:max_bytes(150000):strip_icc():format(webp)/switcheshero-4f3b792cb7014baf919e7c68b91e96ab.jpg)
Updated 2024 Approved How to Create YouTube Intro Animation Like a Pro

How to Create YouTube Intro Animation Like a Pro
How to Create a YouTube Intro Animation like a Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
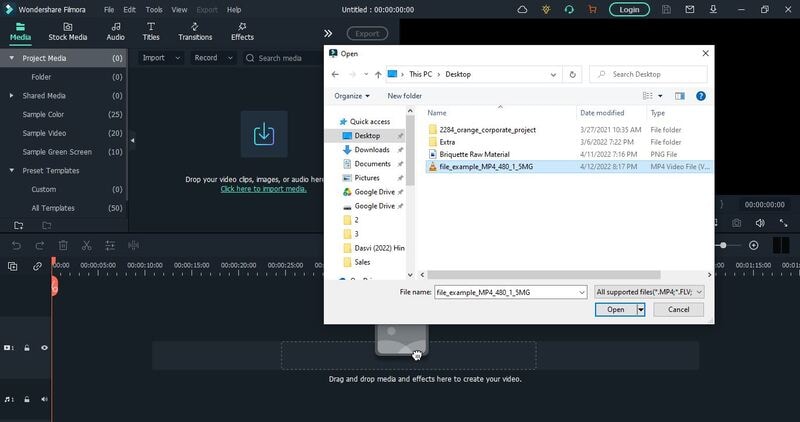
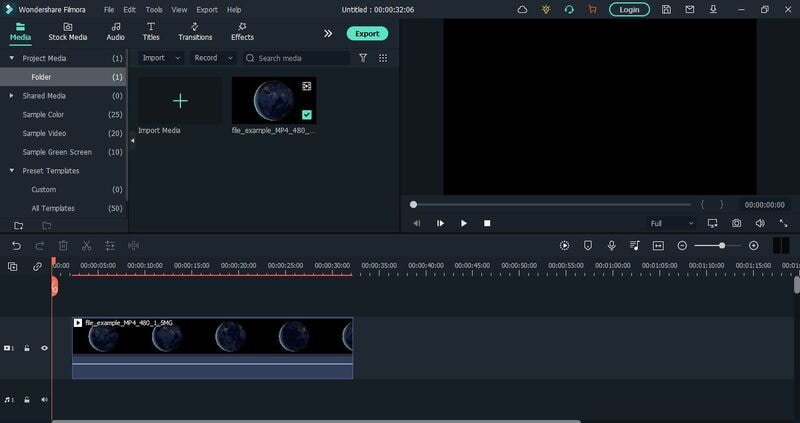
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

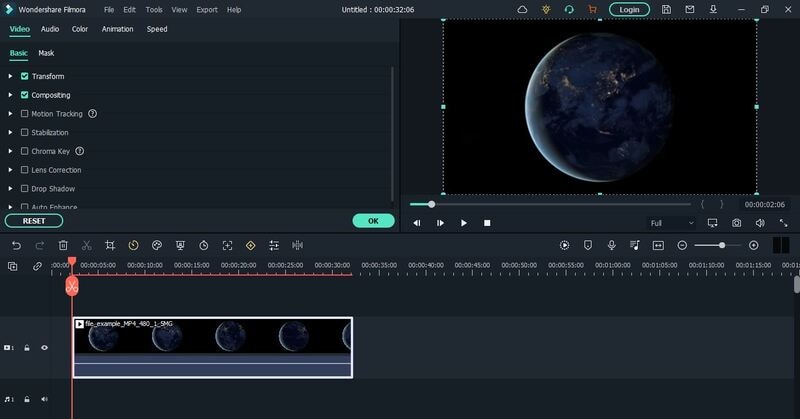
02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

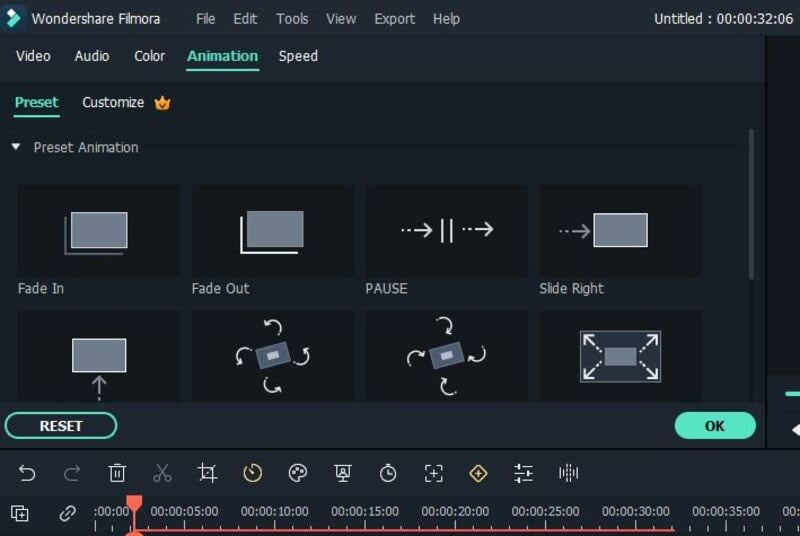
03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
In-Depth Study of Cartoon Painting Starts
In-depth Study of Cartoon Painting Starts from Learning to Draw It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
Cartoon painting is slowly becoming popular due to its many benefits, especially easy cartoon canvas painting. For instance, it is pretty eye-grabbing, especially if your audience is children.

Thanks to the animation aspect, it has become relatively cheap to do advertisements with cartoons instead of real people.
In this article
01 [What Are Good Cartoons to Draw?](#Part 1)
02 [How Do You Draw a Cartoon Character for Beginners?](#Part 2)
03 [Is There Anything else You Can Do to Draw Cartoons More Quickly?](#Part 3)
Part 1 What Are Good Cartoons to Draw?
As far as good cartoons are concerned, expect about 5 popular types. These cartoons to draw include:
01 Illustrative Cartoons
They are the most suitable cartoons to draw when portraying particular ideas directly and simply.
The cartoons are primarily used in advertisements, teaching aids, and explaining stories. They also have text that explains them further.
It explains why they are common in school books, making them perfect for explaining content or subject.

02 Animated Cartoons
It is important to note that these cartoons are drawn using computers despite looking as if they are hand-drawn. One thing that makes them stand out is that they seem to be in action and movement.
As much as that’s how they seem from the viewer’s perspective, that’s far from the truth. They are just drawn in series, and since the first one will differ from the second one, there is that illusion of movement created.

03 Comic Strips or Panels
In most cases, these are regular features characterized by established or known characters and usually displayed in newspapers.
Just like the animated cartoons, they are showcased in series to tell or illustrate a story. The series of panels have words said by the various characters.
The words are usually in balloons, and a single comic strip may cover a single or double page of a newspaper.

04 Gag Cartoons
As the name gag suggests, these cartoons revolve around jokes. These single-paneled cartoons often make fun of human beings.
Through overstatements, humor resonates from what is drawn. They can either serve as entertainment or point out, if not make fun of, people, especially their mistakes and faults. Besides the cartoon, expect a caption that’s often a single sentence.

05 Editorial or Political Cartoons
These cartoons are also made for the newspapers. Expect them to be a single drawing on an editorial page. It sheds more light on a particular newspaper’s editorial comment.
As much as some have captions, that’s not always the case. Just like the gag cartoons, they ridicule people, but the editorial ones focus on celebrities.

Part 2 How Do You Draw a Cartoon Character for Beginners?
Even cartoon painting experts were once beginners. So, feel encouraged because you stand a chance also to become an expert in the long run. All you need to do is take the first step. Fortunately, we are here to hold your hand as you do so. So. Without further ado, let’s get started.
01 Cartoon Painting of a Young Character
These are the steps you need to follow when doing so:
Step 1Start with the face
The face is significant, especially when it comes to cartoon painting. It has complex as well as simple parts. For example, the face itself is pretty basic since you will need to begin with a circle.
After that, draw a horizontal and vertical line and ensure that they intersect in the middle.

Step 2Draw the eyes by drawing
Draw the eyes by drawing an oval and ensuring that the top side is slightly tilting to the side.
Do the same thing on the other side since the norm is a pair of eyes. The gap between the two should also be sensible.

Step 3Draw eyebrows
On the upper side of the eye, ensure that the lines are slightly thick. The eyebrows also need to be placed above the eyes, slightly above the thick line representing the eyelashes.

Step 4Draw jaw
After that, start shaping the jaw. Keep in mind that it plays a huge role in determining whether the character will look thin or fat. Additionally, how you draw the jaw determines whether the character will be old or young and how old or young the person will look.

Step 5Draw nose
Design the nose and ensure that you don’t put many details. The good thing about the nose is that a tip is enough to serve the purpose. Another common approach when drawing the nose is doing so as if you are viewing it from the side.

Step 6Draw mouth
Next, draw the mouth and consider the age of your character as you do so. If it is a child, despite the gender, stick to simplicity. You should also avoid drawing the lips. Preferably, go for the good, expressive trace since it never disappoints.

Step 7Draw ears
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.

Step 8Draw haircut
Proceed to the ears and in relation to whether the character is facing the camera or not. If your character is looking at the camera, you should see the front side view. Therefore, it won’t make sense to display the internal cavities in this case.
As scary as it may look, you need not be an expert to make the haircut look perfect. Additionally, there is no constant way of drawing the haircut, and you are at liberty to practice as much creativity as possible.
Nevertheless, please don’t take it lightly since it can be quite descriptive. For instance, the hair is used to tell the personality of a character. Practice makes perfect, and you better keep doing it until you get it right. Ensure that what you draw shows the age and character of the cartoons to draw as perfectly as possible.
So far, our focus has been on a young character. However, that’s not always the case explaining why we will look at a cartoon painting of an old character.

02 Cartoon Paintings of an Old Character
If you want your character to look old, this is the way to go:
Step 1Old character draw a face
The face is no different from that of a young character. Start with the eyes and add their pupils, eyebrows and don’t forget to add wrinkles.
Since the character is old compared to the previous one, ensure that the eyebrows are thick. They should occupy more space of the forehead.

Step 2Old character make the chin
Make the chin longer too.

Step 3Old character draw the nose
Ensure that the nose design looks wider and larger since the character is old. To achieve that, make the nose look close to the eyes

Step 4Old character exaggerates mustache
Skip the mouth bit and instead go for a big, exaggerated mustache. That’s one common characteristic of an old character, especially male.

Step 5Draw hair
When it comes to hair, bald and side hair will play the trick perfectly. The nose is no different from that of a young character.

03 Cartoon Painting of a Female Character
So far, our focus has been on a male character. So, what do you do if you want to create a female one instead? These are some of the steps to follow as you do so.
The procedure is not that different. However, consider that women’s facial structures are more delicate than those of their male counterparts. Some of the things that stand out include long hair, a small nose, a thin chin, thin eyebrows, and large, expressive eyelashes. Large pupils will also do, especially if you are good at drawing.

Key Takeaways from This Episode
● There are five major types of cartoons to draw, animation, editorial, gag, illustrative and comic strips.
● Cartoon painting is not that hard, especially if you have a guide on how to go about it.
● If that turns out to be difficult, you can always go for the Filmora pro.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
What Wikipedia Won’t Tell You Specifically About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
15 Types of Cartoon Drawing Styles with Examples
15 Types of Cartoon Drawing Styles with Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
The perfect, if not the best, place to begin cartoon drawing style as an artist is drawings or sketches since you don’t need a lot of drawing equipment to start this type of drawing. What you chiefly need is just your pen and paper to begin.
So, let’s move ahead as this content will show you different cartoon drawing styles, and in no time, you’ll master the art.
In this article
01 [15 Types of Cartoon You May Use for Your Next Marketing Project](#Part 1)
02 [How To Draw Myself In Five Different Cartoon Styles](#Part 2)
Part 1 Types of Cartoon You May Use for Your Next Marketing Project
As I’ve mentioned before, there are various types and styles of cartoon drawings. Below are a few cartoon drawing styles you may want to use for your next project.
01Modern Cartoon Style
This style is currently the most common art style displayed on TV channels like Cartoon Network.
Note that this cartoon-style drawing’s main features are the thick outlines, geometric shapes, and bright colors.
One of the significant reasons this drawing style is this way is that using simple shapes without much detail makes the overall animation process much faster and saves resources for the studios. Nonetheless, it is a beautiful and captivating cartoon drawing style!
This drawing style is used by many modern cartoons. Here are a few examples:
● The Powerpuff Girls
● Dexter’s Laboratory
● Codename: Kids Next Door
● Gravity Falls
02Realistic Cartoon Style
This cartoon drawing style is more quirky since, generally, cartoon drawing is more likely to simplify shapes. The realistic cartoon-style drawing adds more details and keeps figures much more in line with reality. This drawing style is typical among artists who vectorize people’s photographs.
You can also, to some extent, include Caricatures in this category. Caricatures are generally very realistic besides the whole enlargement and shrinking of specific body parts!
Few examples of realistic cartoon drawing styles:
● Ugly Americans
● General Caricataures
● Archer
03Modern Anime
This style tends to be more complex, primarily seen in drawings where the characters seem to be in motion, like in comic books. Modern-day drawings of this style have a lot of shadows and highlights in their character and environment, giving them a relatively new level of complexity.
Here are a few examples of modern animes that follow this Japanese cartoon drawing style.
● My Hero Academia
● Sword Art Online
● Attack on Titan
● Fullmetal Alchemist Brotherhood
04Classic Manga
The old Japanese manga characters tend to possess human-like attributes (proportions) in terms of the body. The difference is the big eyes they have the most time.
Generally, this cartoon drawing style focuses more on feminine bodies, possessing angular chins and thin bodies. Some drawing styles tend to make some parts of the body overtly long compared to the rest of the body; for instance, the legs are mostly longer than other parts.
A few examples of classic manga possessing this cartoon style drawing are:
● Oh My Goddess
● Urusei Yatsura
● Sailor Moon
● Hellsing
05Chibi Drawing Style
The Chibi Cartoon Drawing Style mainly focuses on making the characters into a tiny version of themselves as if being compressed or compacted into a small container.
Examples of where this drawing style is used:
● Lucky Star
● Bottle Fairy
● Himouto! Umaru-chan
06The Simpsons Cartoon Drawing Style
This cartoon-style drawing is widely famous. Though this style has undergone some evolution throughout the years, the main features remained constant! That is to say, the yellow bodies and big and white sphere-like eyes remained.
07Classic Disney
This drawing style was a staple for years, though this drawing style has had an evolutionary cartoon drawing style over the years.
08Mid 20th Century Disney
Disney upped their game during the mid 20th century and started working more with live actors, drawing from references, and filming shots before drawing the cartoons.
Some remarkable examples of this cartoon drawing style are
● Alice in Wonderland
● Cinderella
● Beauty and the Beast
09Modern Disney Drawing Style
This cartoon-style drawing is an immediate improvement of the mid-20th 20th drawing style. This cartoon style is brighter, more detailed, and more complex generally.
Although Disney has stopped creating 2D cartoon drawings, there are still some examples of this more refined art style:
● The Princess and the Frog
● Lilo and Stitch
10Old Cartoon Drawing Style
This drawing style is mostly in black and white format, with very high contrast body parts. The features of this style are having short bodies and long limbs. Sometimes, this type of drawing is referred to as Noodle drawing because the character’s body moves as if there are no bones in their body.
Some examples of this cartoon drawing style include:
● Mickey Mouse
● Betty Boop
11South Park
South Park cartoon drawing style is aptly geometric and has little depth. Shadows or highlights in this cartoon-style are rare. The colors are pretty solid and clean.
12Chrono Trigger/ Dragon Ball (Akira Toriyama)
Akira Toriyama’s cartoon drawing style characterizes having big and almost rectangular eyes and a lot of geometric shapes and definitions in the muscles.
13Crayon Shin-Chan
This cartoon-style drawing is effortless. An exciting aspect of this style is that it doesn’t mind pushing the limits of the character.
The lines generally are thin, and the eyes are prominent in black and white colors.
14Betty Boop
Betty Boop’s cartoon drawing style possesses contrasting black and white colors. Fragile lines with the characters contain a very high amount of black shapes.
15Adventure Time
Adventure Time’s art is incredibly geometric, and its characters are nearly boneless, making it a more current example of a cartoon drawing style.
More fluid animation is possible as a result of this. The art is also quite brilliant, with vibrant hues that leap off the screen.
Aside from that, the characters’ eyes are usually tiny (with a few exceptions), and the lines are skinny.
Part 2 How to draw myself in five different cartoon styles
There are loads of cartoon characters to choose from when trying to draw me. To sketch yourself as a cartoon, first, you have to determine what cartoon drawing style to appear in. This will give you hints on how to go about the drawing.
● The traditional drawing method is a pencil and paper.
● Online Avatar builders
● Adobe character animator
● Outsource to designers or illustrators
● Hire a studio or a freelancer
● Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The Filmora software is an easy-to-use editing app with many beautiful features that can make your animation or cartoon-style drawing more vibrant.
● Split-screen makes it easier to tell a story or draw with multiple screens.
● Preset templates are superb for turning your drawings into creative videos.
● Motion graphics
● Keyframing
● Screen recorder and other unique features.
● Ending Thoughts →
● We’ve looked at the various cartoon drawing styles.
● How to draw self in cartoon style.
● The Filmora software to upbeat your sketches at the professional level.
● hus, go check out any cartoon-style drawings and see which one you like best. Make sure to study the reference drawing and practice more to perfect the artist in you.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Also read:
- New 2024 Approved Top 8 Anime Name Generators Online-Get Cool Anime Names
- Tutorials to Make Animated Images
- Updated Learn Easy Blender Rigging in Only 2 Minutes
- New Best 15 Anime Shows That Are Great to Binge Watch for 2024
- Updated Top Practices on Online 3D Avatar Creator for 2024
- 2024 Approved How to Make Creative Animation Videos
- Updated 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- How to Turn Yourself Into WhatsApp Cartoon for 2024
- New How to Create Free Photo Collage Frame in Minutes for 2024
- OBS Animated Lower Thirds Alternatives
- Updated How to Find Some Different Ways to Animated Cartoon of Yourself for 2024
- New 2024 Approved Easy Cartoon Characters Drawing Tutorials for You Beginners
- New In 2024, Obtain and Create Animated GIF Icons
- How to Make GIF Stickers for WhatsApp 100 The Easy Way for 2024
- Updated That Will Make Aesthetic Cartoon Drawing More Understandable
- New 2024 Approved You Can Turn a TikTok Into a GIF Now. Heres How
- Updated In 2024, 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- 2024 Approved Amazing Ideas About Creating Personalised WhatsApp GIF Sticker
- Updated 2024 Approved The Secret Sauce for Making GIF Instagram Story More Aesthetic
- Updated In 2024, 10 Top Tools to Make Pic Collage for Windows
- New Whiteboard Animation Services Top 15 Animation Companies to Pick
- New Top 4 Websites to Get Anime Footage for Free
- In-Depth Study of Cartoon Painting Starts
- Updated In 2024, Learn How to Make Architecture Animation
- How to Convert Video to GIF Fast & Easy for 2024
- New In 2024, Beginner Tutorial on Making Unity 2D Animation
- In 2024, How to Make Your GIF on WhatsApp in Simple Ways
- 2024 Approved How to Make Your Own GIF on WhatsApp in Simple Ways
- 2024 Approved The Secret Sauce for Making GIF Instagram Story More Stunning
- 2024 Approved In-Depth Study of Cartoon Painting Starts
- New Adobe Animate Text Effects Skills That You Need to Know
- That Will Make Aesthetic Cartoon Drawing More Understandable
- Top 10 Animated Photo Collage Apps You Should Know
- How to Screen Share on Apple iPhone 6 Plus? | Dr.fone
- How Can I Recover Corrupted Excel File 2000
- How to Hide/Fake Snapchat Location on Your Nokia C32 | Dr.fone
- The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Oppo A38
- In 2024, Full Guide on Mirroring Your Xiaomi Redmi Note 12 Pro 5G to Your PC/Mac | Dr.fone
- How OnePlus Ace 2 Mirror Screen to PC? | Dr.fone
- Overview of the Best Honor Magic 6 Lite Screen Mirroring App | Dr.fone
- Does find my friends work on Vivo T2 5G | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Apple iPhone 14 Pro Max | Dr.fone
- How to Y100i Power 5G Get Deleted photos Back with Ease and Safety?
- The Best 8 VPN Hardware Devices Reviewed On Apple iPhone 11 | Dr.fone
- In 2024, How to Transfer Apps from Nubia Red Magic 9 Pro+ to Another | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring Infinix Hot 30i | Dr.fone
- Title: Updated 2024 Approved How to Create YouTube Intro Animation Like a Pro
- Author: Elon
- Created at : 2024-05-19 03:05:58
- Updated at : 2024-05-20 03:05:58
- Link: https://animation-videos.techidaily.com/updated-2024-approved-how-to-create-youtube-intro-animation-like-a-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.