:max_bytes(150000):strip_icc():format(webp)/GettyImages-1345967858-4e7ba42433504ee899e05ceb500f3b68.jpg)
Updated 2024 Approved How to Make Photo Motion Effect Online?

How to Make Photo Motion Effect Online?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s no wonder that the latest technology involving animated images or GIFs has become the prominent attraction center.
These loops are hilarious sometimes and can be used to express what words can’t. What if you wish to create a photo motion effect online with free-to-use animated video software of your choice? Are you also looking for the same?
Well! You can do this yourself now. With the help of this guide article, we will discuss some beneficial motion blur effect online makers that will provide information on how to animate a picture or add a photo motion effect online. So, let’s begin working on those tools and start making our GIFs.
In this article
01 [What is the photo motion effect?](#Part 1)
02 [Websites for photo motion effect online](#Part 2)
03 [Samples for a photo motion effect](#Part 3)
Part 1 What is the photo motion effect?
The photo motion effect online is ideal for creating an animation with your DSLR or still camera. It is just as it feels, the motion through photographs. Usually, with moving photo effects online, the camera is the one moving, along with its subjects. But, we aren’t concerned with the camera usage here as we’re just looking for the effect.
These are a little different than stop-motion, which generally has the fixed subjects are the only things moving bit by bit.
1. Create a Plan
Consider shooting an event or location. Also, ensure there will be lots of movement and motion and movement if it’s an event. Also, consider or brainstorm how you want the camera to move about the space if you’re shooting at a particular location. It could be you only hovering around with the camera, or you could strap it to a bike and take a ride.
2. Click lots of Photos
Keep shooting lots of photos! Most cameras consist of a burst setting, where you can set it to click an image every few seconds. Or, you may tap the shutter button yourself.
3. Import & Edit
Once you finish shooting tons of images, you must get them on your PC to animate them. And, this is where the need for photo motion effect online maker comes in handy. So, let’s discuss them more in further sections without any delay!
Part 2 Websites for photo motion effect online
The following photo motion effect online makers help you transform a static image into a dynamic image in just a few minutes. Some of them even allow you to add or remove things that weren’t in the original shape to your photos. And, they are helpful for both professional designers and beginner photographers or editors.
1. Movepic – Photo Motion

Price: Free, VIP subscription begins from $1.99 per month and consists of a 7-day free trial.
Movepic is a beginner-friendly photo motion effect online maker that you’ll love most probably. Inside the app, you’ll find the standard tools like directional animation, camera motion, and speed controls.
The software also contains a vast gallery of effects that you can use to improve and entirely convert your photo into a dynamic animation. The software recognizes photo elements like the water or sky and contains a variety of animated filters to convert scenery into one from another world.
The only downside is its watermark over your animated picture while you export the project through the accessible version of the app.
2. PixaMotion

Price: Free.
PixaMotion is a free photo motion effect online maker that can do it all pretty much well. Thanks to the sleek modern design, the app is also simple to use. You can animate your photo, add moving elements and audio, and different filters from the app’s gallery to it. The main agenda behind the app is making short loop animations.
PixaMotion contains a few different animation modes. For example, you can select whether you want to animate the entire photo or just some of your photo elements.
You can also select to save it as GIF or video after you’re ok with the completed animated picture. PixaMotion includes a paid subscription, but even the app’s free version allows you to download your photos without a watermark.
3. GIFMaker.me

Price: Free.
If you don’t wish to download any apps or hustle through the registration process, you can use GIFMaker.me as another photo motion effect online maker. This tool helps you to animate still images online as well as transform videos into GIFs.
Compared to different apps available on this list, GIFMaker. I am less sophisticated. The app needs you to upload each image or frame separately to create an animated GIF. The 300 is the maximum number of images you can upload here with ease.
Select the desirable canvas size, animation speed, how many times you want the loop to repeat, and hit the Create GIF Animation tab after you’re all done and ready to upload. Moreover, you can upload an audio URL to add music to your GIF.
Part 3 Samples for a photo motion effect
1. Cinemagraphs

This effect has been around since about 2011, so you’ve probably seen a few already. It has all the photo properties, except there’s always some little piece of it that feels to be moving magically. The only technique for getting this photo motion effect online is to take a little bit of video and work on it.
2. Plotagraph

A Plotagraph, at first glance, is an essence of morphing technique that can seem a bit like a Cinemagraph, the effect mentioned above. The difference is that you start with a photograph in this Plotagraph and not a video. And instead of pulling a video’s piece to use as animated sections, you’re making the animation out of your image.
3. Photoshop Timeline

Many people don’t realize that Photoshop has assisted you in importing and working on a video for five years. This sample is so great because Photoshop is a much more intuitive and deep program for us photographers. You can go with elements like masks, layers, and retouching in it. Or, you can use any moving photo effect online makers mentioned above to recreate an almost similar effect with fewer complexities.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
At last, we hope your question, “how to find the best photo motion effect online maker,” has the answer now. We gave multiple solutions to this question, and not one. With these motion blur effect online makers, you can quickly get what you long for. Despite these, you can also consider using Filmora that can be valuable on different platforms for animations. So enjoy doing animations and creating funny and helpful GIFs. Thanks for reading this article!
It’s no wonder that the latest technology involving animated images or GIFs has become the prominent attraction center.
These loops are hilarious sometimes and can be used to express what words can’t. What if you wish to create a photo motion effect online with free-to-use animated video software of your choice? Are you also looking for the same?
Well! You can do this yourself now. With the help of this guide article, we will discuss some beneficial motion blur effect online makers that will provide information on how to animate a picture or add a photo motion effect online. So, let’s begin working on those tools and start making our GIFs.
In this article
01 [What is the photo motion effect?](#Part 1)
02 [Websites for photo motion effect online](#Part 2)
03 [Samples for a photo motion effect](#Part 3)
Part 1 What is the photo motion effect?
The photo motion effect online is ideal for creating an animation with your DSLR or still camera. It is just as it feels, the motion through photographs. Usually, with moving photo effects online, the camera is the one moving, along with its subjects. But, we aren’t concerned with the camera usage here as we’re just looking for the effect.
These are a little different than stop-motion, which generally has the fixed subjects are the only things moving bit by bit.
1. Create a Plan
Consider shooting an event or location. Also, ensure there will be lots of movement and motion and movement if it’s an event. Also, consider or brainstorm how you want the camera to move about the space if you’re shooting at a particular location. It could be you only hovering around with the camera, or you could strap it to a bike and take a ride.
2. Click lots of Photos
Keep shooting lots of photos! Most cameras consist of a burst setting, where you can set it to click an image every few seconds. Or, you may tap the shutter button yourself.
3. Import & Edit
Once you finish shooting tons of images, you must get them on your PC to animate them. And, this is where the need for photo motion effect online maker comes in handy. So, let’s discuss them more in further sections without any delay!
Part 2 Websites for photo motion effect online
The following photo motion effect online makers help you transform a static image into a dynamic image in just a few minutes. Some of them even allow you to add or remove things that weren’t in the original shape to your photos. And, they are helpful for both professional designers and beginner photographers or editors.
1. Movepic – Photo Motion

Price: Free, VIP subscription begins from $1.99 per month and consists of a 7-day free trial.
Movepic is a beginner-friendly photo motion effect online maker that you’ll love most probably. Inside the app, you’ll find the standard tools like directional animation, camera motion, and speed controls.
The software also contains a vast gallery of effects that you can use to improve and entirely convert your photo into a dynamic animation. The software recognizes photo elements like the water or sky and contains a variety of animated filters to convert scenery into one from another world.
The only downside is its watermark over your animated picture while you export the project through the accessible version of the app.
2. PixaMotion

Price: Free.
PixaMotion is a free photo motion effect online maker that can do it all pretty much well. Thanks to the sleek modern design, the app is also simple to use. You can animate your photo, add moving elements and audio, and different filters from the app’s gallery to it. The main agenda behind the app is making short loop animations.
PixaMotion contains a few different animation modes. For example, you can select whether you want to animate the entire photo or just some of your photo elements.
You can also select to save it as GIF or video after you’re ok with the completed animated picture. PixaMotion includes a paid subscription, but even the app’s free version allows you to download your photos without a watermark.
3. GIFMaker.me

Price: Free.
If you don’t wish to download any apps or hustle through the registration process, you can use GIFMaker.me as another photo motion effect online maker. This tool helps you to animate still images online as well as transform videos into GIFs.
Compared to different apps available on this list, GIFMaker. I am less sophisticated. The app needs you to upload each image or frame separately to create an animated GIF. The 300 is the maximum number of images you can upload here with ease.
Select the desirable canvas size, animation speed, how many times you want the loop to repeat, and hit the Create GIF Animation tab after you’re all done and ready to upload. Moreover, you can upload an audio URL to add music to your GIF.
Part 3 Samples for a photo motion effect
1. Cinemagraphs

This effect has been around since about 2011, so you’ve probably seen a few already. It has all the photo properties, except there’s always some little piece of it that feels to be moving magically. The only technique for getting this photo motion effect online is to take a little bit of video and work on it.
2. Plotagraph

A Plotagraph, at first glance, is an essence of morphing technique that can seem a bit like a Cinemagraph, the effect mentioned above. The difference is that you start with a photograph in this Plotagraph and not a video. And instead of pulling a video’s piece to use as animated sections, you’re making the animation out of your image.
3. Photoshop Timeline

Many people don’t realize that Photoshop has assisted you in importing and working on a video for five years. This sample is so great because Photoshop is a much more intuitive and deep program for us photographers. You can go with elements like masks, layers, and retouching in it. Or, you can use any moving photo effect online makers mentioned above to recreate an almost similar effect with fewer complexities.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
At last, we hope your question, “how to find the best photo motion effect online maker,” has the answer now. We gave multiple solutions to this question, and not one. With these motion blur effect online makers, you can quickly get what you long for. Despite these, you can also consider using Filmora that can be valuable on different platforms for animations. So enjoy doing animations and creating funny and helpful GIFs. Thanks for reading this article!
It’s no wonder that the latest technology involving animated images or GIFs has become the prominent attraction center.
These loops are hilarious sometimes and can be used to express what words can’t. What if you wish to create a photo motion effect online with free-to-use animated video software of your choice? Are you also looking for the same?
Well! You can do this yourself now. With the help of this guide article, we will discuss some beneficial motion blur effect online makers that will provide information on how to animate a picture or add a photo motion effect online. So, let’s begin working on those tools and start making our GIFs.
In this article
01 [What is the photo motion effect?](#Part 1)
02 [Websites for photo motion effect online](#Part 2)
03 [Samples for a photo motion effect](#Part 3)
Part 1 What is the photo motion effect?
The photo motion effect online is ideal for creating an animation with your DSLR or still camera. It is just as it feels, the motion through photographs. Usually, with moving photo effects online, the camera is the one moving, along with its subjects. But, we aren’t concerned with the camera usage here as we’re just looking for the effect.
These are a little different than stop-motion, which generally has the fixed subjects are the only things moving bit by bit.
1. Create a Plan
Consider shooting an event or location. Also, ensure there will be lots of movement and motion and movement if it’s an event. Also, consider or brainstorm how you want the camera to move about the space if you’re shooting at a particular location. It could be you only hovering around with the camera, or you could strap it to a bike and take a ride.
2. Click lots of Photos
Keep shooting lots of photos! Most cameras consist of a burst setting, where you can set it to click an image every few seconds. Or, you may tap the shutter button yourself.
3. Import & Edit
Once you finish shooting tons of images, you must get them on your PC to animate them. And, this is where the need for photo motion effect online maker comes in handy. So, let’s discuss them more in further sections without any delay!
Part 2 Websites for photo motion effect online
The following photo motion effect online makers help you transform a static image into a dynamic image in just a few minutes. Some of them even allow you to add or remove things that weren’t in the original shape to your photos. And, they are helpful for both professional designers and beginner photographers or editors.
1. Movepic – Photo Motion

Price: Free, VIP subscription begins from $1.99 per month and consists of a 7-day free trial.
Movepic is a beginner-friendly photo motion effect online maker that you’ll love most probably. Inside the app, you’ll find the standard tools like directional animation, camera motion, and speed controls.
The software also contains a vast gallery of effects that you can use to improve and entirely convert your photo into a dynamic animation. The software recognizes photo elements like the water or sky and contains a variety of animated filters to convert scenery into one from another world.
The only downside is its watermark over your animated picture while you export the project through the accessible version of the app.
2. PixaMotion

Price: Free.
PixaMotion is a free photo motion effect online maker that can do it all pretty much well. Thanks to the sleek modern design, the app is also simple to use. You can animate your photo, add moving elements and audio, and different filters from the app’s gallery to it. The main agenda behind the app is making short loop animations.
PixaMotion contains a few different animation modes. For example, you can select whether you want to animate the entire photo or just some of your photo elements.
You can also select to save it as GIF or video after you’re ok with the completed animated picture. PixaMotion includes a paid subscription, but even the app’s free version allows you to download your photos without a watermark.
3. GIFMaker.me

Price: Free.
If you don’t wish to download any apps or hustle through the registration process, you can use GIFMaker.me as another photo motion effect online maker. This tool helps you to animate still images online as well as transform videos into GIFs.
Compared to different apps available on this list, GIFMaker. I am less sophisticated. The app needs you to upload each image or frame separately to create an animated GIF. The 300 is the maximum number of images you can upload here with ease.
Select the desirable canvas size, animation speed, how many times you want the loop to repeat, and hit the Create GIF Animation tab after you’re all done and ready to upload. Moreover, you can upload an audio URL to add music to your GIF.
Part 3 Samples for a photo motion effect
1. Cinemagraphs

This effect has been around since about 2011, so you’ve probably seen a few already. It has all the photo properties, except there’s always some little piece of it that feels to be moving magically. The only technique for getting this photo motion effect online is to take a little bit of video and work on it.
2. Plotagraph

A Plotagraph, at first glance, is an essence of morphing technique that can seem a bit like a Cinemagraph, the effect mentioned above. The difference is that you start with a photograph in this Plotagraph and not a video. And instead of pulling a video’s piece to use as animated sections, you’re making the animation out of your image.
3. Photoshop Timeline

Many people don’t realize that Photoshop has assisted you in importing and working on a video for five years. This sample is so great because Photoshop is a much more intuitive and deep program for us photographers. You can go with elements like masks, layers, and retouching in it. Or, you can use any moving photo effect online makers mentioned above to recreate an almost similar effect with fewer complexities.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
At last, we hope your question, “how to find the best photo motion effect online maker,” has the answer now. We gave multiple solutions to this question, and not one. With these motion blur effect online makers, you can quickly get what you long for. Despite these, you can also consider using Filmora that can be valuable on different platforms for animations. So enjoy doing animations and creating funny and helpful GIFs. Thanks for reading this article!
It’s no wonder that the latest technology involving animated images or GIFs has become the prominent attraction center.
These loops are hilarious sometimes and can be used to express what words can’t. What if you wish to create a photo motion effect online with free-to-use animated video software of your choice? Are you also looking for the same?
Well! You can do this yourself now. With the help of this guide article, we will discuss some beneficial motion blur effect online makers that will provide information on how to animate a picture or add a photo motion effect online. So, let’s begin working on those tools and start making our GIFs.
In this article
01 [What is the photo motion effect?](#Part 1)
02 [Websites for photo motion effect online](#Part 2)
03 [Samples for a photo motion effect](#Part 3)
Part 1 What is the photo motion effect?
The photo motion effect online is ideal for creating an animation with your DSLR or still camera. It is just as it feels, the motion through photographs. Usually, with moving photo effects online, the camera is the one moving, along with its subjects. But, we aren’t concerned with the camera usage here as we’re just looking for the effect.
These are a little different than stop-motion, which generally has the fixed subjects are the only things moving bit by bit.
1. Create a Plan
Consider shooting an event or location. Also, ensure there will be lots of movement and motion and movement if it’s an event. Also, consider or brainstorm how you want the camera to move about the space if you’re shooting at a particular location. It could be you only hovering around with the camera, or you could strap it to a bike and take a ride.
2. Click lots of Photos
Keep shooting lots of photos! Most cameras consist of a burst setting, where you can set it to click an image every few seconds. Or, you may tap the shutter button yourself.
3. Import & Edit
Once you finish shooting tons of images, you must get them on your PC to animate them. And, this is where the need for photo motion effect online maker comes in handy. So, let’s discuss them more in further sections without any delay!
Part 2 Websites for photo motion effect online
The following photo motion effect online makers help you transform a static image into a dynamic image in just a few minutes. Some of them even allow you to add or remove things that weren’t in the original shape to your photos. And, they are helpful for both professional designers and beginner photographers or editors.
1. Movepic – Photo Motion

Price: Free, VIP subscription begins from $1.99 per month and consists of a 7-day free trial.
Movepic is a beginner-friendly photo motion effect online maker that you’ll love most probably. Inside the app, you’ll find the standard tools like directional animation, camera motion, and speed controls.
The software also contains a vast gallery of effects that you can use to improve and entirely convert your photo into a dynamic animation. The software recognizes photo elements like the water or sky and contains a variety of animated filters to convert scenery into one from another world.
The only downside is its watermark over your animated picture while you export the project through the accessible version of the app.
2. PixaMotion

Price: Free.
PixaMotion is a free photo motion effect online maker that can do it all pretty much well. Thanks to the sleek modern design, the app is also simple to use. You can animate your photo, add moving elements and audio, and different filters from the app’s gallery to it. The main agenda behind the app is making short loop animations.
PixaMotion contains a few different animation modes. For example, you can select whether you want to animate the entire photo or just some of your photo elements.
You can also select to save it as GIF or video after you’re ok with the completed animated picture. PixaMotion includes a paid subscription, but even the app’s free version allows you to download your photos without a watermark.
3. GIFMaker.me

Price: Free.
If you don’t wish to download any apps or hustle through the registration process, you can use GIFMaker.me as another photo motion effect online maker. This tool helps you to animate still images online as well as transform videos into GIFs.
Compared to different apps available on this list, GIFMaker. I am less sophisticated. The app needs you to upload each image or frame separately to create an animated GIF. The 300 is the maximum number of images you can upload here with ease.
Select the desirable canvas size, animation speed, how many times you want the loop to repeat, and hit the Create GIF Animation tab after you’re all done and ready to upload. Moreover, you can upload an audio URL to add music to your GIF.
Part 3 Samples for a photo motion effect
1. Cinemagraphs

This effect has been around since about 2011, so you’ve probably seen a few already. It has all the photo properties, except there’s always some little piece of it that feels to be moving magically. The only technique for getting this photo motion effect online is to take a little bit of video and work on it.
2. Plotagraph

A Plotagraph, at first glance, is an essence of morphing technique that can seem a bit like a Cinemagraph, the effect mentioned above. The difference is that you start with a photograph in this Plotagraph and not a video. And instead of pulling a video’s piece to use as animated sections, you’re making the animation out of your image.
3. Photoshop Timeline

Many people don’t realize that Photoshop has assisted you in importing and working on a video for five years. This sample is so great because Photoshop is a much more intuitive and deep program for us photographers. You can go with elements like masks, layers, and retouching in it. Or, you can use any moving photo effect online makers mentioned above to recreate an almost similar effect with fewer complexities.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
At last, we hope your question, “how to find the best photo motion effect online maker,” has the answer now. We gave multiple solutions to this question, and not one. With these motion blur effect online makers, you can quickly get what you long for. Despite these, you can also consider using Filmora that can be valuable on different platforms for animations. So enjoy doing animations and creating funny and helpful GIFs. Thanks for reading this article!
8 Top Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
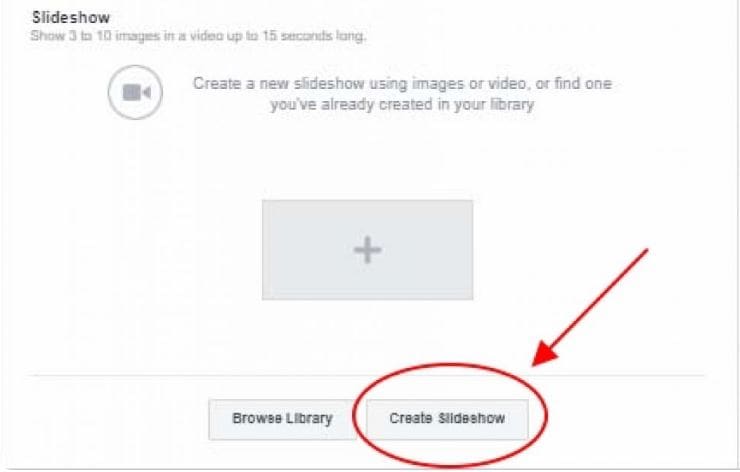
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
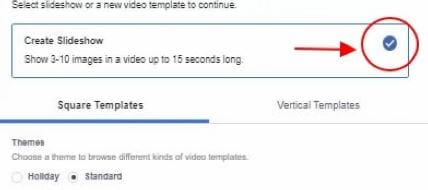
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
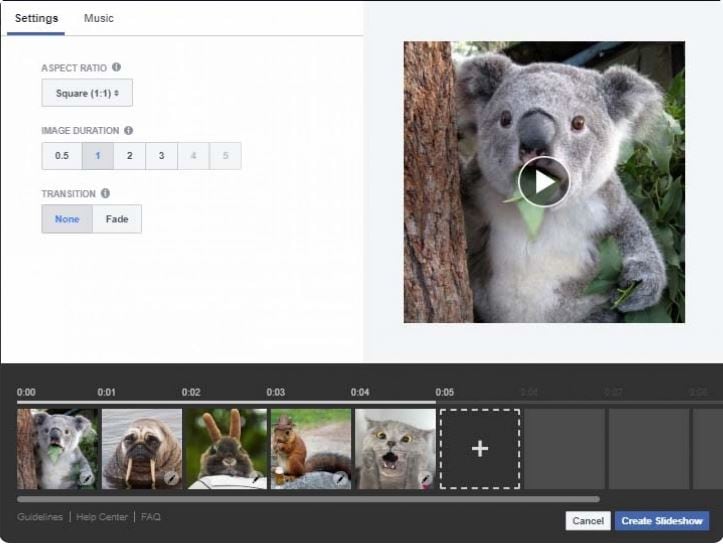
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

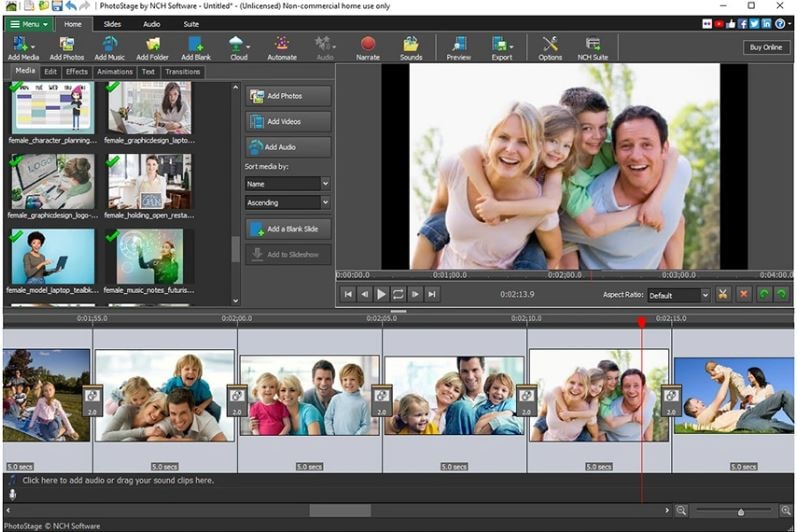
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
Learn How to Do Funny Cartoon Drawings
The Art of Comics - Learn How to Do Funny Cartoon Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Best Tips for Effortless Unity 3D Animation
Top Tips for Effortless Unity 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Finding The Best Animated Profile Picture Maker
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Also read:
- Updated In 2024, How to Create a Whiteboard Video Step by Step
- Updated How to Make Your Characters Interactive in Unity Animation Rigging for 2024
- New 10 Scary Anime Girls That Will Make You Creepy for 2024
- Updated Best Practices on Online 3D Avatar Creator for 2024
- 10 Awesome Moving Animation PowerPoint Techniques
- Updated Most Effective Ways to Set WhatsApp Status
- New 2024 Approved How to Create Benime Whiteboard Animation in Android
- Top 8 Anime Name & Title Generators Online-Get Cool Anime Names
- New In 2024, Tutorials for Animating Picture Online Without Learning From Scratch
- New 2024 Approved 10 Realistic Cartoon Characters You Will Run Away From if You Met in R
- New 2024 Approved How To Create Animated Clipart in PowerPoint
- Updated Methods to Make Photo Motion Effect Online, In 2024
- Updated How to Make Whiteboard Animation Videos for 2024
- In 2024, What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- Updated 10 Best Convert Video Between GIF Software High Quality for 2024
- New 15 Animated Characters We All Had A Crush On for 2024
- New 2024 Approved 10 Cartoon Character Makers to Make Animated Characters
- 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- Updated Best 15 Classics Animated Cartoon Movies
- 2024 Approved Are You Ready to Animate Game Character From Scratch?
- In 2024, Ways to Get the Most up to Date Cartoon Character Design Tips
- Best Practices on Online 3D Avatar Creator
- Updated In 2024, Beginner Tutorial on Making Unity 2D Animation
- New In 2024, How to Make Creative Animation Videos
- In 2024, Whats Music Video GIF & How to Add Music to Your GIF Files
- 2024 Approved Make Well Done Animated GIF
- Updated In 2024, Best 15 Anime Shows That Are Great to Binge Watch
- Updated In 2024, How to Animate - Adobe Animate Tutorial for All
- In 2024, Adobe Animate Riggings Tutorial for You
- Top 12 Illusion Gifs Top Picks
- Updated 2024 Approved OBS Animated Alternatives
- 11 Best Location Changers for Tecno Spark 10 Pro | Dr.fone
- In 2024, Ultimate guide to get the meltan box pokemon go For Samsung Galaxy S24+ | Dr.fone
- A Guide Infinix Smart 7 HD Wireless and Wired Screen Mirroring | Dr.fone
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Apple iPhone SE (2020) | Dr.fone
- About Nokia C300 FRP Bypass
- In 2024, What Pokémon Evolve with A Dawn Stone For Honor 90 Lite? | Dr.fone
- In 2024, Complete Review & Guide to Techeligible FRP Bypass and More For Infinix Smart 8 HD
- For People Wanting to Mock GPS on Oppo Find X6 Pro Devices | Dr.fone
- Recommended Best Applications for Mirroring Your Realme 11 5G Screen | Dr.fone
- Forgot Apple iPhone 8 Backup Password? Heres What to Do | Dr.fone
- In 2024, How to Share/Fake Location on WhatsApp for Motorola G54 5G | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On HTC U23 Pro | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Nokia G310
- How to recover old messages from your 105 Classic
- Updated In 2024, AI Streaming Mastery A Quick Guide and Recommended Tool
- How to Downgrade iPhone 6 Plus without Losing Data? | Dr.fone
- In 2024, How to Change/Add Location Filters on Snapchat For your Poco M6 Pro 4G | Dr.fone
- Latest Guide How To Bypass Meizu 21 FRP Without Computer
- Title: Updated 2024 Approved How to Make Photo Motion Effect Online?
- Author: Elon
- Created at : 2024-05-19 03:05:43
- Updated at : 2024-05-20 03:05:43
- Link: https://animation-videos.techidaily.com/updated-2024-approved-how-to-make-photo-motion-effect-online/
- License: This work is licensed under CC BY-NC-SA 4.0.