:max_bytes(150000):strip_icc():format(webp)/sofya-NomETWcv2Fo-unsplash-be3fc2855a7e477db0273993fd22e822.jpg)
Updated 10 Best Tools to Make Pic Collage for Windows

10 Best Tools to Make Pic Collage for Windows
10 Best Tools to Make Pic Collage for Windows
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Best 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
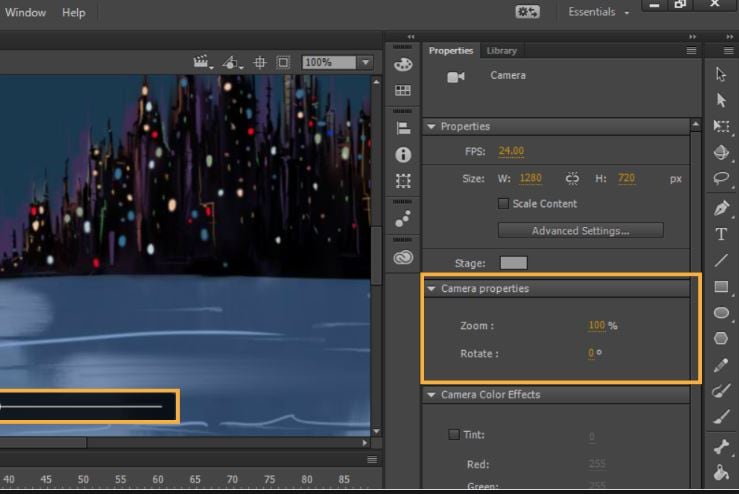
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
10 Amazing Whiteboard Animation Video Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos ](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos ](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos ](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
When it comes to making videos, you can also do it by drawing videos. You can illustrate your art of drawing by videos. You need to know the steps of doing the best whiteboard animation.
It is a process in which an author draws a drawing physically and shows it using a story using whiteboard animation.
In this article
01 [What Is Whiteboard Animation?](#Part 1)
02 [Reasons to Use Whiteboard Animation Videos ](#Part 2)
03 [Prime Factors That Make Up an Excellent Whiteboard Video](#Part 3)
04 [10 Best Whiteboard Animation Examples to inspire You](#Part 4)
Part 1 What Is Whiteboard Animation?

Whiteboard animation is a video style where the viewer is static but digitally animated images get drawn on the white screen. The illustrations are amid a narration that walks the audience through the story by the sketches. These animations are simple to understand, but they make us engaging all of a sudden.
The authors generally use time-lapse and stop motion animation to liven hand-drawn illustrations while converting drawing into video. YouTube is a standard platform for it. The earliest videos made using whiteboard animation were way back in 20on YouTube. For experimental purposes until developing into a storytelling device, focusing entirely on narratives and academic explanations.
There is absolute confidence that video marketing has exploded within the last decade, with whiteboard animation video-free accessibility becoming a vital aspect of any successful marketing plan. Everyone has jumped on the video bandwagon. Thus, it is no surprise that customers are fourfold more fascinated by watching videos of a couple of products instead of reading about one.Top of FormBottom of Form
Part 2 Reasons to Use Whiteboard Animation Videos

Videos are undoubtedly the only productive ways to market your products and services. In all types of animations forms, whiteboard animation videos are almost at the top. It can be a way of product or service within the excellent way through whiteboard animation videos.
Here are some valid reasons to use whiteboard animation videos for your brand’s informative and crucial success.
01Artworks simplify complex concepts
Visual concepts can allow you to learn a fancy concept quickly. Whiteboard animation videos are suitable animation videos for this idea. For instance, a before and after effect shown in an exceeding whiteboard animation video on substance abuse or weight reduction can inform you quite a bit of textual information. The result of a specific habit or a condition is presented in an easy-to-understand way.
02You can use the sense of humor to represent a topic
If you want to add humor in your video presentation, whiteboard animation is one of the most effective ways to urge laughs. Amateur actors will be awkward and annoying after they try and be funny on camera, but in whiteboard animation’s laid-back visual style, it can communicate humor flawlessly.
03Can be easily distributed
An animated video is shareable. Whiteboard animation videos are affordable and easily shareable to anybody across the world! These videos can go quickly through an email or link to a YouTube account. The world as a whole can realize your offerings, and your video has the best possibility of doing magic every hour per day. In this way, you’ll be able to reach a wider audience spread around the world.
04Captivating sketches made by the artist
Watching an animation video is fantastic. As the artist uses the pen to form interesting characters in step with the changing backgrounds and environments, the viewers get interested in the video and watch the story unfold before them. What interests them is determining the subsequent set of situations because the story progresses. Slowly, the illustrations presented within the video bring the characters in the environment to life. Subsequently at that stage, your audience wants to determine more and more stuff.
05Sound information put in an entertaining way
Whiteboard animation videos are comprehensible and are full of helpful information to assist your audience know your products and services. With a median length of 3-5 minutes, whiteboard animation videos are full of important stuff your viewers desire to learn. A good animation video of this kind lets your audience concentrate on what you’re presenting and assists them to engage along with your video.
Part 3 Prime Factors That Make Up an Excellent Whiteboard Video

There are a few vital components to consider to form a fantastic whiteboard video.
● Content Quality: One critical figure is the quality of the drawings. An excellent quality whiteboard video should be well-composed, with parcels of detail and attention to the point.
● Animation Movement: Your movement should be dark and white with a clear voice. The voiceover must be fresh, clear, and effectively caught on over diverting foundation sounds. It ought to moreover be clear and straightforward to get it.
● Clear Drawing Hand: Your drawing hand should be as clear and precise as conceivable.
Underneath are other fundamental components of a successful whiteboard activity.
● Storyboard: After the primary organizes, you ought to make a storyboard. Typically comparative to a comedian strip, the storyboard clarifies visual aspects of your video. The storyboard should incorporate all the activities and scenes that take place within the video. It is additionally valuable for visualizing the story and making it more viable. After this step, sending your video to YouTube may be an incredible way to convey your creation.
● Energized Characters: An animated character will include identity in the video, as they will be recognizable to the gathering of people. Energized characters have a lock-in approach and a human touch. The characters ought to be an agent of your target group of onlookers.
A hand-drawn activity is one way to form your whiteboard video locks in and memorable. A locks storyline is additionally vital. The movement ought to be clear, essential, and entertaining.
A fabulous script is the establishment of a fantastic whiteboard video. A great script traces the objectives of the video, makes a compelling story, and joins the brand colors within the video. Whereas whiteboard activity can be an excellent medium for informative purposes, it is still great to join the brand’s colors into the video to donate a particular feel.
Part 4 Best Whiteboard Animation Examples to inspire You
Now that we know what whiteboard enlivened recordings are and the variables that make them effective, let’s look at our choice for the best whiteboard liveliness illustrations. You can discover, learn from, and utilize as a layout for your claim vivified whiteboard video generation.
01DC HomeBuzz

Category: Genuine Bequest Whiteboard Activity Example DC HomeBuzz may be a superb illustration of a whiteboard enlivened video illustration that centers on exhibiting their interesting esteem suggestion to pick up client footing. Their level charge full-service show is precisely that. When coupled with quick and smooth activity and a persuading script described in a fresh and clear voice, this is what makes this an incredible whiteboard activity example.
02Where Good Ideas Come From

Category: Instruction Whiteboard Movement Example. If you’re looking to induce a firm thought of how to require complex thinking and convey it to your target gathering of people with supreme effortlessness utilizing both the script and the visual prompts, at that point, this video could be a remarkable asset for you. The video does an excellent work of showing its message in locks in and precious stone clear way for the group of onlookers to retain data, which is fundamental for any client to be changed over into a sale.
03Elevations Credit union

Category: Fund Industry Whiteboard Activity Example In movement, it’s significant to keep things light and breezy, and some of the time indeed amusing to create beyond any doubt your watchers feel like their time is worth the watch. This video may be a prime illustration of an energized video that adds a bit of humor through its visual encounter inside an industry that’s, for the most part, considered boring. Take a book out of their page to coordinate a bit of humor into your recordings for expanded engagement and tall chances of social offers.
0423 and ½ Hours

Category: Healthcare Whiteboard Activity Example. While these recordings are a rule for informative and address purposes, they are an extraordinary illustration of how to guarantee that complex data can streamline utilizing enlivened whiteboard recordings. With the assistance of drawings and physical representation, it can turn bland substance into simple to observe lessons or recordings, notwithstanding the subject’s nature. The challenge is to be imaginative within the production and scripting preparation, and this energized video illustration appears fair to the good imagination.
05Coca-cola 2020

Conversation approximately includes esteem to the community with the assistance of an informative video. Being one of the greatest brands in the world, the Coca-Cola substance activity video grandstands all the correct qualities of an animated whiteboard video. This video could be a perfect case of natural substance and activity collaboration from scripting to activity fashion and voiceover quality. Take a page from Coca-Cola’s book to create a whiteboard video that’s clear and tastefully satisfying to observe.
06ESPN – Marshawn Lynch Interview

Pressed with excitement, education, and limited-time esteem, this energized video by ESPN is one of the leading within the sports category. Its silly delineation of the interview drawing the consideration of the group of onlookers and a script made around the interest of the group of onlookers, making it an awesome in general production.
07Weird Al Yankovich

Usually, a commendable enlivened whiteboard video that packs a parcel of data in a brief time outline. It is imperative in most cases to keep your video as short as conceivable, based on the kind of item and benefit you’re talking approximately. Smooth movement, a great script highlighting a USP, and superb general message quality, put this video on our list.
08Oracle Warehouse Management Cloud Solutions

Category: IT Whiteboard Liveliness Example An incredible item intro video within the whiteboard activity fashion grandstands Oracle’s stockroom administration arrangement control. This video makes our list for its effortlessness and fundamental approach to whiteboard animation. Sometimes aiming to favor can end up as well, and remaining straightforward and classy can deliver extraordinary comes about, and that’s what this video is all almost.
09Banner

No item is boring. The clarification and introduction of things make them sound and come over as dull. Need to form beyond any doubt your item isn’t one of those boring showing up ones? At that point, check out how Standard positions itself as a value-intensive, easy-to-use, and locks-in arrangement that guarantees that at each minute of the video, the client is learning something unused to keep them snared until the end.
10Socratic Investment

If you need to memorize how to condense tons of data, this whiteboard liveliness illustration will give you extraordinary motivation to do so. Socratic Ventures, the video presents its whole trade setup, framework, and administration without overpowering the viewers. With a straightforward script and supporting restricted whiteboard activity, this video makes it to our list for its negligible, however successful approach.
To note that, while exploring different examples for whiteboard animation video examples, must be acknowledged by the tremendous supports and services provided by some online tools such as Filmora, Videoscribe whiteboard animation, and whiteboard animation After Effects template free to download.
The Best Whiteboard Animation Video Software:
Wondershare Filmora Video Editor is free whiteboard animation video software that gives users a brand new way of empowering their storytelling. This innovative video editing software comes with top-notch features that permit users to create professional-looking whiteboard animation videos with compositing, motion graphics, tricks, color correction tools, and more. It is both powerful and straightforward to find out the Quality of the Substance.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● What is meant by Whiteboard animation or whiteboard animation videos
● Different examples of best whiteboard animation videos to explain the techniques
● Factors that make up an excellent video.
● Further, the article has explained in detail about whiteboard animation videos with different examples to clarify how it looks, and some websites may help you lead more about whiteboard animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are unambiguous after reading this post.
8 Blender 3D Animation Tutorials for Beginners
8 Blender 3D Animation Tutorials for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
How to Combine Multiple GIFs Into One with GIF Combiner
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
The Best 10 Sketch Animation Video Makers
The Best 10 Sketch Animation Video Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Also read:
- Updated How to Create a YouTube Intro Animation Like a Pro for 2024
- Learn How to Make Your Characters Interactive in Unity Animation Rigging
- In 2024, 10 Cartoon Photo Converters You Couldnt Do Without
- Updated Learn Simple Blender Rigging in Only 2 Minutes for 2024
- New Learn How to Draw Cartoons Step by Step with This Guide for 2024
- 2024 Approved 15 Best Apps to Turn Photos Into Cartoons and Sketches
- New 10 Awesome Moving Animation PowerPoint Techniques for 2024
- Updated In 2024, How to Make a Photoshop Collage in Simple Steps
- New 2024 Approved Best 10 Popular Cartoons You Forgot Existed
- 2024 Approved Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
- New In 2024, How to Make Creative Animation Videos
- How to Make GIF Stickers for WhatsApp 100 The Easy Way
- Learn How to Create Adobe 3D Animation for 2024
- Updated 2024 Approved Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- Updated Can I Still Do Animated Logo Design Without Design Skills, In 2024
- 2024 Approved Best 10 Popular Cartoons You Forgot Existed
- New How to Make Photo 3D Cartoon Online
- Best 10 Animated Templates in Canva
- 2024 Approved 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated 10 Popular Cartoon Characters That You Wont Want to Miss
- Updated How to Learn Cartoon Characters Sketch Quickly
- In 2024, 5 Foolproof Amazing Anime Text to Speech Tips
- In 2024, Samples of Cartoon Character Face
- Updated 2024 Approved Top 12 2D Animation Studios All Should Check Out
- New In 2024, Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- Updated In 2024, What Is Still Motion Animation?
- New 21 Top Free Anime Websites to Watch Anime Online-Anime for 2024
- New 15 Horror Animes That Will Trigger a Heart Attack
- New 5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
- New Learn Disney Cartoon Drawing to See Disney Magic Moments
- Updated 10 Amazing Cartoon Music Examples You Need to Bookmark
- In 2024, Tips to Create Animated Social Media Posts in Canva
- Updated 12+ Stunning Instagram GIF Stickers and How to Make & Find
- Nubia Red Magic 8S Pro+ Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- In 2024, Three Ways to Sim Unlock Vivo T2 Pro 5G
- New What Is an AI Art Generator for 2024
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Motorola Moto G13 | Dr.fone
- How to Get and Use Pokemon Go Promo Codes On Samsung Galaxy F54 5G | Dr.fone
- Recover your contacts after Vivo Y78t has been deleted.
- How to Transfer Photos from Realme C51 to Laptop Without USB | Dr.fone
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Apple iPhone 13 mini | Dr.fone
- Unlock Apple ID without Phone Number From Apple iPhone XS Max
- Unlock Your Vivo G2s Potential The Top 20 Lock Screen Apps You Need to Try
- Three Solutions to Hard Reset OnePlus Ace 3? | Dr.fone
- 4 Methods to Turn off Life 360 On Realme Narzo 60 Pro 5G without Anyone Knowing | Dr.fone
- Android Screen Stuck General Vivo Y56 5G Partly Screen Unresponsive | Dr.fone
- In 2024, How to Fix Pokemon Go Route Not Working On Honor Magic 6 Pro? | Dr.fone
- What You Need To Know To Improve Your Lava Yuva 3 Hard Reset | Dr.fone
- How To Free Up iPhone 15 Plus Space | Dr.fone
- How to Transfer Data from Vivo V27 to Samsung Phone | Dr.fone
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Xiaomi Redmi Note 12 Pro+ 5G | Dr.fone
- In 2024, How to Change GPS Location on Vivo T2 5G Easily & Safely | Dr.fone
- How to Change Location on TikTok to See More Content On your Apple iPhone 8 Plus | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Motorola Moto G14with/without a PC
- How to Hide/Fake Snapchat Location on Your Samsung Galaxy A05s | Dr.fone
- Android Screen Stuck General Nokia C02 Partly Screen Unresponsive | Dr.fone
- new In 2024, A Comprehensive Guide to Video and Subtitle Translation with Veed.io
- In 2024, 3 Smart and Simple Ways to Change Home Address on Apple iPhone 13 mini | Dr.fone
- Recommended Best Applications for Mirroring Your Realme C51 Screen | Dr.fone
- Title: Updated 10 Best Tools to Make Pic Collage for Windows
- Author: Elon
- Created at : 2024-05-19 03:04:28
- Updated at : 2024-05-20 03:04:28
- Link: https://animation-videos.techidaily.com/updated-10-best-tools-to-make-pic-collage-for-windows/
- License: This work is licensed under CC BY-NC-SA 4.0.