
Updated 2024 Approved Top 4 Websites to Get Anime Footage for Free

Top 4 Websites to Get Anime Footage for Free
Top 4 Websites to Get Anime Footage for Free

Shanoon Cox
Mar 27, 2024• Proven solutions
If you are an anime fan, then you may already know that recently the anime music videos and anime montages have been going viral across different social media platforms. People are creating their own montages and sharing them on platforms like TikTok and Facebook. You may be inspired to create your own anime footage after watching those videos.
If you are an anime lover and want to create your own anime music videos or TikTok montage then you can easily do it by using a video editor like Wondershare Filmora . All you need to do is, record your footage, select a clip from anime video, and connect your footage with anime clip. There is no really big deal to it; the most difficult part of it is how to find a website where you can download anime videos to use for making anime footage.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Part 1 Top 4 Websites to Get Anime Footage for Free
If you are struggling to download anime videos and you want a solution to your problem, then you just landed on the right page. In this article, we will share the top four websites from where you can download anime footage for free and use them to create your montages. So, let’s discuss in detail those websites.
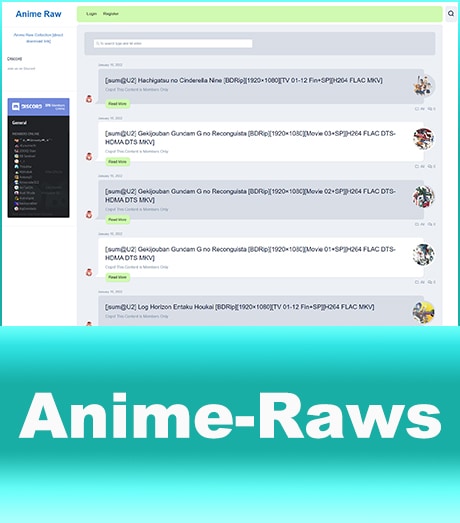
01 Anime-Raws

Because of technical reason, You need to register before you download raw anime from here now. If you don’t want to bother to do that, try out the latter choices. Anime Raws is a website that you can use to directly download raw anime videos. It is one of the top websites to download anime music videos and anime gifs. When you open the website through its link, you will see a lot of options in the top menu. You can click on the master list from the top navigation, and it will take you to a page where you will find a huge list of anime tv series.
You will see that there are thousands of raw anime series which you can easily download. All you have to do is to search for your favorite anime and click on it. It will take you to a cloud link where all episodes will be already uploaded. From there, you can easily download your desired episodes by doing just a few simple clicks.
02 Compsquad.carrd.co

Comp Squad is the second-best website that you can use to download anime clips. Comp Squad’s full name is Compilation Squad, and as the name suggests, this website contains compilations from various anime series. When you open the website from its URL, you will see two options on the homepage (Comp List and Tellynom).

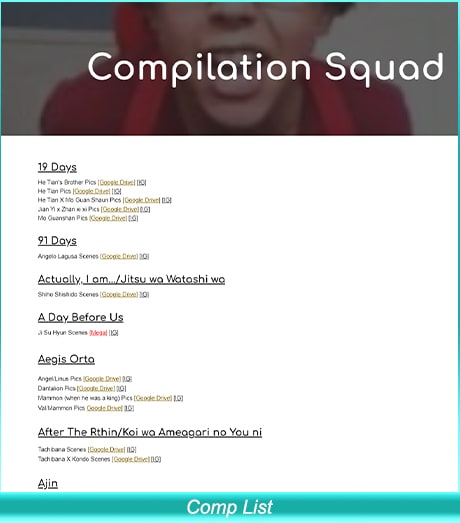
If you want to download and get clips of a certain anime, then you have to click on the Comp List. It will take you to a page where you will see different anime series listed. You will see multiple compilations from a single anime, so things will become a lot easier for you. Just search the name of your desired anime, and you will see a google drive or mega link in front of the compilation. You can simply download your desired clips from those cloud links.

If you cannot find your desired anime in the list, you can click on the Tellynom button from the homepage, and it will take you to a new page where you can request your desired anime from the contributors.
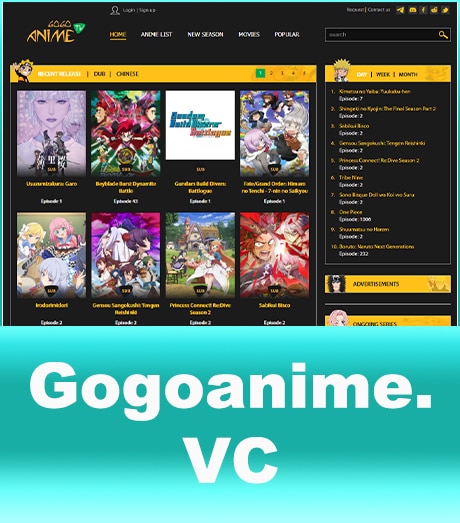
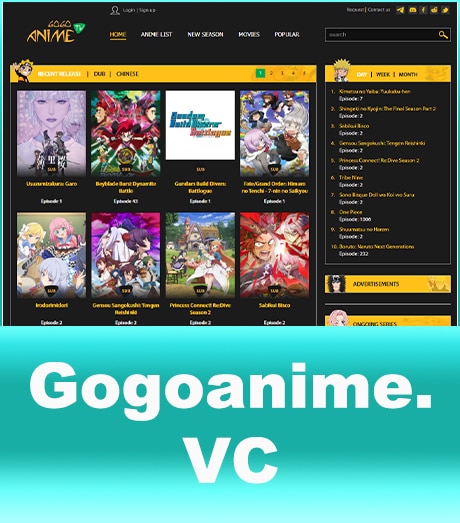
03 Gogoanime.VC

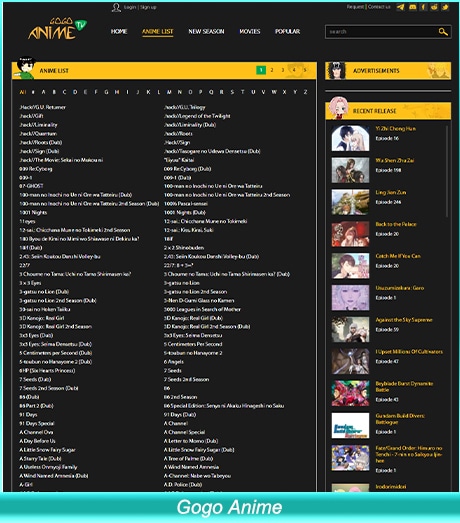
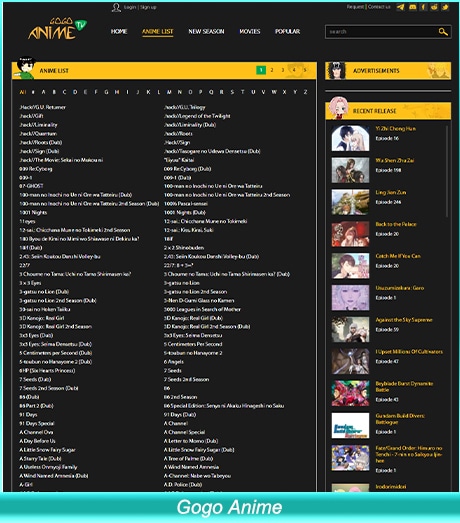
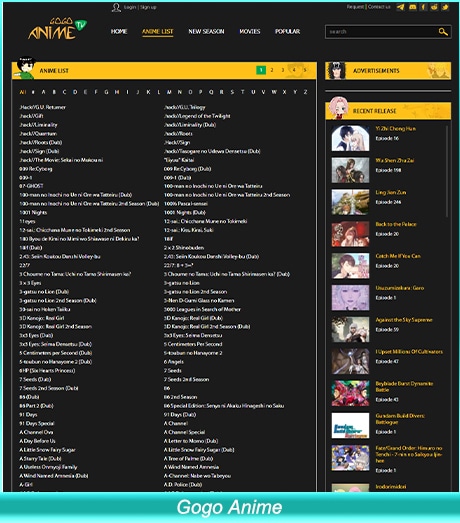
Gogo Anime is the third popular website from where you can easily download anime seasons and anime movies. To download your favorite anime seasons, just click on the anime list from the top navigation of the website, and it will take you to a page where you will find different anime sessions alphabetically sorted.

Search for your favorite anime in the list and click on it. It will take you to a page where you will find all episodes. Click on your desired episode, and you will see a download button. You can easily download your favorite episodes in just a few simple clicks.
04 Nyaa.si

Nyaa is an easy-to-use site for downloading anime. Just open the website, and you will see the most recently listed anime in listicle form, as shown in the picture above. You will find a torrent download link and a magnetic link next to every anime name. It only requires a single click to download any video from this website. Moreover, you can also search for your desired anime in the search bar and download it easily.
Part 2 How to Use Filmora for Cutting the Desired Clip From a Full Video
The next step in making your anime montage is to cut the desired part of a few seconds from your anime video. We recommend you use Wondershare Filmora to edit videos for this purpose. You can easily use the built-in screen recorder of Filmora to get the desired part from a full video. You can do it in a few simple steps.
Run Filmora on your computer, and if it is not installed, then you can download and install it from their official website.
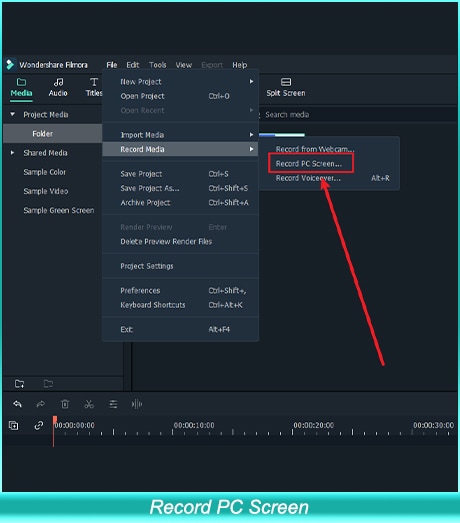
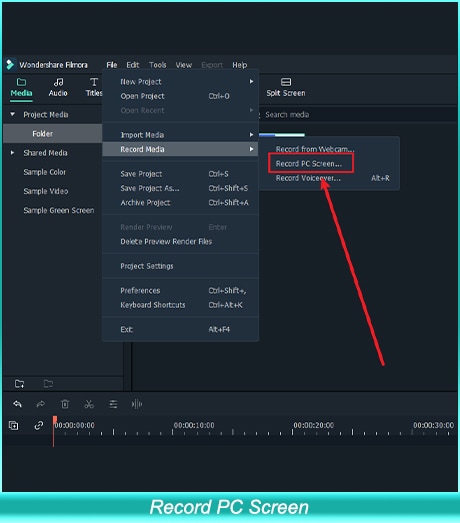
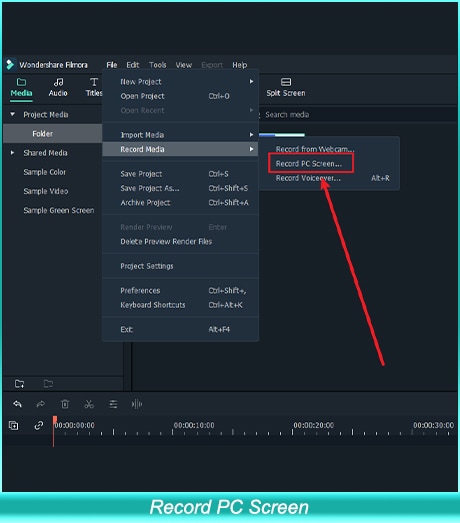
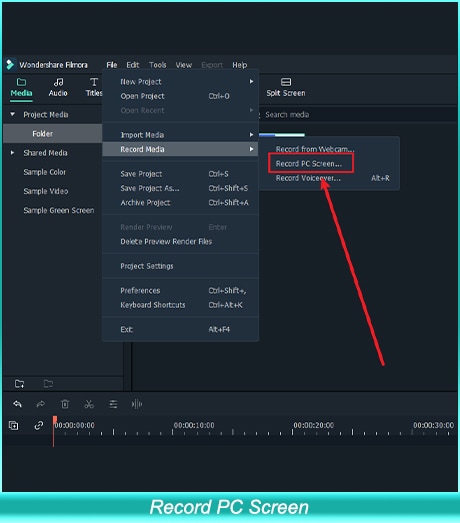
Now go to file, click on record media, and then click on the record PC screen.

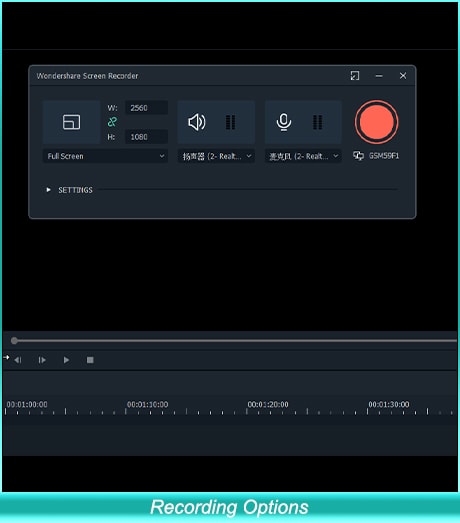
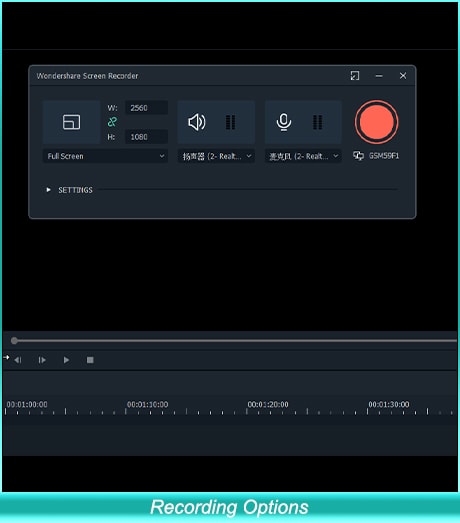
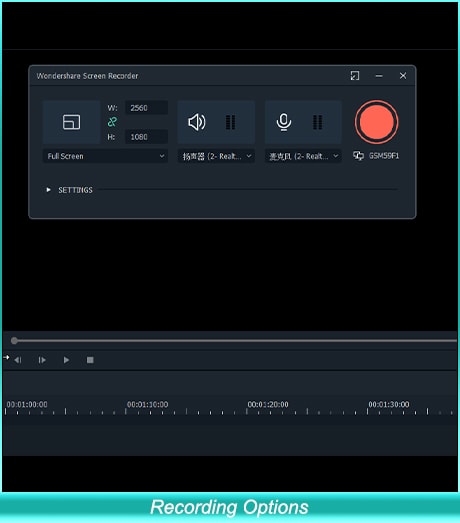
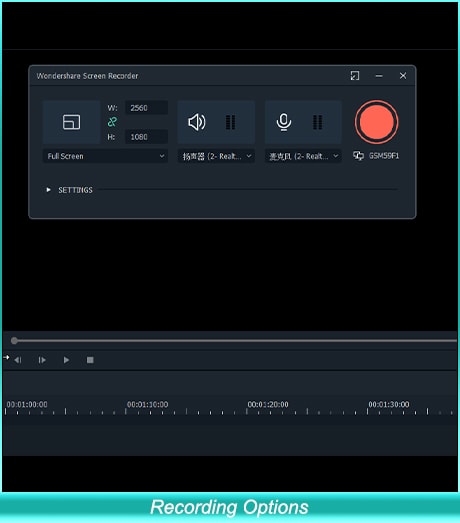
A new window will open where you will see different recording options.

Now play the anime video using any media player on your computer and go to the desired part of the video that you want to record, and click on start recording.
When your desired scene has been recorded, you may stop the recording whenever you like.
Once you stop the recording, the file will be automatically imported to Filmora, and now you can use it for creating your anime montage.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
If you are an anime fan, then you may already know that recently the anime music videos and anime montages have been going viral across different social media platforms. People are creating their own montages and sharing them on platforms like TikTok and Facebook. You may be inspired to create your own anime footage after watching those videos.
If you are an anime lover and want to create your own anime music videos or TikTok montage then you can easily do it by using a video editor like Wondershare Filmora . All you need to do is, record your footage, select a clip from anime video, and connect your footage with anime clip. There is no really big deal to it; the most difficult part of it is how to find a website where you can download anime videos to use for making anime footage.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Part 1 Top 4 Websites to Get Anime Footage for Free
If you are struggling to download anime videos and you want a solution to your problem, then you just landed on the right page. In this article, we will share the top four websites from where you can download anime footage for free and use them to create your montages. So, let’s discuss in detail those websites.
01 Anime-Raws

Because of technical reason, You need to register before you download raw anime from here now. If you don’t want to bother to do that, try out the latter choices. Anime Raws is a website that you can use to directly download raw anime videos. It is one of the top websites to download anime music videos and anime gifs. When you open the website through its link, you will see a lot of options in the top menu. You can click on the master list from the top navigation, and it will take you to a page where you will find a huge list of anime tv series.
You will see that there are thousands of raw anime series which you can easily download. All you have to do is to search for your favorite anime and click on it. It will take you to a cloud link where all episodes will be already uploaded. From there, you can easily download your desired episodes by doing just a few simple clicks.
02 Compsquad.carrd.co

Comp Squad is the second-best website that you can use to download anime clips. Comp Squad’s full name is Compilation Squad, and as the name suggests, this website contains compilations from various anime series. When you open the website from its URL, you will see two options on the homepage (Comp List and Tellynom).

If you want to download and get clips of a certain anime, then you have to click on the Comp List. It will take you to a page where you will see different anime series listed. You will see multiple compilations from a single anime, so things will become a lot easier for you. Just search the name of your desired anime, and you will see a google drive or mega link in front of the compilation. You can simply download your desired clips from those cloud links.

If you cannot find your desired anime in the list, you can click on the Tellynom button from the homepage, and it will take you to a new page where you can request your desired anime from the contributors.
03 Gogoanime.VC

Gogo Anime is the third popular website from where you can easily download anime seasons and anime movies. To download your favorite anime seasons, just click on the anime list from the top navigation of the website, and it will take you to a page where you will find different anime sessions alphabetically sorted.

Search for your favorite anime in the list and click on it. It will take you to a page where you will find all episodes. Click on your desired episode, and you will see a download button. You can easily download your favorite episodes in just a few simple clicks.
04 Nyaa.si

Nyaa is an easy-to-use site for downloading anime. Just open the website, and you will see the most recently listed anime in listicle form, as shown in the picture above. You will find a torrent download link and a magnetic link next to every anime name. It only requires a single click to download any video from this website. Moreover, you can also search for your desired anime in the search bar and download it easily.
Part 2 How to Use Filmora for Cutting the Desired Clip From a Full Video
The next step in making your anime montage is to cut the desired part of a few seconds from your anime video. We recommend you use Wondershare Filmora to edit videos for this purpose. You can easily use the built-in screen recorder of Filmora to get the desired part from a full video. You can do it in a few simple steps.
Run Filmora on your computer, and if it is not installed, then you can download and install it from their official website.
Now go to file, click on record media, and then click on the record PC screen.

A new window will open where you will see different recording options.

Now play the anime video using any media player on your computer and go to the desired part of the video that you want to record, and click on start recording.
When your desired scene has been recorded, you may stop the recording whenever you like.
Once you stop the recording, the file will be automatically imported to Filmora, and now you can use it for creating your anime montage.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
If you are an anime fan, then you may already know that recently the anime music videos and anime montages have been going viral across different social media platforms. People are creating their own montages and sharing them on platforms like TikTok and Facebook. You may be inspired to create your own anime footage after watching those videos.
If you are an anime lover and want to create your own anime music videos or TikTok montage then you can easily do it by using a video editor like Wondershare Filmora . All you need to do is, record your footage, select a clip from anime video, and connect your footage with anime clip. There is no really big deal to it; the most difficult part of it is how to find a website where you can download anime videos to use for making anime footage.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Part 1 Top 4 Websites to Get Anime Footage for Free
If you are struggling to download anime videos and you want a solution to your problem, then you just landed on the right page. In this article, we will share the top four websites from where you can download anime footage for free and use them to create your montages. So, let’s discuss in detail those websites.
01 Anime-Raws

Because of technical reason, You need to register before you download raw anime from here now. If you don’t want to bother to do that, try out the latter choices. Anime Raws is a website that you can use to directly download raw anime videos. It is one of the top websites to download anime music videos and anime gifs. When you open the website through its link, you will see a lot of options in the top menu. You can click on the master list from the top navigation, and it will take you to a page where you will find a huge list of anime tv series.
You will see that there are thousands of raw anime series which you can easily download. All you have to do is to search for your favorite anime and click on it. It will take you to a cloud link where all episodes will be already uploaded. From there, you can easily download your desired episodes by doing just a few simple clicks.
02 Compsquad.carrd.co

Comp Squad is the second-best website that you can use to download anime clips. Comp Squad’s full name is Compilation Squad, and as the name suggests, this website contains compilations from various anime series. When you open the website from its URL, you will see two options on the homepage (Comp List and Tellynom).

If you want to download and get clips of a certain anime, then you have to click on the Comp List. It will take you to a page where you will see different anime series listed. You will see multiple compilations from a single anime, so things will become a lot easier for you. Just search the name of your desired anime, and you will see a google drive or mega link in front of the compilation. You can simply download your desired clips from those cloud links.

If you cannot find your desired anime in the list, you can click on the Tellynom button from the homepage, and it will take you to a new page where you can request your desired anime from the contributors.
03 Gogoanime.VC

Gogo Anime is the third popular website from where you can easily download anime seasons and anime movies. To download your favorite anime seasons, just click on the anime list from the top navigation of the website, and it will take you to a page where you will find different anime sessions alphabetically sorted.

Search for your favorite anime in the list and click on it. It will take you to a page where you will find all episodes. Click on your desired episode, and you will see a download button. You can easily download your favorite episodes in just a few simple clicks.
04 Nyaa.si

Nyaa is an easy-to-use site for downloading anime. Just open the website, and you will see the most recently listed anime in listicle form, as shown in the picture above. You will find a torrent download link and a magnetic link next to every anime name. It only requires a single click to download any video from this website. Moreover, you can also search for your desired anime in the search bar and download it easily.
Part 2 How to Use Filmora for Cutting the Desired Clip From a Full Video
The next step in making your anime montage is to cut the desired part of a few seconds from your anime video. We recommend you use Wondershare Filmora to edit videos for this purpose. You can easily use the built-in screen recorder of Filmora to get the desired part from a full video. You can do it in a few simple steps.
Run Filmora on your computer, and if it is not installed, then you can download and install it from their official website.
Now go to file, click on record media, and then click on the record PC screen.

A new window will open where you will see different recording options.

Now play the anime video using any media player on your computer and go to the desired part of the video that you want to record, and click on start recording.
When your desired scene has been recorded, you may stop the recording whenever you like.
Once you stop the recording, the file will be automatically imported to Filmora, and now you can use it for creating your anime montage.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
If you are an anime fan, then you may already know that recently the anime music videos and anime montages have been going viral across different social media platforms. People are creating their own montages and sharing them on platforms like TikTok and Facebook. You may be inspired to create your own anime footage after watching those videos.
If you are an anime lover and want to create your own anime music videos or TikTok montage then you can easily do it by using a video editor like Wondershare Filmora . All you need to do is, record your footage, select a clip from anime video, and connect your footage with anime clip. There is no really big deal to it; the most difficult part of it is how to find a website where you can download anime videos to use for making anime footage.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Part 1 Top 4 Websites to Get Anime Footage for Free
If you are struggling to download anime videos and you want a solution to your problem, then you just landed on the right page. In this article, we will share the top four websites from where you can download anime footage for free and use them to create your montages. So, let’s discuss in detail those websites.
01 Anime-Raws

Because of technical reason, You need to register before you download raw anime from here now. If you don’t want to bother to do that, try out the latter choices. Anime Raws is a website that you can use to directly download raw anime videos. It is one of the top websites to download anime music videos and anime gifs. When you open the website through its link, you will see a lot of options in the top menu. You can click on the master list from the top navigation, and it will take you to a page where you will find a huge list of anime tv series.
You will see that there are thousands of raw anime series which you can easily download. All you have to do is to search for your favorite anime and click on it. It will take you to a cloud link where all episodes will be already uploaded. From there, you can easily download your desired episodes by doing just a few simple clicks.
02 Compsquad.carrd.co

Comp Squad is the second-best website that you can use to download anime clips. Comp Squad’s full name is Compilation Squad, and as the name suggests, this website contains compilations from various anime series. When you open the website from its URL, you will see two options on the homepage (Comp List and Tellynom).

If you want to download and get clips of a certain anime, then you have to click on the Comp List. It will take you to a page where you will see different anime series listed. You will see multiple compilations from a single anime, so things will become a lot easier for you. Just search the name of your desired anime, and you will see a google drive or mega link in front of the compilation. You can simply download your desired clips from those cloud links.

If you cannot find your desired anime in the list, you can click on the Tellynom button from the homepage, and it will take you to a new page where you can request your desired anime from the contributors.
03 Gogoanime.VC

Gogo Anime is the third popular website from where you can easily download anime seasons and anime movies. To download your favorite anime seasons, just click on the anime list from the top navigation of the website, and it will take you to a page where you will find different anime sessions alphabetically sorted.

Search for your favorite anime in the list and click on it. It will take you to a page where you will find all episodes. Click on your desired episode, and you will see a download button. You can easily download your favorite episodes in just a few simple clicks.
04 Nyaa.si

Nyaa is an easy-to-use site for downloading anime. Just open the website, and you will see the most recently listed anime in listicle form, as shown in the picture above. You will find a torrent download link and a magnetic link next to every anime name. It only requires a single click to download any video from this website. Moreover, you can also search for your desired anime in the search bar and download it easily.
Part 2 How to Use Filmora for Cutting the Desired Clip From a Full Video
The next step in making your anime montage is to cut the desired part of a few seconds from your anime video. We recommend you use Wondershare Filmora to edit videos for this purpose. You can easily use the built-in screen recorder of Filmora to get the desired part from a full video. You can do it in a few simple steps.
Run Filmora on your computer, and if it is not installed, then you can download and install it from their official website.
Now go to file, click on record media, and then click on the record PC screen.

A new window will open where you will see different recording options.

Now play the anime video using any media player on your computer and go to the desired part of the video that you want to record, and click on start recording.
When your desired scene has been recorded, you may stop the recording whenever you like.
Once you stop the recording, the file will be automatically imported to Filmora, and now you can use it for creating your anime montage.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Is Blender 2D Animation As Awesome As 3D?
Blender is a widely popular animation tool that designers primarily use to create 3D animations. It offers a full-scale editing panel and a plethora of features that allow designers to create visually enticing 3D animations for videos, games, and marketing purposes. But, can you use Blender to create 2D animations? Even though the tool is marketed as a 3D animation creator, it’s worth noting that one can use it for 2D animations as well. Now, the process may not be as straightforward as using a dedicated 2D animation creator, you can still get the job done using Blender. This will be pretty helpful if you are already a Blender user and want to create 2D animations for a project.
To help you along the way, we have put together a detailed guide on how to create Blender 2D animations and use them in your videos to make them look more stunning. So, without any further ado, let’s get started.
In this article
01 [Is Blender 2D Animation As Awesome AS 3D?](#Part 1)
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
10 Trendy Free Logo Animation Templates
10 Trendy & Stylish Free Logo Animation Templates in 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
The logo animation of your video or presentation sets the tone for how your audience will perceive your brand. There are many stylish and trendy free logo animation templates that you can use to create an inspiring impression of your brand. The basic is to make sure your logo animation grabs your viewer’s attention and is catchy to make them remember your company’s name. This article will guide you through complete logo animation

This article will guide you through complete logo animation templates. We have also included various logo animations that you can choose from for your brand. Along with that, you will also see how logo motion graphics and 3D logo effects come out to be a wonder to promote your business to the next level following After Effects logo templates and free logo intro templates. The article also guides you through proper steps to apply logo motion effectively with respective screenshots.
In this article
01 [What an Animated Logo Can Do for Your Business](#Part 1)
02 [10 Top Quality Free Logo Animation Templates](#Part 2)
03 [5 Techniques for Custom Logo Animation in After Effects](#Part 3)
04 [How to Make a Logo Animation for Free in Just 3 Minutes](#Part 4)
Part 1 What an Animated Logo Can Do for Your Business
It is widespread info that logo animation is often an effective promotional tool. Here are some of the fantastic purposes or benefits of an animated logo to your Business is that:
● It helps to increase the memorability of the brand.
● Stop motion logo helps in advertising and creating brand awareness.
● Logo animation on YouTube can improve storytelling, i.e., your animated video can tell a story about your brand.
● logo intro starts an original image for your brand’s growth.
To make animated logo work for your Business perfectly and efficiently, consider the following factors:
● Critically analyze the business goal and think of the brand’s personality.
● The logo animation should orient to the user’s preference. Therefore make sure you carry out user research.
● Create an unpredictable animation logo. Try to make your audience surprised so that the final results are unexpected in the first few seconds.
● After Effects logo animation templates should not be too long; therefore, try not to make your animated logo complex and keep it short. The recommendation is for it to stay under seconds.

Part 1 Top Quality Free Logo Animation Templates
This article section will provide a top-quality template for free logo animation on YouTube and other platforms for your business growth. From the list, you can select the logo animation templates free download that matches your need:

01Web Series
Web Series logo animation can be helpful on a web series Project. The pictures include some cool effects with minimal and captivating design to wow your audience.
02VHS 8Logo Intro
VHS 8Logo templates will take you back to the time of kung-fu movies and arcade 8-bit games. It is easy to edit and comes with a video tutorial featuring distortion effects, broken videotape, and lousy TV.
03Comic Logo
Comic Logo can be used in cartoons, comics, and kids theme video projects and comes in very handy. It has a cartoon style animation, is very colorful, and will be appreciated and loved by your audience
04Zero Glitch
Zero GlitchCan be used to give a glitch introduction to your video. It has an industrial and unique draft design that can perfectly fit any project that needs a techno logo opening.
05Quick bling
Quick bling is an elegant and simple logo animation template for upcoming projects. This logo template is easily customized and has a tutorial if you encounter any problems.
06Rise From The Dark
Rise from Dark comes up with some eye-grabbing yet simple After Effect logo animation template free download that can fit any video content. This logo template is perfect whether you need a logo intro for an event opener, TV show, or promo.
07Sports Logo Template
Sports Logo Template includes pre-rendering footage with an easy customization option. It doesn’t require any plugins.
08Holi Festival Logo Templates
Holi Festival Logo Templates are perfect when you want to grab your audience’s attention. A juicy bright explosion of color and features seven sounds of vibrant animation. It is super easy to use in animating your logo.
09Light City Logo Templates
Light City Logo Templates is a stunning logo animation template that features a luminescent cityscape and golden lions against a dark background specially designed for a dramatic and mysterious luxurious feel.
10Drifting Car Logo Templates
Drifting Car Logo Templates is the perfect answer for a movie project. It has seconds of footage with a funky sports car.
Part 3 5 Techniques for Custom Logo Animation in After Effects
A perfect way to capture your viewers’ attention and remind them who made the video is by creating a striking and simple logo animation After Effects template free download for your video project and using the After Effects logo animation template in an absolute sense. In this article, we will throw away tools that you will need to animate your logo from scratch in After Effects:

01Technique 1: Separate the Layers
Separate the layers in Photoshop or illustrator and check if they are all separated and correctly named

Steps: Next, import your logo into after-effects as footage correctly. Otherwise, cannot access the individual layers in your logo:
● For illustrator make sure the logo elements are on a separate layer.
● If the element is grouped, that is the same way they will be in After Effect.
● To simplify this process, select the group in AI. Using the layer menu, click on the release to layers>sequence.
● Click on import and select your logo design file.
● Select composition>retain layer sizes
● Click on import, and your logo will appear in your media browser as a comp containing its layer and include the folder of those layers.
02Technique 2: Editing Properly
If you made a mistake and important your file as a footer is better than a composition, here is how to fix it:
● Drag your single a high elements to the timeline from the browser media
● Right click>create>convert to layered comp
● Now your Design file will be accessible in layers
03Technique 3: Transitions
You can opt for different available transitions out of the logo intro template After Effects to modify your logo. Then, you can go with the dual Effect of logo animation with a transition effect.

04Technique 4: Logo Animation
Animate each layer using the straight-forward property scale, rotation, position, and opacity properties
● Select the layer in the timeline to add a keyframe to your layers
● Create and finish a keyframe by placing your Playhead on the frame you want
● Create where you want the animation to start by moving several frames backward from your first keyframe
● Change the value of the keyframe property until you are satisfied with the look
● Continue with each of the layers in turn until you feel happy with the effects

05Technique 5: Title Animation
Animate the title using the varieties of animation styles in After Effects if you can edit a text layer.
● Remove any AI text objects that you want to replace with after effects text layer.
● Create a fresh After Effects text layer.
● Copy-paste the text from AI to after-effects. In doing this, it will use the same font, color, and sizes is when you paste it in
● Go to the effects browser, choose your title animation, and drag and drop it to your new title.
● View all keyframes by pressing U and select the layer in the timeline, then adjust as you like.
Part 4 How to Make a Logo Animation for Free in Just 3 Minutes
Filmora is one of the best software editing tools for beginners to design logo animation and logo intro template free download easily and quickly with keyframing. It produces high-quality and smoothly animated logos with motion blur that gives your logo animation more touch-up. The logo intro-free animation in Filmora is simple to replicate if you get some logo inspiration and then conclude how you will execute your animation. All the editing tools like shape, elements, etc., are available in Filmora software.

01Step 1: Create Logo
First, you need to create the logo or have a png logo image using any photo editing software like Photoshop or Canva.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Step 2: Import background
After you have edited your logo on Photoshop, import background video and logo in Filmora and Use the key-framing feature to animate your logo
03Step 3: Add effects
Add other effects to your logo animation to make it perfect by adding colors, text, etc., to wow your logo animations. Add shapes to the image to give it some effect then add the motions to these shapes.
04Step 4: Export
Once you are satisfied with the trendy and stylish free logo, you can export and share them on your social media platform.
● Key Takeaways from This Episode →
● Impact of animated logo for business
● Top-quality free logo animation
● Steps to make logo through Premiere Pro logo animation template for free.
How-To Guide: Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Easy Shortcut to Convert Videos to Gifs on iPhone
Simple Shortcut to Convert Videos to Gifs on iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
Best 10 Popular Cartoons You Forgot Existed
Top 10 Popular Cartoons You Forgot Existed
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
The Definitive Guide to Whiteboard Animation
The Definitive Guide to Whiteboard Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
We think about moving videos with actors and actresses when we talk about motion. But, when we speak about doodle videos or drawn videos, we feel about whiteboard animation.

This article covers all the necessary information about whiteboard animation, Filmora whiteboard animation, whiteboard animation cost, etc. Under whiteboard animation, sketches adjust in a manner that results in continual animation reflection.
In this article
01 [What is Whiteboard Animation?](#Part 1)
02 [How Can Whiteboard Animation Be Used?](#Part 2)
03 [What is Whiteboard Animation Cost?](#Part 3)
04 [Some Whiteboard Animation Tools That Worth Using](#Part 4)
Part 1 What is Whiteboard Animation?

Whiteboard animation is a style that shows static watcher images getting drawn on the white screen. The graphics are at the core of a narration that walks the audience through the story by the draws. These animations are modest to understand, but they make us involved all of an impulsive.
Whiteboard animation could be a video in the middle of narration that walks the viewer through a story by viewing the illustrator’s hand drawing it onto a white background. Established in 2007, whiteboard animation may be a new and exciting way of communicating to the viewer in a very personal way.
It applies effects like time-lapse and stop-motion to bring stories to life. Its uses include internal and external television and internet advertisements, software and product demonstrations, whiteboard animation lectures and educational videos for all ages, and various artistic possibilities like untrue storytelling.
Whiteboard animation videos are traditionally made by simply recording the artist live as they draw the content for the video while at the same time reciting the story. An efficient technique in these visually-oriented times, but a tricky balancing act for even the most effective illustrators and speakers.
Part 2 How Can Whiteboard Animation Be Used?

While working with whiteboard animation for pc or going with whiteboard animation hand drawing in digital mode, it is important to understand how can whiteboard animation be used for? Let’s try to figure out that in the following points:
01Represent complex ideas in a simple way
A whiteboard video can offer assistance if the item or framework you need to portray is complex or exceedingly specialized. Individuals frequently get bored amid clarifications, and the more point by point those clarifications are, the harder it is to focus.
Whether you’re pushing an item on a press page or sharing a new trade prepare with your team, employing a high-quality whiteboard movement video to induce your point-over will keep up tall intrigued for as long as the video is playing. This can be because whiteboard liveliness is fast-moving, outwardly point by point, and frequently colorful, making them simple and fun to watch—for as long as it takes to clarify the thought.
02You can cover a part of your thoughts all at once
For reasons comparative to those displayed over, a whiteboard video is perfect on the off chance that you would like to cover an expansive sum of data within the introduction. With ideas unfolding visually as the storyteller portrays what’s going on, you’ll be able to get absent with counting a part of diverse thoughts within the same video without losing the watcher intrigued.
03You need to get other business attention
Did you know that whiteboard activity recordings are fair as compelling for Bshowcasing? The industrial-yet-casual look-and-feel of whiteboard activity loans itself astoundingly generously to a corporate environment.
Whiteboard movement administrations can donate you a noteworthy edge over competing companies once you approach other businesses along with your offer.
04You should maintain a strategic distance from awful performing artists at all costs
With whiteboard liveliness, you don’t ought to enlist on-screen characters to play in your video. This cruel noteworthy took a toll on reserve funds. Still, it can moreover spare you genuine embarrassment—good, persuading performing artists can be troublesome to find, and awful ones will have your group of onlookers wincing through the complete introduction. Movement ousts this issue inside and out.
05You plan to use social media marketing
If you need to utilize YouTube or social media advertisements for your promotion, whiteboard liveliness recordings alone will do the job. Individuals like them, so you’ve got a great chance of getting sees and clicks—and sales.
(Fun truth: Did you know there are 3billion looks conducted on YouTube alone each month? If you need your share of that activity, utilizing whiteboard activity recordings may be your best wager.)
06You want to create a story
On the off-chance that you need your video to tell a portion of your brand’s story, no one will do that way better than whiteboard movement administrations. Disney demonstrated that liveliness was an incredibly viable way to tell stories nearly a hundred years ago. Why not take after that convention?
07You want to use humor
When you need to consolidate humor into your video introduction, whiteboard activity is one of the most excellent ways to induce giggles. Novice performing artists can be unbalanced and irritating when they attempt to be clever on camera, but in whiteboard animation’s laid-back visual fashion, it can communicate humor immaculately.
08You need to reuse ancient sound substance
If you want to repurpose other sorts of the substance you’ve got lying around—say, a podcast scene or a discourse you gave—you can combine preexisting audio with whiteboard liveliness. This will assist you to capitalize on the substance you’ve as of now made, and it’ll undoubtedly breathe new life into it.
Part 3 What is Whiteboard Animation Cost?

Should you contract an artisan or fair do-it-yourself for whiteboard activity? Let’s have a conversation around sweat equity.
You can set up a video camera yourself and utilize video altering computer program to make a Whiteboard Liveliness. However, it’ll likely require a couple of weeks of your time, and your comes about will be far from a professional studio’s quality. Expect ineffectively drawn pictures and composed words that are unreadable.
Whiteboard activity program can be fetched as small as $50plus saves a couple of weeks of your time. These cheap programs utilize an inactive picture of a hand and clip craftsmanship. But the ultimate item isn’t unique, and its esteem is an excellent Control Point introduction.
Another choice is Adobe Eventual outcomes, an industry-standard activity program. It’s what they utilize to create National Commercials. It costs $16in any case, and learning the computer program requires a bachelor’s degree.
Part 4 Some Whiteboard Animation Tools That Worth Using
Whiteboard animation software or whiteboard animation app permits you to form whiteboard animation videos. Animation software offers a visual, drag-and-drop interface to simplify the designing process for creators.
Wondering what whiteboard animations are? They’re explainer videos where a hand sketches on a whiteboard. Before, this was manual, where a lecturer writes on a whiteboard. But because of whiteboard animation software, you don’t have to have a whiteboard or compose aboard again.
Whiteboard animation tool has built-in hand styles and virtual whiteboards that automatically process animation formation.
Wondershare Filmora Video Editor and Camtasia are some of the best videos altering computer programs with cool features compared to other competing video varying Software.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Here are a few steps to follow for making whiteboard animation videos in Filmora and Camtasia:
01Write a Script

Much like a standard video or a brief skit, there must be a script if a whiteboard animation video succeeds. It is excellent to have compelling images and information, but without a logical story, they’re nothing.
It is not a blog, storyboard, or a collection of bullet points. You hope for a proper script, which says everything about the video. Why? Because then you’ll know precisely what images should be added further in specific segments, what the narrator must show, and what transitions are necessary.
02Start with the Storyboard

Now you have got a script, and you’ve got a clear idea of how you want your video to return across. It’s time to start out building the storyboard. With a storyboard, you may be able to sort out your thoughts far better. You’ll see how each frame comes onto the screen, and a unit of ammunition ties into the opposite.
When you create your storyboard, you may have a simple idea about how your final product will look. If there is some alteration you’re not proud of, this can be the instant where you’ll make changes.
03Create Images

You may find this part very easy if you’re a precise person. It’s all about crafting fun and unique images that will help deliver the data you want to bring across. Attempt to create striking photos which will excite your audience. The simpler, more distinctive, and attractive you’ll be able to make those images, the higher your end product.
04Animate Those Images

With your images drawn and in situ on the storyboard, it’s time to animate them. When animating your whiteboard animation video, confine in mind that every frame will likely show for no. quite seconds. This forces you to form every single movement count – with only some seconds per frame available, and quick movements are often preferable to extended scenes of stillness.
05Record and Sync the Audio

The audio is arguably one of the main essential parts of a whiteboard animation video. So, before recording the audio for any part of your project, practice reading through your script several times until you recognize it by memory and cannot struggle when speaking into the microphone during the particular recording process.
The final step involves getting your audio. Every animated video must have narration because it helps to elucidate what’s happening within the images that folks are seeing. Record your audio, and ensure it’s perfectly in sync with your content.
So, whether you are going with hand whiteboard animation and then modifying and animated with Filmora or the Camtasia whiteboard animation, both result in good whiteboard animation. Whereas, if looking for comprehensive video editing tools, the obvious choice will be Filmora.
● Key Takeaways from This Episode →
● In short, the article gives you the basic understanding of:
● What is meant by Whiteboard Animation?
● Different examples of whiteboard animation videos to explain the techniques
● Steps to apply whiteboard animation with Filmora
● Further, the article has explained Whiteboard Animation with different examples to clarify how it looks, and some websites may help you lead more about Whiteboard Animation videos. The most important question answered above is how to make videos ideally at Filmora. I hope your queries are explicit after reading this post.
Also read:
- New Best 15 Anime Fonts-Find Your Favorite One for 2024
- New 2024 Approved Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- New In 2024, In-Depth Study of Cartoon Painting Starts
- 2024 Approved How to Find 3D Animation Studio
- New 2024 Approved How to Liven Up Your Animate Website on Scroll
- New In 2024, 18 Best Tools and Services to Create Animated Videos for Business 2023
- Updated Samples of Cartoon Character Face to Inspire You for 2024
- New 21 Top Free Anime Websites to Watch Anime Online-Anime for 2024
- New In 2024, How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- 2024 Approved Learn Disney Cartoon Drawing to See Disney Magic Moments
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know How-TOS
- 5 Photoshop Alternatives to Animate Logo
- In 2024, How To Animate Graphics in Canva
- New You Can Turn a TikTok Into a GIF Now for 2024
- New 10 2D/3D Animation Tips & Tricks for You
- Updated Top 10 Old Cartoons From Cartoon Network That You Miss
- Updated Popular Female & Male Disney Cartoon Characters
- In 2024, Incredible Ways to Find Suitable Animated Graphic Maker
- Updated Have You Seen the Facebook Cartoon App Everyones Using Lately for 2024
- New Why These 10+ Top Text Motion Templates Are Worth Your Attention for 2024
- In 2024, Nurturing the Spirit Through the Top 10 Intellectual Anime Websites
- New 6 Proven Ways to Dub Anime for Anime Voice Actor for 2024
- Updated In 2024, How to Obtain and Create Animated GIF Icons Like a Pro?
- 2024 Approved Ways on How to Get Started in Stop Motion Claymation
- New In 2024, Are You Head Over Heels With 3D Animation Design?
- In 2024, How to Create a Whiteboard Video Step by Step
- New 2024 Approved Obtain and Create Animated GIF Icons
- New Whats the Best 10 Photo Animator Templates That Bring Your Images to Life?
- Updated In 2024, Top 10 Banned Anime Around the World and Why
- Updated 15 Types of Cartoon Drawing Styles Examples
- Updated 2024 Approved Adobe Animate Text Effects Skills That You Need to Know
- 2024 Approved 10 Amazing Wallpaper Collage Ideas and Photos
- Top Claymation Shows That Make Your Memories Unforgettable for 2024
- New What Wikipedia Cant Tell You About the 10 Batman Cartoons for 2024
- New 2024 Approved Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- 2024 Approved OBS Animated Alternatives
- Updated In 2024, 26 Cool Anime Girl Names and Their Meanings
- Updated 10 Top Memorable Japanese Cat Cartoons
- Updated How To Create Pinterest Slideshow in Simple Ways for 2024
- Updated 10 Caricature Makers to Turn Your Photo to Caricature Effects
- How to Reset Xiaomi 13 Ultra without Losing Data | Dr.fone
- How to Perform Hard Reset on Realme C53? | Dr.fone
- Top Apps and Online Tools To Track Vivo S17e Phone With/Without IMEI Number
- In 2024, List of Pokémon Go Joysticks On Poco X5 | Dr.fone
- How to Fix Android App Not Installed Error on Oppo Reno 8T Quickly? | Dr.fone
- Can't play MP4 files on HTC
- Remove Google FRP Lock on A2
- Users Guide How To Create Photo Talking Videos With the Best Tools?
- Complete Guide For iPhone XS Max Lock Screen | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Realme V30 | Dr.fone
- In 2024, How to Intercept Text Messages on Vivo Y200e 5G | Dr.fone
- Why Your Xiaomi Redmi 13C Screen Might be Unresponsive and How to Fix It | Dr.fone
- Top 10 AirPlay Apps in Nokia G42 5G for Streaming | Dr.fone
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Oppo Reno 11F 5G Device
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your OnePlus Nord 3 5G
- 5 Most Effective Methods to Unlock Apple iPhone 11 in Lost Mode | Dr.fone
- In 2024, The Ultimate Guide to Itel A60 Pattern Lock Screen Everything You Need to Know
- Google Play Services Wont Update? 12 Fixes are Here on Meizu 21 Pro | Dr.fone
- 3 Methods to Mirror Vivo Y27s to Roku | Dr.fone
- In 2024, Methods to Transfer from Apple iPhone 13 mini to Android | Dr.fone
- How To Fix Part of the Touch Screen Not Working on Lava Storm 5G | Dr.fone
- How To Exit Recovery Mode on Apple iPhone 11 Pro? | Dr.fone
- How do i sign a Word 2003 free
- How to Repair Broken video files of Oppo A78 on Windows??
- iSpoofer is not working On Apple iPhone 13 Pro? Fixed | Dr.fone
- In 2024, How To Check if Your Samsung Galaxy A34 5G Is Unlocked
- In 2024, Why does the pokemon go battle league not available On Honor X7b | Dr.fone
- Fix Cannot Paste the Data Error in Microsoft Excel 2010
- Title: Updated 2024 Approved Top 4 Websites to Get Anime Footage for Free
- Author: Elon
- Created at : 2024-06-15 11:22:52
- Updated at : 2024-06-16 11:22:52
- Link: https://animation-videos.techidaily.com/updated-2024-approved-top-4-websites-to-get-anime-footage-for-free/
- License: This work is licensed under CC BY-NC-SA 4.0.






