:max_bytes(150000):strip_icc():format(webp)/GettyImages-155159821-8881bead1d894a0b95bca3c3e288ff54.jpg)
Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint for 2024

Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
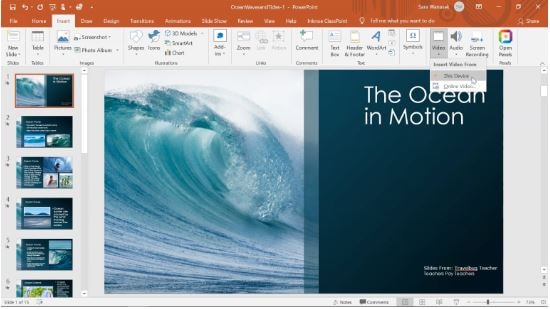
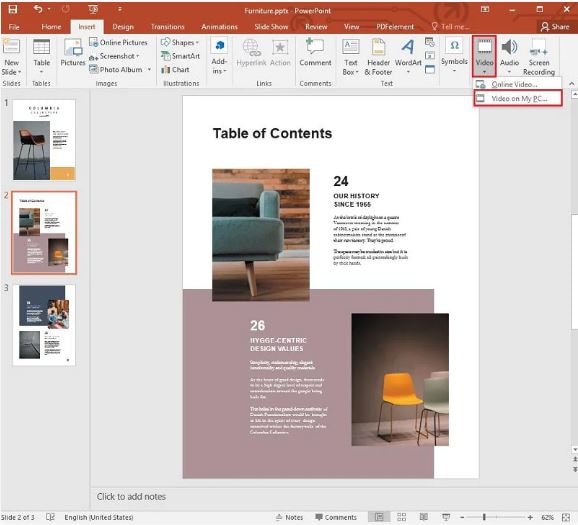
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
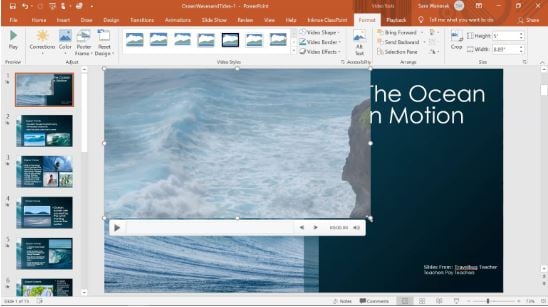
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
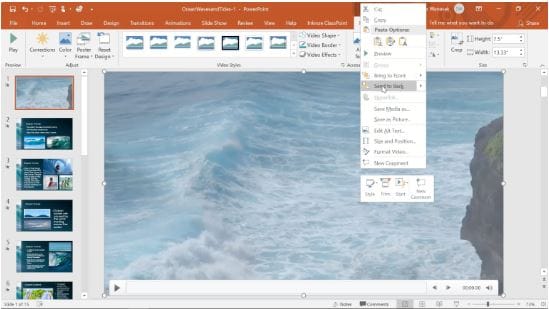
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
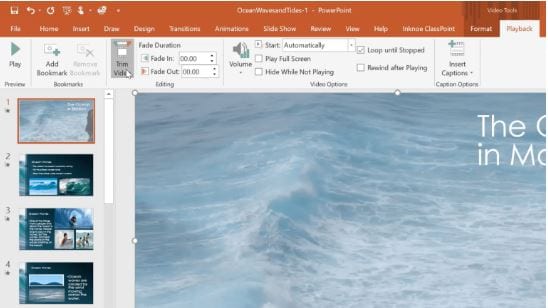
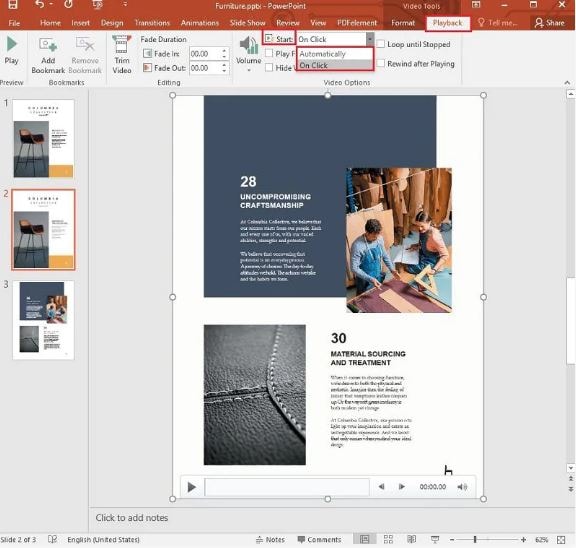
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
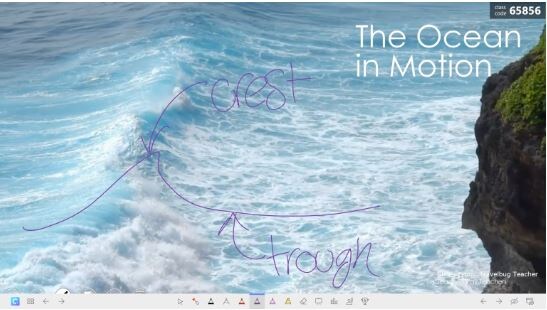
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
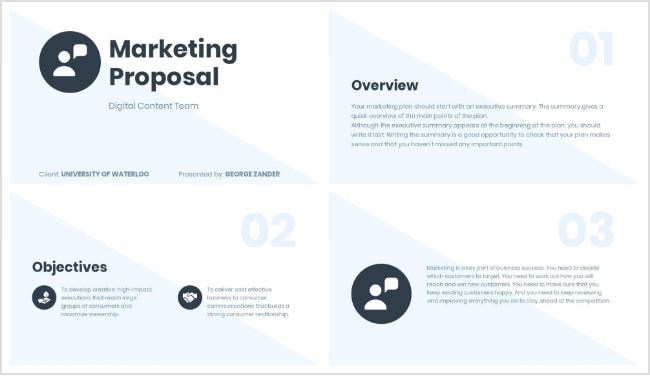
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Little Known Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Top 7 Best Free GIF Apps for Android
Top 7 Best Free GIF Apps for Android

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Is Anime? [Anime VS Manga VS Cartoon]
What is Anime? [Anime VS Manga VS Cartoon]

Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
You may have heard of Anime. What is Anime? Anime, Manga, and Cartoons all are the exquisite openings of little portals into the other worlds that will entertain, delight, and educate you at the same time. They are the forms of art and words creating a unique medium for sharing the realities of the world, spirituality, and ideas.
The digital world has grown so immensely, and then Amine, Manga, and Cartoon have become popular in the whole world that people often confuse these terms. To understand them better and to decode the myth of anime, manga, and cartoon, we’ll go deeper into each and see what anime is, and show the differences in anime, manga, and cartoon.
- Part 1: What is Anime?
- Part 2: What is Manga?
- Part 3: What is Cartoon?
- Part 4: Differences between Anime, Manga, and Cartoon
Part 1: What is Anime?
Anime is the Japanese form of animation – word for word. This scrupulous style and form of animation originated in Japan characterized by its vivid imagination and bright color usage. The thematic elements of fantasy and fiction combined with science give this style its unique look and feel. This meticulously thought and designed animation is nowadays produced all around the world intending its huge fanbase not just in the Japanese but all over the world.
The story is behind the word anime is interesting – the Japanese animēshiyon is a loanword from English animation, which then made its journey back to English as anime. So, the Japanese borrowed it from English and the English took it back modified. This modified version of animation became the basis of many popular TV shows and movies that excite people to know more about anime.
Note
Subbed Anime and Dubbed Anime
There are two common ways to enjoy the anime world, subbed anime and dubbed anime. A “sub” is an anime-type that is shown in its original Japanese voice with subtitles of another language (mostly English). While the “dub” anime is the one that is released with a new re-scripted voice – voice actors speaking another language recorded as voiceover to make it suitable for a worldwide audience.
Though the topic is often a debatable topic among anime fandom. I’ll just highlight my thoughts on both versions. As anime is mostly Japanese creation and watching them in the western world required either an English subtitle or dubbed over by English-speaking voice actors.
Anime hardcore fans or purists argue the original voice and theme of the anime should not be altered to keep the original imaginative flair and theme of the series. While the dubbed anime released with a re-scripted voice track translated into English or any other language for that matter to allow a larger audience to enjoy the anime series without the hassle of reading through the subtitles.
Part 2: What is Manga?
Manga, on the other hand, is the Japanese version of comic books and graphic novels. It has the same detailed and amplified facial features with a vivid and bright color combination. The Japanese word manga came from man-, meaning aimless, while, -ga, means pictures. So, it means aimless pictures.
Manga is unlike the usual superhero comics such as Marvel Comics or D.C. Comics written by many writers and editorial boards. Manga is more detailed and complete like novels that often are the vision of a single author. Mostly following the lives of seemingly ordinary people to develop an interesting and engaging experience – a cliffhanger.
Part 3: What is Cartoon?
The word cartoon comes from the Italian word cartoon meaning a large sheet of card or paper. The word cartoon generally signifies a visual art as animation or a funny drawing while in a historical perspective it can refer to a preparatory drawing for an oil painting, fresco, or tapestry. A cartoon in literal meaning is a caricature intended as satire or a one-dimensional non-realistic or semi-realistic portrayal.

Image resource: Mr. Bean Cartoon World
Did you see Mr Bean Cartoon? A cartoon can be animated, a motion picture of a sequence of illustrations causing it to feel like a moving caricature. In the 19th century, cartoons were humorous illustrations in magazines and newspapers transforming into comic strips and animated films in the early 20th century, as we know them now.
Part 4: Differences between Anime, Manga, and Cartoon
Here we will talk about the differences between anime, manga, and cartoon from the following three aspects:
1. Relation
To effectively understand the difference between anime and manga you need to remember this little trick for anime vs manga,
- Most manga can be never converted to an anime series. But numerous manga serves as a basis for anime. Put in another way – anime is mostly, but not always, is the animated form of manga.
- Anime and manga are character-oriented where characters have goals in life that play a large thematic role in their life and the stories revolve around that.
- However, the cartoon vs manga and anime is another story altogether,
- In the western world comics and novels became animated cartoons with the advent of the digital age. In Japanese and wider Asia, the manga which is the Japanese version of comics and print cartoons turned into animated cartoons – anime.
2. Content
- Anime is a distinctive art form with diverse production techniques, it amalgamates graphic art, cinematography, characterization, and other imaginative techniques. Anime is hand-drawn, which separates it from reality into the fiction realm that provides an ideal path for the fantasy world.
- Manga showcases an illuminative and vivid imagination of the creator in the form of magazines and publications. The content incites the reader to engage deep into the artistic world of the creator.
- A cartoon is also a form of art, including and not limited to humorous illustrations, political and satirical drawings, and animated films. From art to entertainment, and political commentary, cartoons play an essential role in influencing the world.
3. Style
- While the western design cartoon has its specific features and details and the Japanese manga and anime have their rich history and imaginative flair to them. On the whole, they are part of the same family of art and human illustration techniques developed to showcase the tingling visualization of the creator.
Conclusion
The Japanese storytelling is so rich and vibrant filled with dynamic characters and caricatures which serve as the best entertaining setting for both children and adults. All of these art forms have their dedicated audience which reveres one or the other. Creators that depict their vivid imagination into eloquent and exquisite characters conveying some message and thought-provoking idea. So, altogether none is better than the other and there are millions and millions of people reading and watching all these forms of artistic mastery. Just pick the one you love!
You may also like: Best Anime Websites to Watch Anime for Free >>

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Cartoonize Photo Photoshop in Easy Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
How to Draw A Skeleton Cartoon – A Step by Step Guide
How to Draw Skeleton Cartoon – A Step by Step Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
How to Convert Animated GIF From Video
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
Also read:
- New 2024 Approved Animate Photo Online with These Awesome Tools
- Updated How to Analyze an Editorial Cartoon for 2024
- New 2024 Approved The Secret Sauce for Making GIF Instagram Story More Stunning
- Looking for Love Animated GIFs? Here Are 5 Free Sources For You for 2024
- 10 Most Memorable Japanese Cat Cartoons for 2024
- Updated 2024 Approved How to Create a Whiteboard Animation Video
- Updated 2024 Approved 10 Amazing Cartoon Music Examples You Need to Bookmark
- New 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- Updated 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- New Animate Your Photo Online with These Awesome Tools for 2024
- Updated 2024 Approved 10 Best Tools to Make Pic Collage for Windows
- 2024 Approved Top 10 Animated DP for WhatsApp
- Whiteboard Animation Services Top 15 Animation Companies to Pick
- Updated How to Animate Image on Scroll and Text on Scroll for 2024
- 2024 Approved 5 Photoshop Alternatives to Animate Your Logo
- Updated 2024 Approved 12 Top Stop Motion Studios Worth Recommending
- Updated Amazing Ways to Find Suitable Animated Graphic Maker for 2024
- Is your Oppo Reno 9A working too slow? Heres how you can hard reset it | Dr.fone
- In 2024, How to Transfer Contacts from Poco X6 Pro to Outlook | Dr.fone
- How To Bypass Samsung Galaxy S24+ FRP In 3 Different Ways
- Apple ID Locked for Security Reasons On Apple iPhone 13 Pro Max? Find the Best Solution Here
- App Wont Open on Your Xiaomi Redmi Note 12 Pro+ 5G? Here Are All Fixes | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Infinix Smart 7 Phones with/without a PC
- How to Quickly Fix Bluetooth Not Working on Infinix Zero 30 5G | Dr.fone
- In 2024, How to Watch Hulu Outside US On Samsung Galaxy A14 5G | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Xiaomi Redmi Note 12 5G
- In 2024, How To Bypass iCloud Activation Lock on Mac For Apple iPhone XS Max?
- In 2024, A Working Guide For Pachirisu Pokemon Go Map On Apple iPhone SE | Dr.fone
- A Guide Motorola G54 5G Wireless and Wired Screen Mirroring | Dr.fone
- Remove Google FRP lock on Meizu
- Does Airplane Mode Turn off GPS Location On Realme GT 3? | Dr.fone
- In 2024, Different Methods To Unlock Your iPhone 12 mini | Dr.fone
- Title: Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:04
- Updated at : 2024-05-20 03:05:04
- Link: https://animation-videos.techidaily.com/tips-that-show-anybody-how-to-get-awesome-background-for-slideshow-in-powerpoint-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.