:max_bytes(150000):strip_icc():format(webp)/asian-woman-talking-into-microphone-722208887-5b2a989730371300373a0447.jpg)
Updated 15 Best Stop Motion Animation Kits to Fuel Creativity for 2024

15 Best Stop Motion Animation Kits to Fuel Creativity
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
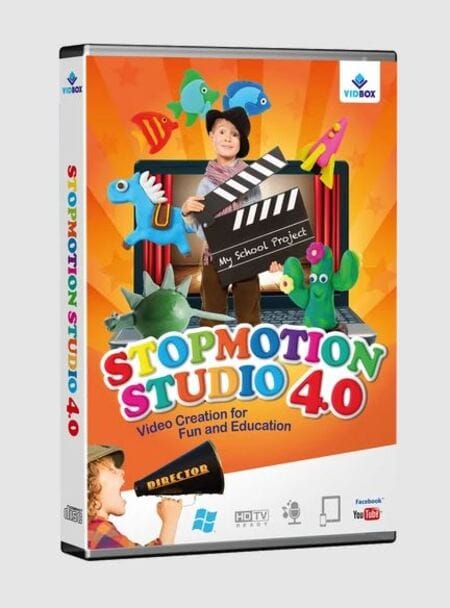
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
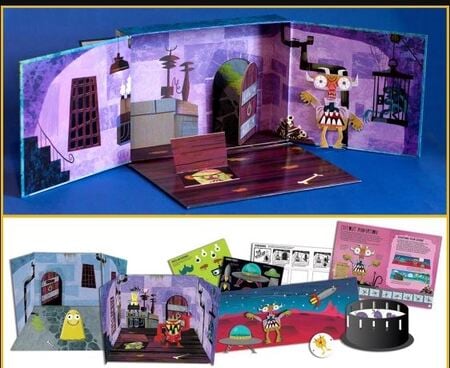
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
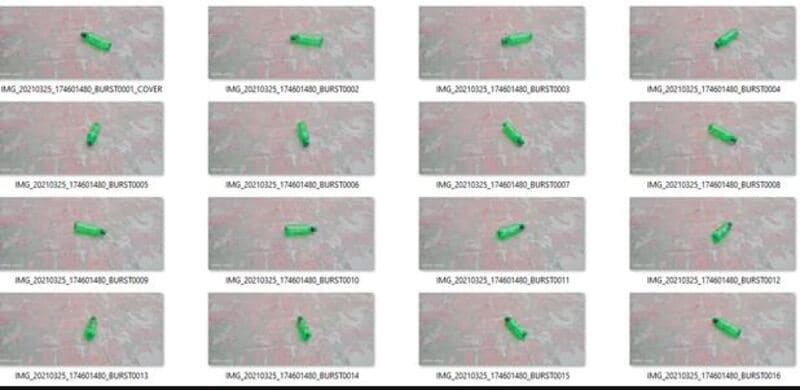
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
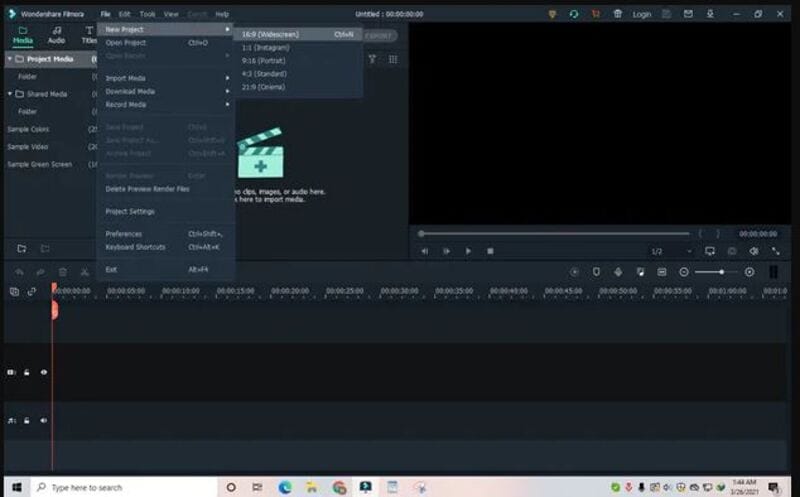
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
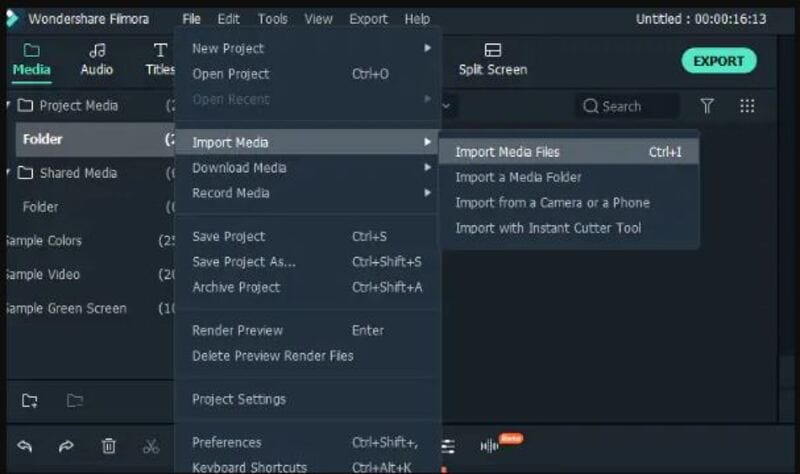
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
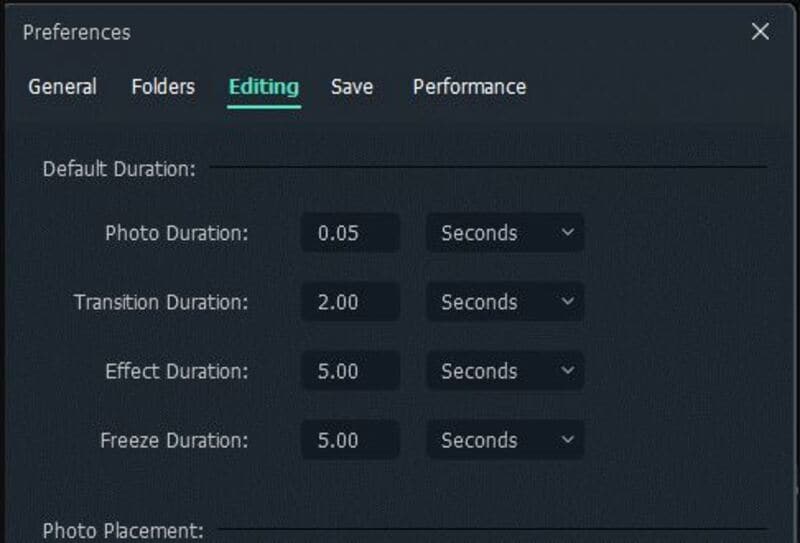
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
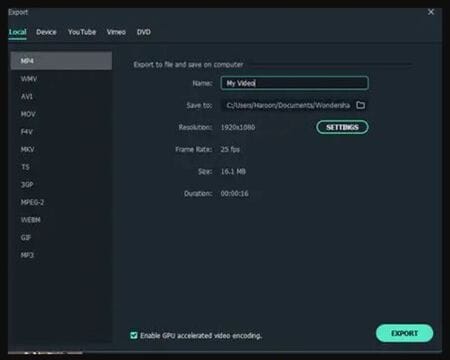
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
How to Create a YouTube Intro Animation Like a Pro
How to Create a YouTube Intro Animation like a Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
OBS Animated Alternatives
OBS Animated Lower Thirds Alternatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Easy Shortcut to Convert Videos to Gifs on iPhone
Simple Shortcut to Convert Videos to Gifs on iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
Beginner Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
How to Make a 3D Cartoon of Yourself
How to Make a 3D Cartoon of Yourself
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
Also read:
- 2024 Approved FREE Best Anime Streaming Sites to Download Anime
- Updated Beginners Guide for Learning 3D Animation for 2024
- New In 2024, Adobe Auto Rigger Is AWESOME
- 2024 Approved Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- 2024 Approved Best 15 Instant Classics Animated Cartoon Movies
- New How to Create Your Avatar Free
- Everything You Need to Know About Becoming a Motion Graphic Designer for 2024
- Updated 10 Cartoon Characters That Should Top Your List for 2024
- 4 Things You Should Know About Pinterest GIF for 2024
- Updated In 2024, Best GIF Resizers to Reduce GIF Size
- 2024 Approved Some Must-Know Useful Lego Animation Ideas
- New How to Make 3D Cartoon of Yourself for 2024
- Updated How to Make Your Characters Interactive in Unity Animation Rigging
- Updated In 2024, Guide on How to Create GIF in WhatsApp iPhone
- Updated How to Make Well Done Animated GIF By Yourself?
- New In 2024, Animate Your Photo Online with These Awesome Tools
- 2024 Approved The Best 8 Places for High-Quality Royalty Free Gifs
- What Make Aesthetic Cartoon Drawing More Understandable
- In 2024, Animate Your Photo Online with These Awesome Tools
- 2024 Approved Most Effective Ways to Set WhatsApp Status
- Updated Best 15 Anime Fonts-Find Your Favorite One for 2024
- New How-To Guide Secret Shortcut to Adobe Animate Character Tutorial for 2024
- Updated In 2024, Is Blender 2D Animation As Awesome As 3D?
- Updated In 2024, How to Liven Up Your Animate Website on Scroll
- New In-Depth Study of Cartoon Painting Starts
- 2024 Approved How to Make a Video a Live Photo
- Updated In 2024, 10 Caricature Makers to Turn Photo to Caricature Effects
- Updated Best 10 3D Text Animation Templates for 2024
- Updated 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF
- 10 Realistic Cartoon Characters You Will Run Away From if You Met in R for 2024
- What Is Motion Graphics for 2024
- How To Learn Cartoon Sketch Drawing for 2024
- New What Is the Best Collage Photo Grid Maker - Experts Choice
- Updated 2024 Approved Top Claymation Shows That Make Your Memories Unforgettable
- New 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- In 2024, How To Bypass Samsung Galaxy S23+ FRP In 3 Different Ways
- How to Track a Lost Vivo S17e for Free? | Dr.fone
- In 2024, Best Anti Tracker Software For Xiaomi 14 | Dr.fone
- Prevent Cross-Site Tracking on Vivo X100 Pro and Browser | Dr.fone
- In 2024, How to Bypass Activation Lock from iPhone 14 Plus or iPad?
- In 2024, How to Change/Fake Your Gionee F3 Pro Location on Viber | Dr.fone
- How to Resolve Xiaomi Redmi 12 5G Screen Not Working | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Oppo A38 | Dr.fone
- In 2024, Forgotten The Voicemail Password Of Realme 12 Pro+ 5G? Try These Fixes
- How to Change Google Play Location On Realme C55 | Dr.fone
- The Easiest Methods to Hard Reset Samsung Galaxy A23 5G | Dr.fone
- In 2024, Two Ways to Track My Boyfriends Motorola Moto G24 without Him Knowing | Dr.fone
- In 2024, How to Fake GPS on Android without Mock Location For your Infinix Hot 40i | Dr.fone
- Does Life360 Notify When You Log Out On Infinix Note 30 VIP? | Dr.fone
- Possible solutions to restore deleted messages from Infinix Smart 8 HD
- Unlock Your Tecno Spark Go (2023)s Potential The Top 20 Lock Screen Apps You Need to Try
- In 2024, Top 9 Nokia G22 Monitoring Apps for Parental Controls | Dr.fone
- 8 Best Apps for Screen Mirroring Xiaomi Redmi Note 12T Pro PC | Dr.fone
- Complete guide for recovering video files on ZTE Blade A73 5G
- In 2024, 5 Ways To Teach You To Transfer Files from Motorola G24 Power to Other Android Devices Easily | Dr.fone
- Will iSpoofer update On Poco M6 Pro 5G | Dr.fone
- How to Reset your Samsung Galaxy F14 5G Lock Screen Password
- How to recover old call logs from your Spark 20C?
- Apple ID is Greyed Out From iPhone 6 How to Bypass?
- In 2024, How to Unlock SIM Card on Samsung Galaxy F54 5G online without jailbreak
- In 2024, 3 Effective Ways to Bypass Activation Lock on iPhone 15 Pro
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Poco C55 | Dr.fone
- In 2024, What Legendaries Are In Pokemon Platinum On Nokia C12 Pro? | Dr.fone
- In 2024, How to Screen Mirroring Oppo Reno 8T 5G? | Dr.fone
- Title: Updated 15 Best Stop Motion Animation Kits to Fuel Creativity for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:49
- Updated at : 2024-05-20 03:05:49
- Link: https://animation-videos.techidaily.com/updated-15-best-stop-motion-animation-kits-to-fuel-creativity-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.