:max_bytes(150000):strip_icc():format(webp)/operationcouldnotcomplete-95695abe458d4062a2c2f7e46e656b08.png)
Updated 2024 Approved 10 Top Tools to Make Pic Collage for Windows

10 Top Tools to Make Pic Collage for Windows
10 Best Tools to Make Pic Collage for Windows
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Collages are a great way to assemble all your favorite pictures in one place. You can share these collages with your friends, relatives, and dear ones or can also use them for posting on social media sites and other online platforms. Though creating a collage may sound simple, a lot of considerations need to be taken for creating an interesting and eye-catchy collage, and for this, a help of a professional tool can be taken. In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.

In the following parts of the topic, you can learn about the best tools for photo collage Windows 10 and other OS.
In this article
01 [Top 10 Pic Collage for Windows Tools](#Part 1)
02 [The Best Tool to Get Stock Images for Creating Collages](#Part 2)
Part 1 Top 10 Pic Collage for Windows Tools
Checkout the best collage for Windows below.
01PhotoPad Photo Editing Software
This is a complete photo editing tool supporting an array of features including the creation of a photo collage. This software from NCH software can let you add the desired images manually and also support using the auto grid to add an unlimited number of pictures. The tool also lets you choose the collage orientation size and set the background as needed.
Pros:
● Create collage Windows manually or automatically.
● Allows adding a background color, image, or from the available background options.
● Spacing and corners between the images can be selected.
● The size of the tool is small.
Cons:
● Stickers and filters to individual images cannot be added.
● Cannot choose a custom collage size.

02PhotoScapeX
Available for download on Windows 10 and higher versions this is another widely used photo editing tool that can also let you create collages manually as well as automatically. Multiple frames are available that can be selected as desired and there are additional features like adding filters, and also edit them in multiple ways.
Pros:
● Allows creating collage manually and automatically.
● Multiple editing tools for customization like filters, crop, zoom, doodle, and more.
● Picture alignment can be done in 3 modes- vertical, horizontal, and tile.
● Option to change and customize image size, spacing, margin, and others.
Cons:
● Limited photos can be added.
● The size of the tool is large in comparison to other tools.

03Phototastic Collage
This is free to use Windows-based tool that can create impressive collages in no time. Multiple designs, frames, and other options are available to create a customized collage as needed.
Pros:
● Multiple customization options are available for creating the desired collage.
● User-friendly and simple interface.
● An array of templates is available.
Cons:
● The free version has limited features.
● Limitation to the number of images that can be added.
● Ads in the app.

04PicCollage
Unleash your creativity by creating an interesting collage using this excellent collage-making app. There are multiple templates and customization options supports.
Pros
● Create collage manually or automatically
● The earlier created collage can be edited.
● Allows creating a collage in 3 options- grid, template, freestyle.
Cons
● Watermark on the created collage.
● The image size cannot be customized.

05Collage Maker-Photo Grid and Montage
Using this free Windows tool, you can create an interesting photo collage or a free-styled montage as needed. A wide range of layouts and templates are available that can be further customized to get the desired collage.
Pros:
● Free Windows software.
● Come with multiple filters, layout, and editing tools.
● The user interface is easy.
● Preview option available.
Cons:
● Performance glitches due to bugs.
● Custom collage size cannot be set.
● Watermark on the collage.

06Fotor
If you are looking for a simple and basic collage-making tool, Fotor is the right choice. Collage in the grid, freestyle, and photo-stitch style can be created and basic customization features are supported.
Pros:
● Simple to use tool that is apt for beginners.
● Border can be changed from a solid color to a background.
Cons:
● Customization options are limited.
● Border and the image size cannot be changed.

07El Collagero
Just like its name, this is an interesting Windows-based tool for creating a collage of your choice. A wide range of options for customization is available that can let you edit the images, choose a template and then also edit the file.
Pros:
● A wide range of templates and designs for collages is available.
● Allows adding text, symbols, and other elements.
● Created collage can be shared on social media sites.
Cons:
● In comparison to other professional tools, the functions are limited.

08Atlantas Photo Collage Studio
This Windows-based tool will let you create collages of all types and for all occasions. You can choose from over 100 templates that best match your collage theme and image content.
Pros:
● More than 100 templates for collage designs are available.
● The size of the layout can be changed.
● Multiple editing and customization options are supported like zoom, opacity selection, and more.
Cons:
● Limitation of adding 45 images.
● For the advanced functions, need to subscribe to the paid version.

09PhotoJoiner
Using this Windows tool, pick up your favorite images and turn them into a beautiful collage with customized design and style.
Pros:
● A simple and basic tool for creating a collage.
● Created collage can be saved or shared to the social media site.
● Change the order of the images, margins, and other aspects.
Cons
● Collage templates are limited.
● Advanced features are missing.

1010. Blend Photo
To create a collage of images with a blending effect, this is the right tool to use. Available for download on the Windows system this tool lets you create collages telling interesting stories.
Pros:
● Simple and easy collage-making tool.
● Add blending effect to your collages.
● Over 50 custom shapes for image cropping are available along with the option for free-hand cropping.
● Multiple filters can be added.
Cons:
● Limited Editing and customization options.

Part 2 The Best Tool to Get Stock Images for Creating Collages
Several times, the captured and stored images may not fit in the collage theme you wish to create and, in such situations, you can use the stock images available online at several sites. One of the best tools where you can check out the images in different categories is Wondershare Filmora. This versatile software from Wondershare Filmora Video Editor is an advanced video editing tool that also has a huge collection of stock media including images.
Additionally, the split-screen feature of the software can be used for creating a video collage. Available for Windows and Mac systems, Wondershare Filmora will look after all your advanced video editing and customized requirements.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Collage-making tools help in creating an interesting and eye-catchy collage in a hassle-free manner.
●Several Windows-based tools are available for quick download.
●Wondershare Filmora is a great software to find a collection of stock images in different categories.
Beginner Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
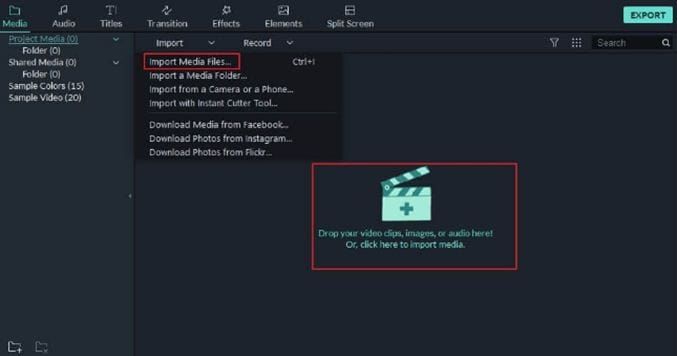
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
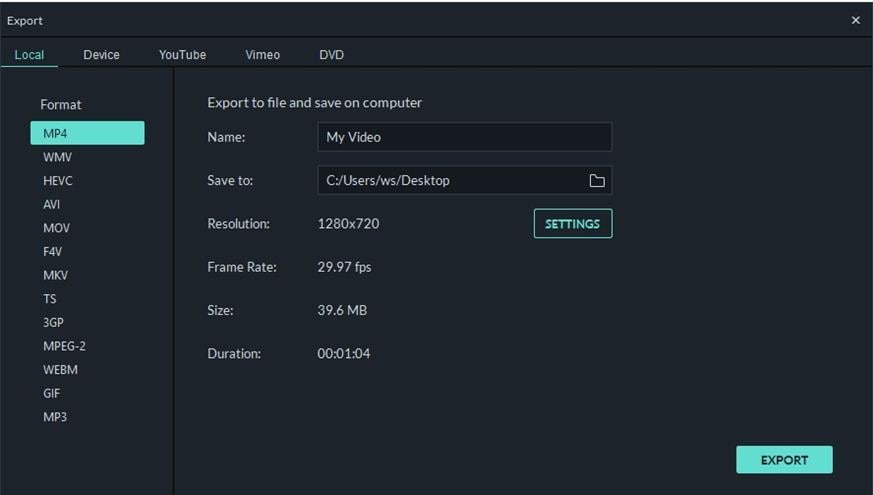
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
12 Captivating Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Learn Easy Blender Rigging in Only 2 Minutes
Learn Simple Blender Rigging in Only 2 Minutes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
Blender is a FREE, open-source 3D Animation program that is very popular for beginner animators. It’s a good way of starting if you’re not yet sure about how far you want to go into animation as it won’t demand any immediate monetary commitment.
Now, as for its features, today, we’ll be focusing on Blender Rigging features.
In this article
01 [Why Use Blender Rigging?](#Part 1)
02 [The Art of Effective Rigging in Blender [TUTORIAL]](#Part 2)
03 [Introduction to Rigging in Blender Course](#Part 3)
Part 1 Why Use Blender Rigging?
Blender Character Rigging is a great way of creating truly beautiful and realistic animations. Despite being an open-source program, it’s capable of doing just as much, if not more, than some of the more premium Animation software out there.
So, if you want to create video projects for your audience’s entertainment or edification with animation, then Blender Rigging is definitely something that you should consider. With this tool, you can create the complex animations that you need and then polish it up in a video editor like Wondershare Filmora Video Editor (which is a premium, video-editing tool that you can use to perfect your finished Blender Rigging animations.)

Part 2 The Art of Effective Rigging in Blender [TUTORIAL]
For this next section, we’re going to be introducing a couple of tutorials that you can look into to teach you more about Blender Character Rigging, Blender Facial Rigging, Blender Muscle Rig, and so on.
These topics are each very long-winded on their own though, so we’ve linked appropriate video tutorials that you can learn more and reserved ourselves to a brief description of each technique so that you can determine whether it’s something that interests you (although, of course, our recommendation is that you check each one out so that you can get the full ‘Blender’ experience.)
01Blender Character Rigging
The main thing people usually look at Blender for is, Blender Character Rigging. And, because it was created to emulate professional animation software, Blender has this function down to pat. To give you an idea of what features you can expect: Blender comes with custom bone shapes for easy Blender character rigging, it also comes with envelope skinny, skeleton skinning, and automatic skinning. With these alone, you can be assured that you will be able to create complex animations without much trouble.
02Blender Facial Rigging
Facial Rigging is usually a more complex subject that is avoided by animators without much experience. But, with Blender, facial rigging is possible. The YouTube video should show you the process of going about Blender Facial Rigging from start to finish (from sculpting the character face itself and then making use of Blender Rigging tools for setting up a skeletal structure for your face’s character to become animated.)
03Blender Muscle Rigging
Creating a Blender Muscle Rig is exactly what it sounds like. It is, of course, much more complicated than normal rigging, but it is a good subject to familiarize yourself with anyway, as it will allow you to go to the ‘next stage’ as you say, with your Animations. The video that we’ve attached is from Pierrick Picaut, who has released a series of videos on the subject of Blender Rigging in general and has extensively explained how to create a Blender Human Rig from the general body, the face, the muscles, and so on.
04Blender Rigging
Although a lot of Animation relies on more ‘traditional’ methods of expressing movement, one can still make use of more modern animation practices, like rigs, to set up their animations for movement. It’s an especially good skill to learn if you’re more interested in content-friendly animations (rather than creating a film of your own.)
05Blender Rigging
This next tutorial is an introduction to basic Blender Rigging. It’s a good one to both start and end on, as it was created for beginners specifically, and uses an example that is perhaps easier to understand most. Make sure to give it a shot just in case.
Part 3 Introduction to Rigging in Blender Course
For this next part, we introduce two other resources that you can take advantage of to learn more about Blender Rigging. Whether it be about Blender character rigging, Blender facial rigging, free blender rigs, creating muscle rigs, and so and so forth. These resources have got your back.
01Where to Learn the Course?
The first major course that we think you might be interested in is Mark Masters’ blender rigging course. You can find this course at PluralSight (which is a website that is focused on helping users of software develop their skills). Mark Masters, the instructor for this course, is a professional animator and works as a Animator for the animation studio, Steelhouse Productions. So, you can be sure that there is much that you can learn from him.

02Other Tools to Learn Rigging
As for other places to learn? We suggest the “Blender Fundamentals” course that Blender themselves have posted on YouTube. They have several of these courses (for all of the more recent versions of Blender). So, you can pick out a course that works for you. One of their more recent series is “Blender Fundamentals 2.which currently has videos all on the subject of Blender rigging (including Blender rigging and Blender rigging videos.)

● Key Takeaways from This Episode →
● If you’re interested in trying out blender rigging yourself, you’ll probably want to study the subject a little before beginning.
● Blender Rigging is quite a complex subject for beginners but having something to start with should help you on your way.
● For that, we recommend checking out the videos that we mentioned in section two of this article, where we recommend some popular tutorials regarding some of the more common Blender Rigging subjects.
● If you’re looking for something more comprehensive or put together though. A course might be more up to your taste. For that, we recommend either Mark Master’s introduction to rigging and animation over at PluralSight or Blender’s own “Blender Fundamental” series on YouTube (which should introduce all the functions you’ll need to know.)
8 Best Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
What’s Music Video GIF & How to Add Music to GIF Files
What’s Music Video GIF & How to Add Music to Your GIF Files
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Best 10 Video to GIF Converters: Top Picks
Best 10 Video to GIF Converters: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Also read:
- New Tutorial Guide to Animate Pictures in Canva for 2024
- The 10 Most Adorable Aesthetic Cartoon Characters for 2024
- New How to Make GIF Stickers for WhatsApp 100 The Easy Way for 2024
- In 2024, How to Create Slideshow in LinkedIn
- New How to Liven Up Your Animate Website on Scroll
- New 10 Great Apps for Turning Funny Animated Images Into Comics for 2024
- Learn All About Lip-Syncing in Animation for 2024
- New Top 10 3D Text Animation Templates
- New In 2024, Ways to Master to Find 10 Best Free Animated Text Generator
- 2024 Approved 10 Caricature Makers to Turn Photo to Caricature Effects
- Updated In 2024, 10 Must Watch Netflix Cartoon Series
- Updated 2024 Approved Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- New How to Create Photo Collage Frame for Free in Minutes, In 2024
- Tips for GIF to Animated PNG for 2024
- New In 2024, Adobe Animate Riggings Tutorial for You
- Updated 2D Character Animation Everything You Should Know About It for 2024
- Unlock Samsung Galaxy M34 Phone Password Without Factory Reset Full Guide Here
- How to Repair a Damaged video file of 14 Ultra?
- 3uTools Virtual Location Not Working On Poco F5 5G? Fix Now | Dr.fone
- In 2024, Preparation to Beat Giovani in Pokemon Go For Vivo Y27 4G | Dr.fone
- How to Share Location in Messenger On Motorola Moto G 5G (2023)? | Dr.fone
- In 2024, Does Life360 Notify When You Log Out On Samsung Galaxy XCover 6 Pro Tactical Edition? | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Motorola Moto E13FRP Lock
- How to Change GPS Location on Lava Blaze 2 Pro Easily & Safely | Dr.fone
- Ways To Find Unlocking Codes For Sony Xperia 5 V Phones
- How to Reset Apple iPhone 14 to Factory Settings? | Dr.fone
- Top 10 Fixes for Phone Keep Disconnecting from Wi-Fi On Meizu 21 | Dr.fone
- The way to get back lost call history from Motorola Razr 40
- Title: Updated 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- Author: Elon
- Created at : 2024-05-19 03:05:46
- Updated at : 2024-05-20 03:05:46
- Link: https://animation-videos.techidaily.com/updated-2024-approved-10-top-tools-to-make-pic-collage-for-windows/
- License: This work is licensed under CC BY-NC-SA 4.0.