Updated 2024 Approved The Only Guide Youll Ever Need to Learn About GIF Video Downloader

The Only Guide You’ll Need to Learn About GIF Video Downloader
The Only Guide You’ll Ever Need to Learn About GIF Video Downloader
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
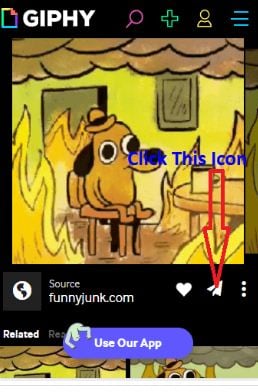
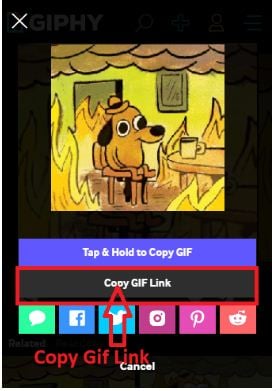
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

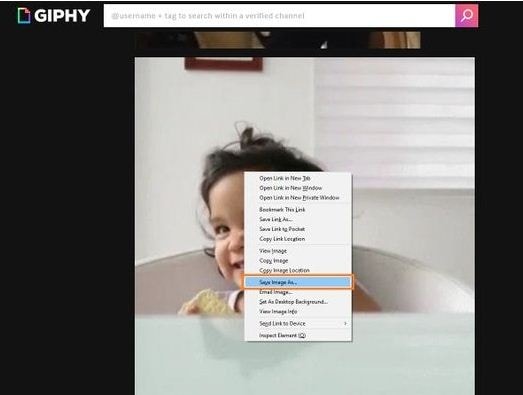
Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Want to escape the tiff of tedious video download processes? Stay tuned for best solutions
In this article
01 [Benefits of Using Video Downloader Online](#Part 1)
02 [How to Download Videos From Giphy?](#Part 2)
03 [How to Download Giphy Videos for Mobile/Computer?](#Part 3)
04 [Best 5 Tools for Converting Giphy to Mp4](#Part 4)
Part 1 Benefits of Using Video Downloader Online
Today’s information technology centered era has found a web solution for almost any and everything that can be possibly thought of. From informative articles to explanatory videos, you can find useful and need specific content in a diversity of ways. While reading does not sound a convenient cup of tea to most of us, videos are something more preferable.
When looking through descriptive solutions that could affordably serve your purpose, explanatory videos are the handiest choices owing to the ‘see and learn’ flexibility they provide viewers with. However, what attract more concern is, how to save these videos to your device. After all, you would never want to lose a useful video and most of us, of course have data pricing and usage limitations.
Online video downloader tools are certainly the most widely preferred and trusted solutions to the aforesaid concerns, and why not, they claim a range of choice benefits. Some of the obvious benefits of using these tools are listed below:
01Hassle Free Video Streaming
A seamless stream is something all of us would wish to be guaranteed of, before even thinking to watch a video. Whether looking through informative content or just as an entertainment choice, videos with frequent buffering intervals are always disapproving. One of the major reasons you should prefer an online video download is to escape the ‘and…that’s buffering again’ notch.
02Information Sharing
Living within a bunch of social media platforms and utilities, content sharing has become more of a habit than a requisite need. Any and everything ranging from useful to entertaining, unusual to funny; is shared across social media platforms every seconds.
Well, that’s absolutely fine, but what if you wish to share large video files through Instant Messaging tools and mails? Link sharing is not always convenient, owing to device version differences. To be on the safe side, it is quite better to download videos online and share them with your peers without having to worry about length and device compatibility.
03Cut Down on e-Learning Utilities
Imagine a scenario where you are into watching an explicitly useful video and the internet shuts down or you run out of data? This can be both annoying and critical at times. Why take the risk when you have dependable solutions? Just go for a quick video download using any of your preferred online tools and enjoy an uninterrupted streaming
04YouTube is not the End
Online video downloading tools provide you with the flexibility of surfing through a pool of content sites and support a range of video formats. Consequently, there is a visibly unlimited content access and download liberty that these tools assure you of. As a matter of fact, YouTube is definitely not the only video platform you are left with.
05Say ‘NO’ to Installation Procedures
Installing apps is something most of us tend to preferably avoid. While the running out of your device’s storage space is an evident concern, exposure to malware and spam content is an added risk to your smartphone or PC. Besides this, installation procedures may often be wary and time consuming. Taking the help of inbuilt download feature these online tools have is an affordable pick through.
06Convenient Usage
Not everyone around you is familiar with the know-how of technical utilities. Keeping that in mind, these online video download tools are developed to serve users within a range of technical backgrounds. Even if you don’t know anything about downloads, all you need to do is just copy a video link and paste it in the downloader’s URL bar and that’s actually it. You can see the video in your device gallery within a minimal time span.
Part 2 How to Download Videos From Giphy?
Giphy is a popular and preferred application you can choose to share video contents with social media communities across various platforms. The site has introduced a GIF Video downloader tool to facilitate quick and easy video downloads among its users. This tool allows you a high quality video download in mp4 format.
The tool is compatible with almost all common web browsers and confines the video download process to a single copy-paste step. You can even download live Giphy videos here, but you are required to wait for the video streaming to finish. To download videos to your heart’s content using this tool, here’s what you need to do:
Step 1: Copy a Video Link
Visit the official website of Giphy and type a matching keyword in the search box to look for a desired video. You can also refer to the site’s suggestion list that appears when you enter a particular keyword. When you have made your choice, just copy the video URL.
Step 2: Time to Paste
Paste the copied link in the Giphy search bar and click on ‘Download’ to receive a download link for your selected video. Click on the provided link to initiate the downloading process.
Part 3 How to Download Giphy Videos for Mobile/Computer?
Most of us have specific device preferences to get that perfect and comfortable video streaming experience. While some of us get glued to smartphones, others may find PCs more convenient. If device compatibility keeps you from watching your favorite videos, see through the following steps to download GIF videos on any of your preferred devices:
01Mobile Downloads
Downloading Giphy videos was never easier You just need to do the following to get your favorite one in your smartphone:
Step 1:
Visit the official Giphy website and search a video of your choice.
Step2:
Once found, copy the video URL and paste the same in the Giphy search bar.
Step 3:
Click ‘Download’ and that’s it
02PC Downloads
If you are among those who would rather prefer a wide screen video stream, you can choose download Giphy videos into your PC. After all, it’s nothing more than a few quick steps All you have to do is explained below:
Step 1: Video Selection
In your suitable browser, visit the official Giphy website. Select a video category from the top and select a video you wish to download.

Step 2: Save Your Video
Right click on your previously selected video and choose ‘Save Image As’ fr4om the drop down menu. The ‘Save Image’ box opens up.
Step 3: Name Your Video
Using the ‘Save Image’ box, navigate to a suitable destination in your PC where you want to save your video. In the ‘File Name’ dialog box, give a name to the video file without changing the file extension. When you are done, click on ‘Save’. This will download and save your video in the selected target folder.

Part 4 Best 5 Tools for Converting Giphy to Mp4
While the short and specific GIFs on the Giphy website are quite interesting and impactful, you may sometimes encounter the need to go for a change of video format (for IM and mail sharing purposes). Having learnt about benefits of online video download, you would certainly want to browse through the best tools for converting Giphy videos to mp4.
Listed below are some of the most quick and convenient tools you can choose to convert Giphy video to mp4:
01**Wondershare Filmora Video Editor **
This is exceptionally excellent video converter software that has the potential to cater to all your conversion needs in a single go. Loaded with exciting features and available to users for free, this tool supports and ensures a hassle free inter conversion of almost all known video file formats. This is a single package solution to all your video editing and conversion requirements.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Features:
Some of the most prominent features of this software include the following:
● The most appealing feature about this tool is that you don’t require an internet facility to use it.
● Highly stable and crash protected software, even on heavy loading (around 10 files at a time).
● Has the most convenient interface, suitable for users with varieties of technical aptitude.
● Comes with an inbuilt audio library that allows you to add relatable music to your video, once you are done with the conversion process.
● You can enhance your downloaded video with a range of amazing effects and texts in the tool’s editor window.
02Online-Convert
This is quite a handy tool to convert Giphy videos to mp4. It comes with an inbuilt video editor that gives you the liberty to cut, crop, trim and rotate your videos to exclusively extract the ‘most perfect’ parts and even decorate them with amazing frames. This one is also a free video converter tool.
Key Features
Listed below are some of the most viable features of this conversion tool:
● You can directly export the mp4 files to Cloud utilities.
● This tool supports almost all video formats.
● Has preloaded fundamental video editing features
03Convert GIF to Mp4
This one is a free online Giphy to mp4 converter tool, having a bit tricky interface, but has amazing editing features. You can cut, crop and trim videos, add music and adjust frame rates and even add subtitles to your videos with this tool. It however does not support external media sharing of the converted mp4 files.
Key Features:
Major attractions of this online tool comprise the following:
● This tool is loaded with hundreds of sound and video editing utilities.
● It comes with SubRip Subtitle (SRT) files that you can use to add interesting subtitles and make your videos more impactful.
● You can directly export the downloaded videos to your Google and IOS Dropbox.
04GIF-2-Mp4
This conversion tool has possibly has the most convenient user interface. Like most online tools, this too offers you a free GIF to video conversion service. However, you will have to compromise on the editing flexibility and data limit while using this tool, as it lacks any editing features and converts files within 50 MB. You can only adjust the resolution and quality of the converted mp4 files.
Key Features:
You can still prefer this conversion tool on account of the following features:
● This tool is simple and is developed with a view to assure user cohesiveness.
● You don’t need to go through wary software settings or wait for long durations for the conversion process to finish.
● Using this tool, you can share video files through email.
05CloudConvert
This is another excellent online tool to convert Giphy videos to mp4. It enables a quick file conversion and you are granted the liberty to make adjustments in video quality, file size and resolution. The tool’s handy interface converts GIF video to mp4 files in a matter of several seconds. However, it has a limitation of allowing utmost 25 conversions in 24 hours.
Key Features:
Using this tool for video conversion gives you access to the following features:
● This is a quick and free converter tool.
● You are not forced to watch unnecessary advertisements on the tool’s site.
● You can go for a parallel conversion of multiple files.
● You can make changes in the default video and sound settings.
● Key Takeaways from This Episode →
● Online video downloader tools are an advantageous means of hassle free video streaming.
● User credibility has flooded the online market with a range of video converter tools.
● Filmora is among the most preferred, quick and convenient GIF to mp4 converters available online.
Learn Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
Now, it is a question of what to do with all those still photos lying in your phone. You can be pretty certain that you won’t be retiring from clicking images anytime soon. A tip to help make posting images more interesting would be using apps to animate your photos.
You can also find an app that animates your face specifically, which is great for instagram content and has a greater chance of getting reactions or comments. So without further to do let’s get animating.
In this article
01 [Review of General Methods: Can You Animate Still Pictures?](#Part 1)
02 [10 Best apps to animate still photos on Android & iOS](#Part 2)
03 [Additional Extension: 5 Apps to Animate Old Photos](#Part 3)
Part 1 Review of General Methods: Can You Animate Still Pictures?
It’s pretty obvious that you can! These days you can do whatever you want online so animating still pictures should be a piece of cake if you know-how.
A video is basically an entire collage of moving pictures. So if you can cut out pictures from a video why not turn still pictures into animations.
There are a number of ways you can use to animate still images →
● Videos are multiple pictures that move at a frame rate. Make short copies of a video by cutting out the essential moments and playing them in a loop.
● Add and play video animation elements over a picture. With the right software, this task is as easy as copy-pasting over another image.
● Apply an animated 3D image with a transparent background over another image. Remember, the bigger the element the closer it is. So size is directly translated as distance.
● You can use multiple filters and effects on an image with an animated portrait app. Find out what app you can use further on in this article.
● Turn an image into a GIF. No matter its small size and cartoonish style, GIF animation has a very wide appeal as online content.
Part 2 10 Best apps to animate still photos on Android & iOS
01GIPHY
Giphy is the largest internet catalog for GIF files, clips & stickers. No matter if it is a scene from a movie or an animation you have watched somewhere, using this application you can easily find, save & share or simply create something new.
Price: Free
Pros
● Quickly turns still photos into an animation.
● Easily share your work through all social media channels.
Cons
● Search tags are varied; you may need to search using unlikely words to get desired results.
Applicable System: Android
02GIPHY
One of the best ways to turn your photos & videos into GIFs is using ImgPlay. It has a clearer interface making it easy to use. Imgplay comes with paid- premium and non-paid version making it suitable for personal & professional application.
Price: Pro $4.99.
Pros
● It is not packed with unnecessary features.
Cons
● ImgPlay slaps a watermark on all its non-premium versions.
Applicable System: Android & iOS.
03Loopsie
The best Part is that Loopsie provides spectacular cinematographic effects to your animated stills. Stabilization algorithm efficiently removes shaking effects & blurs.
Price: Free.
Pros
● User friendly UI
● Easy to share on social media platforms.
Cons
● Paid version is a bit pricey.
Applicable System: Only on iOS.
04StoryZ
Looking for ways to create animated visuals form still images? This is where your quest ends. An advanced editing platform that offers overlays, movement & color filters. Banner Ads & watermarks can be removed by paying a small subscription fee.
Price: Free version available. Premium costs INR 789 a year.
Pros
● Double exposure effect combines video overlay & static imagery.
Cons
● Contains Ad & watermark.
Applicable System: Android.
05Animate Me
Animate Me offers you a package of postcards & greeting snapshots that you can animate according to your need. The paid subscription will get you updated sounds & effects every now & then.
Price: Free.
Pros
● Easy to use & beginners friendly.
Cons
● Editing features & tools are limited.
Applicable System: Windows**.**
06Movepic
Create animated stills, GIFs, live-wallpapers all with Movepic. It allows you to animate simply anything by drawing a path. You can also adjust the speed of animation manually.
Price: Free.
Pros
● Animate in a light motion.
● Easy to use.
Cons
● Free version leaves a watermark on images.
Applicable System: Android & iOS.
07Pixaloop
Pixaloop is a fun app packed with significant animation & editing features. 100% free to use software delivers live animated images in a few clicks. User friendly interface edits images using powerful & precise animation tools.
Price- Free.
Pros
● Offers all the necessary features & core tools.
● Provides accuracy & flexibility to the users.
Cons
● The animation process is a bit time consuming.
Applicable System: Android & iOS.
08Zoetropic
Zoetropic has a combination of 3D tools and Camera FX to animate your images. User friendly interface allows you to mask the still areas if you wish to keep it still.
Price: $199 (Pro)
Pros
● Easily customize motion areas.
● Apply overlays & audios.
Cons
● App price is higher than similar available apps.
Applicable System: Android & iOS.
9Motionleap
It is one of the most top reviewed apps on Playstore related to animating still photos. It has several features like programming directional cues, freeze portions of your photo or even apply filters.
Price: Free version. Pro version; $3.50/month, $18/year and $55 lifetime.
Pros
● Its free version does not apply watermark.
● Intuitive Interface.
Cons
● Best features are locked in Pro version.
Applicable System: Android & iOS.
Part 3 Additional Extension: 5 Apps to Animate Old Photos
It can be unanimously agreed upon that people have been storing photos for decades as a means of preserving memories. We don’t get much opportunity to meet familiar faces too often so why not just try and animate still images of relatives. Now we already know how we can start animating images on apps but restoring original images maybe a tad more complicated than that. This time a bit of the animation is dependent on the physical state of the picture so be sure it’s in mint condition.
These photos can be restored or manipulated digitally with the help of smart AI. We have listed down some of the apps to animate old photos and reconstruct faces;
01Photos Revive
You can add colour to old worn out photos and make them look more realistic in terms of tonal colorization using artificial intelligence. The app also asks you recollect any details of the photo that you might remember in terms of the image.
Applicable OS: iOS only.

02Remini
After going through several improvements and upgrades, you can use the app Remini to confidently restore low resolution images that are either pixelated, blurred or damaged into High Definition images. This app has already been used by users to process a hundred million photos.
Applicable OS: Android 1.7.2 or higher, & iOS 9.3 or higher.

03Colorize
Another app that uses AI to add colorization to your old images. It is a popular animate your family photo app which has amazing other tools and filters to try out.
Applicable OS: Android and iOS.

04Deep Nostalgia
Using this app which has been innovated by the geology platform MyHeritage uses ai to add gestures to still images to evoke nostalgia in the users.
Applicable OS: Online.

04Google Photoscan
Google scanner is a futuristic app for restoring photos of the past. The app uses a smart scanning technology that provides several scans of the same photo automatically.
Applicable OS: Android or iOS.

Key Takeaways from This Episode
● Animating photos are a new way of reimagining still images into moving live content. There are many methods and approaches you can choose to animate your images.
● Some of them being video animations, transparent background elements, Filters and effects and of course GIFs.
● There are dozens of apps with built in smart artificial intelligence to help restore old photos or make short animations out of them. Some of them are applicable for desktops while others available both on Android and iOS.
5 Websites with Animated Logos That Can Catch Your Eyes
5 Websites with Animated Logos That Can Catch Your Eyes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
How To Animate Graphics in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
Canva is a graphic design platform that allows users to create stunning designs for social media posts, presentations, assignments, recipe cards, birthday videos.
With the introduction of Canva’s animation feature, a whole new world of possibilities are open to the public. Also, with pre-designed templates from professional designers, content creation has never been easier than Canva.
Animations themselves have the option of being individually customized element by element. Canva animated graphics makes it easy to unleash your creative potential.
This article will explore how to animate graphics in Canva that can suit every occasion.
In this article
01 [Animate Your Graphic In Canva](#Part 1)
02 [Make A Moving Graphic In Canva](#Part 2)
03 [Pricing for Canva You Should Know](#Part 3)
Part 1 Animate Your Graphic In Canva
People can create animations in Canva in one of two ways. You can select an animation from one of the pre-existing animated templates. This is a time-saving option as it lets you customize ready-made templates to suit your needs
With the pre-set animation templates, you have the option to choose from among
● Invitations
● A4 Documents
● Instagram Post
● Facebook Post
● YouTube Thumbnails
● Presentation
● Flyer/Poster
● Instagram Logo
● Infographic
These options generate the ability to be presented in both portrait and landscape mode. The multitude of options makes it an ideal medium for you to create your animation. The animation options at Canva also come with the opportunity to animate an existing image.

You can choose to animate an existing design. With a few minor edits, you can have a polished and sophisticated post that’s bound to draw viewer attention and earn you kudos.
If this is the case, then you benefit from saving time and the expertise of a professional design team through Canva.
The second option is creating an animation by yourself. Creating your own animation offers you greater flexibility in executing your vision for the design. Without further ado, let’s look at how we can help this happen in the how to make a moving graphic in the Canva section.
Part 2 Make A Moving Graphic In Canva
Making a moving graphic in Canva is easy. Canva offers an “Animation” button that allows users to animate each element in the content. There are four areas that the graphic can touch upon for content. These areas are text, image, audio, and video.
Here’s how you can animate individual elements in Canva.
2.1 How to animate text in Canva?
With text, Canva offers three options. You can choose to create either a title text, a sub-heading text, or regular text for use. Play with different styles and fonts to find one that suits your design. You can also add details like stickers or illustrations to customize the design.
You are now ready to animate once you’re happy with the design. Text animations will help your text jump out from the background. Then choose the “Animate” option in the sidebar after clicking on the selected text.

Allow your font to move around your design with motion. Thanks to “animate,” you can choose between subtle, smooth movement and jagged and sudden motion. You can even mix and match animations for each word.
In Wondershare Filmora, a premier video editing software, the texts are available according to use. For instance, opening and ending credit texts as a template. With options for choosing subtitles, lower 3rds, and call-out templates.
Additionally, users can also save a particular setting as a “preset’. Which makes it easy to reuse the settings in future projects. You can also adjust the duration of the individual text display. It also has an animation option that allows animation of the text according to given presets.
2.2 How do you animate a picture in Canva?
Users have the ability to choose to animate just the image or animate other elements of the picture. They can also make use of options to edit the image using background remover. This allows seamless integration into the presentation.

Users can simply upload their photos. Choose a stock image or upload an image through your photo gallery to use in your design. You can also choose to use “frames,” which are available under the “Elements” tab in Canva.
Make your photo come alive by animating it. Choose from a variety of innovative animation possibilities by selecting the Animation tool. The duration of the animation can be changed using the stopwatch animation icon. It uses a slider to help in setting the duration of each animation. You can also adjust this manually.
2.3 How do you add music to animation in Canva?
Users can find a section dedicated to “Uploads,” allowing creators to use their audio content. The users can use a soundtrack from one of Canva’s audio libraries. This gives users control over their animation’s impact.
One difference between Canva and Wondershare Filmora is that Canva users can only use one audio per presentation. Filmora allows users to overlay multiple soundtracks to their timeline.
Users can also make use of the Audio Effects feature to create audio for “Echo,” “large room,” “small room,” “lobby,” and “phone.” The preview function can help users experience it live before applying the effect.
Filmora Pro’s Auto-Normalization of audio allows intelligent audio analysis and volume adjustment.
2.4 How do you animate video in Canva?
Canva offers presentations that are similar to the explainer-style videos on Youtube. With more modifications, you can convert the presentation to a video format. You can edit individual elements in the presentation to reflect the project details and outcomes.
You can also introduce transition effects to make the presentation a smooth video. Incorporating the three other elements will be a breeze to make a video with animation.

Another noteworthy thing in Canva is that users can upload their videos or use videos provided in the video library. You can also embed videos within a frame from the “Elements” section in Canva. You can trim the video input on the slide for time. It can be presented as a “loop” video.
Filmora offers all the essential video editing tools in addition to AI-powered features called Auto-Highlight and Auro-Reframe. Auto Highlight is a feature that extracts the highlights from a video clip autonomously.
This will save you time while cutting your movie. It also makes it easier to extract the best moments from the video.
Auto Reframe recognizes as well as crops the focal point of your footage, constantly retaining it in the frame. Your film’s primary action or object will never be out of focus within that technique.
Part 3 Pricing for Canva You Should Know
Canva can be used among a multitude of users and companies. The range of access is from a single person use to teams of fifty. It also allows for a custom selection of a number of people.
Canva can be used as free graphic design software. It does display all available options with a few possibilities marked off for Canva Pro users only.
Canva Pro allows up to 5 users per team. A subscription to Canva Pro costs US $119.99 per annum or US $12.99 per month. Pro users have access to unlimited content and newly released tools.
The only difference between Canva Pro and Canva Enterprise is that Canva Pro is for smaller teams. Canva Enterprise allows collaboration between larger teams and franchises.
Canva also offers free Canva Pro subscriptions to non-profit organizations. Students and teachers are offered a special discount for those in educational programs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Final Words
We’ve covered how to animate graphics in Canva. You can animate individual elements in Canva or automate it on the whole. Canva’s animate button is an automatic tool that revolutionizes the way traditional animation works.
Wondershare’s Filmora is the video editing tool that is easy to use and offer various animation options.
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
How to Animate Image on Scroll
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Also read:
- Updated Best GIF Resizers to Reduce GIF Size for 2024
- The Coolest Anime Characters Ever| List of Top Favorites for 2024
- New How to Make GIF Stickers for WhatsApp 100 The Easy Way
- All About 3D Medical Animation
- New Top 15 2D Animation Software Free That Worth to Try for 2024
- Updated Best 12 2D Animation Studios All Should Check Out for 2024
- Updated 5 Different Animation Styles A Simple but Complete Guide
- 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- 10 Photoshop Cartoon Effects For Creatives for 2024
- Updated In 2024, Best Guide for Beginners on 2D Animation Making
- In 2024, Create Animated Video on Canva
- Updated In 2024, How to Draw Skeleton Cartoon – A Step by Step Guide
- New In 2024, Top 3 Ways to Create Gif Images with Great 3D Gif Maker
- New 2024 Approved Some Techniques for Creating Animated Logo That Few People Know About
- New In 2024, How to Create a Whiteboard Video Step by Step 2023 Updated
- Best Claymation Shows That Make Your Memories Unforgettable
- How to Make a Photoshop Collage in Simple Steps for 2024
- New Top 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- New How To Create Animated Clipart in PowerPoint
- Updated In 2024, How to Create Photo Collage Frame for Free in Minutes?
- 10 Top Tools to Make Pic Collage for Windows for 2024
- Updated 12 Best Stop Motion Studios Worth Recommending for 2024
- How To Unlink Your iPhone 15 Pro Max From Your Apple ID
- In 2024, How to Screen Mirroring Xiaomi 13T Pro? | Dr.fone
- Simple Solutions to Fix Android SystemUI Has Stopped Error For Samsung Galaxy S23+ | Dr.fone
- In 2024, How to Use Google Assistant on Your Lock Screen Of Xiaomi 14 Pro Phone
- In 2024, 5 Ways to Track Vivo Y200 without App | Dr.fone
- How to Upgrade Apple iPhone SE without Losing Data? | Dr.fone
- Easy Guide to Vivo X100 FRP Bypass With Best Methods
- In 2024, How to Unlock Vivo S17 Pro Pattern Lock if Forgotten? 6 Ways
- In 2024, How To Remove or Bypass Knox Enrollment Service On Oppo Reno 11F 5G
- How to Share/Fake Location on WhatsApp for Realme C51 | Dr.fone
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Samsung Galaxy A24 Device
- In 2024, How to Make the Most of Your Apple iPhone SE Lock Screen with Notifications?
- In 2024, Easy Tutorial for Activating iCloud on Apple iPhone 15 Plus Safe and Legal
- Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives From Apple iPhone 14 Plus
- In 2024, How to Detect and Stop mSpy from Spying on Your Apple iPhone 13 Pro Max | Dr.fone
- Can Life360 Track You When Your Apple iPhone 6s is off? | Dr.fone
- Title: Updated 2024 Approved The Only Guide Youll Ever Need to Learn About GIF Video Downloader
- Author: Elon
- Created at : 2024-06-15 11:22:33
- Updated at : 2024-06-16 11:22:33
- Link: https://animation-videos.techidaily.com/updated-2024-approved-the-only-guide-youll-ever-need-to-learn-about-gif-video-downloader/
- License: This work is licensed under CC BY-NC-SA 4.0.