
Updated 15 Types of Cartoon Drawing Styles Examples for 2024

15 Types of Cartoon Drawing Styles Examples
15 Types of Cartoon Drawing Styles with Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
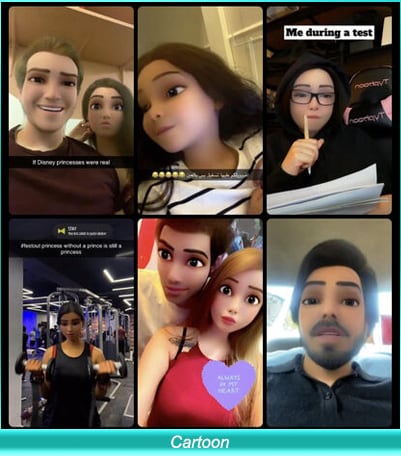
02Realistic Cartoon Style
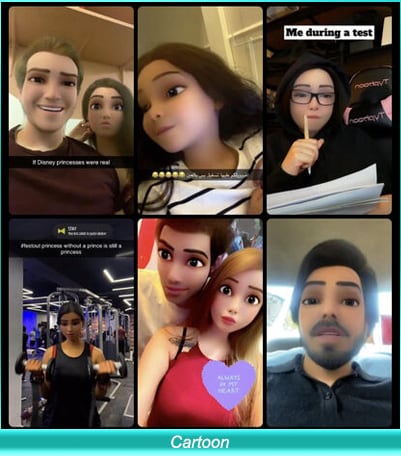
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
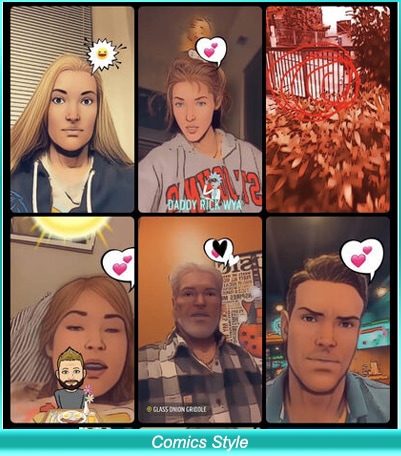
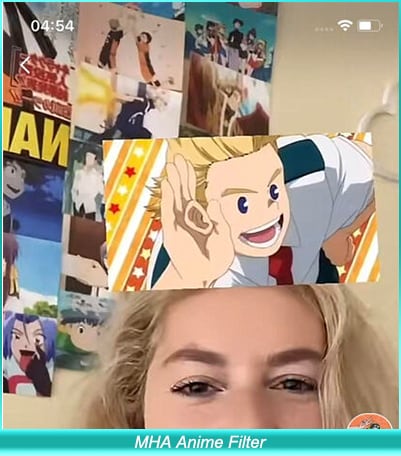
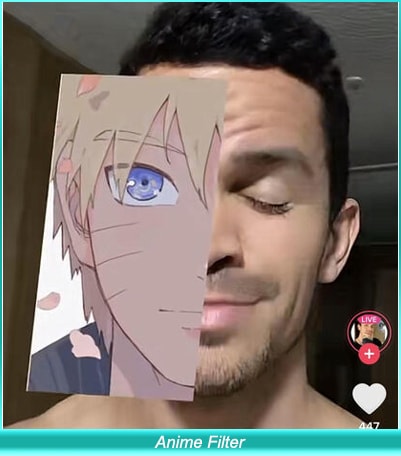
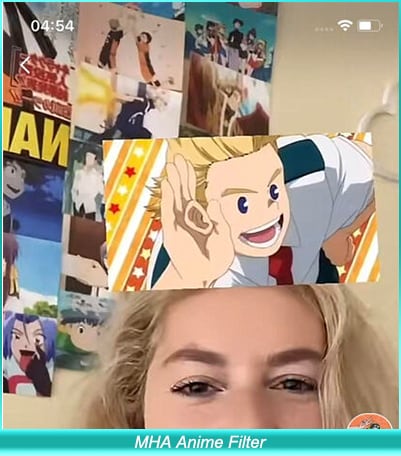
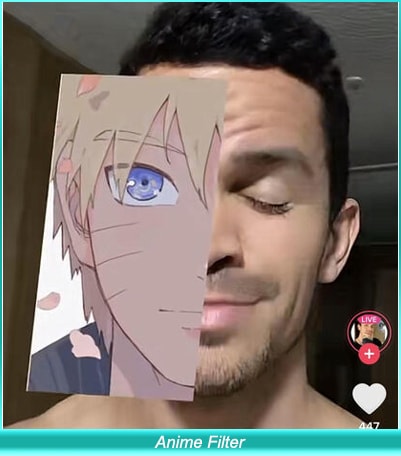
03Modern Anime
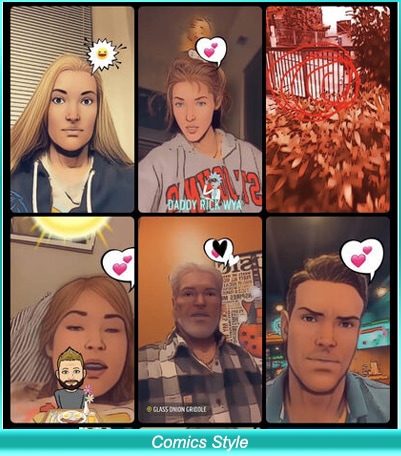
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
10 Great Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Samples of Cartoon Character Face
Samples of Cartoon Character Face to Inspire You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
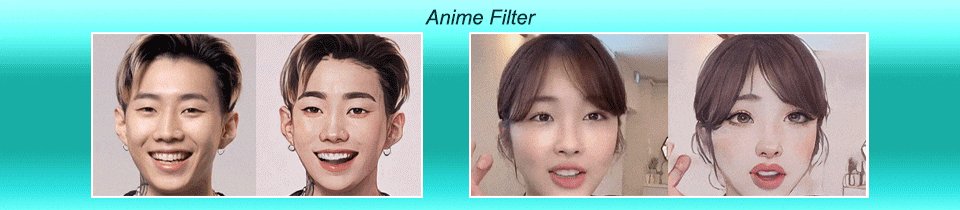
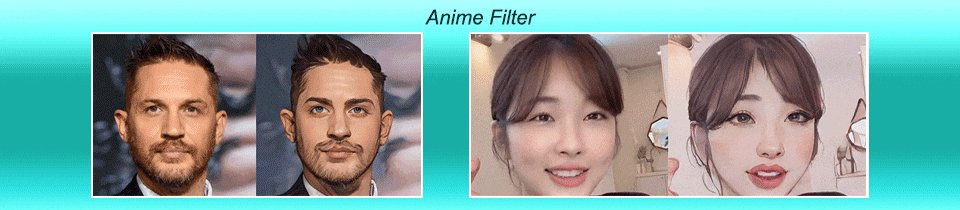
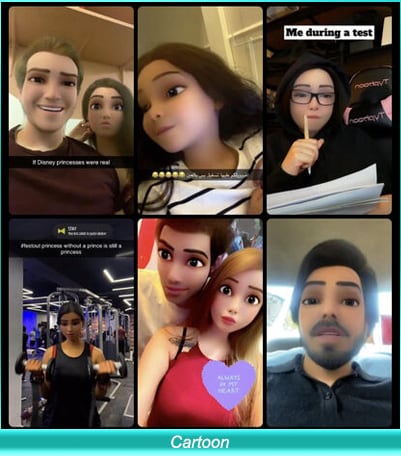
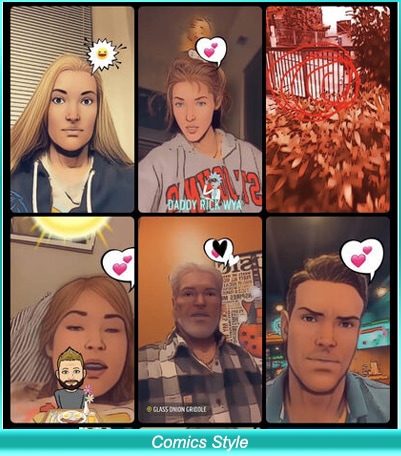
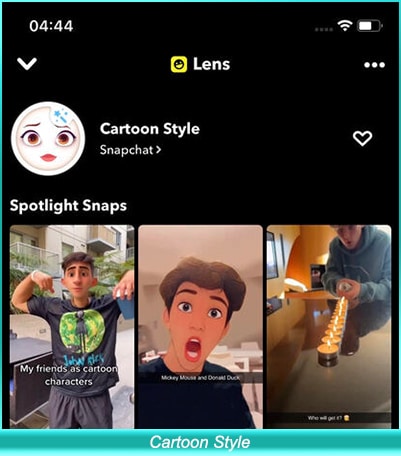
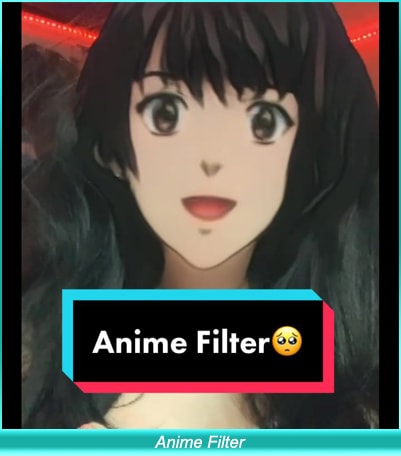
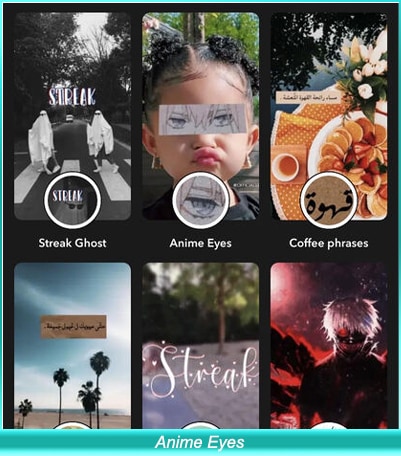
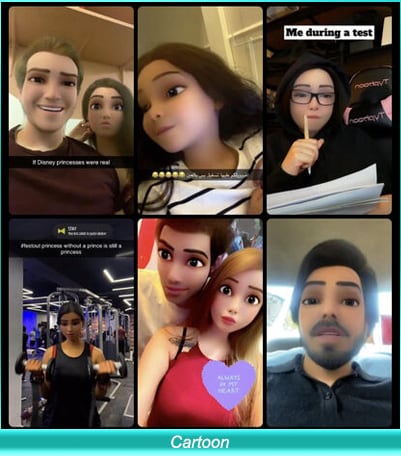
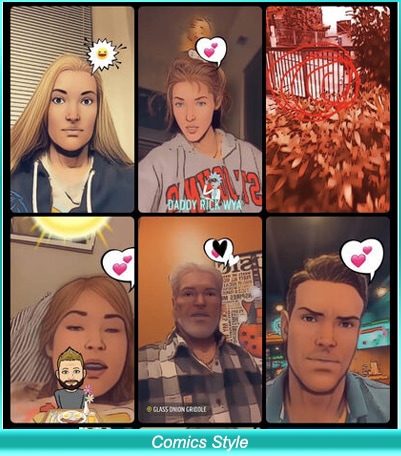
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Being able to draw facial features is an essential skill for any animator. Whether you are a beginner at drawing faces or an experienced cartoon artist that has been drawing for years, this is a skill that can gradually improve with time. With the implementation and use of simple shapes, creating various facial features and cartoon styles can be done quickly.

The methods of creating funny face cartoon characters are suitable for everyone, even if they do not have a single day of illustrating experience. These methods presented in this article are easily accessible to provide you with different results depending on your budget and your desired outcome.
The act of drawing cartoon faces can be effortless, and in this article, we will give you some fundamental samples of how you can draw cartoon faces of your own.
In this article
01 [Learn to Understand the Core of Cartoon Style](#Part 1)
02 [Top 12 Cartoon Face Examples](#Part 2)
03 [How to Draw a Cartoon Face - For Beginners](#Part 3)
04 [How to Easily Turn Yourself into a Cartoon](#Part 4)
Part 1 Learn to Understand the Core of Cartoon Style
First, you need to simplify the different parts of the cartoon character face to pick up on very subtle facial expressions and features. For example, the eyes’ shape and size will help determine if the person is feeling sad, excited, happy, excited, or sad. In addition, the amount of lift under a person’s eyebrows can help determine whether a person is mad or not.
These facial expressions are crucial to how a person communicates. It has got to the point that we can read someone’s face without truly understanding which parts of the face convey that emotion. However, these days we get exposed to everyday adaptations of facial expressions, especially with the invention of Instagram, Snapchat, and cartoon face filters.
Consequently, cartoons are a combination of different shapes that are being put together and are not difficult if the focus is on each shape individually and the process breaks down step by step.
Cartoons are a mixture of different shapes put together. It’s not difficult if you focus on each shape individually and break down the process step by step.
Finally, understanding these unconscious and subtle differences in facial expressions is crucial when planning out an animated character. Afterward, when understood, you can simplify the features to be recognizable by your audience.

Part 2 Top 12 Cartoon Face Examples
Cartoon character faces are gaining immense importance in design art due to their universality. Cartoon faces can represent people in several situations and add a comic or satirical twist to dull topics by highlighting their importance. However, drawing cartoon faces require a lot of skill and differentiation, and graphic designers, while working on basic and universal templates, always try and introduce unique elements.
Here are the top 10 examples of cartoon character faces you can choose from when you want to make your designs:
01Men and Women
This sketch features different facial expressions made by older men and women.

02Stretch and Squash
This photo shows the difference between squashing and stretching the face and provides references for extreme squash and extreme stretch.

03Dramatic Expressions
The expressions drawn here are super fun and dramatic. However, it is a great way to have fun and practice how to draw facial expressions simultaneously.

04Quick Expressive Sketches
With this, you can practice how to draw different facial expressions by doing quick sketches like this one. Perhaps you do not need to pay attention to perfection.

05This Is Good This Is Better
With this facial expression, you can see a good look and an even better expression. It shows the difference that subtle changes can make to your facial expressions**.**

06Male and Female Expressions
This includes both male and female expressions to express the facial reaction of both genders, like some funny cartoon characters face.

07Quick Sketches
This type of facial expression will help you get better at drawing cartoons, and you can use do some quick sketches every day.

08Jay Leno’s facial expression
Here, it is being exaggerated on a few of his most prominent facial features, including his chin. It is kind of a fat face cartoon character.

09Robert Pattinson Facials
In this photo, his head shape was distorted to show the thinness of his face, and his big hair also accentuates this prominent feature further.

10A,I,U,O,AE,M Facials
With this, you can practice how to draw your facial expression by pronouncing a, i, u, o, ae, m.

Part 3 How to Draw a Cartoon Face - For Beginners
Here, we have written down 7-step to follow on how to draw a cartoon character face as a beginner effectively.
● Step 1: Plan and Prepare
This is the first step is to plan out exactly what this character will convery through its expression while drawing a cartoon character.
● Step 2: Drawing A Cartoon Head
Next is time to start sketching out the shape of the head based on the plan you have made. Whatsoever shape you decide to use for your character, start with a circle to serve as the basic shape for the head.
● Step 3: Drawing Cartoon Eyes
Now, you need to draw the eye of the character, which is a crucial step because the eye is the essential part of their expression. To get the character’s eyes in the right place, you should carefully sketch the horizontal or vertical dimension lines.

● Step 4: Drawing A Cartoon Nose
The simpler the nose is, the better it looks in a cartoon. Ensure to keep a proper ratio between the mouth, eyes, and nose so that it does not look too crowded together.

● Step 5: Shaping the Face
In shaping the face, one needs to be mindful of the character, which will help to determine how to shape the jawline and head. For example, for a girl, the face should be narrower and have the chin come to a bit of a point at the end, whereas, for a boy, it requires that the face is a bit bolder and focuses more on the definition of the jawline.

● Step 6: Drawing A Cartoon Mouth
The mouth is another essential part of the cartoon character’s expression and a key indicator of how the character is feeling. It portrays whether you want the character to smile, frown, yell, be nervous, or be neutral.

● Step 7: Drawing Cartoon Hair
Next, you need to draw the cartoon hair, and, in some cases, the cartoon hair is a significant part of their appearance as it is a way to convey your character’s personality, appearance, style, or gender.

● Step 8: Coloring
Another part requires you to paint your character to improve the texture and make it beautiful.
Part 4 How to Easily Turn Yourself into a Cartoon
Are you looking to turn yourself into a cartoon? This is very necessary as it provides you with a great way to integrate diverse characters into your brand’s marketing while simultaneously keeping your content personalized.
However, after converting a picture to a cartoon character face, you can decide to animate it, and the best tool is Wondershare Filmora Video Editor . Animation is a great way to advertise your business, especially during times like these. it is a clever way for leaders, CEOs, and managers to connect with their remote workers and boost engagement, company culture, and ultimately work morale. Filmora is also a great tool to create creative and powerful animation with tons of follow-come effect that enables you to carry it out effectively and efficiently. In this section, we will guide you on how to turn yourself into a cartoon easily:
Step 1: Visit Powtoon.com and sign up for a free account, then click on the “build your character” option from the dropdown menu.

Step 2: Next is to select the cartoon gender you want.

Step 3: Finally, you can customize your character’s facial features such as skin, hair, color, clothes, and animated gestures.

Step 4: Once you are satisfied with the result, you can save it on your device or share it on social media
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Thus, we saw how to easily cartoon your character’s face via some samples to help you out. With the method listed above, you can easily use it to create a square-faced cartoon character or draw a fat face cartoon character.
● This article also explained how to cartoon yourself. However, to cartoon your video or create a cartoon animated video, we recommend that you use Filmora, its keyframing feature to help you carry this out effectively.
Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Best GIF Maker Software for Windows and Mac
Best GIF Maker Software for Windows and Mac

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can delivery stories with effectiveness and added emotions. When we view that sequence of memories with animations then they add a different feeling to viewer’s heart. The best part is that these GIF creations use to be light weight files that mean they can be easily shared on other platforms. You can easily send them to popular social media sites or prefer to share them via Whatsapp and even using MMS. If you are working on a desktop and need a compatible GIF creator tool then here are few user friendly desktop application suggestions for you. You can easily pick any of these tools and start creating your own animated GIF to impress your friends around.
GIF Maker Software for Windows and Mac
The article below contains details about 10 most popular GIF makers where first five are compatible with Windows platform and rest are dedicated to Mac devices. Using these advanced software tools, you can easily create animated GIF from sequence of images or from videos that are downloaded from internet. It is also possible to adjust timing between frames or users can also customize frame rotation effects, loop animations, or apply overlays. These software tools can support almost all file types like TIF, TGA, PNG BMP, GIF and JPG etc. Some of these software tools are also able to process webcam results instantly and will save files in form of high quality GIFs. If you are ready to develop your own GIF image then read the reviews below and choose your tool to get best results.
A. Best GIF Maker For Windows
Best Recommendation
If you are not satisfied with the collection discussed above then professionals recommend Wondershare Filmora as most trustworthy tool for your GIF conversion needs. This software can work on Windows as well as Mac devices with full feature support.
If you want to make GIF easily, Filmora will also offer you an online solution for making a GIF. Filmora meme maker can help you make image, GIF and video memes directly without watermark. It is totally FREE and no sign up. You can change text size, color and position to create caption. You can also put text inside or outside in GIF. Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Key Features:
- This interactive interface can process more than 150 file formats with ease
- It can easily convert any video file into GIF format.
- Wondershare Filmora can be used to adjust frame size, captions, resolution of images while adding classic animation effects and advanced filters to processes images.
1. Photoscape

Here is your personal GIF creator tool that possesses abilities of a multi-purpose photo editor. This tool comes with so many advanced capabilities like it can behave as a raw converter, screen capturer, editor, viewer or can also rename details. Photoscape is commonly used for GIF image creation where users can easily set timings between frames.
Pros:
- It is much easier to use with intuitive interface.
- Offers adjustable canvas size along with easy customization capabilities for photo alignment, background colour and transition effects.
Cons:
- It can create bug trouble if you want to process large size files.
2. Microsoft GIF Animator

This software is also available free of cost and it can generate animated GIF files instantly. Its drag and drop type media interface can assist users in easy processing of large number of files. Further, you can easily set time duration of frames, set transparency, re order images and make changes for looping effect.
Pros:
- Its drag and drop feature provides it higher ranking.
- One can easily customize all detailed like transparency, frame order, time duration etc.
Cons:
- Microsoft has now stopped designing this software.
3. SSuite GIF Animator

SSuite GIF animator can be used to develop high quality GIF images within very less time. It can easily process raw files in form of BMP, JPEG and JPG extension whereas frame interval can be manually reduced up to few milliseconds. Created GIFs can be further used for easy sharing on other social media websites.
Pros:
- Interactive and simple GUI.
- Takes lesser time for installation and small space in your device memory.
Cons:
- Supported limited file formats and has limited functions.
4. KickMyGraphics

KickMyGraphics is an easy to use GIF animator and allows users to work with a slider so that frames can be adjusted with desired timing sequence. It also assists in other professional level settings such as out quality, zoom and transparency etc. It is also possible to rotate any selected frame with 90 degree motion.
Pros:
- Offers 90 degree image rotation facility.
- Comes with professional level settings.
Cons:
- Complicated for beginners.
5. GiftedMotion

This open source and interactive GIF animation developer application is available for free on Window platforms. It can be used process set of images as well as videos with additional animation effects. Note that, your system must have Java preinstalled if you want to run GiftedMotion on it.
Pros:
- It does not demand installation and download file size is also very small.
- Offers preview facility.
Cons:
- Limited features with time consuming image loading process.
B. Best GIF maker For Mac
1. PicGIF - $19.99:

This paid software tool can be used to turn sequence of snapshots into high quality animated GIFs within few seconds. Users can also re-edit their changes in existing GIF files by adjusting its size, text formatting and speed etc. It is also possible to transfer variety of short videos into animated smooth GIFs. It allows users personalize graphics with so many special image effects and color settings.
2. GIPHY Capture – Free:

Giphy Capture is available for free for all Mac users and it offers wide range of powerful, intuitive yet simple to use feature set. There are so many incredible things that you can manage in this single platform while editing your GIF sequences. It can easily capture your screen while processing all images with adjustable size, captions and text values. Finally the created GIFs can be easily shared with friends on social media.
3. Image GIF:

This simple and easy to use application can do many miracles for you. You can simply drag and drop lots of image files to this platform and then process them on timeline with advanced feature set. The animation effects and file control capabilities are really interesting that allow easy modification over content. Image GIF is best solution for beginners as it possesses intuitive and user friendly interface.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can delivery stories with effectiveness and added emotions. When we view that sequence of memories with animations then they add a different feeling to viewer’s heart. The best part is that these GIF creations use to be light weight files that mean they can be easily shared on other platforms. You can easily send them to popular social media sites or prefer to share them via Whatsapp and even using MMS. If you are working on a desktop and need a compatible GIF creator tool then here are few user friendly desktop application suggestions for you. You can easily pick any of these tools and start creating your own animated GIF to impress your friends around.
GIF Maker Software for Windows and Mac
The article below contains details about 10 most popular GIF makers where first five are compatible with Windows platform and rest are dedicated to Mac devices. Using these advanced software tools, you can easily create animated GIF from sequence of images or from videos that are downloaded from internet. It is also possible to adjust timing between frames or users can also customize frame rotation effects, loop animations, or apply overlays. These software tools can support almost all file types like TIF, TGA, PNG BMP, GIF and JPG etc. Some of these software tools are also able to process webcam results instantly and will save files in form of high quality GIFs. If you are ready to develop your own GIF image then read the reviews below and choose your tool to get best results.
A. Best GIF Maker For Windows
Best Recommendation
If you are not satisfied with the collection discussed above then professionals recommend Wondershare Filmora as most trustworthy tool for your GIF conversion needs. This software can work on Windows as well as Mac devices with full feature support.
If you want to make GIF easily, Filmora will also offer you an online solution for making a GIF. Filmora meme maker can help you make image, GIF and video memes directly without watermark. It is totally FREE and no sign up. You can change text size, color and position to create caption. You can also put text inside or outside in GIF. Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Key Features:
- This interactive interface can process more than 150 file formats with ease
- It can easily convert any video file into GIF format.
- Wondershare Filmora can be used to adjust frame size, captions, resolution of images while adding classic animation effects and advanced filters to processes images.
1. Photoscape

Here is your personal GIF creator tool that possesses abilities of a multi-purpose photo editor. This tool comes with so many advanced capabilities like it can behave as a raw converter, screen capturer, editor, viewer or can also rename details. Photoscape is commonly used for GIF image creation where users can easily set timings between frames.
Pros:
- It is much easier to use with intuitive interface.
- Offers adjustable canvas size along with easy customization capabilities for photo alignment, background colour and transition effects.
Cons:
- It can create bug trouble if you want to process large size files.
2. Microsoft GIF Animator

This software is also available free of cost and it can generate animated GIF files instantly. Its drag and drop type media interface can assist users in easy processing of large number of files. Further, you can easily set time duration of frames, set transparency, re order images and make changes for looping effect.
Pros:
- Its drag and drop feature provides it higher ranking.
- One can easily customize all detailed like transparency, frame order, time duration etc.
Cons:
- Microsoft has now stopped designing this software.
3. SSuite GIF Animator

SSuite GIF animator can be used to develop high quality GIF images within very less time. It can easily process raw files in form of BMP, JPEG and JPG extension whereas frame interval can be manually reduced up to few milliseconds. Created GIFs can be further used for easy sharing on other social media websites.
Pros:
- Interactive and simple GUI.
- Takes lesser time for installation and small space in your device memory.
Cons:
- Supported limited file formats and has limited functions.
4. KickMyGraphics

KickMyGraphics is an easy to use GIF animator and allows users to work with a slider so that frames can be adjusted with desired timing sequence. It also assists in other professional level settings such as out quality, zoom and transparency etc. It is also possible to rotate any selected frame with 90 degree motion.
Pros:
- Offers 90 degree image rotation facility.
- Comes with professional level settings.
Cons:
- Complicated for beginners.
5. GiftedMotion

This open source and interactive GIF animation developer application is available for free on Window platforms. It can be used process set of images as well as videos with additional animation effects. Note that, your system must have Java preinstalled if you want to run GiftedMotion on it.
Pros:
- It does not demand installation and download file size is also very small.
- Offers preview facility.
Cons:
- Limited features with time consuming image loading process.
B. Best GIF maker For Mac
1. PicGIF - $19.99:

This paid software tool can be used to turn sequence of snapshots into high quality animated GIFs within few seconds. Users can also re-edit their changes in existing GIF files by adjusting its size, text formatting and speed etc. It is also possible to transfer variety of short videos into animated smooth GIFs. It allows users personalize graphics with so many special image effects and color settings.
2. GIPHY Capture – Free:

Giphy Capture is available for free for all Mac users and it offers wide range of powerful, intuitive yet simple to use feature set. There are so many incredible things that you can manage in this single platform while editing your GIF sequences. It can easily capture your screen while processing all images with adjustable size, captions and text values. Finally the created GIFs can be easily shared with friends on social media.
3. Image GIF:

This simple and easy to use application can do many miracles for you. You can simply drag and drop lots of image files to this platform and then process them on timeline with advanced feature set. The animation effects and file control capabilities are really interesting that allow easy modification over content. Image GIF is best solution for beginners as it possesses intuitive and user friendly interface.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can delivery stories with effectiveness and added emotions. When we view that sequence of memories with animations then they add a different feeling to viewer’s heart. The best part is that these GIF creations use to be light weight files that mean they can be easily shared on other platforms. You can easily send them to popular social media sites or prefer to share them via Whatsapp and even using MMS. If you are working on a desktop and need a compatible GIF creator tool then here are few user friendly desktop application suggestions for you. You can easily pick any of these tools and start creating your own animated GIF to impress your friends around.
GIF Maker Software for Windows and Mac
The article below contains details about 10 most popular GIF makers where first five are compatible with Windows platform and rest are dedicated to Mac devices. Using these advanced software tools, you can easily create animated GIF from sequence of images or from videos that are downloaded from internet. It is also possible to adjust timing between frames or users can also customize frame rotation effects, loop animations, or apply overlays. These software tools can support almost all file types like TIF, TGA, PNG BMP, GIF and JPG etc. Some of these software tools are also able to process webcam results instantly and will save files in form of high quality GIFs. If you are ready to develop your own GIF image then read the reviews below and choose your tool to get best results.
A. Best GIF Maker For Windows
Best Recommendation
If you are not satisfied with the collection discussed above then professionals recommend Wondershare Filmora as most trustworthy tool for your GIF conversion needs. This software can work on Windows as well as Mac devices with full feature support.
If you want to make GIF easily, Filmora will also offer you an online solution for making a GIF. Filmora meme maker can help you make image, GIF and video memes directly without watermark. It is totally FREE and no sign up. You can change text size, color and position to create caption. You can also put text inside or outside in GIF. Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Key Features:
- This interactive interface can process more than 150 file formats with ease
- It can easily convert any video file into GIF format.
- Wondershare Filmora can be used to adjust frame size, captions, resolution of images while adding classic animation effects and advanced filters to processes images.
1. Photoscape

Here is your personal GIF creator tool that possesses abilities of a multi-purpose photo editor. This tool comes with so many advanced capabilities like it can behave as a raw converter, screen capturer, editor, viewer or can also rename details. Photoscape is commonly used for GIF image creation where users can easily set timings between frames.
Pros:
- It is much easier to use with intuitive interface.
- Offers adjustable canvas size along with easy customization capabilities for photo alignment, background colour and transition effects.
Cons:
- It can create bug trouble if you want to process large size files.
2. Microsoft GIF Animator

This software is also available free of cost and it can generate animated GIF files instantly. Its drag and drop type media interface can assist users in easy processing of large number of files. Further, you can easily set time duration of frames, set transparency, re order images and make changes for looping effect.
Pros:
- Its drag and drop feature provides it higher ranking.
- One can easily customize all detailed like transparency, frame order, time duration etc.
Cons:
- Microsoft has now stopped designing this software.
3. SSuite GIF Animator

SSuite GIF animator can be used to develop high quality GIF images within very less time. It can easily process raw files in form of BMP, JPEG and JPG extension whereas frame interval can be manually reduced up to few milliseconds. Created GIFs can be further used for easy sharing on other social media websites.
Pros:
- Interactive and simple GUI.
- Takes lesser time for installation and small space in your device memory.
Cons:
- Supported limited file formats and has limited functions.
4. KickMyGraphics

KickMyGraphics is an easy to use GIF animator and allows users to work with a slider so that frames can be adjusted with desired timing sequence. It also assists in other professional level settings such as out quality, zoom and transparency etc. It is also possible to rotate any selected frame with 90 degree motion.
Pros:
- Offers 90 degree image rotation facility.
- Comes with professional level settings.
Cons:
- Complicated for beginners.
5. GiftedMotion

This open source and interactive GIF animation developer application is available for free on Window platforms. It can be used process set of images as well as videos with additional animation effects. Note that, your system must have Java preinstalled if you want to run GiftedMotion on it.
Pros:
- It does not demand installation and download file size is also very small.
- Offers preview facility.
Cons:
- Limited features with time consuming image loading process.
B. Best GIF maker For Mac
1. PicGIF - $19.99:

This paid software tool can be used to turn sequence of snapshots into high quality animated GIFs within few seconds. Users can also re-edit their changes in existing GIF files by adjusting its size, text formatting and speed etc. It is also possible to transfer variety of short videos into animated smooth GIFs. It allows users personalize graphics with so many special image effects and color settings.
2. GIPHY Capture – Free:

Giphy Capture is available for free for all Mac users and it offers wide range of powerful, intuitive yet simple to use feature set. There are so many incredible things that you can manage in this single platform while editing your GIF sequences. It can easily capture your screen while processing all images with adjustable size, captions and text values. Finally the created GIFs can be easily shared with friends on social media.
3. Image GIF:

This simple and easy to use application can do many miracles for you. You can simply drag and drop lots of image files to this platform and then process them on timeline with advanced feature set. The animation effects and file control capabilities are really interesting that allow easy modification over content. Image GIF is best solution for beginners as it possesses intuitive and user friendly interface.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can delivery stories with effectiveness and added emotions. When we view that sequence of memories with animations then they add a different feeling to viewer’s heart. The best part is that these GIF creations use to be light weight files that mean they can be easily shared on other platforms. You can easily send them to popular social media sites or prefer to share them via Whatsapp and even using MMS. If you are working on a desktop and need a compatible GIF creator tool then here are few user friendly desktop application suggestions for you. You can easily pick any of these tools and start creating your own animated GIF to impress your friends around.
GIF Maker Software for Windows and Mac
The article below contains details about 10 most popular GIF makers where first five are compatible with Windows platform and rest are dedicated to Mac devices. Using these advanced software tools, you can easily create animated GIF from sequence of images or from videos that are downloaded from internet. It is also possible to adjust timing between frames or users can also customize frame rotation effects, loop animations, or apply overlays. These software tools can support almost all file types like TIF, TGA, PNG BMP, GIF and JPG etc. Some of these software tools are also able to process webcam results instantly and will save files in form of high quality GIFs. If you are ready to develop your own GIF image then read the reviews below and choose your tool to get best results.
A. Best GIF Maker For Windows
Best Recommendation
If you are not satisfied with the collection discussed above then professionals recommend Wondershare Filmora as most trustworthy tool for your GIF conversion needs. This software can work on Windows as well as Mac devices with full feature support.
If you want to make GIF easily, Filmora will also offer you an online solution for making a GIF. Filmora meme maker can help you make image, GIF and video memes directly without watermark. It is totally FREE and no sign up. You can change text size, color and position to create caption. You can also put text inside or outside in GIF. Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Key Features:
- This interactive interface can process more than 150 file formats with ease
- It can easily convert any video file into GIF format.
- Wondershare Filmora can be used to adjust frame size, captions, resolution of images while adding classic animation effects and advanced filters to processes images.
1. Photoscape

Here is your personal GIF creator tool that possesses abilities of a multi-purpose photo editor. This tool comes with so many advanced capabilities like it can behave as a raw converter, screen capturer, editor, viewer or can also rename details. Photoscape is commonly used for GIF image creation where users can easily set timings between frames.
Pros:
- It is much easier to use with intuitive interface.
- Offers adjustable canvas size along with easy customization capabilities for photo alignment, background colour and transition effects.
Cons:
- It can create bug trouble if you want to process large size files.
2. Microsoft GIF Animator

This software is also available free of cost and it can generate animated GIF files instantly. Its drag and drop type media interface can assist users in easy processing of large number of files. Further, you can easily set time duration of frames, set transparency, re order images and make changes for looping effect.
Pros:
- Its drag and drop feature provides it higher ranking.
- One can easily customize all detailed like transparency, frame order, time duration etc.
Cons:
- Microsoft has now stopped designing this software.
3. SSuite GIF Animator

SSuite GIF animator can be used to develop high quality GIF images within very less time. It can easily process raw files in form of BMP, JPEG and JPG extension whereas frame interval can be manually reduced up to few milliseconds. Created GIFs can be further used for easy sharing on other social media websites.
Pros:
- Interactive and simple GUI.
- Takes lesser time for installation and small space in your device memory.
Cons:
- Supported limited file formats and has limited functions.
4. KickMyGraphics

KickMyGraphics is an easy to use GIF animator and allows users to work with a slider so that frames can be adjusted with desired timing sequence. It also assists in other professional level settings such as out quality, zoom and transparency etc. It is also possible to rotate any selected frame with 90 degree motion.
Pros:
- Offers 90 degree image rotation facility.
- Comes with professional level settings.
Cons:
- Complicated for beginners.
5. GiftedMotion

This open source and interactive GIF animation developer application is available for free on Window platforms. It can be used process set of images as well as videos with additional animation effects. Note that, your system must have Java preinstalled if you want to run GiftedMotion on it.
Pros:
- It does not demand installation and download file size is also very small.
- Offers preview facility.
Cons:
- Limited features with time consuming image loading process.
B. Best GIF maker For Mac
1. PicGIF - $19.99:

This paid software tool can be used to turn sequence of snapshots into high quality animated GIFs within few seconds. Users can also re-edit their changes in existing GIF files by adjusting its size, text formatting and speed etc. It is also possible to transfer variety of short videos into animated smooth GIFs. It allows users personalize graphics with so many special image effects and color settings.
2. GIPHY Capture – Free:

Giphy Capture is available for free for all Mac users and it offers wide range of powerful, intuitive yet simple to use feature set. There are so many incredible things that you can manage in this single platform while editing your GIF sequences. It can easily capture your screen while processing all images with adjustable size, captions and text values. Finally the created GIFs can be easily shared with friends on social media.
3. Image GIF:

This simple and easy to use application can do many miracles for you. You can simply drag and drop lots of image files to this platform and then process them on timeline with advanced feature set. The animation effects and file control capabilities are really interesting that allow easy modification over content. Image GIF is best solution for beginners as it possesses intuitive and user friendly interface.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How You Can Turn Yourself Into Anime Character Using Anime Filter
How You Can Turn Yourself into Anime Character Using Anime Filter
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Best 12 2D Animation Studios All Should Check Out
Top 12 2D Animation Studios All Should Check Out
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Now, when it comes to video marketing, the majority of businesses prefer choosing 2D animations. The reason being 2D animations have a lower production cost and they still offer complete liberty over creativity. However, it’s worth noting that editing a visually engaging 2D animation requires expertise.
That’s why it’s always an ideal solution to hire a dedicated 2D animation company. Such organizations have experienced video editors who specialize in 2D video editing and can craft the perfect 2D animation for your brand. In this article, we are going to walk you through a list of the top 12 2D animation studios you can hire to launch an enticing marketing video for your business.
In this article
01 [What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?](#Part 1)
02 [How Much Time Does It Take to Create a 2D Animation Video?](#Part 2)
03 [What Are the Best Company for Creating 2D Animation Video?](#Part 3)
Part 1 What is a 2D Animation Video and How Much Does a 2D Animation Video Cost?
First things first; what is a 2D animation and why is it necessary to hire a 2D animation company? In layman’s terms, a 2D animation is a video where the movements are represented in two-dimensional space. The subjects in the video can either move forward or backward, but they can’t be allowed to move in a third dimension (depth).
Now, even though there are tools you can use to edit a 2D animation on your own, the process is time-consuming and requires certain expertise. And, since the primary objective of creating a 2D animation video is to engage potential customers, it’s always necessary to be super creative with the editing approach. This is the reason why the majority of brands hire professional 2D animation studios for the job.
The cost to create a 2D animation video can range anywhere between $1,000 to $10,000. It all depends on the length of the video, the production company you hire, and the quality you are looking for. But, it’s also worth noting that high pricing does not always mean superior quality as well. You’ll have to be extra cautious while picking through the best 2D animation studios.
Part 2 How Much Time Does It Take to Create a 2D Animation Video?
Due to their immense popularity in the marketing world, many business owners and marketers want to know how much time it takes to create a 2D animation video. Well, the answer is - it depends. If you have hired a team of professional editors or a dedicated 2D animation company, you’ll get your animated video within a week. However, if you try to follow the DIY approach and don’t know where to get started, it can even take up to 3-4 weeks for the video to complete.
Part 3 What Are the Best Company for Creating 2D Animation Video?
Now that you know the cost and time it takes to create a 2D animation video, let’s dive into the list of the most popular 2D animation studios you can hire for the next project. We have listed these companies on the basis of their customer reviews and pricing so that you can make the right decision easily.
01Explain Ninja
Minimum Project Size: $5,000
Team Size: 100-300
Location: Poland
Ratings: 4.5/5
Explain Ninja is a popular Poland-based 2D animation company that offers a wide variety of video production services to global clients. The company has already worked with big brands like Google, Bolt, and MyTaxi and is more than ready to create a 2D animation video for you as well.
The team can create different types of marketing videos including whitepaper animations, explainer videos, conventional 2D animations, etc. Basically, if you have the desired budget and are looking for a professional video production company, Explain Ninja is the right answer.
02**Wondershare Filmora Video Editor **
Minimum Project Size: $100 (Depends on the type of video you want to edit)
Team Size: The tool is an ideal choice for DIY editing
Ratings: 5/5
Technically not a 2D animation studio, Wondershare Filmora is a full-scale video editing tool designed to help editors create stunning videos. The tool offers a plethora of features that make it the best choice for people who want to create 2D animations on their own.
Filmroa has a built-in media library where you can find an array of 2D animation templates, video graphics, and transitions that could be integrated into a video within a few seconds. Not to mention, its timeline-based interface will make it a hassle-free job to create high-quality 2D animations that engage the viewers and help you promote your product more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Sparkhouse
Minimum Project Size: $10,000
Team Size: 10-50
Location: California
Ratings: 4/5
SparkHouse is another popular 2D animation studio that primarily specializes in corporate and commercial projects. The company is based in California, USA, and has worked with top brands like YouTube and Forever 2Sparkhouse offers a wide variety of video production services including 2D animations, explainer videos, and regular white paper animations.
Unique storytelling and custom transitions are two of the major USPs of Sparkhouse. The only downside of Sparkhouse is its expensive price tag. Due to its extensive popularity, Sparkhouse charges a hefty amount for its projects, which means it’s only ideal for large enterprises with a solid marketing budget.
04Studio Pigeon
Minimum Project Size: $5,000
Team Size: 50-500
Location: Poland
Ratings: 5/5
Studio Pigeon is also a popular Poland-based 2D animation company that provides full-scale video production services to a global clientele. Studio Pigeon’s portfolio includes some of the industry leaders including Microsoft, Ikea, and FOX Networks.
While Studio Pigeon specializes in all types of video production services, 2D explainer videos are their strong point. So, if you are looking to create a stunning explainer video for a newly launched product or service, you can get in touch with Studio Pigeon and let expert designers create a stunning video for you.
05BluBlu Studios
Minimum Project Size: $5,000
Team Size: 50-250
Location: Poland and USA
Ratings: 4.5/5
BluBlu Studios is one of the best 2D animation studios having two different branches in Poland and Chicago, USA. The company is well-renowned for its remarkable work across the industry. Since its inception in 2013, BluBlu Studios has worked with both small-scale businesses and fortune 500s. During this period, the company has also worked with many big brands including The New York Times, IKEA, and Twitter.
Basically, if you want to get a high-quality 2D animation for your product/services, BluBlu Studios is worth the consideration. Even if you own a startup or a small business, BluBlue Studios will allow you to get a stunning 2D animated video without burning a hole in your wallet.
06Epipheo
Minimum Project Size: $12,000
Team Size: 10-100
Location: Los Angeles
Ratings: 5/5
With Google considering it as their official marketing partner, Epipheo is undoubtedly one of the most reliable 2D animation studios you can hire to create a high-quality 2D animation for your marketing campaigns.
In addition to end-to-end video production services, Epipheo also offers other digital services including UI/UX design and marketing assistance. In short, Epiheo can handle the entire online marketing campaign for your brand. However, since the company has Google on its portfolio, the production charges are going to be comparatively higher than other available options.
07Snowy Peak
Minimum Project Size: $3,000
Team Size: 10 Employees
Location: Colorado, USA
Ratings: 3.5/5
Snowy Peak is a Colorado-based video production company that offers full-scale production services to help brands elevate their online presence and attract more customers.
As compared to other available options, Snowy Peak’s services are relatively affordable - so even if you have a limited marketing budget, you can hire them to get your 2D animation video. In addition to end-to-end video production services, Snowy Peak also specializes in direction assistance so that you can launch the most stunning marketing video for your brand.
08Animation Explainers
Minimum Project Size: $2,000
Team Size: 10 Employees
Location: Dublin, Ireland
Ratings: 4.5/5
Animation Explainers is a small-scale video production company that primarily works with startups and small-scale businesses. Based out of Dublin, Ireland, Animation Explainers is working with a vision to help businesses gain better online exposure through high-quality video production. Animation Explainers is an ideal video production studio for brands who want to launch a 2D animation video at a lower production cost.
09Darvideo Animation Studio
Minimum Project Size: $1,000+
Team Size: 50 Employees
Location: UKRAINE
Ratings: 4/5
Darvideo Animation Studio is one of the most affordable video production studios that offer an array of video production services such as explainer videos, 2D animations, 3D animated videos, and explainer videos.
The services start at as low as $1,000, which means you can launch a high-quality animation video without going over budget. Apart from 2D animation videos, Darvideo Animation Studio can also help you launch short-form videos to engage potential buyers across different platforms. Ideally, the company is a suitable choice for small-scale businesses and startups that have a limited marketing budget for 2D animated videos.
10The DVI Group
Minimum Project Size: $10,000+
Team Size: 50 Employees
Location: Atlanta
Ratings: 4.5/5
The DVI Group is a widely popular 2D animation company that has worked with different brands and helped them gain massive exposure in the digital landscape. The DVI team specializes in both 2D as well as 3D animation, which means brands can target different types of customers through dedicated videos. You can also hire the company to get short-form videos to engage customers across different social media platforms.
111Kasra Design
Minimum Project Size: $5,000+
Team Size: 50 Employees
Location: Malaysia
Ratings: 4.5/5
If you are looking for an experienced 2D animation studio, Kasra Design is the right answer. This Malaysia-based 2D animation company has delivered more than 600 2D and 3D animations to different organizations. Their services are relatively affordable, which means you can hire them even with a limited marketing budget.
121Demo Duck
Minimum Project Size: $2,000
Team Size: 100 Employees
Location: Chicago, United States
Rating: 4/5
Last, but certainly not least, Demo Duck is an ideal 2D animation company for businesses who want to step up their marketing game through creativity. The team has highly talented video editors who have years of experience working with a variety of brands from different parts of the world. Even though the company specializes in 2D animation videos, you can also hire them to get explainer videos, 3D animations, and conventional marketing videos.
Key Takeaways from This Episode
● 2D animations are one of the great ways to engage potential customers and drive better brand exposure
● The cost to create a 2D animation varies for each brand and mainly depends on the 2D animation company you hire
● There are dozens of 2D animation studios you can hire to launch a custom 2D animation or use a professional tool like Wondershare Pro to create a dedicated 2D animated video by yourself.
Also read:
- How to Analyze an Editorial Cartoon Easily
- 2024 Approved 10 Best Romance Anime Movies You Need to Watch
- New Creative Ways to Make iPhone Text GIF
- In 2024, How to Make Architecture Animation
- Updated In 2024, How to Become a Motion Graphic Designer
- New Best 15 Instant Classics Animated Cartoon Movies
- New In 2024, How to Obtain and Create Animated GIF Icons Like a Pro?
- Updated Whats Music Video GIF & How to Add Music to Your GIF Files
- Updated In 2024, Top 10 Best and Fast Ways to Turn Image Into Gif
- Updated Top 12 Video to GIF Converters High Quality to Check Out
- New How to Make My Photo 3D Cartoon Online for 2024
- In 2024, 12 Websites with Triggered Animate on Scroll Examples
- New 10 Amazing Whiteboard Animation Video Examples You Need to Bookmark for 2024
- New In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- New 2024 Approved Ways on How to Get Started in Stop Motion Claymation
- Updated Adobe Animate Riggings Tutorial for You
- New Best 10 Animated Templates in Canva
- 2024 Approved 10 Cartoon Canvas Painting Ideas for Total Beginners
- New Top 4 Websites to Get Anime Footage for Free for 2024
- New Samples of Cartoon Character Face to Inspire You
- In 2024, Animate Graphics in Canva
- Updated Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries for 2024
- The Top Free 12 GIF Meme Maker at a Glance
- Updated Before You Learn 3D Animation Some Things You Should Know
- New Ultimate Guide to Animated Characters Drawings
- Best 10 Anime Websites to Watch Dubbed Anime Free
- Updated In 2024, A Beginners Guide for Learning 3D Animation
- Updated What Is Still Motion Animation for 2024
- Updated 2024 Approved How to Create an Adobe Collage?
- What Wikipedia Wont Tell You Specifically About Character Rigging
- New 2024 Approved Best 10 Video to GIF Converters Top Picks
- Updated In 2024, How to Make Slideshow in LinkedIn
- New How to Make GIF Stickers for WhatsApp 100 The Simple Way for 2024
- 15 Forgotten Cartoon Characters of All Time
- Updated Top 4 Websites to Get Anime Footage for Free
- In 2024, Top 7 Best Animated Lyric Video Software for FREE
- 7 Ways to Unlock a Locked Oppo K11x Phone
- Best Anti Tracker Software For Honor 90 | Dr.fone
- In 2024, How to Change your Samsung Galaxy A24 Location on Twitter | Dr.fone
- How to Electronically Sign a .csv Using DigiSigner
- In 2024, How to Bypass FRP from Tecno Spark 10 5G?
- Vivo V29 Pro Camera Not Working Unexpected Error? Fix It Now | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Nokia C300 | Dr.fone
- How To Unbrick a Dead Oppo K11 5G | Dr.fone
- How to Change Apple iPhone 14 Plus Location on Skout | Dr.fone
- In 2024, How to Transfer Data from Honor 80 Pro Straight Screen Edition to BlackBerry | Dr.fone
- How to Transfer Data After Switching From Motorola Moto E13 to Latest Samsung | Dr.fone
- In 2024, How to Turn Off Find My iPhone X when Phone is Broken? | Dr.fone
- In 2024, How to Unlock Oppo A2 Phone Pattern Lock without Factory Reset
- In 2024, 3 Methods to Mirror Honor Play 7T to Roku | Dr.fone
- How to Stop Life360 from Tracking You On Honor X50? | Dr.fone
- How to Transfer Data from OnePlus Ace 3 to Samsung Phone | Dr.fone
- In 2024, Universal Unlock Pattern for Motorola Moto G34 5G
- Does Airplane Mode Turn off GPS Location On Nokia C12 Plus? | Dr.fone
- How to Change Vivo Y100t Location on Skout | Dr.fone
- Title: Updated 15 Types of Cartoon Drawing Styles Examples for 2024
- Author: Elon
- Created at : 2024-06-08 05:07:40
- Updated at : 2024-06-09 05:07:40
- Link: https://animation-videos.techidaily.com/updated-15-types-of-cartoon-drawing-styles-examples-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

