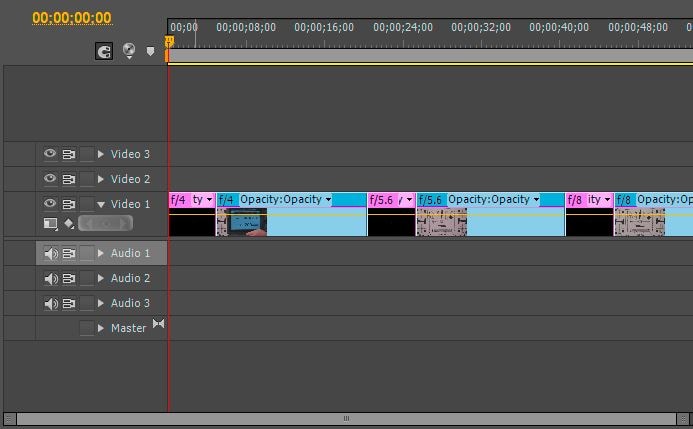
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
Something About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
How to Learn Cartoon Characters Sketch Quickly
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
Adobe Rigger Is AWESOME
Adobe Auto Rigger is AWESOME
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
How I Animate Discord Profile Pictures (& You Can Too)
How I Animate Discord Profile Pictures (& You Can Too)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- 2024 Approved FREE Top 21 Best Anime Websites to Watch Anime Online
- Updated The Only Guide Youll Ever Need to Learn About GIF Video Downloader for 2024
- Updated In 2024, Secret Shortcut to Adobe Animate Character Tutorial
- Updated 2024 Approved Are You Ready to Animate Game Character From Scratch?
- Updated Guide on How to Create GIF in WhatsApp iPhone
- New How to Make a Photoshop Collage in Simple Steps for 2024
- OBS Animated Alternatives for 2024
- 12 Aesthetic GIF Instagram for Marketers and Creatives for 2024
- Updated Best 10 3D Text Animation Templates for 2024
- Updated Ideas of Learning How to Send WhatsApp Animated Gifs
- Updated In 2024, Ideas of Learning How to Send WhatsApp Animated Gifs
- Updated Best 15 Greatest Claymation Movies of All Time
- New 2024 Approved Best 15 Horror Animes That Will Trigger a Heart Attack
- Updated In 2024, 20 Free After Effects Logo Reveal Templates You Will Want to Know
- New In 2024, You Can Turn a TikTok Into a GIF Now. Heres How
- New 2024 Approved 12 Top Stop Motion Studios Worth Recommending
- Updated In 2024, How to Make a Photoshop Collage in Simple Steps
- Updated 2024 Approved Create Animated Social Media Posts in Canva
- New 10 Best Convert Video Between GIF Software High Quality for 2024
- New Top 10 Free Online Animated Logo Makers Everyone Should Know for 2024
- The 15 Best Apps to Turn Photos Into Cartoons and Sketches
- New 15 Best Pics Collage Apps Top Picks
- New 2024 Approved Top 15 Male Anime Characters By Voting
- Updated 15 Best Sites to Watch Cartoons Online Free And So Can You for 2024
- Updated 2024 Approved How to Make a Video a Live Photo 2023
- How to Unlock Apple iPhone SE Passcode without Computer?
- In 2024, How To Bypass Infinix Smart 7 HD FRP In 3 Different Ways
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Vivo V30 Pro | Dr.fone
- How to Change/Add Location Filters on Snapchat For your Realme GT 5 Pro | Dr.fone
- Hacks to do pokemon go trainer battles For Vivo Y78t | Dr.fone
- Learn How To Lock Stolen Your Apple iPhone 13 Pro Properly | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Xiaomi Redmi 13C 5G
- How to Transfer Data from Nokia G42 5G to Other Android Devices? | Dr.fone
- In 2024, How To Unlock Stolen iPhone 12 In Different Conditionsin | Dr.fone
- 3 Methods to Mirror Oppo A58 4G to Roku | Dr.fone
- Best Ways to Bypass iCloud Activation Lock on Apple iPhone XS/iPad/iPod
- Super Easy Ways To Deal with Nokia C32 Unresponsive Screen | Dr.fone
- How To Transfer WhatsApp From iPhone XS Max to other iPhone 13 devices? | Dr.fone
- Play MOV movies on Xiaomi Redmi 12, is it possible?
- Title: The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Author: Elon
- Created at : 2024-06-15 11:22:52
- Updated at : 2024-06-16 11:22:52
- Link: https://animation-videos.techidaily.com/the-only-guide-youll-ever-need-to-learn-that-make-2d-rigging-clear-to-you/
- License: This work is licensed under CC BY-NC-SA 4.0.