:max_bytes(150000):strip_icc():format(webp)/tropical-beach-wallpaper-beach-backgrounds-587fbb765f9b584db3241860.jpg)
Updated 10 Awesome Moving Animation PowerPoint Techniques

10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
How to Animate Image on Scroll
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
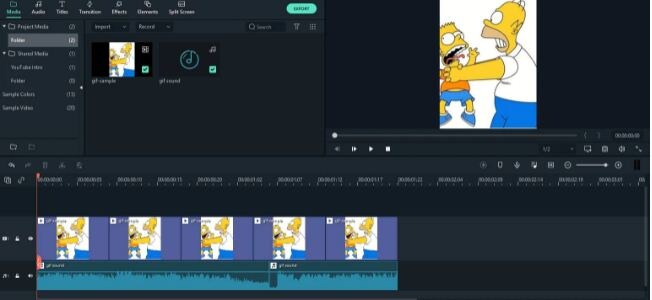
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
All About 3D Medical Animation
All About 3D Medical Animation And Its Uses
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You can see the use of 3D animation in all spheres of life including the medical field. More and more professionals in the field of the healthcare industry are now using 3D animations for several different tasks like education, communication, marketing, and more.

So, if you too are keen to learn about 3D medical animation videos, their uses, popular companies, and other details, you are reading on the right page.
In this article
01 [What is 3D Medical Animation?](#Part 1)
02 [Uses of 3D Medical Animations](#Part 2)
03 [Benefits of Using 3D Medical Animations](#Part 3)
04 [Top 3D Animation Companies](#Part 4)
05 [The Best Tool to Edit Your 3D Medical Animated Video – Wondershare Filmora](#Part 4)
Part 1 What is 3D Medical Animation?
A 3D medical animation can be termed as an animation that is used for different tasks in the healthcare and medical industry. These animations are used for several different tasks like explaining and detailing the concepts to the patients, compelling the investors, training professionals, marketing devices and drugs, and more. Depending on the target audience, the animations can be created by taking the help of specialized industries or using animated software.
Part 2 Uses Of 3D Medical Animations
3D animations have proved to be useful in the healthcare and medical industry in several ways. Below we have gathered some of the key benefits of the same.
01Using As A Mode Of Communication With Patients
Communication with the patients is one of the major uses of 3D animation in the healthcare field. Using animations, the communication with the patients can be enhanced in several ways. Explaining complex medical conditions and procedures to patients is difficult and here the animations help to a great extent. Going through animation will make a patient well prepared to see the doctor and learn about his/her medical condition or procedure to be performed. Patients do not have medical knowledge and these animations help them to know their condition, scenario, and procedure in a simple way that they can understand.
02Training Of Medical Professionals
Medical professionals need to keep themselves updated with the latest trends and practices and for this, they need to undergo training from time to time. 3D animations for the topics to be studied help them in better understanding the concepts and the procedures. Moreover, animations also help in e-learning.
03Educating New Professionals
For the new students using 3D animations is a great way to teach complex medical topics which otherwise explaining them orally or visually are not that effective. Animations can be used to educate about different topics like the anatomy of a human body, medical procedures, drug mechanisms, use of devices, and more.
04Used As A Marketing Tool
Since the presentation of medical information is difficult, marketing in the healthcare industry is quite a challenge. Moreover, the investors do not possess any medical know-how and the task of marketing becomes even more difficult. Thus, using 3D medical animations can be helpful here to explain the products, devices, and other things. Marketing of medicines to patients can also be done using animated mascots and characters.
05Marketing To Medical Professional
While marketing products and devices to medical professionals is not difficult in terms of knowledge or know-how as they are from the medical background. But with multiple marketing teams approaching them, time is a limitation and thus presentation needs to be short yet informative which can be achieved through the use of animations. Moreover, these animations can be sent to professionals through emails or by sharing a website link.

Part 3 Benefits Of Using 3D Medical Animations
Above we have discussed several fields and uses of 3D medical animations. Several factors make these animations useful.
●Helps in offering an in-depth and detailed explanation of complex subjects.
●Offers broad scope of explanation and especially subjects that cannot be explained easily through images or orally.
●Visual presentations offer better recall of the topic and details.
●Engagement through animations is enhanced and better.
●3D medical animations look professional and thus appear to be more reliable.
●Animations can be created to cater to a wider audience and people for different subjects.
Part 4 Top 3D Animation Companies
Creating 3D medical animation is not like creating any other 3D animation as it not only requires technical know-how but also in-depth knowledge of the medical field. Thus, for creating 3D medical animations, take help from the companies that specialize in this field to create 3D medical animation videos. Below we have shortlisted some of the popular 3D medical animation company.
●DG Medical Animations
●The SGNY Group
●Fusion Medical Animation
●TMBA Inc
●Pixeldust Studios
●Indigo Productions
●Nanobot Medical Animation Studio
●MultiVision Digital
●ICom Creative
●INVIVO
●JLab Animation
These companies offer different 3D medical animation services and depending on your requirements, you can choose the best suitable one.

Part 5 The Best Tool To Edit Your 3d Medical Animated Video – Wondershare Wondershare Filmora Video Editor
Even if you have got a 3D medical animation video created by a professional company, several times, the need may arise to edit and customize it. In such situations, you would need a professional tool that can help in editing the video without affecting the quality and other details. Wondershare Wondershare Filmora Video Editor is one such excellent software that can be used for the task. This Windows and Mac-based tool comes with a feature-packed built-in editor that can let you edit the files quickly and in a hassle-free manner. Additionally, you can also create decent animations using multiple features of the software.
The interface is simple and user-friendly that making the task of video creation and editing simple.
Key features of the software
● Allows creating dynamic and lively videos using over 100 layers of media.
● Allows complete editing and customization of the video using the editor.
● Animations using keyframing and other features can be created.
● Enhance audio using features like background noise reduction, keyframe audio editing, audio equalizer, and more.
● Support to features likes stabilization, fisheye correction, speed controlling, advanced color correction, 3D LUTs, and more.
● Support to Windows and Mac.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● The use of 3D medical animation in the healthcare and medical industry has increased manifold.
● The 3D medical animations are used for communication with patients, training, marketing, educations, and other uses.
● Several professional and specialized industries can help you create 3D medical animations.
● To edit the created videos and create other decent ones, Wondershare Wondershare Filmora Video Editor works as a great option.
You can see the use of 3D animation in all spheres of life including the medical field. More and more professionals in the field of the healthcare industry are now using 3D animations for several different tasks like education, communication, marketing, and more.

So, if you too are keen to learn about 3D medical animation videos, their uses, popular companies, and other details, you are reading on the right page.
In this article
01 [What is 3D Medical Animation?](#Part 1)
02 [Uses of 3D Medical Animations](#Part 2)
03 [Benefits of Using 3D Medical Animations](#Part 3)
04 [Top 3D Animation Companies](#Part 4)
05 [The Best Tool to Edit Your 3D Medical Animated Video – Wondershare Filmora](#Part 4)
Part 1 What is 3D Medical Animation?
A 3D medical animation can be termed as an animation that is used for different tasks in the healthcare and medical industry. These animations are used for several different tasks like explaining and detailing the concepts to the patients, compelling the investors, training professionals, marketing devices and drugs, and more. Depending on the target audience, the animations can be created by taking the help of specialized industries or using animated software.
Part 2 Uses Of 3D Medical Animations
3D animations have proved to be useful in the healthcare and medical industry in several ways. Below we have gathered some of the key benefits of the same.
01Using As A Mode Of Communication With Patients
Communication with the patients is one of the major uses of 3D animation in the healthcare field. Using animations, the communication with the patients can be enhanced in several ways. Explaining complex medical conditions and procedures to patients is difficult and here the animations help to a great extent. Going through animation will make a patient well prepared to see the doctor and learn about his/her medical condition or procedure to be performed. Patients do not have medical knowledge and these animations help them to know their condition, scenario, and procedure in a simple way that they can understand.
02Training Of Medical Professionals
Medical professionals need to keep themselves updated with the latest trends and practices and for this, they need to undergo training from time to time. 3D animations for the topics to be studied help them in better understanding the concepts and the procedures. Moreover, animations also help in e-learning.
03Educating New Professionals
For the new students using 3D animations is a great way to teach complex medical topics which otherwise explaining them orally or visually are not that effective. Animations can be used to educate about different topics like the anatomy of a human body, medical procedures, drug mechanisms, use of devices, and more.
04Used As A Marketing Tool
Since the presentation of medical information is difficult, marketing in the healthcare industry is quite a challenge. Moreover, the investors do not possess any medical know-how and the task of marketing becomes even more difficult. Thus, using 3D medical animations can be helpful here to explain the products, devices, and other things. Marketing of medicines to patients can also be done using animated mascots and characters.
05Marketing To Medical Professional
While marketing products and devices to medical professionals is not difficult in terms of knowledge or know-how as they are from the medical background. But with multiple marketing teams approaching them, time is a limitation and thus presentation needs to be short yet informative which can be achieved through the use of animations. Moreover, these animations can be sent to professionals through emails or by sharing a website link.

Part 3 Benefits Of Using 3D Medical Animations
Above we have discussed several fields and uses of 3D medical animations. Several factors make these animations useful.
●Helps in offering an in-depth and detailed explanation of complex subjects.
●Offers broad scope of explanation and especially subjects that cannot be explained easily through images or orally.
●Visual presentations offer better recall of the topic and details.
●Engagement through animations is enhanced and better.
●3D medical animations look professional and thus appear to be more reliable.
●Animations can be created to cater to a wider audience and people for different subjects.
Part 4 Top 3D Animation Companies
Creating 3D medical animation is not like creating any other 3D animation as it not only requires technical know-how but also in-depth knowledge of the medical field. Thus, for creating 3D medical animations, take help from the companies that specialize in this field to create 3D medical animation videos. Below we have shortlisted some of the popular 3D medical animation company.
●DG Medical Animations
●The SGNY Group
●Fusion Medical Animation
●TMBA Inc
●Pixeldust Studios
●Indigo Productions
●Nanobot Medical Animation Studio
●MultiVision Digital
●ICom Creative
●INVIVO
●JLab Animation
These companies offer different 3D medical animation services and depending on your requirements, you can choose the best suitable one.

Part 5 The Best Tool To Edit Your 3d Medical Animated Video – Wondershare Wondershare Filmora Video Editor
Even if you have got a 3D medical animation video created by a professional company, several times, the need may arise to edit and customize it. In such situations, you would need a professional tool that can help in editing the video without affecting the quality and other details. Wondershare Wondershare Filmora Video Editor is one such excellent software that can be used for the task. This Windows and Mac-based tool comes with a feature-packed built-in editor that can let you edit the files quickly and in a hassle-free manner. Additionally, you can also create decent animations using multiple features of the software.
The interface is simple and user-friendly that making the task of video creation and editing simple.
Key features of the software
● Allows creating dynamic and lively videos using over 100 layers of media.
● Allows complete editing and customization of the video using the editor.
● Animations using keyframing and other features can be created.
● Enhance audio using features like background noise reduction, keyframe audio editing, audio equalizer, and more.
● Support to features likes stabilization, fisheye correction, speed controlling, advanced color correction, 3D LUTs, and more.
● Support to Windows and Mac.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● The use of 3D medical animation in the healthcare and medical industry has increased manifold.
● The 3D medical animations are used for communication with patients, training, marketing, educations, and other uses.
● Several professional and specialized industries can help you create 3D medical animations.
● To edit the created videos and create other decent ones, Wondershare Wondershare Filmora Video Editor works as a great option.
You can see the use of 3D animation in all spheres of life including the medical field. More and more professionals in the field of the healthcare industry are now using 3D animations for several different tasks like education, communication, marketing, and more.

So, if you too are keen to learn about 3D medical animation videos, their uses, popular companies, and other details, you are reading on the right page.
In this article
01 [What is 3D Medical Animation?](#Part 1)
02 [Uses of 3D Medical Animations](#Part 2)
03 [Benefits of Using 3D Medical Animations](#Part 3)
04 [Top 3D Animation Companies](#Part 4)
05 [The Best Tool to Edit Your 3D Medical Animated Video – Wondershare Filmora](#Part 4)
Part 1 What is 3D Medical Animation?
A 3D medical animation can be termed as an animation that is used for different tasks in the healthcare and medical industry. These animations are used for several different tasks like explaining and detailing the concepts to the patients, compelling the investors, training professionals, marketing devices and drugs, and more. Depending on the target audience, the animations can be created by taking the help of specialized industries or using animated software.
Part 2 Uses Of 3D Medical Animations
3D animations have proved to be useful in the healthcare and medical industry in several ways. Below we have gathered some of the key benefits of the same.
01Using As A Mode Of Communication With Patients
Communication with the patients is one of the major uses of 3D animation in the healthcare field. Using animations, the communication with the patients can be enhanced in several ways. Explaining complex medical conditions and procedures to patients is difficult and here the animations help to a great extent. Going through animation will make a patient well prepared to see the doctor and learn about his/her medical condition or procedure to be performed. Patients do not have medical knowledge and these animations help them to know their condition, scenario, and procedure in a simple way that they can understand.
02Training Of Medical Professionals
Medical professionals need to keep themselves updated with the latest trends and practices and for this, they need to undergo training from time to time. 3D animations for the topics to be studied help them in better understanding the concepts and the procedures. Moreover, animations also help in e-learning.
03Educating New Professionals
For the new students using 3D animations is a great way to teach complex medical topics which otherwise explaining them orally or visually are not that effective. Animations can be used to educate about different topics like the anatomy of a human body, medical procedures, drug mechanisms, use of devices, and more.
04Used As A Marketing Tool
Since the presentation of medical information is difficult, marketing in the healthcare industry is quite a challenge. Moreover, the investors do not possess any medical know-how and the task of marketing becomes even more difficult. Thus, using 3D medical animations can be helpful here to explain the products, devices, and other things. Marketing of medicines to patients can also be done using animated mascots and characters.
05Marketing To Medical Professional
While marketing products and devices to medical professionals is not difficult in terms of knowledge or know-how as they are from the medical background. But with multiple marketing teams approaching them, time is a limitation and thus presentation needs to be short yet informative which can be achieved through the use of animations. Moreover, these animations can be sent to professionals through emails or by sharing a website link.

Part 3 Benefits Of Using 3D Medical Animations
Above we have discussed several fields and uses of 3D medical animations. Several factors make these animations useful.
●Helps in offering an in-depth and detailed explanation of complex subjects.
●Offers broad scope of explanation and especially subjects that cannot be explained easily through images or orally.
●Visual presentations offer better recall of the topic and details.
●Engagement through animations is enhanced and better.
●3D medical animations look professional and thus appear to be more reliable.
●Animations can be created to cater to a wider audience and people for different subjects.
Part 4 Top 3D Animation Companies
Creating 3D medical animation is not like creating any other 3D animation as it not only requires technical know-how but also in-depth knowledge of the medical field. Thus, for creating 3D medical animations, take help from the companies that specialize in this field to create 3D medical animation videos. Below we have shortlisted some of the popular 3D medical animation company.
●DG Medical Animations
●The SGNY Group
●Fusion Medical Animation
●TMBA Inc
●Pixeldust Studios
●Indigo Productions
●Nanobot Medical Animation Studio
●MultiVision Digital
●ICom Creative
●INVIVO
●JLab Animation
These companies offer different 3D medical animation services and depending on your requirements, you can choose the best suitable one.

Part 5 The Best Tool To Edit Your 3d Medical Animated Video – Wondershare Wondershare Filmora Video Editor
Even if you have got a 3D medical animation video created by a professional company, several times, the need may arise to edit and customize it. In such situations, you would need a professional tool that can help in editing the video without affecting the quality and other details. Wondershare Wondershare Filmora Video Editor is one such excellent software that can be used for the task. This Windows and Mac-based tool comes with a feature-packed built-in editor that can let you edit the files quickly and in a hassle-free manner. Additionally, you can also create decent animations using multiple features of the software.
The interface is simple and user-friendly that making the task of video creation and editing simple.
Key features of the software
● Allows creating dynamic and lively videos using over 100 layers of media.
● Allows complete editing and customization of the video using the editor.
● Animations using keyframing and other features can be created.
● Enhance audio using features like background noise reduction, keyframe audio editing, audio equalizer, and more.
● Support to features likes stabilization, fisheye correction, speed controlling, advanced color correction, 3D LUTs, and more.
● Support to Windows and Mac.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● The use of 3D medical animation in the healthcare and medical industry has increased manifold.
● The 3D medical animations are used for communication with patients, training, marketing, educations, and other uses.
● Several professional and specialized industries can help you create 3D medical animations.
● To edit the created videos and create other decent ones, Wondershare Wondershare Filmora Video Editor works as a great option.
You can see the use of 3D animation in all spheres of life including the medical field. More and more professionals in the field of the healthcare industry are now using 3D animations for several different tasks like education, communication, marketing, and more.

So, if you too are keen to learn about 3D medical animation videos, their uses, popular companies, and other details, you are reading on the right page.
In this article
01 [What is 3D Medical Animation?](#Part 1)
02 [Uses of 3D Medical Animations](#Part 2)
03 [Benefits of Using 3D Medical Animations](#Part 3)
04 [Top 3D Animation Companies](#Part 4)
05 [The Best Tool to Edit Your 3D Medical Animated Video – Wondershare Filmora](#Part 4)
Part 1 What is 3D Medical Animation?
A 3D medical animation can be termed as an animation that is used for different tasks in the healthcare and medical industry. These animations are used for several different tasks like explaining and detailing the concepts to the patients, compelling the investors, training professionals, marketing devices and drugs, and more. Depending on the target audience, the animations can be created by taking the help of specialized industries or using animated software.
Part 2 Uses Of 3D Medical Animations
3D animations have proved to be useful in the healthcare and medical industry in several ways. Below we have gathered some of the key benefits of the same.
01Using As A Mode Of Communication With Patients
Communication with the patients is one of the major uses of 3D animation in the healthcare field. Using animations, the communication with the patients can be enhanced in several ways. Explaining complex medical conditions and procedures to patients is difficult and here the animations help to a great extent. Going through animation will make a patient well prepared to see the doctor and learn about his/her medical condition or procedure to be performed. Patients do not have medical knowledge and these animations help them to know their condition, scenario, and procedure in a simple way that they can understand.
02Training Of Medical Professionals
Medical professionals need to keep themselves updated with the latest trends and practices and for this, they need to undergo training from time to time. 3D animations for the topics to be studied help them in better understanding the concepts and the procedures. Moreover, animations also help in e-learning.
03Educating New Professionals
For the new students using 3D animations is a great way to teach complex medical topics which otherwise explaining them orally or visually are not that effective. Animations can be used to educate about different topics like the anatomy of a human body, medical procedures, drug mechanisms, use of devices, and more.
04Used As A Marketing Tool
Since the presentation of medical information is difficult, marketing in the healthcare industry is quite a challenge. Moreover, the investors do not possess any medical know-how and the task of marketing becomes even more difficult. Thus, using 3D medical animations can be helpful here to explain the products, devices, and other things. Marketing of medicines to patients can also be done using animated mascots and characters.
05Marketing To Medical Professional
While marketing products and devices to medical professionals is not difficult in terms of knowledge or know-how as they are from the medical background. But with multiple marketing teams approaching them, time is a limitation and thus presentation needs to be short yet informative which can be achieved through the use of animations. Moreover, these animations can be sent to professionals through emails or by sharing a website link.

Part 3 Benefits Of Using 3D Medical Animations
Above we have discussed several fields and uses of 3D medical animations. Several factors make these animations useful.
●Helps in offering an in-depth and detailed explanation of complex subjects.
●Offers broad scope of explanation and especially subjects that cannot be explained easily through images or orally.
●Visual presentations offer better recall of the topic and details.
●Engagement through animations is enhanced and better.
●3D medical animations look professional and thus appear to be more reliable.
●Animations can be created to cater to a wider audience and people for different subjects.
Part 4 Top 3D Animation Companies
Creating 3D medical animation is not like creating any other 3D animation as it not only requires technical know-how but also in-depth knowledge of the medical field. Thus, for creating 3D medical animations, take help from the companies that specialize in this field to create 3D medical animation videos. Below we have shortlisted some of the popular 3D medical animation company.
●DG Medical Animations
●The SGNY Group
●Fusion Medical Animation
●TMBA Inc
●Pixeldust Studios
●Indigo Productions
●Nanobot Medical Animation Studio
●MultiVision Digital
●ICom Creative
●INVIVO
●JLab Animation
These companies offer different 3D medical animation services and depending on your requirements, you can choose the best suitable one.

Part 5 The Best Tool To Edit Your 3d Medical Animated Video – Wondershare Wondershare Filmora Video Editor
Even if you have got a 3D medical animation video created by a professional company, several times, the need may arise to edit and customize it. In such situations, you would need a professional tool that can help in editing the video without affecting the quality and other details. Wondershare Wondershare Filmora Video Editor is one such excellent software that can be used for the task. This Windows and Mac-based tool comes with a feature-packed built-in editor that can let you edit the files quickly and in a hassle-free manner. Additionally, you can also create decent animations using multiple features of the software.
The interface is simple and user-friendly that making the task of video creation and editing simple.
Key features of the software
● Allows creating dynamic and lively videos using over 100 layers of media.
● Allows complete editing and customization of the video using the editor.
● Animations using keyframing and other features can be created.
● Enhance audio using features like background noise reduction, keyframe audio editing, audio equalizer, and more.
● Support to features likes stabilization, fisheye correction, speed controlling, advanced color correction, 3D LUTs, and more.
● Support to Windows and Mac.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● The use of 3D medical animation in the healthcare and medical industry has increased manifold.
● The 3D medical animations are used for communication with patients, training, marketing, educations, and other uses.
● Several professional and specialized industries can help you create 3D medical animations.
● To edit the created videos and create other decent ones, Wondershare Wondershare Filmora Video Editor works as a great option.
How to Convert Animated GIF From Video
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
The animated GIFs excite the viewers and convey a message. The instant chats include these animated GIFs to add fun to your conversation. Few web designers place animated GIFs on their web pages to attract their target customers wisely. You can convert animated GIFs from video using a reliable application available in the digital space. The animated GIFs impress the viewers and add flavor to the content. Mostly used replacing the emojis because the emojis are static images, whereas the animated GIFs showcase an action that triggers more meaning to the viewers. There are options to extract a specific clipping from videos and use them as animated GIFs. Here, you will be learning about GIFs and the best ways to edit them with sophisticated tools.

In this article
01 [What is GIF?](#Part 1)
02 [Why do People like to use GIFs?](#Part 2)
03 [Convert Animated GIF from Video](#Part 3)
04 [Tip: Easily edit your GIF for free](#Part 4)
Part 1 What is GIF?
The GIF is a Graphical Interchange Format and represents the file format in the bitmap. When compared to other image formats, GIF has unique specifications that are appreciable. The GIF has a lossless compression feature and you can transfer them to any space effortlessly. It includes 256 colors and is widely used for creating buttons and banners on the webpages. It came into practice in the year1987 and occupied the computer space commercially. GIFs are preferred to create small animations and are adopted by social media users. After the advent of PNG, the usage of GIF gradually decreased by website users. Later, the animated GIFs conquered the digital space as they replace most websites’ videos. It serves as one of the best message conveyers and is quite interesting for social media users. Gradually the younger generations were highly attracted to these animated GIFs to express their thoughts in an image format.
Part 2 Why do People like to use GIFs?
People prefer GIFs when compared to videos because animated GIFs convey a strong message quickly than videos. Social media users feel comfortable using GIFs and consider it the best way to express their emotions. Apart from the chat interface, you can find the animated GIFs occupying the website’s landing page, blog posts, and emails. The designers opt for animated GIFs instead of short videos because of their effective results. Many webpage visitors skim the content, and the animated GIFs quickly reveal what you convey. The audience understands the essential data you are emphasizing on the websites swiftly with the help of the animated GIFs.
When you include videos on your websites, the users skip the videos without making any clicks due to lack of time. The animated GIFs overcame this issue, the GIFs started to play as soon as the page loads, and the audience took a quick look at it, receiving the data you are trying to narrate through these animated GIFs. Many web page users prefer animated GIFs because they take less time to load and consume data. Both the viewers and webpage designers use GIFs instead of videos to convey their message in a visual format.
Part 3 Convert Animated GIF from Video
Giphy is the best online program that creates animated GIFs from video. It is an exclusively online program that focuses on an efficient way to create animated GIFs from videos. There are many online tools available to make your GIFs. The Giphy is an impressive application with loads of in-built features to entertain audiences. While creating a GIF, ensure it has a good loading capability to obtain efficient results. You can follow the below steps to convert GIFs from videos using the Giphy app.
Step 1
Visit the official website of Giphy and upload the videos to convert a GIF by tapping the Convert button. You can also upload the video file by pasting the URL from YouTube or Vimeo.

Step 2
Now, use the Giphy tool to trim the video and spot out the section that requires converting it as GIFs.
Trim the videos and locate the section that requires the creation of animated GIFs.

Step 3
Customize the trimmed video section using stickers, filters, and texts. After personalizing the trimmed video, tap Upload to Giphy to store the edited animated GIFs in its library.
You can access the animated GIFs from the storage library in your account.

Follow the above guidelines to create animated GIFs from videos using the Giphy online tool. Surf the steps carefully to ensure successful completion of the animated GIFs creation from video.
Part 4 Tip: Easily edit your GIF for free
Further, you can refine the GIFs using a professional editor like Filmora. The Filmora from Wondershare is an awesome tool that gives you a wow feel while editing the media files. It is an exclusive program that edits the media files effectively to obtain the desired outcomes. You can work as a pro editor without any technical skills. The simple interface of this application triggers you to use the built-in elements professionally. Tap the relevant controls to include the desired effects on the uploaded GIF images. The timeline has a user-friendly interface and there are no complexities even while handling larger image or video files.
The key features of the Filmora application
● Customize the videos based on your needs. You can crop, add text, resize the dimensions precisely.
● You can add special effects to the videos using the in-built filters
● It has a simple interface and assists you in working like a pro.
● The trimmer tool aids in creating animated GIFs from your videos
● Easy to import and export the edited files to desired storage space by a single click action.
Apart from the above functionalities, you can discover enlightening uses of Filmora by installing it on your device. The controls are explicit and you can access them without any hesitation. The simple interface aids the newbie users to master this app in no time due to its comfortable working timeline.
The stepwise procedure to create animated GIFs from the imported videos using the Filmora application.
Step 1 Install the application
Visit the official website of Filmora, download the tool concerning your system OS, and install it by following the instruction wizard. Import the desired video into the timeline by tapping the Import Media Files option.

Step 2 Add texts to the video
Based on your requirements, you can trim the video using the edit tool and insert desired texts by tapping the Title menu.

Step 3 Export the edited file
Finally, click the Export button to save the edited file on any desired storage space. During the export operation, you can perform various changes to your media files. There are options to modify the file format, resolution, and storage path. Tap the respective menus to choose the desired platform that requires the storage operation. Directly post the animated GIFs on your YouTube or Vimeo based on your needs.

The above steps will aid you in creating animated GIFs from videos and using this application efficiently to bring the desired impact on it.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Thus, this article had given enough insights into creating an animated GIF from videos. You can either use an online tool or opt for Filmora to edit the videos and convert them to impressive animated GIFs. The Filmora helps you to edit the media files professionally, and its simple interface assists in handling even the complex files efficiently. Connect with this article to explore the video edit process using a reliable program like Filmora. Stay tuned to create animated GIFs that conveys explicit messages to the audience.
What’s Music Video GIF & How to Add Music to GIF Files
What’s Music Video GIF & How to Add Music to Your GIF Files
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
How to Create an Adobe Collage?
How to Create an Adobe Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
All of you might know that an adobe collage was created first of all by Ewelina Karpowiak in the working field of Adobe Photoshop. Here these professionals have the need to mix different shapes and types of textures.

They can also create illustrations that appear well like 3D looking pictures.
In this article
01 [What Are Collage Portrait?](#Part 1)
02 [How to Create a Photo Collage in Adobe Spark?](#Part 2)
03 [Where to Find More Photo Collage Resources](#Part 3)
Part 1 What Are Collage Portrait?
A collage portrait is the perfect technique with which you can easily make a picture by gathering other pieces of photos. Here you have to use the most perfect graphical pieces. In this way you can make a composite photo with the help of this technology. When you make use of an adobe spark collage then you will get more benefit with this kind of technique in the long way. In brief you can conclude that a collage portrait is a nice and good way to make a photo with as many portrait pictures. Here you can also make and create a good looking family pictures with such kind of pieces of photos. You can also give publicity to these kinds of photos in the long way.

Part 2 How to Create a Photo Collage in Adobe Spark?
When you take help of spark adobe collage then you can know how to create a photo collage in Adobe Spark. Just see the steps below with which you can genuine success in this task and motive:-

● You will need to choose and select your favorite collage photos.
● Just open the chosen photos in Photoshop.
● Just make a new file for your collage Photoshop.
● Add or upload images at the same time.
● Make proper arrangements of your chosen photos.
● Create proper spaces and merge all the graphic layers with one another.
Part 3 Where to Find More Photo Collage Resources
With the help of a collage adobe spark you can get help to get more photo collage resources. Just collect accessories like magazine photos, fancy papers and photographs. You can make all these kinds steps when you feel interested in creating collages. In this way you can gather these things to commence the process of adobe collage and its essential resources.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Wondershare Filmora Video Editor ‘s stock media is now being very much high in the market of Adobe and photography. It is a very much non-stop stock media with media that is made with stock images. When you choose stock images then your photos will not get banned and spammed when you upload on the internet.

01The attraction of Filmora stock images and photos
When you chooseFilmora V11’s stock media then you can also easily add special video effects so that your Photoshop work will appear glittering in the long way. When you combine the technology of Adobe Collage with the above mentioned stock images related to Filmora then you will not have to pay any kind of royalty fee in the long way.
Here you can also customize the video effects with the greatest ease. Just choose the option of stock footage so that nobody will charge you of stealing photos from other websites on the internet. When you make videos related to the technique of collage adobe then you will see that you can give special video effects and music lyrics to enhance the attraction of such kind of these videos. You can even easily download all such useful resources from Filmora as well as software like Adobe. Just have completed access to such video making software like Adobe and merge it well with the stock images concerned with Filmora. Today most creators of collage adobe can make marvelous videos with applying these attractive video and pictorial effects.
Image Name- how-to-create-an-adobe-collage5
Alt tag- Filmora stock images and photos
01The final summary
● When you talk more about any adobe collage then you will see that it was created first of all by Ewelina Karpowiak. She was working as a Adobe Photoshop developer. You can see as well as realize that you can create a collage adobe by mixing as many pieces of portraits into a single picture in the long way. These pictures will appear well like good 3D looking pictures. You can give good publicity to these pictures in many ways.
● You can get the best support from a spark adobe collage when you need to make a good photo collage from the technique of Adobe Spark. When you do this then you will have to choose the best photos for your collage. You will need to open those photos that you will see in Photoshop. You might even upload and add the needed images at the same time duration. Even you have to make a new file for the sake of your collage Photoshop. You might even add and upload images at the same duration of time. You have to make proper arrangements for the photos that you have selected. You will also need to make proper spaces for sake of arranging your selected images.
● When you make active use of collage adobe spark then you will find more resources of photo collage. Here you can get accessories like fancy papers and magazine photos as well as good looking photographs. When you are in a mood to create more good appearing collages then you can have all these resources. You might even see that Filmora V11’s stock media has attained a very high popularity in the market of photos. When you use these techniques then you will get free stock photos that you can use and add anywhere. After you make your mind to make an adobe collage then you can also make very much attractive media. When you are in a mood to do Filmora stock photography then you can use stock images to make images as well as attractive videos. Here you can also make use of special video effects and good hearing music tunes. You can easily download these effective resources from Filmora stock photos. Their software is such with which you can make excellent videos and even here collage adobe will help you well in the long run. Just make these attractive videos with marvelous pictorial and image related effects.
01Some more things to know
● Today even adobe collage is being used in making and creating love portrait photography. Here you can take a fresh start when you want to create a nice picture or photo with the pieces of colorful portraits. Here you can also make dynamic photos with combined pieces of portraits. This task can be done quickly in a very simple way. Thus this kind of technology can be used to make good looking and colored posters, images of social media and covers of commercial and personal magazines. Here you might also see that adobe Photoshop is also being utilized to make such portraits that are made with collage technology. Here you can also make attractive designs. You have to also test and judge the effects of color effects. Just also take the help of incorporating textures to make a professional looking poster and collage adobe.
● You can also use an adobe spark collage to make anarchic newspapers. Here you have to use the cutting style to make the collage portraits with the best editorial design. Here you can get more beneficial results by mixing colorful images and media technology with one another. As far as fashion concerning portraits is concerned you can get the benefits of having an edgy twist with them. You can also make changes and blending of these images with some elements like patterns that look like bionomical images.
● The spark adobe collage is very much essential as here you can make or create as many colorful images with this unique technology. With it you can also make a brand new portrait by combining the pieces of a colorful picture. Just combine as many images to create a brand new print. This could be the best example to make a high quality designed picture. All the collage portraits require an image that works on the technique of anchoring. Never forget that such an image needs high resolution pixels that can be mapped at anytime.
● Key Takeaways from This Episode →
● Finally we want to say that the technology of adobe collage is the best way to make good looking colorful pictures with the pieces of portraits.
● Here you will see that when you are in need of making high quality colorful images then you can make use of stock images that are available free on the web or internet.
● When you make use of these photos then no one will charge you of stealing the photo images of others on the web.
Also read:
- New 2024 Approved 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
- 10 Trendy Free Logo Animation Templates for 2024
- Updated Make Creative Animation Videos for 2024
- New 2024 Approved Easy Cartoon Characters Drawing Tutorials for You Beginners
- New Tutorials to Make Animated Images – Even if Youre Just Starting Out for 2024
- New In 2024, How to Cartoonize Photo Photoshop in Simple Steps
- New 2024 Approved How To Animate Graphics in Canva
- Updated How to Make a GIF in Photoshop
- New 5 Photoshop Alternatives to Animate Your Logo
- New 2024 Approved The Top 20 Motion Graphics Companies & Studios
- New 2024 Approved Why These 10+ Top Text Motion Templates Are Worth Your Attention
- 2024 Approved How to Make Animation Characters with the Best Character Creators
- New What Are Differences Between 2D And 3D Animation
- New In 2024, 15 Best Stop Motion Animation Kits to Fuel Creativity
- In 2024, 6 Types of Animation You May Like
- 2024 Approved 10 Best Photoshop Cartoon Effects For Creatives
- New How to Make Animation Characters with the Best Character Creators
- Updated In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- New In 2024, Something About Types of Motion Graphics
- New In 2024, FREE Top 21 Best Anime Websites to Watch Anime Online
- New In 2024, 10 Best Romance Anime Movies You Need to Watch
- In 2024, Make Creative Animation Videos
- Finding The Best Animated Profile Picture Maker
- New In 2024, 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- New 2024 Approved Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- Updated In 2024, How to Animate Picture Online Without Learning From Scratch
- New In 2024, 5 Photoshop Alternatives to Animate Your Logo
- 12 Top Stop Motion Studios Worth Recommending
- Updated Best Practices on Online 3D Avatar Creator
- Updated 2024 Approved 8 Best Motion Graphics Online Tools for Your Inspiration
- 2024 Approved How to Turn Yourself Into a WhatsApp Cartoon
- 2024 Approved The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- New 2024 Approved The Complete Guide to Whiteboard Animation
- New How to Create Benime Whiteboard Animation in Android
- Updated Simple Guide to Create New and Exciting Blackboard Animation
- Updated 2024 Approved Before You Learn 3D Animation Some Things You Should Know
- Updated 2024 Approved Are You Head Over Heels With 3D Animation Design?
- 6 Proven Ways to Dub Anime for Anime Voice Actor for 2024
- 12 Animated Slideshow PowerPoint Templates for 2024
- Updated Amazing Techniques of Motion Graphics in Premiere Pro for 2024
- Updated 2024 Approved 8 Blender 3D Animation Tutorials for Beginners
- New What Is the Best Collage Photo Grid Maker - Experts Choice for 2024
- Are You Head Over Heels With 3D Animation Design, In 2024
- New 8 Free GIF Animators to Make Your Own GIF
- How to Convert Video to GIF Fast & Easy
- Updated In 2024, Stunning Ideas About Creating Personalised WhatsApp GIF Sticker
- Top 10 Online Animated Logo Makers Everyone Should Know
- In 2024, How Can You Transfer Files From Xiaomi Redmi Note 12 5G To iPhone 15/14/13? | Dr.fone
- Can Life360 Track You When Your Itel P55T is off? | Dr.fone
- How To Update or Downgrade iPhone 13 Without iTunes? | Dr.fone
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Samsung Galaxy F14 5G Device
- Best Android Data Recovery - Retrieve Lost Contacts from ZTE Blade A73 5G.
- Recover your pictures after Infinix Note 30 5G has been deleted.
- In 2024, How To Pause Life360 Location Sharing For Apple iPhone 11 Pro | Dr.fone
- In 2024, Wireless Methods to MirrorApple iPhone 15 Plus & iPad to Fire Stick With Ease | Dr.fone
- In 2024, How to Detect and Stop mSpy from Spying on Your Vivo S17 Pro | Dr.fone
- 6 Proven Ways to Unlock Asus ROG Phone 8 Pro Phone When You Forget the Password
- Title: Updated 10 Awesome Moving Animation PowerPoint Techniques
- Author: Elon
- Created at : 2024-05-19 03:04:28
- Updated at : 2024-05-20 03:04:28
- Link: https://animation-videos.techidaily.com/updated-10-awesome-moving-animation-powerpoint-techniques/
- License: This work is licensed under CC BY-NC-SA 4.0.